一 : Photoshop打造酷炫的七色彩虹文字效果

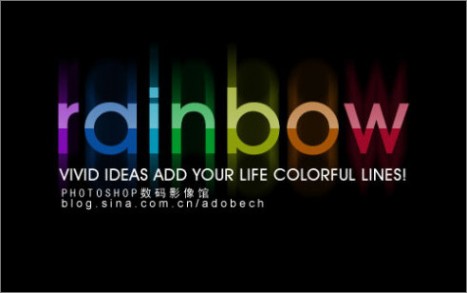
最终效果
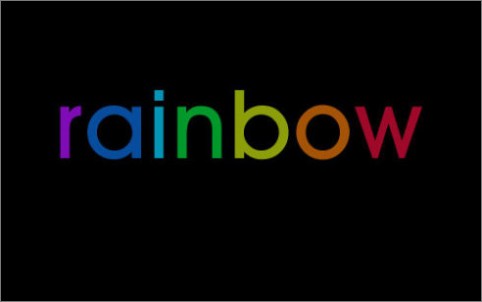
使用文字工具输入下面的文字,得到图层1。

图1
使用“矩形工具”建立选区。

图2
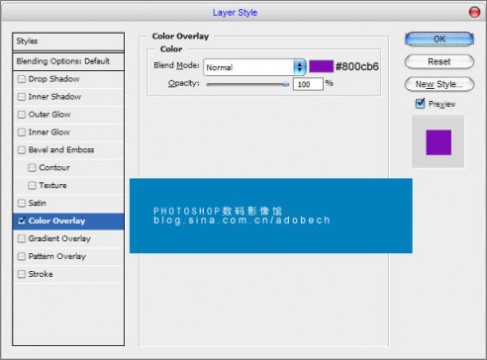
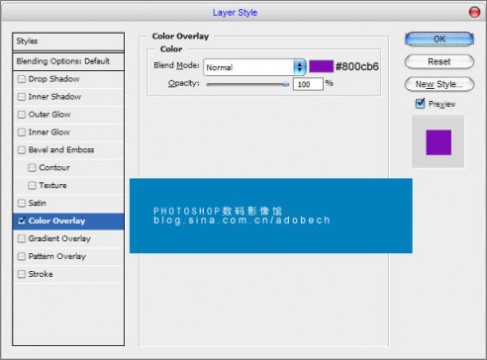
双击文字层,打开图层样式面板,设置“颜色叠加”选项,如下。

图3

图4
按照相同的方法,选中不同的文字,应用图层样式。

图5
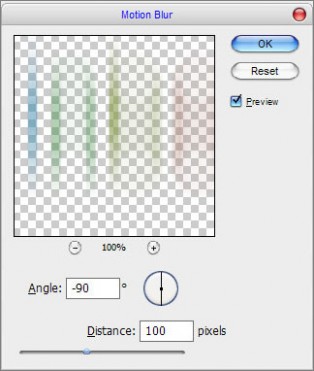
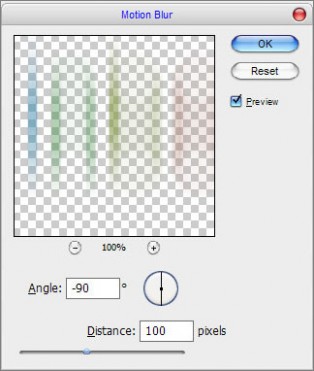
拷贝图层,得到图层2,拖到图层1下面,执行滤镜/模糊/动感模糊,参数设置如下:

图6

图7
按CTRL的同时单击图层1,得到位选区,然后用矩形选框工具把下面的选区减去。

图8
新建图层3,用白色填充,改不透明度。然后输入下面的小文字。

图9
应用图层样式。设置渐变,如下图:

图10
最终效果如下图:

图11
二 : PS打造时尚彩色块的抽象人像碎片效果
这篇教程是教61阅读的朋友利用PS打造时尚彩色块的抽象人像碎片效果,过程很简单,最重要的是对颜色和碎屑位置的把握,推荐给61阅读的朋友,一起来学习吧!
同样颜色的碎屑叠加在色块上时,需要调的或深或浅,有需要的图层透明度也可以适当调整 。
效果图:


人像剪影素材:

碎屑素材:

随手图些个颜色,看个人喜好 ctrl+左键点着图层 弄出选区,反选去掉不要的

得出这个效果

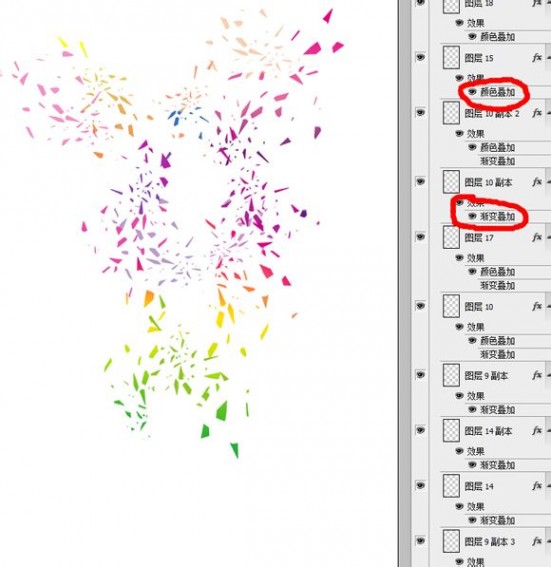
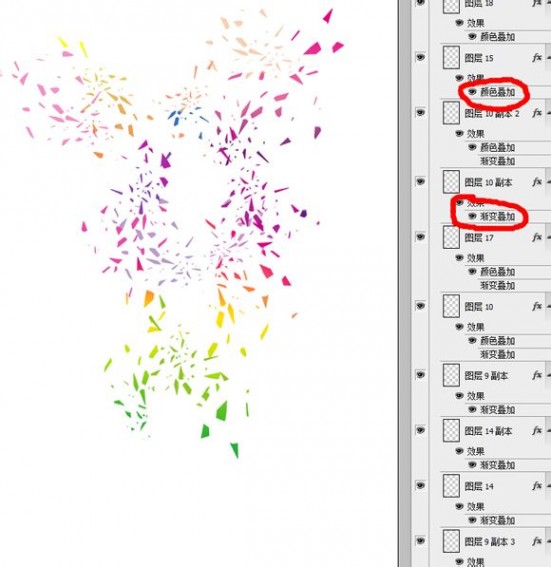
碎屑拉倒剪影上,根据需要用颜色叠加或者渐变

根据你的块吧颜色和位置调整调整,完成最终效果!

教程结束,以上就是PS打造时尚彩色块的抽象人像碎片效果过程,感兴趣的朋友可以尝试自己制作一个!谢谢大家阅读本篇教程!
三 : Photoshop打造抽象的彩虹效果
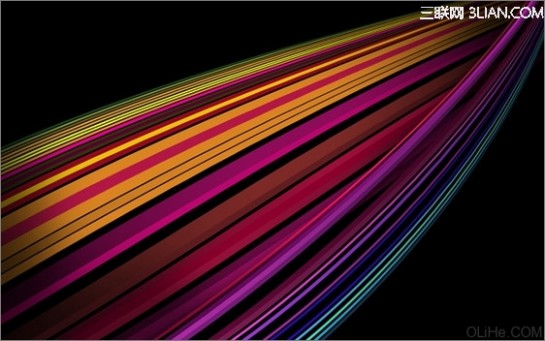
在本教程中,我们将通过简单的步骤在Photoshop中创建一个漂亮的抽象彩虹背景。让我们开始吧!

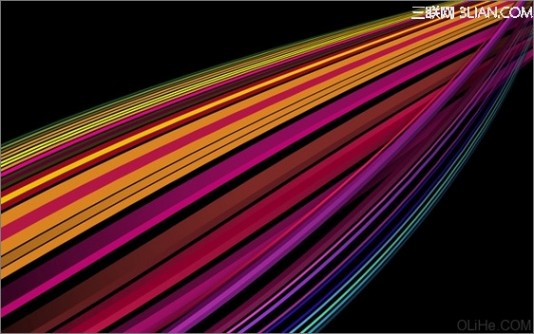
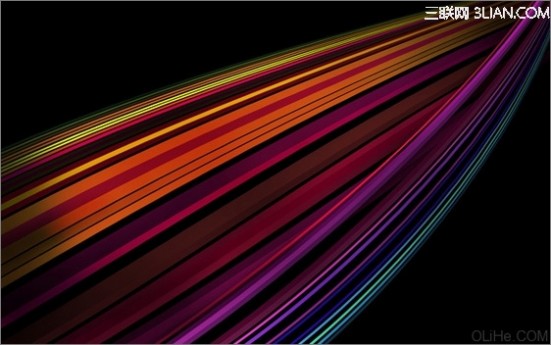
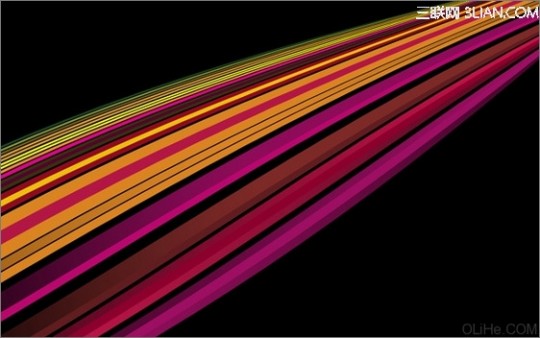
最终效果
在Adobe Photoshop中创建一个大小为1920px X 1200px (RGB 颜色模式),72像素的新文件(Ctrl + N)。然后选择油漆桶工具(G)用黑色填充背景层。

图1
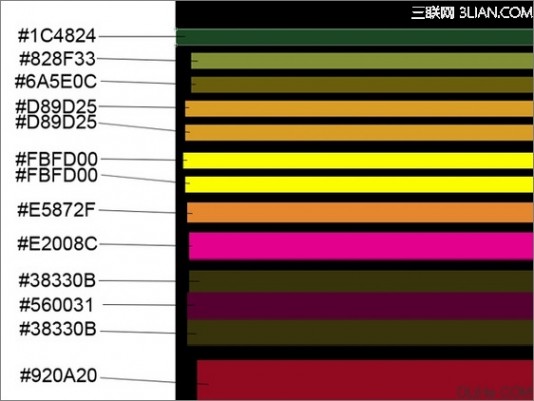
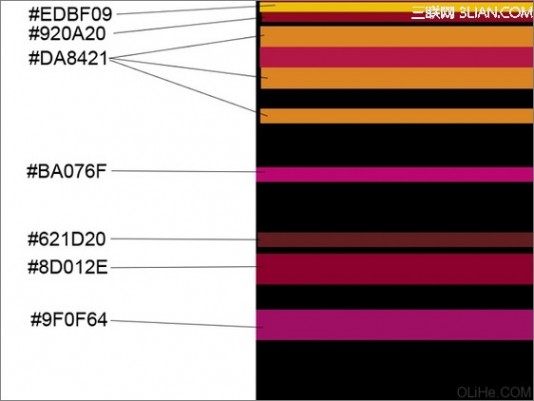
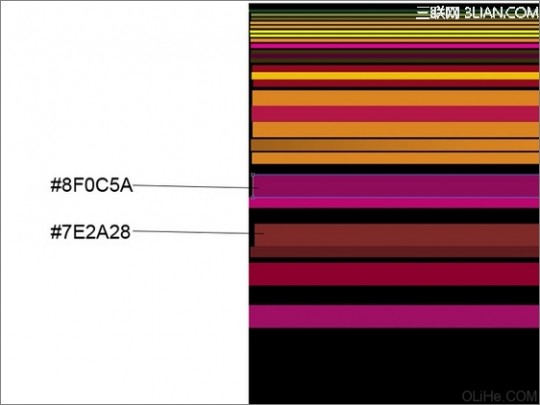
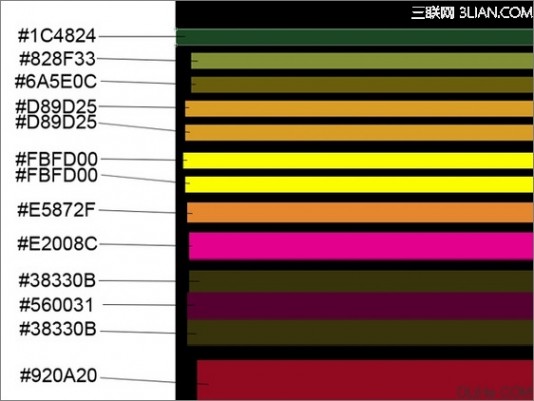
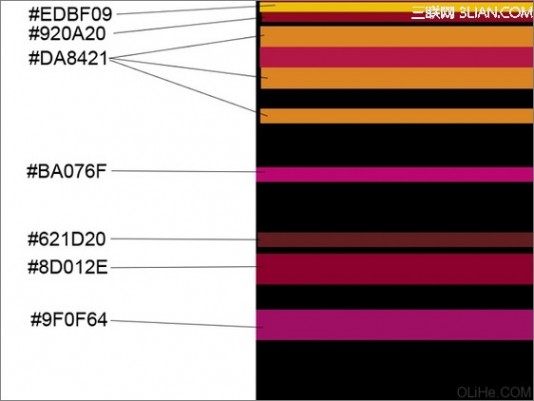
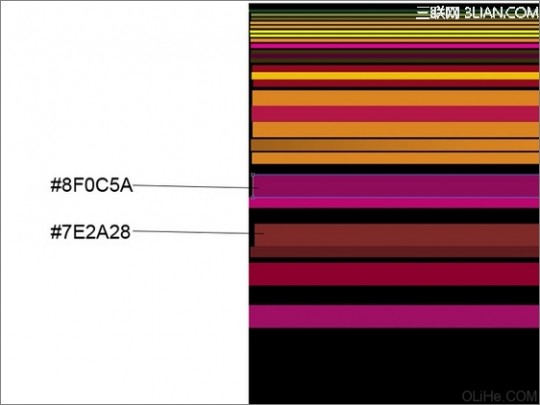
接下来,我们将选择矩形工具(U)画许多不同大小的彩色线条。颜色如下图所示:

图2
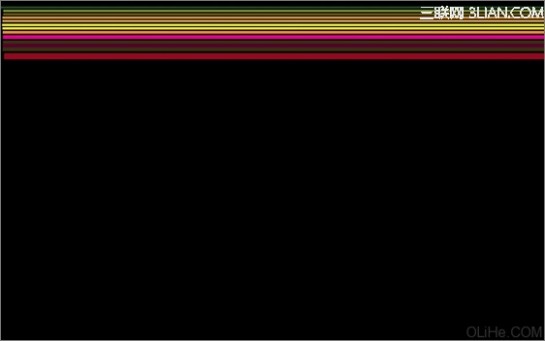
我们就得到了下面的线条:

图3
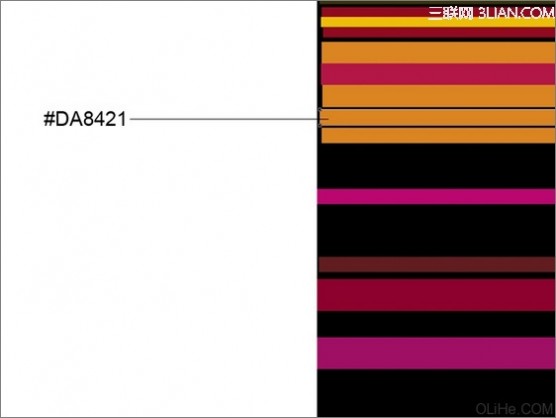
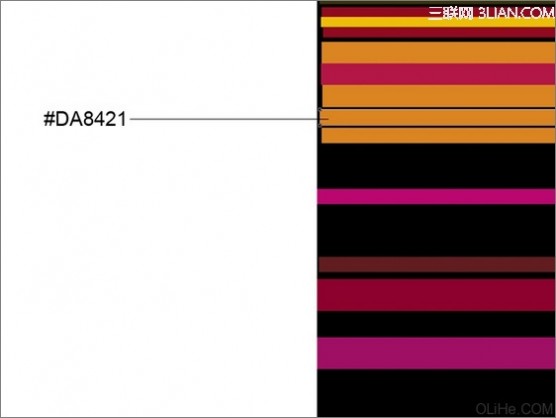
使用相同的工具,继续画彩色线条,见下图(线条的间距要与下图所示的相同)。

图4
我们得到了下图的效果:

图5
使用同样的矩形工具(U)画更多的线条。

图6
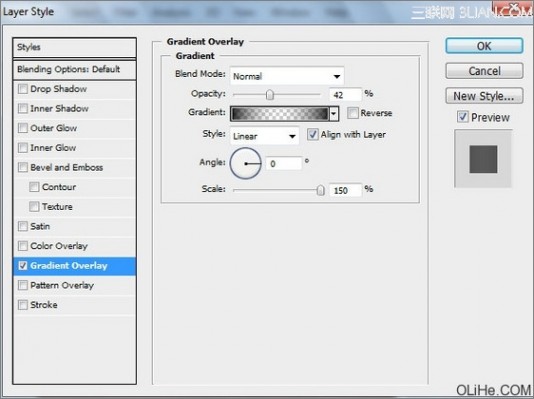
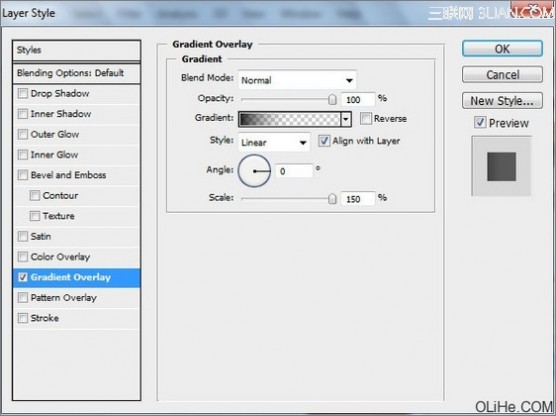
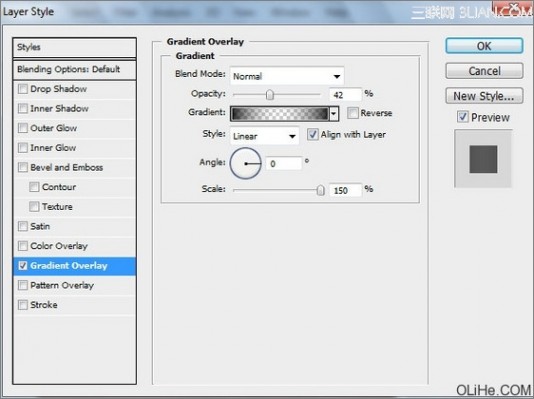
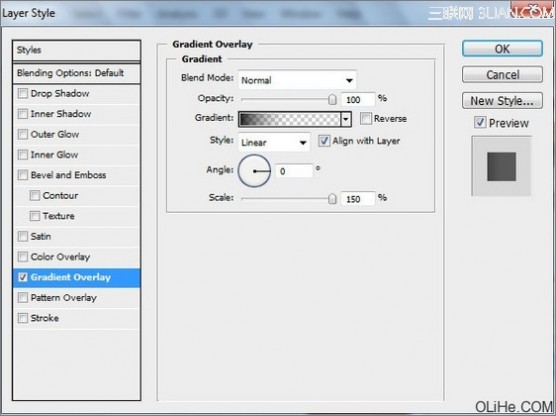
为这些线条添加图层样式,点击图层面板底部的添加图层样式图标,选择渐变叠加:

图7
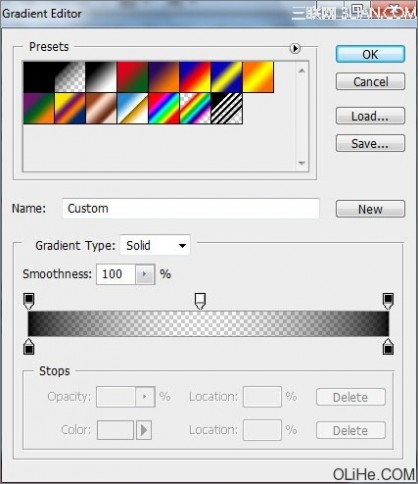
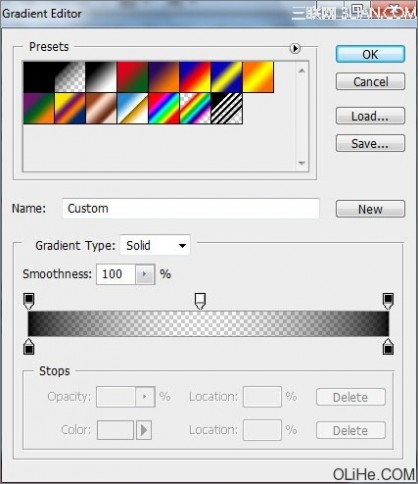
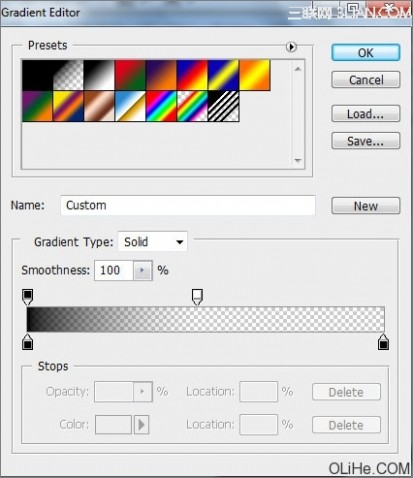
点击颜色栏打开渐变编辑器,设置下图所示颜色。单击确定关闭渐变编辑器对话框。

图8
我们就得到了下图的渐变线条:

图9
画其他两个线条:

图10
使用相同的设置描绘这些线条,图层样式>渐变叠加:

图11
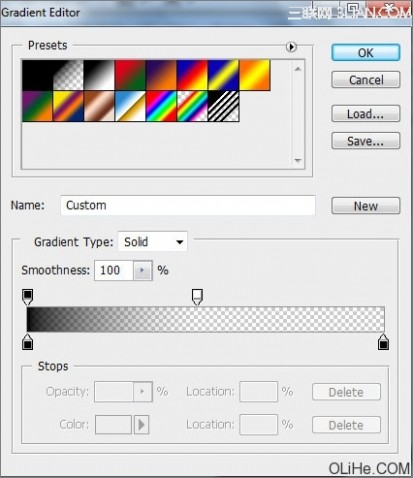
点击打开渐变编辑器,设置下图所示颜色。单击确定关闭渐变编辑器对话框。

图12
我们就得到了下图这些渐变线条:

图13
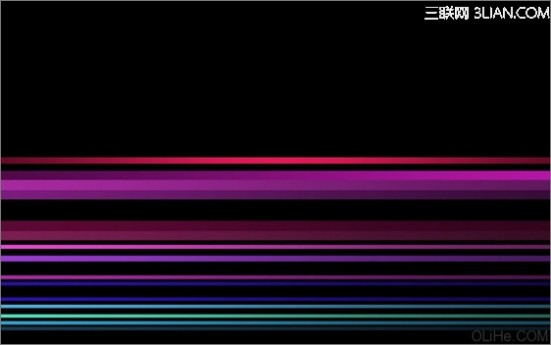
画更多的线条,重复上述步揍,得到类似下面的样子:

图14
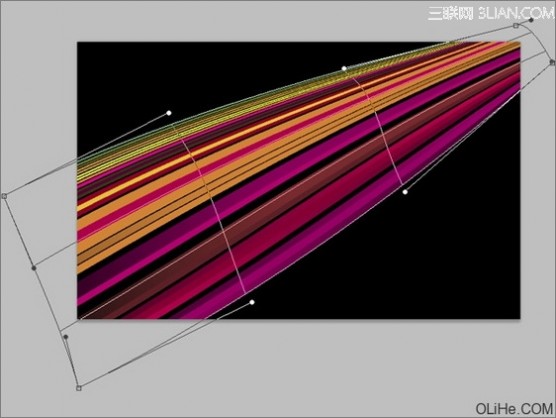
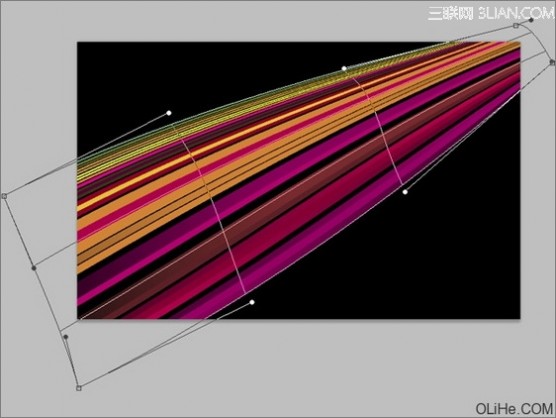
接下来,我们将把这些彩色线条图层合并为一组(按Ctrl键选择这些线条层,然后按住鼠标左键把选中的图层拖到创建一个新的组的选项中)。按Ctrl + E向下合并图层组,下一步我们需要弯曲图层。按Ctrl + T键选择自由变换,使用控制点如下图所示歪曲线条:

图15
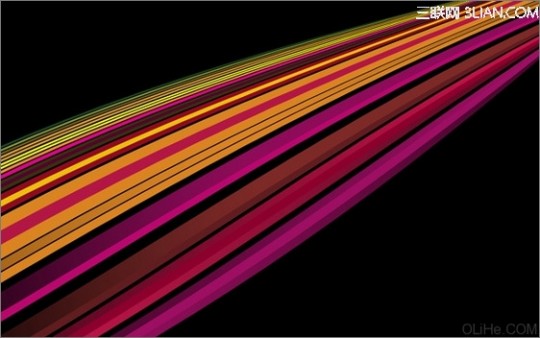
我们会得到如下效果:

图16
重复同样的步揍画更多的偏冷色调的线条(在新层上):

图17
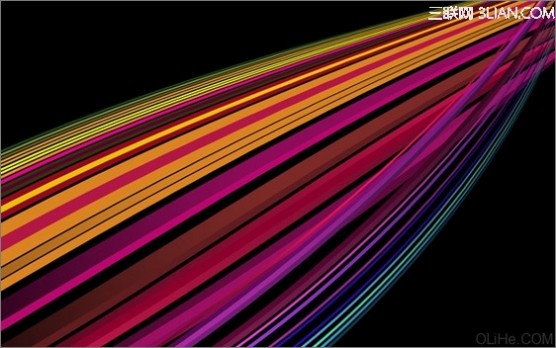
然后把这些线条合并成一组并弯曲:

图18
为这个线条图层添加图层样式>投影:

图19
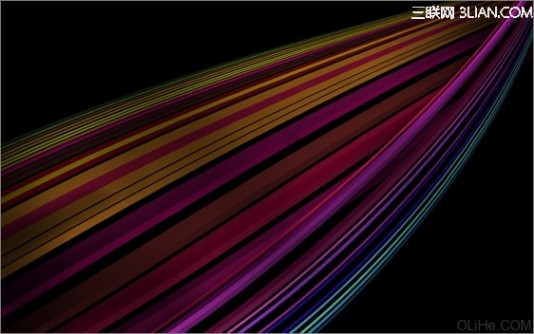
我们得到下图的阴影样子:

图20
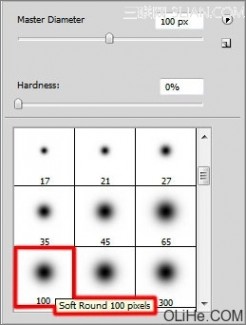
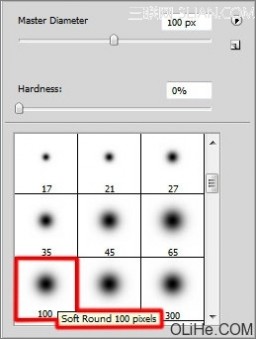
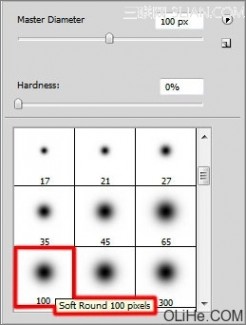
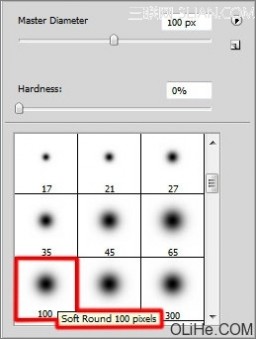
创建一个新层,然后在笔刷工具中(B)选择柔软的黑色圆形笔刷(不透明度20%)

图21
使用这个软笔刷加深我们首先做的那个线条图层的上下边缘,把这层放在线条层的中间,如下图:

图22
再次创建一个新层,并再次选择之前我们所用的黑色的柔软圆形笔刷(不透明度20%)来加深,见下图:

图23
设置这个图层的混合模式为叠加:

图24
创建一个新层再次选择黑色的柔软圆形笔刷(不透明度20%)

图25
如下图所示加深线条:

图26
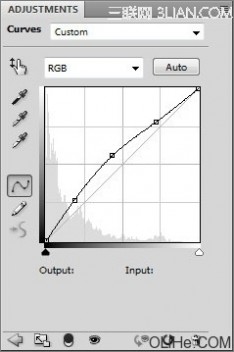
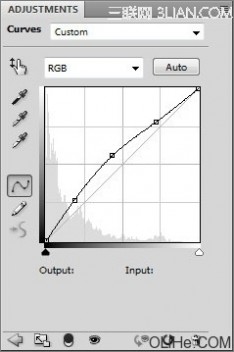
点击图层面板底部选择创建新的填充或调整图层,调整曲线,按下图所示调整曲线形状给图像添加更多对比度:

图27
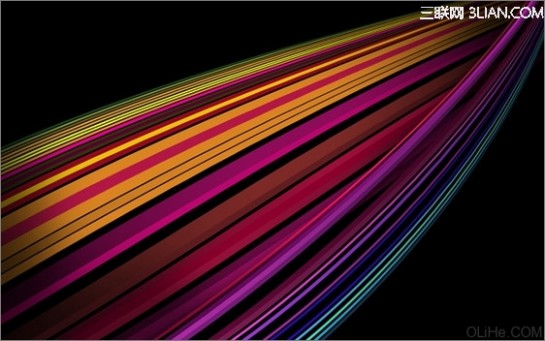
我们得到下图的效果:

图28
创建一个新层,这次选择柔软的圆形白色笔刷(不透明度30%)

图29
涂抹使线条变淡,如下图所示:

图30
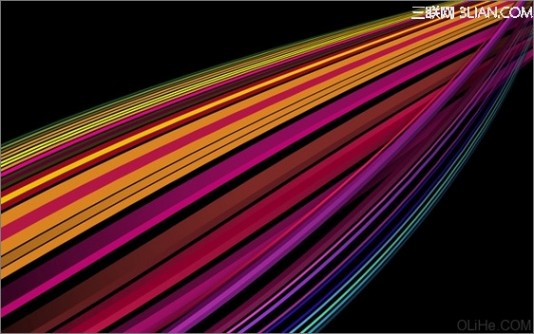
设置这层的混合模式为叠加,OK 这样就大功告成啦!

图31
本文标题:
彩色激光打印效果-Photoshop打造酷炫的七色彩虹文字效果 本文地址:
http://www.61k.com/1117927.html