一 : 自定义优秀的404页面图文解读
404页面是网站必备的一个页面,它承载着用户体验与SEO优化的重任。404页面通常为用户访问了网站上不存在或已删除的页面,服务器返回的404错误。如果站长没有设置404页面,会出现死链接,蜘蛛爬行这类网址时,不利于搜索引擎收录。

设置404页面的两大好处
1:引导用户不要关闭网站,增强用户体验。
2:防止网站出现死链接。
设计404页面的你可以遵循以下几条原则
1:像门户一样5秒返回首页

据卢松松观察,像网易、新浪、腾讯这类门户站的错误页面都是一样的,进入错误页面后提示5秒后返回频道首页。
切忌不要进入404错误页面后,立刻返回首页,这些转向都使搜索引擎误以为页面存在,却返回重复内容。
2:像站长之家一样放出“砖家”

404页面要保证与自身网站风格类似,让它看上去还是你的站,再来点幽默搞笑的短语,请“砖家”帮你分析,告诉用户迷惑的时候知道他在那里。给错误带上幽默的情节,原来错误也可以很美……
切忌不要把404设置成301重定向到首页,这是对搜索引擎不友好的设置,会让搜索引擎认为网站上有大量与首页内容相同的页面,但可以把错误页面301定向到正确页面。
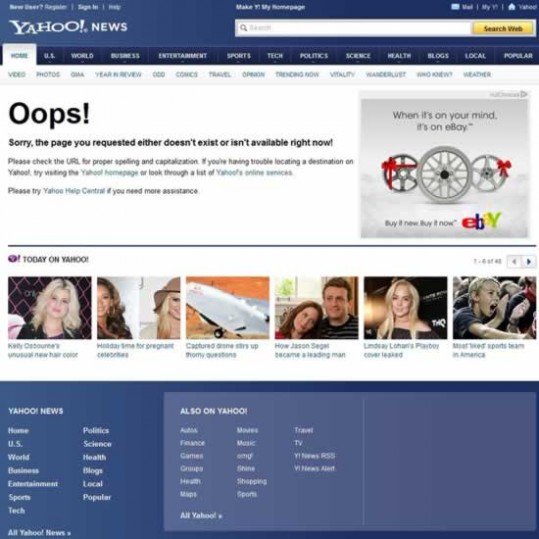
3:也可以像Yahoo一样,能放的全塞进去

在404页面尽可能的给出对用户有用的链接,用丰富的内容把用户拉回来,避免过于简单的网页而让用户离开。
尽管内容很多,但最醒目的位置依然显示错误信息,提示用户,要访问的页面不存在。然后,上面加入导航,右边放上广告,下面再挤点图文并茂的文章,这还不够,最下面在仍点导航链接进去,用户想不点都不行啊。
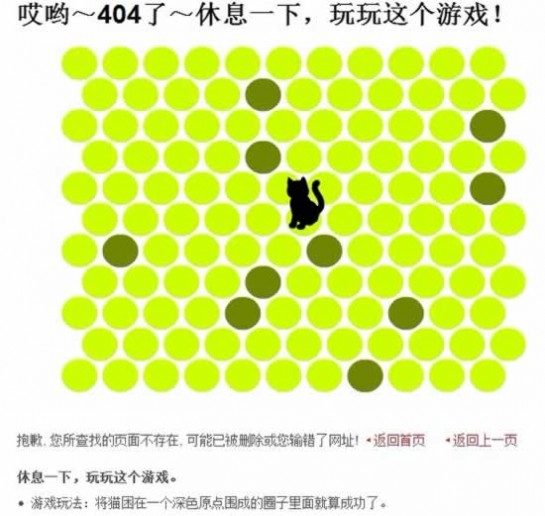
4:还可以像我这样,放个小游戏玩玩

404错误并不可怕,可怕的是默认的“404 Not Found”让用户摸不着头脑,这是怎么了?卢松松博客的404页面就是用的一段flash小游戏。
哎哟,这就是404错误页面了,来休息一下吧,玩玩这个游戏。
404页面设置方法
1:虚拟空间设置方法
现在的idc提供商基本都提供404设置的功能,直接上传文件设置即可。每个空间商的控制面板都不同,我在这里就不多说了。
2:IIS下设置404页面
在IIS管理器中右键单击要管理的网站,打开“属性”中的“自定义错误信息”页,为“404”设定相应的错误信息页即可。不过,此处在“消息类型”中一定要选择“文件”或“默认值”,而不要选择“URL”,不然,将导致返回“200”状态码。
3:Apache下设置404错误页面
在.htaccess 文件中加入如下内容即可:ErrorDocument 404 /notfound.php。切记不要使用绝对URL,如果使用绝对URL返回的状态码是“302”+“200”。
二 : 优化技巧:怎样设置自定义503错误页面
而绿萝算法2.0重点打击的这三类就是进一步打击软文外链、垃圾软文发布平台,所以说绿萝算法2.0是进一步对外链、网站内容的筛选处理,让站长把优化重心转移到网站内容上来,当然这也是配合百度原创星火计划的开展。三 : CSS自定义滚动条样式
相信很多人都遇到过在设计中自定义滚动条样式的情景,之前我都是努力说服设计师接受浏览器自带的滚动条样式,但是这样只能规避还是解决不了问题,最近在项目中遇到了,正好来总结一下。当然,兼容所有浏览器的滚动条样式目前是不存在的。
IE下的滚动条样式
IE是最早提供滚动条的样式支持,好多年了,但是其它浏览器一直没有支持,IE独孤求败了。
这些样式规则很简单:
scrollbar-arrow-color: color; /*三角箭头的颜色*/
scrollbar-face-color: color; /*立体滚动条的颜色(包括箭头部分的背景色)*/
scrollbar-3dlight-color: color; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: color; /*滚动条的高亮颜色(左阴影?)*/
scrollbar-shadow-color: color; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: color; /*立体滚动条外阴影的颜色*/
scrollbar-track-color: color; /*立体滚动条背景颜色*/
scrollbar-base-color: color; /*滚动条的基色*/
大概就这些,你也可以定义cursor来定义滚动条的鼠标手势。
这里,很久以前danger做了个基于Flash的可视化工具,简单但是好用:

选中CSS选项即可自动生成CSS样式,这里不再过多的介绍了。嗯,多谢大猫老湿推荐。
webkit的自定义滚动条样式
yes,这里才是今天要重点介绍的。
从上一部分的样式名中就可以看到,IE只能定义相关部分的color等属性,这样太不灵活了。
webkit最近实现了对滚动条的支持,先看一个简单的demo:

不过,webkit不再是用简单的几个CSS属性,而是一坨的CSS伪元素:
-webkit-scrollbar 滚动条整体部分
-webkit-scrollbar-button 滚动条两端的按钮
-webkit-scrollbar-track 外层轨道
-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
-webkit-scrollbar-thumb (拖动条?滑块?滚动条里面可以拖动的那个,肿么翻译好呢?)
-webkit-scrollbar-corner 边角
-webkit-resizer 定义右下角拖动块的样式
通过这些伪元素,可以完全的重写一个网站的滚动条样式。
当然webkit提供的不止这些,还有很多伪类,可以更丰富滚动条样式:
:horizontal – horizontal伪类应用于水平方向的滚动条
:vertical – vertical伪类应用于竖直方向的滚动条
:decrement – decrement伪类应用于按钮和内层轨道(track piece)。它用来指示按钮或者内层轨道是否会减小视窗的位置(比如,垂直滚动条的上面,水平滚动条的左边。)
:increment – increment伪类和decrement类似,用来指示按钮或内层轨道是否会增大视窗的位置(比如,垂直滚动条的下面和水平滚动条的右边。)
:start – start伪类也应用于按钮和滑块。它用来定义对象是否放到滑块的前面。
:end – 类似于start伪类,标识对象是否放到滑块的后面。
:double-button – 该伪类以用于按钮和内层轨道。用于判断一个按钮是不是放在滚动条同一端的一对按钮中的一个。对于内层轨道来说,它表示内层轨道是否紧靠一对按钮。
:single-button – 类似于double-button伪类。对按钮来说,它用于判断一个按钮是否自己独立的在滚动条的一段。对内层轨道来说,它表示内层轨道是否紧靠一个single-button。
:no-button – 用于内层轨道,表示内层轨道是否要滚动到滚动条的终端,比如,滚动条两端没有按钮的时候。
:corner-present – 用于所有滚动条轨道,指示滚动条圆角是否显示。
:window-inactive – 用于所有的滚动条轨道,指示应用滚动条的某个页面容器(元素)是否当前被激活。(在webkit最近的版本中,该伪类也可以用于::selection伪元素。webkit团队有计划扩展它并推动成为一个标准的伪类)
另外,:enabled、:disabled、:hover 和 :active 等伪类同样可以用于滚动条中。
关于具体的demo,这里不再做了,网上已经有很多demo可以参考,比如,webkit官方的这个,具体的线上项目中也有现成的例子,比如,QQ空间的签到弹出框和豆瓣说的右侧详情栏(某条信息评论多的时候会显示)。
值得一提的是,webkit的这个伪类和伪元素的实现很强大,虽然类目有些多,但是我们可以把滚动条当成一个页面元素来定义,也差不多可以用上一些高级的CSS3属性,比如渐变、圆角、RGBa等等,当然有些地方也可以用图片,然后图片也可以转换成Base64,总之,可以尽情发挥了。
参考文章:
Styling Scrollbars
Creating custom scrollbars with CSS; How CSS isn’t great for every task
PS:中间部分术语翻译不到位,欢迎斧正。
(来源:前端观察)
本文标题:页面上自定义css样式-自定义优秀的404页面图文解读61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1