一 : 用户界面设计:传递春节情感的GUI设计

2012?你会想到什么?过去式?“世界末日”的代名词?哈,我们都走过去喽,不论是你想与不想,期待不期待,2013都平安地到来啦,是不是很期待2013年的“重生”呢,是不是想好了要怎么过这个特殊的新年呢,大家想到了什么,团圆?春运?万物始发?为了这个“重生”的春节,除了梦想与期望,再来点温暖吧!
我在的gui小组为了传递这个温暖的春节,我们提前一个月去讨论这个结合品牌logo的春节gui设计,先来个头脑风暴吧,大伙儿发散思维,想法一下子有很多,这下可把大家的习俗都聊了一遍,这会你就会感叹中国的地大物博了,你也可以看到各地的习俗中都是非常重视春节的团聚,一家人过个年三十。其实在民间,传统意义上的春节是从腊月二十三,一直到正月十五。除夕夜之前,我们都会来装饰自己的家,有挂灯笼的、贴对联、剪窗花、大扫除等;元宵节,大伙儿都会去逛灯会,观看各式各样、美妙绝伦的灯笼。我们就把大家聊出来的一些关键词写在了白板上,有年夜饭、年画、打年糕、舞狮、烟花、财神、鞭炮对联、剪纸窗花等等;元宵节的关键词:猜灯谜、汤圆、灯笼、礼花烟花、月亮等。
春节剪影

看着写出来的关键词,我们的脑袋里就蹦出了各种各样的过年场景。第一种场景就是:老式的瓦房上贴满有“年年有余”、“春节”等字样的年画,屋檐上挂满着红红的灯笼,小孩们结群伴友地在路上放着鞭炮,天空中烟花爆竹此起彼伏,一副热闹非凡的景象。第二种场景:除夕夜父母们终于盼回了在外拼搏的孩子们,大家一起围在桌边说说笑笑,叙述着各种思念,每个人脸上都绽放着幸福的花朵儿。接着想到元宵节到来啦:这一天,明亮的月亮高高地悬挂在星空中,夜空中绽放着五颜六色的烟花,春节场景里的小孩坐在爸爸的肩膀上提着花灯去赶灯会,夜空中绽放着五颜六色的烟花。描述完了春节和元宵的构想后,发现这样一系列的场景是有故事连接在一起的,而不是间断的,这样呈现出来给用户的就是有故事情节的,能让用户能够体会到真切实意、身临其近的感觉,就好像我们小时候是如何过元宵的场景,这样的春节logo是不是更具有亲切感、连续性、和认知性呢?
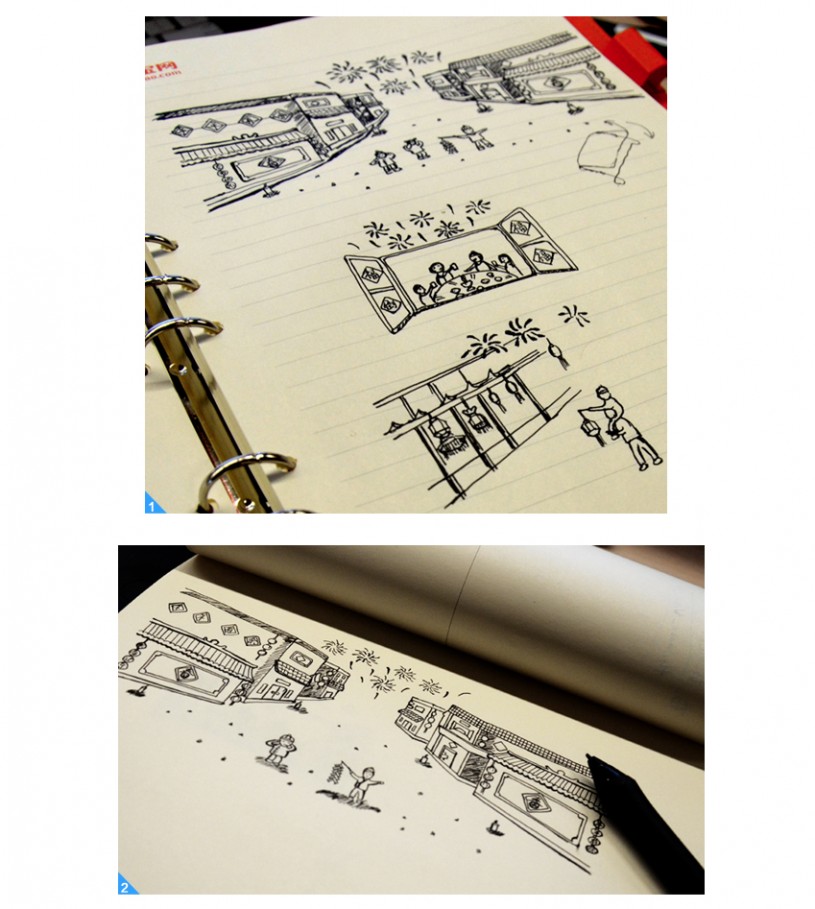
下面是一些当时的手绘线稿图。
线稿剪影

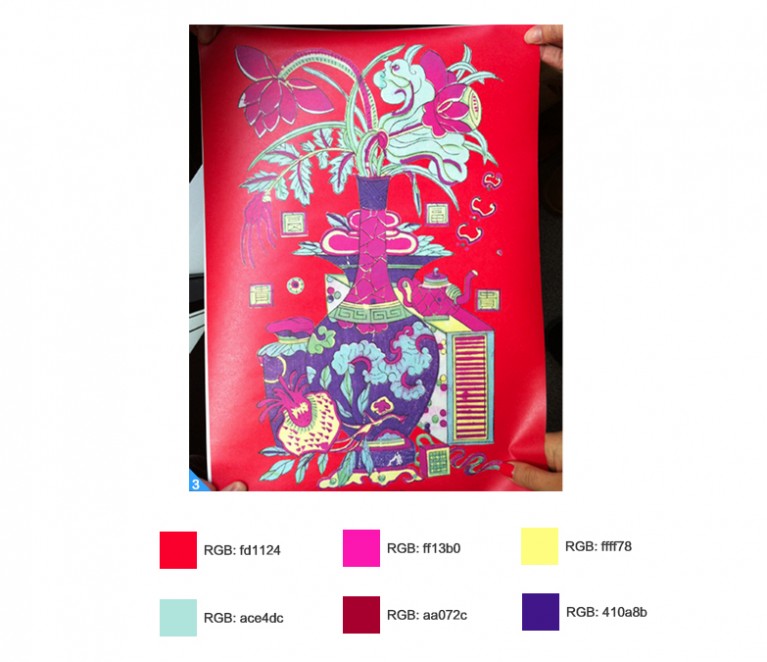
讨论出上面描述的几个方案后,我们又分析了这些方案运用到实际效果中,给用户带去的感受,觉得春节方案一更适合,因为方案二更适用于除夕夜,短时间的烘托气氛,第一种方案更符合春节期间长时间的烘托。为了让前后场景能有连续性,让用户体验到亲切的感受,元宵节方案就是孩子提着灯笼坐在爸爸肩膀上逛街闹元宵。我们讨论出方案后,接下来就是上色喽,为了让气氛图应用到各平台,开始AI矢量设计,梓佑呢就给了我们一些意见,觉得用AI绘制出来的效果太锐利、硬朗,没有了手绘的感觉,而且质感效果在春节这个主题上会显得尖锐一些,正好梓佑找到了一张台湾的年画,我们看了这种年画(如下图),觉得这种年画给人古朴温馨、没有锐利的感觉,而且画面运用了藏青色、洋红色、青蓝色等颜色,整体感觉复古了许多,就像小朋友纯手绘画成的,显得有点儿粗糙,但感觉原汁原味。
蜡画元素

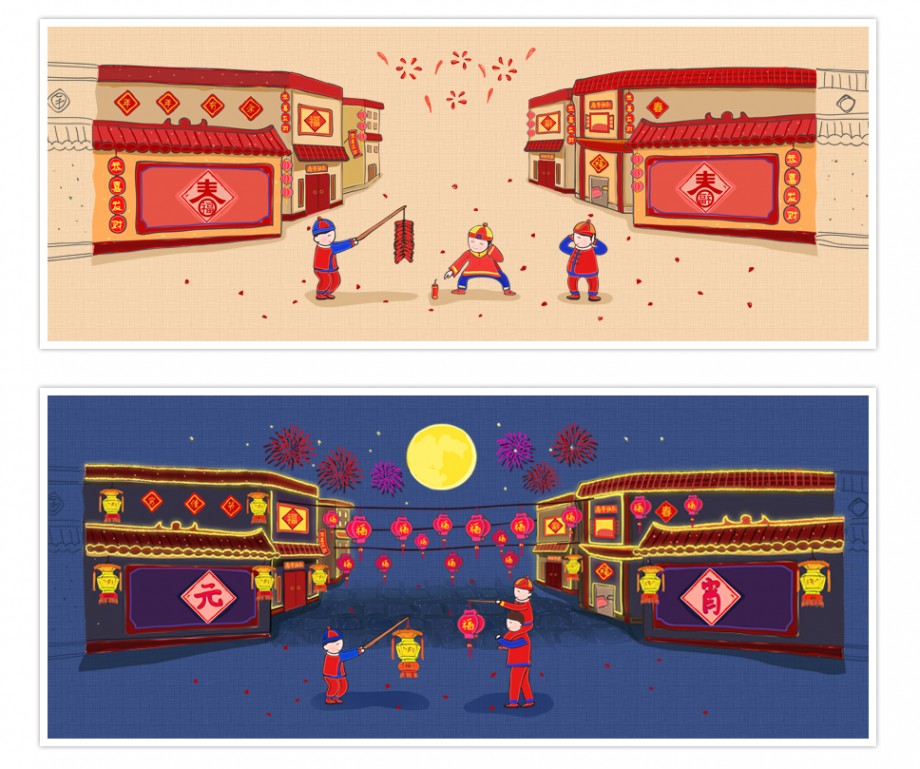
接着我们在传统中国红的大色调基础上,加入了洋红、藏蓝等色调,使得整体画风偏手绘、古朴风格。春节呢是我们的传统节日,所以给人物穿上了唐装,加深了画面浓浓的中国味;房屋建筑上选用琉璃瓦房、石阶小路,因为这些呢是我们生活中经常看见的场景,即拉近了和用户之间的距离,又增添了亲切感。

经过上面的一番取经后,我们在原先的质感上,用手绘板修改效果,接着加入腊画的一些元素和服装改造之后,春节和元宵效果图就此出炉啦。

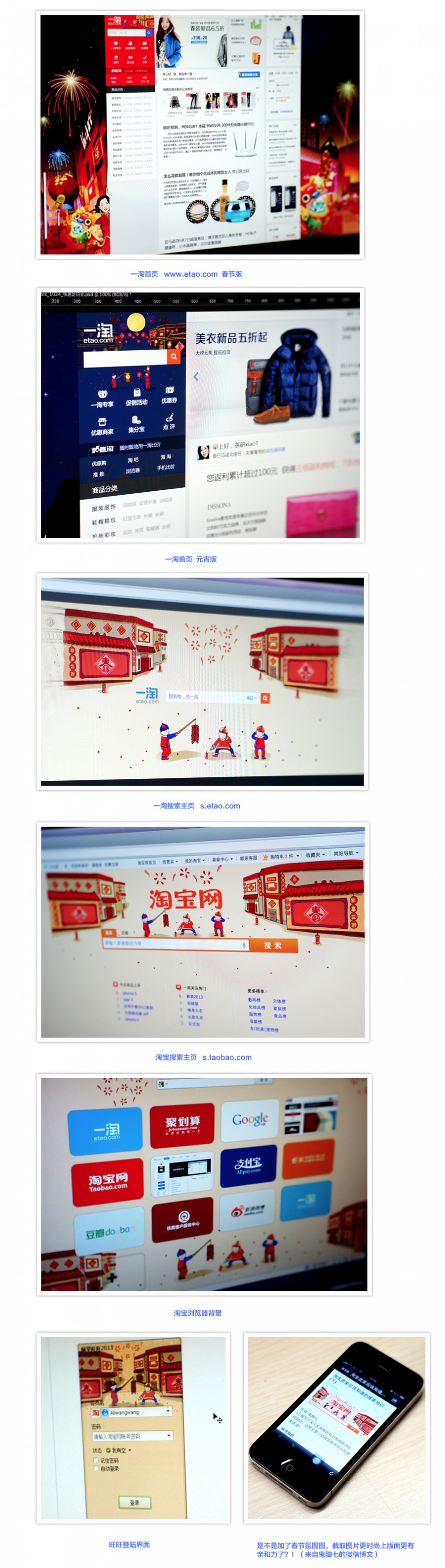
铛铛铛~~经过前端gg们的努力,页面上就出现了我们的春节图和元宵图啦 。在一淘首页页面上,logo区域背景色和窄版、宽版效果采用了响应式的设计,春节和元宵节区域背景色分别是红色和夜空藏蓝色,红色是不是很显得有过年气氛啦,再搭配上春节舞狮和烟火的造型,满满的,浓郁的春节气氛啊!我们在技术上加了烟花爆炸的动画效果,更加显得有生命力喽。

其实在设计春节和元宵图之前,我们GUI小组已经小有几次设计成果,分别有圣诞节、元旦节、腊八节,下面放上2012年的几张气氛图让大家再次回忆下。

其实在做这些节日logo之前,我们就列举出了一年中可以做的一些logo,包含了中国传统节日和西方传统节日,目前,除了传统节日外,很多是当时所发生的一些重大事情,就像以前发生的5.12大地震,还有与公司相关的重大事件(淘宝双11,双12),支付宝(年度账单),google(著名历史人物的诞辰、某天的某一重大发明)等。我们都知道节日文化是一个国家或一个民族在漫长的历史过程中形成和发展的民族文化,也是一种民族风俗和民族习惯。我们希望通过这些节日文化能让用户在如今纷繁的生活中了解 、 感受这些文化,在情感上达到一种共鸣。通过这次春节气氛图的创作过程,我们希望这会是一个延续的过程,每当你打开一淘首页或者其他平台页面时,你能感受到节日给你带来的关怀,也是我们给你准备的一份特殊的问候哦!当下一个节日到来的时候,又会呈现给你不一样的感受,不同的节日,不同的表达方式,每次给你带来的或许是一份缅怀、一份感动、一份记忆。..。..这都会让我们为之努力,给用户带来一个难忘的时光。
二 : 如何在界面设计中“色”诱用户?
在设计过程中,如何最佳地搭配颜色,诱导用户视线?是不是在为图标选择什么颜色而烦恼,反反复复地尝试,总不能达到想要的效果。是不是总在羡慕“别人家的设计”,而苦于无从下手?其实所有的颜色都有些小规律,今天@Micu设计 就和大家聊一聊“色”。
作者微信公众号:MICU设计

在色彩的应用中,大家对颜色都会有不同程度的理解,从而影响到设计页面的表现。
熟练地将色彩搭配运用到设计中去,会让设计更为稳重和得体。优秀的设计它的色彩搭配非常的舒服,令人赏心悦目。那我们怎么才能搭配出最贴合设计的色彩更好呢?
为何“色”?因为“生理”上有需求!
既然是平面设计,视觉刺激是最直观的。比如当下流行的涂色书,为啥普普通通的图案能展现出那样美丽的效果,就是因为色,因为合理的颜色搭配。
再比如好的天气是蓝色,而灰色的天气就雾霾的天了。
那么马路边那些亮着红灯的区域,那你想到啥?我就不说了。
所以在研究感官是为了从生理上得到“我们看到什么样的色彩时”会做出什么样的反映。
用户虽然没有上过色彩的相关课程,但是他们仍然能很直观地看出什么是符合他们审美的。
同样颜色的选择不仅诠释了设计的表现方式也营造了用户对产品的购买需求。需要从中满足用户最直观的生理需求点。
我们就来看看下面的几种方法吧,怎么将用户的欲望勾引起来。
从感受抓到色的重点(焦点)
我在设计过程中总结的经验,画面中主要色彩不要超过三种,表达出主题即可。
太多的颜色会使页面杂乱无章,干扰主要信息。
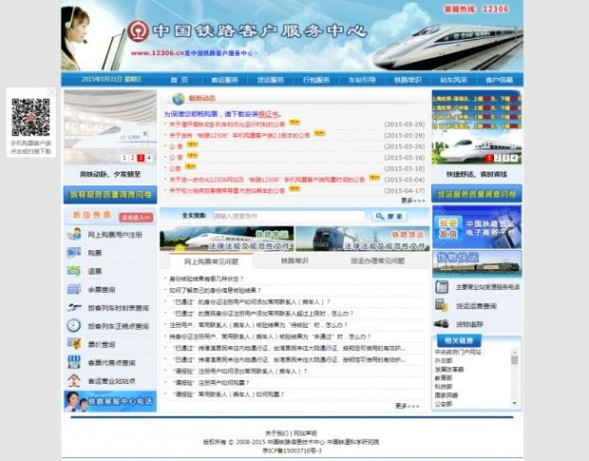
这是12306的网站,颜色用的数量我是没有数过来,重点在哪里?想要凸显的信息太多,还总是闪闪闪。如果处处是焦点,那就真的没焦点了。用户最主要的是买票,扫来扫去地满页面地找,这不是好的用户体验,有些反智!!

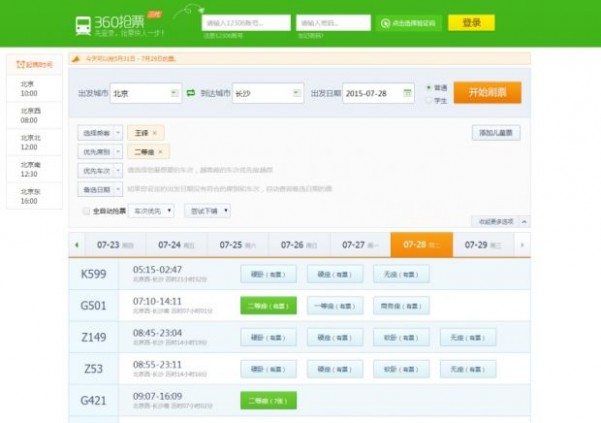
再看看其他互联网公司做的三方刷票网站。为毛一下就这么简单~
设计有主色彩配色,色相构成是统一的配色,由绿色为色相支配、统一了画面的配色。

疑问:叠加效果,能尝试出好的颜色吗?
很多同学在设计初期不知道选用色彩定位,常常用叠加来尝试效果,结果发现越来越没有头绪。
色彩叠加本身确实很好,一般用海报等背景上比较多,不宜在交互的页面。盲目使用色彩叠加,会使画面变得复杂沉闷。表达上含义模糊,用户会觉得杂乱,无法找到需要找到的信息和功能。可见,叠加的效果不但没有加分,反而减分。
疑问:信息量or简洁,如何取舍?
简洁、准确是色彩核心标准,简单明了的色彩能快速被用户解读。
不要奢望用户能够在一个页面上停留太多时间,一页显示N多信息时代早就过去了。
疑问四:如果通过色彩气氛,诱导用户?
好的色彩搭配和选择能激发用户购买而定场景感和购买欲望。
比如暖色能激发用户的食欲,在消费内的软件中经常用到(淘宝)。蓝色能给人带来平静,大部分的阅读软件则用到了蓝色(知乎)
在界面色彩要学会做加减法
原则一:色的大小位置
大块的色彩烘托气氛和主题比较稳定,小块的色彩用于点缀,丰富画面。
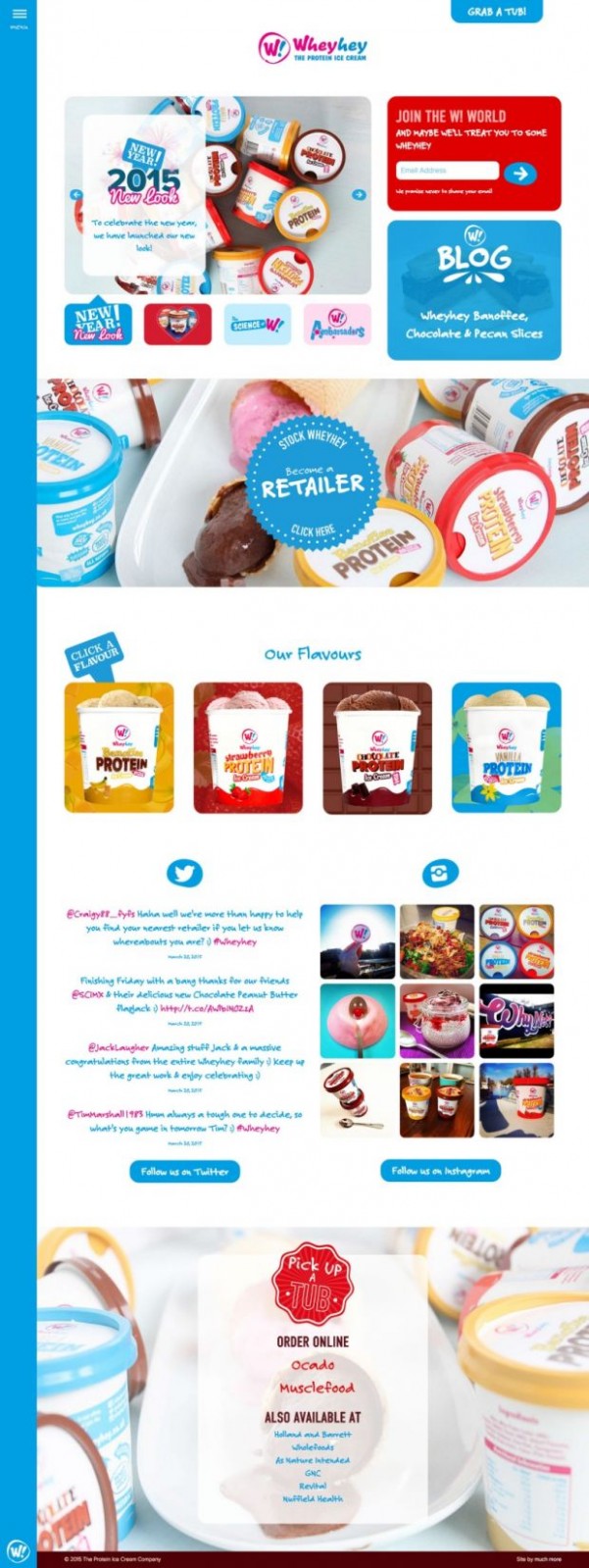
统一颜色让用户认准店面。
首先需要在不同的界面框架中统一招牌色,保证产品给用户能一目了然的找到这个店。
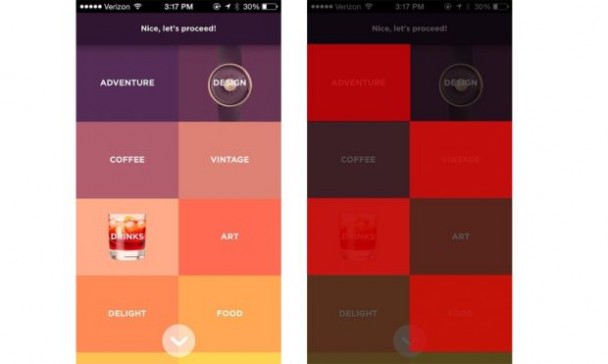
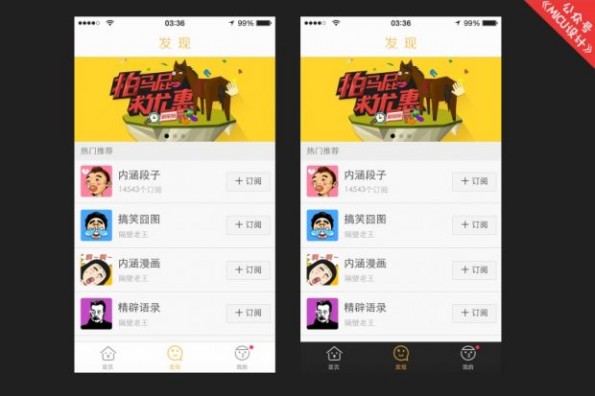
那么我和大家介绍一下一款不为人知的软件“BIG”。首先名称非常的霸气,易于用户记忆和传播。整体采用了朱红色贯彻了整个产品的设计。不管是LOGO还是菜单栏非常的统一。让用户在使用完后对这个产品有了非常统一的印象。

其实它是淘宝APP发现页面中内置的一款软件,所以说招牌色多么的重要,在这么丰富的软件中怎么让用户一目了然,用一次就记忆深刻!
原则二:严谨而有节奏
在界面中的可以运用相似性与来进行色彩呼应,这样的画面更有节奏感和舒适性。
运用颜色渐变穿插,让界面平衡在一个频率上。

在页面色彩关系的处理中,我们需要注意重色的运用,它对画面的平衡有非常大的作用。
下面是浅色菜单栏和深色菜单栏的区别。我们可以发现,有重色后的页面,显得更为稳定舒服。

原则三:在相似中,找呼应
我们来看一组练习,找找色彩的呼应性。

1. 定义了色彩的基调,找到了形象店面色。
在设计中我们只采用了单一的颜色进行了设计,使用大小关系区分了功能的主次关系。视觉上比较平衡但是页面显得单调。
2. 为了让用户聚焦在主要的功能上,在主要功能上使用了补色对比。这种方式比造型上的区分更为强烈。
3. 但在采用过多的色彩会使界面没有秩序性。这种色彩的搭配会给用户一种混乱感。
4. 用色上不仅需要聚焦,还有讲究颜色的呼应性。同类色彩会彼此呼应,聚焦点只要在主要的点上。
所以说注意彩色的关系与功能的区别及其重要。这样才能把握好色彩的节奏感。
如何用“色”?
用“色”,达到平衡。
人们渴望生活的稳定和安定,平衡感能满足用户的视觉需求。如果在界面设计中运用一对或多对的平衡色彩能让用户从心里需求上得到满足,这样的设计能更容易让用户具有亲近感,给用户留下愉悦而舒服的美感。
在平衡色彩中的定义并不是面积相等就叫平衡。要讲究主题性中找到色彩的平衡关系,以及版式等元素中的协调性。
一般在色彩运用中的“平衡色”有五种类型:
一:互补色之间的平衡
二:冷色和暖色的平衡
三:深色和浅色的平衡
四:有色彩和无色彩的平衡
五:花色与纯色的平衡
互补色平衡法
在界面设计中,使用互补色彩的对比是最为强烈的,最易传播的。
这种色彩能使用户的视觉产生强烈的刺激,情感浓烈,给人留下鲜明的印象。这种方式是。适合在夸张的、张扬的场景下使用。
但这种颜色用的太过于平凡容易造成用户的视觉疲劳。给人一种不安定的感觉。那么在使用这样的搭配方式时需要控制使用的位置和信息的面积了,核心的地方可以这样去使用。
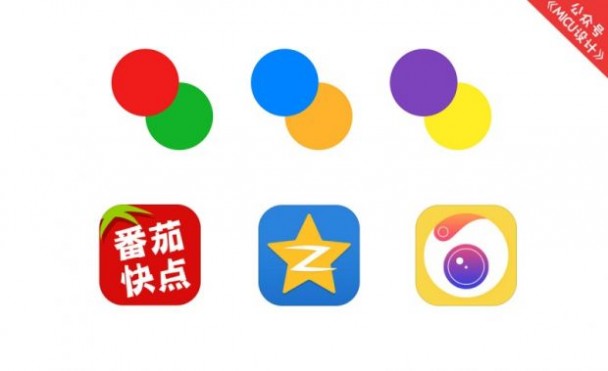
主要的三对互补色:红绿、蓝橙、黄紫。
我们可以看到很多APP的icon为了吸引用户的注意就用到了强烈对比的互补色。
番茄快点、QQ空间、相机360

运用这种大胆的平衡色能使整个风格主题格外的鲜明。
这种平衡色彩最为强烈的情况就是使两个色相的饱和度都调整到最高,面积比例也在1:1。此时的气氛最为浓烈,冲击感最强!
我们可以看到代购现场这款APP的LOGO设计采用了1:1的色彩关系比以上的APP icon更为突出。所以在应用市场中更为容易让用户找到,达到了品牌的传播性。

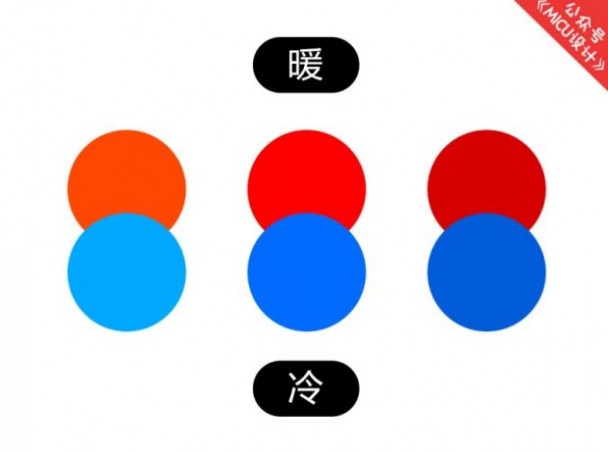
冷暖色平衡法
冷暖色是人类在大自然生活总结出来的颜色规律。我们看到红色、黄色让人联想起燃烧的火焰,太阳等,是一种温暖的感觉。这样的颜色就定义为“暖色”而蓝色就然我想起了水、冰雪,是冷的感觉。所以就是“冷色”。
冷暖对别色是自然平衡的规律,可以在设计中大量使用,这样的配色会使作品非常的出彩,不显单调。

在设计中,冷色与暖色的平衡是界面设计中最为广泛的使用方法,效果也非常的出众。
色彩好比就是阴阳太极,冷与暖的两级平衡还原了生活中的和谐。冷暖色彩搭配的方法基本没有啥缺点,使用在设计中,技巧性比较多,对设计的细腻感受要求比较高。

深色和浅色的平衡
在色彩中颜色采用浅色,柔和而轻盈,也会显得不够稳定。采用深色,会显得厚重高级,但容易沉闷。在界面设计时,在主色彩是浅色的情况下,适当补充些深色,能更好的平衡画面。
在锤子手机界面中为了让页面平衡,首图展示了黑白两个机型,让页面更为稳定平衡。

花色(图案)与纯色的对比
在运用色彩时候怎么能让设计更为绚丽出彩呢?但有不要过花乱呢?
这时候就要注意了,花色与纯色需要有对比,色彩比较鲜明而花的一般运用在核心展示上,而背景需要整体。
QQ开屏就很好的突出了产品的品牌特色,让用户过目不忘。这种设计方式也适合运用在banner等设计中。

好的设计不应该永远是“人家的设计”,看得不够多,琢磨不够透,练手太少。多临摹10遍,狠狠心吧。
三 : 用户界面设计容易忽略的几个方面
互联网产品的根本立足点在于用户,而与用户第一接触的则是用户的界面,我们经常都会想方设法地来把用户界面设计得更好,但 是结果却常常离预期的效果还差很远,其原因有时难以准确地找到,但是我们还是不停地在用户界面设计上抓狂,抓着这点不断反思放大,但其实我们一开始就可能 忽略了一点,也是非常关键的一个方面,那就是:用户其实并不是来把玩你的产品界面,而真正关心的是你这个产品是否能带来价值。因此,很多时候,用户界面设 计的好坏并没有产品经理认为的那么100%的绝对,而且一旦用户界面足够优秀,用户往往很难能直接注意到,往往是那些十分糟糕的互联网产品界面设计让用户 一下子就察觉得到,真正优秀的用户界面设计则是让用户感觉无形地体验良好,但是也有一些容易让产品经理和设计师忽略的方面。
首先,优秀的用户界面不是让用户觉得增加了UI元素。任何产品的界面空间大小都是有限制的,并不能无限制地扩大,在具有局限的用户界面范围内,有一点我们不能忽略的就是不能在用户界面上阻碍用户的视觉体验。很多时候,我们会为了用户方便在界面上给用户增加了导航按钮、导航条等UI元素,但有时这些UI元素会成为障碍,表面上看来,这些导航条似乎可以给用户引导,让用户使用方便,但其实却会给用户增加了负担。例如,我们经常会用面包屑式的导航条来让用户了解自己所在网站中的位置,但却无形当中增加了这个页面上的视觉元素,尽管不是直接给用户带来负担,但却把宝贵的屏幕空间占据了,而原本在这个屏幕上该放置重要内容的区域就减少了,所以增加看起来似乎能给用户方便的UI元素未必是在给用户界面设计加分。
其次,优秀的用户界面设计是宽容的。所谓的用户界面宽容,是指用户在你的界面上胡乱操作,或者因为某些无意的行为导致没有按照规则来操作,用户界面上不会轻易地显示错位的信息,而是想方设法引导用户到其他地方操作。用户界面的宽容意味着用户犯错时不会受到所谓的惩罚,因为有许多的用户误操作都是很难能够预料的。因此,优秀的用户界面设计能够尽可能大程度地预测用户的错误操作,并引导用户跳转到对应的页面中去。所以在用户界面中,一旦出现用户的误操作,不要在界面上弹出所谓的“警告”或者“难看的大头脸”来提示用户操作的非法。
再次,在用户界面上分清用户需求和要求。我 们在用户界面上经常会说以用户为中心,简单说就是要满足用户的需求,但是有一些产品经理和设计师在用户的需求和要求上容易混淆。在用户界面的设计上,并不 是用户喜欢什么就去设计什么,而是用心去挖掘用户的需求,然后去实现这些需求。有很多用户会大谈他们对产品的看法,经常都会夸夸其谈,讲出很多的道理出 来,但是却很难知道自己想要的是什么,在这一点上,我们设计用户界面则必须把握一个度,并不是一味地迎合某些用户的需求,而忽略了产品界面对于大众的友好性,更不能把用户的要求当初是界面设计的需求。
总的来说,用户界面设计会因互联网产品的不同而时刻发生变化,也没用太多现成的规则可循和固定的模式可依,互联网产品经理和产品设计师并不是一定要抓着用户界面设计的某些框框条条和并不是很重要的细节不放,而是避免在用户界面设计上容易忽略的方面,把握好产品细节设计的度,不要为了用户界面设计而忽略了产品本身的功能性。
本文由读书屋http://www.dushuwu.net原创,如有转载请注明出处,谢谢!
本文标题:用户界面设计-用户界面设计:传递春节情感的GUI设计61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1