一 : ChinaJoy花式参展指南 【入门篇】
一年一度的ChinaJoy又要开始啦!尽管还有一个多月,但公司已经进入了一片喜(yuan)乐(sheng)祥(zai)和(dao)的工作气氛中,为了给大家呈现一个更精彩的游戏会展,也为了突破去年25万人的参展人数,同事们都拼啦!
大家的工作状态有这样的:

有这样的:

还有这样的:

整个办公室看上去是这样的:

虽然很辛苦,但是一想到玩家们热切的、带着爱意的、期盼的目光,一下子就热血起来了呢!

总之大家做的一切都是为了办好第十三届ChinaJoy,让中国玩家有自己的顶级游戏展。为此我们还对以往的一些不良风气加强了整治,尽管有阻力,但我们希望这次能带玩家们回到游戏展的初衷。

可是小编实在图样图森破,还是有一些媒体和个人别有用心地歪曲ChinaJoy举办的意义,误导广大玩家。比如就在大家都在微博上热情地询问小编如何买票的时候,有一些奇怪的东西混进来了:

看了看旁边艾特的官微们,小编此时的心情是这样的:

劳资是亚洲最大的游戏展啊喂!没看见脑门儿上写着个“王”吗!这个九宫格的妹纸图艾特我们干什么!老虎不发威当我们是hello kitty吗!啊?!【同事默默发来一张图】

……………………………………….
……………………………………….
那啥!我是说:狮子不发威当我们是喵星人吗!

……………………………………………………
……………………………………………………
总之差不多是这个意思!
小编想说的是:你真的了解ChinaJoy吗?你真的知道去ChinaJoy应该干嘛吗?
今天小编就教一下大家游玩ChinaJoy的正确姿势,不管你是单纯地想去试玩新游戏、抢周边,还是想从普通玩家进化为黄金圣斗士资深玩家甚至是游戏开发者

来玩最新的游戏,抢最萌的周边╭( ・ㅂ・)و ̑̑
《天谕》抢到号了没?《天涯明月刀》刷过郡王府了没?想不想在《FIFA》里体验一下中国女足?《LOL》打到钻石了没?是不是还在犹豫买XboxOne还是PS4?手机里是不是又没游戏玩了?摸摸兜里的100块,是不是生无所恋不知道去哪里玩耍?

来!点这里:http://chinajoy.7881.com/
去网吧玩一天要多少钱?默默刷副本打人机有什么意思!
最低70块,玩儿遍2015全年的好游戏!【剩下30买一笼灌汤小笼包想起来就么么哒!】
为啥不去?人多?天热?没人陪?
8月的上海哪儿不热!(宅男别说话)
出门玩耍哪儿没人!(山沟沟木有WiFi的哟)
没人陪那就找人陪呀!(小编是男的,不约)
如果这样都不来的话

2014年的第十二届ChinaJoy共占上海新国际博览中心8个场馆,展馆面积达10万平方米,550家展商参展,超过1600款产品亮相,参展总人数达25万!2014ChinaJoy举办期间,共计吸引国内外媒体记者9000人次到场采访报道。ChinaJoy开馆第一天微博上ChinaJoy话题热度达24206!国内新浪、搜狐、网易、腾讯等主流网络媒体,全面而深入地报道ChinaJoy产业政策、参展企业、展出展品、展会花絮等多方面的内容,发布报道约400篇。据百度调查显示展会期间ChinaJoy2014百度新闻相关链接超过1,110,000条,同比增长43%!
而今年的ChinaJoy将全面超越往届的规模,不管是参展厂商还是现场的体验机数量!
好了好了,我知道你们不爱看这个,那给你们看看这个!

经过小编的长期观察,可以拍(bu)着(fu)胸(ze)脯(ren)地告诉大家:跳票王也被ChinaJoy拿下了!想第一时间看到魔兽世界电影预告片的还等啥!(此B不装更待何时)
至于国内各个大厂的最新消息,不是小编不给力,各家都把参展信息藏得滴水不漏准备ChinaJoy放大招啊!
主办方也不知道他们会在上海秀出什么黑科技啊!
去年体验了虚拟现实眼镜的同学请替小编作证!

是不是震撼人心!
是不是不显山不露水突然就shock到了!
小编也知道狼多肉少,很多小伙伴都不想排队等试玩,尤其是对神秘的高科技产品不太感兴趣,那小编推荐没耐心的小伙伴采取游击战术,去各个展位都看看,有周边就抢,有机器就试玩。
又有人要问了:要是没找到喜欢的游戏,那我不就白花钱了吗?
说真的,国内你能想到的好游戏都在这了。
在超过1600多款游戏里都找不到你的最爱的话,小编只想说:

不过就算没找到好游戏,也不要着急退场啊喂!好歹把门票赚回来啊!
每年的ChinaJoy现场厂商们都会免费送出大量游戏周边,随着竞争逐渐激烈,近几年的周边已经出现了攀比的趋势,小编还见过免费的拉杆箱呢!更别说什么抱枕书包鼠标垫T恤马克杯手办挂件了。
《哆啦A梦:伴我同行》上映之后,据说某家厂商还丧心病狂推出了正版授权的哆啦A梦限量手办!

而且仅此一家,错过今年的ChinaJoy,还谈什么童年回忆!
不谈童年是吧?好,万一青春记忆周董来了呢?!

不好意思放错图了,天王应该是这样出场的!

当然啦,小编说过目前所有的爆料都没有得到厂商的证实,但这事儿,谁说的准呢!
现在官方已经公布了很多展商信息,需要提前规划的盆友请关注我们的官方网站:http://2015.chinajoy.net
今天只是【入门篇】,想从普通玩家晋级游戏制作人的骚年郞们,敬请期待:
ChinaJoy花式参展指南 【晋级篇】

二 : NW.js 入门指南
v0.13.0-alpha5:(Nov 2, 2015, based off of Node.js v5.0.0, Chromium 46.0.2490.80):release notes
NOTEYou might want theSDK build. Please read the release notes
Mac 10.7+:64bit
0.8.6:(Apr 18, 2014, based off of Node v0.10.22, Chrome 30.0.1599.66)If your native Node module works only with Node v0.10, then you should use node-webkit v0.8.x, which is also a maintained branch.More info
release notesLinux:32bit/64bit
Mac:32bit, 10.7+
latest live build: git tip version; build triggered from every git commit: :
<!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>NW.js 快速入门|www.waylau.com</title> </head> <body> <h1>NW.js 快速入门</h1> We are using node.js <script>document.write(process.version)</script>. <br/> More demos,see <a href="http://www.waylau.com" title="更多示例">www.waylau.com</a> </body></html>在quick-start目录下,创建package.json:
{ "name": "nw-quick-start-demo", "version": "0.0.1", "main": "index.html"}运行
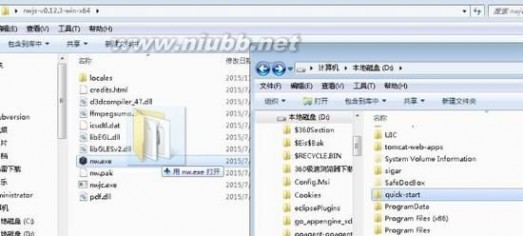
运行:
bash $ /path/to/nw . (假设当前目录包含 'package.json')注意: 在 Windows 系统, 拖动包含package.json文件夹quick-start,到nw.exe来打开它。
注意:在 OSX 系统,可执行编译文件是在隐藏目录的 .app 文件内。为了在 OSX 运行 node-webkit , 输入:
/path/to/nwjs.app/Contents/MacOS/nwjs .(假设当前目录包含 'package.json')

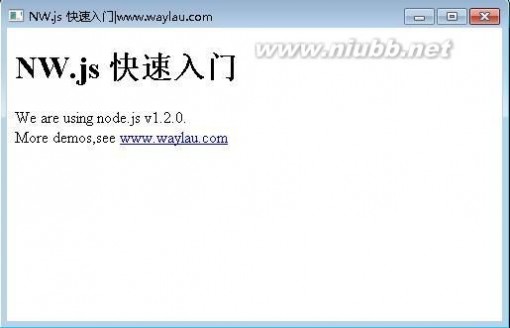
效果

更多设置
将quick-start复制为另外要给项目quick-start-window。
修改package.json来设置程序。
{ "name": "nw-quick-start-window-demo", "version": "0.0.1", "main": "index.html", "window": { "title": "nw-quick-start-window-demo", "toolbar": false, "frame": true, "show_in_taskbar":true, "width": 800, "height": 500, "position": "mouse", "min_width": 400, "min_height": 200, "max_width": 800, "max_height": 600 }}窗口外观常用属性包括:

发布
本节以 Windows 环境下为例。
新建发布包
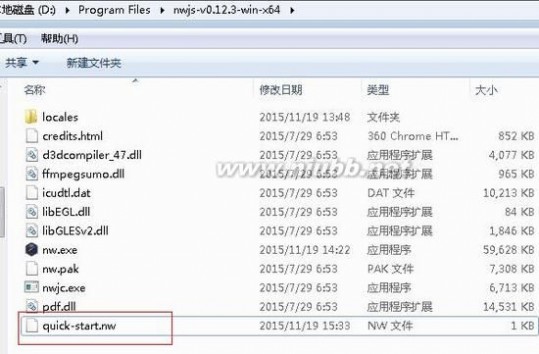
将下载的 NW.js 文件解压,复制一份作为项目的发布包模板,本例名称为nwjs-v0.12.3-win-x64
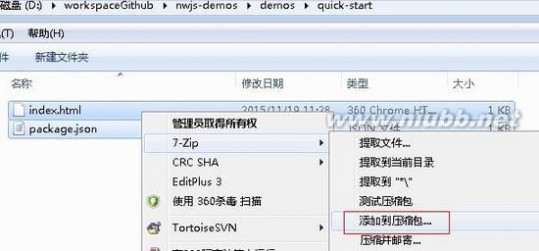
压缩
将quick-start内的文件压缩成 .zip 文件quick-start.zip,修改文件后缀为quick-start.nw(这个是管方的说法,其实不该后缀 直接是 quick-start.zip 可以是可以)


合成
将quick-start.nw放入发布包nwjs-v0.12.3-win-x64,

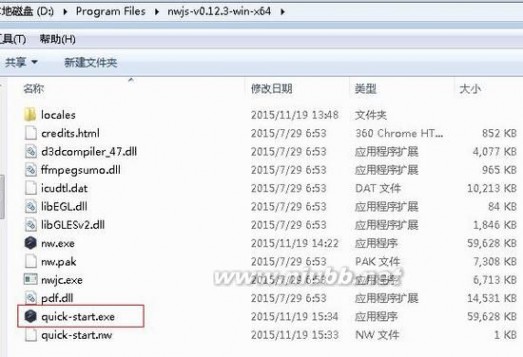
在命令下,切换到nwjs-v0.12.3-win-x64目录,并执行
copy /b nw.exe+quick-start.nw quick-start.exe
此时,生成了可执行文件quick-start.exe,双击即可运行程序

删除冗余
最终的发布包,未减少体积,可以删除项目用不到的冗余文件,由于nw.exe、quick-start.nw文件已经合成为了quick-start.exe,故删之。又因为该项目简单,没有用到媒体库,可以删除nwjc.exe、ffmpegsumo.dll等
源码
见:https://github.com/waylau/nwjs-demos中的quick-start和quick-start-window。
三 : ReactJS入门指南
ReactJS入门指南
本文旨在介绍ReactJS的基本知识,并一步步详细介绍React的基本概念和使用方法等,以及相应的Demo。[www.61k.com)本文在很大程度上参考了React官方文档和官方指南。如果你英语还不错,大可直接去官网查看对应的英文文档和指南,写的非常不错;但如果你的英语跟我一样蹩脚或者不喜欢直接读文档,那么希望这篇文章能够给你带来帮助。如果你用React很久了,恰好你也看到这篇文章,欢迎指正错误!如果你不乐意看一大片文字,想直接看程序,那么直接戳这里!
1、React是什么?
React是由工作在Facebook的优秀程序员开发出来的用于开发用户交互界面的JS库。其源码由Facebook和社区优秀的程序员维护,因此其背后有着非常强大的技术团队给予技术支持。React带来了很多新的东西,例如组件化、JSX、虚拟DOM等。其提供的虚拟DOM使得我们渲染组件呈现非常之快,让我们从频繁操作DOM的繁重工作之中解脱。了解React的人都知道,它做的工作更多偏重于MVC中的V层,结合其它如Flux等一起,你可以非常容易构建强大的应用。
React的官网,猛戳这里。
2、组件化
React的世界里,一切都是组件。你可以构建任何直接的HTML没有的组件,例如下拉菜单、导航菜单等。同时,组件里也可以包含其它组件。每一个组件都有一个render方法,用于呈现该组件。同时,每一个组件都有属于自己的scope,从而与其它的组件界定开来,用于构建属于该组件的方法,以方便复用。
3、JSX
如果你看过React的代码,你会非常容易发现JSX这个东东。很难一两句话解释清楚JSX是什么东西,但通俗的讲JSX是基于JS的扩展,它允许你在JS里直接写HTML的代码,而不用像我们过去一样要想在JS里写HTML不得不拼接一大堆的字符串。例如:
1varExampleComponent =React.createClass({2render:function() {3return(4<div className="listMenu">5Hello World!6</div>7);8}9});仔细观察,你会发现这段JSX代码里居然直接又<、>等这些在JS里是不允许如此直接写的代码。这就是JSX带来的好处,它允许你在JS里使用你非常熟悉的HTML的标签。另外,注意render里的className,因为class在JS里是保留字,所以这里用的是className,类似的还有label标签的for等情况。
JSX给程序员带来了非常大的方便,从上面的代码你就可以有所窥见。但是,另外一些是它打破了我们通常熟悉的JS与HTML分离的想法,刚接触JSX的程序员会觉得JSX这种写法非常别扭。React同时提供了非JSX的写法,如上面的程序用JS写:
1varExampleComponent =React.createClass({2render:function() {3return(4React.createElement('div', {className: 'listMenu'}, 'Hello World!')5);6}7});这段代码里没有html的标签,可能你看起来会觉得舒服些。但是,相信我,一旦你熟悉JSX,你会爱不释手!
4、虚拟DOM
React之所以非常快,就是因为它提供了虚拟DOM的概念。其根本原理是因为React不直接操作DOM,我们都知道频繁的操作DOM会非常影响性能和体验。React将DOM结构储存在内存中,与render方法的返回值进行比较,通过其自由的diff算法计算出不同的地方,然后反应到真实的DOM当中。也就是说,大多数情况我们渲染组件、更改组件状态等都是操作的虚拟DOM,只有在有所改变的情况下,才会反应到真实的DOM当中。举个例子就是,比方说你构建了一辆汽车,你给汽车进行了些改装(重新换个发动机啥的),用React的话讲就是,当你应用这些改装的时候,React会运行一套独特的diff算法计算出哪些做了改装,然后去改装这些东西。
5、下载安装
很多人看到这里都会觉得,你说的文字描述糊里糊涂,你写的代码又跑不起来。在这里需要提醒大家的是,JSX的代码是不能复制到控制台去执行的,在浏览器端运行JSX代码需要进行一下转换(正式开发环境下不建议在浏览器端转换,影响性能)。当然,这层转换也可以在服务器端进行,而且这也通常是我们推荐的方法。在这里,为了方便介绍,我们统一在浏览器端转换。
下载地址:猛戳这里,当前版本是0.13.3。
安装与使用,刚才我们有提到在浏览器端转换JSX的代码,因此你需要引入两个文件,分别为react.js和JSXTransformer.js,然后上面写过的代码就可以工作了,就以上面的hello world代码为例:
1<!DOCTYPE html>2<html>3<head>4<scriptsrc="build/react.js"></script>5<scriptsrc="build/JSXTransformer.js"></script>6</head>7<body>8<divid="container"></div>9<scripttype="text/jsx">10varExampleComponent=React.createClass({11render:function() {12return(13<div className="navigation">14Hello World!15</div>16);17}18});1920React.render(<ExampleComponent/>, document.getElementById("container"));21</script>22</body>23</html>如果你喜欢用CDN,那么可以到这里去查看,猛戳这里。注意上面代码里body底部的script标签,我们使用的type为“text/jsx”,这是告诉React这是JSX代码,碰到它JSXTransormer会对它进行一下转换。
另外需要注意的是上面第20行代码,React.render()方法,它将你构建的组件呈现到一个存在的DOM节点中。使用方法如上第20行,参数分别是你的组件和已存在的DOM节点。
6、初始呈现
当你需要将自己的组件呈现的时候,你需要调用React.render方法,该方法在上面已经介绍,在此不再赘述。
7、组件基础
组件拥有state(状态)和props(属性)两个非常重要的概念,这使得我们可以多次的复用组件,因为你每次传递的都不一样。
属性(props):我们可以像写HTML标签一样在呈现组件的时候传递一些属性,但同时我们也不仅限于HTML的可用属性。例如,上面的Hello world例子,我们可以传递属性,如下:
1<!DOCTYPE html>2<html>3<head>4<scriptsrc="build/react.js"></script>5<scriptsrc="build/JSXTransformer.js"></script>6</head>7<body>8<divid="container"></div>9<scripttype="text/jsx">10varExampleComponent=React.createClass({11render:function() {12return(13<div className={this.props.config}>14Hello World,{this.props.name}!15</div>16);17}18});1920React.render(<ExampleComponent config="listMenu"name="ZhaoSi"/>, document.getElementById("container"));21</script>22</body>23</html>如上,我们在第20行呈现组件的时候,可以传递参数,例如我们传递了name和config,这样我们可以在组件的定义(第13-15行)内通过this.props.XX使用这两个属性。非常灵活!
状态(state):上面我们提到过,需要用state的话我们必须提供一个初始的state,如果更改state,则需要调用this.setState()方法。其中初始state使用getInitialState()方法,它返回初始state对象。同样使用我们的hello world例子,使用方法如下:
1<!DOCTYPE html>2<html>3<head>4<scriptsrc="build/react.js"></script>5<scriptsrc="build/JSXTransformer.js"></script>6</head>7<body>8<divid="container"></div>9<scripttype="text/jsx">10varExampleComponent=React.createClass({11getInitialState:function() {12return{13name:"ZhaoSi"14};15},16render:function() {17return(18<div className={this.props.config}>19Hello World,{this.state.name}!20</div>21);22}23});2425React.render(<ExampleComponent config="listMenu"/>, document.getElementById("container"));26</script>27</body>28</html>如上,我们在第11行定义了初始状态的方法,即getInitialState,返回一个state对象,在组件的呈现render里我们可以使用this.state.XX来访问state对象里的属性。
注意:this.props.config和this.state.name一定要放置在花括号里。
8、组件的生命周期
每个组件都有自己的生命周期,因此提供了一些列的方法,你可以定义在组件的定义里。它们都会在生命周期的不同阶段被调用,一个明显的例子就是上面我们提到的getInitialState()方法,它在组件被创建的时候调用一次。其它各个方法如下:
componentWillMount:该方法在你调用组件并呈现组件的时候调用,执行一次,因此我们可以在这里发送一些http请求获取我们想要的参数;
componentDidMount:该方法在你调用组件并呈现组件之后调用,执行一次;
shouldComponentUpdate: 根据该方法的返回值来决定是否需要重新渲染组件;
componentWillUnMount:在组件从页面DOM中取消呈现的时候调用。
9、组件的方法
React同时也提供了一些组件的方法,用于在组件的构造过程中调用。
getDefaultProps:该方法使用与getInitialState一样,不同的是它定义一些默认的props;
propTypes:定义了你可以传递的prop的类型,错误的传递React会报错,具体类型可以猛戳这里,说白了就是对你传递的prop进行一个类型校验;
mixins: 你也发现了React在构建组件的时候定义了很多函数,如果很多组件公用/复用相同的一些函数的话,你大可把它们都抽出来封装为ExampleMixins,然后通过mixins:[ExampleMixins]传递进去。
10、结束语
看到这里,希望你能够了解到React的一些基本概念和使用方法,下一篇文章中我们会继续探索一下React的更进一步的例子。如果本文还算有所帮助,欢迎不吝点赞;如果有错误之处,也欢迎留言指正!
本文的代码都可以在这里下载到,猛戳这里!
四 : Webpack 入门指迷
大概算是一份教程吧, 只不过效果肯定不如视频演示之类的好..
Webpack 最近在英文社区上经常看到, 留了心, 但进一步了解是通过下边的视频:
视频: How Instagram.com Works, Peter Hunt
Peter Hunt 也是 React 的传教士, 我由于对 React 的关注因此细看了视频
再后来是出现 React Hot Loader 这样的开发神器, 我认为 Webpack 应该很棒
http://gaearon.github.io/react-hot-loader/
为了解决简聊当中一些问题, 我消耗了很多时间了解 Webpack, 整理在这里
Webpack 是什么
https://github.com/webpack
Webpack 是德国开发者 Tobias Koppers 开发的模块加载器
Instagram 工程师认为这个方案很棒, 似乎还把作者招过去了
在 Webpack 当中, 所有的资源都被当作是模块, js, css, 图片等等..
因此, Webpack 当中 js 可以引用 css, css 中可以嵌入图片 dataUrl
对应各种不同文件类型的资源, Webpack 有对应的模块 loader
比如 CoffeeScript 用的是coffee-loader, 其他还有很多:
大致的写法也就这样子:
module: { loaders: [ { test: /\.coffee$/, loader: 'coffee-loader' }, { test: /\.js$/, loader: 'jsx-loader?harmony' } // loaders can take parameters as a querystring ] },CommonJS 与 AMD 支持
Webpack 对 CommonJS 的 AMD 的语法做了兼容, 方便迁移代码不过实际上, 引用模块的规则是依据 CommonJS 来的
jsrequire('lodash') // 从模块目录查找require('./file') // 按相对路径查找
AMD 语法中, 也要注意, 是按 CommonJS 的方案查找的
coffeedefine (require, exports. module) -> require('lodash') # commonjs 当中这样是查找模块的 require('./file')
特殊模块的 Shim
比如某个模块依赖window.jQuery, 需要从 npm 模块中将jquery挂载到全局
Webpack 有不少的 Shim 的模块, 比如expose-loader用于解决这个问题
https://github.com/webpack/docs/wiki/shimming-modules
其他比如从模块中导出变量...具体说明有点晦涩..
基本的使用
安装webpack模块之后, 可是使用webpack这个命令行工具
可以使用参数, 也可以配置webpack.config.js文件直接运行webpack调用
建议按照 Peter Hunt 给的教程走一遍, 基本的功能都会用到了
https://github.com/petehunt/webpack-howto简单的例子就是这样一个文件, 可以把./main.js作为入口打包bundle.js:
js// webpack.config.jsmodule.exports = { entry: './main.js', output: { filename: 'bundle.js' }};
查找依赖
Webpack 是类似 Browserify 那样在本地按目录对依赖进行查找的
可以构造一个例子, 用--display-error-details查看查找过程,
例子当中resolve.extensions用于指明程序自动补全识别哪些后缀,
注意一下,extensions第一个是空字符串! 对应不需要后缀的情况.
js// webpack.config.jsmodule.exports = { entry: './a.js', output: { filename: 'b.js' }, resolve: { extensions: ['', '.coffee', '.js'] }}
js// a.jsrequire('./c')
?? webpack --display-error-detailsHash: e38f7089c39a1cf34032Version: webpack 1.5.3Time: 54msAsset Size Chunks Chunk Names b.js 1646 0 [emitted] main [0] ./a.js 15 {0} [built] [1 error]ERROR in ./a.jsModule not found: Error: Cannot resolve 'file' or 'directory' ./c in /Users/chen/Drafts/webpack/detailsresolve file /Users/chen/Drafts/webpack/details/c doesn't exist /Users/chen/Drafts/webpack/details/c.coffee doesn't exist /Users/chen/Drafts/webpack/details/c.js doesn't existresolve directory /Users/chen/Drafts/webpack/details/c doesn't exist (directory default file) /Users/chen/Drafts/webpack/details/c/package.json doesn't exist (directory description file)[/Users/chen/Drafts/webpack/details/c][/Users/chen/Drafts/webpack/details/c.coffee][/Users/chen/Drafts/webpack/details/c.js] @ ./a.js 2:0-14./c是不存在, 从这个错误信息当中我们大致能了解 Webpack 是怎样查找的
大概就是会尝试各种文件名, 会尝试作为模块, 等等
一般模块就是查找node_modules, 但这个也是能被配置的:
CSS 及图片的引用
英文的教程上有明确的例子:
https://github.com/petehunt/webpack-howto#5-stylesheets-and-imagesjsrequire('./bootstrap.css');require('./myapp.less');var img = document.createElement('img');img.src = require('./glyph.png');
上边的是 JavaScript 代码, CSS 跟 LESS, 还有图片, 被直接引用了
实际上 CSS 被转化为<style>标签, 而图片可能被转化成 base64 格式的 dataUrl
但是要主要在webpack.config.js文件写好对应的loader:
js// webpack.config.jsmodule.exports = { entry: './main.js', output: { path: './build', // This is where images AND js will go publicPath: 'http://mycdn.com/', // This is used to generate URLs to e.g. images filename: 'bundle.js' }, module: { loaders: [ { test: /\.less$/, loader: 'style-loader!css-loader!less-loader' }, // use ! to chain loaders { test: /\.css$/, loader: 'style-loader!css-loader' }, {test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'} // inline base64 URLs for <=8k images, direct URLs for the rest ] }};
url-loader
稍微啰嗦一下这个 loader, 这个 loader 实际上是对file-loader的封装
https://github.com/webpack/url-loader
比如 CSS 文件当中有这样的引用:
css.demo { background-image: url('a.png');}
那么对应这样的 loader 配置就能把a.png抓出来,
并且按照文件大小, 或者转化为 base64, 或者单独作为文件:
module: { loaders: [ {test: /\.(png|jpg)$/, loader: 'url-loader?limit=8192'} // inline base64 URLs for <=8k images, direct URLs for the rest ]}上边?后边的 query 有两种写法, 可以看下文档:
file-loader由于url-loader是对file-loader的一个封装, 以因此带有后者一些功能:
https://github.com/webpack/file-loader
比如说,file-loader有不弱的定义文件名的功能
jsrequire("file?name=[path][name].[ext]?[hash]!./dir/file.png")
对应url-loader当中如果文件超出体积, 就给一个这样的文件名..
打成多个包
有时考虑类库代码的缓存, 我们会考虑打成多个包, 这样不难
比如下边的配置, 首先entry有多个属性, 对应多个 JavaScript 包,
然后commonsPlugin可以用于分析模块的共用代码, 单独打一个包出来:
js// webpack.config.jsvar webpack = require('webpack');var commonsPlugin = new webpack.optimize.CommonsChunkPlugin('common.js');module.exports = { entry: { Profile: './profile.js', Feed: './feed.js' }, output: { path: 'build', filename: '[name].js' // Template based on keys in entry above }, plugins: [commonsPlugin]};
对文件做 revision
这个在文档上做了说明, 可以自动生成 js 文件的 Hash:
jsoutput: { chunkFilename: "[chunkhash].bundle.js" }
```js
plugins: [
function() {
this.plugin("done", function(stats) {
require("fs").writeFileSync(
path.join(__dirname, "...", "stats.json"),
JSON.stringify(stats.toJson()));
});
}
]
同时, 可以注册事件, 拿到生成的带 Hash 的文件的一个表但是拿到那个表之后, 就需要自己写代码进行替换了.. 这有点麻烦### 上线* 另一份配置文件用 `webpack --config webpack.min.js` 指定另一个名字的配置文件这个文件当中可以写不一样配置, 专门用于代码上线时的操作* 压缩 JavaScript因为代码都是 JavaScript, 所以压缩就很简单了, 加上一行 plugin 就好了#uglifyjsplugin```jsplugins: [ new webpack.optimize.MinChunkSizePlugin(minSize)]替换 CDN 这个工作, Webpack 也内置了, 设置output.publicPath即可
代码热替换
虽然文档上写得挺复杂的, 但如果只是简单的功能还是很容易的
第一步, 把'webpack/hot/dev-server'加入到打包的代码当中,
这个是对应node_modules/webpack/目录当中的文件的:
jsentry: { main: ['webpack/hot/dev-server', './main'], vendor: ['lodash', './styles'] },
bashwebpack-dev-server --hot --quiet
正常可以看到提示说服务器已经起来了
的话, 直接访问网址应该就能开始调试了
React Hot Replace
调试 React 的话, 有这样的工具简直是神器了, 甚至不用刷新页面!
http://gaearon.github.io/react-hot-loader/getstarted/entry: [ 'webpack-dev-server/client?http://0.0.0.0:8080', // WebpackDevServer host and port 'webpack/hot/only-dev-server', './scripts/index' // Your app?s entry point]我特意问了下作者为什么上边配置看起来不一样..
https://github.com/gaearon/react-hot-loader/issues/73#issuecomment-73679446
回复大致说是为了避免自动的强制刷新他用了特别的写法..
关于这项功能具体如何实现, 我没有深入了解过...
hot replace 非静态的网页
上边localhost:8080的方案并不适合复杂的页面,
于是文档上给出了一套稍微复杂一些的方案, 用来配合其他的服务器调试
大致的思路是这样的:
Webpack 打包生成的那些静态资源用服务器 A 进行 serve
这里说的 A 就是上边说的这个:
webpack-dev-server --hot --quiet我们的 HTML 由 B 渲染, B 会引用 A serve 的静态资源
B 生成的页面当中加上类似这样的代码:
<script src="http://<A 的地址>/assets/bundle.js">还可能要设置一下output.publicPath, 把所有静态资源指向 A
3. 文件修改时,webpack-dev-server通过socket.io通知客户端更新
这个步骤在文档上写得有点难懂, 大概要多尝试几次才行, 我也弄错很多次
感想
Webpack 的报错挺不友好的, 最初的时候我看着模块找不到没法搞明白这种时候把中间过程打印出来看是不错的选择:
webpack --display-error-details另一个报错是没有对应 loader 的提示.. log 可能很长找不到重点
我建议是先自己去想想什么地方需要考虑 loader 吧... 可能就知道了
我还遇到就是源码里有使用 dataUrl 导致报错... 确实奇怪了
不说这些坑的话, Webpack 我认为是我目前接触到最好的前端开发方案
很多功能之前 FIS 文档上看到过, 但 FIS 相对重一些我始终没上手
而 Webpack 一上来就绕过了此前公司用 RequireJS 打包时遇到的各种问题
如果去扫 Webpack 的文档的话, 还有很多功能我完全没涉及到..
http://webpack.github.io/docs/五 : Android Studio 入门指南
作为一个Android 开发者,你应该很了解Android Studio,如果你现在还不了解,没关系,那么从现在开始,我们一起来了解了解Andoid Studio。
Android Studio 是Google 官方在2013 Google I/O 大会(2013 年5月)上发布的全新Andrid 开发IDE(基于Intellij IDEA),在2014 年12 月发布第一个稳定版(1.0),目前最新版本为1.2 Beta 3;依托与Intellij IDEA,它更智能,提示功能更强,默认使用Gradle 构建,布局文件实时预览等等。
更多Android Studio 的优点请移步:Android Studio VS Eclipse ADT

Android Studio(题图来自网络)
Android SDK 安装
官方下载:SDK Tools - Android Developer
国内镜像:SDK Tools - AndroidDevTools
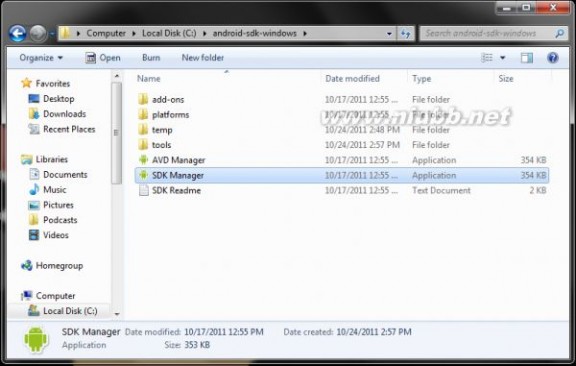
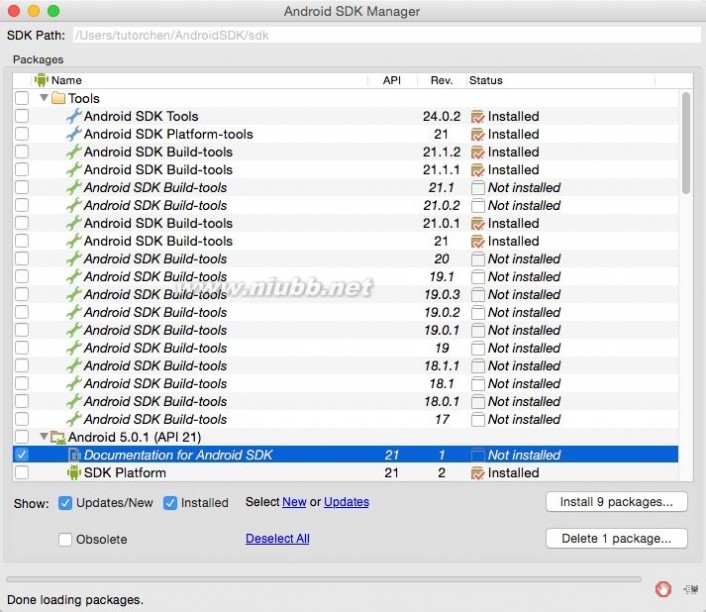
有了SDK Tools 就可以配置,就可以安装Andrid SDK 了,打开Android SDK Manager

Windows SDK Manager(题图来自http://www.android.pk)

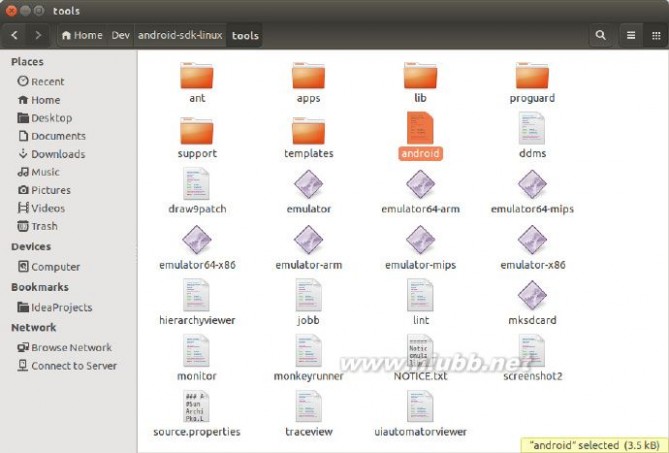
Linux SDK Manager
打开SDK Manager,如果有代理或者VPN 可以直接下载,一般要勾选Tools,Extras;SDK 版本不用全部更新。由于国内连接速度很慢,可以参考这篇文章来使用国内的镜像来下载。
如何让你的Android SDK下载或者升级快如闪电 | ChenQichao's Blog

SDK Manager
Android Studio 下载和安装
下载下载之前,你要确保已经安装JDK 和Android SDK。
由于国内不能直接下载,所以我在这里提供两种下载方式,一种是官网,另一种是国内的镜像网站。
官网下载:Android S[www.61k.com]tudio Download
国内镜像:AndroidDevTools - Github。
安装下载完之后,如果是安装包,可以直接安装即可;如果是解压包,可以解压后,直接运行。
Windows 运行安装目录/studio.exe文件。
Mac / Linux 运行安装目录/bin/studio.sh。
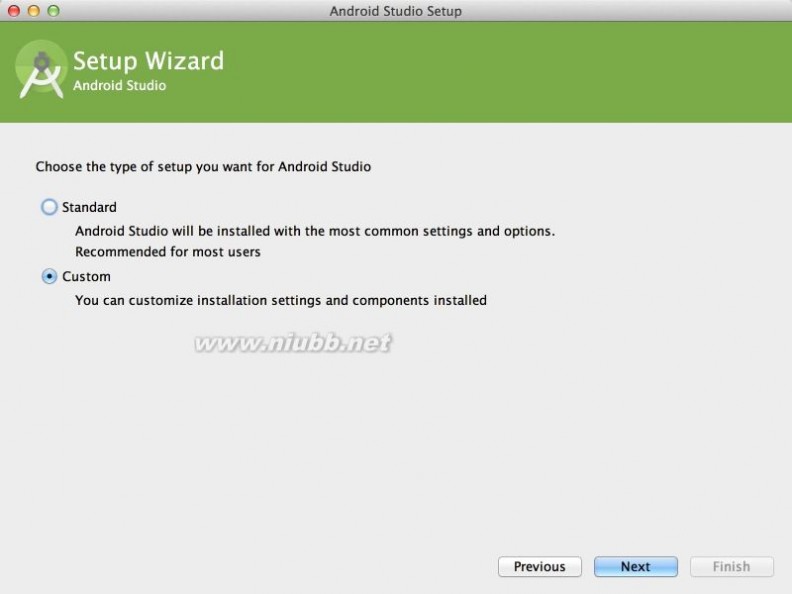
打开之后,会进入设置页面,如果没有安装SDK,选择Standard(标准)。如果已经安装过了SDK 就选择Custom(自定义),然后选择SDK 安装目录即可。

选择SDK(题图来自 StoreZhang 的博客)
然后一直Next 就好了。
Gradle 的安装和配置
由于Android Studio 默认使用Gradle 构建,而gradle 在国内访问速度离奇的慢,所以我们就自己安装了。
官方下载Gradle:Gradle - Download
国内下载Gradle:Gradle - AndroidDevTools
详细安装:Gradle Install Guide(安装指南) · Issue #11 · Tikitoo/blog
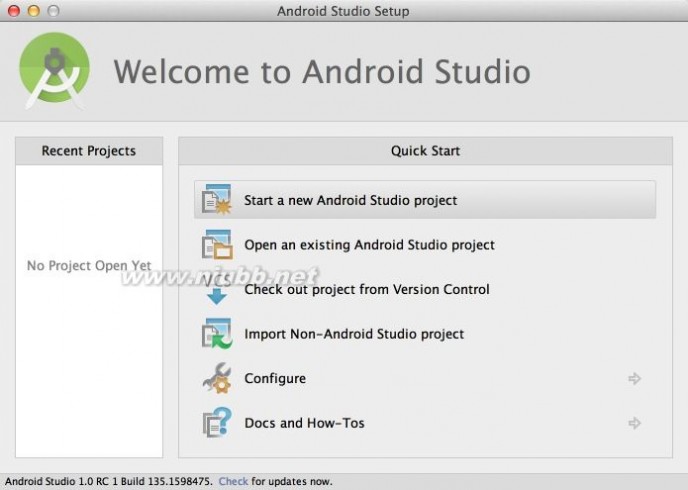
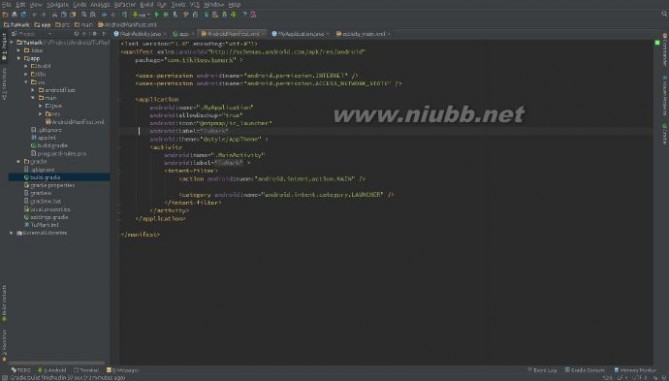
使用Android Studio构建第一个Android 程序

Android Studio Setup(题图来自StoreZhang 的博客)
据说第一次创建项目的时候,会卡在那里,有大牛找到的解决办法,就是配置离线Gradle,因为上面我们已经下载过Gradle 了,可以直接拿来用。
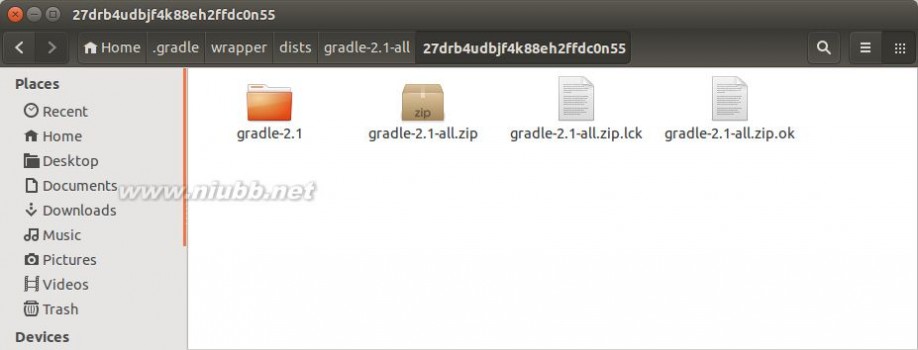
可以把gradle-2.1-all.zip(不解压)
Windows 放在C:\Users\xxx\.gradle\wrapper\dists\......目录中(如图所示)。
Mac/Linux 放在~/.gradle\wrapper\dists\......。
Windows Gradle

Linux Gradle
然后再次创建Project 就不会卡了。
一个Android 项目的目录文件的作用
Android Project Folder
一个Project 创建后,大概的文件目录就是这样的。
因为在Android Studio每个Project,相当于Eclipse 的WorkSpace;每个Module(上图的app 目录)相当于Eclipse 的Project。
settings.gradle: 每个Moudle 要在这里注册
build.gradle:每个Project 的配置
app:每个Module
app/build.gradle:每个Module 配置文件,比如依赖的类库,SDK 版本
app/src/:源码和资源文件都在这里;我们写的文件都在这里面。
app/libs/:添加类库。
工程和文件结构
题图来自Jetbrains 官方文档
文件编辑区域
编辑区域左边(显示行号的)
输入提示区域
文档切换区域
Alt + Left或者Alt + Right,不同的Tab 切换
Ctrl + Tab:切换不同的区域
其他功能区域

Android Studio 工具栏设置(题图来自大猫知乎的回答)
新建文件或者插入方法ALT + INSERT(COMMAND + NMac)
在编辑区域是插入方法(构造方法,Get Set 方法等等);
在工程结构新建文件
罗列一些常用的快捷键
| 全局快捷键(比较重要的) | |
|---|---|
| ALT + ENTER | 工程快速修复 |
| CTRL + SHIFT + A | 快速查找 |
| CTRL + ALT + L (Win) | 格式化代码(我的锁屏的快捷键占了) |
| CTRL + Q (Win) | 查看文档 |
| SHIFT + ESC | 当切换非编辑区域时,关闭该区域,返回编辑区域 |
| 编辑区快捷键 | |
|---|---|
| CTRL + B / F4 | 查看源码 |
| CTRL + Q | 查看文档 |
| SHIFT + ESC | 当切换非编辑区域时,关闭该区域,返回编辑区域 |
| ATRL + / | 上下文联想 |
| ALT + LEFT / RIGHT | 不同文档左右切换 |
| ALT + TOP / BOTTOM | 跳转到上一个 / 下一方法 |
| 注释 | |
|---|---|
| CTRL + / | 注视当前行 |
| CTRL + SHIFT + / | 文档注视 |
| 复制 / 粘贴 | |
|---|---|
| CTRL + C | 复制该行 |
| CTRL + V | 粘贴 |
| CTRL + X | 剪切 |
| CTRL + Y | 删除该行 |
| 查找 | |
|---|---|
| Ctrl+Shift+A | 查找所有行为 |
| Ctrl + F | 查找当前编辑的文档 |
| Ctrl + R | 查找并替代 |
| Ctrl + N | 查找类(class) |
| Ctrl + SHIFT + N | 查找文件 |
Git 使用
由于Android Studio 已经自带了Git 插件,所以我们就不需要去下载了,只需要在本机下载Git 安装即可。
然后将可执行文件配置在Android Studio 即可。

Git(题图来自网络)
参考
Android Studio系列教程——下载与安装
Android Studio 比 Eclipse 好用在哪里? - 知乎
Android Studio 的安装和配置篇(Windows篇) - 简书
如何让你的Android SDK下载或者升级快如闪电 | ChenQichao's Blog
Gradle Install Guide(安装指南) · Issue #11 · Tikitoo/blog
inferjay/AndroidDevTools
本文标题:入门指南-ChinaJoy花式参展指南 【入门篇】本文作者:Tikitoo
本文出处:http://www.jianshu.com/p/36cfa1614d23
转载请在开头注明作者详细信息和本文出处。欢迎关注我的微信公众号,分享
Android 开发和互联网内容。
微信号:AndroidMate
安卓同学
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1