一 : 白帽SEO技巧:提升网站的转化率
自2005年谷歌分析(Google Analytics)免费以来,市场营销人员、媒体专家和介于两者之间的每个人都想在各种网页指标(如网页访问数量、访客、访问一次访客量)中找到最有价值的那个指标。但同时,许多公司老板却忽略了这些指标所呈现出数据的整体性,只是将视线集中在销量和网站的引导作用上。也就是说,如果一个网页没有创造效益或者收集到潜在客户联系信息的话,那么一定是有什么地方出了问题。
在加州费利蒙市Nielson Norman集团合伙人Jakob Nielsen看来,公司还是应该相信网站上用户搜索的信息,不管是销售人员还是公司老板的分析都不是完全正确。他认为,企业最重要的数据应该是转化率,也就是网页访客对于网页上指示的回应数量和网站访客总人数的比率,这些回应可能是点开一篇文章、做一个预约或购买一个产品。转化率为公司提供了一种高效、准确的方法,来判断网页对浏览用户的吸引力。有了它,你就不用太在意到底有1000人还是100万人访问了你的网页。
其实要计算出网页的转化率,将在你网页上进行过回应动作的访客从总访客人数中区分出来并不困难。复杂的是怎么去进一步提升转化率。
Nielsen提出了3个经典的网页指标,在网页转化率的提升过程中,这3个指标发挥了关键作用。如果能够在这些指标上面做文章,你就能做出一个更成功的网站,进而运营一家更成功的公司。
搜索引擎排名
如果你的网站搜索排到了搜索网页的第一页上,你就以为这和你的产业有本质关系的话,那你的公司真的大可不必存在于互联网上。因为事实是,只有2%的线上用户会去看第一页往后的搜索结果。通过几个月的搜索引擎优化工作,每天的内容更新以及不错的界面设计,可以帮助你进入到搜索引擎的第一页当中。
用户忠诚度
这一项指标是针对重复访问你的网站的访客,就是谷歌Analytics当中定义的“visitors”,相对于仅访问过一次的访客(uniques)。在你的总访客人数当中,仅访问一次的访客数量占的百分比越少,那么就说明你的访客的忠诚度越高。这个忠诚度的指标之所以重要,是因为相比把产品推荐给那些第一次接触的客户,将自己的产品推销给那些已经是你的忠诚客户的人要容易得多。
跳转率和持续访问时间
准确地说这是两个指标,但是它们两个关联性很强。跳转率指的是用户访问了网页但随即离开的数量(也就是说他觉得你的网站太烂了)占总访客人数的比率;访问持续时间则指的是每次访问、浏览子页面的数量和在网站上面停留的时间。
低跳转率和高访问持续时间证明你的网站对于网友来说是有用也具有价值的。
Nielsen还警告,即使你关注了以上所有的标准,但是转化率和你的业务所能提供的产品还有服务才是最密不可分的。归根结底,简单点说,就是如果你能够给人们想要的东西,那么你的转化率必然是非常高的,即使你的网站十分不好看。
二 : 如何做好用户界面UI教程 提升易用性和转化率:打造好UI的32条教程
今天的话题,来自Goodui.org,关于提升页面易用性及转化率。本文带来的建议和观点,较适用于Web服务和移动应用的Landing页面。我们可以看到越来越多这样的页面,有些相当出彩,市面上也有不少相关的设计展示汇总文章。而本文则从设计原则和实践的角度带来一些思想武器供我们学习参考。
全文共32个要点,较长,今天先上一半,下周补完。接下来进入译文。
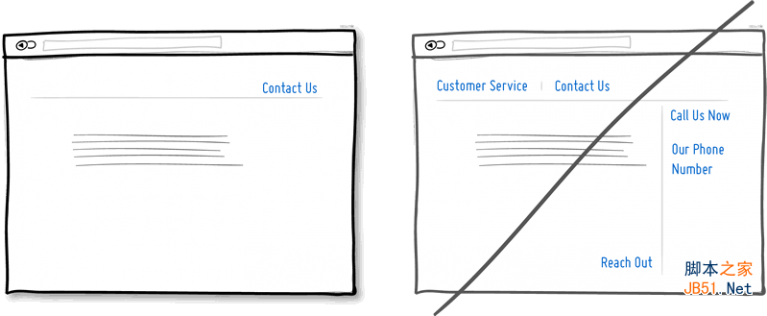
1.尝试单栏布局
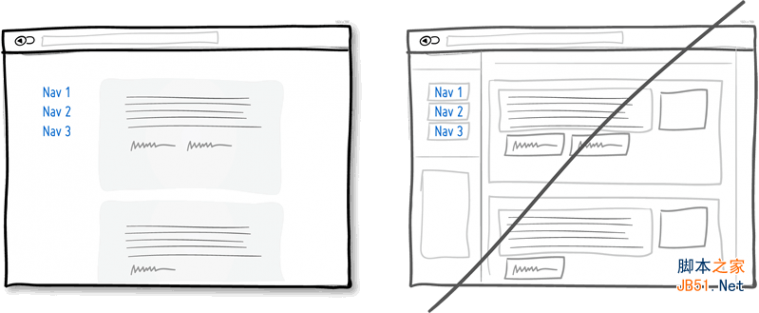
单栏布局可以让你对内容叙事进行更好的控制。 从上到下的方式能够以更符合读者预期的方式对他们进行引导,而多栏布局很有可能对页面的主要目标产生干扰作用。试着通过故事来引导用户,并在底部放置最重要的Call to Action。

2.赠送礼物,而不是急于成交
向用户赠送礼物,这不仅是友好的表现,而且是一种基于互惠原则的说服策略。所谓互惠,顾名思义,如果你通过赠予象征性的好处来表示友好,那么将来对方也会对你进行回馈。

3.整合相似的功能,以简化UI
我们会在无意当中创造出多个功能类似或相同的元素,不奇怪,这是基本的熵原理——事物总是在向混乱的方向发展。留意那些名称不同但功能重复的元素,这会增加用户的认知负荷,使他们产生疲劳感。通常,UI的复杂度越高,用户的学习曲线就越陡峭。考虑不定期的对产品UI进行评估,对那些功能类似的元素进行整合。

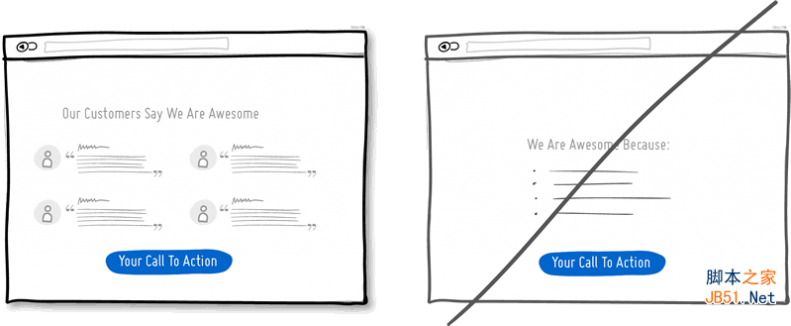
4.展示社会认同,而非自吹自擂
社会认同是另一种可以直接提升转化率的说服策略。他人对你产品的谈论和赞许,将会使Call to Action在用户看来更具吸引力。试着使用一些知名机构或媒体颁发的鉴定证书,或展示相关数据,这些都是很好的社会认同证明。

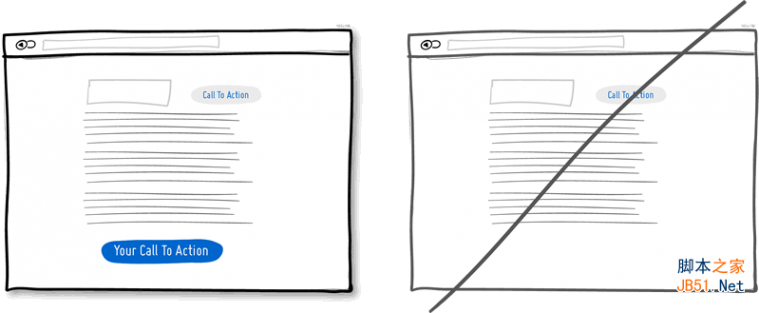
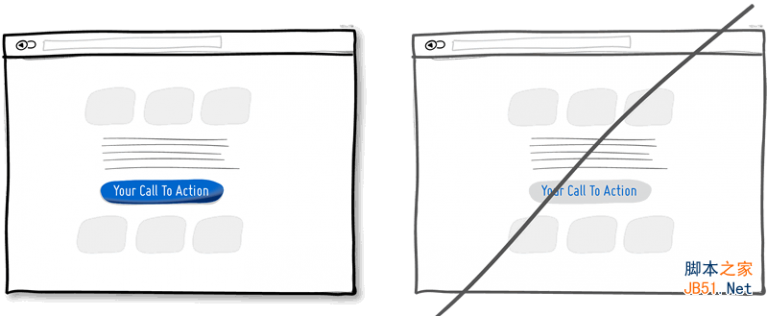
5.多次展示Call to Action
这种方式特别适合于单栏布局的长页面,或者也可以让Call to Action在多个页面中多次出现。你自然不想在一个页面中一口气展示10个同样的Call to Action,然而如今长页面越来越普遍,让所有内容都保持在“折线以上”的原则越来越不受用。你可以试着在第一屏当中放置一个不那么强的Call to Action,然后将作用相同但视觉形式更突出的Call to Action放置在内容底部。当人们看过所有内容后,他们会停下来,思考一下接下来做些什么——就在这里,完成转化或关闭交易。

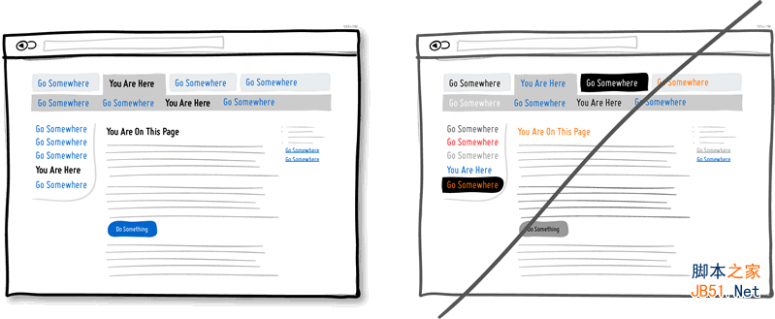
6.为交互元素使用更显著、更具对比度的视觉样式
例如配色、层次、对比等视觉风格要素可以帮助人们更好的理解和使用你的产品界面,让他们知道自己现在在哪,接下来可以去哪。为了清晰的呈现这些信息,可点击元素(链接、按钮)以及可选择项目(选项)、普通文字内容的视觉风格必须彼此形成显著的差异,并且在全局范围内保持风格的一致性。在下面的草图范例中,我使用蓝色来表示可点击元素,黑色文字表示已选择或当前所在位置标题。如果你能正确的使用视觉风格,用户将能更好的通过这些视觉线索浏览界面。绝不要让这几类视觉元素的呈现方式含糊不清,否则你就是在给用户找麻烦。

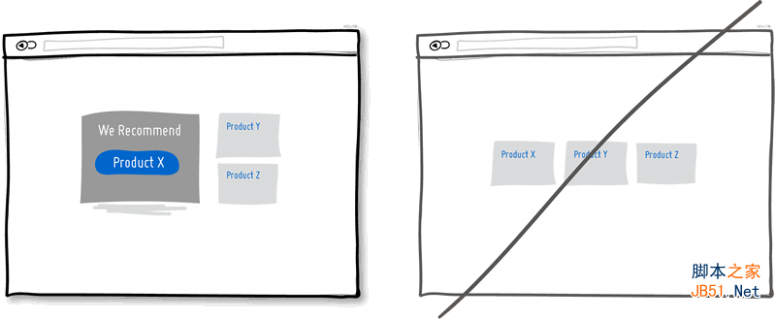
7.推荐,而不是罗列选项
在展示多个产品选项时,可以尝试重点推荐其中的一种,因为很多用户就是需要一点推动。我相信有相关的心理学研究可以证明,选项越多,人们做选择的难度就越高,某个选项被选中的概率就越低。推荐多个产品中的一种,突出展示其相关信息,使其权重高于其他几个选项,有用。

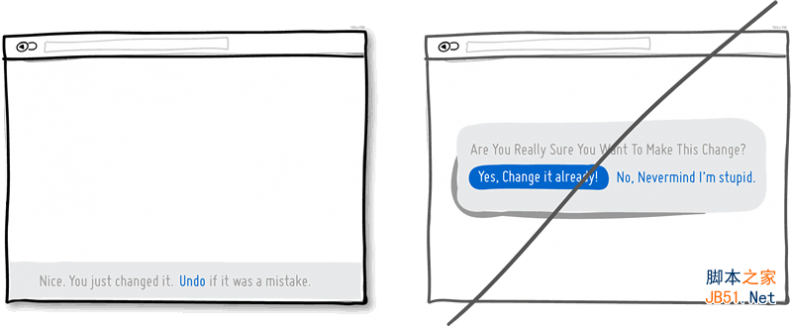
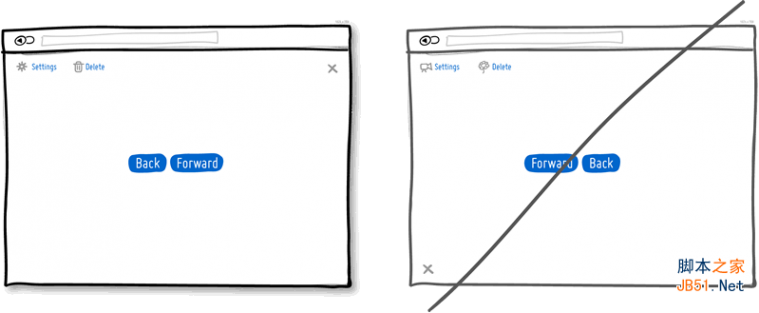
8.提供撤销功能,而不是弹出确认
设想一下,你刚刚点击了一个按钮或链接。撤销功能尊重人类的基本意图,允许首先平滑的产生相应的行为。而另一方面,弹出确认的形式会质疑用户的意图,致使用户对自己要做的事情产生疑虑。我愿意假设,多数时候,用户的行为都符合自己的意图,误操作只是少数情况。当用户需要反复执行某个行为的时候,低效、丑陋的弹出确认就会一遍一遍的呈现,非常不人性化。尝试通过撤销功能让用户感觉自己正在充分控制局面,尽量不要通过确认来提出质疑。

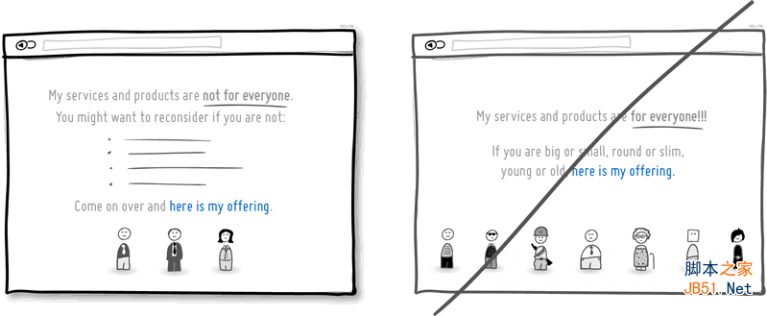
9.声明目标用户类型
你的产品是面向所有人的还是精确的锁定某类人群?直言产品和服务的目标用户类型,这也是提升转化率的有效方式之一。通过对用户资质的描述,你可以更精确的与你的目标用户建立关联,而且会带来一种“排他”的情感暗示。当然,这种策略也有一定的风险,你可能会将潜在用户的范围限定的过小。但是我们必须相信,透明可以带来信任。

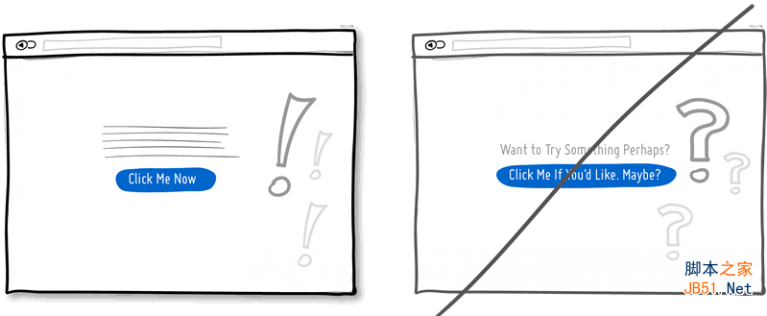
10.直截了当,不要拐弯抹角
你可以用颤抖的声音没有把握的传递信息,也可以自信满满的把话讲出来。如果你喜欢以问号结束信息的内容,并且用到“也许”、“可能”、“有兴趣吗?”、“想要xxxx吗?”这样的辞藻,那么你可以考虑一下增强自己的信心和权威性了。要提升转化率,你有不少空间可以直截了当的阐述内容,告诉人们应该做些什么。

11.对比鲜明,不要似是而非
让你的Call to Action相比于周围的元素来说更加突出,容易辨识。你可以使用一系列的方法很轻松的提升其对比度:通过色调,你能在元素之间建立明暗对比;通过深度,你能在特定的元素与其余内容之间建立层次(例如使用阴影和渐变效果)。此外,你还可以从色盘中挑选互补色,用在不同的元素当中。综合使用这些方法,鲜明的对比就可以在Call to Action与其他内容之间建立起来了。

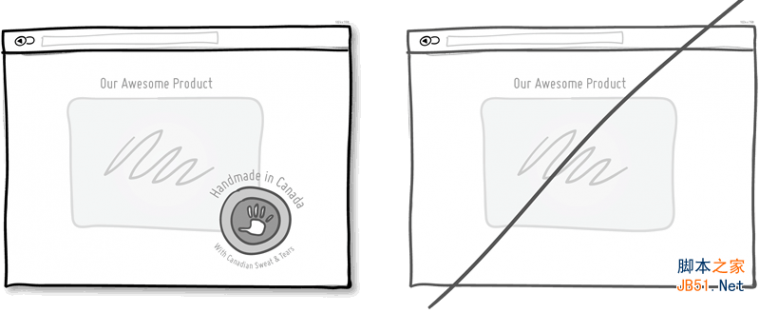
12.展示源产地
展示出你、你的产品或服务来自哪里,这可以让你与用户之间的沟通向个人化的层面迈进一步。国家、州、城市的信息,这些都像是人在做自我介绍一样,使产品给人的感觉更加友好。通常,表明产品的源产地也可以让人或多或少的觉得质量方面比较上档次。

13.少些表单,让用户轻松些
人类生来就会对劳动密集型任务产生抵触心理,而填写表单就是这样一种任务。你每向用户提供一个表单字段,用户放弃填写转身离开的风险就会高一点点。每个人打字的速度是不同的,而目前来说在移动设备上打字仍然是让人相当厌恶的事情。问问自己每个表单字段都是真正必要的吗?如果你确实有很多非必填的字段需要提供给用户来获取相关信息,也可以考虑将它们移至单独的页面或任务状态当中。要把表单搞大是很容易的,但无益于提升转化率。

14.让选项一览无余
你每使用一个下拉菜单,就会隐藏掉一些行为选项,用户就会需要多付出些力气来找到它们。如果那些隐藏掉的选项是要被放置在用户浏览内容、完成决策的主要路径上的,那么你也许应该考虑一下将它们一览无余的呈现出来。而对于那些可以预计的、无需学习成本的操作,例如选择日期和时间,或地理位置设置等,仍可以保持下拉菜单的形式。有时,下拉菜单也可以适用于那些需要用户反复执行相同动作的界面;但如果某些操作是保证转化率提升的主要Call to Action,在考虑下拉菜单的时候还是小心为妙。

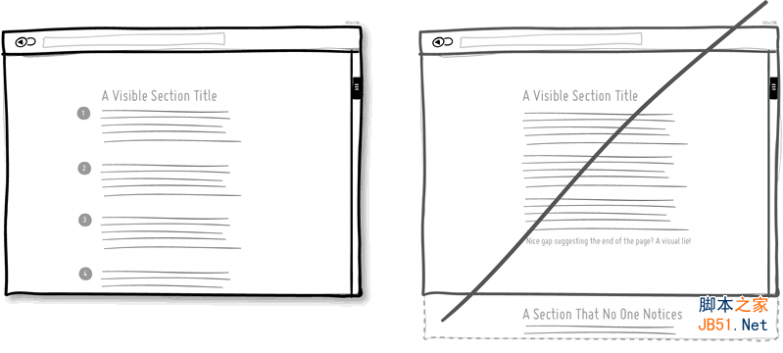
15.保持内容的连贯有序,避免“结束”的假象
“内容结束”的假象是转化率的杀手。特别是在长页面中那些段落分隔的地方,当心不要让用户觉得内容已经结束掉了。试着确定一种视觉模式与节奏,让用户可以得到明确的指引,持续阅读内容。对于有可能出现在“折现”位置的留白或内容间距,要确保它们的尺寸不会过大。

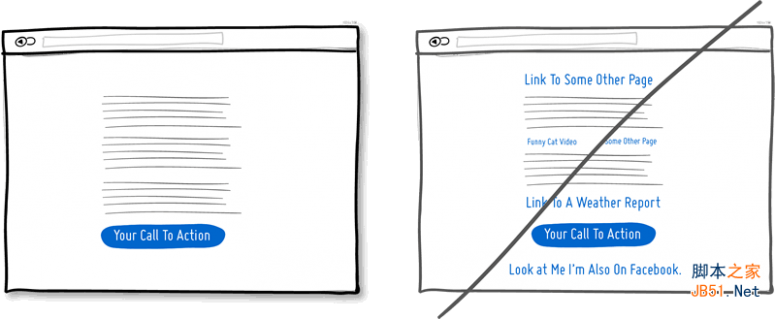
16.保持聚焦,别让用户被链接淹没
我们时常会创建出那种从左到右从上到下到处都是链接的页面,并希望这样可以满足多数用户的需求。不过如果你要打造的是叙事类的页面,并会在内容底部放置重要的Call to Action,那么建议你考虑更简洁的页面形式。要记住,任何位于主Call to Action之上的链接都会带来一定的风险,有可能将用户从你最希望他们做的事情当中带离。留意页面上链接的数量;在发现型页面(链接较多,相关内容入口较多)与管道型页面(链接较少,目标集中,转化率高)这两类风格之间找到微妙的平衡,增大用户顺利抵达主Call to Action的几率。

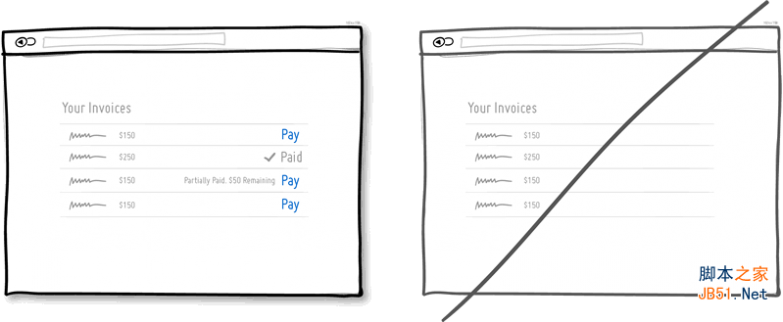
17.呈现状态信息
尝试在内容条目中呈现状态信息。例如,邮件列表中可以展示已读或未读,发票列表中可以展示已支付或未支付等等。让用户了解内容条目所处的特定状态,这也是一种信息反馈方式,使用户知道他们的行为是否产生了正确的结果,或是让他们了解接下来需要执行怎样的操作。

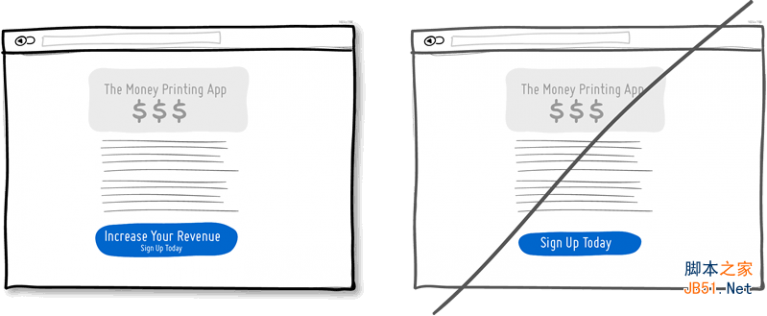
18.在Call to Action中让用户了解可以得到的好处
想象一个页面中的两个按钮。一个写着“帮你省钱”,一个要你“注册”。我打赌点击第一个按钮的人会更多,因为一个孤零零的“注册”难以展示产品的内在价值。或者,展示好处的内容也可以放在距离Call to Action很近的地方,以便让用户知道为什么要去点击按钮。当然,不是所有的按钮都需要展示这样的文案;那些任务驱动的“普通”按钮更适于对转化率没有什么要求的环节当中,或是需要用户反复执行的操作上。

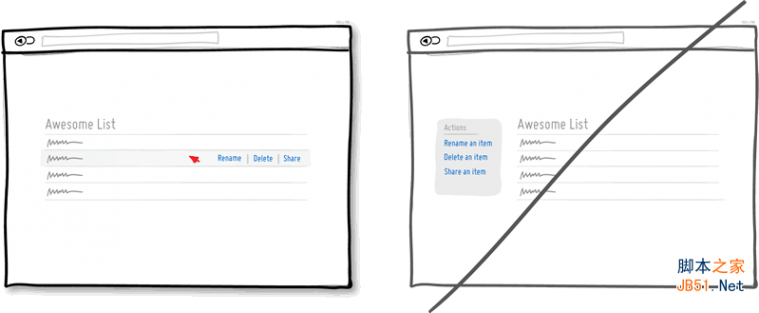
19.使用直接操作代替情境菜单
有时,可以让某些特定的界面元素具有交互性,来触发显示相关的任务选项,而不是直接提供一系列关联性不强的动作列表。例如,当呈现一个数据列表时,我们通常需要允许用户对每条数据进行操作。你可以让用户通过鼠标悬停使每个列表单元中的相关操作呈现出来(删除、重命名等等)。另外一个关于直接操作的常见案例就是点击数据条目本身(譬如一段地址信息),使其进入编辑状态。相比于无视上下文情境而直接展示各种操作选项,这种交互模式可以让用户更加聚焦于当前的目标,减少界面复杂性和操作步骤。但要记住,对于一些较为常规的、情境化确实不强的普通操作来说,情境菜单仍有它的用处。

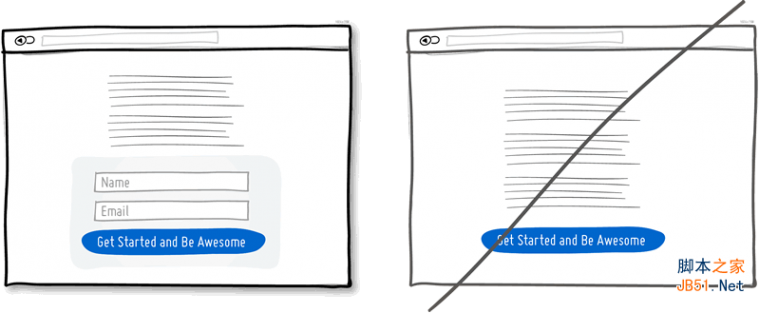
20.直接呈现表单
直接将注册表单呈现在landing页面当中可以带来诸多好处。首先,我们可以从流程当中节省出一步,减少一个多余的页面,让用户更省时。第二,直接将各表单字段呈现在这里,用户就能对注册流程的长度有一个明确的认知。这种做法的前提是你的表单确实足够短;当然,你的表单也应该足够短,这应该是你的设计目标之一。

21.使用动效,而不是突兀的切换
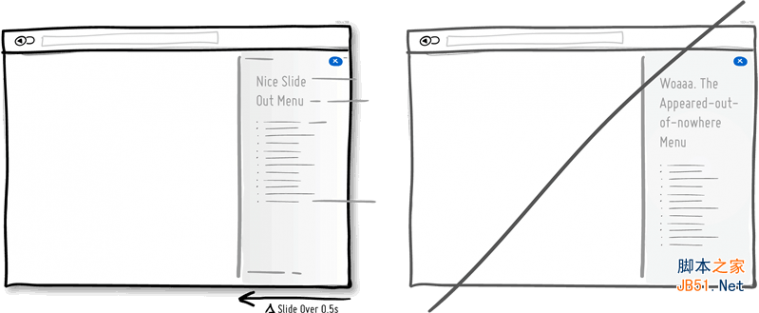
有些界面元素会随着用户的行为而隐藏、呈现、移动、缩放。如果能让这些反馈动作随着时间的推移而逐渐呈现出来,那么它们将更加容易被理解。动效,让反馈行为得到刻意的延缓,这可以使用户的认知过程得到尊重,给他们更多时间来理解界面元素在位置和尺寸上的变化所代表的意义。不过要记得,如果动效过程超过0.5秒,用户通常就会产生“缓慢”的感知。所以对那些需要快速完成的交互任务来说,动效的持续时长一定要控制好。

22.尝试渐进式吸引,而不是急匆匆的要用户注册
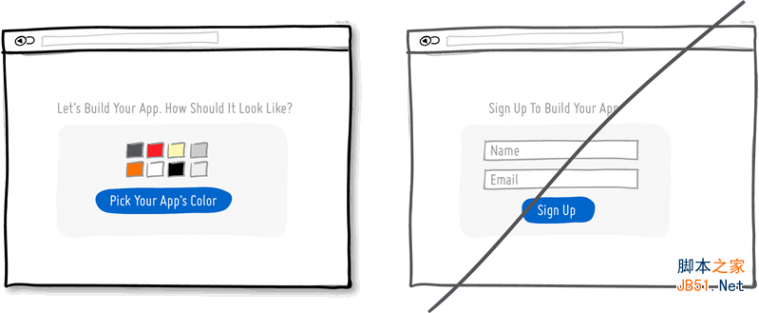
与其不明不白的让用户立刻注册,为什么不让用户试着执行一些任务,在这个过程中充分展示产品的价值与个性呢?一旦用户了解了产品的价值,并知道怎样去获得它,他们就会更愿意完成转化。渐进式吸引可以尽量推迟注册流程,给用户更多的时间和自由去体验你的产品。

23.少些边框,少些干扰
边框会对页面中的主要内容产生干扰作用。用户的注意力,对我们来说是非常珍贵的资源,因为我们在一段时间内只能抓住那么一点点。诚然,从设计的角度说,边框可以用来清晰而准确的界定空间范围,但同时,它们也会消耗用户的认知能量。想要清晰的定义界面元素之间的逻辑关联,同时又不会过多吸引用户的注意力,你可以试着通过优先级、对齐、背景色、字体等方式对元素进行分组。在使用一些比较抽象化的UI设计(原型)工具时,我们很容易把线框矩形放的到处都是。在实际界面中,这些线框矩形会带来一种隔离感,使其中的内容脱离页面整体的逻辑控制。因此,包含过多条条框框的页面总会给人一种嘈杂凌乱的感觉。当然有些时候,在这里或那里放一些分隔线还是有用的,但尽量首先思考一下是否有更清爽清晰的方式,既确保逻辑关系的体现,又能减少对主要内容的干扰。

24.体现好处,而不是陈述功能
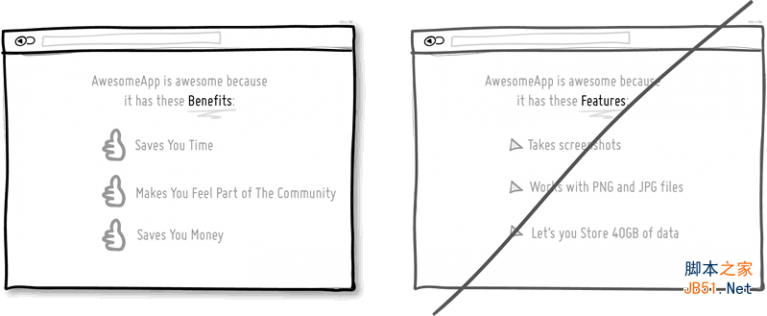
以目标为导向,人们更关注产品能给他们带来怎样的好处,而不是产品具有哪些功能。“好处”可以更加清晰的定义产品的价值。Chris Guillebeau在"The $100 Startup”当中写道,人们非常关注于拥有更多的爱、金钱、认同、能自由分配的时间;同时希望有更少的压力、矛盾、麻烦与不确定性。当你向用户介绍产品时,我相信总会有一定的空间来向他们展示产品所带来的好处,能帮他们解决的问题,等等。

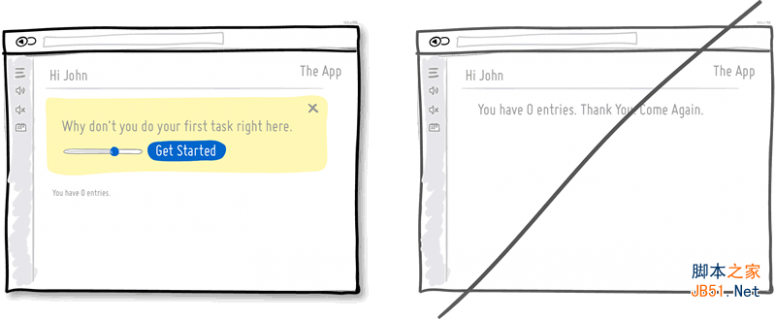
25.做好空数据状态的设计
不同的情况下,你可能需要向用户展示0条、1条、10条或成千上万条数据,它们可能需要以不同的方式进行展示。而其中最常见的,就是从空数据状态到多条数据的过渡。很多时候,我们会非常在意数据的展示形式,却忽略了初始状态下没有数据时的形式,这会让用户觉得产品并没有经过认真的设计。在很多应用里,空数据状态就是个冰冷的世界,用户第一次使用时只能看到一个空白的界面,没有任何引导。其实,我们完全可以让空数据状态成为引导用户学习,甚至是建立情感关联的良好契机。

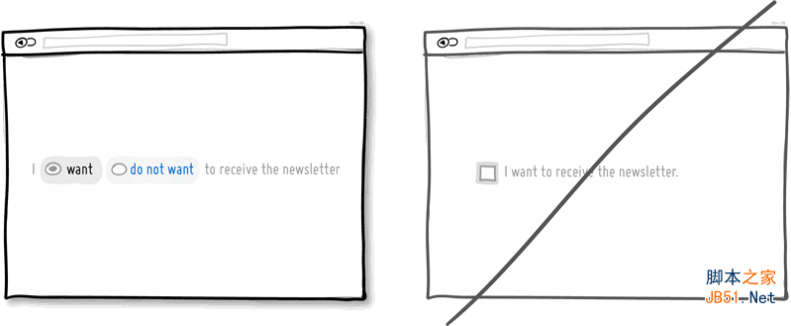
26.默认参与
“默认参与”的意思就是让用户在默认情况下不需要执行任何操作便可以触发某种行为(默认选中)。与之相对的是“默认不参与”,也就是用户必须首先执行一个选择动作,才可以触发参与。“默认参与”的策略有两点好处, 首先,它可以减小行为流程中的阻力,因为用户不需要做任何事;第二,它是一种有效的推荐机制,用户会觉得,“既然他们推荐这样做,说明多数人会这样做,那么我可能也该这样做”。当然,这种策略时常会引发争议,它会被看做某种低劣的营销策略,因为很多产品会故意降低“默认参与”文案的可读性,有些则会在里面玩文字游戏,例如使用双重否定等等。要正确而有效的使用这种方法,你需要让文案清晰易读,容易被正确的理解,使用户明白其默认的含义究竟是什么。

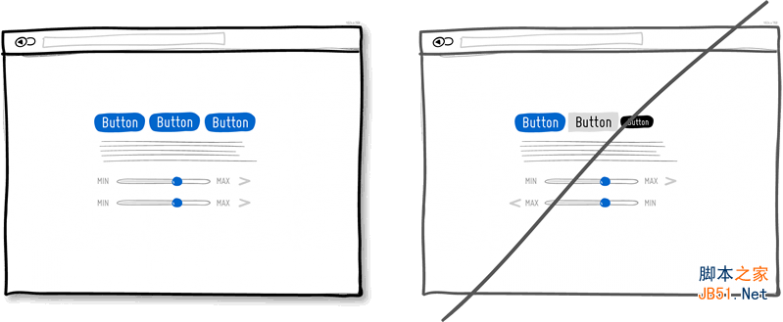
27.保持一致,不要让用户重新学习
保持界面设计的一致性,这可能是我们最熟知的一条设计原则了。在界面元素的视觉表现形式及交互模式上保持良好的一致性,这可以有效降低用户在使用产品时的学习成本。当我们点击按钮或是移动滑块时,我们会希望这些元素的样式、行为及结果与我们的期望保持一致。一旦失去一致性,人们就需要学习新的模式。你可以通过很多方式来保持设计的一致性:配色、行为、位置、大小、形状、文字标题、语言等等。但是,你也要知道,“不一致性”也有它的用武之处。“不一致”的界面元素或行为模式会从较深的层次上引起人们的关注,所以你可以试着在特别需要用户关注某些东西的时候使用这种方式。

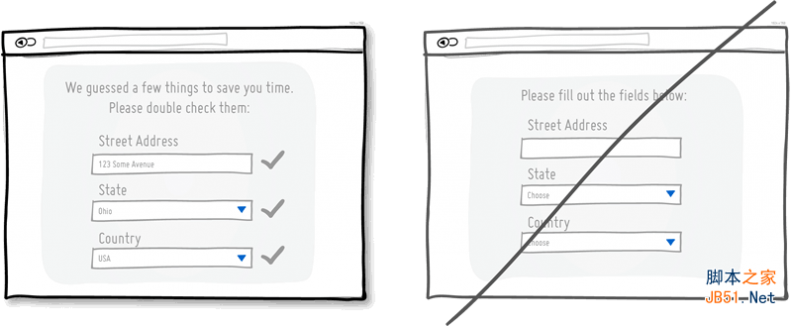
28.使用合理的默认值来代替手动填写
在表单字段中预先填写合理的默认值,这是一种帮助用户尽快完成表单填写的常见方式。最差劲的体验之一,就是用户曾经填写过某些数据,而你还要他们重复这些动作。使用经过调研验证的恰当数据,或是曾经保存过的用户输入内容作为表单字段的默认值,让用户少做些事情,多些轻松。

29.使用约定的设计模式,不要重新发明轮子
“约定”是“一致性”的老大哥——如果我们能在一个界面当中保持设计的一致性,用户就不需要学习太多新东西;如果能在产品全局使用约定一致的设计规则,学习曲线就会进一步下降。在UI设计约定的帮助下,我们知道要关闭一个界面,通常需要在右上角(或左上角)点击相关的按钮;我们知道“设置”按钮通常会长成什么样子。当然,总会有设计约定无法满足需求、必须使用新模式的时候。

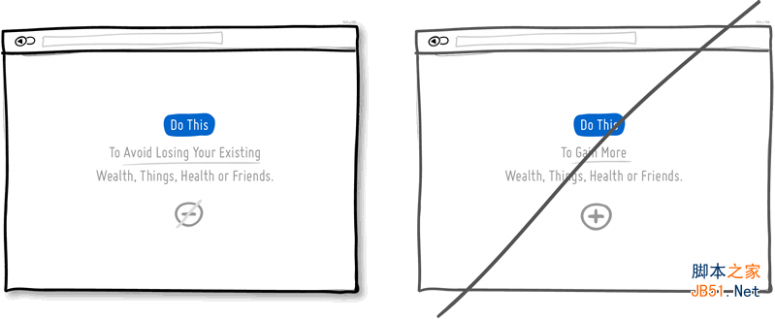
30.“避免损失”还是“获得更多”?
人们都是想赢怕输的。根据说服力心理学中的规则,相比于得到新的好处,我们更倾向于避免损失已有的东西。这条规则也适用于怎样向用户展示产品的价值。阐明你的产品可以帮助用户避免怎样的损失,包括健康、财富或社会地位,这种策略可能会比单纯向他们展示产品所带来的额外收益要更加有效。想想看,保险公司卖的究竟是什么?是那些在意外发生之后可以得到的“收益”,还是一种对既有事物的保障感?

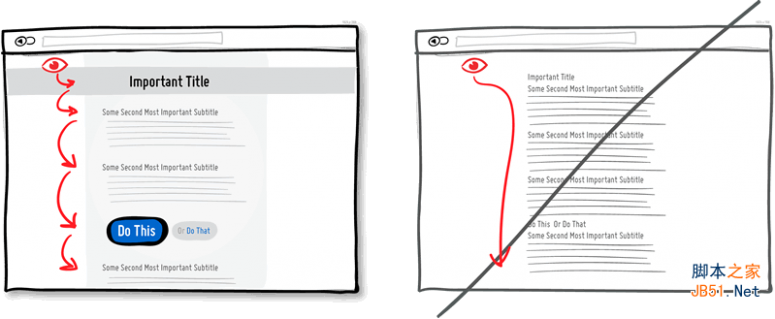
31.视觉的层次与节奏
好的视觉层次与节奏可以帮你有效的区分内容的优先级。视觉层次是通过对齐方式、距离、配色、缩进、字号、元素大小、边距等要素体现出来的。当你正确使用这些视觉设计要素时,它们能有效的提升内容的可读性,为人们的注意力提供方向,让他们知道应该在哪里停下并认真阅读。良好的视觉层次可以为页面带来必要的阻力,让人们从上到下更有节奏、更有关注要点的浏览页面,而不是漫无目的的迅速扫视。你希望用户通过高速公路尽快到达终点(浏览到页面底部),还是走一条景观路线,看到并记住沿途的有趣事物?

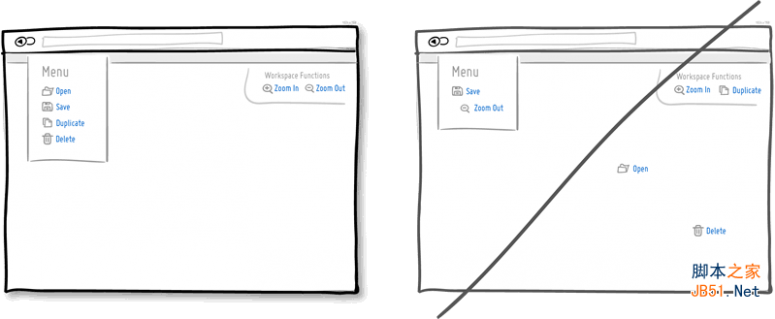
32.为相关的元素分组
这是提升可用性的基本方法之一。我们都知道,刀和叉,打开和保存,这些东西应该被放的更近一些。具有关联性的要素在位置上应该更紧密,以体现逻辑上的相关性,降低界面整体的认知负荷。在极其有限的会话时间内再浪费时间来寻找内容和功能,这对于用户来说可不是有意思的事。

三 : 提升企业网站转化率的几种方法
当网站建设完成之后,首先要做的是前期的运营推广,花大量的时间精力去提升网站流量以及引导用户,当自己的网站有了一定的流量时,我们就应该考虑网站的转化率,因为网站转化率是一个网站是否能赢得更多利益的核心。首先我们来讲讲什么是网站的转化率,网站的转化率是指访问某一网站,转化的访客占全部访客的比例。简单通俗的理解就是从单纯的网站访客转变成参与您网站活动的访客,或者是访问您的网站之后,有实质性的咨询或者下单的访客。如果您的网站有一定的流量,转化率却很低,那么重点应该放在如何提高网站的转化率。
以下是提高网站转化率的几个重要方法,如果有需要的朋友可以参考一下。
一、采集并分析数据
首先采集网站的相关数据,然后通过分析数据找准问题所在,如何分析数据呢?我们可以通过百度统计,站长统计等工具,这些工具都有着详细的访客信息,比如:用户的访问时间、访问者的IP、用户通过什么方式访问的、用户访问过网站的哪些页面、停留了多长时间等等。通过分析相关的数据,得出用户所想,这样我们就可以根据分析的结果把网站调整成适合用户需求的网站,从而获得更高的转化率。
二、降低网站的加载时间
网站的加载时间直接影响到转化率,如果网站的加载时间太长,用户不会浪费时间等待你的网站加载完成,所以千万别让访问者等待。
三、减少让用户分心的元素
网站应该要保持专注力,所以应该去除页面上那些会让用户分心的信息,并加强会影响转化率的关键信息的展示。应该以最容易被注意到的方式展现引导用户进行下一步操作的元素,以便用户能够找到并完成他们的操作任务。
很多企业网站转化率低的原因是还停留在表面的分析上,如果想提高网站的转化率,必须要了解用户内心的真正需求,一切的工作从用户角度出发,这样网站的转化率就水到渠成了。
本文由专注企业网站建设:http://www.juruikj.cn 整理编辑,转载请注明出处!
四 : 如何提升网站转化率?深度揭秘网站转化率的3个真相
网站优化的目的是引导用户进入网站,顺利完成交易,最终达成盈利的目标。
在这个过程中第一步就是先要调研目标市场,研究目标用户群体到底是谁,可通过具体的数据、互联网搜索数据、网站数据、线下市场了解到用户的需求后可实现提高转化率,当然简行SEO提醒其它真的没那么容易,但是还是必须得坚持这样做:

一.清楚目标群体
在源头上明白自己的网站的目标用户群体是谁,然后通精准流量推广,针对目标客户群体在网站上提供有价值的商品或服务信息,而不是引导一些不相干的人群进来。
1.理解用户意图
用户通过了解品牌的质量然后建议沟通,通沟通顺利完成产品功能,再考虑是否合适,能不能满足需求,最后完成转化。
对于搜索用户,根据用户搜索来源理解用户需求,
如用户搜索某某品牌产品,可能有以下几种情况
a.可能是用户已经做了大量信息对比想了解该品牌产品。
b.用户想找性价比好的卖家
c.用户听朋友推荐,想了解该品牌产品的图片、功能,性价比。
d.用户想了解该品牌产品的口碑等等。
e.竞争对手了解行情。
当然至于是哪一种都有可能,在这基础上网站加上适当的在线服务功能,以便顺利清楚了解用户意图,从而解决网站缺少的产品信息或服务。
2.引导目标用户
在了解目标用户群体的意图之后,可能过网站转化点,最大限度的留住或引导用户进一步了解产品或服务信息,或直接引入沟通阶段。
当某一用户对某产品的功能都介绍的非常详细后,用户想进一步了解产品的功能视觉时,这时候提供视频或许是最好的解决方案,可进一步打消用户对该产品的功能疑虑。
二.最大限度的留住用户
俗话说的好,人靠衣装,美靠靓装,第一印象就是色彩。

1.色彩心理
简行SEO以为颜色对人的态度和情绪都会产生重大影响,网站是针对什么样的用户群体,什么年龄段,就要为精准的用户群提供合适的颜色搭配。
比如销售儿童类的产品你肯定不会用黑色,尽量采用大气活泼的色彩,像红色、绿色、浓黄色系列之类色彩。
如果是化妆品之类的产品可采用高雅、高端、精美之类的高级灰类色彩,切匆采用棕色、橙色之类的色彩,可用紫色、黑白色彩、或品牌官方给予好的色系。
2.注重网站第一感
所谓第一印象往往都是很重要的,网站也如此,对用户来说感觉不对口,就可能会立马走人,同样如此网站的感觉也会给用户产品不一样的心理偏差。
比如你是做电子企业网站的那就要迎合企业网站和对应的产品给人一种正规、大气的感觉,而不是一种活泼可爱感觉;
交友网:要注重温馨与浪漫的感觉;
儿童网站:要注重活动、生机盎然的感觉。
游戏网站:要注重娱乐气氛等
3.注重网站质量
用户通过搜索来源进入网站,最想要的是想了解该产品的全部性价比,通过内容文字介绍,图片展示,视频拍摄、等多重层次展示该产品每一个细节,从而也会大大的增加用户访问和浏览时间,用户沟通的机率也有可能会大大的提高。

三.研究网站与用户的关系
1.获取用户信任
用户进入网站通过了解产品或服务信息后,就会进一步确认网站是否如实可靠,是否值得进一步合作的可能,这些都是非常重要的。
a.提供真实有效的联系方式、联系地址、标题地图坐标,最好在地图上搜索公司名或地址可直接查到真实正确的地址。
b.公司介绍里面有真实的公司容貌图片、视频、活动、荣誉资质。
c.网站有备案,在显眼的位置挂上网站备案号。
d.可进行官网认证,需要费用较高。
e.通过线下活动沙龙组织展示,免费提供用户参与活动与参考福利,加强与用户之间的信任。
2.降低用户跳出率
用户进入网站的就是想看看没有需要的东西,然后并离开。
a.网站打开速度要快,可进行备案使用国内优质主机可提升打开速度。
b.网站的视觉设计是否足够吸引用户,是否引起用户良好的戌。
c.网站设计的是否与用户产生友好度。
d.网站内容是否能够解决用户需求。
e.内链的相关链是否刚好解决用户深层次需求。
f.内容页面是否存在相关推荐。
g.提升用户的访问深度,增加文章页内的互动。
3.建立与用户良好的沟通
建议QQ群或个人联系方式,聚焦用户群,从用户群中优化网站中存在的不足,从而提供网站品质。
4.提升用户体验
用户体验是网站与用户互动关系中很巧妙的一个环节,用户体验太差对用户造成心里不适,同样道理也会因此流失。
a.提供网站技术人才解决网站用户体验功能性问题。
b.解决导航的简练性、可采用锚文本导航、或树型导航让用户清晰了解网站产品关系。
c.重要的信息放在明显的位置方便用户即使 了解。
d.顺应趋势提供前沿科技解决移动端、APP端体验问题。
5.制定网站优化与推广方案
a.根据网站数据优化网站存在的问题,调试优化测试优化与推广方案效果,从而提升网站流量与转化率。
b.结合SEOer人员的操作,解决用户需求问题,定时反馈网站数据,制定新的网站推广方案。
c.根据市场变化,百度排名规则、用户需求、增加新的需求产品,优化公司附加产品排名,增加附加转化率。
d.长期跟踪网站数据通过百度统计热点数据、用户数据、搜索数据进一步优化网站体验和整改优化操作。简行SEO也觉得通过这里的数据确实可以发现更多的问题。
原文地址简行SEO博客:
五 : 干货中的干货:5步教你提升转化率
转化率是影响网站运营的关键词,提升转化率意味着企业更低的成本,更高的利润。当我们有了高转化率,意味着可以大胆地投放,融资烧钱拉用户建立强大的竞争壁垒。所以今天小编就为大家分享5步教你提升转化率方法,来看看吧!
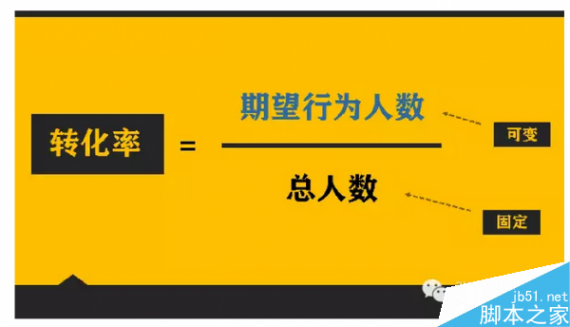
我们先来看一下,转化率的定义和计算公式是什么:

转化率等于期望行为人数除以作用总人数。
期望行为就是我们考量目标希望做到的行为,比如点击率中「点击」就是期望行为,转发率中「转发」就是期望行为,以此类推下载率、激活率、购买率、打开率、成交率、复购率等。
由于我们所作用的「总人数」在一定范围内是固定的,所以我们总希望大幅提高期望行为人数,以获得更多我们期望的结果,这样的工作就是提升转化率(Conversion Rate Optimization)。
想到要提升转化率,我们一般大脑中都能冒出一些想法,比如「把页面做得好看一点」「页面加载快一些」「贴合用户想法」「让用户更信任」「多赠送点礼品」「限时优惠」等,只要稍微了解产品,对提升转化率的方法我们基本都能说一二。
但这时严峻的问题出来了,下一步我们先做什么?为什么先做?具体怎么做?如果你不能准确答出,请往下看。
在了解如何提升转化率,首先要知道一个最基本的漏斗模型(Funnel Model)。

漏斗模型有很悠久的历史,在广告营销行业就是个很成熟的分析模型,能够很直观地感觉到转化过程中每步的损失。
来,再看一遍这个模型,可以把图形印刻在你的大脑中,想象一群用户从漏斗顶部进来,在每一个步骤都会有所流失,总转化率等与每步转化率相乘,也就是说要想总转化率最大,就需要每步转化率最大化。
现在不少数据分析平台都有提供可以直接看到漏斗模型转化率的工具,看起来非常直观。如果对于优化时先做什么具体怎么做不清楚的话,就很值得按照转化率提升的这5个步骤进行一次认真的分析。

1定义核心目标
做任何事定义清楚核心目标非常关键,目标不清导致行为不清晰。
是要提升转化率,还是提升ARUP值?
是要提升复购率,还是要加大复购频次?
是要提升利润,还是提升销售额?
别告诉我都要提升,在不同的产品生命周期,是会有不同的运营重点的。
有的运营人员,对于提升转化率,东一榔头西一棒子感觉很辛苦,却总没什么成果,就是因为目标不清。检验行为是否有效的唯一标准,就是看核心目标是否提升。
2画出核心流程
这步是整个5步中,最关键的一步,也是很多人所忽视的一步。很多人理所应当地认为,产品我们每天都在运营,流程我还能不清楚吗?其实不然,虽然我们很熟悉,不亲自动手画出来,就总会少一些清晰的视角。就像我们知道世界地图长什么样,当你设定路线的时候,对着地图看会很清晰一样。
看到这里,你可以拿出一张纸,把你运营的产品,核心流程画一下,这一步很重要。
另外,可以多画画其他家产品的核心流程,你就会对用户流程很有感觉。
有了核心流程之后,我们就能很清晰地看到,用户的走向,相当于已经把用户的漏斗模型建立起来了。
3列出影响因子
这一步把你能想到的所有可能影响流程中用户发生变化的因素列出来,并写出来放到流程下。
穷举你可能想到的所有因素,你可能会有写漏,但没关系,试试这两个小技巧:
A. 自己模拟用户的整个流程,把从产生想法到最终流程结束,想到都写下来
B. 再试着去模拟体验竞品的流程,也会有想法记下来
4添加影响权重
上一个步骤中,你很可能已经写出了一系列非常多的因素,他们对于结果的影响是不一样的,这时你需要将他们之间的不同用数据化的方式表现出来。
有的人可能会困惑,这种影响不是确定公式也不是线性变化的,怎么用数据化影响权重呢?
举另外一个例子,金融家需要知道油价是否会下跌,找了一群战略专家来预测,二十个专家各自写了一份报告,有的高歌必涨,有的看衰,有的专家则有保留意见,每个人论述的角度也不尽相同,听完一头雾水,还是不知道会涨会跌。
这时候最好的办法,就是让专家集体讨论出认为最可能影响油价的20个因素,比如「新中东战争是否会发生」「美联储货比宽松政策」等,并将这些因素进行分级,超级大影响,有大影响,有影响,小有影响四个等级,并给四个等级4个权重4、3、2、1,每个因素发生的概率也分4个等级 90%,70%,40%,20%,然后让专家每个人列出20个因素可能发生的概率,最后加总平均得到的结果,就非常有参考价值了!
厉害吧,这一步骤,是数据思维的一个很好体现。
对于我们的转化率优化来说,我们也可以给这些因素加上权重,即使这些权重是我们主观加上的,但因为数据化之后,也会比全部靠感觉分析更靠谱一些。
5逐个优化因子
上一步骤添加完影响权重之后,做一个影响程度排序,就能看出那些有最有影响的因素,接下来就照着这些影响因素照着逐一优化即可。
补充一点,由于有些产品流程中, 在产品端的过程比较简单,而在用户的心智流程比较复杂,这时候在写流程的时候,可以把用户的心智流程也加上去。
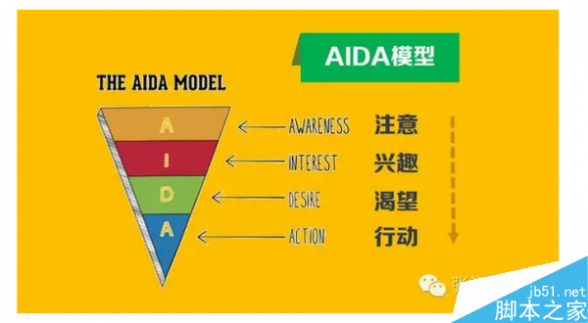
如果你对用户心智流程一时揣摩不清楚的话,也可以参考一下AIDA模型。

下面,举个例子,和大家一起走一遍这5个步骤。
我定的目标是:提升微信图文打开率

1、目标定义:提升微信图文打开率,不是转发率,也不是阅读原文数。
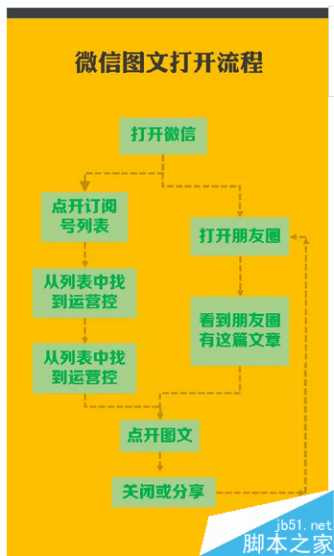
2、目标定义很清楚之后,我先把与我目标相关的核心流程画一下

3、列出所有可能影响的因素
公众号名字 是否定位清晰? (3)
公众号头像 是否符合定位? (3)
封面图文是否有趣 ? (3)
封面图文是否视觉对比强烈?(2)
封面图文是否一眼就能看出内容 ?(1)
封面图文是否美观、专业? (2)
图片是否会过于复杂?让用户费解? (2)
文章摘要是否勾起用户点开的欲望? (2)
标题是否有趣 ?(3)
标题是否使用问句? (3)
标题是否有标签化个性化元素 ?(3)
标题是否简洁 ?(2)
标题口语化还是专业化? (2)
标题前13个字,是否就足够有新引力?(3)
标题是否能激发了好奇心? (4)
标题是否打中用户痛点? (3)
标题能否用上数字? (3)
推送时间是否是大家使用微信的高峰时间?(2)
内容定位是否让用户想追着你的号看 ?(4)
微信粉丝的质量,是否都是精准关注的流量?(2)
是否是单图文,还是多图文 ?(1)
图片是过大,加载时间过长 ?(1)
文章是否引导用户进行分享 ?(4)
文章是否好到有用户愿意分享?(4)
4、添加影响权重,我暂时分了4级,放在后面括号里
5、通过上一步,我就知道占4分的优化项可以逐一先做了
以上就是5步教你提升转化率介绍,大家通过这篇文章能有一定的收货,希望这篇文章能对大家有所帮助!
本文标题:淘宝如何提升转化率-白帽SEO技巧:提升网站的转化率61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1