一 : 10个新颖而且流行的jQuery插件
这10个插件主要解决了文本效果、本地化、表单处理、地图处理等等,平时不太常见,但效果不错。
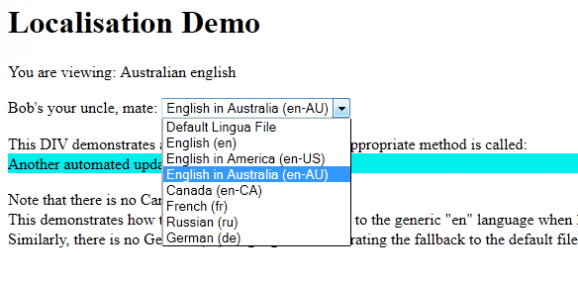
1. Lingua Localization
该插件可让你快速的切网站的不同语言,在线演示: here

2. eComboBox
这是一个可编辑的下拉组合框,可对其中元素进行添加、编辑和删除,在线演示:here

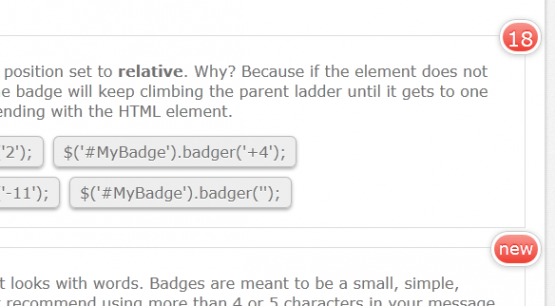
3. Badger
提供一种简单的方法,让页面元素看起来像 iOS 风格,无需任何图片,在线演示:here

4. Formly – the form glamorizer
表单美化插件,支持验证功能

5. Tagedit
标签编辑插件,可在同一个编辑框中输入多个标签,酷!

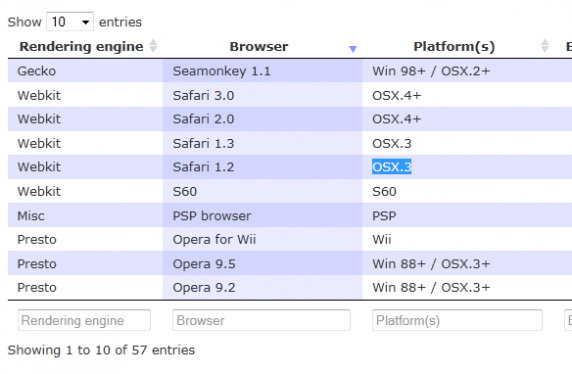
6. DataTables Column Filter
表格增强插件,可对表格数据进行过滤、排序

7. Neon effect
使用CSS3 实现的文字特效,在线演示:here

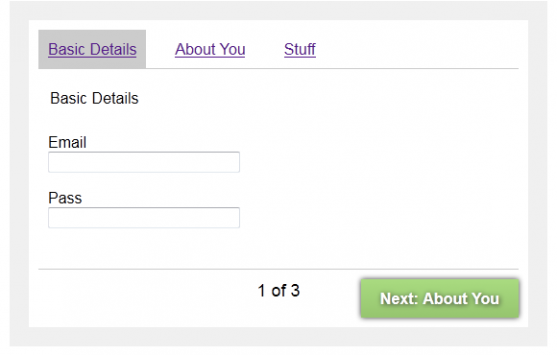
8. jQuery Multipage Form
用于即时切换同一个页面的多个表单,在线演示 here

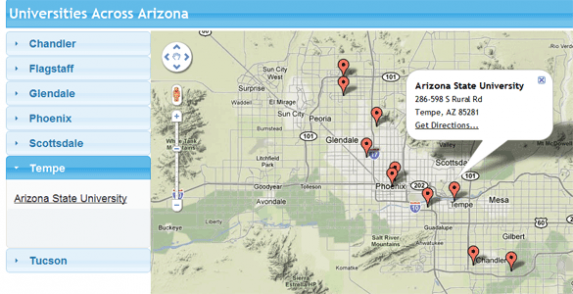
9. MapIt-Lite
地图插件,让导航更加容易,使用的是 Google 地图 API ,在线演示 here

10. CoverScroll
使用 CSS3 实现的 Apple’s CoverFlow 设计模式

文章来源:开源中国社区
【相关文章】
非常流行的十款jQuery插件推荐
分享13款非常有用的jQuery插件
20款jQuery图片插件
21 个有用的jQuery教程和插件
9 款jQuery插件为你的网站增加亮点
推荐8个超棒的学习jQuery的网站
Web开发人员必备的20款超赞的jQuery插件
二 : jQuery插件开发--(转)
1,开始
可以通过为jQuery.fn增加一个新的函数来编写jQuery插件。[www.61k.com)属性的名字就是你的插件的名字:
Js代码 
但是,那惹人喜爱的美元符号$哪里去了?她就是jQuery,但是为了确保你的插件与其他使用$的库不冲突,最好使用一个立即执行的匿名函数,这个匿名函数的参数是jQuery,这样其他的库就可以放心的使用$符号了。
Js代码 
这样更好了就。在闭包内,可以放心的使用$符号了~
2,上下文
现在已经可以编写我们的代码了,但是编写之前,我必须说一说上下文。在插件内部的范围中,this关键字指向的是jQuery对象。人们很容易误解这一点,因为在正常使用jQuery的时候,this通常指向的是一个DOM元素。不了解这一点,会经常使用$又包装了一次。
Js代码 
3,基本开发
接下来写一个能用的插件吧。
Js代码 
Js代码 
这是一个简单的插件,通过调用height()返回页面上height最大的div的height。
4,维护链式开发的特性
上一个例子是返回了一个整数,但是大多数情况下,一个插件紧紧是修改收集到的元素,然后返回这个元素让链条上的下一个使用。这是jQuery设计的精美之处,也是jQuery如此流行的原因之一。为了保证可链式,你必须返回this。
Js代码 
Js代码 
因为该插件返回了this,所以保证了可链式,从而可以继续使用jQuery方法进行修改,如css()。如果你的插件如果不是返回一个简单值,你通常应该返回this。而且,正如你可能想到的,你传进去的参数也可以在你的插件中访问。所以在这个例子中,可以访问到type。
5,默认值和选项
为了一些复杂的,可订制的插件,最好提供一套默认值,在被调用的时候扩展默认值。这样,调用函数的时候就不用传入一大堆参数,而是传入需要被替换的参数。你可以这样做:
Js代码 
Js代码 
在这个例子中,调用插件后,默认的location会被替换城'left',而background-color还是'blue'。这样可以保证高度可配置性,而不需要开发者定义所有可能的选项了。
6,命名空间
正确的命名空间对于插件开发十分重要,这样能确保你的插件不被其他插件重写,也能避免被页面上其他代码重写。命名空间可以使你更长寿,因为你能记录你自己的方法,事件,数据等。
a,插件方法
在任何情况下,都不要在一个插件中为jQuery.fn增加多个方法。如:
Js代码 
不推荐这样使用,搞乱了$.fn命名空间。要纠正之,你可以把所有的方法放进一个对象中,然后通过不同的参数来调用。
Js代码 
Js代码 
jQuery自己的扩展也是使用这种插件结构。
b,事件
绑定事件的命名空间是比较不为人知的。如果你的插件绑定了某个事件,最好将它搞到一个命名空间中。这样,如果你以后需要解绑,就不会影响到其他绑定到这个事件上的函数了。你可以使用".<namespace>"来增加命名空间。
Js代码 
在这个例子中,tooltip在init方法中初始化,它将reposition方法绑定到window对象的resize事件的tooltip名字空间下。稍候,如果开发者需要去掉这个tooltip,我们可以解绑这个绑定。这样就不会影响到其他绑定到window对象的resize事件的方法了。
c,数据
在开发插件的时候,你通常会有保持状态或者检查你的插件是否已经初始化的需要。使用jQuery的data方法是保持变量的很好的方法。但是,我们不把变量单独保存,而是放在一个对象中,这样就可以在一个名字空间下统一访问了。
Js代码 
使用data方法可以帮助你在插件的各个方法间保持变量和状态。将各种变量放在一个对象中,可以方便访问,也可以方便移除。
7,总结与最佳实践
编写jQuery插件可以充分利用库,将公用的函数抽象出来,“循环利用”。以下是简短的总结:
三 : jQuery SlideShow插件 – SlidesJS
SlideShow在国内又常被称作幻灯片效果。
谷歌关键词:js SlideShow,jquery SlideShow
SlidesJS(www.61k.com]
官网:http://www.slidesjs.com/
介绍:SlidesJS is a responsive slideshow plug-in for jQuery (1.7.1+) with features like touch and CSS3 transitions.
下面贴下代码(当然还有待改进的地方):
效果:

html:
引用:
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/ecmascript"></script>
<script src="js/jquery.slides.js" type="text/ecmascript"></script>
Less:(说明:这段less是原本用css写的效果稍作修改的,勿喷)
#slides{position: relative;background: #000}.slidesjs-slide{ img{width: 100%;height: 100%;}}.slidesjs-navigation{position: absolute;top:32%;width:39px;height:67px;z-index:11;}.slidesjs-previous{left:0;background:url(../images/prenext.png) 0 0 no-repeat;}.slidesjs-next{right:0;background:url(../images/prenext.png) -42px 0 no-repeat;}.slidesjs-pagination{position:absolute;bottom:6%;right:6%; width:126px;height:22px;z-index:11;}.slidesjs-pagination-item{ a{ display: block;width: 26px;height: 26px;float: left;margin-left:4px;border-radius:12px; background: #222;line-height: 26px;text-align: center;color: #ffffff;z-index:11; &:hover{text-decoration: none;background: #ff0000;} }}JS:<script type="text/ecmascript"> $(function(){ $("#slides").slidesjs({ width:940, height:529, //start: 3, navigation:{active: true,effect: "slide"}, pagination:{active: true,effect: "fade"}, effect:{ slide:{speed: 500}, fade:{speed: 300,crossfade: true} }, play: { active: false, effect: "slide", interval: 3000, auto: true, swap: false, pauseOnHover: true, restartDelay: 2500 } }); });</script>四 : jQuery-File-Upload 插件使用
作用:1、图片ajax提交 2、即时显示
插件地址:
使用步骤:
1、页面引入特定的js(至少引入一下4个js)
<script src="http://btc.phpno.com/js/jquery/1.9.1.min.js?=1.03"></script><!-- The jQuery UI widget factory, can be omitted if jQuery UI is already included --><script src="js/vendor/jquery.ui.widget.js"></script><script src="js/jquery.iframe-transport.js"></script><!-- The basic File Upload plugin --><script src="js/jquery.fileupload.js"></script>
2、布置form表单
<form action="b.php" method="post"><!-- 图片上传按钮 --><input id="fileupload" type="file" name="image" data-url="./a.php" multiple><!-- 图片展示模块 --><div class="files"></div><div style="clear:both;"></div><!-- 图片上传进度条模块 --><div class="up_progress"><div class="progress-bar"></div></div><div style="clear:both;"></div><br/><button type="submit">Submit</button></form>
3、js编写以及css样式控制
<script type="text/javascript">//图片上传$("#fileupload").fileupload({dataType: 'json',add: function (e, data) {var numItems = $('.files .images_zone').length;if(numItems>=10){alert('提交照片不能超过3张');return false;}$('.up_progress .progress-bar').css('width','0px');$('.up_progress').show();$('.up_progress .progress-bar').html('Uploading...');data.submit();},done: function (e, data) {$('.up_progress').hide();$('.upl').remove();var d = data.result;if(d.status==0){alert("上传失败");}else{var imgshow = '<div class="images_zone"><input type="hidden" name="imgs[]" value="'+d.msg+'" /><span><img src="'+d.msg+'" /></span><a href="javascript:;">删除</a></div>';jQuery('.files').append(imgshow);}},progressall: function (e, data) {console.log(data);var progress = parseInt(data.loaded / data.total * 100, 10);$('.up_progress .progress-bar').css('width',progress + '%');}});//图片删除$('.files').on({mouseenter:function(){$(this).find('a').show();},mouseleave:function(){$(this).find('a').hide();},},'.images_zone');$('.files').on('click','.images_zone a',function(){$(this).parent().remove();});</script><style type="text/css">/* 图片展示样式 */.images_zone{position:relative; width:120px;height:120px; overflow:hidden; float:left; margin:3px 5px 3px 0; background:#f0f0f0;border:5px solid #f0f0f0; }.images_zone span{display:table-cell;text-align: center;vertical-align: middle;overflow: hidden;width: 120px;height: 120px;}.images_zone span img{width:120px; vertical-align: middle;}.images_zone a{text-align:center; position:absolute;bottom:0px;left:0px;background:rgba(255,255,255,0.5); display:block;width:100%; height:20px;line-height:20px; display:none; font-size:12px;}/* 进度条样式 */.up_progress{width: 300px;height: 13px;font-size: 10px;line-height: 14px;overflow: hidden;background: #e6e6e6;margin: 5px 0;display:none;}.up_progress .progress-bar{height: 13px;background: #11ae6f;float: left;color: #fff;text-align: center;width:0%;}</style>4、程序端代码编写
<?phpheader('Content-type: application/json');if($_FILES["image"]["error"]!=0){$result = array('status'=>0,'msg'=>'上传错误');echo json_encode($result);exit();}if( !in_array($_FILES["image"]["type"], array('image/gif','image/jpeg','image/bmp')) ){$result = array('status'=>0,'msg'=>'图片格式错误');echo json_encode($result);exit();}if($_FILES["image"]["size"] > 2000000){//判断是否大于2M$result = array('status'=>0,'msg'=>'图片大小超过限制');echo json_encode($result);exit();}$filename = substr(md5(time()),0,10).mt_rand(1,10000);$ext = pathinfo($_FILES["image"]["name"], PATHINFO_EXTENSION);$localName = "./imgs/".$filename.'.'.$ext;if ( move_uploaded_file($_FILES["image"]["tmp_name"], $localName) == true) {$lurl = 'http://api.gongchang.com/jQuery-File-Upload-master/'.$localName;$result = array('status'=>1,'msg'=>$lurl);}else{$result = array('status'=>0,'msg'=>'error');}echo json_encode($result);?>5、就此完成
注:事件监控需要使用jquery的on函数
五 : jQuery Waterfall插件的使用
jquery waterfall plugin,likePinterest、huaban.com、faxianla.com
下载地址:waterfall plugin
如何使用
第一步:
添加html代码
<div id="container"></div>
第二步:
引入需要的js
<script src="/path/jquery.min.js"></script><script src="/path/handlebars.js"></script><script src="/path/waterfall.min.js"></script>
第三步:
添加模板
<script id="waterfall-tpl" type="text/x-handlebars-template"> //template content</script>
第四步:
script的实现如下:
$('#container').waterfall({itemCls: 'waterfall-item', prefix: 'waterfall',fitWidth: true, colWidth: 240, gutterWidth: 10,gutterHeight: 10,align: 'center',minCol: 1, maxCol: undefined, maxPage: undefined, bufferPixel: -50, containerStyle: {position: 'relative'},resizable: true, isFadeIn: false,isAnimated: false,animationOptions: { },isAutoPrefill: true,checkImagesLoaded: true,path: undefined,dataType: 'json', params: {}, loadingMsg: '<div style="text-align:center;padding:10px 0; color:#999;"><img src="data:image/gif;base64,R0lGODlhEAALAPQAAP///zMzM+Li4tra2u7u7jk5OTMzM1hYWJubm4CAgMjIyE9PT29vb6KiooODg8vLy1JSUjc3N3Jycuvr6+Dg4Pb29mBgYOPj4/X19cXFxbOzs9XV1fHx8TMzMzMzMzMzMyH5BAkLAAAAIf4aQ3JlYXRlZCB3aXRoIGFqYXhsb2FkLmluZm8AIf8LTkVUU0NBUEUyLjADAQAAACwAAAAAEAALAAAFLSAgjmRpnqSgCuLKAq5AEIM4zDVw03ve27ifDgfkEYe04kDIDC5zrtYKRa2WQgAh+QQJCwAAACwAAAAAEAALAAAFJGBhGAVgnqhpHIeRvsDawqns0qeN5+y967tYLyicBYE7EYkYAgAh+QQJCwAAACwAAAAAEAALAAAFNiAgjothLOOIJAkiGgxjpGKiKMkbz7SN6zIawJcDwIK9W/HISxGBzdHTuBNOmcJVCyoUlk7CEAAh+QQJCwAAACwAAAAAEAALAAAFNSAgjqQIRRFUAo3jNGIkSdHqPI8Tz3V55zuaDacDyIQ+YrBH+hWPzJFzOQQaeavWi7oqnVIhACH5BAkLAAAALAAAAAAQAAsAAAUyICCOZGme1rJY5kRRk7hI0mJSVUXJtF3iOl7tltsBZsNfUegjAY3I5sgFY55KqdX1GgIAIfkECQsAAAAsAAAAABAACwAABTcgII5kaZ4kcV2EqLJipmnZhWGXaOOitm2aXQ4g7P2Ct2ER4AMul00kj5g0Al8tADY2y6C+4FIIACH5BAkLAAAALAAAAAAQAAsAAAUvICCOZGme5ERRk6iy7qpyHCVStA3gNa/7txxwlwv2isSacYUc+l4tADQGQ1mvpBAAIfkECQsAAAAsAAAAABAACwAABS8gII5kaZ7kRFGTqLLuqnIcJVK0DeA1r/u3HHCXC/aKxJpxhRz6Xi0ANAZDWa+kEAA7" alt=""><br />Loading...</div>',state: { isDuringAjax: false, isProcessingData: false, isResizing: false,curPage: 1 },// callbackscallbacks: {/* * loadingStart * @param {Object} loading $('#waterfall-loading') */loadingStart: function($loading) {$loading.show();//console.log('loading', 'start');},/* * loadingFinished * @param {Object} loading $('#waterfall-loading') * @param {Boolean} isBeyondMaxPage */loadingFinished: function($loading, isBeyondMaxPage) {if ( !isBeyondMaxPage ) {$loading.fadeOut();//console.log('loading finished');} else {//console.log('loading isBeyondMaxPage');$loading.remove();}},/* * loadingError * @param {String} xhr , "end" "error" */loadingError: function($message, xhr) {$message.html('Data load faild, please try again later.');},/* * renderData * @param {String} data * @param {String} dataType , "json", "jsonp", "html" */renderData: function (data, dataType) {var tpl,template;if ( dataType === 'json' || dataType === 'jsonp' ) { // json or jsonp formattpl = $('#waterfall-tpl').html();template = Handlebars.compile(tpl);return template(data);} else { // html formatreturn data;}}},debug: false});第五步:
设置调用数据的服务
第六步:
DEMO实例如下:
infinitescroll
本文标题:jquery插件-10个新颖而且流行的jQuery插件61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1