一 : HTML5实战与剖析之表单——文本框脚本
[www.61k.com)
文本框类型
在编写表单相关的东西的时候,通常有两个标签标示文本框:一种是单行文本框input标签,另一种是多行文本框textarea标签。这两种标签比较相似,但是他们也有区别。
如果一定要用input标签标示文本框,那么就必须在type属性中设置”text”。通过设置size属性可以指定文本框中显示字数的字符数。通过value属性,可以设置文本框的默认文字。通过maxlength属性可以指定文本框的最大字符数。小例子如下
HTML代码
然后textarea标签始终会呈现一个多行文本框。rows和cols属性可以指定文本框的行数和列数。rows属性是指定文本框的字符行数;cols是指定文本框的字符列数。小例子如下
HTML代码
在textarea中并不能设置最大字符数,这是与input的一点小区别。无论这两种文本框在标记中有什么其他区别,它们都会将用户输入的内容保存在value属性中。可以通过value属性读取或者设置文本框的值。小例子如下
HTML代码
JavaScript代码
window.onload = function(){var oInp = document.getElementById("inp");var oTex = document.getElementById("tex");alert("oInp的value:"+ oInp.value +";\ntex的value:"+ tex.value)};Chrome预览效果

选择文本的方法
Input标签和textarea标签都支持select()方法,这个方法用于选择文本框中的所有文本。在调用select()方法的时候,大多数浏览器(除Opera)都可以将焦点设置到文本框中。这个方法不接受参数,可以在任何时候被调用。
在文本框获得焦点的时候选择这个文本框所有的文本,这种方法非常常见,特别是在文本框包含默认值的时候。因为这样做可以让用户不必一个个的删除文本。小例子如下
HTML代码
JavaScript代码
window.onload = function(){var oInp = document.getElementById("inp");oInp.select();};
上面的代码应用到文本框之后,只要文本框获得焦点之后,就回选择其中所有的文本。这种技术能够较大幅度地提升表单的用户体验。
1、选择(select)事件
与select()方法相对应,有一个select事件。在选择了文本框中的文字的时候,就会触发select事件。不过,触发的时间每个浏览器都不太相同。在IE9+、Chrome、Opera、Safari和Firefox中,只有用户选择了文本(而且要释放鼠标的时候),才会触发select事件。而IE8之前的版本中,只要用户选择了一个字母(不必释放鼠标)就会触发select事件。在调用select()方法的时候也会触发select事件。小例子如下
HTML代码
JavaScript代码
window.onload = function(){var oInp = document.getElementById("inp");//选择文本框的字oInp.addEventListener('select',function(){alert(oInp.value)}, false);};
2、取得选择的文本
虽然通过select事件我们可以知道用户选择文本的时间,但是不知道用户选择了哪些文本。HTML5新添加的一些属性帮大家解决了这些问题。HTML5新添加了selectionStart属性和selectionEnd属性。这两个属性中保存的是基于0的数值,表示所选择的文本的范围(即文本选区开头和结尾的偏移量)。所以要取得用户在文本框中的选择文本就非常容易了。小例子如下
HTML代码
JavaScript代码
window.onload = function(){var oInp = document.getElementById("inp");function getSelectedText(textBox){return textBox.value.substring(textBox.selectionStart, textBox.selectionEnd);}//选择文本框的字oInp.addEventListener('select',function(){alert(getSelectedText(oInp))}, false);};Chrome预览效果

上面的小例子运用了substring()方法。这个方法基于字符串的偏移量执行操作,将selectionStart和selectionEnd直接做参数传入即可得到相应的字符串。支持selectionStart属性和selectionEnd属性的浏览器有Opera、Chrome、Firefox、IE9+和Safari。IE8及更早的版本中有一个document。Selection对象,其中保存着用户在整个文档范围内选择的文本信息。
兼容IE的JavaScript代码
window.onload = function(){var oInp = document.getElementById("inp");function getSelectedText(textBox){if(typeof textBox.selectionStart == "number"){return textBox.value.substring(textBox.selectionStart, textBox.selectionEnd);)else if(document.selection){return document.selection.createRange().text;}}//选择文本框的字oInp.addEventListener('select',function(){alert(getSelectedText(oInp))}, false);};扩展:js清空表单所有文本框 / 表单文本框关闭js / 表单文本框大小
3、选择部分文本
针对选择部分文本,HTML5也有相应的解决方法。HTML5添加了setSelectionRange()方法,这个方法早在Firefox中引入。现在除了select()方法之外,所有文本框都有一个setSelectionRange()方法。setSelectionRange()方法接收两个参数:要选择的第一个字符的索引和要选择的最后一个字符之后的字符的索引(参数类似于substring()方法的两个参数)。小例子如下。
HTML代码
JavaScript代码
window.onload = function(){var oInp = document.getElementById("inp");var oInpValue = oInp.value;//选择所有文本oInp.setSelectionRange(0, oInp.value.length); //梦龙小站input//选择前3个字符oInp.setSelectionRange(0, 3); //梦龙小//选择第4到第6个字符oInp.setSelectionRange(3, 7); //站inp};想看到选择的文本,必须在调用setSelectionRange()方法之前和之后立即将焦点设置到选择的文本框上。在Chrome、Firefox、Opera、Safari和IE9支持上面的方法。
IE8之前的版本支持使用范围。为了实现跨浏览器编程。小例子如下。
JavaScript代码
function selectText(textBox, startIndex, stopIndex){if(textBox.setSelectionRange){textBox.setSelectionRange(startIndex, stopIndex);}else if(textBox.createTextRange){var range = textBox.createTextRange();range.collapse(true);range.moveStart("character", startIndex);range.moveEnd("character", stopIndex - startIndex);range.select();textBox.select();}};上面selectText()方法接收三个参数:要操作的文本框、要选择的文本中第一个字符的索引和要选择文本中最后一个字符之后的索引。首先,函数检测了文本框是否包含setSelectionRange()方法。如果有,则使用setSelectionRange()方法。否则,检测文本框是否支持createTextRange()方法。如果支持,则通过创建范围来实现选择。最后,为文本框设置焦点,可以让用户看到选中的文本。小例子如下。
HTML代码
JavaScript代码
window.onload = function(){var oInp = document.getElementById("inp");var oInpValue = oInp.value;function selectText(textBox, startIndex, stopIndex){if(textBox.setSelectionRange){textBox.setSelectionRange(startIndex, stopIndex);}else if(textBox.createTextRange){var range = textBox.createTextRange();range.collapse(true);range.moveStart("character", startIndex);range.moveEnd("character", stopIndex - startIndex);range.select();textBox.select();}}//选择所有文本selectText(oInp, 0, oInp.value.length); //梦龙小站input//选择前3个字符selectText(oInp, 0, 3); //梦龙小//选择第4到第6个字符selectText(oInp, 3, 7); //站inp};选择部分文本的技术在实现高级文本输入框的时候很有用,例如提供自动完成建议的文本框就可以使用这个技术。
HTML5实战与剖析之表单——文本框脚本就为大家介绍到这里。在HTML5实战与剖析之表单——文本框脚本中为大家介绍了文本框类型和选择文本的方法。其中HTML5中新添加了选择部分文本的方法。更多有关HTML5的相关知识敬请关注梦龙小站的相关更新。
扩展:js清空表单所有文本框 / 表单文本框关闭js / 表单文本框大小
二 : YouTube默认使用HTML5,学习html5培训等什么?
YouTube默认使用HTML5,学习html5培训等什么?苹果创始人乔布斯于2010年曾在苹果官方网站上发表的文章《Thought on Flash》,距离今天已经过去将近5年的时间,该书详细阐述了苹果不支持Flash而力挺HTML 5的原因。[www.61k.com)乔布斯认为Flash存在技术缺陷还不兼容触摸设备,因此并不适配苹果公司的iOS设备。
YouTube的工程师Richard Leider称之为“向前迈出了重要的一步”,在官方博客中他详细介绍了团队这4年为HTML5付出的努力。
Leider表示在本次变化中还使用了谷歌的VP9编码技术,尽管视频依然使用H.264,此外还带来了全新的在线视频WebRTC技术和HTML5的新全屏API。
Adobe同样面临着Flash带来的诸多问题,最近,该公司发表声明承认Flash player存在致命性缺点,黑客可以轻而易举的引导用户进入一个危险网站。
不仅是YouTube一家公司,整个行业都会因此会受到推动。
三 : ppt插入文本框默认字体怎么修改?
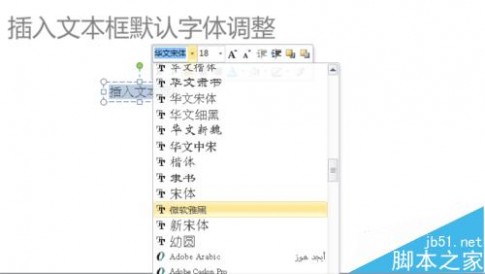
在PPT制作过程中会有默认字体风格,如标题黑体,其他文字微软雅黑等等,但是在没有选择模板的情况下,插入的文本框字体总是默认为黑体,下面将通过修改母版中字体的方式调整插入文本框的默认字体。
1、打开PPT,默认是宋体标题和宋体正文如图,如果插入新的文本框默认字体是宋体,要调整字体需要在右侧修改栏中选择微软雅黑字体,这里我们的目标是标题宋体、正文微软雅黑。


2、如果插入的文本框过多,逐条修改过于麻烦。我们通过PPT视图选项中的幻灯片母版,设置默认正文的字体。

3、在幻灯片 母版选项卡里,选择字体》新建主题字体。在弹出的新建主题字体对话框中选择正文字体为 微软雅黑,单击确定。


4、关闭母版视图,回到编辑PPT页面,重新插入文本框,发现文本框默认字体已修改为微软雅黑。

相关推荐:
PPT字体不显示怎么办?
PPT嵌入字体时提示受限该怎么办?
四 : 谷歌Chrome55.0.2883.75版发布:HTML5已经变成默认选项
谷歌曾宣布,从9月份开始,Chrome 53将会对Flash在网页后台中的加载行为进行阻止;而到12月,Chrome将把HTML 5作为Chrome浏览器的默认选项。
果不其然,谷歌日前面向全平台推送了55.0.2883.75版本更新,本次更新包含36项安全修复及稳定性改进,同时已经将网页的默认支持选项转变为HTML5。
不过Chrome 55并没有完全禁止Flash的运行,并且还给予下列Top 10网站以一年的调整期限:
YouTube.com, Facebook.com, Yahoo.com, VK.com, Live.com, Yandex.ru, OK.ru, Twitch.tv, Amazon.com, and Mail.ru.
除上述网站以外,如果用户需要使用Flash,Chrome将会主动提醒用户去手动加载。

Chrome55.0.2883.75下载地址:
Windows版(32位):点击这里
Windows版(64位):点击这里
MAC版(官网下载地址):点击这里
相关阅读:
谷歌Chrome浏览器怎么设置字体大小?
谷歌chrome浏览器字体模糊看不清该怎么办?
火狐/谷歌/IE浏览器字体突然变大变小的恢复方法
本文标题:html5文本框默认文字-HTML5实战与剖析之表单——文本框脚本61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1