一 : 最新版Dojo1.7的dojox/mobile开发移动设备web应用

在线演示 本地下载
随着科技的进步,越来越多的javascript类库开发出了面对移动设备的类库,例如,jQuery Mobile,Secha touch等, 随着Dojo最新版本1.7的发布,同样的也带来了Dojo版本的移动开发框架Dojox/mobile。这套框架使用基于controller和CSS3主题的架构,帮助你快速的开发智能,灵活并且跨平台的移动设备web应用。
在今天我们这篇文章,将介绍如何使用Dojox/mobile来开发一个简单的移动网站应用。记得前段时间我们发布的使用jQuery创建iphone风格的导航吧, 这里我们使用dojox/mobile也实现一个类似的效果。
关于dojox/mobile
相关特性:
1.轻量级,依赖性非常小
2.提供了iOS,Andriod和Blackberry的主题可供你选择
3.使用基于CSS3的动画来展示
4.提供了iOS,Andriod和Blackberry不同风格的组件
5.如果不支持CSS3的话,会使用javascript作为fallback
6.支持横竖屏幕切换
7.完整的组件支持,无须其它
8.新加入Dojo1.7中,最棒的地方在于能够自动侦测客户端并且显示正确的主题,当然你可以关闭这个功能
9.新加入Dojo1.7中一些组件,提示条,悬浮窗口,组合框,可扩展textarea,分页,滑动块等,完整信息请查看:http://livedocs.dojotoolkit.org/releasenotes/1.7#mobile
主要页面结构
和一般web应用类似,dojox/mobile也精心设计了相关结构。包括:
1.DOCTYPE
2.META标签
3.Body元素
代码结构如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no"/>
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>dojox/mobile Demo</title>
<!-- dojo javascript code and CSS code -->
</head>
<body>
<!-- mobile应用内容 -->
</body>
</html>
接下来我们添加dojo js,如下:
<script src="http://ajax.googleapis.com/ajax/libs/dojo/1.7.1/dojo/dojo.js" data-dojo-config="async: true"></script>
<script type="text/javascript">
require(["dojox/mobile/parser", "dojox/mobile", "dojox/mobile/deviceTheme", "dojox/mobile/compat", "dojo/domReady!"], function(parser) {
parser.parse();
});
</script>
以上代码中,我们引用了dojo类库,并且使用AMD方法,加载了dojox/mobile和相关其它类库。
其中dojox/mobile/parser和dojox/mobile是必须包含的。 其次加载了dojox/mobile/deviceTheme,用来生成不同主题。最后我们加载dojox/mobile/compact,使用它来保证如果不支持css3动画,将使用javascript来替代,这个不是必须要的,但是为了不同设备的兼容性,我们还是需要添加。
视图和组件处理如下:
1.View是类似页面的定义
2.Scrolling view是可滚动的页面
3.Button:按钮
4.Listitem:列表内容
5.Switch:开关组件
6.更多请查看文档
下面代码我们创建了一个简单view:
<div id="home" data-dojo-type="dojox.mobile.View" data-dojo-props="selected: true">
<h1 data-dojo-type="dojox.mobile.Heading">Dojo/Mobile GBin1.com</h1>
<ul data-dojo-type="dojox.mobile.RoundRectList">
<li data-dojo-type="dojox.mobile.ListItem" data-dojo-props="icon:'img/icon.jpg', rightText:'查看', moveTo: 'article'">
最新文章
</li>
<li data-dojo-type="dojox.mobile.ListItem" data-dojo-props="icon:'img/icon.jpg', rightText:'查看', moveTo: 'tutorial'">
专题教程
</li>
<li data-dojo-type="dojox.mobile.ListItem" data-dojo-props="icon:'img/icon.jpg', rightText:'查看', moveTo: 'technology'">
技术开发
</li>
<li data-dojo-type="dojox.mobile.ListItem" data-dojo-props="icon:'img/icon.jpg', rightText:'查看', moveTo: 'icon'">
设计素材
</li>
<li data-dojo-type="dojox.mobile.ListItem" data-dojo-props="icon:'img/icon.jpg'">
阅读配置
<div class="mblItemSwitch" data-dojo-type="dojox.mobile.Switch"></div>
</li>
</ul>
</div>
这里定义了dojo-type,dojo-props,大家可以看到和jQuery mobile类似,使用data属性定义不同内容。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no"/>
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="article" id="articlelink" content="/technology/jquerymobile/20120814-dojo-mobile/" />
<title>dojox/mobile Demo</title>
<script src="http://ajax.googleapis.com/ajax/libs/dojo/1.7.1/dojo/dojo.js" data-dojo-config="async: true"></script>
<script type="text/javascript">
require(["dojox/mobile/parser", "dojox/mobile", "dojox/mobile/deviceTheme", "dojox/mobile/compat", "dojo/domReady!"], function(parser) {
parser.parse();
});
</script>
</head>
<body>
<div id="home" data-dojo-type="dojox.mobile.View" data-dojo-props="selected: true">
<h1 data-dojo-type="dojox.mobile.Heading">Dojo/Mobile GBin1.com</h1>
<ul data-dojo-type="dojox.mobile.RoundRectList">
<li data-dojo-type="dojox.mobile.ListItem" data-dojo-props="icon:'img/icon.jpg', rightText:'查看', moveTo: 'article'">
最新文章
</li>
<li data-dojo-type="dojox.mobile.ListItem" data-dojo-props="icon:'img/icon.jpg', rightText:'查看', moveTo: 'tutorial'">
专题教程
</li>
<li data-dojo-type="dojox.mobile.ListItem" data-dojo-props="icon:'img/icon.jpg', rightText:'查看', moveTo: 'technology'">
技术开发
</li>
<li data-dojo-type="dojox.mobile.ListItem" data-dojo-props="icon:'img/icon.jpg', rightText:'查看', moveTo: 'icon'">
设计素材
</li>
<li data-dojo-type="dojox.mobile.ListItem" data-dojo-props="icon:'img/icon.jpg'">
阅读配置
<div class="mblItemSwitch" data-dojo-type="dojox.mobile.Switch"></div>
</li>
</ul>
</div><div id="tutorial" data-dojo-type="dojox.mobile.View">
<h1 data-dojo-type="dojox.mobile.Heading" data-dojo-props="back:'首页', moveTo:'home'">专题教程</h1>
<ul data-dojo-type="dojox.mobile.RoundRectList">
<li data-dojo-type="dojox.mobile.ListItem">
<a href="http://www.gbin1.com/tutorials/html5-tutorial/html5-introduction">GBin1专题之HTML5教程 - 第一篇:HTML5介绍</a>
</li>
<li data-dojo-type="dojox.mobile.ListItem">
<a href="http://www.gbin1.com/tutorials/html5-tutorial/html5-new-elements">GBin1专题之HTML5教程 - 第二篇:HTML5元素</a>
</li>
<li data-dojo-type="dojox.mobile.ListItem">
<a href="http://www.gbin1.com/tutorials/html5-tutorial/html5-video">GBin1专题之HTML5教程 - 第三篇:HTML5 Video元素</a>
</li>
</ul>
</div>
<div id="technology" data-dojo-type="dojox.mobile.View">
<h1 data-dojo-type="dojox.mobile.Heading" data-dojo-props="back:'首页', moveTo:'home'">技术开发</h1>
<ul data-dojo-type="dojox.mobile.RoundRectList">
<li data-dojo-type="dojox.mobile.ListItem" >
<a href="http://www.gbin1.com/technology/html/20120521html5-tutorials-new-feature">强烈推荐:GBin1专题教程之HTML5新特性系列</a>
</li>
<li data-dojo-type="dojox.mobile.ListItem" data-dojo-props="rightText: '2h 40m'">
<a href="http://www.gbin1.com/technology/html/20120417html5draganddrop">分享一个HTML5的drag and drop API实现的图片拖拽分组效果</a>
</li>
</ul>
</div>
<div id="icon" data-dojo-type="dojox.mobile.View">
<h1 data-dojo-type="dojox.mobile.Heading" data-dojo-props="back:'首页', moveTo:'home'">设计素材</h1>
<ul data-dojo-type="dojox.mobile.RoundRectList">
<li data-dojo-type="dojox.mobile.ListItem" >
<a href="http://www.gbin1.com/tools/icon/20120706freebieuikit">免费资源下载:两套超棒的UI界面设计素材集</a>
</li>
<li data-dojo-type="dojox.mobile.ListItem" data-dojo-props="rightText: '2h 40m'">
<a href="http://www.gbin1.com/tools/icon/20120705-dark-searchbox">免费资源下载:暗色色系的超棒搜索框和下拉菜单UI欣赏</a>
</li>
</ul>
</div>
<div id="article" data-dojo-type="dojox.mobile.View">
<h1 data-dojo-type="dojox.mobile.Heading" data-dojo-props="back:'首页', moveTo:'home'">文章内容</h1>
<ul data-dojo-type="dojox.mobile.RoundRectList">
<li data-dojo-type="dojox.mobile.ListItem" >
请参考在线演示查看效果,希望大家喜欢这个简单的效果!
</li>
</ul>
</div>
</body>
</html>
相对jQuery来说,Dojox/mobile还比较简单,支持的主题比较少,配置好像更简单。
如果你用不同的移动设备查看演示,你可以看到不同的主题。
希望大家喜欢dojo mobile,你如果有任何想法,请给我们留言,谢谢!
来源:使用最新版本Dojo1.7的dojox/mobile开发移动设备web应用
二 : Vaadin Web应用开发教程(24):UI组件-ProgressIndicator组件
ProgressIndicator组件显示进程条,ProgressIndicator组件定时向服务器查询其当前值,如果值有变化,则更新进程条进度。Web应用本身无需实现任何查询服务器的操作,查询由ProgressIndicator组件自动完成。
ProgressIndicator组件的值域为0.0到1.0之间。缺省的查询(polling)间隔为1秒,可以使用setPollingInterval 修改。
[java]
// Create the indicator
final ProgressIndicator indicator =
new ProgressIndicator(new Float(0.0));
main.addComponent(indicator);
// Set polling frequency to 0.5 seconds.
indicator.setPollingInterval(500);
// Create the indicator
final ProgressIndicator indicator =
new ProgressIndicator(new Float(0.0));
main.addComponent(indicator);
// Set polling frequency to 0.5 seconds.
indicator.setPollingInterval(500);
ProgressIndicator组件通常用来显示一些耗时操作(比如下载文件)的进度。 使用setValue 为ProgressIndicator组件设置当前值。
下面代码模拟一个费时操作提供ProgressIndicator组件显示进度。
[java]
// Create an indicator that makes you look busy
final ProgressIndicator indicator =
new ProgressIndicator(new Float(0.0));
main.addComponent(indicator);
// Set polling frequency to 0.5 seconds.
indicator.setPollingInterval(500);
// Add a button to start working
final Button button = new Button("Click to start");
main.addComponent(button);
// Another thread to do some work
class WorkThread extends Thread {
public void run () {
double current = 0.0;
while (true) {
// Do some "heavy work"
try {
sleep(50); // Sleep for 50 milliseconds
} catch (InterruptedException e) {}
// Show that you have made some progress:
// grow the progress value until it reaches 1.0.
current += 0.01;
if (current>1.0)
indicator.setValue(new Float(1.0));
else
indicator.setValue(new Float(current));
// After all the "work" has been done for a while,
// take a break.
if (current > 1.2) {
// Restore the state to initial.
indicator.setValue(new Float(0.0));
button.setVisible(true);
break;
}
}
}
}
// Clicking the button creates and runs a work thread
button.addListener(new Button.ClickListener() {
public void buttonClick(ClickEvent event) {
final WorkThread thread = new WorkThread();
thread.start();
// The button hides until the work is done.
button.setVisible(false);
}
});
扩展:com.vaadin.ui / progress indicator / kendo.ui.progress
三 : iPhone Web 开发应用 (上篇)
iPhone Web开发应用是本文要介绍的内容,上面也讲到了iPhone被设计为不允许安装任何第三方应用程序(破解不在讨论范围之内),一切第三方应用程序必须以Web的形式来跑,那么,在这也不多说,我们先来看内容。
iPhone Web 应用程序 布局入门
用过iPhone的朋友应该知道,iPhone上面的一些应用程序是能够随机器转动自动适应的,也就是说竖着拿的时候就竖着显示,横着拿的话就横着显示,iPhone中至关重要的Safari浏览器当然也支持这一点了,因此我们考虑设计iPhonefriendly的应用程序时,首先要考虑兼容这种情况,不能把页面定死在一个宽度上。
且慢,我们不是说设计自己的应用程序吗?这和内置的Safari有何关系?iPhone被设计为不允许安装任何第三方应用程序(破解不在讨论范围之内),一切第三方应用程序必须以Web的形式来跑,小到一个国际象棋的游戏也如此,因此我们现在说的应用程序就是指Web,但是与传统意义上以提供信息为核心的Web又不同,我们所说的是以提供交互操作为主的应用。
好吧,在我们正是进入布局的讨论之前,先来赏析一下已有的iPhone应用:
Facebook iPhone Edition
Facebook的iPhone版。如果你已经习惯了在iPhone上使用过Facebook,第一次在PC上浏览这个页面会被它的“肥大”吓坏的。从这个页面我们能够得知,让页面自动适应iPhone屏幕的方法就是尽量使用百分比来定义宽度,特别是全页宽度一律用100%,如果是导航栏里面4个项目并排的就每个25%。
AppMarks
AppMarks可以说是一个应用程序的书签,当然也有人把它作为Safari的首页,那就相当于桌面了,因为你收藏的应用程序就在这个页面直接显示,以大图标的方式。AppMarks以前是可以直接在PC上浏览的,现在已经自动将非iPhone的请求重定向到介绍页了,不过这里有一个AppMarks Demo能在PC上看看。我们能够看得到图片是4个一行地排列的,共12个,然而横屏会怎样了?当然是变成6个一行,仍然能够在一屏内显示完,并且不会有不满行的图标。其实这是一个很tricky的做法,12是4和6的公倍数,因此虽然竖屏和横屏的显示方式不一样,但你不会觉得有什么缺陷。
Newsgator Mobile iPhone Edition
终于有一个ASP.NET写的iPhone应用了,其实和上面的Facebook看起来差不多,同样采用了宽度为100%的做法,同时页面上的元素要么向左对齐要么向右对齐。这听起来很废话,其实意思是,中间尽管留空,不要想把整个宽度为100%的块区都利用起来,说明性文字可以放左边,操作及视觉反馈放右边,这样无论屏幕怎么旋转都好看。如果中间塞满了内容,只会让Safari进行比例缩放操作,把页面整个缩小,这其实是不利于操作的。
GMail
这不是普通的GMail吗?怎样才能看到iPhone版?这就需要通过修改user-agent属性欺骗它了。iPhone上的Safari所用的user-agent如下所示:
Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420+ (KHTML, like Gecko) Version/3.0 Mobile/1A543a Safari/419.3
使用Firefox的User Agent Switcher修改一下user-agent就行了,然后你就能看到iPhone上看到的GMail了。仍然和上面的网站一样,可点击区域是一大个宽度为100%的块区。
实际上,设计iPhone friendly的界面,在CSS的层面上来说一点也不难,甚至可以说是非常简单,因为基本上就是宽度为100%的块区,少数时候要用到按百分比划分的块区,但实际上我们也应该避免这种情况。为什么呢?别忘记了,iPhone的用户是没有鼠标的,他们必须通过手指来操作页面上的一切,因此可点击区域必须尽量大。
既然他们看不到鼠标指针,你也就不用考虑可点击区域必须是链接或者cursor: pointer,因为用户无法通过鼠标指针的改变来判断一个区域是否能点击。然而这同时也就引入了另一个问题,如何让用户了解一个区域能否点击呢?这时候你必须给出明确的视觉暗示,例如看起来是链接的文本,蓝色的文本有无下划线通常都挺诱惑人去点,这方面Facebook是一个例子。另一种做法是让界面看起来是菜单式的,好像AppsMarker和Newsgator那样,菜单右侧的符号让人挺熟悉不是吗?只要我点击这个菜单项,就会展开下一级菜单。最后一种做法就是基于用户已经熟悉的独创暗示来提示用户,习惯使用GMail的用户一看到邮件标题那个大大的蓝色区域,就知道点击是打开邮件,这是不需要任何指引的,最坏的情况下,用户不知道点击什么还是会点击邮件标题,之后他也就会用了。
iPhone Friendly 的 Web 应用程序 Viewport
在了解到iPhone的一些常见布局法后,我们就可以开始着手编写一个真正能在iPhone上跑的页面了。小声说一句,之前我说要布局讨论完了,要进入交互逻辑开发,后来细心一想发现不行,有些东西不讲的话将会对布局带来问题,绕过去的话并不怎么优雅,因此继续讲布局。
首先要说的就是viewport,也就是可视区域。对于桌面浏览器,我们都很清楚viewport是什么,就是出去了所有工具栏、状态栏、滚动条等等之后用于看网页的区域,这是真正有效的区域。(无论你屏幕多大,如果你装足够多的toolbar,你的viewport最终也会消失掉。)在桌面浏览器中,viewport的大小是与浏览器窗口大小直接相关的,窗口大了viewport自然就大,同时随着viewport的改变,页面布局可能也跟着变。例如width: 100%的页面宽度就总是和viewport宽度一致。
然而iPhone的Safari不是这样理解viewport的,它基于viewport呈现页面,然后用户缩放页面后viewport保持不变,仅仅是页面内容按比例缩放了。举个例子,在不设置viewport的情况下,默认viewport为宽度980(单位是像素),这时候页面的呈现出来的布局和在桌面短viewport宽度为980时呈现的结果一致,然而因为iPhone屏幕宽度为320,因此按比例缩小了。因此,一张宽度为320的图片,在默认viewport下会这样显示:
可以看到,图片按比例缩小了,这对于传统Web页面直接在iPhone上面显示来说是很好的事情,因为如果传统Web页面在980宽度的桌面浏览器viewport中显示正常的话,iPhone上显示也绝对正常。然而这对于Web应用程序来说则不是好事,因为我们需要按照980宽度来设计将来会以320宽度显示的页面,一个应该显示为320*80的元素,必须设计为980*245,这多麻烦!
因此我们需要改变viewport,让它变成这样:
实际上应该怎么做呢?我们有几个选择,因此先让我们看看到底我们能够设置哪些属性吧。我们可以操作的属性有4个:
width - viewport的宽度
height - viewport的高度
initial-scale - 初始的缩放比例
minimum-scale - 允许用户缩放到的最小比例
maximum-scale - 允许用户缩放到的最大比例
user-scalable - 用户是否可以手动缩放
这6个属性,我们可以设置其中的一个或者多个,iPhone会根据你设置的属性自动推算其他属性值,而非直接采用默认值。这点很重要,在完全不设置的时候有默认viewport,在你设置一个属性后其它值是自动推算出来的,不再是默认的。
如果你把initial-scale=1,那么width和height在竖屏时自动为320*356(不是320*480因为地址栏等都占据空间),横屏时自动为480*208。
类似地,如果你仅仅设置了width,就会自动推算出initial-scale以及height。例如你设置了width=320,竖屏时initial-scale就是1,横屏时则变成1.5了。
那么到底这些设置如何让Safari知道?其实很简单,就一个meta,形如:
- <metaid="viewport"name="viewport"content="width=320;initial-scale=1.0;maximum-scale=1.0;user-scalable=0;"/>
在设置了initial-scale=1之后,我们终于可以以1:1的比例进行页面设计了。下一步我们就可以正式进入页面布局的细节设计了。如果你想继续关注iPhone,请继续阅读下一篇文章。
小结:关于iPhone Web开发应用 (上篇)的内容介绍完了,希望本文对你有所帮助,如果你想继续关注iPhone,请继续阅读下一篇文章:iPhone Web 开发应用 (下篇)。
四 : 深度技术用户三分钟开发一个Web托管Win10应用官方图文教程
在最近的一篇博文中,微软讲解了如何通过Windows App Studio快速构建一个Web托管Win10应用,可同时运行在Win10 Mobile/PC设备中。Windows App Studio是微软为不具备相关编程经验的用户推出的一种在线服务,通过简单的操作就可以将Web应用打包发布到应用商店。

Windows App Studio适用于所有Web应用,所有操作都通过浏览器进行,套用提供的应用模版,然后添加数据和服务,根据自己的需求自定义应用主题选项。最终可导出Visual Studio工程文件,或者直接生成安装包发布到应用商店。
微软表示这只需要花费很少的时间,甚至只需要三分钟,步骤简单总结为:
• 创建一个工程;
• 命名工程:
• 填写URL地址;
• 生成和发布;
具体如下:
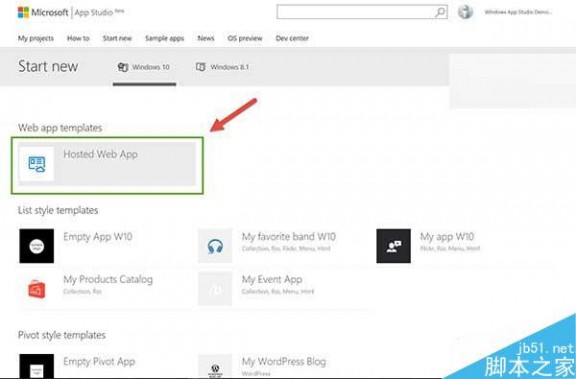
1、创建工程
点此进入Windows App Studio创建工程页面,你需要使用微软账户登录。在该页面你会看到Hosted Web App选项,如下图所示:

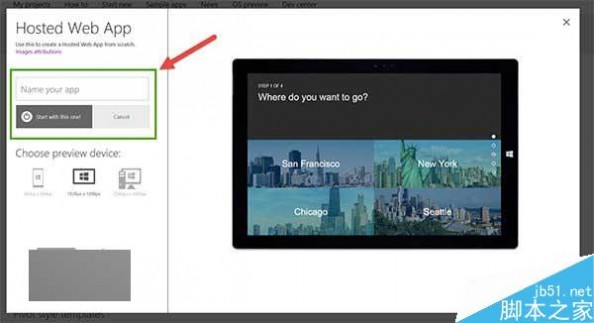
点击Hosted Web App,之后会弹出弹窗,在这里输入应用的名称,然后点击“Start with this one!”,在右侧会显示在不同设备中的预览。

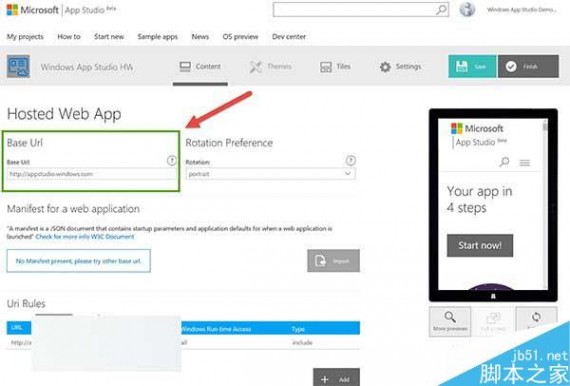
2、配置应用
创建项目之后会进入应用内容编辑页面,在这里你只需要填写你的Web应用的地址即可。

在这里你还可以上传一个自定义的应用清单文件Manifest,这是一个JSON数据文档,里面包含了应用启动参数之类的配置。你还可以定义额外的URI规则以及设备屏幕旋转属性等,但这些都是可选的。
在右侧的设备预览画面中会出现应用的预览效果,有时候这里不显示内容,这很可能是页面不支持iframe嵌入,不过一般来说都不会有问题。
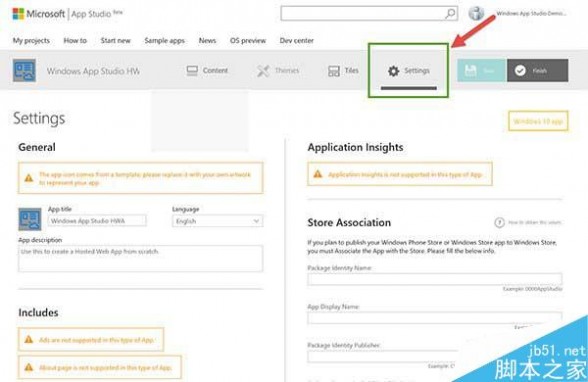
填写好URL地址后,你需要为应用更换一个Logo。点击导航栏中的Logo,如下图所示:

然后点击App logo标题下方的图标,就可以上传自己准备好的应用Logo了,上传后会自动生成所需的不同尺寸图标。
之后点击Settings,编辑与应用商店相关的一些信息,包括应用描述、语言等信息。填写完成后,点击“Save”保存。

3、生成应用
配置好应用之后,点击右上角的“Finish”按钮,之后会进入应用预览页面,针对不同形态的设备进行预览。最后只需要点击“Generate”生成按钮,然后在弹出的窗口中选择生成类型(默认选择为Visual Studio解决方案),最后再点击“Generate”即可。

就是这样简单,完全不需要编辑代码。手里头有Web应用项目的同学可以尝试一下。
五 : Web开发者应该掌握的12个Firebug使用技巧
相信很多从事Web开发工作的开发者都听说和使用过Firebug,但可能大部分人还不知道,其实它是一个在网页设计方面功能相当强大的编辑器,它可以对HTML、DOM、CSS、HTTP和Javascript进行全面的跟踪和调试。它是Firefox浏览器的一个插件,所以建议各位Web开发者,要充分利用FireFox浏览器和Firebug插件进行日常的调试工作。本篇经验选取了12个Web开发者应该掌握的Firebug的初级使用技巧,介绍给大家。
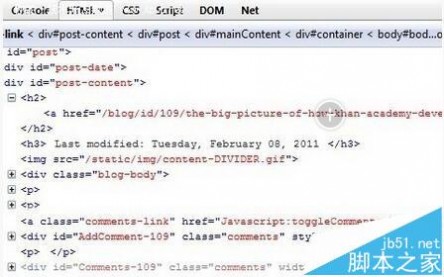
1、使用Firebug可以找到页面中的任何内容
不知道各位有无遇到过这样的情况,在一个复杂的HTML页面中,当你想找某个页面元素的实际对应的HTML时,你不得不在一大堆HTML代码中去查找,十分麻烦。有了Firebug,现在你只需要在页面中,用鼠标右键选中某个元素,然后在弹出的菜单中,选择“查看元素”,马上就会在HTML页面代码中找到该元素对应的代码了,十分方便,如下图所示:

2、可以使用Firebug修改HTML和CSS
通过Firebug,可以直接修改HTML,增加HTML的属性,删除元素,增加CSS样式及实现更多功能,如下图所示:

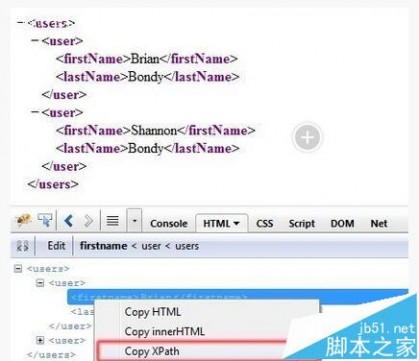
3、可以通过Firebug查看DOM元素和对XML进行操作
当打开一个HTML页通过Firebug查看HTML代码时,你可以同时点在控制面板中的DOM树,就会以DOM的树型结构方式看到整个HTML的结构。而如果你是打开了一个XML文件,那么鼠标右键点XML文件中的任何一个元素,在弹出的菜单中同样可以选择对XML进行相关操作,如下图所示:

4、使用Firebug调试Javascript代码
在Firebug控制台中,如果要执行调试Javascript代码,只需要首先将Script控制面版启动,然后在点击Console按钮,在下拉菜单中选择显示Javascipt及HTML错误(还可以让用户选择显示更多的错误),接着在底部会发现出现>>>的箭头,在这里,你可以输入Javascipt代码,输入后,马上按回车键,就可以执行了,十分方便,如下图所示:

5、多次加载页面后Firebug会记得加载前的位置
无论你重复加载多少次页面,Firebug在每次加载页面后总会自己记得加载前页面所在的位置(比如你已经在浏览页面的底部,此时再加载页面,则新的页面加载后,依然把你带到页面底部)。
6、使用$标记去方便访问变量
在上面的第4点中,我们提到了在>>>这个命令行下可以进行Javascript的调试,而另外一个技巧是可以使用如$1去访问曾经访问过的变量中的最后一个,如此类推,可以使用$2访问曾经访问过的变量中的倒数第二个,如下图所示:

7、Firebug会高亮度显示修改过的内容
在Firebug中,只要你修改过页面中的内容,就会以黄色高亮度显示曾经修改过的内容,如下图所示:

8、监视Javascript的运行性能
在Firebug中,你可以点控制台中的“profile(概况)”选项,这将开启Firebug的性能监视功能,之后你可以进行页面的一系列操作,当再次点profile按钮后,将停止对性能的监测活动,接着Firebug会显示一个列表,其中会清楚列明操作过程中所涉及的函数,调用次数,占用时间、平均时间,最小时间,最大时间等,如下图所示:

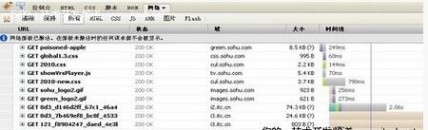
9、Firebug强大的网络数据监视功能
Firebug还提供了十分功能强大的网络数据监功能。开发者在开发web应用时,经常要观察各类HTTP请求和回应,在这方面Firebug的功能十分强大。首先,只需要开启控制面板中的网络功能,然后在每次运行页面时,都可以清楚看到每个HTTP的请求和HTTP回应的具体细节,如下图所示:

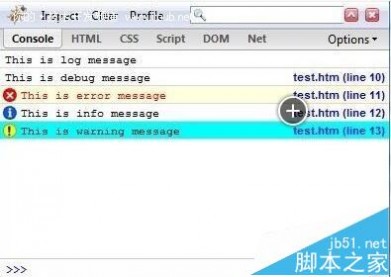
10、使用Firebug的Log功能
在设计页面时,经常要记录下页面的一些信息,这个时候,可以使用Firebug中的log日志功能,把一些信息输出到firebug的控制台中,这样就方便调试了。Firebug提供了一个console对象,在插件加载的时候就注册到Javascript的运行环境中去了,可以在程序中直接使用。console对象提供了一个log方法。在Firefox中执行如下代码,会看到Firebug的控制台中出现如下信息,如下图所示:

11、可以在Firebug中调试程序
在Firebug控制台的的Javascript控制面板中,可以对页面中的Javascript进行调试,方法很简单,只需要在要调试的行的左边单击,就会出现断点了,之后请记住下面常件的快捷键:
(1) F10 进入下一行;
(2) F8继续调试;
(3) F11进入Javascript中的函数体调试;
(4) Shift+F11跳出函数体。
,如下图所示:

12、在Firebug中可以设置带条件的断点
在Firebug中,还可以设置带条件判断的断点,如下图所示:

相关推荐:
火狐浏览器怎么下载安装firebug插件?
火狐Firefox开发者工具将整合Firebug功能
怎么使用firebug中firepath功能显示隐藏元素?
本文标题:web应用开发-最新版Dojo1.7的dojox/mobile开发移动设备web应用61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1