一 : 网站设计分析:用扁平化的界面设计吸引用户

【编者按】本文译自Speckyboy Design Magazine,译者@C7210 。在传统的网页开发乃至现在针对移动设备所做的设计,复杂炫目的效果对产品而言未必是一个好的选择。
尤其在移动设备上,过于复杂的效果非但很少能为应用吸引用户,反而时常让用户在视觉上产生疲劳,对产品界面中最基本的功能产生认知上的障碍。因此我们在设计中就需要参考“扁平化”的美学。
什么是扁平化设计
在实际当中,“扁平化设计”一词所指的是抛弃那些已经流行多年的渐变、阴影、高光等拟真视觉效果,从而打造出一种看上去更“平”的界面。

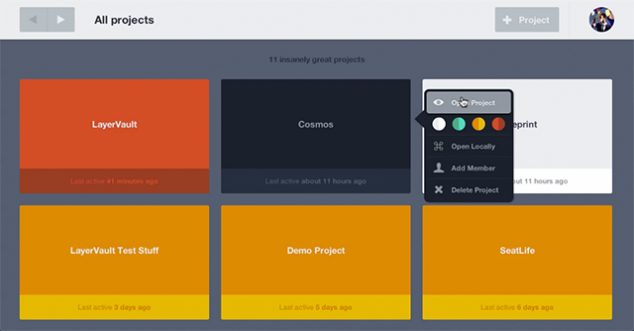
Layervault的设计师Allen Grinshtein曾经在HackerNews的一篇文章当中说:
“长久以来,网站的界面风格似乎都在遵从着同一种设计美学,大家都在用斜面、渐变、阴影一类的效果来突出界面元素的质感。对于设计师们来说,制作这类‘可爱’的元素简直变成了行规甚至是荣誉。不过对于我们,以及为数不多的其他一些设计师来说,这种惯用的方式并非一定正确。”
去Layervault看上几眼,四处转转,你会发现他们所追求的这种于简约当中体现出的视觉美感。看到我们一直以来习惯了的那些视觉风格正在越来越多的网站和移动应用产品中被潜移默化的颠覆着,也是蛮有意思的事情。下面是其他一些例子:
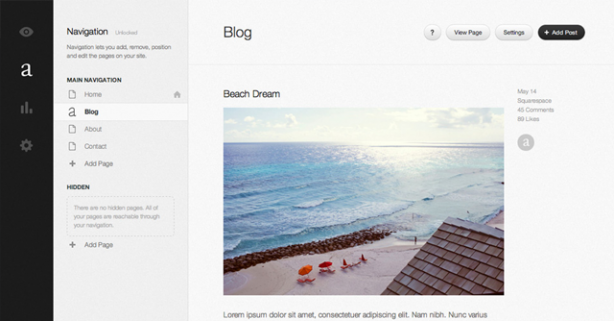
Squarespace

新版的Squarespace几乎完全采用了扁平化的视觉风格,只在一些细节当中使用了相对传统的方式突出了重要的交互元素。试用一下你就会发现,其实他们的产品在功能逻辑上还是蛮复杂的,但这一切都隐含在简约直白的界面背后,你真的可以从中隐约感受到其设计团队付出的心血。
相关阅读:简洁至上的Web设计 – 创意要素及设计技巧

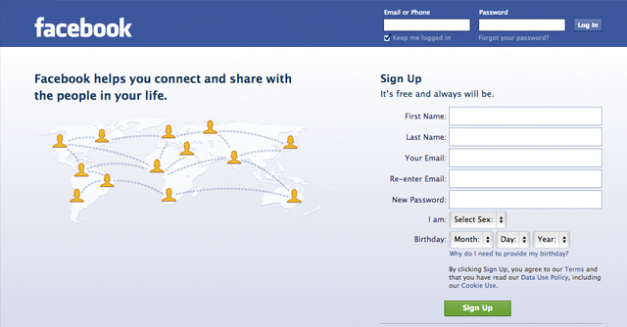
另外一个大家所熟悉的例子就是Facebook了。
“Facebook是扁平化界面设计的绝佳案例。除了几个主要的动作按钮当中使用了轻微的斜面效果以外,其他界面元素全部采用扁平风格。鉴于他们多年来在这方面一直保持着这样的特色,至少我们可以说这种设计风格对于Facebook来说是完全适用的。” - Ian Storm Taylor(Segment.io)
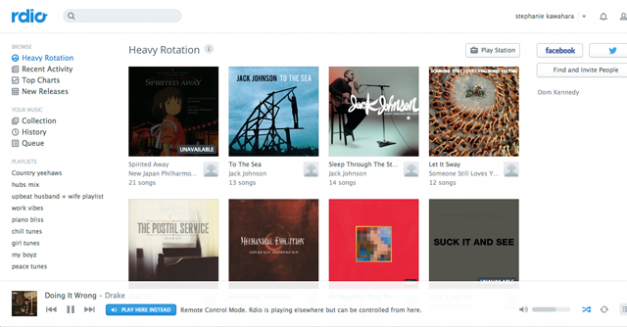
Rdio

Rdio最新版本的网站及产品界面中都采用了很彻底的最小化、扁平化的设计风格,你很难找到使用了阴影、渐变等效果的界面元素。
相关阅读:最小化可用性设计
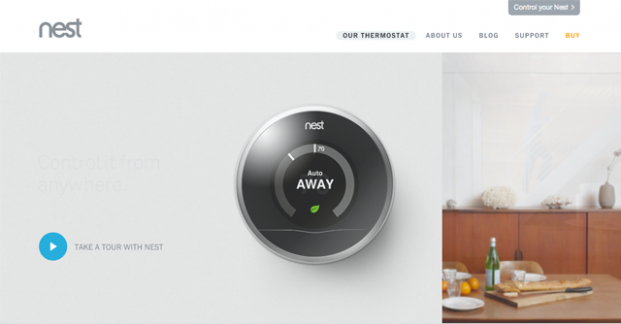
Nest

我曾经作为前端工程师参与过Nest的网站开发,现在依然记得他们的设计师对扁平风格的热情追求。在他们的网站中,实际的产品及相关的应用环境照片作为“真实”元素融入到扁平风格的媒介载体(网站本身)当中,虚实结合,让访问者可以很容易的将注意力聚焦在产品上,而不会被网站界面上的视觉元素所干扰。
Beforweb
译者小站乱入…译者@C7210注
对拟物化的逆袭
正如20世纪建筑界当中的极简主义运动,扁平化设计风格的逐渐兴起也可以被看作是对多年以来过度设计、过度雕琢的界面风格的逆袭;尤其是最近一段时间,苹果一直以来的拟物风格被诟病的蛮犀利的。

Wikipedia对拟物化(“仿制品”、“Skeuomorph”)的定义是:
原有物件中某些必需的形式在新的设计中已不再必要,但新设计仍模仿旧有形式,以使新的外观让人感觉熟悉和亲切。
举个例子,我们通常会为界面当中的按钮添加渐变和投影效果,因为现实当中的按钮就是具有这些视觉特征的,即使这些效果对于界面元素的功能来说没有任何实际意义。又譬如有些天气方面的应用会使用温度计的形式来展示气温;在现实世界中,这种实体的存在是必需的,而在应用软件当中,温度计的形象则纯粹是装饰性的。
日历应用当中皮革质地的设计元素是必需的吗?如果按钮上不使用3D质感,用户是否还知道它们可以被点击?有多少装饰性的元素是真正必要的?
“在现实生活中,当按钮被按下时,你可以清楚的感受到它的弹性,但在桌面设备或移动设备的显示屏上,你无法感觉到这种物理回馈。看上去是实体的东西却无法让人感受到实体本该具有的反馈效应,至少对我来说这是一种很蹩脚的、不符合预期的体验。” – Allan Yu (svpply / eBay)
形式服务于功能
20世纪建筑界的极简主义运动当中提出了一些著名的口号,包括“形式服务于功能(form follows function)”、“少即是多(less is more)”等等,直到今天我们依然会谈到这些。此外,我个人非常喜欢米开朗基罗在被问到他是怎样创作大卫雕像时回答的:
“很简单。我只要凿去多余的石头,留下有用的。”
对于界面设计来说,也是同样的道理;37signals的家伙们在这方面的本事是有目共睹的。要在实际当中卓有成效的实现扁平化风格的设计美学,作为设计师,我们本质上最需要关注的是产品功能如何运作,而不仅仅是考虑视觉呈现方面的问题。
扁平还是拟物?只是个选择的问题
至少我没有见到任何研究报告表明拟物风格的按钮会带来更多的点击量。的确,有足够多的理论和实践结论可以证明在视觉上能产生更强对比效果的交互元素可以更好的引起用户的注意,但我相信,在某些上下文环境中,一个扁平化的橘色按钮所带来的对比效应会高于具有凸起质感的按钮。所以,上下文,也就是具体产品的具体界面环境,是这里的一个关键要素。我们来看看其他设计师的一些看法:
“这件事和时装时尚有些类似。当某种风格被全面普及之后,作为设计师,要想脱颖而出,你就得反其道而行之。” – Cemre Güngör (Branch)
“如果有人告诉你‘拟物化是不好的设计’,这就相当于在说‘紫色是丑陋的颜色’,没有任何意义。” – Sacha Greif
“为什么要在没有任何实际证据的情况下贬低某种设计风格,同时抬高另外一种?忽略产品的实际功能与整体体验而单纯追求某种设计风格,这并不是一件令人兴奋和愉悦的事。” – Geoff Steams (YouTube)
设计的好坏不是“美学”可以决定的
对设计风格的选取最终还是要取决于具体产品的实际情况。在我个人看来,相比于拟物化而言,扁平风格的一个优势就在于它可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。
无论采用怎样的风格,优秀的界面设计都需要遵从一些共通的设计原则:
一致性
通过具有一致性的设计模式及视觉风格,为用户建立起完整一致的心智模型,使产品更加易用,提升整体体验。
对比
通过对配色、尺寸和布局的调整,使可点击的界面元素在视觉上与其他元素形成鲜明的对比。
布局
可以尝试使用960gs一类的网格布局为界面设定视觉规范,使用户的视线可以跟随内容本身所界定出的路径自然的移动,增强界面的视觉平衡。
层级化
最重要的东西要比相对次要的东西更容易被看到。关于这个话题我可以写一整篇文章出来,简单的说,就是在界面设计中着重突出那些与核心功能与常见用例相关的交互元素,而将其他操作元素置于次要位置,这可以使界面得到最有针对性的优化和简化。
“我个人的经验是,无论扁平化还是拟物化都没什么所谓,最重要的是界面能够让用户在最短的时间内清楚的识别出信息和功能的层级关系,并且很容易的知道接下来应该做什么。” – Caroline Keem
目标用户
不同类型的用户所青睐的界面风格也有所不同。建筑、设计、时尚等领域的用户可以更好的拥抱扁平化风格,而其他更加“普通”的用户则更容易接受相对传统的拟物化界面。
反馈
当点击行为发生时,要立刻向用户提供清晰明确的视觉反馈。动画过渡效果就是一种比较常见的反馈方式,例如在用户执行操作后,使用旋转图标提示用户系统正在进行响应。
推荐阅读:为用户的成功操作提供正面反馈
降低“摩擦力”
无论采用怎样的视觉风格,都要使界面尽量简化,减少用户完成目标所需执行的操作,打造更加流畅的交互体验。任何一点障碍或额外的步骤都会提高操作成本,增加功能的复杂度,进而降低转化率。
相关阅读:表单设计与转化率的提升
鼓励探索
了解目标用户有可能对产品进行哪些方面的探索。一旦他们习惯了产品的界面与基础功能,并开始向“高级用户”的阶段进发时,要为他们的探索和学习行为进行必要的指引与“奖励”回馈。
原型
无论风格如何,界面形式都取决于实际的功能。好的设计方案离不开产品前期的规划工作,特别是通过草图或线框原型进行的探索。识别出最核心的用例需求,使用原型不断尝试和验证,为接下来的界面设计工作打下坚实的基础。
“扁平化风格的逐渐盛行固然有它的道理,但本质上它只是设计美学当中的一种;与仿古、高光、金属质感、木质等视觉效果相同,对视觉风格的选择必须以良好的信息架构及交互模式为基础。” – Mike Cuesta (carecloud)
二 : 扁平化网站建设之颜色搭配
扁平化的网站强调简单,在去掉效果修饰的情况下,要想网站同样绚丽丰富的话,颜色搭配是最终要的一部分,通过简单的颜色调配实现网站建设,可以在视觉上让用户有一种视觉的交互感,从而不失网站的品质。
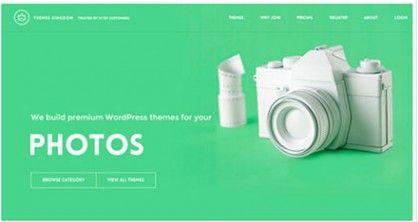
为用户带来视觉冲击的网站,往往选择鲜艳的颜色作为主色调,又或者是在素色的衬托下突出网站的耀眼之处,扁平化网站建设更是如此,没有各种特效的修饰,只有通过颜色的搭配优势来弥补单调,在制作扁平化页面时,首先考虑的色调风格就从选择亮色开始。奇亿小编列网站,大家一起感受下:
1、亮绿色的网站,强烈的视觉效果,不加其它效果的修饰,产品颜色与背景色形成的强烈对比,同样突出立体感,让用户快速聚焦。

2、亮黄色的网站主色,通过调整颜色的明暗程度,用户可以注意到,网站中间显现出一条若隐若现的实线,有一种折痕的感觉,形成的视觉看网站就如看反过来被打开的一本书一样,吸引用户一探究竟。

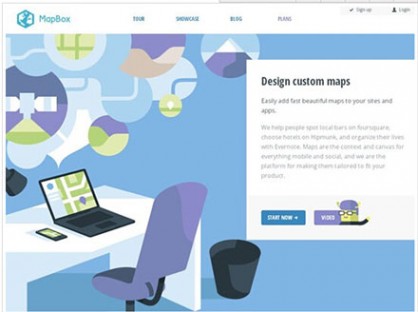
3、再来一个亮蓝色的网站,颜色深浅组合,视觉环环相扣,不断从中间向外延伸。

当然,扁平化的网站除了可以采用单色设计实现之外,还可多种丰富的颜色搭配,即使不是亮色也无关紧要,小编继续分享:
1、三种主色形成视觉交互,内容板块清晰。

2、多种淡色系的色彩搭配,网站显得柔和亲切。

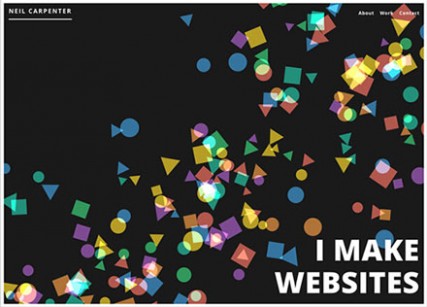
3、下面一个玩那个站是动态形式出现的,通过制作各种色块飘落的感觉来营造立体的动感效果。

扁平化网站建设的色彩更是一门艺术,没有阴影,浮雕等三维效果,通过颜色来改变页面带来的视觉影响,不仅能够减少页面的负担,还能在一定程度上改变网页的用户体验,因此,颜色搭配起着重要的作用。
原文来自:广州建站http://www.71wl.com 奇亿网络原创,如需转载请保留原文地址
三 : 浅谈网站扁平化结构和纵深化结构
公司有个网站很让我纠结,因为那网站的结构很复杂,我把那网站结构称为纵深化结构。今天我和公司同事程序员练文军聊了关于网站结构的话题,很多程序员都了解网站扁平化结构的设计,但很多程序员并不知道扁平化网站结构在百度搜索引擎当中的原理。包括我的同事练文军也不知道其中的原理,所以今天笔者曾光红就针对网站扁平化结构在来科普下!
记得那年我在北京刚刚开始创办3u推网站的时候,虽然我也只是创始团队中的一员,但整个3u推网站的策划基本是由我来操作的,因为我知道建立扁平化网站结构是对百度搜索引擎的一种友好态度,seoer都知道百度蜘蛛爬取层次的时候是有耐心和预算的,标准来说是在3-4层。
“首页”—“栏目页”—“内页”是我们最常见的一种结构,这种机构只需要三步即可完成百度搜索引擎到达内容页并成功抓取。这样就节约了搜索引擎抓取页面的时间。笔者曾光红 表明百度搜索引擎在抓取页面的时候都是有预算的,举个例子:最初3u推网站的结构是有5个层次,但我从空间日志发现百度蜘蛛只能爬取到3的层次,也就是说蜘蛛无法顺利到达第五个层次抓取内容。后来我把3u推网站的结构给改了两个层次后被抓取的速度非常快。当然搜索引擎对于那些大型网站的预算层次会更大些,因为大型网站的权重高,所以抓取的内容页多,收录也会更多!
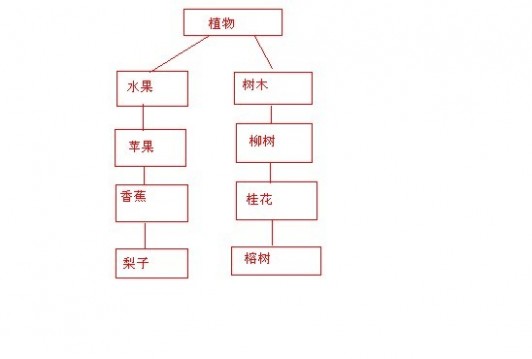
如“植物”——“水果”——“苹果”——“香蕉”——“梨子”我是把它叫做为纵深化结构。我特别不喜欢这种网站的结构,也是因为百度搜索引擎不喜欢这种结构,例如:如果让梨子被百度搜索引擎是目标,但百度搜索引擎必须从植物慢慢的一个一个的爬下去,等搜索引擎爬到香蕉的时候,可能搜索引擎给你的预算已经到了,换句话来说百度搜索引擎只能爬到香蕉层次二抓取不到你想要的东西(梨子)。如图1:

如“植物”——“水果”——“苹果”--“香蕉”--“梨子”,水果是第一层,“苹果”、“香蕉”、“梨子”等为第二层,这样就更容易抓取到这些页面。为了让这个意思更直观,请看图2:

笔者曾光红在建议程序员设计网站的时候使用扁平化结构并要注意每个页面的链接数量,一般标准的一个网页链接数量是不超于100个链接,如果你的一个页面超过了100个页面,这对搜索引擎来说是不喜欢的。自然也不多抓取你的页面,当然像新浪网等大型网站就除外。今天就写到这了,再次感谢程序员练文军技术上的交流!
来源于:3u推论坛
四 : 再谈2013年网站建设设计新趋势 扁平化设计
自诺基亚推出新的手机UI后,就引起了很大的争议。很多不理解的用户甚至埋汰诺基亚手机UI设计师是不是没有灵感了。但是现在再看,却得到了广泛认可。这种设计思路具有多重意义,它摒弃了以往的设计风格所展现的绚丽、浮华、多彩的特点。将简约、精准在平面设计中的美学表现的淋漓尽致!不少设计师说扁平化设计所体现的更是一种更加直观的表现形式。和以前的设计形式可以说形成了鲜明的对比。更加符合现代人快节奏的生活。忙碌的人们已经没有太多的时间去发掘以往的美学表现形式。人们需要更加直白的表现形式来宣泄自己的对快节奏生活的“不满”。因此有人说扁平化设计思路更加符合这个时代。
在网站建设行业,扁平化设计也得到了更加广泛的应用。如:谷歌、百度、网易、京东商城等都有相关设计体现。
谷歌相关页面UI
百度相关页面UI
百度相关页面UI
更有设计师表示,扁平化设计的流行真正的响应了“平面设计”这个行业名词。扁平化设计并非是新生的设计思路。多年以前就有出现,只不过没有得到广泛认可,随着电子科技的飞速发展,无论是电脑还是手机都出现了质的飞跃,画面表现更加细腻。扁平化所表现出的效果也更加明显。
网站建设中扁平化设计上的优势:
色彩对比分明,设计起来更加容易。更加简介易用。所表现出的效果简约大方。青睐扁平化的设计师似乎更要告诉人们,我就是我,美无需点缀。
网站建设中扁平化设计在代码书写上的优势:
以往我们总是在纠结渐变效果在网站建设中的应用,会因为板块的内阴影、外阴影、立体的使用而烦恼。测算边距、测算border,去调节浏览器的兼容性问题。这种老的设计方案无疑使得网站前端开发者而头疼。
扁平化设计思路的出现,让网站建设者做网站更加容易了。很多页面背景色可以才用css样式进行直接表现,而无需去制作大量的渐变图片。可以说做前端开发真的成为了一种享受。扁平化设计出的网站更具有整体感。
正所谓萝卜青菜各有所爱,当然也要为大家送上一句“适合自己的才是最好的”。扁平化设计潮流能走多远,让我们拭目以待!
本文由上海电脑维修网“网上邻居”http://www.ielinju.com原创发布,转载请注明出处。
五 : 网站设计分析:模块化——高效重构

说起模块化,也许我们首先想到的是编程中的模块设计,以功能块为单位进行程序设计,最后通过模块的选择和组合构成最终产品。把这种思想运用到页面构建中,也已经不是什么新鲜事。相信很大一部分页面构建工程师都经历了这样几个阶段:第一阶段是在一个css文件中把多个页面按自己的习惯顺序从上往下编写样式,基本不考虑有无公用样式,以完成设计呈现为首要目的;第二阶段是提取不同页面中的通用样式,如公用颜色、图标、按钮等,实现一些基本元素的复用;第三阶段是提取公用功能模块,如导航、版权信息等,实现部分公用模块的复用。
刚才描述的第三阶段的方法已经包含了模块化思想,不少团队也都有一套成熟的模块化开发方案。而我第一次听说模块化构建方式,是三年前在一家韩国互联网企业工作时,某些产品中要求使用一种称为UIO方式,模块化通用的功能模块或组件,以达到最大程度的模块独立性与复用性,当时团队中很多同事和我一样,认为这种工作方式约束了编码的自由性,过多的结构约束反而降低了工作效率,加之产品之间也存在不统一,最后并没有运用到整个团队。
那么,如果我们运用模块化构建的方式,优势在哪呢?也许在开始尝试之处,需要一个适应的过程,可能会使团队成员出现之前类似我当时的想法,但当大家都适应并熟练这种工作方式之后,必定能极大地提供页面构建的效率。
假设有这样一个场景,团队接到一个页面非常多、工作量非常大的紧急项目,第一个团队这么做:组长给每人分配几个页面,大家分头做完各自的页面,统一交付,对于不同页面之间结构呈现相似的模块,细心点的团队可能会约定让某个人写好,再复制给每个需要用到的人,不太在意的,则让每个人把各自页面上的所有内容都写一遍,已完成任务为重。第二个团队事先根据所有的页面划分公用或重复模块,再按模块唯一性分配给每个人,有人负责搭建框架,有人制作模块,最后合并框架和模块,再按开发的工作计划,顺序交付页面。对比的结果是,由于第二个团队是多人共同制作一个页面,他们能以最快的速度产出开发需要的第一页面,而且越到后期越能发现页面中可重用的模块越多,最后整个工作时间也许能比第一个团队缩减一半。模块的复用不单是对本团队的工作时间有很大影响,同样,对于下游的开发者来说,意味着他们也不需要为相同的模块重套代码或重新开发。此外,代码的冗余量、以及产品升级时两种工作方式的代码扩展性也体现出很大的差距。再者,如果你的团队将要运用BIGPIPE或者LESS的开发方式,css的模块化是最好的配合手段,或者说是必须的。
当决定使用模块化构建的工作方式时,遵循某些原则对模块化的顺利推进有很大的帮助。
曾经有一篇关于面向对象css的文章中指出,面向对象的css有两个主要原则:separate the structure from the skin,separate the container from the content。第一个原则体现在模块化思想可以理解为,模块的设计制作和布局框架本身相分离,意味着你的模块不能只为某个布局而编写样式,像微博这类存在换肤功能的产品更是如此,如果模块在不同的皮肤样式下需要另写很多样式甚至是修改结构的时候,这个模块的制作就是失败的;第二个原则说的布局与内容的分离,布局中某个位置不必只能放置某种内容,反过来可以理解为模块的灵活性和复用性。
其次遵守团队协作开发规范原则。这个规范可以包含文件目录结构、文件和样式命名规范、图片sprite规范、模块划分和调用规范等,例如我们对文件目录深度的规定、公用样式使用规定、模块的样式名唯一性规定、模块文件名和样式名必须一致的规定等等,确保所有人产出的模块是统一、规范的。
按结构呈现形式划分模块的原则。这一点和模块化编程有较大的区别,通常在编程开发时是以模块的功能来划分的,而在页面构建上,有时候不同功能的模块呈现的样式是一样的,为达到模块样式最大程度的复用,就不能按功能来划分模块,简单来说,哪些模块外观结构一样,我们就可以把它们归为一个模块,以微博右侧模块举例,“可能感兴趣的人”和“推荐应用”模块的外观是一样,都是左侧一个图片、右侧文字和功能按钮,那它们就是同一个样式模块。
模块稳固性原则。我经常问新人一个问题,“你觉得怎样体现你写的代码质量高,比一般人好?”,大多数人会回答遵守语义化,减小不必要的嵌套,代码尽量精简。语义化和代码精简固然是评价质量的一个重要方面,但是我认为,代码是否考虑到数据遍历的合理性,是否考虑到dom节点的可操作性,是否考虑到因扩展造成的抗破坏行,更能体现一个页面构建工程师的水平。
模块自适应性原则。指的是任何一个模块,都尽可能实现宽度和高度的自适应,非特殊情况不要设置模块的宽高,采取这种原则制作出的模块具有很好的即插即用功能,是高效完成页面拼合工作的重要前提。试想如果每个模块都定义了宽度,那么在不同的布局上你就必须重新定义每个模块的宽高或边距等属性来适应当前布局。
Margin-bottom原则。一般情况下,网页的布局都是从上到下的流式布局(多栏结构也可以看成各栏内的流式布局),所以,我们可以为每个模块统一预设margin-bottom,达到统一间距的目的,避免出现有些模块设置上边距、有些模块设置下边距的情况发生。(左右间距通常是由布局框架的样式设置)
在制订好团队的合作规范、遵守的原则后,并不代表你就可以完全按你的思路启动工作,团队配合是多向的,除了团队内部,其他团队的支持也是不可或缺的,所以还需要以下两个前置条件:
设计必须严格遵循栅格化。模块是独立的,但最终模块还是嵌套在布局中,因为我们的最终产出物是完整的静态页面,如何将分离的模块在最短的时间内,拼成一个符合设计师意图和产品要求的页面?栅格化是快捷的保障,在一个严格按照栅格化设计的布局框架中,工程师只需要设置好布局框架样式和分栏的内外间距,后续的工作只需要把该页面所使用的模块嵌套进来,再调用对应模块的样式,由于模块的自适应性,在所有模块准备充分的情况下,通常一个页面的拼合只需要几分钟的时间。
产品、设计与交互的规范统一。通常在项目的某个阶段,产品和设计在模块上的统一是比较容易的,但如果在同一个项目的不同阶段,尤其是在不同项目之间或不同产品之间要达到规范统一,就不是一件简单的事情。当规范统一性出现问题时,导致模块化只停留在某个项目阶段,每次添加新功能、增加新内容都需要增加全新的模块样式,移植性和复用性大打折扣,无法发挥应有的效果。当然,产品是持续改变和创新的,我们不能要求一个产品永远按照某个规范来进行设计,但我们还是应该共同努力寻求阶段性共赢的解决方案。在微博,经过各方长时间的努力,特别是交互设计对产品功能组件的统一,构建的WDL规范库对我们的模块化提供了很大帮助。
根据实际情况来看,要达到所有满足的条件往往不是一帆风顺的,特别是第二个条件的达成。但是退一步来说,即使不能使模块化在每个项目、每个产品中长期稳定的发挥它的最大能量,至少可以在每一次项目任务中获得模块化给团队带来的效率提升。
如果经过大家的努力,在所有条件都满足,而且模块化工作方式能在团队顺利开展的情况下,我们依然可能会遇到各式各样的问题,一个无法避免的问题就是,产品功能升级引起的模块变化,这时候是修改原有的模块还是另起一个新的模块?二是模块的划分程度,有些时候从模块的呈现和功能划分都比较模糊,有些时候对某些内容是否划为公用样式还是模块、还是页面独有内容都是见仁见智的;三是模块的分类,采取何种方式分类便于查找?类似这些问题还有很多,在不同的项目和形势下,需要具体问题具体分析,发挥团队的智慧,寻找最合理的应对方案。
虽然在实施过程中可能会遇到各种问题和团队配合之间的阻力,但是当你逐渐适应这种模块化团队构建的工作方式时,你会爱上它!而当你的团队高效地完成每个工作的时候,人们也会爱上你的团队!
(微博UDC原创博文,欢迎转载并注明出处,欢迎订阅 )
本文标题:扁平化设计网站-网站设计分析:用扁平化的界面设计吸引用户61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1