一 : 在CDR软件中制作正片叠底效果
我们知道,PS中经常会运用图片的混合模式来做一些效果,那么在CorelDRAW中有没有所谓的图层的混合模式,其实CDR软件中给我们提供了很多用于改变图像色相饱和度的合并模式,但它不是单独列在某一区域,而是在透明度和阴影中单独体现,本文介绍如何在CDR软件中做正片叠底效果。
什么是正片叠底?正片叠底是PS软件的一种混合模式,是一种变暗模式。通常执行正片叠底模式后的颜色比原来两种颜色都深。任何颜色和黑色正片叠底得到的仍然是黑色,任何颜色和白色执行正片叠底则保持原来的颜色不变,而与其他颜色执行此模式会产生暗室中以此种颜色照明的效果。
先看看效果图

1. 打开CorelDRAW软件,Ctrl+N新建文件。
2. 双击矩形工具,绘制同页面大小相同的矩形,鼠标右键为矩形填充颜色作为底色背景。

3. 执行“文件>导入”命令,选择一张白底图片导入到CDR,并适当调整位置和大小。

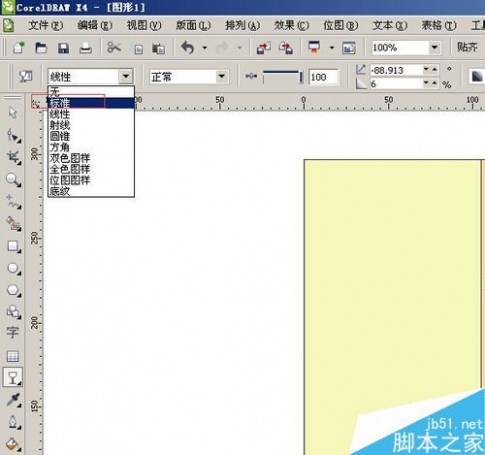
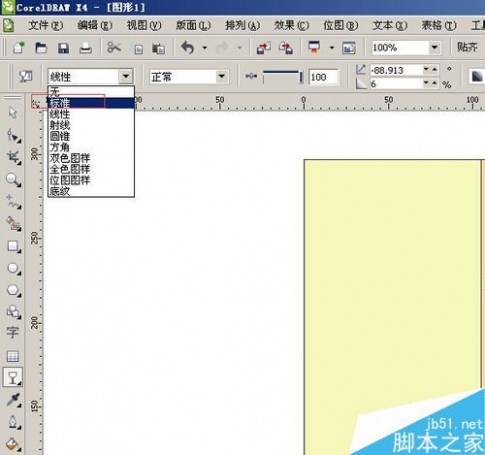
4. 选择工具箱中的“透明度工具”,在其工具栏属性的“合并模式”中单击右侧黑色三角号选择“减少”选项。

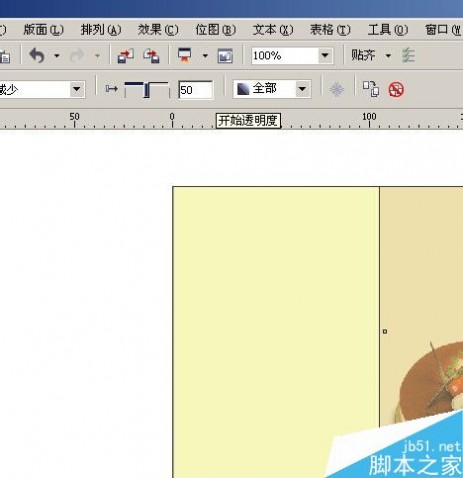
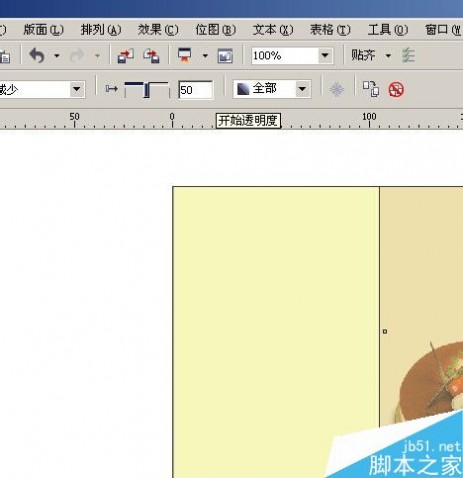
5. 调整属性栏“透明度”为0,下图所示,图片中的白底消失。利用此操作经常对白底图片进行抠图使用,而且表现比抠图有着更好效果,操作起来也很快捷

完成正片叠底模式后,图片会对应显示底色,保持原来的颜色不变。对于不是白底的图片不能用此方法。
相关阅读:cdr制作白底图片正片叠底效果
二 : cdr制作白底图片正片叠底效果
用CDR矢量图软件的时候,想让白底的图片像PS功能中图片有正片叠底模式那样的效果。然后就在CDR中也找到方法可以做到白底图片正片叠底的效果了,只需要简单的几步即可完成,好了,下面我们一起来学习吧。


步骤
1、首先我们登陆CDR软件——新建。

2、然后选择自己要建的文件尺寸。

3、我们给背景填上喜欢的底色。

4、我们导入一张白底图片。

5、图片导入好了,我们调整好适量的位置。

6、用挑选工具选中图片,点击交互式调和工具栏中的——透明度选项。

7、然后在图片中拉出透明度。

8、在工具栏属性中“透明度类型”选择“标准”选项。

9、再在工具栏选项中“透明度操作”选择“减少”选项。

10、然后在“开始透明度”选项中填成0。

11、图片中的白底就不见了。对于白底的图片这样操作比抠图更快捷。

以上就是cdr制作白底图片正片叠底效果方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望这篇文章能对大家有所帮助!
三 : 正片叠底和滤色在抠图中的应用
时间:2011年7月29日 23:49发布者:疾舟 浏览481次
分享教程: QQ空间新浪微博腾讯微博人人网开心网网易微博搜狐微博豆瓣淘江湖
第十五讲 图层混合模式抠图(一)
图层混合模式一般是将本图层(即当前图层)的图像(混合色)与下一图层的图像 (基色)用某种方式合成,产生所需的效果(结果色)。图层混合模式在调色和图像合成方面应用非常广泛,在抠图方法中也有应用。
教程出自:CC视觉(www.61k.com 教程作者:疾舟
图层混合的操作:
在图层调板上左击图层混合模式选择窗口的▼图标(设置图层的混合模式键),打开下拉的选项菜单后选择;或者执行菜单操作:图层——图层样式——混合选项,打开图层样式对话框后在混合选项里选择混合模式
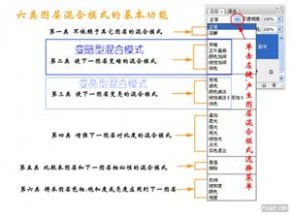
图层混合模式共有六种类型:

教程实例只从使用角度讨论变暗型混合模式在抠图中的应用——
先看看PS帮助文件对变暗型混合模式的解释——
变暗 查看每个通道中的颜色信息,并选择基色或混合色中较暗的颜色作为结果色。将替换比混合色亮的像素,而比混合色暗的像素保持不变。
正片叠底 查看每个通道中的颜色信息,并将基色与混合色进行正片叠底。结果色总是较暗的颜色。任何颜色(基色)与黑色(混合色)正片叠底产生黑色。任何颜色(基色)与白色(混合色)正片叠底保持不变。当您用黑色或白色以外的颜色绘画时,绘画工具绘制的连续描边产生逐渐变暗的颜色。这与使用多个标记笔在图像上绘图的效果相似。
颜色加深 查看每个通道中的颜色信息,并通过增加对比度使基色变暗以反映混合色。与白色混合后不产生变化。
线性加深 查看每个通道中的颜色信息,并通过减小亮度使基色变暗以反映混合色。与白色混合后不产生变化。
正片叠底抠图的原理:
变暗型模式大都有一个共同点:混合后当前图层的黑色保留,白色消失。既然如此,要在白色背景中抠出黑色主体,只要将其与新的背景做一次变暗型混合不就可以吗?回答是肯定的,这也是变暗型混合模式抠图的本质所在。
但实际问题会比较复杂。这时,可以选择将主体的背景色去色、色阶调整、可选颜色调整、反相合成等手段来使主体的背景“白色化”。
在实际应用中,正片叠底模式使用最多,但线性加深模式与正片叠底的效果也很接近。
在色彩较为单一的背景中抠出深色主体,可以试试变暗型图层混合来达到目的。
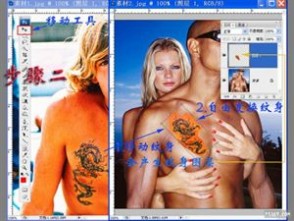
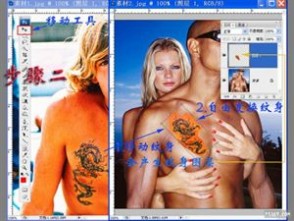
实例一 将单身男子的纹身移到情侣图片的男子胸上
素材


步骤一
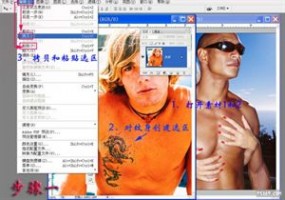
1、分别打开情侣素材和单身男素材。
2、以单身男为当前图层,用钢笔或套索工具对单身男的纹身大致勾出选区;
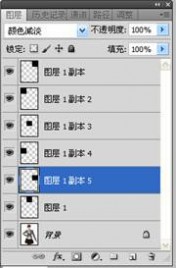
3、对选区执行菜单:编辑—拷贝;编辑—粘贴。(这时,单身男图层上方会产生纹身图层。)

步骤二
1、使情侣和单身男界面均可见,用移动工具将单身男的纹身拖入情侣素材的男士胸前。这时,情侣背景上方会生产纹身图层。
达到这个目的,也可用菜单操作:以单身男为当前图层,编辑——拷贝的纹身选区,再使情侣为当前图层,编辑——粘贴纹身。
2、对所生成的纹身图层执行菜单:编辑—自由变换,调整纹身使其在男士胸前的大小位置合适。

步骤三
对纹身图层执行菜单:图像—调整—去色快捷键Shift+Ctrl+U),这一步是为在白色背景上产生黑色纹身作准备。

步骤四
对纹身图层执行菜单:图像—调整—色阶(快捷键Ctrl+),调整弹出的色阶对话框,使白底黑色纹身出现。

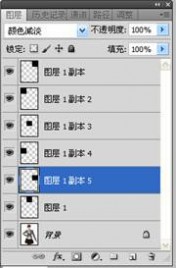
步骤五
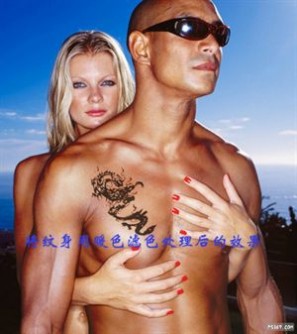
在图层调板上左击设置图层的混合模式键,在打开的选项菜单里选择正片叠底,移位的纹身显现出来。

步骤六
1、用橡皮擦擦除纹身的残留背景(用蒙版做“橡皮擦”更安全,怎么做?);
2、执行菜单:图像-调整-照片滤色,选择适当的加温滤镜对纹身做暖色滤色处理,使其更真实。
3、合并图像,抠图结束。

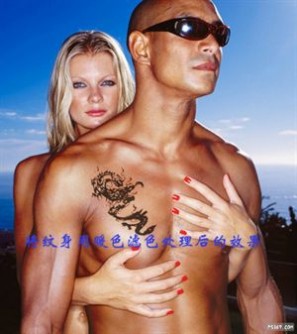
将纹身图层的底色变白的另一方法:对纹身图层执行:菜单图像—调整—可选颜色,调整颜色,将红黄的底色尽量减淡,这样也可以使底色基本变白。下图就是用可选颜色调整后的纹身图层。

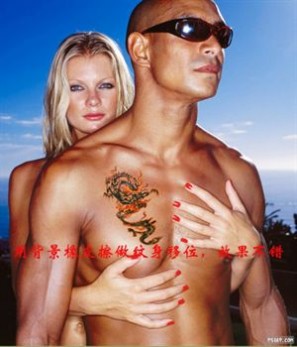
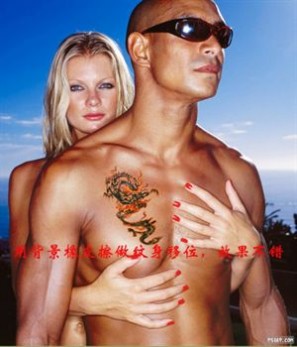
由于这一条纹身龙带有红色画面,上述两种方法都不能提取这部分画面,所以,就此例而言,这并不是最佳方法。下图是用背景橡皮擦做的纹身移位,效果更好。

实例二 让MM的长发在蓝天飞舞
素材


图示基本步骤:


与变暗型混合模式完全反向对应的是变亮型混合模式,PS帮助文件对变亮型混合模式的解释如下:
变亮
查看每个通道中的颜色信息,并选择基色或混合色中较亮的颜色作为结果色。比混合色暗的像素被替换,比混合色亮的像素保持不变。
滤色
查看每个通道的颜色信息,并将混合色的互补色与基色进行正片叠底。结果色总是较亮的颜色。用黑色过滤时颜色保持不变。用白色过滤将产生白色。此效果类似于多个摄影幻灯片在彼此之上投影。
颜色减淡
查看每个通道中的颜色信息,并通过减小对比度使基色变亮以反映混合色。与黑色混合则不发生变化。
线性减淡(添加)
查看每个通道中的颜色信息,并通过增加亮度使基色变亮以反映混合色。与黑色混合则不发生变化。
变亮型模式大都有一个共同点:混合后本图层的白色保留,黑色消失。因此,要在黑色背景中抠出白色主体,就可以使用变亮型混合模式。
与正片叠底相对应的滤色是变亮型模式中使用最多的一种。
用滤色抠图的思路与正片叠底相同,不再举例。
第十五讲结束
四 : 淘宝去水印反相推理"正片叠底"去水印
每种图片水印的图层混合方式不同,它们保留在图层通道中的红、绿、蓝三个颜色信息也就不同,所以需要采用有针对性的消除水印的方法。与一般的去水印软件不同,Photoshop有多钟去水印方法,本期介绍的是去除淘宝水印的强力方法,不容错过!
[正片叠底]淘宝去水印反相推理"正片叠底"去水印——知识点Photoshop
[正片叠底]淘宝去水印反相推理"正片叠底"去水印——详细知识[正片叠底]淘宝去水印反相推理"正片叠底"去水印 一大家都知道在淘宝上有很多美图——服装有PLMM的模特展示、包包、首饰不仅有单品照片还有佩戴后的整体美图,写博客或者是发给朋友看常常都会用到,甚至有一些可以直接铺到我们的桌面上,但是图片上面的各个店家的水印未免影响了美观,特别是那些满屏的logo,喧宾夺主,过于碍眼,我们有必要去除它们。
美图的水印秘密
古人云:“知己知彼,方能百战不殆”,在去除图片水印之前,有必要了解一下“打水印”的原理,只有知道了其所采用的图层混合模式,就能逆向推出解决的方法。在此,我们以淘宝上的美图为例进行说明。
淘宝上的图片大多数采用了“正片叠底”图层混合模式,水印文字在图片的白底区域,不会出现颜色变化,起到醒目作用;而在深色的图像区域,水印文字的颜色会减淡一些,不会过多影响主体图像效果。如果这里采用普通的“正常”图层混合模式,可以看到水印文字完全覆盖在图像上方,遮住了很多元素,即使此时减小水印图层的不透明度,却会让白底区域的水印文字变得很淡而不明显。
图1:左图为“正片叠底”混合图层模式,右图为“正常”混合图层模式
“反相”处理 “正片叠底”一样清除
当大家遇到图片水印时,可以仔细观察一下,如果是像淘宝图片那样的水印模式时,就可以使用下面的方法。
三种水印选取方法
运行Photoshop,打开一张带有水印的淘宝图片,可以看到它上面的水印很多但却有规律,即将一个网址平铺填充图片。
首先需要将图像中的水印部分选取出来。方法大致有三种,具体可以根据实际情况选择。
1.当图像背影是白色,有一个网址完全在该区域,那么它的选取就非常简单了。在左侧工具栏选择“矩形选择框工具”框选要去掉的水印,如果用“矩形选择框工具”会框住多余的图像,那么可以选择“多边形索套工具”来选择(如图2)。

 [正片叠底]淘宝去水印反相推理"正片叠底"去水印 二
[正片叠底]淘宝去水印反相推理"正片叠底"去水印 二2.当网址在非白色的纯色区域时,那么在左侧工具栏选择“魔术棒工具”,将其“容差”属性设为一定数值,勾选“消除锯齿”,按着Shift键不放进行多次点选水印。
3.当网址在非纯色区域时,就需要比较复杂扣图了,它适合图像背景较乱的情况。在左侧工具栏选择“放大镜”放大水印,再选择“钢笔工具”把有水印的地方勾出来。得到工作路径后,在“路径”窗口,将其转化为选区。
复制水印 覆盖原水印
水印文字选取出来后,点击菜单栏“图层→新建→通过拷贝复制图层”选项(也可以按下Ctrl+J快捷键),生成一个新的选区图层。点选该图层,拖动水印文字移到其他有水印的区域,如该图人物的脸部。
 [正片叠底]淘宝去水印反相推理"正片叠底"去水印 三
[正片叠底]淘宝去水印反相推理"正片叠底"去水印 三一步“反相” 消除水印
将该图层的混合模式设为“颜色减淡”,再点击菜单栏“图像→调整→反向”选项(快捷键为Ctrl+i),把图层改为颜色反相状态,这样就可以看到人物的脸部的水印完全消失了。
在图层窗口,鼠标右键点击该图层选择“复制图层”选项,图片中有几个水印就要复制几个图层。然后将它们移动到水印上覆盖即可。在这里可以用键盘的方向键进行微调对准,最后合并所有图层,即大功告成。



本文标题:
正片叠底-在CDR软件中制作正片叠底效果 本文地址:
http://www.61k.com/1130164.html 





































 本文标题:正片叠底-在CDR软件中制作正片叠底效果
本文标题:正片叠底-在CDR软件中制作正片叠底效果