一 : Google开始在转载新闻网页显示新闻地点地图
【搜狐IT消息】北京时间6月2日消息: 搜狐IT日前发现,Google公司开始在其转载的新闻页面中用Google地图显示和新闻事件有关的地点。
比如,在一篇有关巴西和印度针对微软Open Office XML被列为国际标准提出申诉的新闻中,Google在转载新闻网页的左下侧,利用Google地图标出了和新闻有关的国际电工委员会所在的瑞士日内瓦的地标。
搜狐IT查看其它Google转载新闻发现,Google也增加了新闻事件地点的地标显示。
另外,Google还在页面的左上侧增加了一个“相关新闻”的模块。显示和转载新闻相关的新闻的标题和链接。
Google新闻服务原先只是自动抓取聚合服务。从去年九月份开始,Google开始转载来自四家通讯社的新闻,从而自己也成为一个网络新闻服务商。这四家通讯社包括美联社、法新社、英国报业联合社以及加拿大通讯社。
Google向这些通讯社支付了转载授权费用。不过迄今为止,Google还没有在新闻页面中显示广告。
在英文网络新闻业务方面,雅虎新闻频道成为全球领先者,其次是英国广播公司网站、CNN网站等,Google新闻服务还只是一个后起之秀。(令狐达)
二 : 以打开网页为什么显示http500
以打开为什么显示http500
如何解决与“HTTP 500 - Internal Server Error”(HTTP 500 – 内部服务器错误)错误消息有关的问题
察看本文应用于的产品
文章编号 : 311766
最后修改 : 2007年12月5日
修订 : 5.0
我们强烈建议所有运行 Microsoft Windows Server 2003 的用户将 Microsoft Internet Information Services (IIS) 升级到 6.0 版,因为 IIS 6.0 大大增强了 Web 基础结构的安全性。有关与 IIS 安全性相关的主题。
要解决此问题,请按照下列步骤操作:
1. 单击“开始”,指向“程序”,指向“管理工具”,然后单击“Internet 信息服务”。
2. 在控制台树中,单击“默认网站”。在显示窗格中,右键单击“Localstart.asp”,然后单击“属性”。
3. 在“文件安全”选项卡的“匿名访问和身份验证控制”中,单击“编辑”。
4. 在“身份验证方法”属性页中,单击以清除“匿名访问”。
帮到你就给个好评吧
三 : 美团网内部邮件显示首次期权发放每人500股
网易科技讯 11月23日消息,国内团购网站拉手网赴美上市首战告败之后,国内其他团购网站命运成为关注热点。据美团网内部人士向网易科技透露,美团网近日开始实施员工持股计划。
美团网发给员工的内部邮件称,公司近日开始实施此前宣布的全员持股计划。
美团网的内部邮件规定,在2011年11月1日之前签署劳动合同满6个月并且当前在职的正式员工可拥有第一期期权发放资格。据悉,本次期权发放的数量为每人500股,每股行权价为0.96美元。
美团网介绍称,发放的期权按照四年时间兑现,做满一年兑现四分之一,第二年开始是每季度兑现十六分之一,直至四年兑现完毕。
美团网在此份邮件中特别指出,给员工配发期权不意味着公司会立刻上市。美团CEO王兴在上月接受网易科技采访时曾表示,上市不是美团最终目标,但未透露是否有任何上市准备。
美团网于去年10月获得红杉资本首轮2000万美元融资,并于今年7月获得阿里巴巴领投的5000万美元,B轮投资还获得北极光、华登国际以及首轮融资方红杉资本跟投。
根据团购聚合网站团800的最新数据,美团网10月销售金额为1.738亿元位居第一,窝窝团和拉手网分别以1.57亿元和1.52亿元紧随其后。拉手网于上月提交计划书拟冲刺纳斯达克上市,但因被举报财务造假等问题上市计划最终搁浅。(龚琼)
四 : 两秒打开移动网页?谷歌表示这是成功的保障

移动网页平均需要7秒才能够完全加载完成,这样的速度很难让用户感到满意。幸运的是,谷歌开发了一种加速移动网页相应速度的工具。
在网页浏览方面,我们已经告别了那些需要十足的耐心的时代。如今在PC端上浏览网页,其响应速度早已经超过了拨号上网时代。然而在用移动设备浏览网页的问题上,我们仍然需要忍受较慢的速度。

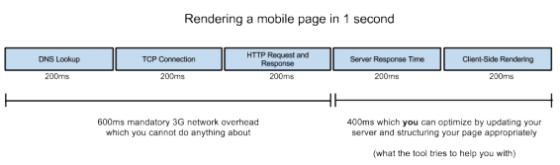
谷歌的研究指出,移动网页的平均加载时间达到了7秒。谷歌表示,当加载速度超过1秒的时候,用户就已经开始感到不耐烦了。谷歌表示,如果企业不能保证自己的移动网页加载时间小于两秒,他们就将面对用户流失的问题。
当然,移动网页的加载速度,很大程度上取决于用户使用的移动网络服务的速度。但是这并不意味着网页开发人员无法对网页的加载速度进行优化。
首先,谷歌建议网页开发人员让网页优先显示重要内容,而不是同时加载所有网页上的内容。另外,开发人员还应该对关键区域的Javascript和CSS内容进行优化。另外,谷歌建议开发人员避免使用过多的重新定向数据。
从今天开始,开发人员可以使用谷歌推出的Page SpeedInsights工具来测试移动网页。这个工具可以测试移动网页在各个平台上的相应速度、显示效果以及为开发人员提供优化建议。凭借这个工具,开发人员能够让自己的移动网页拥有更快的响应速度,给用户带来更好的浏览体验。
五 : web开发中PHP+MySQL分页显示示例分析
Web开发是今后分布式程式开发的主流,通常的web开发都要涉及到与数据库打交道,客户端从服务器端读取通常都是以分页的形式来显示,一页一页的阅读起来既方便又美观。所以说写分页程序是web开发的一个重要组成部分,在这里,我们共同来研究分页程序的编写。
一、分页程序的原理
分页程序有两个非常重要的参数:每页显示几条记录(pagesize)和当前是第几页(page)。有了这两个参数就可以很方便的写出分页程序,我们以MySql数据库作为数据源,在mysql里如果要想取出表内某段特定内容可以使用的 T-SQL语句:select * from table limit offset,rows来实现。这里的offset是记录偏移量,它的计算方法是offset=pagesize*(page-1),rows是要显示的记录条数,这里就是page。也就是说select * from table limit 10,10这条语句的意思是取出表里从第11条记录开始的20条记录。
二、主要代码解析
| 以下为引用的内容: pagesize=10; //设置每一页显示的记录数 |
//计算总页数
pages=intval(numrows/pagesize);
//判断页数设置
if (isset(_GET['page'])){
page=intval(_GET['page']);
}
else{
page=1; //否则,设置为第一页
}
三、创建用例用表myTable
| 以下为引用的内容: create table myTable(id int NOT NULL auto_increment,news_title varchar(50),news_cont text,add_time datetime,PRIMARY KEY(id)) |
四、完整代码
| 以下为引用的内容: <html> <body> pages=intval(numrows/pagesize); |
本例代码在windows2000 server+php4.4.0+mysql5.0.16上运行正常。该示例显示的分页格式是[1][2][3]…这样形式。假如想显示成“首页上一页 下一页 尾页”这样形式,请加入以下代码:
| 以下为引用的内容: first=1; if (page > 1) if (page < pages) |
其实,写分页显示代码是很简单的,只要掌握了它的工作原理。希望这篇文章能够带给那些需要这方面程序web程序员的帮助。
本文标题:打开网页显示500-Google开始在转载新闻网页显示新闻地点地图61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1