一 : 掌握这10个抠图方法 帮你轻松应对大部分抠图工作!(动图演示)
@阿随向前冲 :新手只要掌握今天这10个方法,就足够对付绝大部分的抠图工作了。

1、橡皮擦工具
橡皮擦工具,更多时候跟“抠图”看似没啥关系,然而,竟然它能起到“擦除”的作用,那么就完全可以用来抠图去背了,它的键盘快捷键是:单按一个字母键“e”,简单粗暴地擦掉你不想要的背景或其他画面部分就可以了。

橡皮擦工具用起来方便,选择了它,调节画笔大小和硬度即可开始擦擦擦。然而,缺点也比较明显,很难做到精细化抠图,对边缘的处理也不是太好,而且擦掉就真的没了,原图被破坏。阿随君这里并不推荐使用,只做了解,它结合“图层蒙版”来用的话,效果还是不错的,往后看会细讲的。
2、魔棒工具
在有明显的对比的图片中,比如背景是典型的纯色的时,“魔法棒”工具就非常好用了,一点即可选中背景,删除即可。魔法棒工具和快速选择工具是一组工具,快捷键为W,也可以通过鼠标直接选择,如下图所示。当然,在选择的时候,魔棒工具,支持删除多选部分,也支持增加少选部分,方法都是点、点、点。

3、快速选择工具
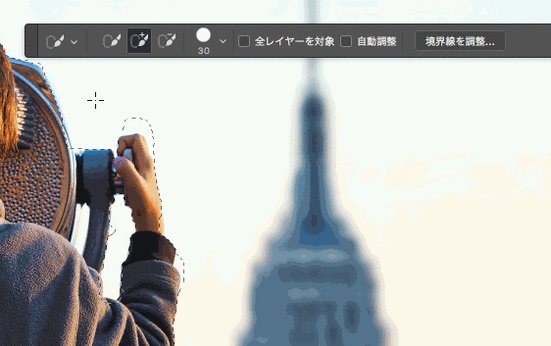
“快速选择工具”,顾名思义,就是“快速”地选择画面中你想要或者你不想要的部分,通过工具栏用鼠标直接选中该工具,或者用快捷键“W”,对准画面框选即可,同时,可以配合中括号“[”或“]”来缩放画笔大小,更精确的框选,如下图所示:

△ 快速选择工具,即用画笔画选区
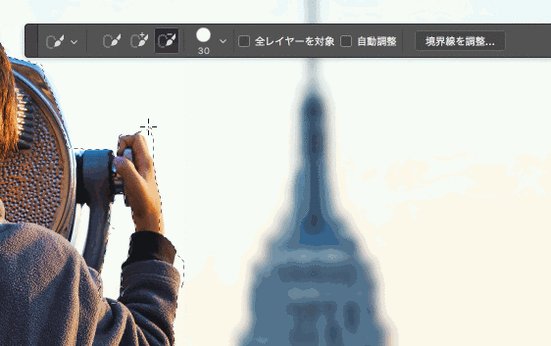
如果初步框选的范围超过了想要的画面范围的话,可以按住Alt键的同时,框选超出的部分,即可从选区减去它们,如下图所示:

△ +Alt键,则是从选区中减去
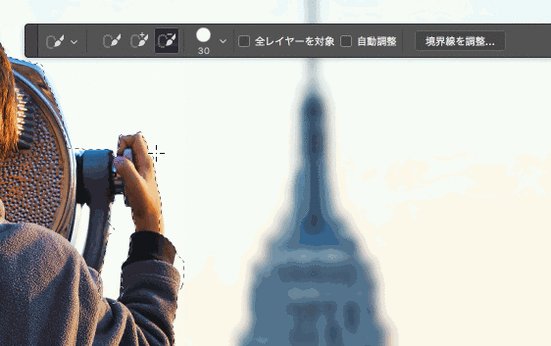
而如果初步框选后还有没被选中的部分,则可以按住啊Shift键的同时,框选要添加的部分,即可将它们添加到选区中,如下图所示操作:

△ +Shift键,则是添加到选区
4、多边形套索工具
顾名思义,“多边形套索工具”是针对画面中以直线构成的几何多边形使用的利器,它在工具栏的套索工具组中,选中后,沿着画面中的多边形边缘“框选”即可,而在按住Shift键的同时,则可以拉出45°或是90°的规则直线,方便选择正方形或三角形等有规则的多边形,如下图所示操作:

△ 抠选这种形状,正式多边形套索工具的拿手好戏
PS:非直线轮廓的选区时,可以尝试使用“磁性套索工具”,PS会让它自发贴合轮廓做选区,前提是轮廓跟背景要有强对比。
5、钢笔工具
相较于只能画直线做选区的“多边形套索工具”来说,“钢笔工具”则是无敌的,直线和平滑曲线都是它的看家本领,对准轮廓绘制路径。严格来说,用它来做选区,精细度是足够高的,但是之所以给出了三星评级,主要是在“好用指数”上拉了分,钢笔的入门与熟练需要大量的练习来掌握,操作难度上要高于其他工具。推荐一个练习网站,在游戏中提高钢笔熟练度:《边玩边学!帮你轻松掌握钢笔工具的游戏酷站》

△ 绘制平滑曲线路径做选区,钢笔工具最擅长
用“钢笔路径”绘制好路径后,只需来到“路径”面板,然后按需重命名一下路径,然后按住Ctrl的同时,单击路径图层,即可创作选区了,如下图操作所示:

△ Ctrl+点击路径,即可做出选区
6、通道大法好
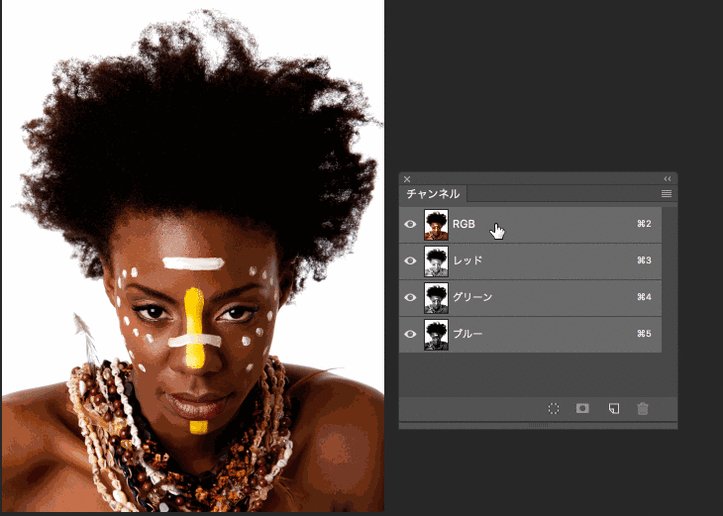
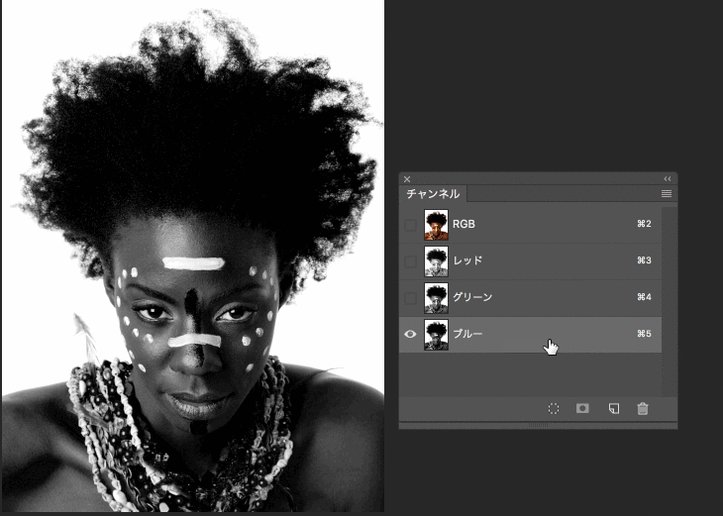
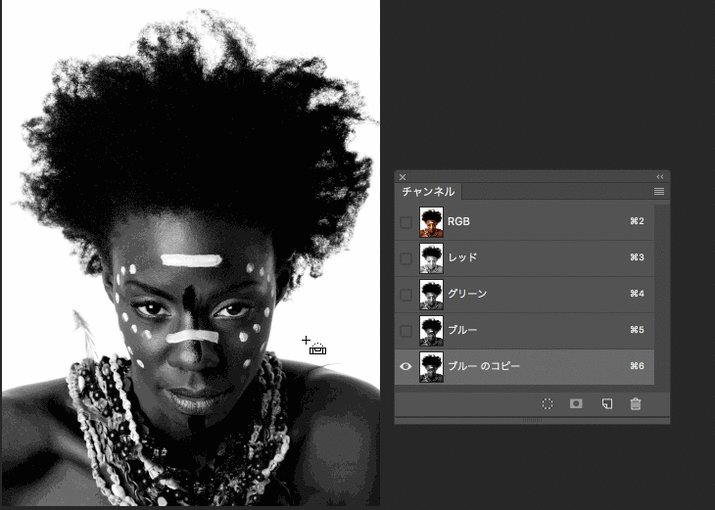
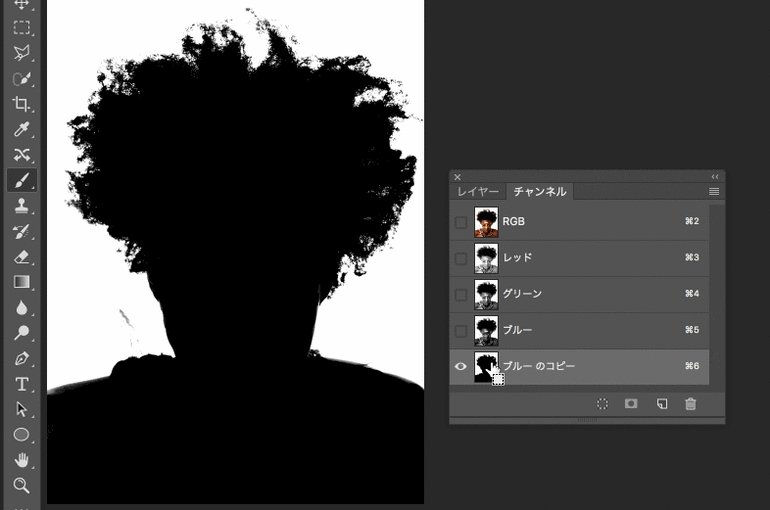
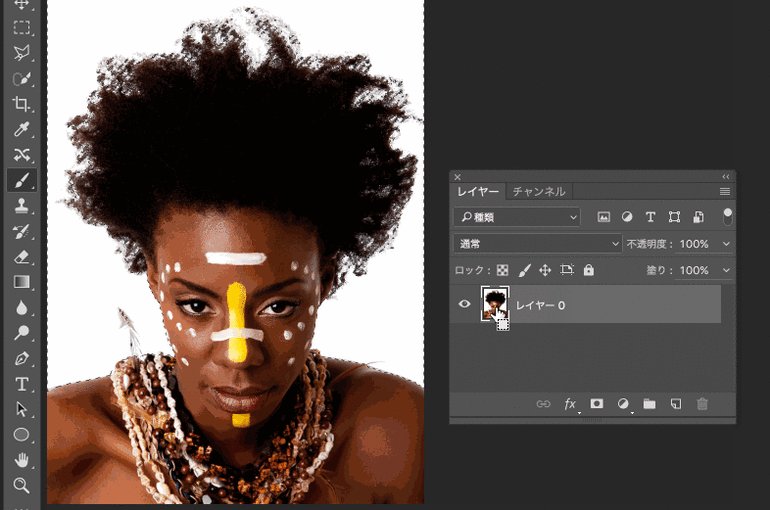
利用通道做选区抠图去背,是处理头发、树木、花朵、透明半透明等这类难于处理的素材的不二之选,简单方便易上手。第一步,是来到通道面板,观察红、绿、蓝三个通道,选择一个黑白对比度最强烈的通道,并复制该通道。PS:如果是要保留透明信息,则要选择灰度信息最好的一个通道来复制了。如下图抠选茂密头发的女模特操作为例:

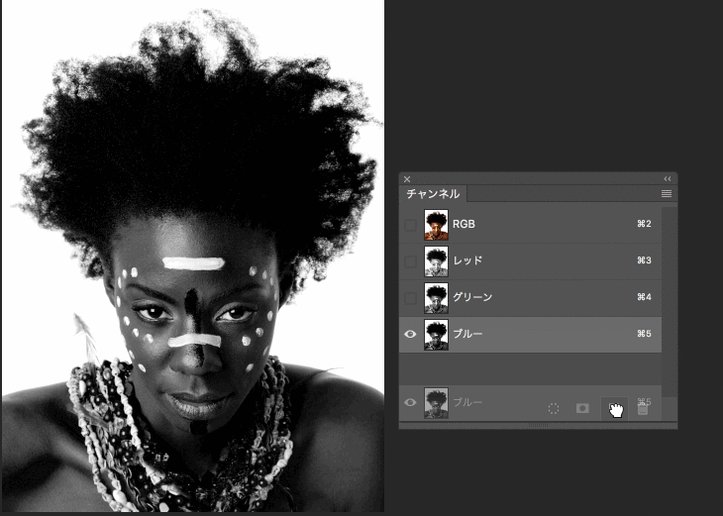
△ 复制黑白对比最强烈的通道
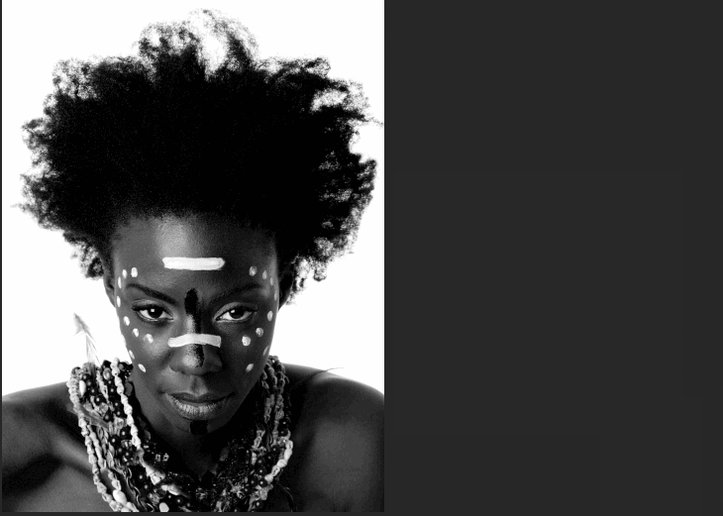
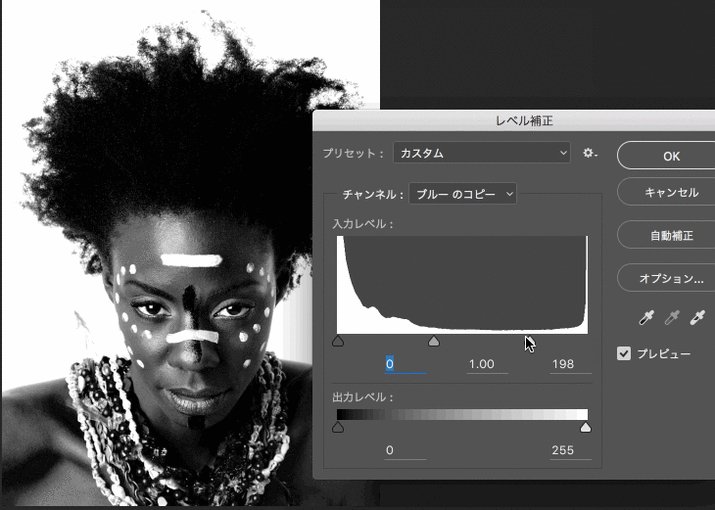
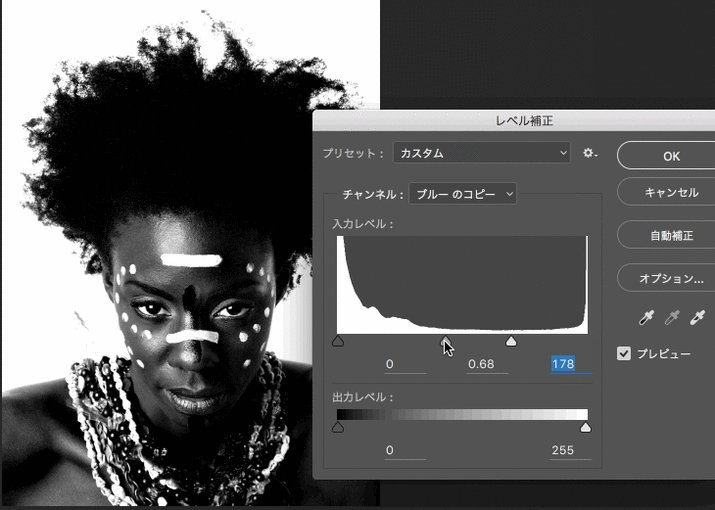
在选中复制好的通道后,选择菜单栏的“图像>调整>色阶”或者按快捷键“Ctrl+L”,调出色阶面板,加到该通道的黑白对比度,让对比更加的突出,如下图所示操作:

△ Ctrl+L,在色阶面板增加黑白对比度
这个时候,我们可以选择画笔工具,设置为黑色,然后在模特身上画,画黑她,让她跟背景的白色完全达到最高对比,如下图所示:

△ 把模特全部涂成黑色
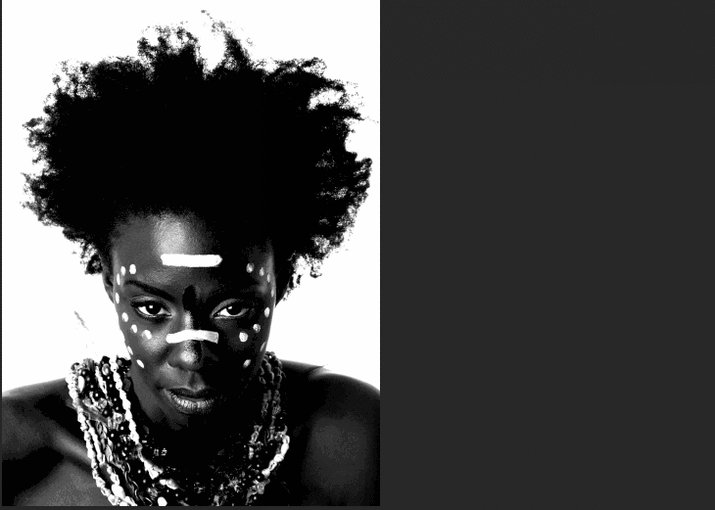
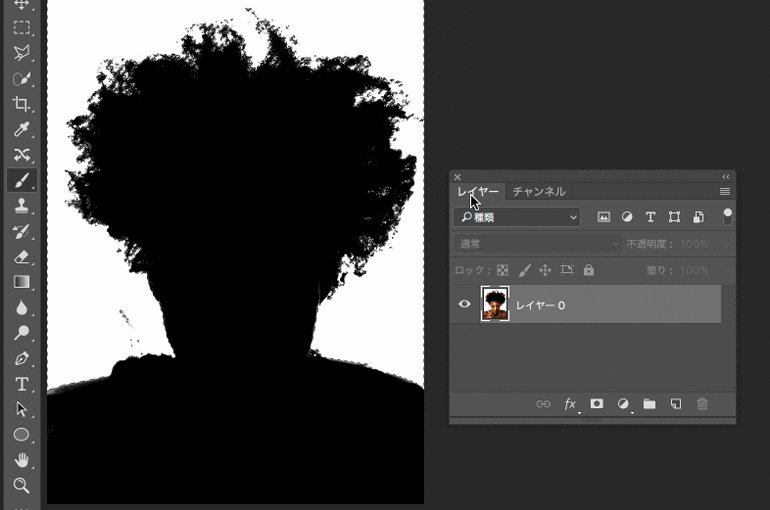
此时,可以通过按住Ctrl+单击该通道,选中白色背景,然后点击RGB通道,回到图层面板,点击删除键,即可删去背景。

这时背景选区就做出来了。
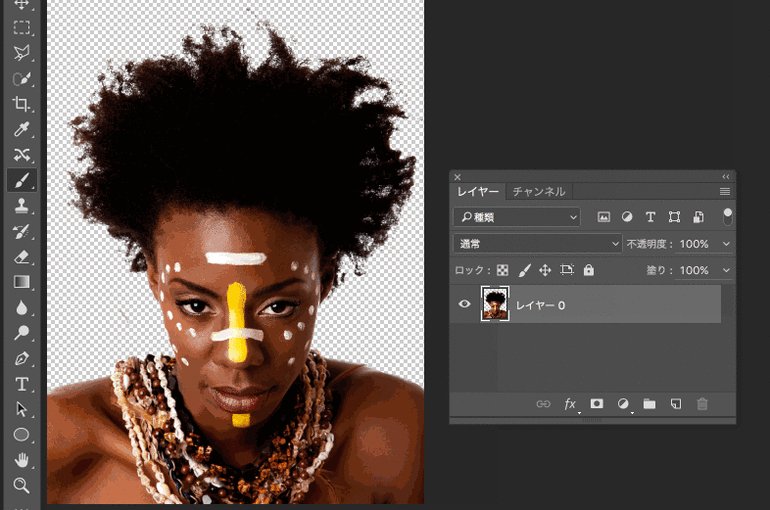
这样,我们就得到带着透明背景的模特图片了,可以感受一下头发部分的边缘。

删除背景,感受下模特头发边缘效果,棒棒哒
7、色彩范围
如果画面的背景是一个纯色时,我们还可以使用“色彩范围”,它在菜单栏的“选择”菜单下,操作如下图所示,也很方便:

△ 指定色域后,一键选区很方便
而如果要抠图去背的图片有非常明确的焦点时,也可以使用选择菜单下的“焦点区域”功能。
8、图层蒙版
“图层蒙版”的最大好处就是不破坏原图,只需要给图片添加图层蒙版,然后选择画笔工具,黑色画笔是遮挡,白色画笔是露出。也就是,用黑色画笔涂抹的地方,将被擦除,利用这个方法即可以完成抠图、去背的工作。操作如下图所示:

△ 蒙版大法好,盖哪擦哪去除哪儿
9、剪贴蒙版
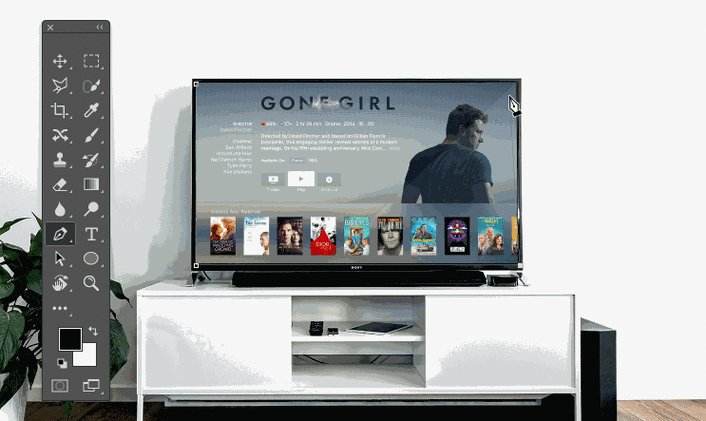
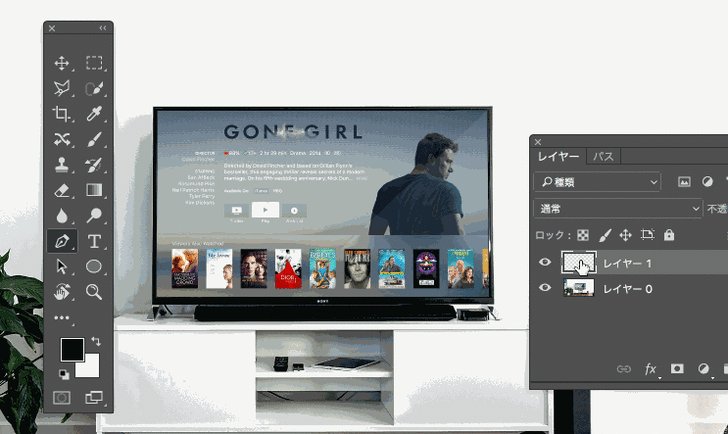
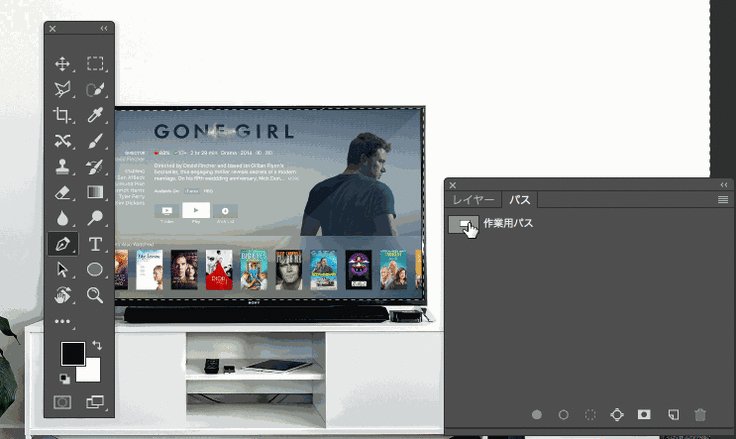
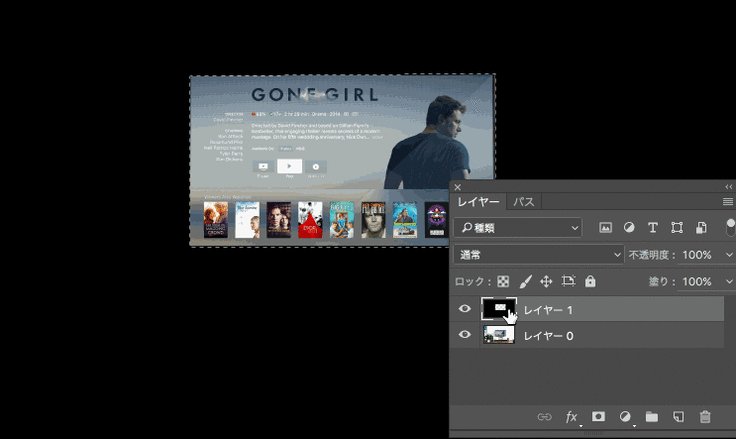
“剪贴蒙版”,工作原理就是上层填充到下层里,是个稍微有点曲折的抠图方法,好处是它可以被应用到多个图层上、多次使用,而且不破坏原图,一键做多图也是蛮好的,当然可能被用到的不多,但是在制作Mockup的时候,就能更多感受一些这个方法的便利了。比如,我们以下图为例,要抠出电视的屏幕部分。我们先用钢笔工具,绘制出它的轮廓:

△ 先用钢笔工具绘制路径
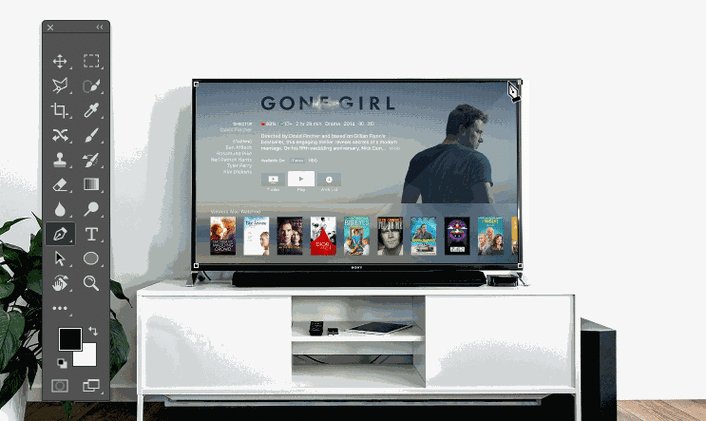
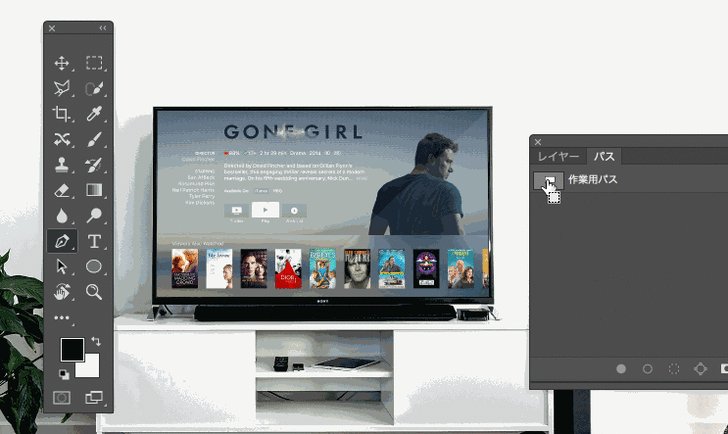
打开路径面板,按住Ctrl键的同时,单击路径缩略图,即可把路径转变为选区,也就是选中了屏幕,如下图所示:

△ 路径转换为选区
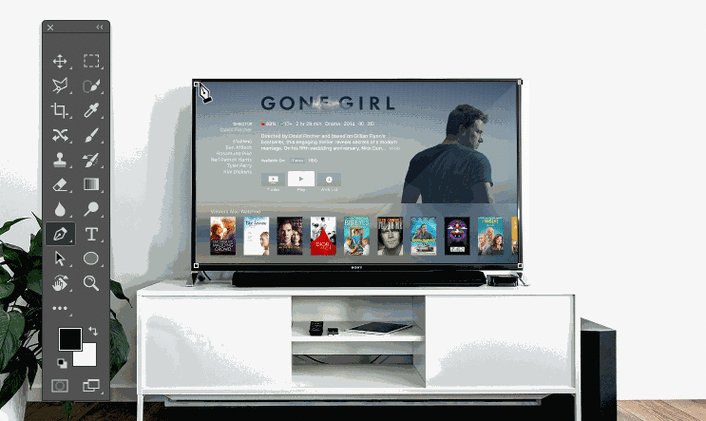
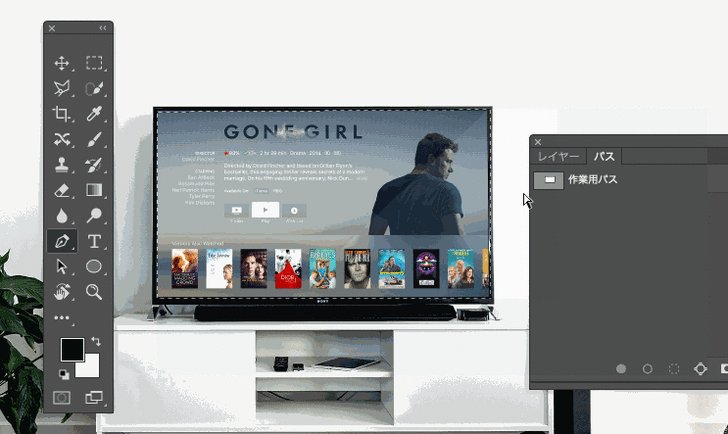
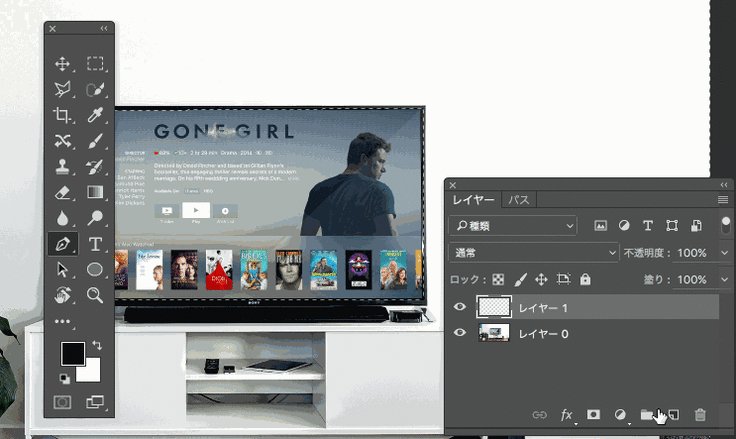
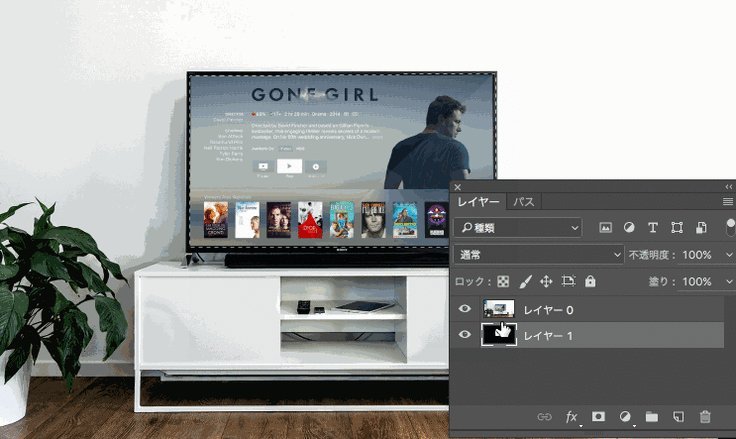
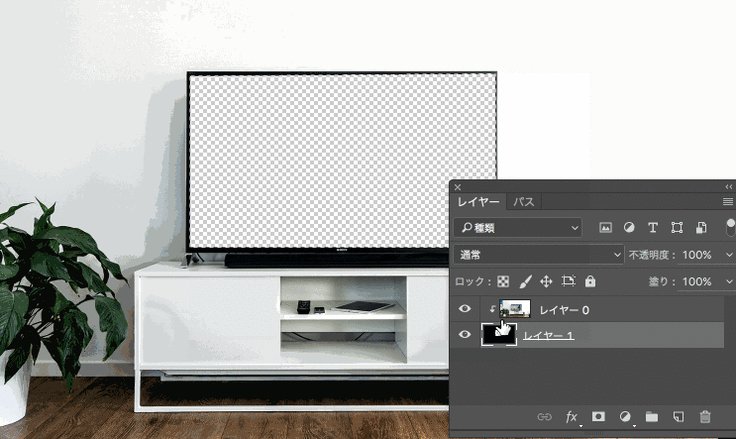
此时选区为选中状态。回到“图层面板”,点击右下角的“创建新图层”按钮,然后前景色设置成黑色。先按Ctrl+Alt+I反选选区,然后按快捷键“Alt+删除键”,为创建的新图层填充黑色,则此时画面中除了电视屏幕,其他地方都是黑色。如下图所示:

△ 新建图层,反向选区,填充黑色
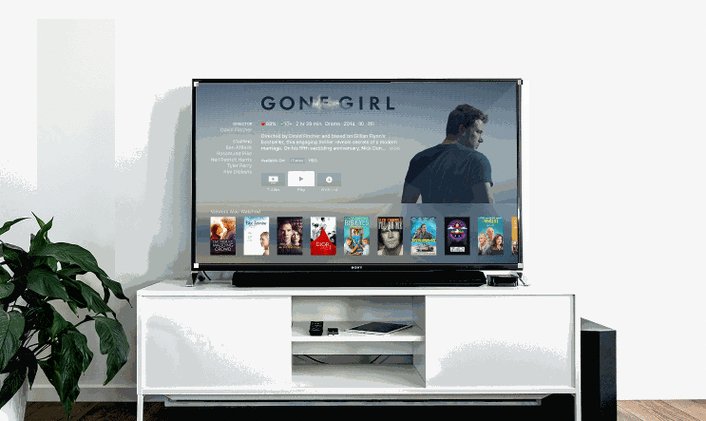
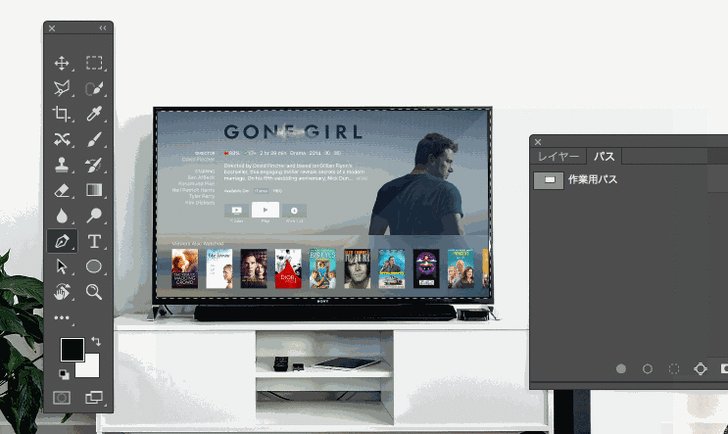
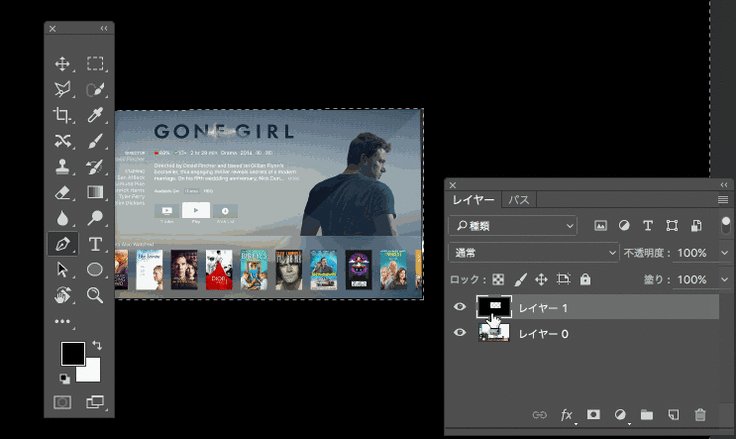
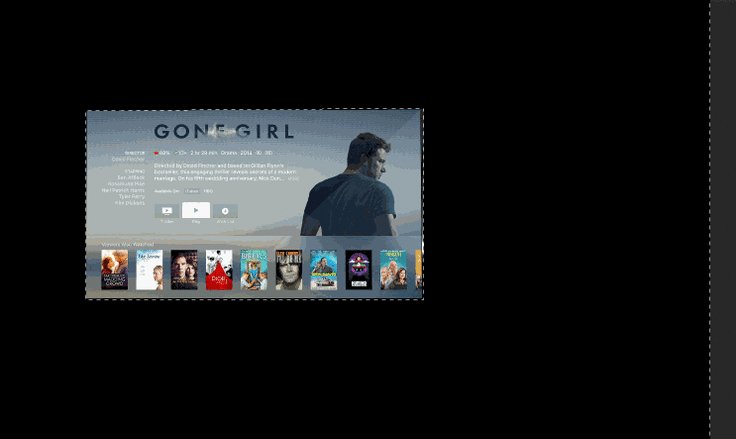
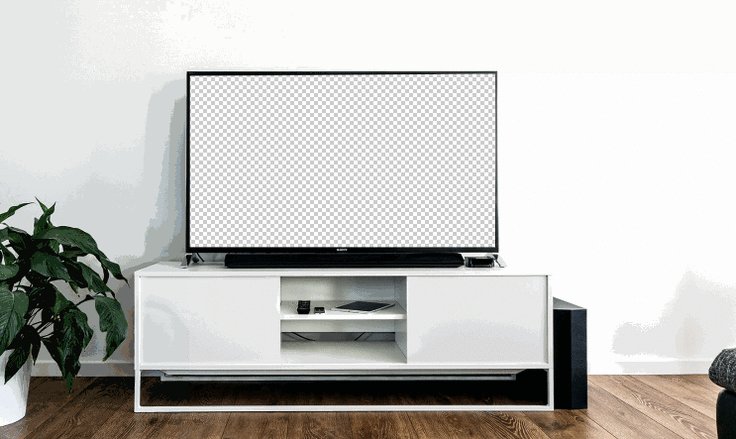
我们把填充黑色的图层移动到下方,然后选择原图,为其设置剪贴蒙版,这个时候,就可以看到屏幕已经被抠出了。

△ 做剪贴蒙版
10、调整边缘
虽然“通道抠图”的方法,可以扣除头发等复杂边缘,但是当遇到背景也比较复杂的时候,通道大法就有点“黔驴技穷”了。这种情况下,就要用到终极大招“调整边缘”了。事实上,任何一种选区工具如魔棒工具、多边形套索工具、钢笔工具等等,都可以调用“调整边缘”面板,来配合使用的。我们以抠出下图中的汪星人为例,来感受一下“调整边缘”的强大与万能。

如何选出汪星人呢?
首先,使用你喜欢的选区工具比如“快速选择工具”框选出汪星人,如下图,不用太纠结边缘轮廓的精细度问题先。

△ 大致框选出汪星人先,如上图蚂蚁线
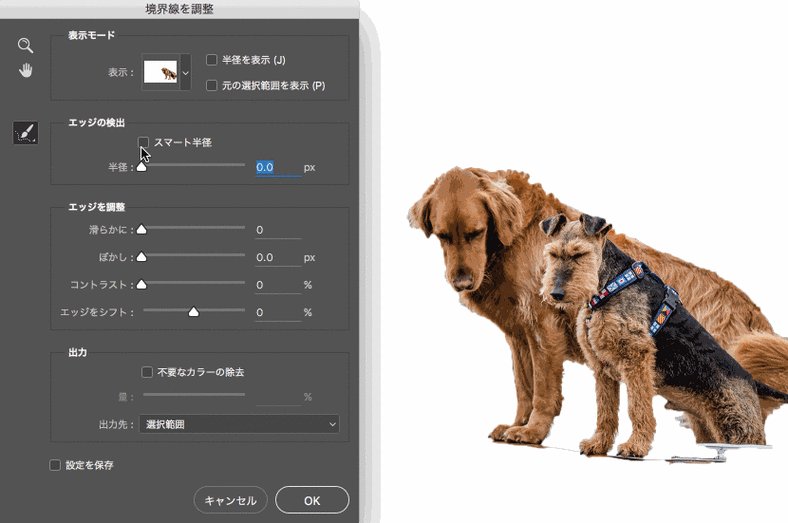
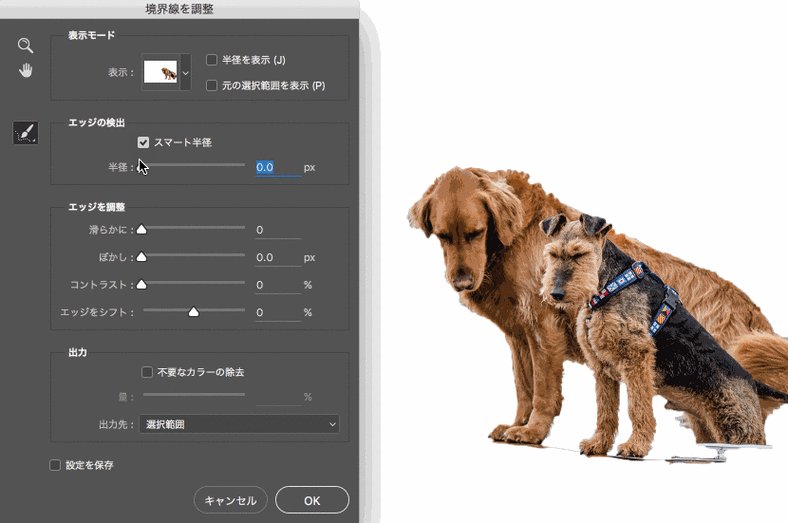
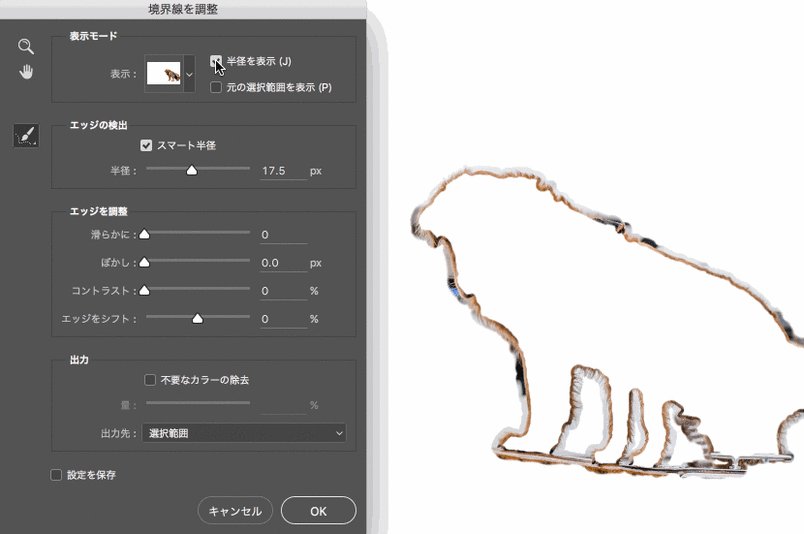
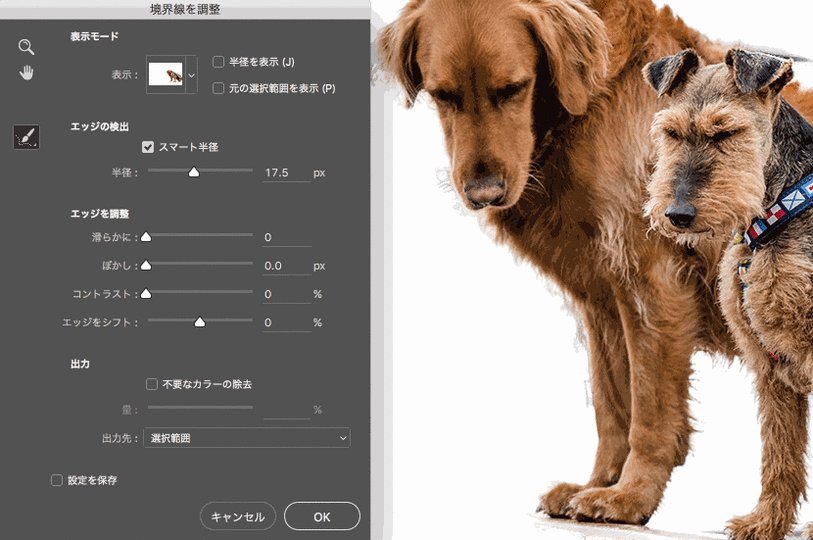
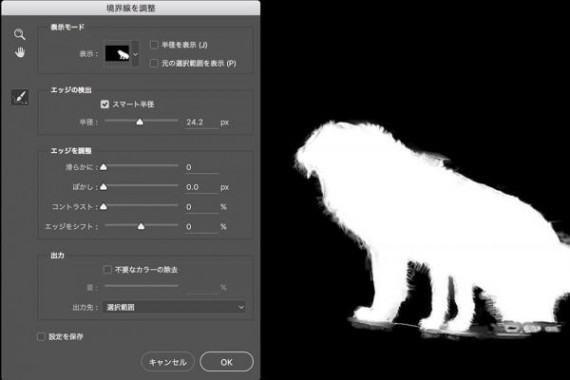
框选之后,可以在菜单栏下的工具选项栏上,点击“调整边缘”按钮,激活该面板。如下图所示,可以发现,设置参数非常多,勾选“智能半径”,通过参数调整,设定在合适对的数值。PS:在CC 2015.5的版本中,按按钮已经更新为“选择并遮住”功能。

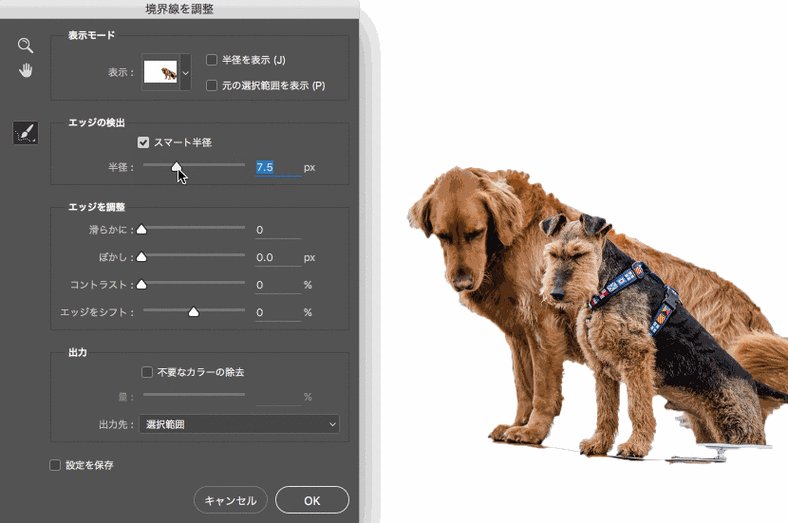
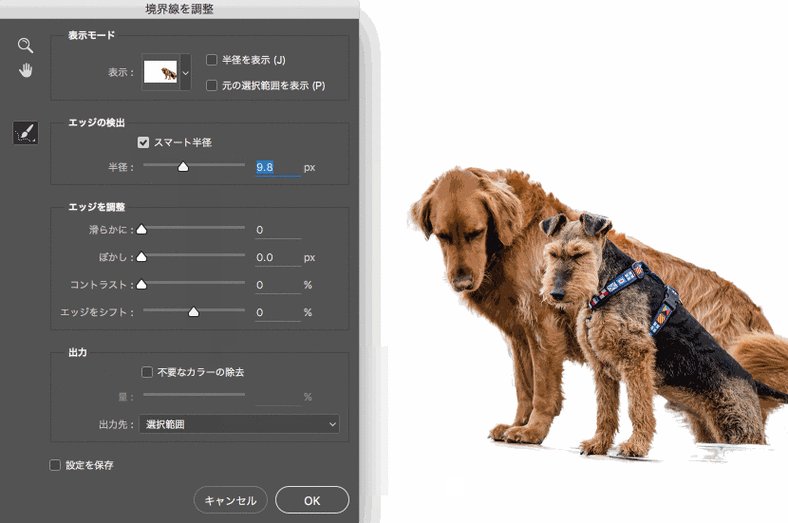
△ 勾选“智能半径”并设置合适参数
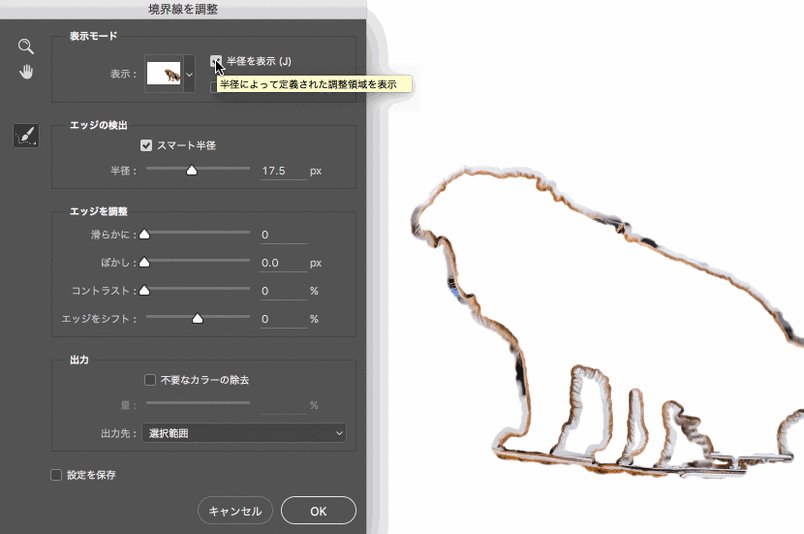
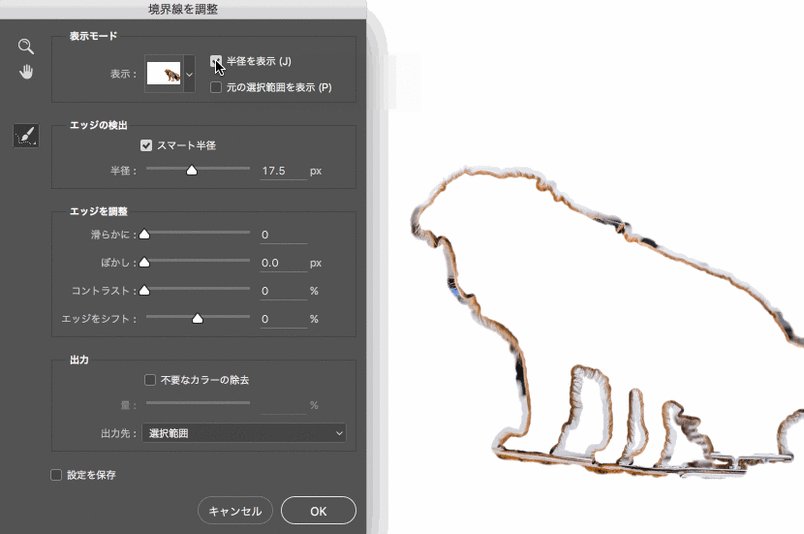
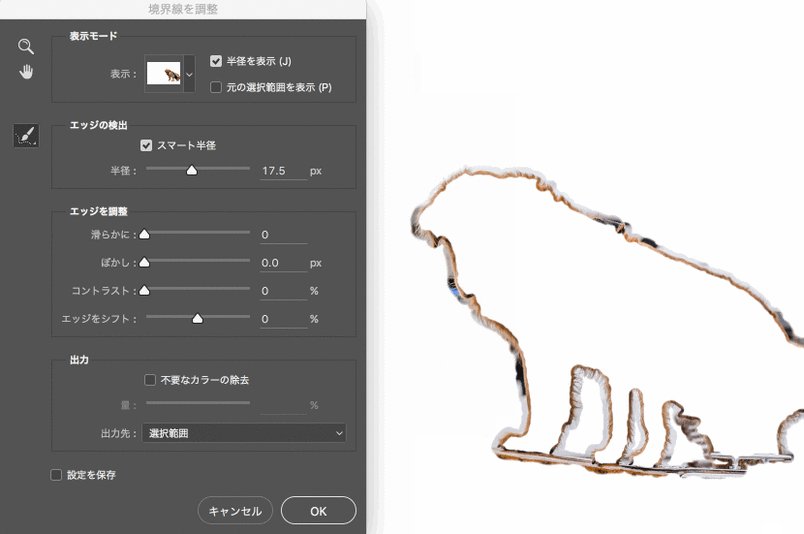
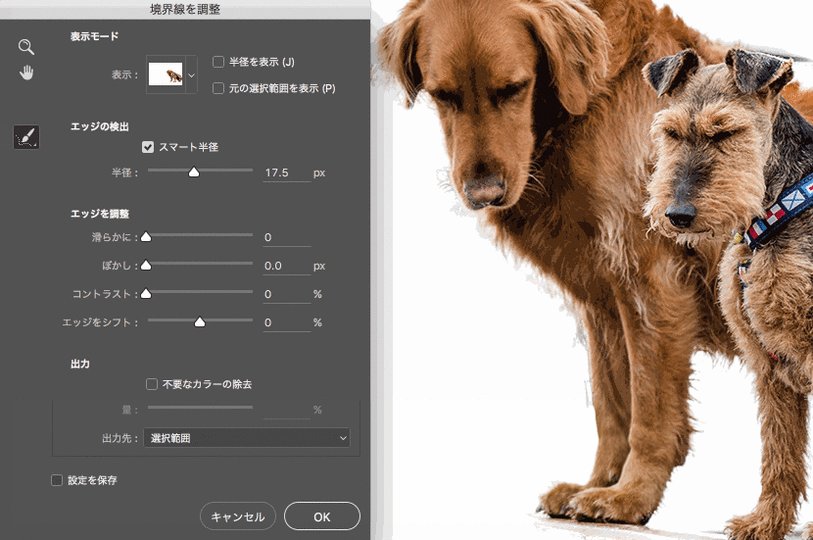
在设置“智能半径”参数的时候,我们可以勾选“显示边缘”按钮,然后只清晰显示边缘,更有利于我们查看边缘的精细效果,快捷键“J”作用是切换“显示边缘”与否,如下图所示:

△ 显示边缘,更利于调整智能半径
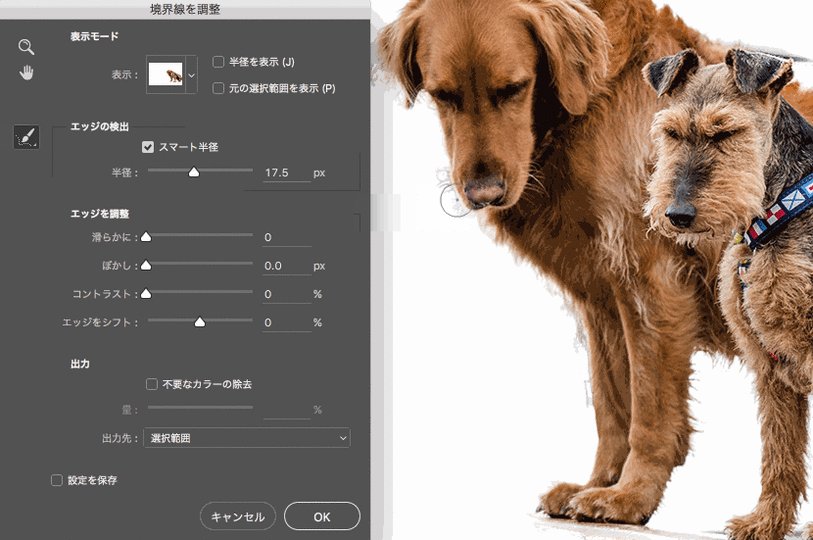
在对边缘轮廓处理的时候,还可以选择面板左侧的“调整半径工具”,直接在边缘上涂抹即可去除杂色,让边缘更清晰,如下图所示:

△ 处理边缘,用“调整半径工具”
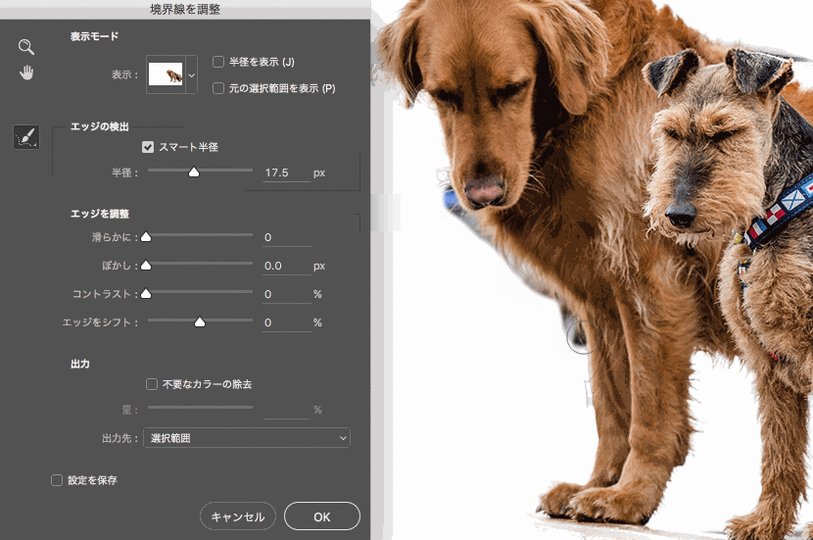
而面对汪星人两腿中间,腿毛比较复杂的部分,还可以选择左侧的“抹除调整工具”,直接在腿中间涂抹,让腿毛的选区更清晰精准,如下图操作所示:

△ “抹除调整工具”来细调
在调整边缘面板的上侧的“视图模式”选项区,则提供了多种模式来随时观察抠图效果,比如可以选择“黑白”模式来观察,如图所示:

△ 视图模式是观察效果的利器
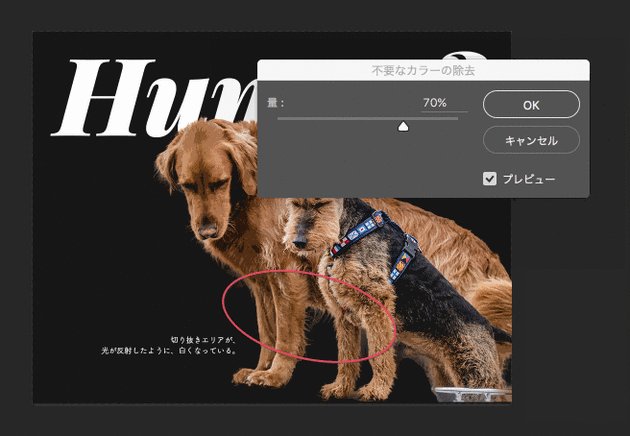
调整到满意程度时,可以来到输出选项区,根据需要勾选“净化颜色”选项,然后选择“新建带有图层面板的图层”,这样可以不破坏原图,而且可以随时再次进行选区的调整,有利于多次设计。

△ 图层蒙版是个好东西
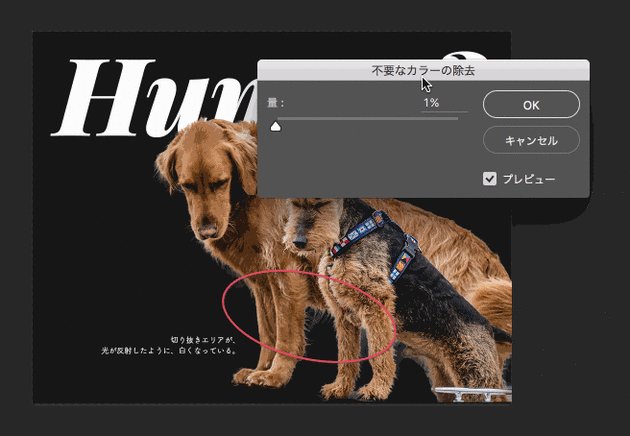
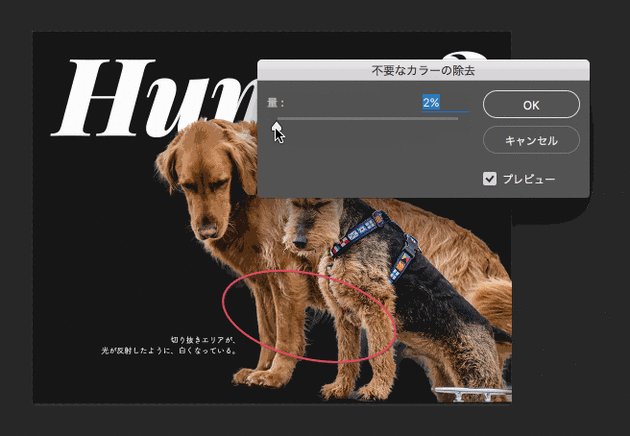
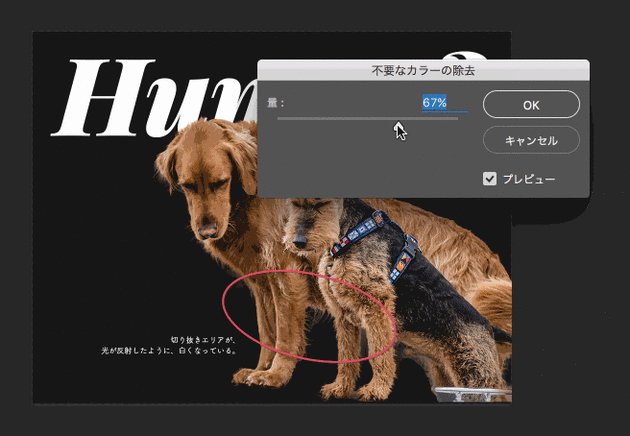
有时候,抠图完成后,还想查看下效果的话,可以在汪星人图层下新建一个黑色图层做背景,这样在暗色的背景下,汪星人边缘的杂色会被反射出来,可以选择菜单栏的“图层>修边>颜色净化”,在调出的面板上设置参数,直到杂色消失即可。

△ 进一步修边去杂色
至此,汪星人的抠图就完成了,仔细观看,你会发现,边缘的毛发都非常的清晰,效果棒棒哒,调整边缘大法好。

熟练后,调整边缘大法的使用也是分分钟完成的。
好了,以上就是PS原生自带的十种抠图大法,每一种都有其擅长的处理对象,而它们彼此互相配合的使用,更能达到出神入化的效果,高效抠图,完美效果,掌握了它们,分分钟PS出漂亮的图片,合成美图,么么哒。
欢迎关注作者阿随向前冲,个人公众号:JasonGodard
二 : 分享吊单杠图片 教您轻松掌握单杠技巧
吊单杠

单杠高2.55米。(www.61k.com]
单杠整套动作都是由摆动动作组成,以各种握法不间断地完成动作,它包括大回环、近杠动作、围绕身体纵轴的转体及飞行动作。允许有两次过杠下垂面的单臂摆动动作。单杠要求有一定难度的腾空动作等特殊要求。
单杠项目经常被安排在体操比赛的最后进行,因为双杠是最具观赏性的项目,通常也是观众最喜欢的。同时单杠也是最危险的,因为一套单杠动作几乎全部是不停顿的回环动作,并且至少要有一次双手离杠(然后重新抓杠)的动作,至少一次背部朝向单杠的动作,至少一次转体动作。
单杠的握杠方式很重要,共三种:正握(掌心朝前)、反握(掌心朝后)、交叉握(一只手正握,一只手反握)。采用什么握法由不同的动作方向而定。不管采用哪种握法,最重要的一点是:大拇指必须指向你移动的方向。否则回环时很容易因抓不牢单杠而落地。例如,前回环时应正握,拇指指向前;后回环时应反握,拇指指向后。
单杠
单杠
单杠的下法同样是最精彩的部分之一。很多运动员可以腾空至近四米的高度,同时做一些令人眼花缭乱的空翻、转体等,最后稳稳地落地。
1896年,单杠被列为奥运会比赛项目,在技术上得到了迅速的发展。20世纪30年代,各种大回环和转体动作已非常普遍,并出现了扭臂握大回环、后空翻两周下和振浪分腿下等新动作。50年代初,出现了分腿支撑后回环成手倒立和腾越类动作。在1958年第14届世界体操锦标赛上,日本运动员小野乔首先做了向前大回环转体360 °,接一手扭臂握一手反握大回环再转体360°,接后摆转体360°成悬垂这样复杂的连接。在下法上也出现了空翻转体类动作。60年代中期,出现了高屈体腾越动作,并且大大减少了连接动作中间的大回环,使成套动作的编排更加紧凑精采。1972年在慕尼黑奥运会上,日本运动员冢原光男以团身后空翻转体 180°接团身前空翻转体 180°下这一动作,夺得了单杠比赛的金牌,这一崭新的复合空翻类动作的出现,开辟了体操运动新的技术领域。70年代中期和末期,一些脱手再握动作发展为空翻再握杠动作。向后大回环前摆,向后分腿腾越成悬垂和后空翻 3周下也出现了。70年代末期,随着护掌的改进,单臂大回环出现,单杠技术的发展更加日新月异。
正式比赛用的单杠有具体规格要求。教学训练用的单杠可有各种类型和规格:有木质半固定式单杠,杠高1200~2600毫米,可自由升降,木柱埋入地下不少于1000毫米;有联合固定式(或半固定式)单杠,几副单杠作为一组,有的全组单杠高度相同,有的是依次增高。
单杠运动是竞技体操中最惊险的一个运动项目,基本动作有摆动、屈伸、回环、转体、腾越、空翻等,可以培养勇敢顽强的意志,对改善人们在不同空间判断方位的能力,提高身体的柔韧性和协调性都有较好的作用。
技术突破编辑
在单杠技术上的突破主要有三次。
第一次突破
第一次突破的代表人物是日本体坛名将冢原光男。他在1972年第20届奥运会的单杠比赛中,成功地表演了一个新颖的空翻跳下动作(团身后空翻转体180度接团身前翻转体180度),当时国际体坛为之震动,给予极高的评价。由于该动作完成过程人体在空中的运动,有些像进入月球失重时的翻转,以当时称其为“月亮空翻”,我国体操称之为“旋”或“旋空翻”,国际体联命名为“冢原”空翻。冢原光男由此不仅夺得了这届单杠比赛的世界冠军,而且成为开创“复合多轴”空翻的先躯而名垂史册。[1]时隔未久,我国河北运动员刘万发也很快地学会了这个动作并成功地用于比赛。紧接着国家集训队又对“冢原空翻”的技术进行改造,以“晚转体”的技术,使腾空高度和翻转速度都有很大的提高。“晚旋”(团身后空翻两周转体360度下)技术的出现,使旋空翻占有了更多的“空间和时间”,所以“团身后空翻两周转体720度下”、“直体后空翻两周转体360度和720度。下”等更难的动作就纷纷涌现。在同一时期里,国际上也出现“京格尔空翻下”(联邦德国),“斯特劳曼空翻下”(捷克斯洛伐克),“霍夫曼空翻下”(民主德国)以及团身后空翻三周下(苏联)等更加复杂的高难跳下动作也都应运而生,把单杠的下法技术推向一个新的时期。
吊单杠

第二次突破
第二次是70年代中期主要是脱手飞行动作的突破,代表人物是民主德国运动员叶格尔、苏联运动员特卡切夫、马凯洛夫。前者于1974年创造了分腿前空翻成悬垂,国际上称其为“叶格尔空翻”,后者创造了“前摆上分腿向后腾越成悬垂”和“后摆上转体180。向后分腿腾越成悬垂”,国际上称之为“特卡切夫腾越”和“马凯洛夫腾越”,随后又出现了前摆分腿后空翻转体180‘成悬垂(德尔切夫空翻),这样就完全改变了过去那种飞行动作技术单一,腾空不高的局面。接着中国运动员熊松良又突破了扭臂握后摆上屈体前空翻成悬垂的动作,并成功地用于1977年世界大学生体操比赛,运动员黄健又攻克了向后大回环直体后空翻转体540。成悬垂的高难技术。随着时间推移,国际大赛上已经出现了团身前后空翻一周半越杠成悬垂和加转体150。成悬垂等更加惊险的飞行动作。而且飞行和飞行的直接连接,特别是“三连飞”已成为目前的潮流。
第三次是70年代末期至今,主要是单杠上出现了非习惯做法的新技术,例如“正握反掏”、“反握正掏”和“单臂大回环”,代表人物是多次全国单杠冠军获得者、山东运动员邹利敏,他的自选动作中不仅有“正握反掏”、“反握正掏”而且还有“单臂大回环”和“单臂接京格尔空翻成悬垂”等难新技术,这种非习惯的技术出现,为单杠技术的发展又开阔了一个新途径。例如单臂大回环转体1080。,单臂大回环接直体后空翻转体540.成悬垂等等尖端技术纷纷出现。从1984一1987的四年全国体操比赛中,共评出了6个项目、138个难新动作,有单臂大回环接直体京格尔540。抓杠,团身前空翻三周下,前摆分腿反方向前空翻抓杠。在1989年的新评分规则中又出现了以中国人命名的难新动作,肖瑞智的前摆分腿反方向前空翻抓杠(D组)
吊单杠

现代的单杠运动有了标准的器械,其规格由国际体联规定。现代单杠比赛,动作全部由摆动动作组成,要求连续不断没有停顿。成套动作应包括长短半径的摆动和回环动作、纵轴转体动作、横轴空翻动作、脱手再握飞行动作和高跳下动作等。比赛时由于人体始终处于各种复杂的运动状态下,加上摆幅大、上抛高,显得特别惊险,特别扣人心弦。所以单杠运动被人们称之为勇敢者的运动;单杠运动也因获得了“器械体操”之王的美誉。单杠技术的这3大突破,使其产生了3次飞跃,直到目前为止,他们的潜力还在不断进发出来,各种难新动作和
复杂连接的讯息,随着电波,在国际体坛的家庭中迅速地传播着。
总之,单杠运动项目经历了古代、近代、现代3个发展阶段;阐述了单杠运动项目的来源、器械的更新、动作技术不断向复杂方向发展。揭示了现代单杠运动项目是经历了一个漫长的发展过程。单杠运动项目能发展到现在如此高的水平与国际3大比赛、动作技术的不断发展和规则的不断更新是分不开的,大大促进了单杠运动项目的发展。
从事单杠运动,不仅能培养勇敢果断、沉着机智等优秀的意志品质,而且对发展多种身体素质,提高空间三维定向能力均具有十分显著的功效。所以它不仅吸引了不少勇于探索的青少年参加,而且在体育教学和军事训练中历来都有着十分重要的地位。
三 : 轻松掌握AJAX(jQuery)异步通信
上篇博客谈了AJAX,下面再说说它的优缺点,我们知道不管是什么技术一般都是因为有它的利用价值才出现的,也就是它们都是有优点的,而有老句话说的是“是药三分毒”,技术也一样,什么样的技术一般也都会有它的缺陷的。项目中只要是它的优点大于它的缺点我们就会去使用它。AJAX的缺点相对于它的优点来说基本上可以忽略,因为它的优点真的是很优秀。
AJAX优点:
1、 使用异步方式与服务器通信,不需要打断用户正在进行的操作,具有更加迅速的响应能力。
2、 可以在不更新整个页面的前提下维护数据(不刷新页面),给用户的体验非常棒。这也是它最大的优点。
3、 AJAX的原则是“按需取数据”,可以最大程度的减少冗余请求,充分利用了客户端闲置的处理能力,降低服务器的负荷。
AJAX缺点:
1、破坏浏览器后退按钮的正常行为。在动态更新页面后,用户无法回到前一个页面的状态,这是因为浏览器只能记下历史记录中的静态页面。
2、使用JavaScript作Ajax的引擎,JavaScript的兼容性和Debug需要特别注意。
AJAX让用户页面丰富起来,增强用户体验.AJAX也是所有Web开发的必修课.虽然说AJAX技术并不复杂,但是实现方式还是会因为每个开发人员而有所差异。看着它如此之好,是不是感觉使用起来还是不太方便,不太好控制而烦恼呢?不要着急,下面就再介绍一种技术,让AJAX的异步通信技术更加方便的应用到我们的程序中,那就是Jquery。
jQuery提供一系列AJAX函数来帮助我们统一这种差异, 并且让调用AJAX更加简单.jQuery提供了几个用于发送AJAX请求的函数. 其中最核心的也是最复杂的是jQuery.ajax(),所有的其他AJAX函数都是它的一个简化调用.当我们想要完全控制AJAX时可以使用此方法, 否则还是使用简化方法如get, post, load等更加方便。下面我们就来逐一认识这些个方法。
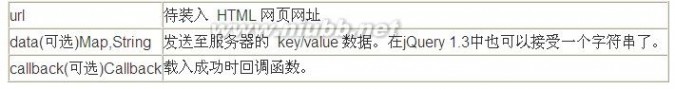
1.load(url, [data], [callback] )
载入远程 HTML 文件代码并插入至 DOM 中,默认使用 GET 方式传递,附加参数时自动转换为 POST 方式。jQuery 1.2 中,可以指定选择符,来筛选载入的 HTML 文档,DOM 中将仅插入筛选出的 HTML 代码。语法形如 "url #some > selector"。
参数:

示例:
描述: 加载 feeds.html 文件内容。
jQuery 代码:
- $("#feeds").load("feeds.html");
2.jQuery.get(url, [data], [callback], [type] )
通过远程 HTTP GET 请求载入信息,这是一个简单的 GET 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
参数:前面的解释参见1
type(可选)String
返回内容格式,xml,html, script, json, text, _default。
示例:
描述: 显示 test.php 返回值(HTML 或 XML,取决于返回值)。
jQuery 代码:
- $.get("test.php",function(data){
- alert("DataLoaded:"+data);
- });
描述: 显示 test.cgi 返回值(HTML 或 XML,取决于返回值),添加一组请求参数。
jQuery 代码:
- $.get("test.cgi",{name:"John",time:"2pm"},
- function(data){
- alert("DataLoaded:"+data);
- });
3.jQuery.getJSON(url, [data], [callback] )
通过 HTTP GET 请求载入 JSON 数据,在 jQuery 1.2 中,您可以通过使用JSONP形式的回调函数来加载其他网域的JSON数据,如 "myurl?callback=?"。jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。 注意:此行以后的代码将在这个回调函数执行前执行。
参数:解释参见1
示例:
描述: 从 test.js 载入 JSON 数据,附加参数,显示 JSON 数据中一个 name 字段数据。
jQuery 代码:
- $.getJSON("test.js",{name:"John",time:"2pm"},function(json){
- alert("JSONData:"+json.users[3].name);
- });
4.jQuery.getScript(url, [callback] )
通过 HTTP GET 请求载入并执行一个 JavaScript 文件,jQuery 1.2 版本之前,getScript 只能调用同域 JS 文件。 1.2中,您可以跨域调用 JavaScript 文件。注意:Safari 2 或更早的版本不能在全局作用域中同步执行脚本。如果通过 getScript 加入脚本,请加入延时函数。
参数:参见1
示例:
描述:加载并执行 test.js ,成功后显示信息。
jQuery 代码:
- $.getScript("test.js",function(){
- alert("Scriptloadedandexecuted.");
- });
5.jQuery.post(url, [data], [callback], [type] )
通过远程 HTTP POST 请求载入信息,这是一个简单的 POST 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
参数:参见2
示例:
描述1:请求 test.php 网页,忽略返回值
- $.post("test.php");
描述2:请求 test.php 页面,并一起发送一些额外的数据(同时仍然忽略返回值)
- $.post("test.php",{name:"John",time:"2pm"});
描述3:输出来自请求页面 test.php 的结果(HTML 或 XML,取决于所返回的内容)
- $.post("test.php",function(data){
- alert("DataLoaded:"+data);
- });
6.jQuery.ajax(options )
通过 HTTP 请求加载远程数据。jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。$.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。
最简单的情况下,$.ajax()可以不带任何参数直接使用。
注意:所有的选项都可以通过 $.ajaxSetup()函数来全局设置。
一些参数介绍请参见:
关于jQuery.ajax百度文库里介绍的非常全面(还有示例):
总结:
各种功能的实现随着技术的不断革新将会变得越来越简单,我们只需要掌握某些主流技术的基本原理和学习的方法即可,有了一套完整的思想,学习什么技术基本上都一样,有时候遇到一门新技术我们可能用两三天的时间就能明白其大概的框架,参考说明就能将其应用到我们的项目中来。
原文链接:http://blog.csdn.net/smszhuang168/article/details/7749881
本文标题:轻松掌握struts2pdf-掌握这10个抠图方法 帮你轻松应对大部分抠图工作!(动图演示)61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1