一 : 让你事半功倍的交互体验自查清单
在平时设计过程中会遇到这样的问题:考虑某个模块流程了,却把特殊状态给忘了;改的版本多了,漏掉了原备注的内容,自己却没看出来。记得带实习生的时候就遇到过交付的原型同一个界面,在这个功能里顶栏有标题,在另外一个功能里顶栏没有标题,让检查一遍也没有发现问题所在。
体验清单起因
去年底看朋友出国前用‘穷游清单’给自己列清单,她说列的清单可以帮她在出行前检查一下是否有遗漏东西,避免因遗漏东西使整个旅行变得很糟。既然旅游清单可以使旅游提前避免问题发生,是不是我们在工作中也可以采用这种方式使自己的产出物交付前保证万无一失。

在平时设计过程中会遇到这样的问题:考虑某个模块流程了,却把特殊状态给忘了;改的版本多了,漏掉了原备注的内容,自己却没看出来。记得带实习生的时候就遇到过交付的原型同一个界面,在这个功能里顶栏有标题,在另外一个功能里顶栏没有标题,让检查一遍也没有发现问题所在。
经过这段时间思考、整理和实践,按照《用户体验要素》所提到的体验设计框架总结了一套体验清单设计方法。虽然用户体验要素这本书是以网页设计为主,但所提到的用户体验层次,在移动端设计中依然有效;只是移动端设计中需要考虑更多的场景、硬件设备、特殊因素、交互方式等问题。今天分享给大家移动端体验清单的设计方法,方便大家平时在做完交互稿后进行自查。
体验清单如何设计
为了适用于大多数移动端应用,这套方法是按照需求(战略层、范围层)-流程及内容(结构层、框架层、表现层)-特殊因素的思路来设计的,主要分为三步:
第一步:明确用户在什么场景下完成什么操作
第二步:从框架流程再到内容细节,如:框架导航、流程、布局、转场、反馈、文字等;
第三步:重点关注特殊因素,如:网络、硬件设备、数据网络、模式、空值、交互方式等;
平时常用奇妙清单来规划自己一天的任务,就尝试用该App来制作移动端体验清单,使用之后感觉挺便捷的。下面就以奇妙清单为工具来举例子:
一、明确完成什么操作及主场景
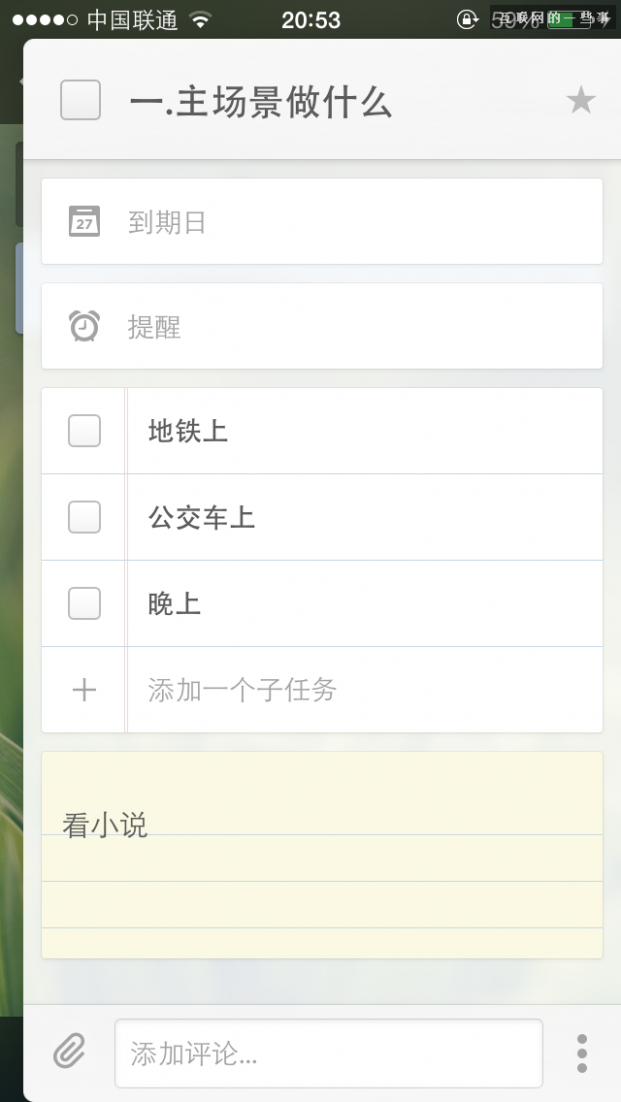
不同的产品、需求对应的用户场景和操作流程是不同的,每次在自查前先明确需求,然后明确用户是在哪些主场景下完成什么任务;主场景有什么?操作是哪些?罗列在清单里。简单举个例子如阅读小说,子任务添加场景,备注写完成什么操作,如下图:

二、按照操作流程及界面内容,从流程到细节逐一梳理
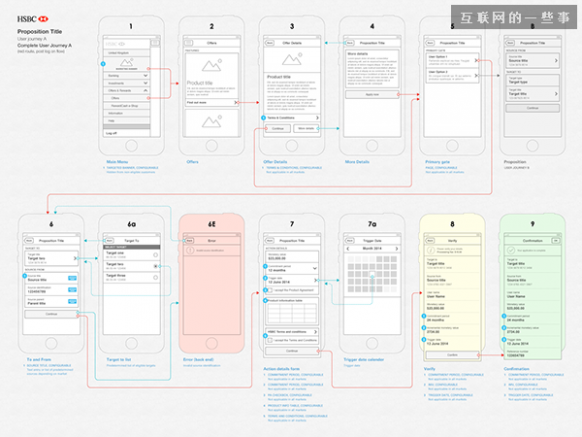
按照要完成的任务梳理一下流程,随手画一下流程图。流程图可以让我们对原型流程有一个整体把控,防止出现逻辑问题。自查的过程中从具象到细节,先保证大流程没问题,再细化细节问题。

框架导航
框架结构 是否合理、能承载产品功能结构
导航 广度、深度是否适中,易操作,拓展性好
流程
操作流程 从头到尾是否能顺畅的串下去
返回 从哪里来是否可以回到那里去
从状态A到B
A.操作时
触发源 待操作按钮在当前界面中是否明确
触发区 域待操作按钮是否易操作
B.操作之后
加载状态 状态改变的等待时间是否超过2S左右,如果太长是否需要加入加载状态
反馈 是否有反馈,反馈是否备注清楚
转场动效 是否需要添加有趣的转场动效
成功与失败、空值 是否考虑且有相关的提示
提示类型 选择轻(tip/小红点)、中(Toast)、重(提示框)提示优先级别是否恰当
中间过程 是否可以取消,例如更新应用、导入本地文件,此时是否允许用户取消
布局内容
信息层次 是否清晰,重要的信息是否优先显示
相关信息 是否可合并,没有重复信息
功能操作 是否易操作,重要、频繁触发的功能按钮是否在手机的可操作区域
文字 是否通俗易懂、有趣
界面内容 是否完整,例如:顶部标题、按钮里的文字等
三、特殊因素再复查
移动端产品的环境、场景复杂,硬件设备多样;需要考虑的因素很多,很容易疏忽某些细节;所以需要对于特殊因素再次复查是否遗漏。下面是一些常见的特殊因素:
硬件设备
横竖屏 是否需要锁屏,横竖屏时布局及功能是否完整
分辨率高低 分辨率情况下是否会有适配问题,是否备注清楚
SD卡 文件导入本地时,没有SD卡、SD卡储存已满、储存位置等情况是否考虑并备注
硬件、系统版本 不同手机的物理按键、系统等不同,是否需要备注
应用版本 新增功能是否影响老版本,是否需要升级
模式
夜间模式 是否需要考虑夜间模式(有没有光线较暗的场景)
编辑模式 编辑模式下出现意外情况是否提示保存或自动保存已填信息
网络
网络超时
网络太慢
网络环境变化 从WiFi到2/3G网络环境时是否需要切换视图(有没有从室内到室外的场景)
无网络
缓存 有无缓存内容,区分是否清楚
账号相关
随便看看/未登录 需要登录后才可操作的功能是否备注
通知机制
消息推送 是否需要消息推送,调用系统通知还是其他方式
推送策略 是否备注通知的推送时间、表现形式、失效策略
硬件交互
定位 定位是否打开
相机 相机是否允许使用
其他硬件设备 双屏幕互动、二维码登录等操作时,与其他设备互联、同步、完成操作是否引导、备注
等等…….

以上是移动端体验清单的设计方法及考虑因素,每个移动端应用都有自身特有的场景和特定影响因素,除了你需要考虑以上列举的,还会遇到一些未知的因素;对于新因素要分析后进行添加。不是所有项目都需按照这个清单逐条去检查,有的项目可能没有框架导航就可以直接忽略;有的只是一个小的优化,需要着重考虑空值、网络特性、特殊情况等。有的人善于把握大框架的东西细节考虑不全,就主要检查细节问题。这份清单可以因实际项目、人而定。
总结
产品开发中有QA测试环节,交互设计完也需要一个自检的环节,减少在设计评审和开发过程中消耗。建议使用奇妙清单制作项目的体验清单,并将这套自检方法应用到实际工作流程中,在项目迭代过程中不断完善形成自己的清单表;随着时间推移考虑的问题会越来越细,做的交互方案也就越来越完善,工作的效率也会逐渐提升。
二 : 10个被藏起来的PS修图功能 让你效率翻倍
小编作为一个使用Photshop已有6-7年的老司机(心虚),前段时间在一篇国外摄影师写的PS技巧文章里,发现了10个我竟然完全没有注意到的功能,重点是,在修图时使用这些功能,效率简直能翻倍,真是有种相见恨晚的感觉!所以说,人还是要不断地去学习和探索,才能发现更多新的东西。今天我把这些技巧整理出来,希望你也能从中受益。

1、版权信息嵌入图片
为了避免被盗图,现在很多摄影师在发布作品前都会打上自己的水印。然而,水印不但会影响照片的美观,甚至还可以被盗图者轻易抹掉,所以水印这个东西看似可以起到保护版权的作用,但实则并没有什么卵用。而保护版权的最好做法,是将版权信息嵌入到图片本身的元数据里。
在Photshop里如何将版权信息嵌入图片里呢?步骤如下:
按住Ctrl+Alt+Shift+I,或者点击文件>文件简介,就会弹出以下的元数据窗口。
然后根据提示输入你的信息,再点击确定保存就可以了。

2、双窗口监视图像
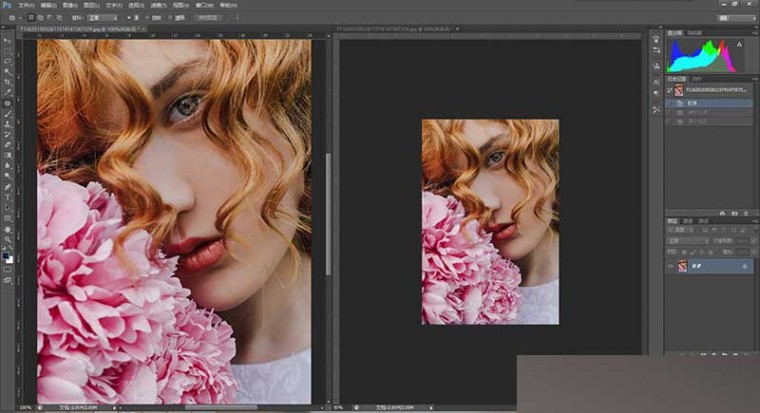
你用Photshop修图时有没有遇到这样的情况?在修细节时总是要不断放大缩小去观察图片,说真的,这样的情况烦透了。如果可以用两个窗口同时去监视同一张图片,那就省事多了!
还别说,PS里真有这功能,具体操作如下:
点击窗口>排列>为XX(图片文件名)新建窗口;
然后,点击窗口>排列>双联垂直,此时,两个窗口就垂直排列在一起了,你可以将一张图片放大细节,一张全图显示。在这样的监视下去修图,无论你调整哪个窗口的图片,它们都是同步的。简直太方便了!

3、用"内容识别"工具修补图像
我们所知道的修补图像方法有很多,如"仿制图章"工具、"修补画笔"工具等。但这一次我要给大家安利一个最简单粗暴的工具,"内容识别"工具。你只要在一张图片上,圈选出你要修改的区域,然后点击"内容识别",系统就会根据相关的像素来修复选中的区域。
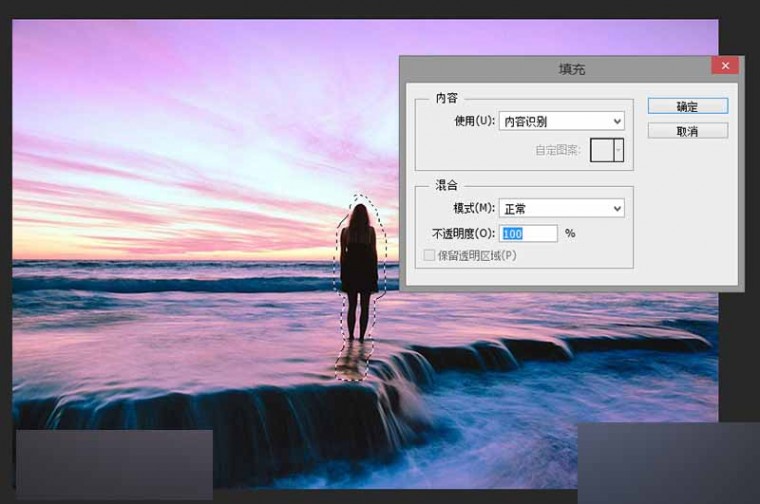
比如说我要把下图中的女孩纸从画面中除去,选中"套索"工具,对其做出一个选区。然后点击编辑>填充>选中内容识别>确定。

然后图中的女孩就消失了。不过此方法准确率不是非常高,可以多次调试。

4、用"通道混合器"增加明暗对比
用"通道混合器"来增加图片的明暗对比,是一种非常简单的方法,但效果不错。
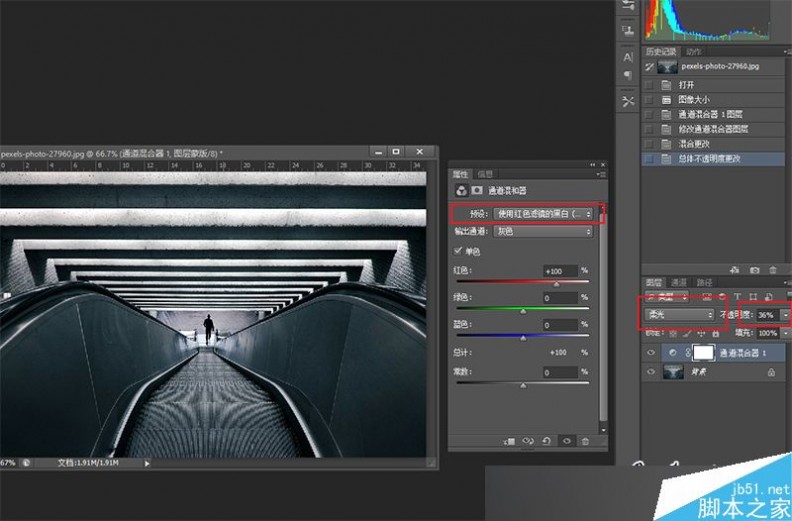
首先,创建一个"通道混合器"调整图层,将它的预设改为"使用红色滤镜的黑白",然后把图层混合模式设为"柔光",最后,通过调整图层的不透明度来达到你想要得对比效果。

5、快速调出更好的黑白片
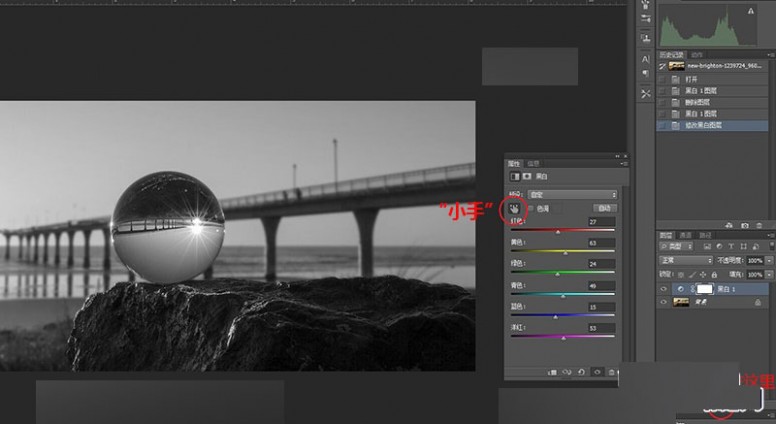
在Photshop里将一张彩色照片转黑白可以是非常简单(且无聊)的,你只要点击图像>调整>去色,就可以完成。但如果你想让这张黑白片更上一个层次的话,不妨用一个"黑白调整层"去调,你可以用6个颜色的滑块去控制图像的主要颜色,还可以用那个"小手"工具单击图片任何的区域,进行区域性的调整。

6、更好地还原暗部细节
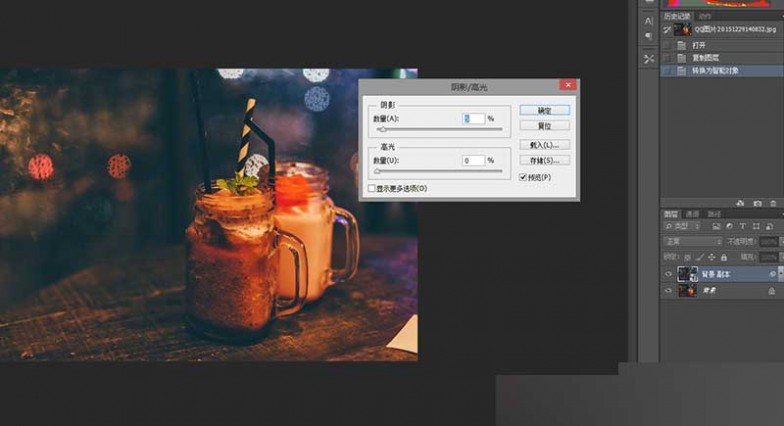
在Photshop里将图片的暗部细节还原出来,最好的工具之一"阴影/高光",想必大家都是知道的。不过,如果你直接在单个图层上进行调整的话,可能会破坏细节。更好的方法是,复制背景图层,对着此图层点击右键,选择转换为智能对象,然后点击图像>调整>高光>阴影/高光,调整数据去恢复细节。

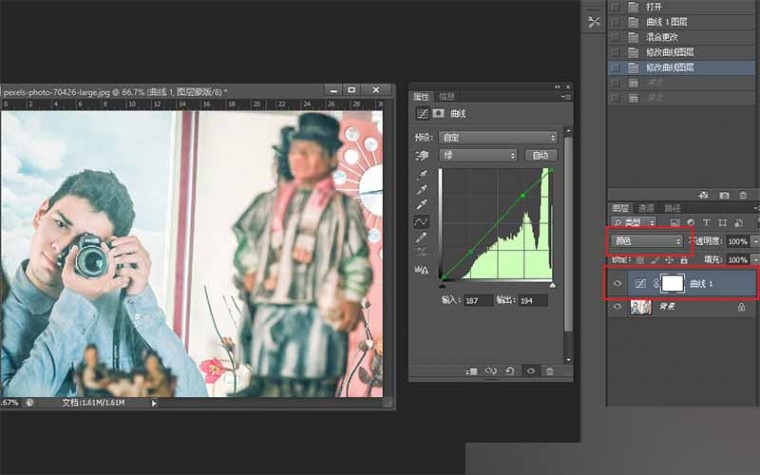
7、用"曲线"工具校正颜色
Photshop里有很多方法可以校正颜色,而你不妨试试用"曲线"去校正。首先,新建一个曲线调整层,将其图层混合模式设置为"颜色",这样调整的话就不会影响你图像的色调值。

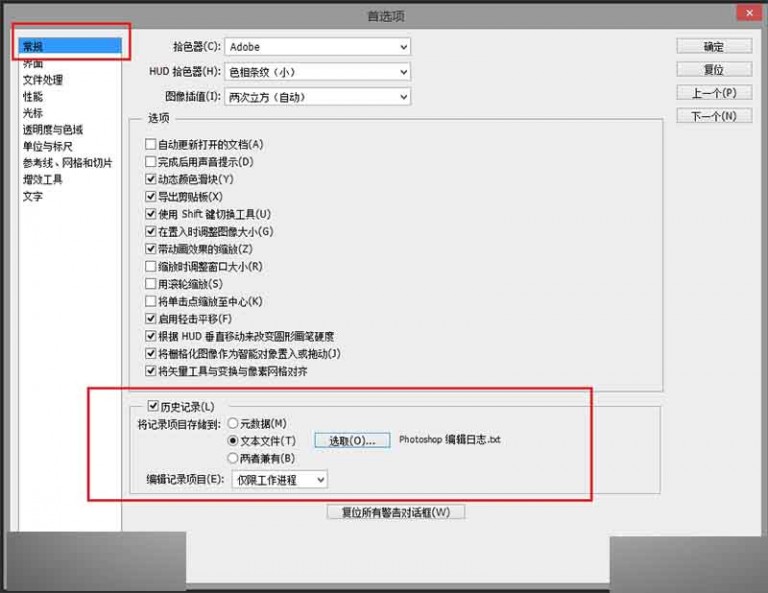
8、历史提示文档
俗话说,好记忆不如烂笔头。当你在修一组人像图的时候,为了图像的统一性,往往修每一张图的步骤大致要做到一样。当突然忘了步骤怎么办?这时Photshop的"历史文本"功能就派上用场了。它与"动作"功能不同,它的作用相当于帮你做笔记,助你回忆起修图的一些步骤和细节。
点击编辑>首选项>常规,就可以打开这个功能。

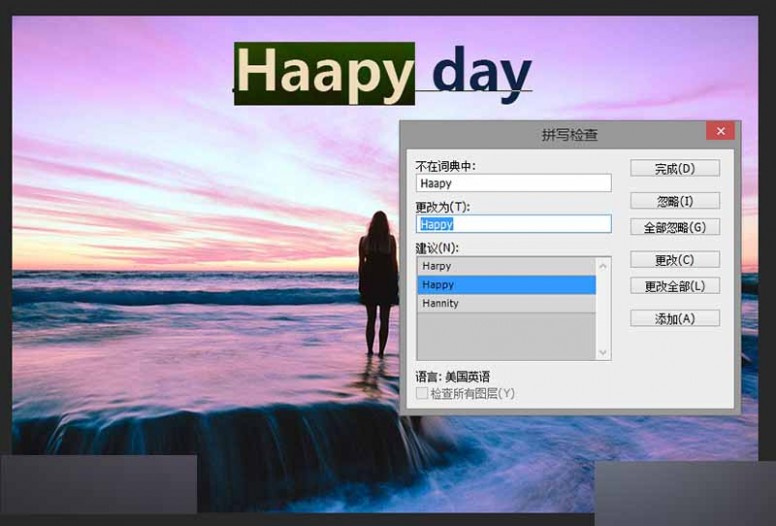
9、拼写检查
当你用Photshop做一些文字排版时,"拼写检查"可以帮你快速地找到不正确的词组并提供正确参考,不过此功能目前只能识别英文。点击编辑>拼写检查就能找到它。做英文排版的同学还是可以使用的哦。

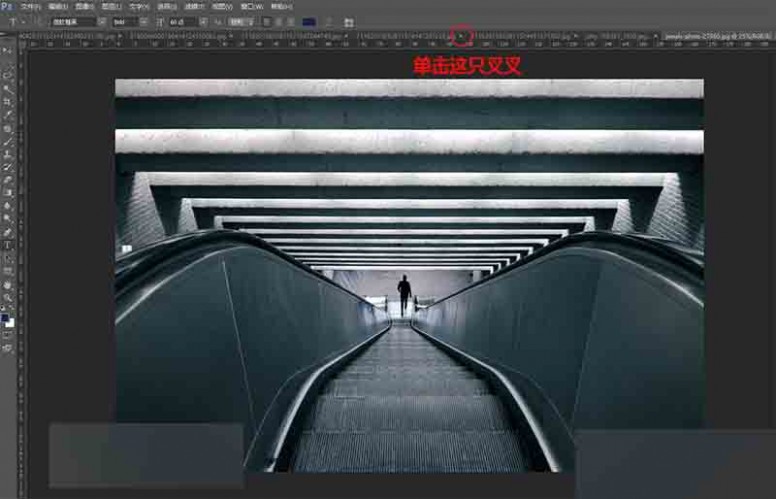
10、一键关闭所有图像
修完图,面对窗口里无数张素材,要一张张去关闭实在是太浪费时间。其实只要按住Shift键,鼠标单击任何一张图片的"关闭X",就能一键关闭所有图片了。

说真的,看完后有多少是你也不知道的?留言告诉我,让我心里平衡一点吧!
三 : 新手设计师提升个人竞争力的10条简单实用的工作建议
有哪些简单但实用的建议可以帮设计毕业新人提升个人竞争力?今天让腾讯高级设计师@puerliiiiiii 给同学们聊聊10个应该谨记的工作建议,同时适用于互联网企业和设计咨询公司。关乎观念转换,关乎身在兵位胸为帅谋。
01. 不要等待别人的指令,再也没有老师来布置任务和检查作业了这个是我接触到的每一个新人刚来的时候共通的状态,任务做完了就开始发呆,等着被要求检查"作业"。但事实上你的每一个举动都在和周围的每个人展示你的"能力",都形成了别人对你的工作能力的评价。
02. 主动思考并提出自己的观点,公司期待你来解决问题接到每一个任务的时候,问清楚目标就按照自己的方法去做到最好。不需要每一步都问"对不对","是不是这样"。那样做出来的东西不是你自己的,既不会准确,也没有激情。而且没人知道最终的答案,你的上司也不知道。
03. 学会掌握自己的时间,能预估出工作量和下一次过稿的时间在每一次和前辈接收任务或者收集反馈后都要主动预估下一次碰头的时间,保持透明,方便大家安排时间或分配任务。能够精准预估出工作量也是要经过一定时间的训练的。

04. 把每一个任务当做学习机会,做得越多得到的反馈越多
每一个leader都喜欢勤奋努力的孩子。而对你本人来说,谨小慎微的产出能得到什么有价值的反馈和学习经验呢?好好去发挥!把每一件事情都当做能放入自己作品集的水准去做。
05. 在每一次过稿的时候都详尽陈述自己的想法在每一次过稿的时候都要描述清楚自己做的是什么,花了多少时间,目标是什么,为什么选择这个方向,都尝试了什么,甚至遇到了什么问题,由此别人才可以提出更针对性的反馈,也可以避免浪费时间到不需要聚焦的范围上去。
06. 推动自己认为对的方案,研究推动技巧对自己有自信,你能够进来公司说明已经被认可了,就应该把自己的能力完全发挥出来。当自己很努力去做了,就要有自信地去向别人推荐,而不是一直低头询问意见(当然也不能太自恃聪明)。你把自己当做下属,别人自然当你下属来对待。

如果你是一手负责人,这个事情没有人比你更了解。所以当别人给的反馈让你疑惑的时候,一定要提出来跟大家探讨。同时,不要期待每个人都记得你在做什么、做了些什么,每一次的沟通都要陈述清楚自己的状态。
08. 别人或者leader给的反馈都是你的inspiration,不需直接照做分析每一次得到的反馈背后的含义,他建议要把右下角的三角形都去掉是什么原因?是希望不要抢了左边文字的风头吗?如果是这个目的的话,不一定是要通过去掉三角形来解决,这样你才有了自主设计的权利。
09. 有疑问的时候要适时提出,结果是你要负责的学会提问,在接受每一个指令的时候都复述一遍来询问对方是否是这个意思。如果不好意思问问题,或者担心别人觉得自己很笨没有听懂,那么到交稿的时候你的上司才发现你根本没有听懂,而时间已经浪费了,哪个问题更严重一点?

人活着要有自己的目标。自己想学些什么?想得到什么成就?想推动什么?都可以和你的上级沟通。这样彼此都在做想做的事情,才会都开心嘛~
注:这里的新手指的是刚毕业或仍未毕业的设计狗。
四 : 好男人的10条建议
1:不要以为你是个男人,就不需要保养。至少饮食方面不能太随便,多吃番茄,海产品,韭菜,都是对男性健康有益处的食物。
2:善待小动物,你以后也有子子孙孙,同样是生命,培养一下自己的爱心吧。这并不表示你懦弱。
3:如果考公务员,要有十足的心理准备。早点开始托关系吧,还不见得一定就有收效。
4:力求上进的人,不要总想着靠谁谁,人都是自私的,自己才是最靠得住的人。
5:如果你们相处几年下来,她开始冷落你,对你不闻不问,请别怪她,让她离开。给不了她幸福,给她自由。
6:如果你想和她说分手,请在考试之后,人都是脆弱的。
7:她给你买礼物,你可以高兴,但不要太高兴。人生就是场经营,有人经营感情,有人经营利益,有人经营幸福,而有人经营阴谋。
8:面对失败,不要太计较,必先苦其心志,要学会自责,找到原因,且改掉坏习惯。
9:学会微笑,以后在很多场合都用得上它。如何让微笑好看,首先你得拥有健康的牙齿。
10:凡事要坚持,就像我写这篇文章一样。
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1