一 : 关于浏览器兼容性的讨论
浏览器兼容性也就是指针对不同的浏览器(IE,Firefox,Chrome...)显示效果可能不一致而产生浏览器和网页间的兼容问题。而目前并没有统一的工具能解决这一问题,对于前端开发人员来说浏览器的兼容性无疑是开发过程中不可逃避的也是很繁琐的步骤,那么当面对这样的问题时有哪些小技巧呢?
(1)不同浏览器对高度的识别。 所有浏览器通用:height: 100px;IE6专用:_height: 100px; *height: 100px;IE7专用:*+height: 100px;
(2)不同浏览器默认的内外边距不同。 针对这个问题,我们可以在样式表中设置*{padding:0;margin:0;},对内外边距清零来使得浏览器达到统一,这样就不会出现不同浏览器可能出现的内外边距导致的问题。
(3)Firefox下给div设置padding后会导致width和height相应的增加,但是IE不会。 这样的话就可以用!important来解决,因为ie6浏览器不识别!important属性,这样css可以设置width:100px !important;width: 120px;padding:0 10px;
(4)margin加倍的问题。 设置float的div在ie下设置的margin会加倍,这其实是一个ie的bug。如果出现这个问题我们可以对div设置display:inline;这样的话ie就不会显示加倍问题了。<br /> block与inline两个元素:block元素的特点是占满一行,也就是下一个元素会换行,但高度,宽度,行高,边距都可以控制(块元素);Inline元素的特点是不会占满一行会和其他元素在同一行上,不可控制(内嵌元素);
(5)最小宽度与高度的问题。 ie不识别min-这个定义的,在ie里面就会把width,height当做min-width,min-height来使用,如果只在样式里面定义min-width,min-height的话,这样在ie里面就识别不出从而没有宽和高了。所以在设置最小宽和高的时候可以设置宽和高自动。
二 : 兼容浏览器的min-height和min-width
min-height和min-width这两个最小高度和最小宽度的容器属性相信大家并不陌生。(www.61k.com)
转文请标明 --- 出处:穆乙http://www.cnblogs.com/pigtail/
先说说min-height。这个看起来很容易。
看下面试例:
<div style="border:5px solid #f00;min-height:200px;width:300px;padding:12px;"> 最小高度 </div>
运行图如下:

先别高兴的太早,不要忘了已经让你深恶痛绝,但又不得不朝夕相对的ie6.0,它是这样回应你的:

没有办法,谁让国富民穷的国人口袋里没有钱呢?或许不应该这样说。应该说谁让我们无私的国人,把自己的口袋无偿的贡献给了国家了呢?
我们升级不起ie浏览器。苦逼的国人!!!
扯远了........
问题总要解决的!穷人有穷人的活法。
脑子突然冒出一个现象!

代码:
<div style="border:5px solid #f00;height:120px;width:300px;padding:12px;"> 最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度最小高度 </div>
当给容器一个高度的时候,标准浏览器是这样的处理的,如果没有设置overflow的情况下,内容会超出但容器的高度不会变!这时候,我们又回到了前面,如果要自适应高度的话,当然去掉height属性。有时候我们需要一个最小的高度占据一定的空间。所以引出min-height属性。但可悲的是ie6.0不支持!!
可是同样的代码我们在ie6.0里测试结果是这样的:

真是让人意外!!在ie6里面,内容超出高度height的时候,height竟然失效了!!这不正是min-height的所要达到的效果吗?
于是乎,我们不得不对ie6.0采用hack (_height:120px)技术。这里我说“不得不”是因为我极度讨厌用hack。个中滋味自己体会,我的原则是,能不用hack尽量不用。
代码如下:
<div style="border:5px solid #f00;min-height:120px;_height:120px;width:300px;padding:12px;"> 最小高度 </div>
经测试,预期达到。
路终于是走了一半了,显然,我们不满足于此,一颗不满足的心才能收获更多!在技术的道路上不防贪婪些!!
我们想要min-width也达这样的效果。
先来测试一下:
<div style="border:5px solid #f00;min-width:120px;;padding:12px;"> 最小宽度 </div>
可是结果让我们很是意外,所有浏览器里统统失效:

怎么回事?考,全罢工啦!!仔细琢磨,原来不是这么玩的。容器的高度默认情况下是由内容多少决定的,但宽度不是啊!默认情况下是继承了父容器的宽度。当然,前提是display是block。
哦,原来是这么回事,我们得让容器的默认宽度是内容多少来决定。
由此我想到了几种情况:
1 display:inline 但有个问题是这样的话width就失效了,经测试min-width同样也失效,这种情况被pass掉了,海选啊!!;
2 于是乎我们想到display:inline-block属性;嗯这个应该没有问题吧!?动手吧
代码如下:
<div style="border:5px solid #f00;display:inline-block;min-width:220px;;padding:12px;"> 最小宽度 </div>
经测试,firefox、chrome、ie8.0均有效。

可万恶的ie6还是不行啊!!而且出来个捣乱的,ie7也不行。别,仔细看看,原来ie6和ie7就没实现display:inline-block;
修改代码:
<div style="border:5px solid #f00;display:inline-block;*display:inline;zoom:1;min-width:220px;;padding:12px;"> 最小宽度 </div>
先试试ie7,ok大功告成!再试ie6,依然“万恶”!!别急呀,至少我们明白了min-width的用法,当宽度由内容决定的时候才起作用。多放点内容试试,是不是如我们所想内容超出的话,容器变大?

嗯,果然是。但是有个小问题,就是当内容超过浏览器的宽度时,依然会换行。先不管它!先解决ie6.0的问题。
仔细琢磨一下,现在又回到当初的思路了,只有i6有问题。当初是怎么解决的?哦,ie6.0 的height本身就具备min-height 的特性。那width是不是也如此呢?我们加个_width:220px试试
<div style="border:5px solid #f00;display:inline-block;*display:inline;zoom:1;min-width:220px;_width:220px;padding:12px;"> 最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度 </div>

61阅读请您转载分享:
结果很严重,我们很失望。我们唯一思路也被隔断了!种么办?种么办?....."换行!!??"那我就让你不换行!!!
<div style="border:5px solid #f00;display:inline-block;*display:inline;zoom:1;min-width:220px;_width:220px;padding:12px;white-space:nowrap"> 最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度最小宽度 </div>

竟然可以了!加点内容!!!

竟然连上面的,超出浏览器宽度问题也解决了!试试其它浏览器。ie7、ie8、firefox、chrome全部通过。以外收获!
3 position:absolute 嗯这个看起来也行。
<div style="border:5px solid #f00;position:absolute;min-width:220px;_width:220px;padding:12px;white-space:nowrap"> 最小宽度 </div>

加些内容:

依然可以,预期达到。
4 float:left 这种情况最常用。应该也行!
上代码:
<div style="border:5px solid #f00;float:left;min-width:220px;_width:220px;padding:12px;white-space:nowrap"> 最小宽度</div>

同样加些内容:

预期达到!
我能想到就这几种情况,当然里面有分析不到位的地方,请不吝指正。有些浏览器,没有测,测试完给个结果,不行的话,再想办法。
61阅读请您转载分享:
三 : 使用css实现全兼容浏览器的三角形
在当前流行的的网站上,我们经常会看到一些小三角形的下拉提示(微博顶部的下拉菜单),简单的方式可以使用一张图片代替,但是随着前端技术的发展,以及开发者对于前端性能的“吹毛求疵”,越来越多的前端开发者开始“返璞归真”,在能不使用图片的场景中减少图片使用,css图标相对于图片还有个优势是我们可以方便的定制图标的大小以及颜色。
css实现三角形图标已不是什么新鲜技术,之前也有很多相关的技术文章,这篇文章主要是分析下在实际场景中使用时遇到的问题以及如何回避这些问题。
基本原理大同小异,这里主要介绍利用css border(当然还可以使用css3的旋转技术实现,由于兼容性问题这里不涉及了)。
css border实现
一个div或者元素的border并不是我们直观意义上的一条有高度的线,而是一个等高梯形或者三角形(宽高为0时),可以看一下效果:
div定义:
<div class="arrow1"></div>
css:
.arrow1{ width: 0px; height:0px; border-width: 30px; border-style: solid; border-color: #007998 #47A447 #3C6AB9 #D2322D; } 最终效果:

可以看到每一个方向的border都是一个三角形,那么我们只需把对应方向剩余其他方向的border设置为透明或者隐藏掉就可以得到任何方向的一个三角形了。如果我们想得到一个下拉图标,我们可以将border的左右和下边框改为透明,css改动如下:
.arrow1{ width: 0px; height:0px; border-width: 30px; border-style: solid; border-color: #007998 transparent transparent transparent; } 再看一下效果:

注:transparent 属性用来在 background 中将 background-color 选项设置为背景颜色透明
bingo!就是我们想要的效果,但是在ie6下杯具鸟!

长长的大黑框,让人无法直视,这是因为ie6不支持transparent 透明属性,这时候我们可以将对应区域的border的样式设置为dashed,dashed在边框宽度很大时,会隐藏掉。css修改如下:
.arrow1{ width: 0px; height:0px; border-width: 30px; border-style: solid; border-color: #007998 transparent transparent transparent; } 效果如下(ie6下查看):

但是,到此仍没有结束,我们设置个阴影来查看下最终生成的效果:

即便是我们看到的已经生成一个我们需要的三角形,但是三角形的占用高度仍是原高度,这会导致在和其他元素使用时,造成上移的效果。此时,我们需要把下边框的高度设置为0:
.arrow1{ width: 0px; height:0px; border-width: 30px 30px 0; border-style: solid; border-color: #007998 transparent transparent transparent; } 再来看看效果:

似乎仍是不太友好,在使用时我们仍需要修改对应的颜色,能不能根据父元素设定的颜色,显示对应的颜色呢?我们需要把border-color修改下:
.arrow1{ width: 0px; height:0px; line-height: 0px; border-width: 30px 30px 0; border-style: solid dashed dashed dashed; border-left-color: transparent; border-right-color: transparent; } 效果(使用当前字体颜色):

当然除了利用css border生成外,我们还可以使用特殊字符◇叠加定位来生成,也可以使用css3的旋转来生成(ie6下需要hack处理)。利用border是一种常用而且简单兼容的方式
四 : 屏蔽各种网站广告的方法兼容各类主流浏览器
有很多网站为了赚钱,都会在网页上添加各种漂浮或者固定的广告,
比视频播放的广告都要烦人,
内容真实@#¥%*,不忍直视,
所以为了能最高程度的屏蔽掉这些糟心的广告,
所以可以采取以下的方法:
各种浏览器都可采用的方法,
金山毒霸广告过滤功能
如果你的电脑上安装了金山毒霸,那么点击进入金山毒霸的百宝箱,

选择广告过滤功能(图标次序有可能不同),
在联网的状态下,
首先要清空下所有浏览器的缓存,
然后启用广告过滤中所有检测到的规则,

如果没有清空缓存,有一些已缓存的广告是无法屏蔽的。
对于优酷的视频,广告部分不会播出,但会有时间倒数,
优酷,土豆等很多视频网站为了盈利而加入了广告,
秒数也越来越长,广告内容也让人越来越不能忍受,
其中以优酷的广告业为主,
所以找寻一种方法来解决这个问题便成为一个生活必须具备的技能。
所以下面介绍给大家的这个脚本软件就能解决这种问题,屏蔽广告无需等待,
它的名字叫:OpenGG.Clean.Player。
支持的浏览器:Firefox,Chrome,Opera,safari,搜狗浏览器,猎豹,360极速浏览器,遨游3。
功能:去除原版播放器的广告;
去除原版播放器的收集用户数据功能;
去除优酷播放器的黑屏警告;
去除原版播放器播放前的超时等待( 土豆播放器: 约4秒; 优酷播放器: 约15秒);
替换土豆优酷站内播放器;
替换土豆优酷外链播放器.
对于谷歌浏览器:
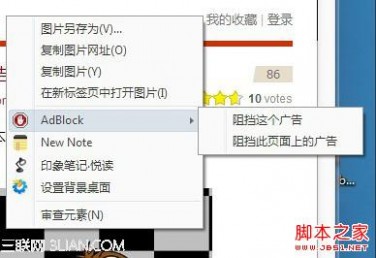
大家还可以在谷歌插件中下载 AdBlock插件

这个也可以按照它的规则屏蔽掉一些广告,
但其最有用的是自主屏蔽功能,
当你在看到一个“漏网之鱼”时,
你可以右键把它列到阻止列表中,

像这样,
以后这个广告便不会再网页中再次出现了。
五 : 主板兼容性差引起黑屏的处理
一位朋友和我讲起一件事:他办公室里用的电脑经常无缘无故的黑屏,必须冷启动才行,已经好几天了,不知是什么原因。61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1