一 : 在ASP.NET 2.0中建立站点导航层次(2)
在下面的例子中,你看到的TreeView和Menu控件为不同的区域和操作(例如NodeStyle和HoverNodeStyle)配置了一些样式属性。例子中的TreeView和Menu控件都连接到页面上的同一个SiteMapDataSource控件。SiteMapPath控件通过Web.config文件中设置的默认的SiteMapProvider来访问相同的数据。
以下是引用片段:
<asp:treeview ID="TreeView1" ForeColor="White" DataSourceId="SiteMapDataSource1" NodeIndent="0" NodeStyle-ChildNodesPadding="10" runat="server">
<LevelStyles>
<asp:TreeNodeStyle Font-Bold="true"/>
<asp:TreeNodeStyle />
<asp:TreeNodeStyle Font-Size="x-small"/>
</LevelStyles>
<nodestyle forecolor="White" HorizontalPadding="5"/>
<SelectedNodeStyle backcolor="lightblue" forecolor="blue" />
<HoverNodeStyle Font-UnderLine="true" />
</asp:treeview>
<asp:sitemappath id="SiteMapPath1" runat="server" />
<asp:Menu ID="Menu1" DataSourceId="SiteMapDataSource1" runat="server">
<DynamicSelectedStyle BackColor="lightblue" ForeColor="Blue" />
<DynamicHoverStyle Font-Underline="true" />
<StaticHoverStyle Font-Underline="true" />
</asp:Menu>
<asp:sitemapdatasource id="SiteMapDataSource1" runat="server" />
使用站点导航API
站点导航API是使用可配置的提供程序访问导航数据的编程抽象内容。站点导航提供程序把导航数据的存储细节信息与API的其它部分隔离开来。站点导航API通过SiteMap和SiteMapNode类来暴露导航数据。SiteMap类返回与当前页面对应的SiteMapNode实例。它还可以访问那些为站点导航特性配置的提供程序。SiteMapProvider为执行下面一些事务提供了丰富的API:
· 依据当前的HttpContext或任意URL检索SiteMapNode实例。
· 检索SiteMapNode的父或子节点。
· 访问当前页面的SiteMapNode,以及整个导航层次中的根SiteMapNode。
· 执行授权规则,这样就保证了提供程序只返回用户可以看见的节点。
SiteMapNode实例暴露的基本导航信息和功能包括:
· URL、Title和description属性,以及开发者给SiteMapNode添加的自定义属性。
· 获取某个节点的父和子节点。
· 在某个节点的前后节点之间进行导航。
· 获取SiteMapProvider实例的指针,它返回一个节点。
ASP.NET发布的时候带有XmlSiteMapProvider提供程序。该提供程序使用XML文件(web.sitemap)中的数据,并根据数据返回SiteMapNode实例。XmlSiteMapProvider有下面一些功能:
· 多个站点地图(sitemap)文件可以链接在一起来构建一个"虚拟的"导航数据集合。
· 多个XmlSiteMapProvider实例可以链接到一起来构建一个"虚拟的"导航数据集合。
· 提供程序可以根据站点当前的文件授权和URL授权规则来返回过虑后的节点。
有了SiteMapProvider指针之后,你就可以根据URL来检索特定节点的站点导航数据。它会让你获取站点导航数据中的SiteMapNode实例指针。可以检索任意SiteMapNode实例的能力和从任何SiteMapNode开始进行站点导航的能力组合在一起,使你能够轻易地遍历站点的导航数据。
作为一名开发者,你也可以把导航数据用其它的格式进行存储(例如作为关系数据存储在数据库中)。接着你应该构建一个衍生自SiteMapProvider的自定义提供程序。
使用站点导航类编程
你可以在代码中编程获取导航数据。编程获取站点导航数据的出发点是SiteMap类。在这个类中有大量的静态方法,其中最重要的一个是CurrentNode属性。在网站的任何页面中,你都可以调用SiteMap.CurrentNode来引用与当前的执行页面相匹配的导航数据片断。导航数据是用SiteMapNode实例的形式返回的--当你调用SiteMap.CurrentNode的时候,该属性返回与当前页面对应的SiteMapNode实例。站点导航特性根据存储在XML文件中的导航数据返回正确的节点。
下面的例子演示了一个带有简单的分页功能的用户控件。在显示的页面中,用户控件位于页面的底部中间。最初该链接的内容是"下一个主题"。当你点击这个链接的时候,用户控件调用SiteMapNode对象来检测当前页面的附近是否存在页面。代码检测SiteMap.CurrentNode属性,看它的前面是否有页面(SiteMap.CurrentNode.PreviousSibling)、它的后面是否有页面(SiteMap.CurrentNode.NextSibling)。如果存在页面,用户控件就显示超链接,并把超链接的NavigateUrl属性设置为附近节点的Url属性。
如果你点击页面左部的Treeview链接,可以看到用户控件是如何自动地显示适当的"前一个主题"和"后一个主题"链接的。用户控件还显示了另外一个超链接,你可以点击它返回主页。如果你查看这个超链接如何工作就会发现,该控件利用了主页元素中的自定义属性"customAttribute"。该控件演示了如何使用SiteMapNode的默认索引器来检索自定义属性的值。
以下是引用片段:
<script language="VB" runat="server">
Sub Page_Load()
If (Not SiteMap.CurrentNode.NextSibling Is Nothing) Then
NextTopic.NavigateUrl = SiteMap.CurrentNode.NextSibling.Url
Else
NextTopic.Visible = false
Separator.Visible = false
End If
If (Not SiteMap.CurrentNode.PreviousSibling Is Nothing)
PrevTopic.NavigateUrl = SiteMap.CurrentNode.PreviousSibling.Url
Else
PrevTopic.Visible = false
Separator.Visible = false
End If
'使用FindSiteMapNode查找URL中的节点并提取一些信息
Dim rootNode as SiteMapNode = SiteMap.Provider.FindSiteMapNode("~/Home.aspx")
GoHome.NavigateUrl = rootNode.Url
GoHome.ToolTip = rootNode.Description
GoHome.Text = rootNode("customAttribute")
End Sub
</script>
二 : ASP.NET三层架构
ASP.NET三层架构应用总结(一)
[ 2009-6-2 16:22:00 | By: backbird ]

前言:
与ASP相比ASP.NET在Web应用开发上无疑更容易,更有效率。(www.61k.com]Web开发大部分还是围绕着数据操作,建立数据库存储数据,编写代码访问和修改数据,设计界面采集和呈现数据。走过Asp.net学习入门阶段后,真正开始着手开发一个Web项目时,才发现错综复杂的数据与关联根本就不是SqlDataSource和AccessDataSource数据源控件能简单解决的,而恰恰是被忽视了的一个ObjectDataSource数据源控件才是真正踏入开发门槛的关键,由此也对三层架构模式有了初步体验。
一.ASP.NET三层架构介绍
设计模式中的分层架构(可以参考一下J2EE中MVC模式)实现了各司其职,互不干涉,所以如果一旦哪一层的需求发生了变化,就只需要更改相应的层中的代码而不会影响到其它层中的代码。这样就能更好的实现开发中的分工,有利于组件的重用。所以这些年关于模式的研究有很多成果,应用也很广泛。一个好的模式在程序开发和后期维护中作用重大。
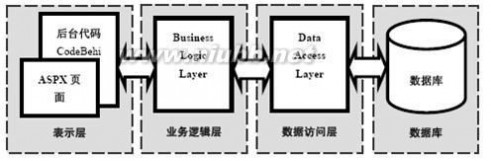
ASP.NET三层架构自底向上分为:数据访问层(DAL),业务逻辑层(BLL)和表示层(PL)。
数据访问层(DAL):使用了一个强类型的DataSet作为数据访问层,只是单纯的对数据进行增,删,改,查询和判断存在等等较通用的数据访问方法(由SQL语句来提供),不应该有“事务”存在。
业务逻辑层(BLL):业务逻辑层是在数据访问层和表示层之间进行数据交换的桥梁,按业务需求调用数据访问层中的方法组合,集合了各种业务规则到一个BLL中,例如通过条件进行判断的数据操作或“事务”处理。BLL都是以类库(Class Library)的形式来实现的。
表示层(PL):表示层是为客户提供用于交互的应用服务图形界面,帮助用户
asp.net三层架构 ASP.NET三层架构
理解和高效地定位应用服务,呈现业务逻辑层中传递的数据,用ASP.NET页面来实现。(www.61k.com)
二.三层架构应用实现
随着ASP.NET 的不断升级,可以很方便的使用ASP.NET 来构建B/S 三层架构的应用程序,下面以“教师业务信息管理系统”项目中的部分例子来演示如何使用ASP.NET 2.0 和SQL Server 2005数据库来构建一个三层架构的应用程序。
1.创建数据库
打开SQL Server 2005,新建一个数据库“TeacherDb”,建立如下所示结构的两个表“PersonInfo”和“JobInfo”。两表以PersonIDNumber作为关联字段,存储18位身份证号码。
表名:
字段名 ID UserID TrueName PersonIDNumber Sex BirthDate Nation NativePlace Polity JoinPolityTime PersonImageUrl Telephone MobiePhone Email 表名:
字段名 ID
PersonIDNumber Post1 Post2 JoinTime CountryWorkedTime
MasteSubject SecondSubject SchoolPhase MotherClassTime SchoolID
int
nvarchar(18) nvarchar(20) nvarchar(20) datetime int
nvarchar(20) nvarchar(20) nvarchar(10) int int int
uniqueidentifier nvarchar(20) nvarchar(18) nvarchar(1) datetime nvarchar(10) nvarchar(50) nvarchar(10) datetime nvarchar(250) nvarchar(50) nvarchar(50) nvarchar(50) JobInfo
类型
说明 主键,自增 身份证号码 职务 职务2 参加工作时间 农村年限 学科 兼职学科 学段 班主任年限 所在学校代码
第二职务
PersonInfo
类型
说明 主键,自增 登录帐户ID 姓名 身份证 性别 出生日期 民族 籍贯 政治面貌 入党时间 相片地址 联系电话 手机号码 Email
“男”或“女”
允许NULL
职业信息表
备注
基本信息表
备注
asp.net三层架构 ASP.NET三层架构
InPosition real 是否在职 2.创建数据访问层

在开始创建数据访问层(DAL)之前,首先需要创建一个网站,配置好数据库链接。(www.61k.com] 第一步:创建一个Web项目,配置数据库连接
打开Visual Studio 2005(以下简称VS2005)集成开发环境, 首先创建一个C#语言的ASP.NET网站,并将其命名为WebSite,设置位置(Location)列表的选项为文件系统( File System),然后选这一个放置这个网站的文件夹,然后选择编程语言为C#。Visual Studio会为你生成一个新的网站,同时生成一个名为Default.aspx的网页,和一个App_Data文件夹。
第二步:创建数据访问层,配置数据库连接
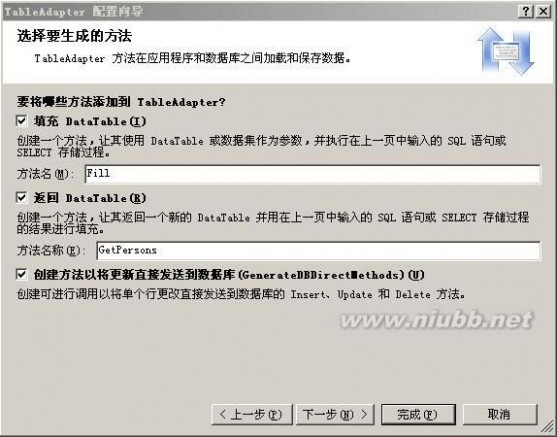
接下来创建数据访问层,添加一个强类型的DataSet。在解决方案管理器里的项目节点上按右鼠标,选择“添加新项”,在模板列单里选择“数据集”,将其命名为DataSet1.xsd。接下来会出现“TableAdpater”配置向导的窗口,选择数据库服务器,设置好各项参数,并按照提示逐步完成。需要注意:
1.指定连接的数据库字符串,并选择将连接字符串保存到web.config文件中去。
asp.net三层架构 ASP.NET三层架构

2.命令类型选择“使用SQL语句”,通过“高级选项”选择“生成Insert、Update和Delete语句”,通过“查询生成器”生成要装载数据的“Select语句”。[www.61k.com)并为方法命名。
SELECT ID, UserID, TrueName, PersonIDNumber, Sex, BirthDate, Nation, NativePlace,
Polity, JoinPolityTime, PersonImageUrl, Telephone, MobiePhone, Email FROM EM_P_PersonInfo
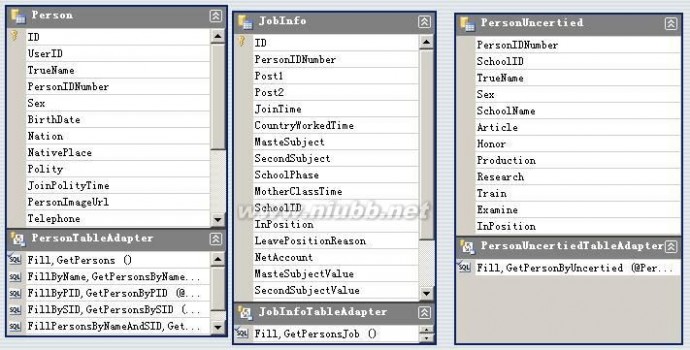
针对项目需求对数据库中各表查询操作分别建立各种方法,完成后的可能如下图。
asp.net三层架构 ASP.NET三层架构

跟底层数据源相关的所有编码,比如建立到数据库的连接,发出SELECT,INSERT ,UPDATE和DELETE命令等的编码,都应该放置在DAL中。(www.61k.com]表现层不应该包含对这些数据访问编码的任何引用,而应该调用DAL中的编码处理所有的数据访问请求。数据访问层包含访问底层数据库数据的方法。至此,清晰构建出数据访问层,之后可在“业务逻辑层”和“表示层”通过调用自动生成的TableAdpater及相关类来操作数据。由于“数据集”是强类型,对于数据库中的NULL数据需要使用方法来判断,这些内容在后续内容中再详细描述。
3.创建业务逻辑层
数据访问层(DAL)将数据访问的细节从表示层中分离出来了,可它却不能处理任何的业务规则。比如判断数据的有效性。这些工作将由业务逻辑层(简称BLL)来承担,在以下应用程序中,将BLL实现为App_Code文件夹中的一系列的类。每一个BLL类都对应DAL中的一个TableAdapter,它们都从各自的TableAdapter中得到读取、插入、修改以及删除等方法以应用合适的业务规则。
第一步:创建BLL类
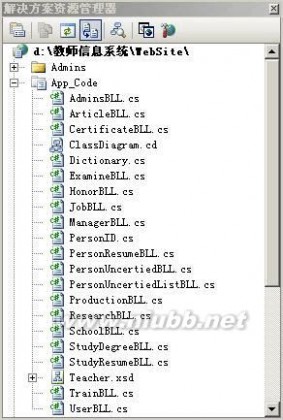
在App_Code文件夹中创建2个类文件。在解决方案浏览器(Solution Explorer)中右键点击App_Code文件夹,并选择新建项目(New Item),然后在弹出的对话框中选择“类”模板(Class template)就可以创建新的类文件了。将这2个文件分别命名为UserBLL以及JobBLL。
asp.net三层架构 ASP.NET三层架构

第二步:通过BLL类访问类型化数据集
为UserBLL和JobBLL类分别添加如下方法:
(1) UserBLL.css ? updateUser(string UserName, String PersonIDNumber, int SchoolID, string Password, st
ring Sex, string TrueName, bool InPosition)
? updateUser(String PersonIDNumber, string TrueName, string BirthDate, string Nation,
string NativePlace, string Polity, string JoinPolityTime, string Telephone, string MobiePhone, string Email) ? getPersons(int SchoolID,string TrueName)
? getPersonByPID(string PersonIDNumber)
? deleteUser(string UserName, String PersonIDNumber, int? SchoolID)
? addUser(string UserName, String PersonIDNumber, int SchoolID, string Password, strin
g Sex, string TrueName, bool InPosition)
(2)JobBLL.css
? getPersonJob(string PersonIDNumber)
? updateUser(String PersonIDNumber, string Post1, string Post2, string JoinTime, int?
CountryWorkedTime, string MasteSubject, string SecondSubject, string SchoolPhase, int? MotherClassTime)
以下为JobBLL.css的代码(UserBLL.css的代码太长,不列出)
asp.net三层架构 ASP.NET三层架构
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using TeacherTableAdapters;
/// <summary>
/// JobBLL 的摘要说明
/// </summary>
[System.ComponentModel.DataObject]
public class JobBLL
{
private JobInfoTableAdapter _JobAdapter = null;
public JobBLL()
{
//
// TODO: 在此处添加构造函数逻辑
//
}
protected JobInfoTableAdapter Adapter
{
get
{
if (_JobAdapter == null)
_JobAdapter = new JobInfoTableAdapter();
return _JobAdapter;
asp.net三层架构 ASP.NET三层架构
}
}
//select
[System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Select, false)]
public Teacher.JobInfoDataTable getPersonJob(string PersonIDNumber)
{
return Adapter.GetPersonJobByPID(PersonIDNumber); }
//update
[System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, false)]
public bool updateUser(String PersonIDNumber, string Post1, string Post2, string JoinTime, int? CountryWorkedTime, string MasteSubject, string SecondSubject, string SchoolPhase, int? MotherClassTime)
{
if (string.IsNullOrEmpty(PersonIDNumber))
{
return false;
}
try
{
Teacher.JobInfoDataTable PersonJob = Adapter.GetPersonJobByPID(PersonIDNumber);
Teacher.JobInfoRow PersonJobPID;
if (PersonJob.Count == 1)
{
PersonJobPID = PersonJob[0];
asp.net三层架构 ASP.NET三层架构
}
else
{
return false;
}
if (!string.IsNullOrEmpty(Post1))
{
PersonJobPID.Post1 = Post1;
}
else
{
PersonJobPID.SetPost1Null();
}
if (!string.IsNullOrEmpty(Post2))
{
PersonJobPID.Post2 = Post2;
}
else
{
PersonJobPID.SetPost2Null();
}
if (!string.IsNullOrEmpty(MasteSubject)) {
PersonJobPID.MasteSubject = MasteSubject; }
else
{
PersonJobPID.SetMasteSubjectNull(); }
if (!string.IsNullOrEmpty(SecondSubject)) {
PersonJobPID.SecondSubject = SecondSubject; }
else
asp.net三层架构 ASP.NET三层架构
{
PersonJobPID.SetSecondSubjectNull(); }
if (!string.IsNullOrEmpty(SchoolPhase)) {
PersonJobPID.SchoolPhase = SchoolPhase; }
else
{
PersonJobPID.SetSchoolPhaseNull(); }
if (!(CountryWorkedTime == null))
{
PersonJobPID.CountryWorkedTime = CountryWorkedTime.Value;
}
else
{
PersonJobPID.SetCountryWorkedTimeNull(); }
if (!(MotherClassTime == null))
{
PersonJobPID.MotherClassTime = MotherClassTime.Value;
}
else
{
PersonJobPID.SetMotherClassTimeNull(); }
if (!string.IsNullOrEmpty(JoinTime))
{
PersonJobPID.JoinTime = DateTime.Parse(JoinTime);
}
asp.net三层架构 ASP.NET三层架构
else
{
PersonJobPID.SetJoinTimeNull();
}
int rowAffect1 = Adapter.Update(PersonJobPID); return (rowAffect1 == 1);
}
catch (System.Configuration.Provider.ProviderException e)
{
return false;
}
}
asp.net三层架构 ASP.NET三层架构
说明:
(1)using TeacherTableAdapters; 引用DAL层命名空间,自动生成,必须。[www.61k.com)否则无法使用类。
(2)JobInfoTableAdapter类,对应DAL中的TableAdapter适配器JobInfo,通过这个类来调用增、删及改等数据操作。
(3)使用JobInfoDataTable PersonJob来装载查询返回的数据,是DataSet中的强类型数据表,结构和数据类型由数据库定义。使用JobInfoRow PersonJobPID来载入表中的某一行。行字段访问用如下形式:Row变量.字段名(如PersonJobPID.Post1)。 Teacher.JobInfoDataTable PersonJob = Adapter.GetPersonJobByPID(PersonIDNumber);
Teacher.JobInfoRow PersonJobPID = PersonJob[0];
(4)数据库中某些表字段在设计时可能被允许空值(null),强类型DataTable中对字段的判空与赋空值不能采用以下形式:
? !string.IsNullOrEmpty(PersonJobPID.Post1)
? PersonJobPID.Post1 == null;
? PersonJobPID.Post1 = null;
正确的做法是采用行类型变量(Teacher.JobInfoRow PersonJobPID)为每个字段生成的“空值方法”操作:
? void PersonJobPID.SetPost1Null();
? bool PersonJobPID.IsPost1Null()
(5)JobInfoDataTable或JobInfoRow中数据存储在内存中,修改后的数据要反映到数据库中采用适配器方法Update().
int rowAffect1 = Adapter.Update(PersonJobPID);
至此业务逻辑层构建完成。 4.表示层-使用ObjectDataSource展现数据
在完成应用程序架构后,我们可以实现多种报表展现。ASP.NET 2.0的数据源控件提供了一种新的方式,使用这些控件可以轻松的从创建的业务逻辑层中进行数据绑定,甚至不需要手写一行的代码。
ASP.NET 2.0提供了五种内置的数据源控件:SqlDataSource、AccessDataSource,、ObjectDataSource、XmlDataSource、和SiteMapDataSource。基于已有的业务逻辑类我们将使用ObjectDataSource。
ObjectDataSource充当别的对象的代理。通过配置ObjectDataSource,我们指定这些底层的对象,还有这些对象的方法如何映射到ObjectDataSource的Select、Insert、Update和Delete方法。一旦底层的对象被指定并且其方法映射到ObjectDataSource的方法后,我们就可以把ObjectDataSource绑定到页面上的Data Web服务器控件。ASP.NET提供了许多Data Web 服务器控件,包括GridView、DetailsView、RadioButtonList和DropDownList等等。在页面的生命周期中,
asp.net三层架构 ASP.NET三层架构
Data Web 服务器控件可能需要访问它所绑定的数据,这将通过调用ObjectDataSource的Select方法来实现;如果这个Data Web 服务器控件还支持插入、更新或者删除,那么将调用ObjectDataSource的Insert、Update或者Delete方法。[www.61k.com]这些调用会通过ObjectDataSource被发送到适当的底层对象的方法。

第一步:添加和配置ObjectDataSource控件
(1)新建一个“Web窗体”模板文件(UserView.aspx),语言Visual C#,选择“将代码发在单独文件中”。
(2)拖入一个“GirdView”控件,点击智能标记中的“配置数据源”,选择“新建数据源…”,进入数据源配置向导来添加一个ObjectDataSource。
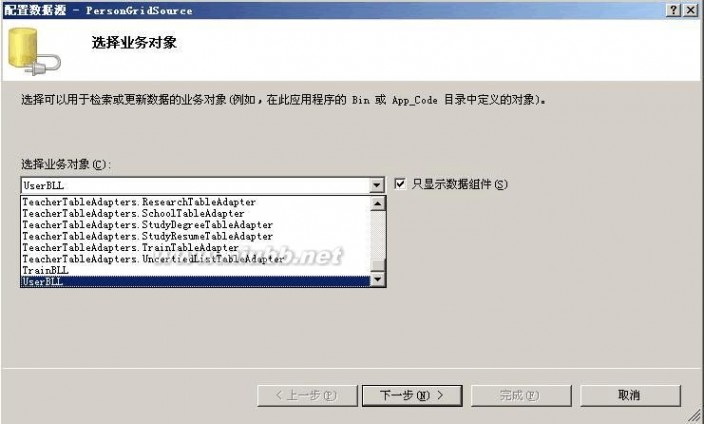
(3)进入数据源配置向导。首先给ObjectDataSource指定一个业务对象。如果勾选上“只显示数据组件”,那么下拉框中就仅仅显示出那些以[DataObject]特征修饰过的对象。可以不勾选“只显示数据组件”从而看见所有对象。从下拉列表中选择业务对象UserBLL 。
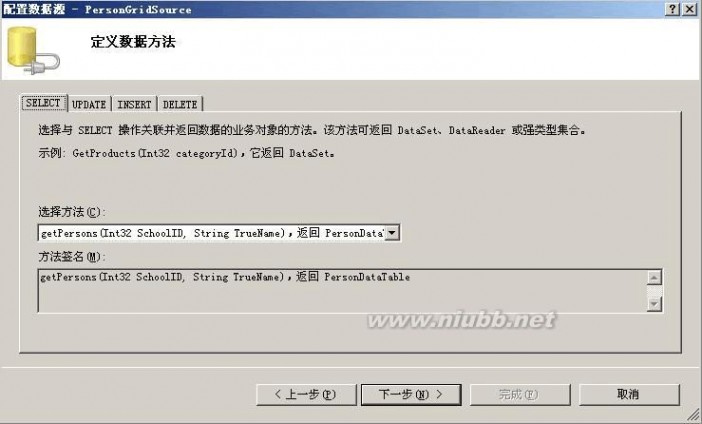
根据页面设计的需要为SELECT,UPDATE,INSERT及DELETE操作指定相应的业务对象的方法。这些方法已经在业务逻辑层中定义。如果用GridView及DetailsView服务器控件呈现数据,SELECT操作是必须的。
asp.net三层架构 ASP.NET三层架构

第二步:配置GridView
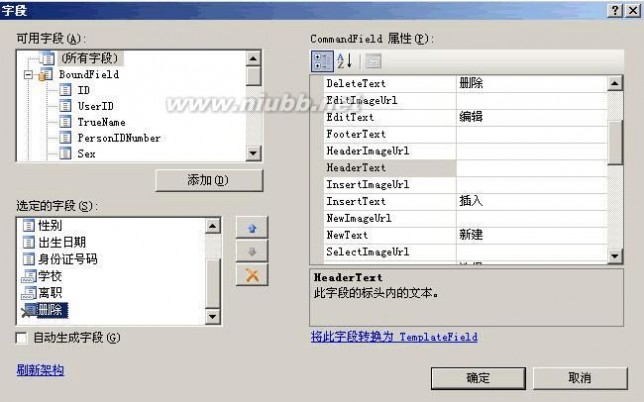
从GridView的智能标记点选“编辑列”,为“选定的字段”指定标题名,格式,删除不需要的列,添加命令字段(Command Field)等。[www.61k.com)操作比较繁琐,看参考相关资料。完成后的样子类似下图:
asp.net三层架构 ASP.NET三层架构


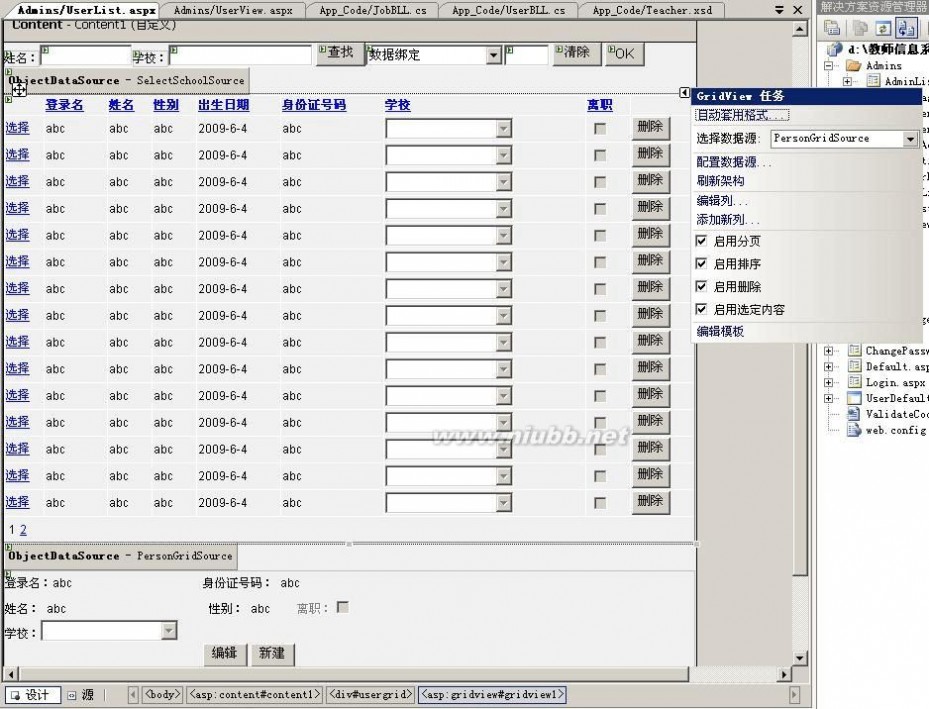
根据设计需求将页面设计完成。(www.61k.com]至此,表示层的搭建过程简单演示一下。
asp.net三层架构 ASP.NET三层架构
三.总结
用了几天时间将前段时间的学习和项目开发中的框架构建简单做了个总结,这不是一个教程类的文章,许多细节性的东西不可能面面俱到。[www.61k.com]程序开发是一件比较辛苦的事,过程可能很枯燥,不过对此感兴趣的人会在不断学习中体会到其中的乐趣。
三 : asp.net在iis7中更改网站的.net framework框架版本的方法(图)
方法一:建立网站时设置.net框架版本

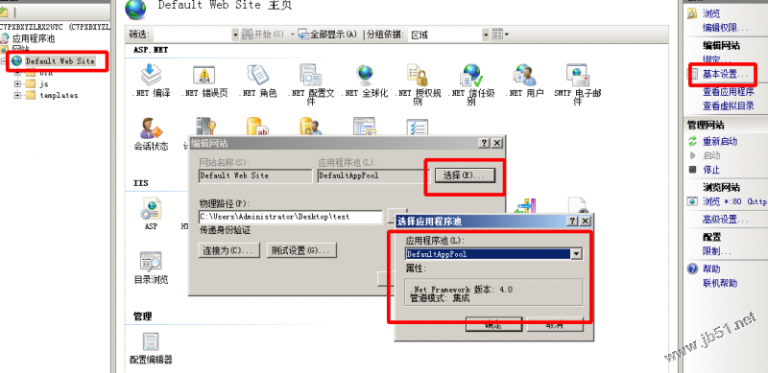
方法二:对于已经添加的应用程序设置.net框架版本

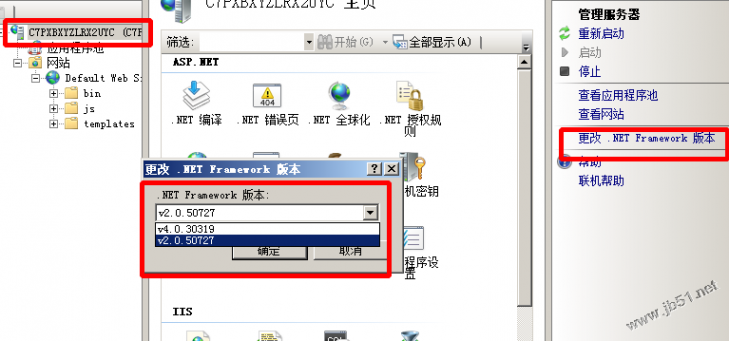
方法三:更改IIS 默认.net框架版本

方法四:更改IIS应用程序池.net framework 框架版本

61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1