一 : 将内容复制到剪切板兼容主流浏览器的解决方案
如果仅仅使用javascript,是否能解决问题?
对于 Internet Explorer
function copyToClipBoard(copyText) { if (window.clipboardData) { // ie window.clipboardData.setData("Text", copyText); } [www.61k.com] }很简单~
对于其他浏览器,google了半天,发现不太好搞,比如
对于firefox,要让网站的js有使用剪切板的权限是要用户授权的http://kb.mozillazine.org/Granting_JavaScript_access_to_the_clipboard
看来就靠js是很难搞定了,还是得要靠外援flash呀。
兼容主流浏览器的最终解决方案
使用ZeroClipboard。
原理把一个不可见的 Adobe Flash movie元素放到一个DOM元素上。用户点击那DOM元素时,其实点击的是那不可见的Adobe Flash movie元素,Flash代码来做将内容复制到剪切板的操作。
注意:如果用js模拟一个在那flash上的点击事件,并不能进行复制内容到剪贴板。原因是浏览器和flash的安全限制。
使用html
<body> <div> <label for="copy-input">输入要复制到剪切板的文字:</label><br> <textarea id="copy-input" cols="30" rows="10"></textarea><br> <button id="copy-button">复制到剪贴板</button><br> </div> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script src="path/to/ZeroClipboard.js"></script></body></html>js
//配置ZeroClipboard.swfZeroClipboard.config({ swfPath: './vendor/ZeroClipboard.swf'});//初始化var client = new ZeroClipboard(document.getElementById("copy-button"));client.on("ready", function(readyEvent) { client.on("copy", function(event) { var clipboard = event.clipboardData; var copyText = $('#copy-input').val(); clipboard.setData("text/plain", copyText); // 将内容添加到剪切板 });});完整的demo源码见我写的demo。
注意:由于要使用flash的缘故,一定要在服务器上运行这个demo。这里推荐个基于nodejs的静态服务器anywhere。
官方demo
更多的关于ZeroClipboard的信息见它的github项目页
注:ZeroClipboard的2.0.2版本后不再支持IE8-。
二 : 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js 和 ZeroClipboard.swf 放入到你的项目中。
然后把在你要使用复制功能的页面中引入Zero Clipboard的js文件:ZeroClipboard.js
如下代码:
复制代码 代码如下:
<script type="text/javascript" src="ZeroClipboard.js"></script>
注意:以上 ZeroClipboard.js, ZeroClipboard.swf需要放在同一路径下。如果不在同一路径,可使用ZeroClipboard.setMoviePath( “Flash路径” );来设置ZeroClipboard.swf 地址
复制代码 代码如下:
Zero Clipboard实现简单跨浏览器复制
var clip = new ZeroClipboard.Client(); // 新建一个对象
clip.setHandCursor( true ); // 设置鼠标为手型
clip.setText("哈哈"); // 设置要复制的文本。
// 注册一个 button,参数为 id。点击这个 button 就会复制。
//这个 button 不一定要求是一个 input 按钮,也可以是其他 DOM 元素。
clip.glue("copy-botton"); // 和上一句位置不可调换
这样,这样基本功能实现了,点击按钮就可以复制设置好的文本了。你可能注意到了,待复制的文本是固定的,如果想要动态改变的怎么办,比如复制一个输入框中的内容。不用担心,下面会讲到的。
Zero Clipboard的高级功能
1、reposition() 方法
因为按钮上漂浮有一个 Flash 按钮,所以当页面大小发生变化时,Flash 按钮可能会错位,这样就点不着了。 不要紧,Zero Clipboard 提供了一个 reposition() 方法,可以重新计算 Flash 按钮的位置。我们可以将它绑定到 resize 事件上。如下面代码是在jQuery下实现的resize事件重新设置按钮位置:
复制代码 代码如下:
$(window).resize(function(){
clip.reposition();
});
2、hide() 和 show() 方法
这两个方法可以隐藏和显示 Flash 按钮 。其中 show() 方法会调用 reposition() 方法。
3、setCSSEffects() 方法
当鼠标移到按钮上或点击时,由于有 Flash 按钮的遮挡,所以像 css “:hover”, “:active” 等伪类可能会失效。setCSSEffects() 方法就是解决这个问题。首先我们需要将伪类改成类,比如:
#copy-botton:hover{border-color:#FF6633;}// 可以改成下面的 ":hover" 改成 ".hover"
#copy-botton.hover{border-color:#FF6633;}
我们可以调用 clip.setCSSEffects( true ); 这样 Zero Clipboard 会自动为我们处理:将类 .hover 当成伪类 :hover 。
4、getHTML() 方法
如果你想自己实例一个 Flash ,不用 Zero Clipboard 的附着方法,那么这个方法就可以帮上忙了。它接受两个参数,分别为 Flash 的宽度和高度。返回的是 Flash 对应的 HTML 代码。例如:
var html = clip.getHTML( 150, 20 );
你可以用 innerHTML 或直接 document.write(); 进行输出。
以下是测试输出的组装完毕的HTML 代码:
<embed id="ZeroClipboardMovie_1" src="zeroclipboard/ZeroClipboard.swf" loop="false" menu="false" quality="best" bgcolor="#ffffff" width="150" height="20" name="ZeroClipboardMovie_1" align="middle" allowScriptAccess="always" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" flashvars="id=1&width=150&height=20" wmode="transparent" />
IE 的 Flash JavaScript 通信接口上有一个 bug 。你必须插入一个 object 标签到一个已存在的 DOM 元素中。并且在写入 innerHTML 之前请确保该元素已经 appendChild 方法插入到 DOM 中。
Zero Clipboard 事件处理
Zero Clipboard 提供了一些事件,你可以自定义函数处理这些事件。Zero Clipboard 事件处理函数为 addEventListener(); 例如当 Flash 完全载入后会触发一个事件 “load” 。
clip.addEventListener( "load", function(client) {
alert("Flash 加载完毕!");
});
Zero Clipboard 会将 clip 对象作为参数传入。即上例中的 “client” 。
还有 “load” 也可以写成 “onLoad”,其他的事件也可以这样。
其他事件还包括:
mouseOver 鼠标移上事件
mouseOut 鼠标移出事件
mouseDown 鼠标按下事件
mouseUp 鼠标松开事件
complete 复制成功事件
其中 mouseOver 事件和 complete 事件比较常用。
前面说过,如果需要动态改变待复制的内容,那 mouseOver 事件就可以派上用场了。例如需要动态复制一个 id 为 test 的输入框中的值,我们可以在鼠标 over 的时候重新设置值。
复制代码 代码如下:
clip.addEventListener( "mouseOver", function(client) {
var test = document.getElementById("test");
client.setText( test.value ); // 重新设置要复制的值
});
//复制成功:
clip.addEventListener( "complete", function(){
alert("复制成功!");
});
三 : 手机快手怎么复制评论至剪切板?
快手复制评论至剪切板方法,很多小伙伴会在评论里排队形,比较懒的小伙伴懒得打字的话可以直接复制别人的评论内容粘贴啦,怎么复制呢?跟小编来看看这篇快手复制评论至剪切板方法吧。
1)打开快手,进入首页后,点一个【视频】进入到详情页面,在评论区选择一条评论,用手指往左划。(如下图)


2)弹出两个按钮,点击第一个【复制】的按钮,即可将内容复制到剪切板啦。(如下图)


相关推荐:
让手机快手的视频超过17秒的技巧
四 : 极限复制给你拷贝或者剪切装个加速器可提速100%
如果你是需要经常拷贝或者剪切大量文件的用户,一定会为Windows自带的复制粘贴功能而抓狂,且不论速度慢,而且还会经常出现移动错误,情况更甚者还会出现电脑卡机崩溃的现象。对于过去的那些老机器用户来说,这种情况更为突出。那么对于复制移动等系统常用操作有没有一些第三方的强大的辅助增强软件来帮助我们呢?请看下文吧!
ExtremeCopy(极限复制)是一款针对上述问题而研发的一款非常实用的高效文件复制移动加速软件。ExtremeCopy(极限复制)从Windows XP一路支持到Windows 8系统,通杀32和64位;可以非常有效的提高文件复制和移动的速度与稳定性。根据官方的说法其比系统自带的复制功能能提高20%-120%的复制移动速度。对于大文件的复制移动,效果尤为明显。并且在复制过程中能尽量降低内存的利用率,避免出现卡机崩溃现象。

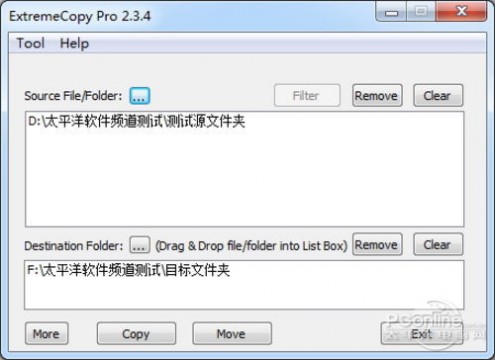
ExtremeCopy(极限复制)主界面截图
说了这么多话,我们来实测一下ExtremeCopy(极限复制)的功力到底如何!本次测试使用的对象时Windows 7系统的镜像文件和Photoshop CC的安装文件,大小分别是3.18G和1.29G。

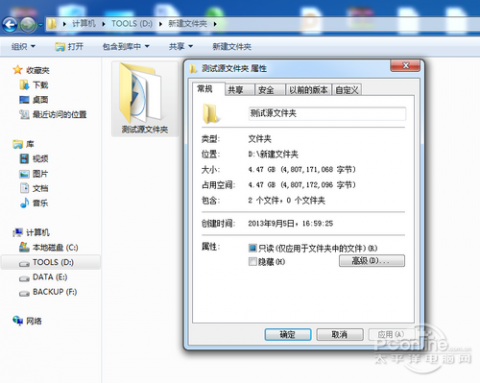
测试源文件大小
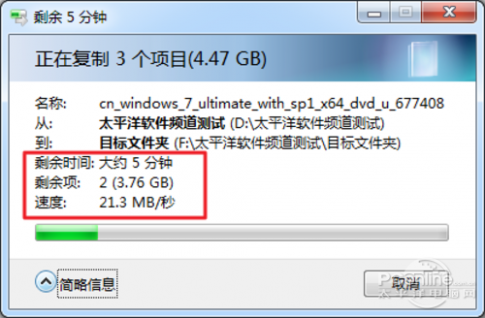
我们试这将这4G多大小的文件夹从D盘复制到F盘中,看看所需要的时间和每秒复制文件的大小到底为多少。
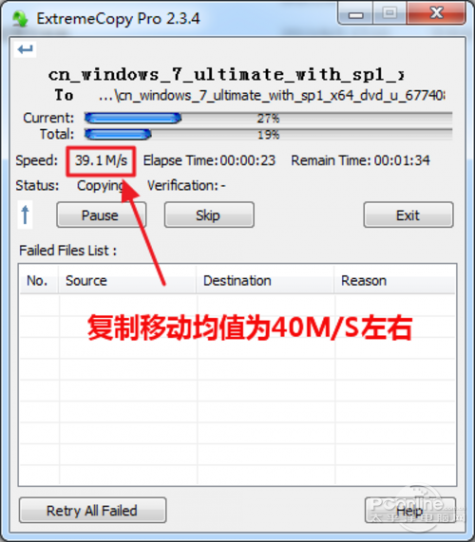
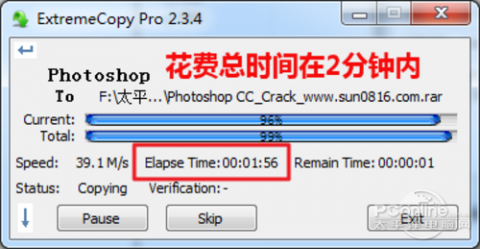
从测试的数据来看,通过ExtremeCopy(极限复制)移动的两个文件每秒速度在35M/S-42M/S的区间,比较稳定是的40M/S的速度,而总花费时间在2分钟内。

ExtremeCopy(极限复制)复制速度

ExtremeCopy(极限复制)花费总时间
接着,我们再次换回Windows 7系统自带的复制移动功能。如下图所示,Windows 7系统自带的复制移动速度仅仅为20M/S左右,所花费的总时间需要在4分钟左右。

Win7系统自带复制移动速度与花费时间
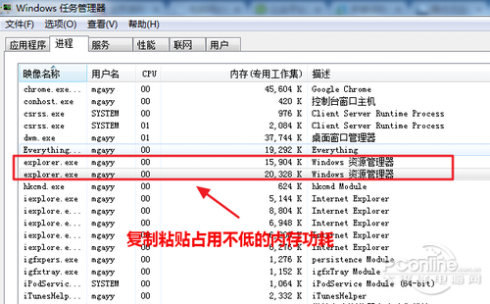
在使用Win7系统自带的复制移动功能,电脑明显出现卡顿现象。打开资源管理器查看发现内存占用率已经达到74%,这不是一般的耗内存的节奏。

Win7系统自带复制粘贴功能功耗

Win7系统自带复制粘贴功能功耗
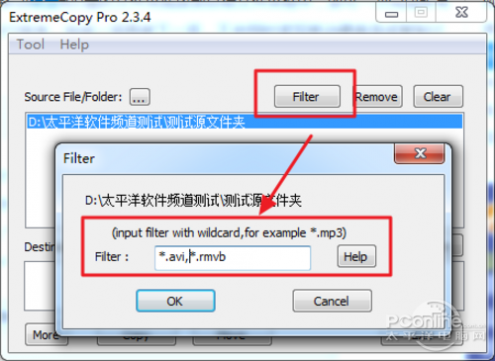
除了复制移动功能表现不错外,ExtremeCopy(极限复制)还有一些特色的功能。比如可以过滤需要复制移动文件夹中的某些文件。通过软件自带的文件格式筛选功能,可以将源文件夹中,不需要复制移动的文件统统剔除出来,免去了很多手动操作的麻烦!当然筛选功能并不仅仅针对文件格式命,还可以针对文件名,凡是带有要求的文件都可以被筛选出来,只要大家善用通配符进行筛选操作可以快速提高办公效率。

ExtremeCopy(极限复制)文件筛选功能
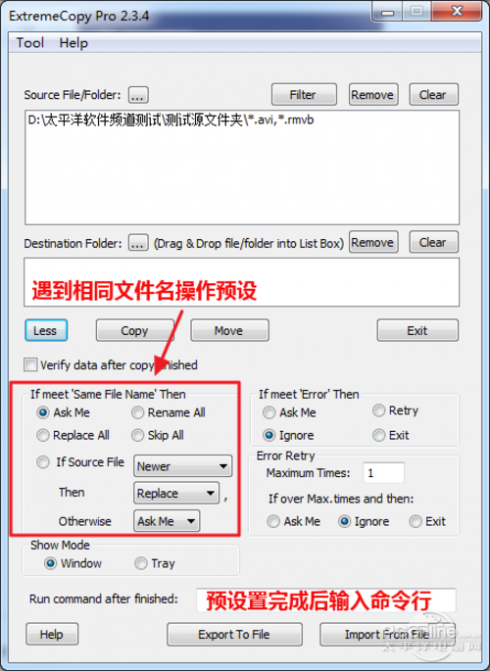
另外,ExtremeCopy(极限复制)还有一些针对复制移动的小功能,比如遇到相同文件名的可全部重新改名,避免文件被覆盖;文件复制移动完成后可以执行cmd命令进行关机等操作。

ExtremeCopy(极限复制)其他预设功能
ExtremeCopy(极限复制)对于现今硬盘容量快速增长的时期是非常不错的一款软件,大文件的复制移动能够快速的完成,提高效率,能够大大的减少文件传输出错的机率。
五 : AI复制或剪切文件时卡顿还出现多色板该怎么办?
AI出现复制或剪切文件时卡顿以及出现众多色板,终于找到一个比较方便,并且能够彻底解决的方法。
1、新建一个文件

2、打开有问题的文件,并且框选所有需要的资料(注意,不要快捷键全选)

3、拖动到新建的文档里面去,此时会看到色板里面多了很多色值

4、展开色板菜单,同时选中<选择未使用的色板>

5、选择删除色值

6、保存新文件,再复制看看,是不是不会卡顿了呢!哈哈,完美解决!

注意事项:选择的时候千万不要Ctrl+A全选,必须框选,否则可能会失败。
相关推荐:
AI混合工具的制作各种图形的动图实例教程
ai怎么分割图形? ai剪切分割图形的两种教程
ai封套扭曲怎么使用?ai利用封套扭曲做球形圆点图片的教程
本文标题:浏览器复制到剪切板-将内容复制到剪切板兼容主流浏览器的解决方案61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1