一 : 一点儿网页空白空间设计的想法

空白,在网页上主要是指除图形&文字内容之外的空间。网页中的空白虽没有像山水画中“计白当黑”的那么浪漫,但他在引导用户视觉和创造流畅的视觉感受方面却是至关重要的。
施乐公司在推出《施乐出版标准》中,他们这样描述他们设计的原则:”页面设计的主要目标是视觉认知和清楚易读。这些目标必须通过和谐的排印、有效地利用图画和空白空间,有节制的利用(字行)来完成… …多次重复,在视觉上形成必然联系可以引导视线和帮助读者快速浏览。设计中,留出大量空白空间作为空白表现领域,使标题”突出”,大的图画得到视觉上的延伸。”
下面,结合一些例子,谈谈我对空白设计的一些简单理解。
例子1:
A: http://ssq.cpdyj.com/

B: http://trade.500wan.com/ssq/

这是两个彩票投注的页面,从整个网页的功能来说几乎是一样的,但是A网站的设计空白使用的比较散乱再加之内容过多,会产生不知从哪里开始也不明白到哪里结束的视觉感觉,对于用户来说会花费更多时间精力去分辨和判断什么是什么;B网站页面的空白使用相对合理,在用户会花时间最多的操作区域内保留了更多的空白空间,这样不单可以起到强调操作区的作用,同时为眼睛找到一点点休息的区域,这相对拥挤的页面更能帮助用户再操作的过程中不容易着急。空白在这里首先是页面看上去更清爽一些了,同时也提高了网页的可用性。
例子2:
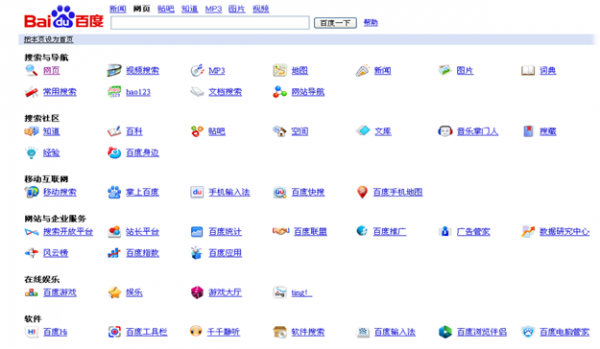
A: http://www.baidu.com/more/

B:

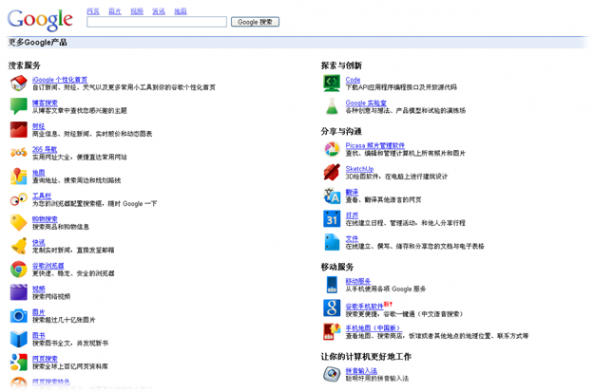
C:http://www.google.com.hk/intl/zh-CN/options/

先看soso和百度的,很明显两个页面使用了同样的排版的手法,产生的效果也是类似的。这样横纵像表格一样的排版,在每一个项目周围会产生一些暧昧的空白空间,请试着体验一下眼睛在需找其中一项的时候是如何在这些并不明确的空白空间中游走的,这样做的结果很明显的导致了页面实用性的下降,用户很可能在寻找的过程中产生很难找到东西的心理感受,但是soso的内容较少所以可用性还是不错的。再看看google的做法,google的做法也许你会说这样排版太浪费空间了。的确这样的做法的确是浪费空间,但是这样做的好处在于:这两列加右侧留白空间,在视觉上给了用户足够的引导——-非常明显的从上到下的浏览方向,可用性相对较高。
空白其实也就是图形和背景的关系,但是和图形设计中阴形阳形的使用有所不同的是,图形设计中图底之间的关系更为复杂,形成的美感更富变化,图底可能分别都作为视觉的主题在进行设计,从而形成非常暧昧互相变化的复杂图形,如:下图。

但这种做法在网页的设计中要慎用,这样很容易造成图形的底形分不清,造成视觉上的困扰。
以上举得只是很小的空白应用的例子,在这里也是抱着学习交流的态度在写一些平时收集的小设计心得。希望大家多多支持~~ 更希望高手指正交流~~
文章来源:uedc.163.com/7206.html 转载请注明出处链接。
二 : 盘点五种上网时间过长的迹象 梦境中是否出现过弹窗?
【TechWeb报道】11月27日消息,据国外媒体报道,互联网用户可能时常担心自己呆在网上的时间过长,影响健康,科技网站AllthingsD总结了五种上网时间过长的迹象,广大用户可以参考:
1.梦境中出现弹窗广告

2.在玻璃窗前,不由自主做出手机触屏操作

3.简历做成下面这种样子

4.碰倒咖啡时,大喊着:“撤销”键在哪?

5.碰到讨厌的人,脑海里最先浮现的是鼠标关闭窗口的操作

如果你的生活中出现过上述情况,表明虚拟世界已经同你的现实世界发生部分重合。最好调整作息规律、生活习惯,这样才能健康地生活。(小峰)
本文标题:点qq空间弹出空白网页-一点儿网页空白空间设计的想法61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1