一 : XHTML常用标签介绍
一段时间以来,发现有很多人XHTML都不会用,不光是普通的初学者,有的程序员都不是很清楚该怎么写这个XHTML,我这里呢算是把一些常见的应用问题做一个总结,也算能使得大家能在沟通,合作上能形成默契。
XHTML里有很多的标签,但是经常用到的也就是那么几个,也只要掌握这几个也就可以了。下面我们一一列举:div,p,span,ul,li,dl,dt,dd,a,img,h,strong,em
div 在我的脑子里我一直把他想作是一个瓶子或是箱子,我的感觉它挺硬的。这个div没有什么特性的意义,可以使用在很多地方,也就是说他可以装不同的东西。他的正确的写法是<div></div>必需要有封口。大家都用来做布局之用,也有用来作为存放文章形成段落,实际上,这个做法并不是很好,因为作为文章的分段自然有一个特定的标签来用。那就是下面要讲的<p></p>标签,不过用DIV来再整体的包住所有的段落。这是非常实用的。
p 这是一个有特定语义的标签,表示段落,是用来区分段落的。在大部分的浏览器中对P基本上都有一个上下的边距。但是没有行首缩进,因为行首缩进只是表示段落的方式但是不是一定或是必需的。所以在用P标签的时候如果需要可以针对P设定一下行首缩进,我是推荐在文章以外的地方不要使用P,因为P是有一定语义的,如果用在别的地方恐不合适。正确的写法是<p></p>
span 这也是一个非常常用的标签,这个标签可以说与div很像,没有什么特定的意义,只是他是一个级联元素,不是块级元素。我一直把它看作是一个袋子,他不像箱子那样可以有自己的宽高,他的宽高只能随着内容的多少而定,所以很像是袋子。这个标签与div正好互补。
ul,li 这是一个列表,在列表中,除了UL还OL,不过我觉得OL有点像是鸡肋。因为UL通过CSS定义一样可以有OL的数字排序效果。所以一般我不推荐使用OL,有UL就可以了。UL是块级的,他的子级li也是块级标签。正确的写法是<ul><li></li></ul> LI标签是被UL标签包裹的,在UL标签里可以有无数个LI标签,LI标签不能独立使用。并且LI标签一定要封口,这不光是美观问题,对于后期的维护也很有好处。很多程序员都不喜欢把这个LI封口。UL列表的用处主要是列举出一维的,同一类型的数据。具体的比如使用在菜单上,文章中列数的一些条例等等。在列表中有一种特别的形式与UL是不一样的。那就是下面的DL
dl,dt,dd 这是一个很特别的三个标签的组合。这里的DT是指标题,DD是指内容。DL是包课他们的容器。正确的写法是<dl><dt></dt><dd></dd></dl>在DL里可以有很多组的DT,DD,当出现很多组的时候尽量是一个DT配一个DD,如果DD中内容很多,可以在DD里加P标签配合使用。DL列表是一个非常好的列表形式,可以多加利用。
a 这表示链接,是一个特定属性的,也是网页中最为神奇的标签。因为它才让无数的网页都连在了一起。正确的写法是:<a href="" title=""></a>其中的href是表示目标地址,TITLE是鼠标悬停提示文字,这是可有可无的。但是有必是利大于无。
img 这是图片标签,也是个特定属性的标签。正常写法是:<img src="" alt="" title=""/> 这里的src是目标地址,ALT与TITLE是替换文字,ALT是 IE特定的,TITLE是其它浏览器的通用的。不过记得后面的反斜线那是一定要有的。
H 这是一个系列的标签,从H1到H6,一共六个,有人说太少了,有人说正好用,有人说用不了这么多。反正我是觉得差不多。正确写法是:<h></h>主要是用来存放标题,也有一些朋友用来作它用拿来作其它用处,个人觉得这个标签还是让他安生一点,就让他做标题的作用。这六个标签之间最好不要出现什么相互包含的事。
strong 这个意思是着重,这是有语义的,作用也很简单。至于样工,是加粗着重,还是用色彩表明着重,那都是自行选择。正确的写法是<strong></strong>
em 这个与strong很像,是表示强调。一般浏览器的默认值是斜体。使用方式与strong一样。写法是:<em></em>
这里没有说表单,因为表单基本上没有什么变化,也没什么可特别说的。
二 : supesite常用标签
一、{block name=""parameter=""}:它对应的是模块功能,实现数据调用的就是它三 : phpcms v9 模板标签技巧,标签常用方法
phpcms v9模板制作常用代码集合
1.截取调用标题长度
{str_cut($r[title],36,'')} ,后面的引号是为了去掉....
2.格式化时间
调用格式化时间 2011-05-06 11:22:33
{date('Y-m-d H:i:s',$r[inputtime])}
3.多栏目调用&多推荐位调用
调用需求:文章范围为59 60 61三个栏目,并且推送到了27 和28两个推荐位;
从第三条开始,连续调用7篇文章。
{pc:get sql="SELECT * FROM v9_news WHERE id IN (SELECT id FROM v9_position_data WHERE posid in(27,28) and catid in(59,60,61)) order by listorder DESC" cache="3600" start="3" num="7" return="data" }
{loop $data $n $r}
<li>·<a target="_blank" href='{$r[url]}' title="{$r[title]}">{str_cut($r[title],22,'')}</a></li>
{/loop}
{/pc}
4.显示栏目名称(只是名称,不带链接)
{$catname}
显示栏目名称和链接(可以点击)
<a href="{$CATEGORYS[$r[catid]][url]}">{$CATEGORYS[$r['catid']]['catname']}</A>
5.获取父栏目id/获取父栏目名称
{$CATEGORY[$catid][parentid]}
父栏目名称:{$CATEGORYS[$CAT[parentid]][catname]}
6.外部数据源调用
dedecmsdb 在后台数据源处添加
{pc:get sql="SELECT * FROM cq_member where mtype='企业' " cache="3600" dbsource="dedecmsdb" num="7" return="data"}
{loop $data $r}
<a href="/member/index.php?uid={$r[userid]}" title="{$r[uname]}" target="_blank">{str_cut($r[uname],28,'')}</a>
{/loop}
{/pc}
7.调用子栏目(在栏目首页模板需要用到)
{pc:content action="category" catid="$catid" num="25" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<a href="{$r[url]}">{$r[catname]}</a> |
{/loop}
{/pc}
8.显示指定id的栏目名称 (例子这里catid=22)
{$CATEGORYS[22]['catname']}
9.在文章面前显示文章类别
{pc:content action="lists" catid="79" order="listorder DESC" num="14" }
<?php $TYPE = getcache('type_content','commons');?>
{loop $data $n $r}
<li>{if $TYPE[$r[typeid]][name]}<span>[ {$TYPE[$r[typeid]][name]}] </span>{/if}<a href="{$r['url']}"{title_style($r[style])}title="{$r['title']}" target="_blank">{str_cut($r[title],33,'')}</a></li>
{/loop}
{/pc}
10.指定变量循环增长(幻灯片经常用到)
{pc:content action="lists" catid="66" order="listorder DESC" thumb="1" num="5" }
{php $num = 0}
{loop $data $r}
linkarr[{$num}] = "{$r[url]}";
picarr[{$num}] = "{$r[thumb]}";
textarr[{$num}] = "{str_cut($r[title],36,'')}";
{php $num++}
{/loop}
{/pc}
11.文章调用使用limit
{pc:content action="position" posid="36" num="1" order="listorder DESC limit 1,1--" }
其他都是跟以前一样使用
{pc:content action="position" posid="31" order="listorder DESC" limit='1,8--'}
{loop $data $r}
<li><a href="{$r[url]}" title="{$r[title]}" target=_blank>{str_cut($r[title],36,'')}</a></li>
{/loop}
{/pc}
12.文章从指定位置开始调用
起始位置为5,调用3条。相当于limit功能。
{pc:content action="position" posid="27" order="listorder DESC" num="3" start="5"}
{loop $data $r}
<a href='{$r[url]}'>{str_cut($r[description],115)}... </a>
{/loop}
{/pc}
13.文章列表页调用关键字,或者首页调用关键字
注意:explode(',',$r[keywords]);是将文章关键词通过英文逗号分离,也就是说每一篇文章都要以逗号间隔关键字,否则调用出来会 是全部作为一个关键字。如果是空格间隔关键字,将explode(',',$r[keywords]);改成explode(' ',$r[keywords]);
{pc:content action="lists" catid="$catid" num="10" order="id DESC" page="$page"}
{loop $data $r}
<a href="{$r[url]}">{$r[title]}</a>
{php $keywords = explode(',',$r[keywords]);}
<b>文章标签:</b>
{loop $keywords $keyword}
<a href="{APP_PATH}index.php?m=content&c=tag&catid={$catid}&tag={urlencode($keyword)}"> {$keyword}</a>
{/loop}
{/loop}
{/pc}
14.每当列表几行的时候出现一次某些符号(比如首页里面的文章推荐,一行显示两条,在这两条中间想加一条竖线 | 就用到这个代码了)
数量大的话就容易出错,因为模运算嘛~~呵呵 不过一般也就4个标题以下
{pc:content action="position" posid="8" order="listorder DESC" num="2"}
{loop $data $r}
<a title="{$r[title]}" href="{$r[url]}" target=_blank>{str_cut($r[title],26,'')}</a>{if $n%2==1} |{/if}
{/loop}
{/pc}
15.v9 列表页完美支持自定义段调用
{pc:content action="lists" catid="$catid" num="25" order="id DESC" page="$page" moreinfo="1"}
{loop $data $r}
<a href="{$r[url]}">[{$r['字段名']}]> {$r[title]}</a>
{/loop}
<div>{$pages}</div>
{/pc}
16.当前栏目调用父级及以下栏目信息方法
其他代码 该咋地还是要咋地 。这是要素
{php $arrchildid = $CATEGORYS[$CAT[parentid]][arrchildid]}
{pc:get sql="SELECT * FROM v9_news where catid in($arrchildid) cache="3600" page="$page" num="12" return="data"}
17.V9表单功能 提交之后如何返回当前页面,而不是默认的首页文件地址
找到 phpcms\modules\formguide\index.php文件第73行
showmessage(L('thanks'), APP_PATH);
修改成 如下代码即可实现自动返回前一页
showmessage(L('thanks'), HTTP_REFERER);
18.v9 首页或分页自定义字段调用
和15差不多
第一普通列表或栏目调用自定义字段
在{pc:content action="lists" 后加上副表moreinfo=1 (等于1时显示,0时不显示)
例子:
{pc:content action="lists" moreinfo=1 catid="2" order="id DESC" num="4"}
<ul>
{loop $data $key $val}
<li><a href="{$val['url']}">{$val['title']}</a>
<br>价格:{str_cut($v['自定义段'],100)} //100 是字数
</li>
{/loop}
</ul>
{/pc}
第二种推荐位调用自定义字段
在模型里加好自定义字段后,必须把“在推荐位标签中调用”点击“是“
然后用同一样的方法去调节数据就OK了,记住,如果你加了文章,必须去更新文章才会显示,自定义段在推荐中只显示你选择后,选择前加的加文章不显示,更新一下文章就显示了
例子:
{pc:content action="position" posid="推荐位id" num="30" thumb="1" moreinfo="1" order="listorder DESC"}
{loop $data $key $val}
<LI><a href="{$val['url']}" target="_blank"><img src="{$val['自定义段']}" alt="{$val['title']}" height=36 width=98 /></a>
<a href="{$val['url']}" target="_blank">{str_cut($val['title'],20)}</a></LI>
{/loop}
{/pc}
20.编辑器上传图片自动使用标题作为alt参数
一: 修改 statics/js/ckeditor/plugins/image/dialogs/image.js
找到
accessKey:'T','default':''
替换成
accessKey:'T','default':$('#title').val()
二: 清除浏览器缓存
21.增加文章的随机点击数
找到100行的$views = $r['views'] +1
修改为:
$rand_nums=rand(79,186);
$views = $r['views'] + $rand_nums;
表示点击一次,增加79到186次不等
-------------------------------------------------------------
tips:某些版本出错民间解决方法
1.缩略图以及图集无法上传
\phpcms\libs\classes\attachment.class.php
请把24行的(也有可能是23行)
$this->upload_func = 'copy';
改成
$this->upload_func = 'move_uploaded_file';
2.碎片模块搜索文章看不到栏目
phpcms\modules\block\templates\search_content.tpl.php
13行改成
<td><?php
if(isset($_GET['dosubmit'])){?><div><a
href="javascript:void(0)" onclick="$('#search').toggle()"><?php
echo L('folded_up_in_search_of')?></a></div><?php }
echo form::select_category('', $catid, 'name="catid" id="catid"', '',
'', '0', 1)?> </td>
22、PHPCMS V9的get标签调用
1、调用本系统单条数据,示例(调用ID为1的信息,标题长度不超过25个汉字,显示更新日期):
{get sql="select * from phpcms_content where contentid=1" /}
标题:{str_cut($r[title], 50)} URL:{$r[url]} 更新日期:{date('Y-m-d', $r[updatetime])}
2、调用本系统多条数据,示例(调用栏目ID为1通过审核的10条信息,标题长度不超过25个汉字,显示更新日期):
{get sql="select * from phpcms_content where catid=1 and status=99 order by updatetime desc" rows="10"}
标题:{str_cut($r[title], 50)} URL:{$r[url]} 更新日期:{date('Y-m-d', $r[updatetime])}
{/get}
3、带分页,示例(调用栏目ID为1通过审核的10条信息,标题长度不超过25个汉字,显示更新日期,带分页):
{get sql="select * from phpcms_content where catid=1 and status=99 order by updatetime desc" rows="10" page="$page"}
标题:{str_cut($r[title], 50)} URL:{$r[url]} 更新日期:{date('Y-m-d', $r[updatetime])}
{/get}
分页:{$pages}
4、自定义返回变量,示例(调用栏目ID为1通过审核的10条信息,标题长度不超过25个汉字,显示更新日期,返回变量为 $v):
{get sql="select * from phpcms_content where catid=1 and status=99 order by updatetime desc" rows="10" return="v"}
标题:{str_cut($v[title], 50)} URL:{$v[url]} 更新日期:{date('Y-m-d', $v[updatetime])}
{/get}
5、调用同一帐号下的其他数据库,示例(调用数据库为bbs,分类ID为1的10个最新主题,主题长度不超过25个汉字,显示更新日期):
{get dbname="bbs" sql="select * from cdb_threads where fid=1 order by dateline desc" rows="10"}
主题:{str_cut($r[subject], 50)} URL:http://bbs.phpcms.cn/viewthread.php?tid={$r[tid]} 更新日期:{date('Y-m-d', $r[dateline])}
{/get}
6、调用外部数据,示例(调用数据源为bbs,分类ID为1的10个最新主题,主题长度不超过25个汉字,显示更新日期):
{get dbsource="bbs" sql="select * from cdb_threads where fid=1 order by dateline desc" rows="10"}
主题:{str_cut($r[subject], 50)} URL:http://bbs.phpcms.cn/viewthread.php?tid={$r[tid]} 更新日期:{date('Y-m-d', $r[dateline])}
{/get}
不知道有没有朋友在使用中遇到这几种方法不能满足需求的时候呢?
例如:取出评论数最多的第3条到第10条记录,有人说我是多此一举,一般取最多评论没理由不取第一和第二条,因为PHPCMS的缩略图对4:3这样的尺寸比较好,对长条形(如3:4)的图片缩略效果不好,为了自己手动更新评论最多的第一和第二条记录,故此不想自动更新读取前两条。
<ul>
<!--{get sql="select A.contentid,A.catid,A.title,A.thumb,A.description,A.url,A.status,A.updatetime,B.contentid,B.hits,B.comments from `phpcms_content` as A INNER JOIN `phpcms_content_count` as B ON A.contentid=B.contentid and A.status=99 and LENGTH(A.thumb)>0 order by B.comments desc LIMIT 3,7"}-->
<li><span>{$r[comments]}人参与评论</span>·<a href="{$r[url]}" title="{$r[title]}">{str_cut($r[title], 28)}</a></li>
<!--{/get}-->
</ul>
关键点就在 order by B.comments desc LIMIT 3,7 (表示从第3条记录开始,向下读取7条数据)这个在MYSQL是经常用,我抱着试试看的想法,结果是可以的。
效果如下:
希望做PHPCMS开发的朋友共同学习和分享
phpcms V9 保留了2008的get标签的使用方法
它包括了2种方式一种是内部数据,另一种是外部数据
我们先分析下内部数据的使用方法
1、内部数据的调用
{pc:get sql="SELECT * FROM `XX` WHERE fid =$ltid AND digest =2 AND ifupload =1 ORDER BY tid DESC" num="2" cache= "3600" return="data" }
{loop $data $r}
。。。。。
{/loop}{/pc}
由此可以看出 get 语句支持num的用法但是不支持 limit 5,5.这样的用法
实在是很遗憾
num是调用的条数
2、外部数据的调用
{ pc : get sql = "SELECT * FROM phpcms_member" cache = "3600" page = "$page" dbsource = "discuz" return = "data" }
<ul>
{ loop $data $key $val }
{ $val [ username ]}< br />
{ /loop}
</ ul >
{ $pages }
{/ pc }
一个是数据源,一个是产生的pages翻页效果
四 : 谈SEO常利用到的标签技术
对于搜索引擎而言越来越注重用户体验,而展现用户体验的重要方式是用户对于网站的评价,故站内的优化也非常重要,站内优化中除了需要把握好界面设计以及内容策略以外,还需要做好合理应用标签技术。为了更好的符合SEO效益,标签技术中常常会利用到title标签、H标签、nofollow标签以及Canonical标签等,对于这些标签的作用相比大多数人们都应该有所了解,具体该如何恰当的运用呢?在这里笔者也谈谈个人的经验,希望与同仁们相互交流,更加深入的理解SEO,使其更加突破能力。
一、title标签
title标签的重要性是不容忽视的,对于搜索引擎而言目的在于解析关键词,对于用户而言能够掌握页面的主题思想。故title标签的好与坏直接关系到搜索引擎和用户双重体验。那么,title标签制定过程中需要注意哪些事项呢?
1、通顺:通顺是title标签制定的首要法则,一句通顺的title标签能够让搜索引擎和用户更好的理解,从而不会产生歧义以及混乱。
2、相关:相关主要是指title标签是否与该页面所展示的主题相关,是否让用户能够从title标签中了解页面的主题思想。一味的标题党不能够满足用户需求,用户真正的需求是解决疑惑,而不相关性的title标签只能够让用户引起反感。
3、吸引:独到具有创意的标题能够吸引用户产生行为,故title标签制作过程中一定要结合自身平台突出优势,利用闪光点吸引需求者阅读,甚至引导进行更为深层次的阅读行为。
二、H标签
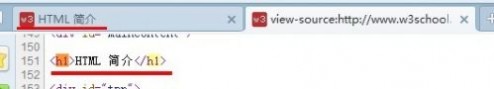
H标签可能对用户而言,其展现的意义与价值并不大。但是对于搜索引擎而言,意义却截然不同,它的意义重大。搜索引擎非人类大脑,思维逻辑上依然是循规蹈矩。它会更具不同的H标签来确定该页面的重要点,主题中心思想。对于SEO来说,更加注重H1标签的应用。目前H1标签的应用很广泛,也存在滥用情况。正确使用H1标签的方法是:H1标签的应用一定要在该页面的主题思想上,即页面的title标签关键词。

三、nofollow标签
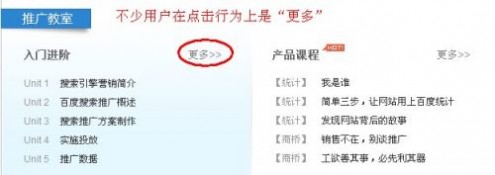
nofollow标签对于SEO的意义重点,其作用是告诉搜索引擎"不要追踪此网页上的链接"或"不要追踪此特定链接,目前各大搜索引擎都支持该标签。对于我们防止权重的分散有重大意义,比如:联系页面、在线咨询等连接都可以利用nofollow标签进行处理。当然,有时候为了更好的引导用户,会建立诸多的引导链接,比如:更多,详情等都可以采用nofollow进行合理的处理。

四、Canonical标签
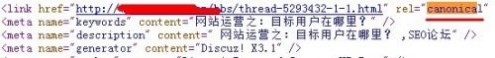
目前百度搜索引擎已经支持Canonical标签,它的作用是对一组内容完全相同或高度相似的网页,进行网址规划化,解决内容高度重复或相似,防止权重分散的作用。目前也有不少网站开始加强合理利用此标签,尤其是在论坛中常常可见。也有不少人用在列表页标题标签中,个人认为不太适宜用此类标签。

来源:深圳网站建设http://www.szfangwei.cn,作者:杨小强,转载请注明来源。
五 : PHPCMS系统自带标签
首页最新文章列表 articlelist(0,1,0,1,0,0,10,46,0,0,0,1,2,0,0,0,1,1)61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1