一 : 做好企业站用户体验之产品描述
谈到网站的用户体验,做SEO的人无人不晓,但用户体验确实是一个泛泛而谈的概念,我们都会说用户体验非常重要,不过从哪些方面去做好用户体验呢?这是一个很难解释清楚的问题,我的理解就是用户体验要从网站内容和网站功能两个方面去着实,企业站的用户体验方面该如何去做?从以往笔者接触过的企业站来看,产品描述方面是一个重点问题,几乎每个企业站上面都会有类似“公司新闻”或者“行业新闻”的模块,殊不知客户一般不会去看这些新闻,因为客户来到某个企业站,其实最想了解的是产品和服务。下面是笔者整理的几个常见的企业站产品描述问题:
问题一:产品图片不清晰,或无产品描述
图一:产品无图片,或者描述文字很少
如图一所示,企业站这样的情况其实非常普遍,不是产品图片不清晰,就是描述太少,或者根本就没有描述文字,而在企业站上可以看到很多行业相关的新闻,我们都清楚一个普通的中小企业站,其实企业新闻非常少。企业站平时的管理和更新也很少,如果你是一个想购买如上图的电动阀门类的产品,那么肯定要了解更多关于此产品的相关信息,但是图片展示的不够清晰,描述文字没有,那么你如何去初步了解产品呢?互联网上产品我们只能通常图片和文字去了解,因此企业站的产品描述和产品图片是重点需要整改的,不仅对SEO有利,更重要的是对企业站的用户体验有益。我不知道企业站要宣传的是企业本身,还是你的产品?
问题二:产品描述过于“官方”,一般用户无法看懂
图二:产品描述过于专业
一般企业站上的产品描述,或者叫做产品参数吧,非常专业,很难看懂,除非你是专业人士,但是考虑到购买产品的用户,其实没有多少是专业人士,所以那些晦涩的专业名词简直就是天书。这样的产品描述看了等于没看,什么才是产品描述?个人以为产品描述应该包括两层意思,即产品参数信息和产品特征信息,就是要让你的用户,也就是企业站的访问者更容易的理解你的产品,加深对产品以及企业的认知。这才是企业做网站的根本目的,若开展电子商务或网络营销,我想用户对产品的认可,以及对企业的信任度是首要条件。
产品参数信息都是非常专业的名称,无法让普通用户了解你的产品与其他产品的不同之处,企业站的产品描述应该更加人性化,多考虑下普通用户,例如:卖蚊香的企业站,蚊香有几大品牌(超威蚊香、雷达蚊香、睡的香等等),先要写好蚊香的材料、制作工艺,然后重点要分析下此类蚊香与普通蚊香的区别,也就是找到自己产品的“卖点”。文字的形式可以诙谐幽默、通俗易懂。这对于搞SEO的我们或许难度很大,因为要深入了解我们陌生的产品非常不易,但企业站若是真正想做好网站的用户体验,产品描述这方面是必不可少的,至于企业新闻则可以换成产品使用说明等技术文章,这样更方面用户了解你的产品。
总结:企业站的用户体验应该从哪些方面去改善?个人感觉要从用户对产品的认知和需求上去思考,用户为什么要选择你的产品,在众多同行的竞争压力下,你的产品有什么特点,企业站用户体验考虑的第一步是能够给用户带来什么。本文由 http://www.dlzyb.com/ SKF轴承 原创分享 A5首发 转载保留地址!
二 : 一个普通互联网从业者眼中的用户体验
算算时间,笔者从事互联网行业已经3年多了,这3年时间一直再做网站运营,对这个行业真是又爱又恨,3年时间大大小小运营了很多网站,有成功有失败。一路走下来,发现自己确实学会了很多东西,同时也丢掉了很多东西。最近几个月在做一个新网站时,让我认识到一样东西的重要性:用户体验。所以今天笔者想把近几个月的感悟和大家分享一下。
用户体验每个互联网从业人员天天都在说的词,在互联网没普及之前,用户体验就各类产品中扎根结果了,只不过是互联网让这个词发扬光大!那么何为用户体验呢?用户体验英文简称UE,比较官方的解释是:一种纯主观在用户使用产品过程中建立起来的感受。大家可以注意这句解释中的几个词:主观、使用、过程、感受!那么我们是不是把这4个词搞明白了,就能在建站和运营时候注意到一些用户体验的细节呢?一起来看下吧!
网站用户体验之主观
主观就是以用户为主,让用户参与到事物中间去!其实用户主观囊括网站前期设计开发到后期运营维护,整个网站经历的阶段都离不开用户的主观体验,网站设计阶段,如果设计师一味的闷头设计,最后设计出来的结果大部分用户都不会满意。笔者目前在运营的这个站点在最初设计阶段,就遇到这样的问题,设计师闷头设计,给出各种可选择的版本,最后却一个我们满意的设计都没有,浪费了很长时间,最后笔者总结出,网站初期设计阶段的用户体验主要靠沟通,因为设计如果让用户直观的看到,那么也就是设计完毕了,这时候不满意只能不要,在设计过程中一定要沟通,因为你沟通的好坏都决定最后设计出来的东西是不是你需要的。后期运营阶段更要根据用户主观来运营,比如什么样文章点击率高,什么样的主题反映最好等等。
网站用户体验之使用
使用这里强调的是网站的易用性和可用性,也就是用户在操作上的体验。一个网站的好坏,不单单是设计的高端大气,更多的还是易用性。网站好不好用,复不复杂,会直接决定你网站后期运营的效果。举几个网站易用性的例子吧,网站都会有文章页面,你的文章页面底部是否有上一篇OR下一篇?别小看这个功能,这个功能就是易用性的表现;还有网站的导航,你网站的导航是否二级目录过多?如果很多,尽量减少二级目录的使用,因为会让用户感觉网站很乱,体验不够;还有网站的搜索功能,试想下,如果你网站的搜索,用户输入关键词搜索,展现的和用户想要的完全不一样,那么用户会不会崩溃呢?虽然这些例子是目前大部分源码站都不会出现的问题,笔者想表达是,易用性和可用性都在这些小功能点上,抓住小功能!
网站用户体验之过程
过程顾名思义就是用户浏览网站的整个流程,或者这个流程会和上面的使用有所重复,但是不要紧。用户在浏览你网站的整个流程由浅入深会包括:网站域名是否好记、网站打开速度是否很快、网站首页设计是否简约精美、网站布局架构是否简单、网站内容是否有价值。下面来一一简单阐述。
网站域名是否好记:太复杂的域名一下就让用户失去想访问的欲望了,因为现在的用户都喜欢简单易懂的东西。
网站打开速度是否很快:试想下,如果你的网站打开要花费30秒或者更长的时间,用户会有耐心等这么长时间嘛?当然有,那就是网站的所有者或者公司员工……..所以选择前期设计和服务器的选择很重要。
网站首页设计是否简约精美:当我们无法满足所有人的审美的时候,那就满足大部分人的审美吧。目前来看整个设计趋势都是简约,如果在简约中透漏着高端大气,这还需要你和设计师的沟通。
网站布局架构是否简单:网站的架构一定要追求简单,能少用一个子目录就少用一个,3级目录更要少用,别让你的用户为了找一篇需要的内容而多次点击鼠标。
网站内容是否有价值:内容就网站的“食物”,你的网站能否变的丰满且不胖,有内涵且不失水准,那么就要看你对“食物”的把控了。用户不会喜欢看无价值的内容,就像你不会喜欢去住脏乱差的酒店一样。随着宽带的提速,网站内容从以前的纯文字变成了现在的以图片和视频为主,文字为辅的格局,用户也更喜欢能直接表达内容的图片和视频!
网站用户体验之感受
这里的感受,我理解的意思是一种信任,为什么是信任呢?当你的网站以大部分用户的感受为主导,那么用户就可能会对你的网站产生信任;当你的网站一直孜孜不倦的制造有价值的内容,那么用户就可能会对你的网站产生一定的信任;当你的网站一直稳定可靠的在运营着,那么用户就可能会对你的网站产生巨大的信任;当你的网站不为利益破坏用户的使用感受,那么用户就一定会让你的网站拥抱信任。能否让用户体验转换成信任体验,这也是各大互联网公司成立用户体验设计中西的目的所在。
以上内容算不上干货,只是笔者这段时间的感悟分享,切勿被笔者误导!希望大家都能在自己的岗位上有所成就。本文由深度品鉴葡萄酒(http://www.tfjs.com.cn)原创,转载请注明出处,微信公号:TFJS110710。
三 : 响应式布局产品用户体验这么差,你老板知道吗?
“响应式”这个词现在越来越流行了,它的出现,对于WEB前端的设计还是code,起到了很大的推动作用。
随着网民生活水平的提高,电脑和手机屏幕越来越大,对于产品的用户体验会要求越来越多,这必然导致行业内各公司的产品竞争越来越烈。

如果你经常关注到一些门户网站,比如淘宝、乐视等, 发现他们现在的网站布局不同分辨率下有着不同的效果,这种技术也是以后的一种趋向了,不仅仅是在PC端,而在我们的移动端,也是如此。现在人手基本一部智能机器,分辨率也是很多种,如何在不同分辨率下,给用户带去更好的体验,作为前端人员应该多花点心思了。在项目过程中,我们经常会被产品以及测试人员问到 类似下面的问题:
> 为什么用三星S4和苹果4/5错位、换行,图片质量太差?
> 为什么我用笔记本和台式电脑上浏览,效果不一样?
> 能不能保证在不同分辨率下内容都能充满屏幕啊?
.....
针对以上问题,我们引入Media Queries来解决。你可以针对不同media类型设置表达式,根据不同的条件设置不同的样式。例如你可以为大屏幕设置一种样式,为mobile设置另外一种 样式。这个功能相当强大,你可以不修改页面内容的情况下,为不同设备提供不同的样式效果。
下面让我们详细讲下如何应用Media Queries吧!
Media Queries
打开Demo页面,调整浏览器的大小,查看页面布局变化情况。
Max Width
当页面视图区域小于600px宽度的时候,css会被使用到。
@media screen and (max-width: 600px) {
.class {
background: #ccc;
}}
你也可以使用下面的方式,在页面的中引用外部css文件。
Min Width
当视图区域大于900px宽度的时候,css会被使用到。
@media screen and (min-width: 900px) {
.class {
background: #666;
}}
多个 Media Queries
你可以把多个media queries组合在一起,当视图区域宽度在600px到900px之间的时候,会使用下面的css。
@media screen and (min-width: 600px) and (max-width: 900px) {
.class {
background: #333;
}}
设备Width
下面的css会在 max-device-width为480px的时候使用,例如iphone。
注意:max-device-width指的是设备实际分辨率,max-width指的是可是区域尺寸。
@media screen and (max-device-width: 480px) {
.class {
background: #000;
}}
针对 iPhone 4
下面的时针对iphone4的css。
针对 iPad
你也可以在ipad上检查定位(portrait 或者 landscapse)。
针对Internet Explorer的Media Queries
因为ie8以及之前版本的ie浏览器不支持media query,你需要使用JavaScript的hack计较解决问题。下面是一些解决方案:
CSS Tricks - 使用jquery判断浏览器尺寸
The Man in Blue - 使用Javascript
jQuery Media Queries 插件
示例站点
你可以使用支持media query的浏览器访问下面的站点,例如:Firefox, Chrome, 和 Safari。可以查看他们针对浏览器宽度所做的布局响应。
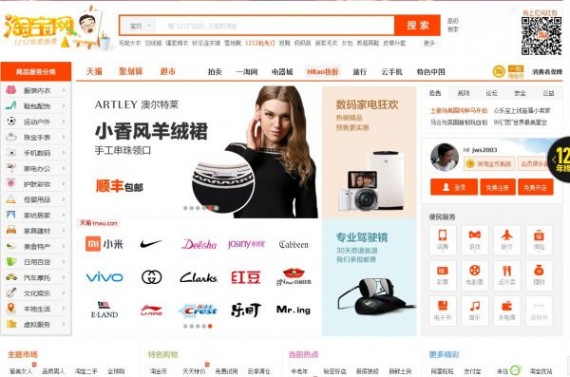
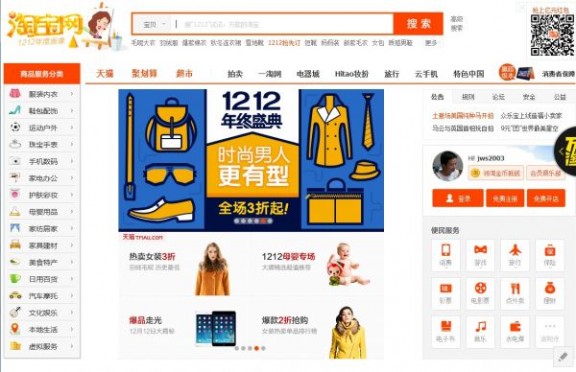
1、新版淘宝首页
淘宝首页现在中间部分布局是:左中右,其中左边导航是固定宽度的,中间和右边使用了“media query”使得在不同分辨率下采用响应式布局,如下:
默认尺寸[1190px]:

中等尺寸[1009px]:

小尺寸[740px]:

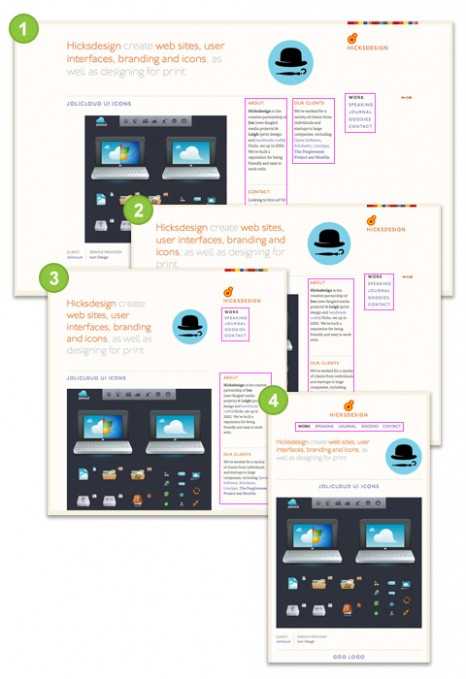
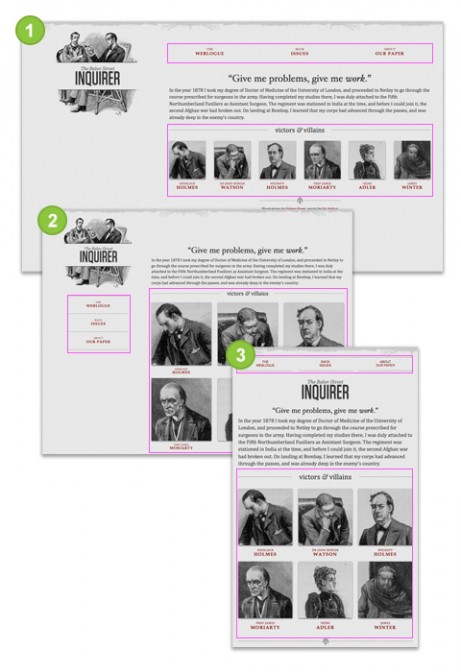
2、Hicksdesign
大尺寸: 3 列sidebar
小尺寸: 2 列sidebar (中间的sidebar跑到了左边)
更小尺寸: 1 列sidebar (最右边的跑到了logo下面)
最小尺寸: 没有sidebar (logo 和 右侧的sidebar 上移,其他sidebar 下移)

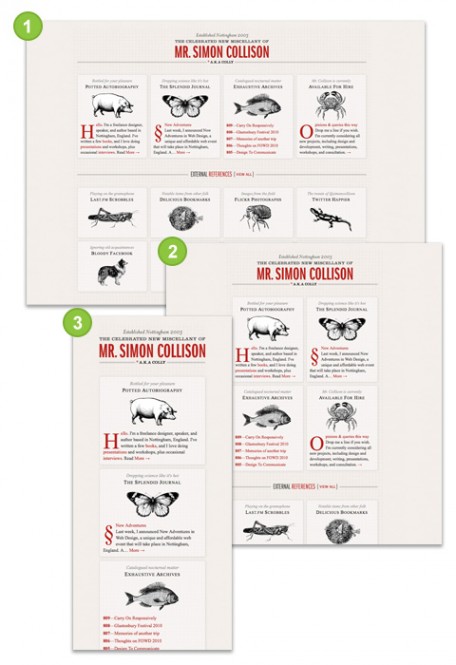
3、Colly
页面布局根据浏览器的可视区域,在1列、2列和4列之间切换。

4、A List Apart
大尺寸:导航在上不部, 1行图片
中等尺寸:导航在左边, 3列图片
小尺寸:导航在上部,logo没有背景图片, 3列图片

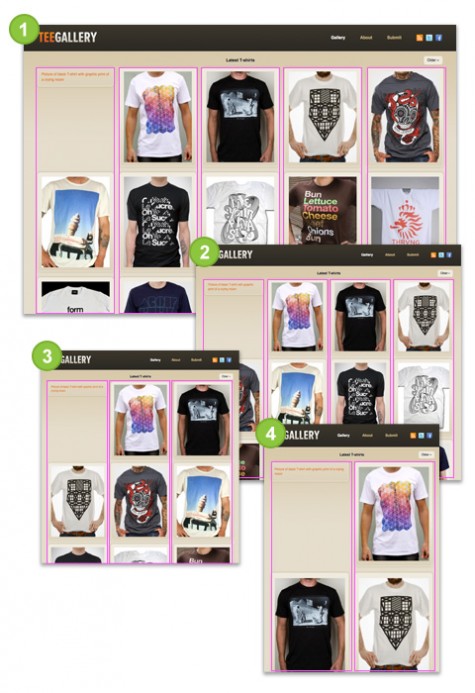
5、Tee Gallery
他和之前的Colly有点像,不同点在于它的图片会根据页面布局的变化,进行缩放。这里使用的技巧就是,对图片使用百分比宽度,代替固定宽度,例如:width=100%。

总而言之,Media Query目前在移动端应用很多,虽然在PC端有些局限性,但以后是一个趋向,我们应该更多的去研究它,目的是让我们的项目拥有更好的用户体验。
我们需要注意到,针对mobile做了一个css,并不意味着我们的站点对mobile设备就是优化的。对mobile设备进行优化,网站图片和html代码同样需要缩小尺寸,这样才有益于加载。media query做到的只是设计展现,而不是优化操作。
最后只想说,一个好的产品,必须具备好的用户体验。更多精彩敬请关注Web前端之家:www.jiangweishan.com吧!
四 : 互联网环境中用户体验背后的秘密 不忠诚于品牌而忠于体验
常常会听到这样的话,消费者越来越聪明而且很挑剔;价格吸引貌似不再有效,有时甚至会发现他们花了更多钱去消费其他家的产品。一位网购达人朋友聊天中直言不讳说,她现在越来越喜欢在天猫上买东西,相比淘宝集市而言她觉得更安全,物流与售后服务更优质,哪怕她需要支付比淘宝集市上更高一点价格。其实不仅仅网购,现实中我们也会有类似的体验,我们不仅再追求价格便宜而是更高的品质抑或是服务。而一些企业的竞争也并非停留在价格战上,而是更多的给予消费者超出以往常规的服务,比如一些餐饮店免费为排队顾客提供修指甲,足浴,画眉,水果,游戏等服务,其实它的味道也许并不比其他家好。但这是为什么呢,一些“超值”的服务更让消费者感觉自己越来越像上帝了。
▍有竞争才会有更好的用户体验
如果没有竞争恐怕就谈不上优质用户体验。而用户体验可以理解为是从用户在获得产品或服务信息开始,直到购买完成并享受售后服务的整个过程的感受。这个用户体验我理解为包含产品服务使用功能体验,购买流程体验,售后体验三个方面。伴随互联网下电子商务快速发展让用户可以通过网络购买到全国各地乃至世界的产品,打破了以往的地域消费限制。比如我们以前要买一个电扇可能就是在镇上,或者市区,即使再远一点也就是周边城市。而且我们跨市购买需要支付相当的路费成本,但当我们的选择没有如此丰富时我们对体验的要求仅仅是功能产品或价格还可以,或者再稍微态度好点。有些时候可能为了价格便宜还忍受点恶劣的态度。但是现在我们可以在京东,淘宝,一号店等平台上成千上万卖家购买,而且价格服务一目了然,还可以包退换货。尤其是在产品性能上没有特殊要求时,服务体验无疑成为很重要的筹码。与此同时商家为了获得竞争胜出需要想尽一切办法来提高用户体验,让用户觉得爽。所以我们会看到7天无理由退货,30天包换,2-3小时闪电送达等服务卖点都出现。互联网磨平了竞争围墙与边界,加速了竞争难度,而用户的体验由此得到提升。
▍用户不忠诚于品牌而更多是自己的体验
有一句话我很是赞同,互联网正在重新的定义品牌,品牌将不会再像宗教一般让人着迷和膜拜,消费者更重视自己的体验和感受。我们都知道互联网正在实现去中心化,每个人都可以形成自己的中心,并愈加彰显自己的个性,消费者会更加关注自己,关注产品服务,而不是这个品牌本身。曾经再伟大的品牌如果不能提升用户的体验和满意度它就会消亡,诺基亚,柯达都是深刻的例子。我们很难再去通过广告,公关来教化消费者,他们更愿意相信自己的眼睛耳朵真实感受,身边人的口碑。品牌未来也许就是一个标识或名字代号而已,而你的消费者可能是喜欢你的某款产品,或者他仅是你某阶段性的用户,比如苹果的粉丝可以变为三星粉丝,三个月后他也许又重新消费苹果。最终的状态就是你的品牌能成为他购买此类产品的前三位首选,而非唯一。互联网时代品牌红利正在消失,取而代之可能是体验经济,粉丝经济时代。
▍用户体验是企业竞争的产物,消费者的福利
如果没有竞争,消费者恐怕谈不上良好体验。就像我们工业时代的某些垄断行业,虽然被消费者无数次的投诉吐槽,你会发现依然难有良好的用户体验,或者说提升相当的慢。为什么,除了垄断者高高在上的心态外,他们更知道改善用户的体验是需要成本的,比如易讯的一日三送这服务就比隔天送要求高,进而成本高,这意味着企业需要投入更多。如果企业在原有的服务上也能轻松赚钱,那他们就不会花力气和精力去投入提升用户体验,留住用户。但是一旦出现竞争,情况就不一样了。竞争对手可能会在用户体验的其它环节寻找差异化竞争突破点。总之你不可能吸引所有用户,也不可能创造绝对完美的体验,但你可以在一些环节与竞争对手一样,而某些环节要优于竞品,否则未来企业很难在竞争中生存下去。
▍用户体验的控制和提升
用户体验很多时候是一种主观性的感受,这种感受除了实质性的产品和服务本身客观影响外,很大程度上还受到主观因素的影响,他的实际体验与心中期望决定了他最后整个感受体验。所以企业要提高用户体验,一方面需要合理控制他的期望,预期越高用户体验就愈加降低,另一方面要提高他的实际体验,比如产品本身质量,购物流程体验(比较火的OTO也是一种体验),售后服务,包括还能通过送礼,打折等制造一些意外惊喜来提升体验。所以企业要通过用户体验来提升竞争力就有必要多个渠道环节来增加实际体验价值,而非仅仅产品本身。
用户体验还有一个非常关键的点,就是针对你的准目标用户的体验。这个准目标用户主要是指具备正常购买企业产品或服务能力的用户,那些通过偶尔一次超低折扣享受到你产品的用户就不一定是,他的用户体验就不值得太多参考。只有那些具备消费力的用户才会在品质与体验上提出要求并真正买单,而且他们越是具备消费力就愈加重视体验,而非价格因素纠结,这样的用户也才是长久用户。互联网时代用户体验的秘密是什么,是消费者拥有极其多样化的选择之后,他们的流失成本很低,而且价格丶产品功能本身将不再成为最重要的诱惑因子。未来绝大多数企业靠产品和技术形成的竞争力都难以成为持久的竞争力,而用户体验却是真正满足未来用户个性化需求的核心竞争力,并且永无止境。
本文标题:互联网产品用户体验-做好企业站用户体验之产品描述61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1