一 : Photoshop将花景人物图片两步打造出柔美的暖色效果
原图

最终效果

1、这张照片是以RAW格式拍摄的,在转换格式的时候,提高了色彩细节的饱和度,JPG调整的步骤如下:
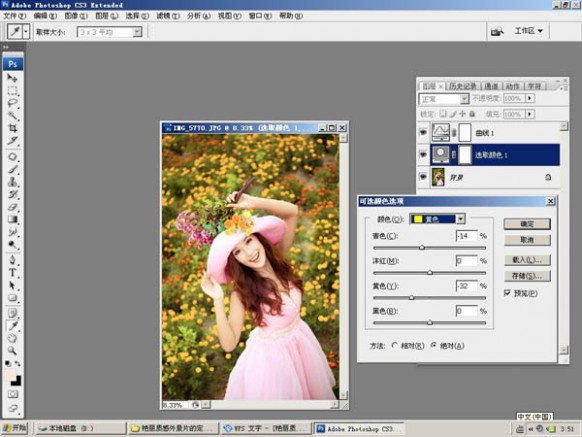
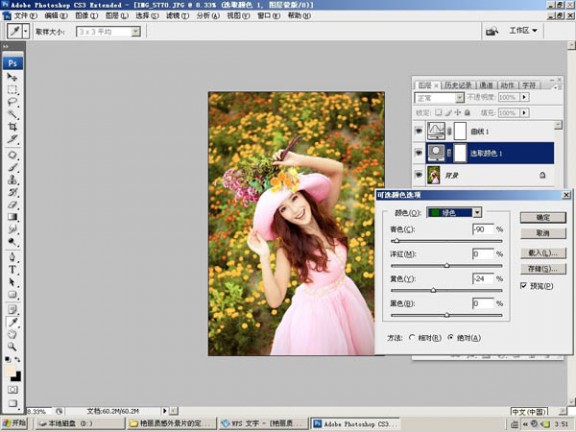
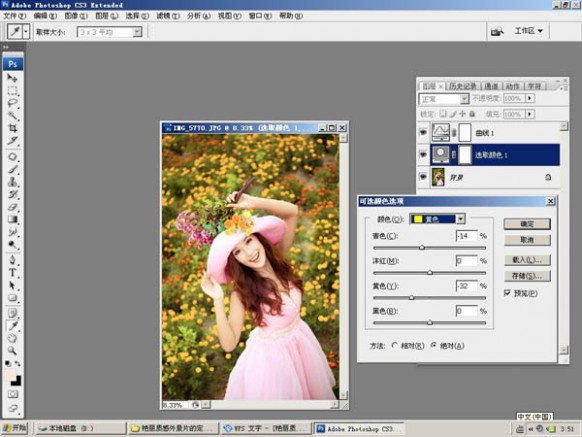
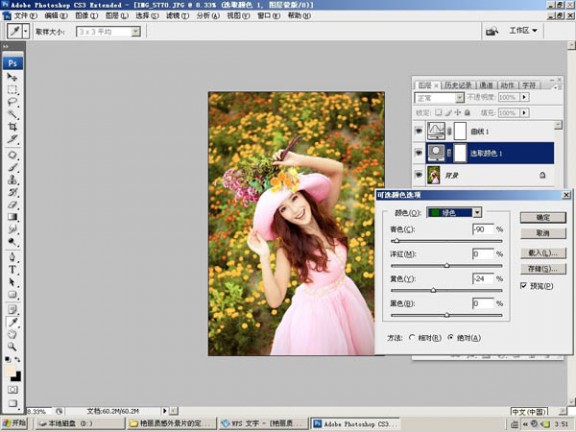
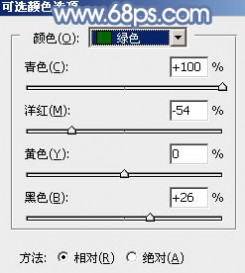
创建可选颜色调整图层,对黄,绿进行调整,参数设置如下图。


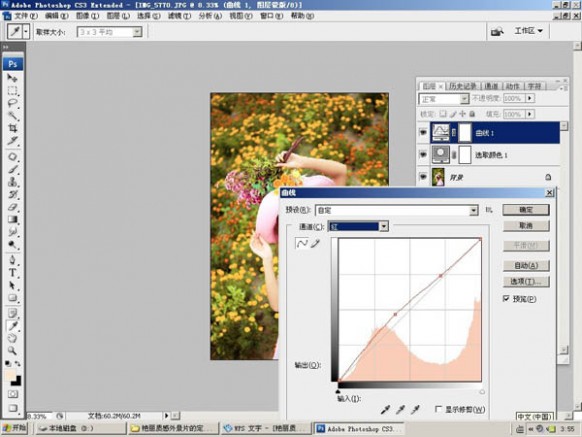
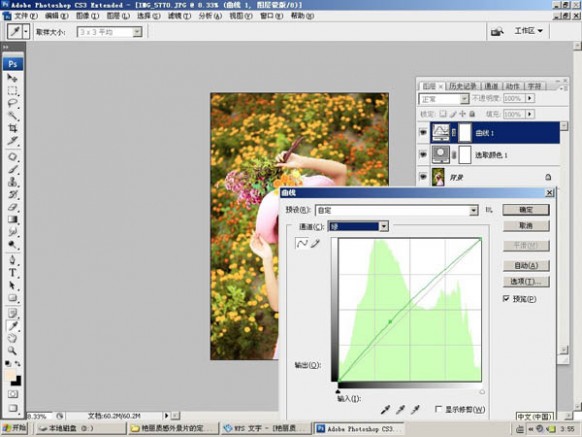
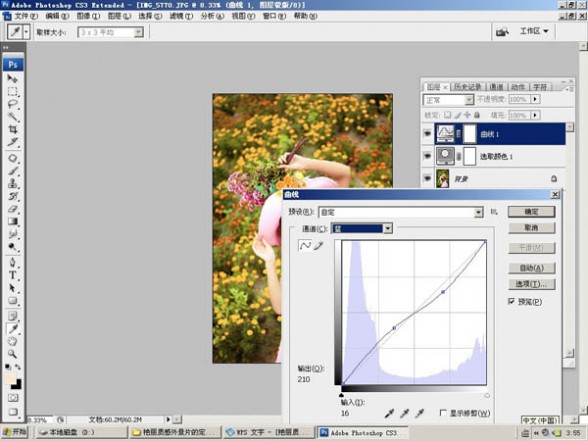
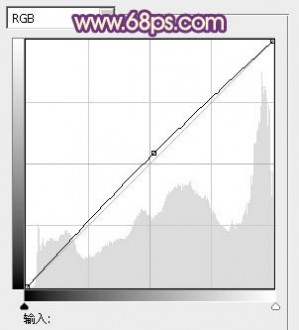
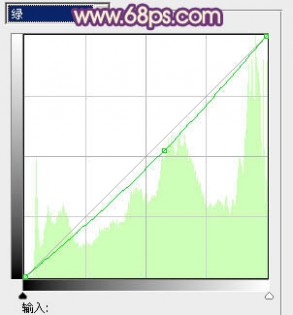
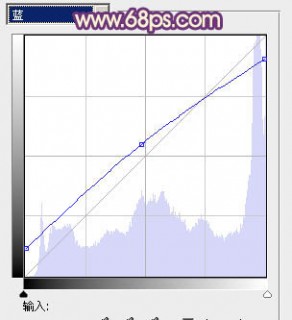
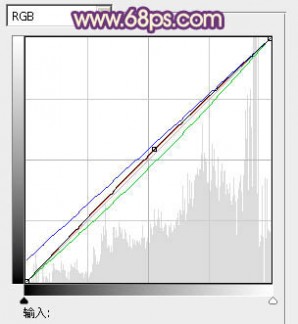
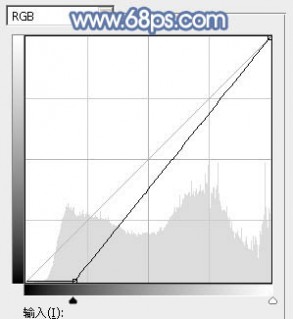
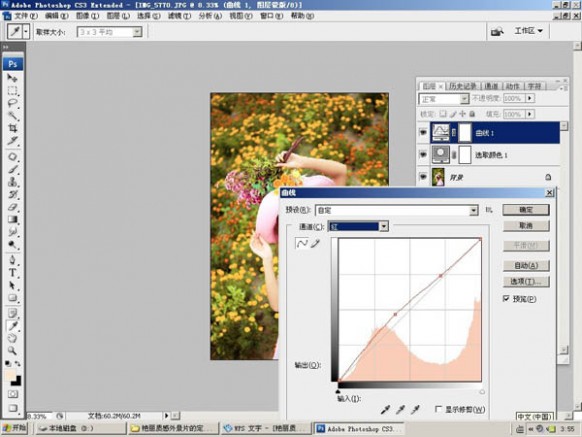
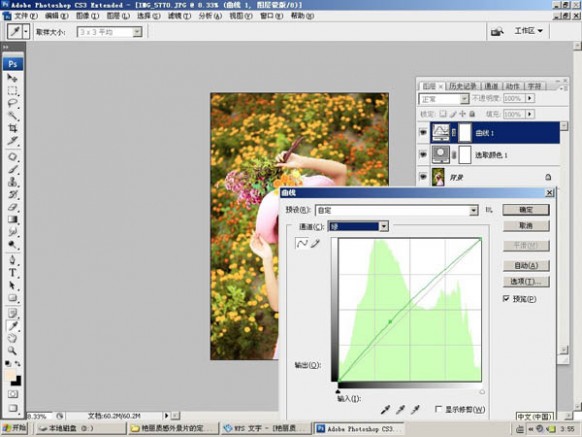
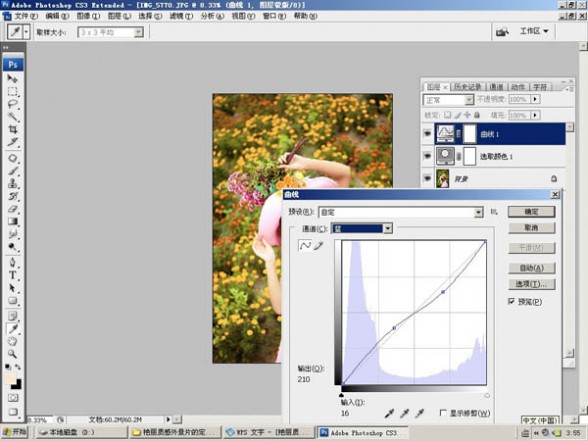
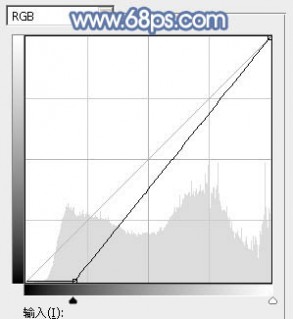
2、用曲线工具分别调整红绿蓝通道,协调整体的色调,步骤如下。



最后微调一下颜色,完成最终效果:

二 : Photoshop将外景人物图片打造出韩系淡黄色效果
效果图主色为淡黄色,调色的时候先把素材主色转为暖色,然后调淡,并把暖色调鲜艳一点;高光区域可以根据自己的喜好增加一些淡青色或淡蓝色即可。
原图

最终效果

1、打开原图素材大图,创建可选颜色调整图层,对黄、绿、青、白进行调整,参数设置如图1 - 4,效果如图5。这一步把图片中的黄绿色转为橙黄色,高光区域增加淡蓝色。

<图1>

<图2>

<图3>

<图4>

<图5>
2、创建可选颜色调整图层,同样对黄、绿、青、白进行调整,参数设置如图6 - 9,效果如图10。这一步主要把图片中的暖色调淡一点,高光区域增加青蓝色。

<图6>

<图7>

<图8>

<图9>

<图10>
3、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:30%,效果如下图。

<图11>
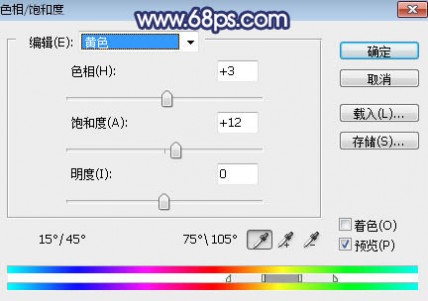
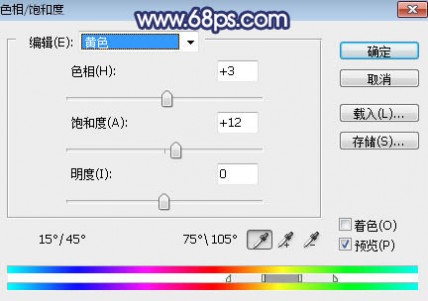
4、创建色相/饱和度调整图层,对黄色进行调整,参数及效果如下图。这一步把图片中的暖色调鲜艳一点。

<图12>

<图13>
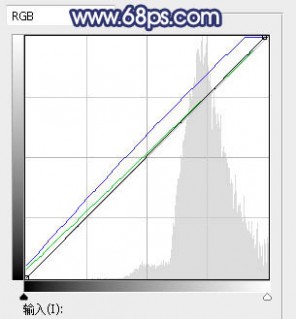
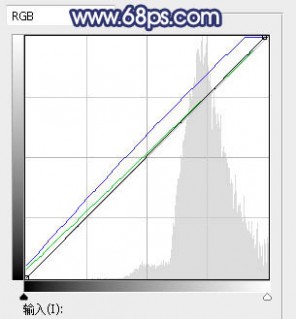
5、按Ctrl + Alt + 2 调出高光选区,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。这一步把图片高光区域稍微调亮,并增加淡蓝色。

<图14>

<图15>
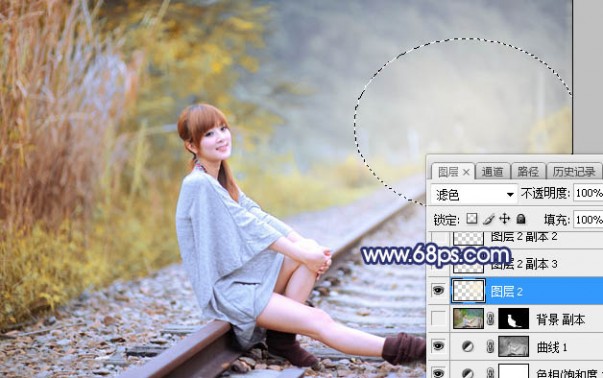
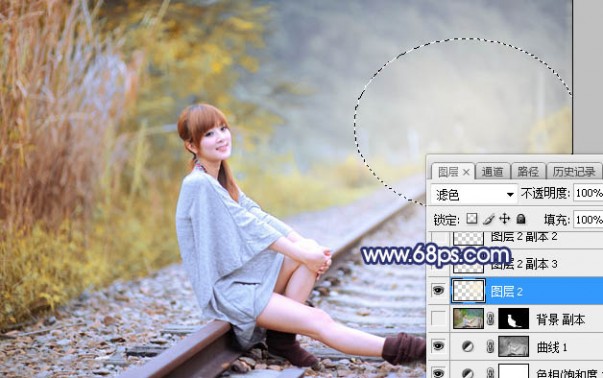
6、新建一个图层,用椭圆选框工具在右侧拉出下图所示的椭圆选区,羽化50个像素后填充淡黄色:#FDF3DB,取消选区后把混合模式改为“滤色”,效果如下图。

<图16>
7、按Ctrl + J 把当前图层复制一层,效果如下图。

<图17>
8、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化30个像素后填充同样的淡黄色,取消选区后把混合模式改为“滤色”,效果如下图。这一步给右侧增加淡黄色高光。

<图18>
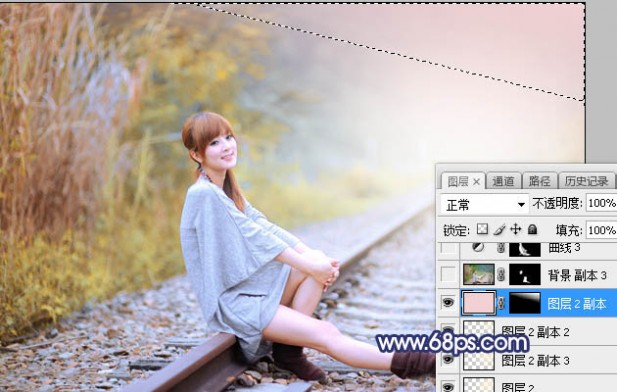
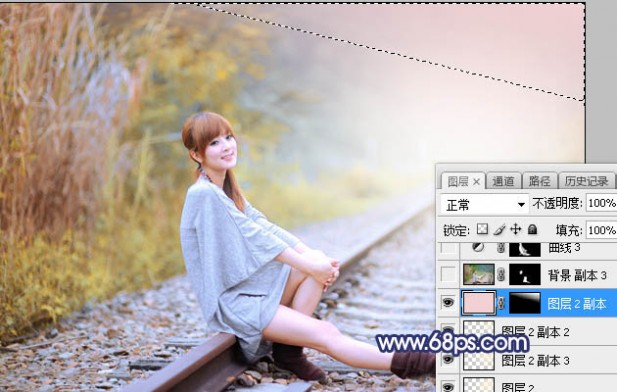
9、创建纯色调整图层,颜色设置为淡红色:#F2D2D4,确定后把蒙版填充黑色,然后用透明度较低的柔边白色画笔把右上角及局部顶部擦出来,效果如下图。这一步给图片增加淡红色高光。

<图19>
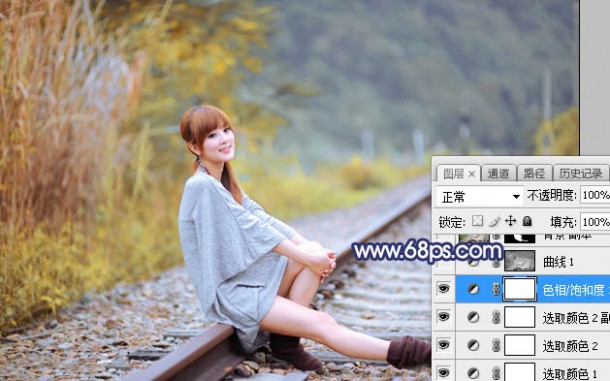
10、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔工具把人物头部及肤色部分抠出来,转为选区后添加图层蒙版,效果如下图。

<图20>
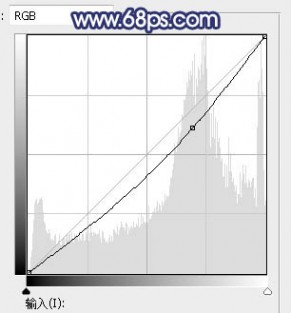
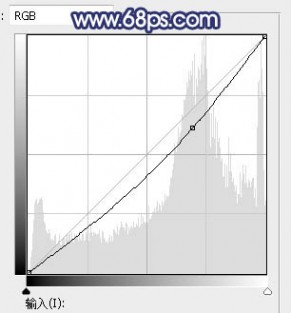
11、创建曲线调整图层,把RGB通道压暗一点,参数设置如图21,确定后把蒙版填充黑色,然后用透明度较低的柔边白色画笔把人物背光区域涂暗一点,效果如图22。

<图21>

<图22>
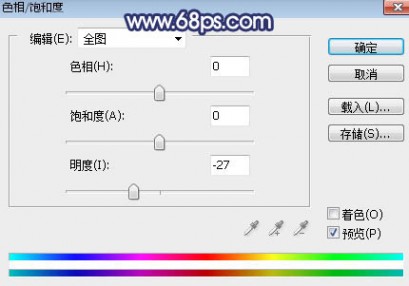
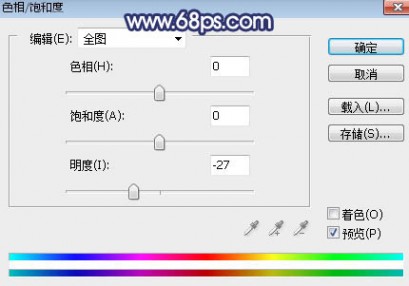
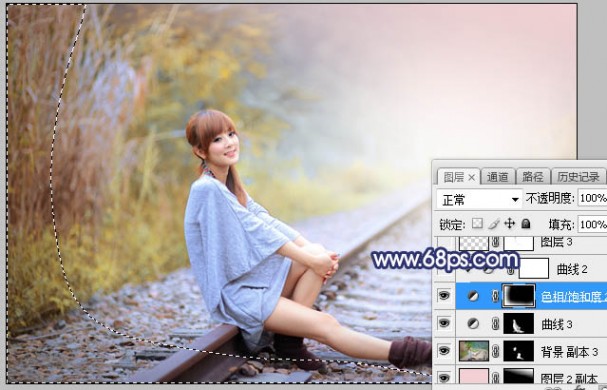
12、创建色相/饱和度调整图层,适当降低明度,参数设置如图23,确定后把蒙版填充黑色,然后用柔边白色画笔把图片左侧及底部区域涂暗一点,效果如图24。这一步给图片增加暗角。

<图23>

<图24>
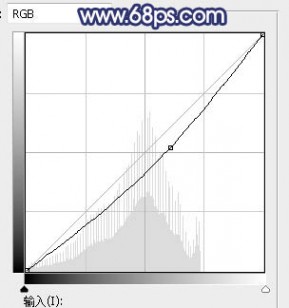
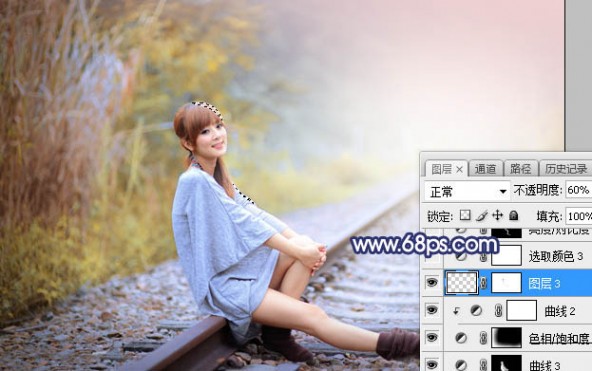
13、创建曲线调整图层,把RGB通道压暗一点,参数设置如图25,确定后再按Ctrl + Alt + G 创建剪切蒙版,效果如图26。这一步把暗角区域再压暗一点。

<图25>

<图26>
14、新建一个图层,用透明度较低的柔边画笔给人物受光区域涂上淡黄色:#F9F5F1高光,如下图。

<图27>
15、创建可选颜色调整图层,对黄色,白色进行调整,参数及效果如下图。这一步微调图片中的暖色及高光颜色。

<图28>

<图29>

<图30>
16、创建亮度/对比度调整图层,增加亮度及对比度,参数设置如图31,确定后把蒙版填充黑色,然后用透明度较低的柔边白色画笔把人物受光区域涂出来,效果如图32。

<图31>

<图32>
17、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,用模糊工具把下图选区部分模糊处理。

<图33>
最后微调一下颜色,完成最终效果。

三 : Photoshop将写真人物图片增加温暖橙紫色效果
原图

最终效果

1、打开素材图片,创建曲线调整图层,对RGB、红、绿、蓝进行调整,参数设置如图1 - 4,效果如图5。这一步把图片的主色转为蓝紫色。

<图1>

<图2>

<图3>

<图4>

<图5>
2、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图6 - 9,效果如图10。这一步给图片的高光增加淡青色,暗部增加紫褐色。

<图6>

<图7>

<图8>

<图9>

<图10>
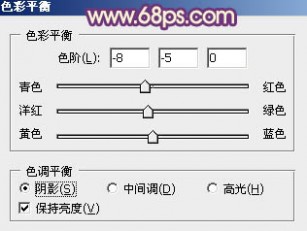
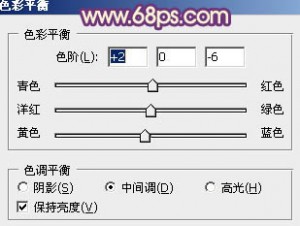
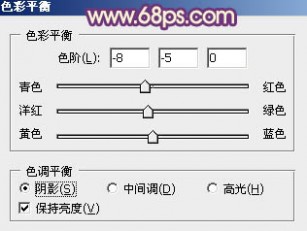
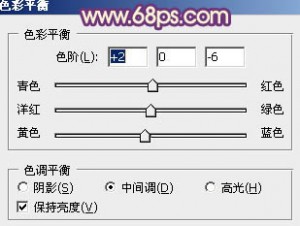
3、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图11,12,效果如图13。这一步增加高光部分的淡青色。

<图11>

<图12>

<图13>
4、按Ctrl + Alt + Shift + 2 调出高光选区,新建一个图层填充淡黄色:#FAEEC5,混合模式改为“颜色减淡”,不透明度改为:30%,效果如下图。这一步增加图片的亮度。

<图14>
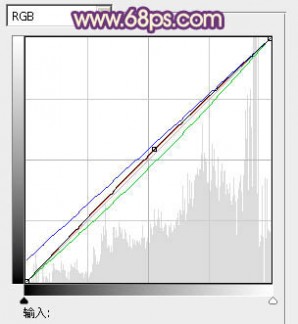
5、创建曲线调整图层,对RGB、绿、蓝进行微调,参数设置如图15,确定后把图层不透明度改为:30%,效果如图16。这一步给图片增加淡紫色。

<图15>

<图16>
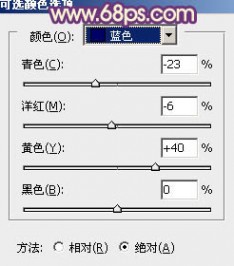
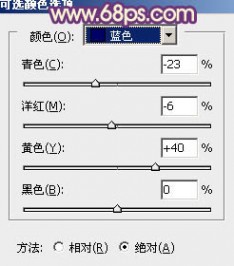
6、创建可选颜色调整图层,对红、黄、蓝、紫进行调整,参数设置如图17 - 20,效果如图21。这一步主要是增加图片的红色。

<图17>

<图18>

<图19>

<图20>

<图21>
7、创建可选颜色调整图层,对红、黄、黑进行调整,参数设置如图22 - 24,效果如图25。这一步加强图片的红色。

<图22>

<图23>

<图24>

<图25>
8、按Ctrl + J 把当前可选颜色调整图层复制一层,用黑色画笔把人物部分擦出来,效果如下图。这一步加强背景颜色。

<图26>
9、把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用白色画笔把人物脸部擦出来,效果如下图。

<图27>
10、调出当前图层蒙版选区,分别创建色彩平衡,曲线等调整图层,给人物脸部润色,数值自定,大致效果如下图。

<图28>
11、再创建可选颜色调整图层,对白色进行调整,参数设置如图29,效果如图30。这一步微调高光部分的颜色。

<图29>

<图30>
12、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化50个像素后填充暗紫色:#7B3D53,混合模式改为“滤色”,效果如下图。

<图31>
13、新建一个图层,用椭圆选框工具拉一个稍小的椭圆选区,羽化20个像素后填充橙红色:#F69A09,混合模式改为“滤色”,效果如下图。这两步给图片增加简单的光晕。

<图32>
14、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。简单给人物磨一下皮,再添加一些简单的暗角,效果如下图。

<图33>
15、创建色彩平衡调整图层,对阴影,中间调进行调整,参数设置如图34,35,效果如图36。这一步给图片增加橙黄色。

<图34>

<图35>

<图36>
最后给图片增加对比度,再微调一下细节,完成最终效果。

四 : Photoshop为乡路边的美女加上柔美的中性暖色效果
素材图片主色为黄绿色,面积也比较大,调色的时候先把主色调统一,然后降低主色饱和度得到中性色,再用蒙版控制中性色范围,留一点主色出来即可。
原图

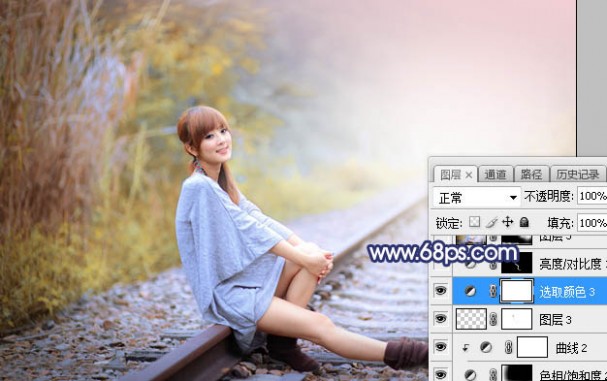
最终效果

1、打开素材图片,创建可选颜色调整图层,对黄色进行调整,参数及效果如下图。这一步给图片增加橙黄色。

<图1>

<图2>
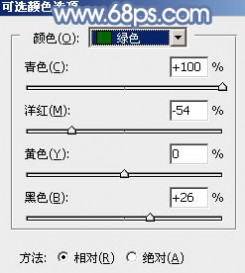
2、创建可选颜色调整图层,对黄色,绿色进行调整,参数设置如图3,4,效果如图5。这一步给图片增加橙红色。

<图3>

<图4>

<图5>
3、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

<图6>
4、创建色相/饱和度调整图层,对黄色,绿色进行调整,参数设置如图7,8,确定后用黑色画笔把顶部的树叶部分擦出来,效果如图9。这一步把树叶以外的部分转为灰色。

<图7>

<图8>

<图9>
5、创建可选颜色调整图层,对红、黄、绿、白,黑进行调整,参数设置如图10 - 14,效果如图15。这一步给图片增加暖色,并给高光部分增加淡蓝色。

<图10>

<图11>

<图12>

<图13>

<图14>

<图15>
6、创建色相/饱和度调整图层,对红色,黄色进行调整,参数设置如图16,17,效果如图18。这一步给图片增加橙红色。

<图16>

<图17>

<图18>
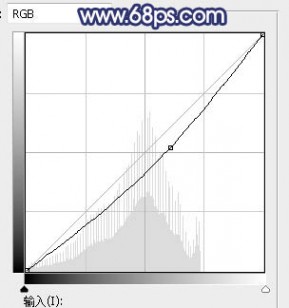
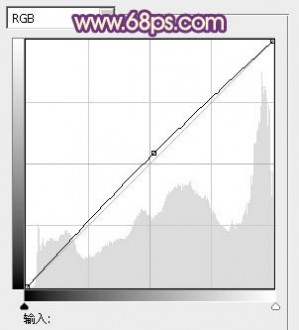
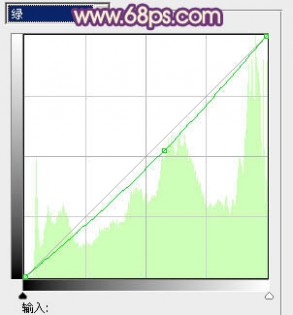
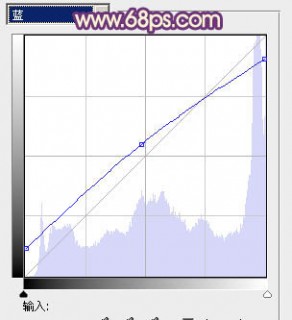
7、创建曲线调整图层,把暗部稍微调暗一点,参数及效果如下图。

<图19>

<图20>
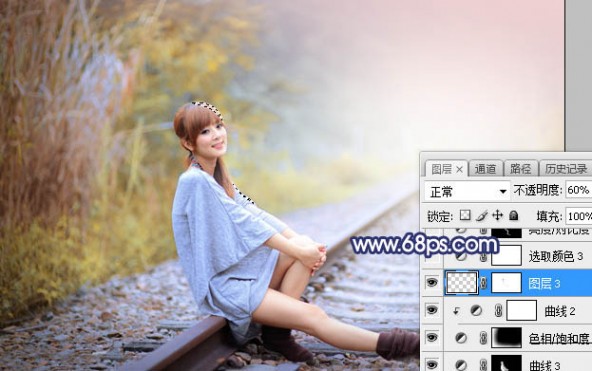
8、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,然后选择菜单:滤镜 > 渲染 > 云彩,确定后把混合模式改为“滤色”,不透明度改为:75%,添加图层蒙版,用黑色画笔把底部边缘部分擦出来。

<图21>
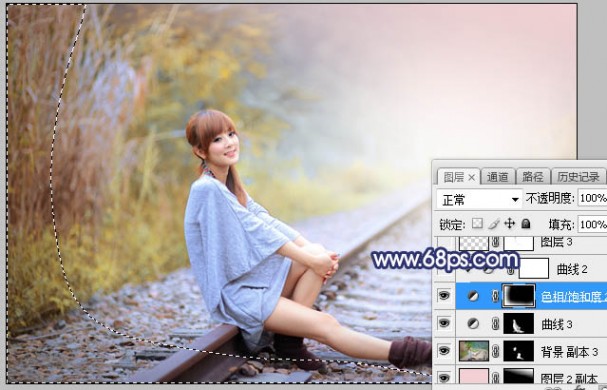
9、新建一个图层,混合模式改为“变暗”,把前景色设置为淡蓝色:#E0DFE4,用画笔把左上角高光部分涂上前景色,再适当降低图层不透明度,效果如下图。

<图22>
10、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图23,24,效果如图25。这一步主要给图片高光部分增加淡蓝色。

<图23>

<图24>

<图25>
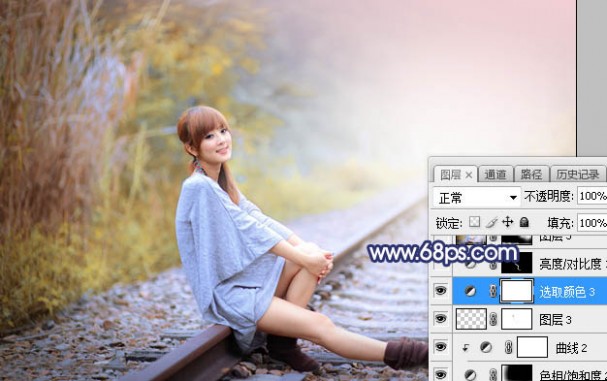
11、创建可选颜色调整图层,对红、黄、白,黑进行调整,参数设置如图26 - 29,效果如图30。这一步给图片增加暖色。

<图26>

<图27>

<图28>

<图29>

<图30>
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为-45度,距离设置为160,确定后把混合模式改为“柔光”,不透明度改为:60%,效果如下图。

<图31>
13、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图32>

<图33>
最后微调一下人物部分的颜色及局部颜色,完成最终效果。

本文标题:
暖色系装修效果图-Photoshop将花景人物图片两步打造出柔美的暖色效果 本文地址:
http://www.61k.com/1170703.html