一 : 美图秀秀教你轻为图片换成下雨的背景效果
喜欢在博客里写心情日志的朋友们,或许会有这样的感受。有时候字写的再多,都不及一张有意境的图片能够恰当的表达心情。但是为求一张合适的心情图片,可能要花大把时间在百度里搜。其实不必那么麻烦,用美图秀秀简单的图片处理工具学一些小技巧,自己就能动手制作一张心情图片,甚至一张图片换个背景也能给人带来不一样的心情哦!
赶快来看看一张窗外风景图换背景前后的对比吧:

图1
窗外明明是晴天,却转眼变成阴雨绵绵,给人说不出的伤感,前后两张图完全给人不一样的心情。喜欢给心情日志配图的朋友们,不妨看看这是怎么制作的哦。
1、在软件下打开原图,一张透过窗户拍摄的外景图(如图2所示),当然也可以利用自己拍摄的类似图片来做。

图2
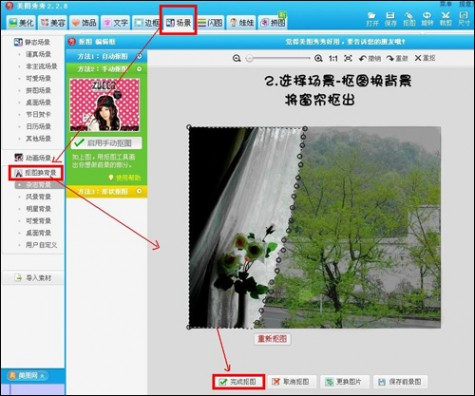
2、进入软件中的“场景”菜单下,在“抠图换背景”的编辑框中,利用“手动抠图”方式,鼠标绕窗帘一周,可调节下图3中的黑色圆点调节选区,将窗帘抠出来。抠完后,点击“完成抠图”按钮。

图3
3、在编辑框左下角选择“更换背景”,把电脑中里的雨点玻璃图片作为背景,调整窗帘的大小位置,应用确定即可。

图4
友情提醒:这个玻璃素材在本文最后随附,想要跟着做的朋友可以下载来使用。
4、到这一步,先将前三个步骤制作好的图片另存到电脑中(如图5所示)。

图5
5、接着再点击软件界面上部的“原图”,返回处理前的原图状态(如图6所示)。

图6
6、重复刚才抠图动作,同样是用“手动抠图”(如图7所示),不过这次是抠出窗外的景色。

图7
7、抠出窗外景色后,再次执行“更换背景”(如图8所示),将之前另存到电脑的那张图片导入作为背景。

图8
8、调节前景的位置大小,与背景中的窗帘完美的衔接,然后适当调节前景素材的透明度(如图9所示),要让背景后的雨滴依稀可见。

图9
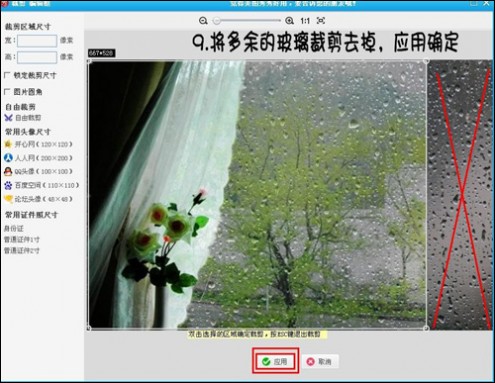
9、或许前景素材和背景玻璃的大小有点出入,可以选择用“剪裁”功能,将多余的玻璃剪裁掉(如图10所示)。

图10
10、这样窗外的天气由晴天就变成了雨天,神奇吧?让图片增添了一些伤感的意境,这时再给图片加上一些心情文字(如图11所示),那就更棒啦!

图11
最后来欣赏一下“窗外-雨一直下……”的效果图吧:

图12
只要花点心思,可以利用各种图片素材和技巧,打造出贴合自己心情的图片。操作并不难,但是这样的图片贴在自己的博客日志里,一定给让看到的朋友更直接更清楚地了解你的心情。
下图13为随附的玻璃素材,可以下载到电脑中使用,赶快来尝试一下吧。

图13
二 : 导航栏背景图片切换
2012-03-19 11:03:22|分类: JQuery |标签:jquerysharepoint导航栏背景切换 |字号订阅


 JS 日历及日期扩展
JS 日历及日期扩展 ChildNodes与parentNode
ChildNodes与parentNode 【转载】SharePoint 2010 MasterPage去Ribbon 的方法
【转载】SharePoint 2010 MasterPage去Ribbon 的方法 《ExtJS2.0实用简明教程》之ExtJS版的Hello
《ExtJS2.0实用简明教程》之ExtJS版的Hello EXTJS
EXTJS 转发至微博
转发至微博三 : 大姨吗背景图怎么换 大姨吗背景图自定义教程
作为美眉的你肯定很喜欢漂亮个性的主题皮肤和背景,想要更有个性,可以自定义背景图,在哪里自定义背景图呢?接下来小编就教大家大姨吗怎么自定义背景图?
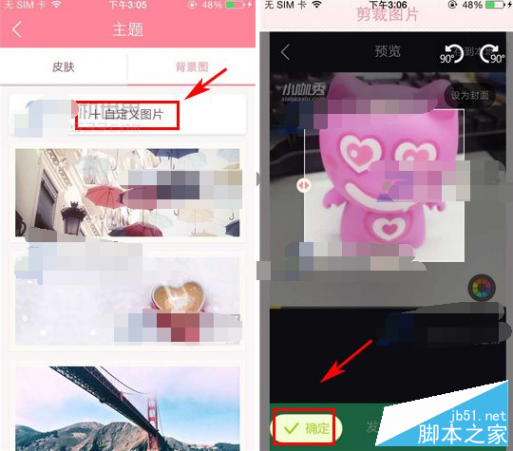
1)打开大姨吗进入应用后点击右上方【小衣服】图标,接着点击导航栏【背景图】。(如下图)

2)点击【+自定义图片】,从自己的手机中添加一张图片,编辑图片后点击右下角【图片】即可。(如下图)

以上就是小编带来的大姨吗背景图怎么换 大姨吗背景图自定义教程,希望能够帮助到大家!
四 : ps图片怎么转换为html ps图片转换为html图文教程
ps图片如何转换为html
1、先打开photoshop设计好你的网页背景。

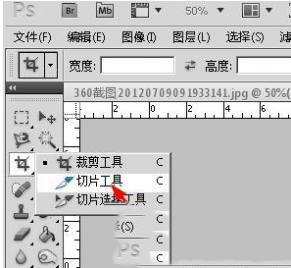
2、在工具栏选择“切片工具”,大部分人的工具栏只显示“裁剪工具”,右键单击“裁剪工具”就能看到“切换工具”,选择它即可。

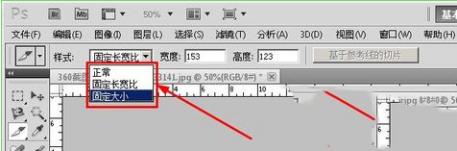
3、属性栏进行设置,先来设置样式,有三种样式可供选择,正常样式、固定长宽比、固定大小。

4、正常样式下,鼠标拖动可以绘制一个矩形的切片,切片的大小和长宽比都是任意的,点击切片就会使切片的边框变成棕褐色,并出现八个控制点,拖动控制袋可以任意的改变切片的大小,另外,直接拖动切片也可以改变切片的位置。

5、固定长宽比模式下,拖动鼠标可以绘制切片,切片的大小是任意的,但是切片的长宽比是固定不变的。为了方便,一般长宽比和图像的的长宽比是相同的。在图像的“图像大小”下,打开“图像大小”对话框,这里你可以找到图像的宽度和高度。

6、固定大小模式下,切片的长和宽都是你设定的,不会改变,点击一下鼠标就可以绘制一个切片,我绘制的这些切片都是一样大小的。选中一个切片,切片变成棕色的边框,并出现了八个控制点,拖动控制点也可以改变切片的大小。

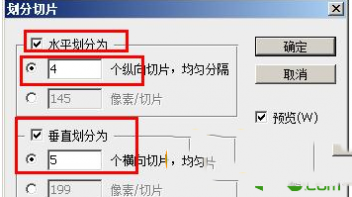
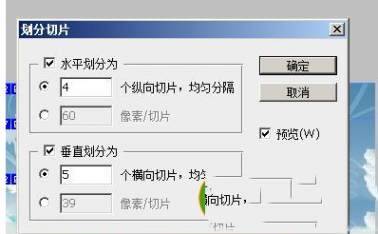
7、一般将图片切割成网页的时候,我们可以使用一种简便的方法,切换到任意一种模式下,右键单击图像,然后在打开的右键菜单中,选择“划分切片”,打开划分切片的对话框。
 8、设置将图片切分为水平4个切片,垂直5个切片,点击确定按钮。这是建立切片最快的速度了。
8、设置将图片切分为水平4个切片,垂直5个切片,点击确定按钮。这是建立切片最快的速度了。

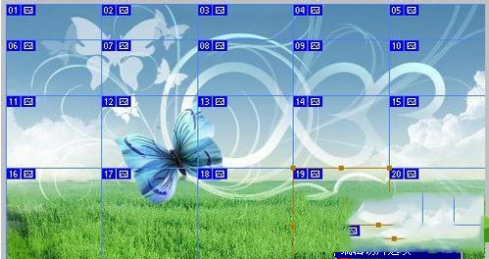
9、拖动控制点可以改变整行或者整列的宽度和高度。

10、除此之外,我们还可以对某个切片进行进一步的切割,右键单击某个切片,然后选择“划分切片”,打开划分切片对话框,设置横向和纵向的切片个数。

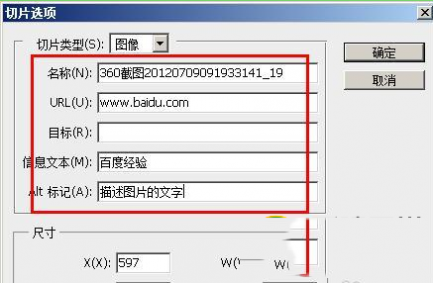
11、最后,一个关键的设置就是,右键单击某个切片,然后在打开的右键菜单中选择“编辑切片选项”,打开切片选项对话框。

12、在这里你要设置的有切片的名称,这个名称也就是网页图片的名称,默认系统给出的名称即可。设置url,也就是图片的链接,在网页上点击图片就能打开这个链接;目标在动态图片中需要设置,即加载URL时的桢,在静态的图片中不需要设置;信息文本也就是鼠标放在网页上的图片上的时候,出现在浏览器底部状态栏的文字信息;Alt标记就是鼠标放在图片上,自动出现在图片周围的文字。设置好这些参数以后点击确定按钮。

13、最后就是要保存html文件了,在菜单栏上执行:文件--存储为web和设备所有格式。
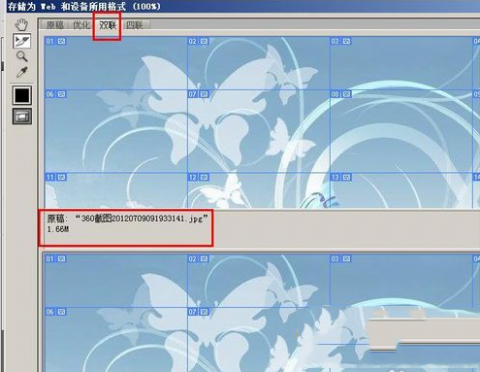
 14、在打开的对话框中,点击“双联”你会看到两个图片,上面这个是处理前的原图,下面这个是处理后的图片,您可以对比两个效果以后再保存图片。
14、在打开的对话框中,点击“双联”你会看到两个图片,上面这个是处理前的原图,下面这个是处理后的图片,您可以对比两个效果以后再保存图片。

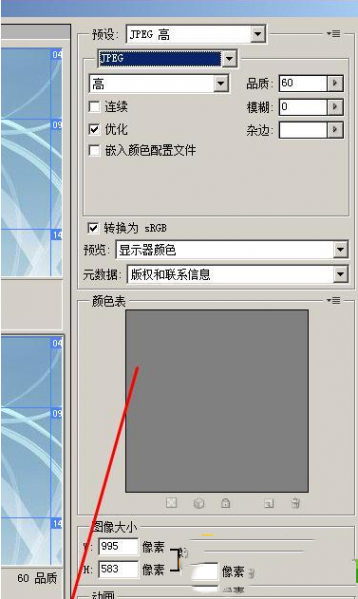
15、设置格式为jpeg,其他参数参考下面的这幅图,一般默认系统给出的参数即可。点击储存按钮。

16、最关键的步骤就是在这里,设置格式为“html和图像”,然后点击保存按钮。

17、你会看到保存后有两个文件,一个是图片文件夹,一个是html文件,双击打开html就可以看到一个网页了。

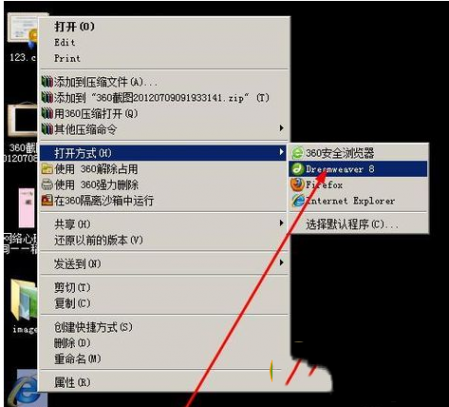
18、用dreamweaver打开网页文件可以对其进行进一步的编辑。

这样ps图片就转换为html了。
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1