一 : Echarts-echart和springMVC实现堆栈图
效果图:

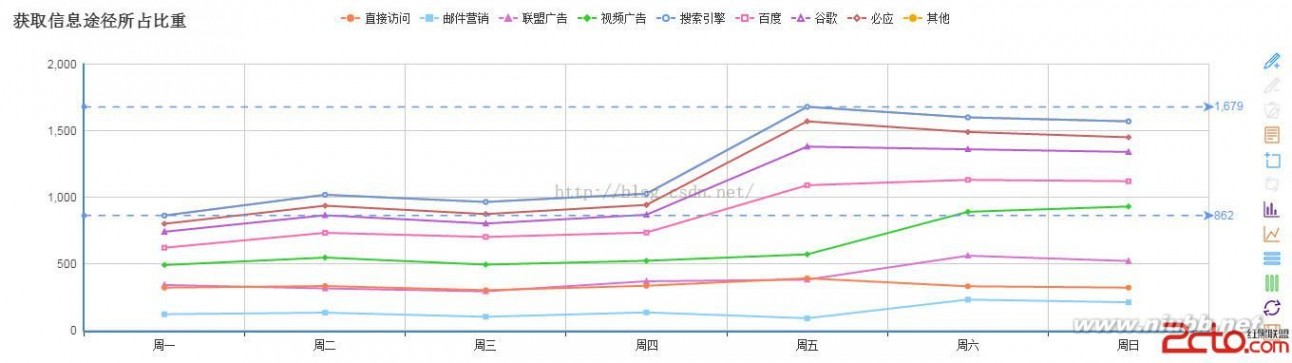
通过工具栏切换成折线图:

1.部署好springMVC工程[www.61k.com)
2.*****在lib中加入ECharts-2.2.4.jar下载地址:http://git.oschina.net/free/ECharts
3.因为要用到fastJson所以还要导入其所需的jar包fastjson-1.2.5-sources.jar 和fastjson-1.2.5.jar
4.springMVC的服务层的代码:EchartsT.java
package com.service;import com.github.abel533.echarts.Label;import com.github.abel533.echarts.Option;import com.github.abel533.echarts.Title;import com.github.abel533.echarts.axis.CategoryAxis;import com.github.abel533.echarts.axis.ValueAxis;import com.github.abel533.echarts.code.LineType;import com.github.abel533.echarts.code.Magic;import com.github.abel533.echarts.code.MarkType;import com.github.abel533.echarts.code.Orient;import com.github.abel533.echarts.code.PointerType;import com.github.abel533.echarts.code.SelectedMode;import com.github.abel533.echarts.code.Tool;import com.github.abel533.echarts.code.Trigger;import com.github.abel533.echarts.code.X;import com.github.abel533.echarts.code.Y;import com.github.abel533.echarts.data.Data;import com.github.abel533.echarts.data.PointData;import com.github.abel533.echarts.feature.MagicType;import com.github.abel533.echarts.series.Bar;import com.github.abel533.echarts.series.Funnel;import com.github.abel533.echarts.series.Line;import com.github.abel533.echarts.series.Map;import com.github.abel533.echarts.series.MapLocation;import com.github.abel533.echarts.series.Pie;import com.github.abel533.echarts.style.ItemStyle;import com.github.abel533.echarts.style.LineStyle;/** * @author lyx * * 2015-6-12下午1,34,50 * *springechart.com.service.EchartsT */public class EchartsT { /** * @return * 堆积图 */ public Option stackChart() { Option option = new Option(); //标题 option.title(获取信息途径所占比重); //提示框 option.tooltip().trigger(Trigger.axis); option.tooltip().axisPointer().type(PointerType.shadow); //图例说明 option.legend().data(直接访问,邮件营销,联盟广告,视频广告,搜索引擎,百度,谷歌,必应,其他); //工具栏 option.toolbox().show(true).orient(Orient.vertical).x(X.right).y(Y.center) .feature(Tool.mark,Tool.dataView,Tool.dataZoom,new MagicType(Magic.bar,Magic.line,Magic.stack,Magic.tiled), Tool.restore,Tool.saveAsImage); //是否启用拖拽重计算特性 option.calculable(true); //x轴 -类目轴 option.xAxis(new CategoryAxis().data(周一,周二,周三,周四,周五,周六,周日)); //Y轴 -值轴 option.yAxis(new ValueAxis()); //系列 ,其中stack表示堆栈图的设置 Bar bar1 = new Bar(直接访问); bar1.data(320, 332, 301, 334, 390, 330, 320); Bar bar2 = new Bar(邮件营销); bar2.stack(广告); bar2.data(120, 132, 101, 134, 90, 230, 210); Bar bar3 = new Bar(联盟广告); bar3.stack(广告); bar3.data(220, 182, 191, 234, 290, 330, 310); Bar bar4 = new Bar(视频广告); bar4.stack(广告); bar4.data(150, 232, 201, 154, 190, 330, 410); Bar bar5 = new Bar(搜索引擎); bar5.data(862, 1018, 964, 1026, 1679, 1600, 1570); //标记线 bar5.markLine().itemStyle().normal().lineStyle(new LineStyle().type(LineType.dashed)); bar5.markLine().data(new PointData().type(MarkType.min),new PointData().type(MarkType.max)); Bar bar6 = new Bar(百度); bar6.stack(搜索引擎); bar6.data(620, 732, 701, 734, 1090, 1130, 1120); Bar bar7 = new Bar(谷歌); bar7.stack(搜索引擎); bar7.data(120, 132, 101, 134, 290, 230, 220); Bar bar8 = new Bar(必应); bar8.stack(搜索引擎); bar8.data(60, 72, 71, 74, 190, 130, 110); Bar bar9 = new Bar(其他); bar9.stack(搜索引擎); bar9.data(62, 82, 91, 84, 109, 110, 120); //添加到系列中 option.series(bar1,bar2,bar3,bar4,bar5,bar6,bar7,bar8,bar9); return option; }}5.控制层的代码:echartsContr.java
package com.controller;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import com.alibaba.fastjson.JSON;import com.github.abel533.echarts.Option;import com.service.EchartsT;/** * @author lyx * * 2015-6-12下午1:36:51 * *springechart.com.controller.echartsContr */@Controller@RequestMapping(/echarts)public class echartsContr {EchartsT ech = new EchartsT();/** * @param res * @return * * 堆栈图 */@RequestMapping(/stackChart)public String stackChart(HttpServletRequest res){Option option = ech.stackChart();String opt = JSON.toJSONString(option);res.setAttribute(option, opt);return /ec;}}6. ec.jsp 页面代码:
<%@ page language=java import=java.util.* pageEncoding=UTF-8%><%String path = request.getContextPath();String basePath = request.getScheme()+://+request.getServerName()+:+request.getServerPort()+path+/;%>扩展:echart springmvc / echarts springmvc / springmvc4 echarts
7.生成后的页面源码:
扩展:echart springmvc / echarts springmvc / springmvc4 echarts
二 : jsp利用echarts实现报表统计的实例
echarts用来做数据报表的一个展示效果了,这里我们来给各位介绍一个java/jsp利用echarts实现报表统计的例子,例子非常的简单只是把数据调出来给echarts即可了。
开始上代码。
首先是tag,这个东西,大学之后,几乎不怎么用了,没想到现在又用到了。
<%@ tag pageEncoding="UTF-8" isELIgnored="false" body-content="empty"%> <%--自定义div容器id--%> <%@attribute name="container" required="true" %> <%--自定义标题--%> <%@attribute name="title" required="true" %> <%--自定义子标题--%> <%@attribute name="subtitle" required="false" %> <%--自定义数据请求url--%> <%@attribute name="urls" required="true" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <script src="/echarts-2.1.8/build/dist/jquery.min.js"></script> <script src="/echarts-2.1.8/build/dist/echarts-all.js"></script> <script type="text/javascript"> // 基于准备好的dom,初始化echarts图表 var myChart = echarts.init(document.getElementById('${container}')); var option={ title : { text: '${title}', subtext: '${subtitle}' }, tooltip : { trigger: 'axis' }, legend: { data:[] }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType : {show: true, type: ['line', 'bar']}, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, xAxis : [ { type : 'category', boundaryGap : false, data : [] } ], yAxis : [ { type : 'value', axisLabel : { formatter: '{value} ' } } ], series : [] }; //采用ajax异步请求数据 $.ajax({ type:'post', url:'${urls}', dataType:'json', success:function(result){ if(result){ //将返回的category和series对象赋值给options对象内的category和series option.xAxis[0].data = result.axis; option.legend.data = result.legend; var series_arr=result.series; for(var i=0;i<series_arr.length;i++){ option.series[i] = result.series[i]; } myChart.hideLoading(); myChart.setOption(option); } }, error:function(errMsg){ console.error("加载数据失败") } }); // 为echarts对象加载数据 // myChart.setOption(option); </script> 写tag需要引入jstl包,谷歌下就有了。1.2之前需要两个包,一个jstl,一个standard。1.2之后貌似合并为一个了。<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>这句的写法也有点不同。为防万一,我是引入的两个包。
使用ajax请求,需要引入jquery的包,引入echarts的时候,同时引入这个。
在上面代码中,最主要的还是标红的那段,series是一个数组,后台加入多组数据的时候,这里需要遍历取出。
jsp页面引入该标签:
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2014/11/24 Time: 12:02 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@taglib prefix="c" tagdir="/WEB-INF/tags" %> <html> <head> <title></title> </head> <body> <div id="main" style="height: 400px"></div> <c:linecharts container="main" title="测试标签" subtitle="测试子标签" urls="/tags"></c:linecharts> </body> </html>
前端的部分到此算是完成,然后就是后台部分了。
后台用两个java对象,封装一下要传递的数据
package bean.newseries; import java.util.ArrayList; import java.util.List; /** * Created by on 2014/11/25. */ public class Echarts { public List<String> legend = new ArrayList<String>();//数据分组 public List<String> axis = new ArrayList<String>();//横坐标 public List<Series> series = new ArrayList<Series>();//纵坐标 public Echarts(List<String> legendList, List<String> categoryList, List<Series> seriesList) { super(); this.legend = legendList; this.axis = categoryList; this.series = seriesList; } } 这里放series的具体数据:
package bean.newseries; import java.util.List; /** * Created by on 2014/11/25. */ public class Series { public String name; public String type; public List<Integer> data; public Series(String name, String type, List<Integer> data) { this.name = name; this.type = type; this.data = data; } } 后台业务中,将自己的数据,放到对象中,然后转换成json格式:
package tagservlet; import bean.newseries.Echarts; import bean.newseries.Series; import com.fasterxml.jackson.databind.ObjectMapper; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; import java.util.ArrayList; import java.util.Arrays; import java.util.List; /** * Created by on 2014/11/24. */ public class NewTagServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { List<String> legend=new ArrayList<String>(Arrays.asList(new String[]{"最高值","最低值"})); List<String> axis=new ArrayList<String>(Arrays.asList(new String[]{"周一","周二","周三","周四","周五","周六","周日"})); List<Series> series=new ArrayList<Series>(); series.add(new Series("最高值","line",new ArrayList<Integer>(Arrays.asList(21,23,28,26,21,33,44)))); series.add(new Series("最低值","line",new ArrayList<Integer>(Arrays.asList(-2,-12,10,0,20,11,-6)))); Echarts echarts=new Echarts(legend,axis,series); ObjectMapper objectMapper=new ObjectMapper(); System.out.println(objectMapper.writeValueAsString(echarts)); response.setContentType("text/html;charset=utf-8"); PrintWriter out=response.getWriter(); out.println(objectMapper.writeValueAsString(echarts)); out.flush(); out.close(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request,response); } } 效果图如下:
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1