一 : Windows系统中鲜为人知的八大保密技巧详细介绍
Windows自带的功能,为了方便我们的使用,有自动记录的功能,但是这些功能有些事情也把我们的“行踪”给暴露了,这个时候应该怎么办呢?请看本文为你介绍的八种方法,可以让你使用的电脑了无痕迹。
1.彻底地一次删除文件
首先,应从系统中清除那些你认为已肯定不用的文件,这里我们指的是你丢弃到回收站中的所有垃圾文件。当 然,我们还可以在任何想起的时候把回收站清空(双击回收站图标,然后选择“文件”菜单,再选择“清空回收站(B)” 命令),但更好的方法是关闭回收站的回收功能。要彻底地一次删除文件,可右击回收站图标,选择“属性”,然后进入“全局”选项卡,选择“所有驱动器均使用 同一设置(U):”,并在“删除时不将文件移入回收站,而是彻底删除(R)”复选框打上选中标记。
本步骤是不让已经被删除的文件继续潜藏在回收站中。
2.不留下已删除文件的蛛丝马迹
即使窥探者无法直接浏览文档内容,他们也能通过在MicrosoftWord或Excel的“文件”菜 单中查看你最近使用过哪些文件来了解你的工作情况。这个临时列表中甚至列出了最近已经被你删除的文件,因此最好关闭该项功能。在 Word或Excel中,选择“工具”菜单,再选择“选项”菜单项,然后进入“常规”选项卡,在“常规选项”中取消“列出最近所用文件(R)”前面的复选 框的选中标记。
本步骤是消除最近被删除的文件留下的踪迹,为此,在 Word、Excel和其它常用应用程序中清除“文件”菜单中的文件清单。
3.隐藏文档内容
应隐藏我们目前正在使用着的文档的踪迹。打开“开始”菜单,选择“文档”菜单项,其清单列出了你最近使 用过的约 15个文件。这使得别人能够非常轻松地浏览你的工作文件或个人文件,甚至无需搜索你的硬盘。要隐藏你的工作情况,就应将该清单清空。为此,你可以单击“开 始”菜单中的“设置”菜单项,然后选择“任务栏和开始菜单”,进入“任务栏和开始菜单”,再选择“高级”选项卡,单击该选项卡中的“清除(C)”按钮即 可。
本步骤是在Windows“开始”菜单中,清除“文档”菜单项所包含的文件,把这些文件隐藏起来。
4.清除临时文件
Microsoft Word和其它应用程序通常会临时保存你的工作结果,以防止意外情况造成损失。即使你自己没有保存正在处理的文件,许多程序也会保存已被你删除、移动和复 制的文本。应定期删除各种应用程序在WINDOWSTEMP文件夹中存储的临时文件,以清除上述这些零散的文本。还应删除其子目录(如 FAX和WORDXX目录)中相应的所有文件。虽然很多文件的扩展名为TMP,但它们其实是完整的DOC文件、HTML文件,甚至是图像文件。
本步骤是清除硬盘上的临时文件和无用文件。
5.保护重要文件
对重要文件进行口令保护,这在 Word和Excel中很容易实现。依次选择“文件”、“另存为”,然后选择“工具”中的“常规选项”,在“打开权限密码”和“修改权限密码”中输入口 令,最好不要使用真正的单词和日期作为口令,可以混合使用字母、数字和标点符号,这 样口令就很难破译。当然,以后每当你打开和修改文档时,都必须输入口令。
本步骤可以为我们重要的文件加上一把锁。
6.改写网页访问历史记录
浏览器是需要保护的另一个部分。现在大多数的用户因为安装了微软公司的视窗系统,所以使用 Internet Explorer作为上网所使用的浏览器。Internet Explorer会把访问过的所有对象都会列成清单,其中包括浏览过的网页、进行过的查询以及曾输入的数据。Internet Explorer 把网页访问历史保存在按周划分或按网址划分的文件夹中。我们可以单个地删除各个“地址(URL)”,但最快的方法是删除整个文件夹。要清除全部历史记录, 可在“工具”菜单中选择“Internet 选项”,然后选择“常规”选项卡,并单击“清除历史记录”按钮。
本步骤是清除浏览器的历史记录。
7.输入网址但不被记录
Internet Explorer记录你在浏览器中输入的每个网址,你不妨验证一下:在工具栏下边的地址窗口中输入一个 URL地址,浏览器将把该地址 记录在下拉菜单中,直到有其它项目取代了它。你可以通过下面的方法访问网站,而所使用的网址将不被记录:在浏览器中可以按 下Ctrl-O键,然后在对话框中输入URL地址即可。
本步骤可以使访问过的网址不被记录。
8.清除高速缓存中的信息
Internet Explorer在硬盘中缓存你最近访问过的网页。当你再次访问这些网页时,高速缓存信息能够加快网页的访问速度,但这也向窥探者揭开了你的秘密。要清除 高速缓存中的信息,在Internet Explorer中,应在“工具”菜单中选择“Internet 选项”,然后进入“常规”选项卡,单击“删除文件”按钮。
二 : 关于德国BOY的详细介绍
名稱 ?
* 日本:キーボードクラッシャー
* 歐美:Angry German Kid/Keyboard Crusher
↑
解說 ?
* 在2002年在一個網址為「www.slikk.de.vu」的影片分享網站的影片中出現的一名德國少年。(www.61k.com)
o 又有其他名稱如:KBC,クラッシャー,キボクラ等簡稱。
o 影片中該名少年熱衷遊玩一款名為「魔域幻境之浴血戰場」(Unreal Tournament)的遊戲。
* 當他正欲玩遊戲時電腦似乎出了問題導致情緒激動,便以電腦設備(特別是鍵盤)當作出氣筒。
* 由於此影片的出現令此名少年聲名大噪,連帶其他有關該名少年的影片也有一定人氣。
* 雖然影片中的少年之言行舉止看似有精神疾病,但可能皆為自演 - 否則不會拍下自己破壞鍵盤的瘋狂片段。
o 亦有因親友受不了而偷拍並釋出影片的可能。
o 他已在部落格裡表示他沒有病,他只是一個有演技的普通人〔詳見Youtube英文正解版片段簡介〕
糰:他明明就是故意的........而且他有病A口A
* 關於此人(根據英文版獨白翻譯):
o 此人的硬體配備似乎不及格(根據原文翻譯, 機體慢到難以運作?)。
o 此人的系統維持(System Maintenance)似乎不及格(可能含一堆病毒木馬)。
o 此人的遊戲技術似乎也不及格 (..似乎因為遊戲中 "挨流彈致死" 而大呼 "天皇陛下萬歲!!")。
↑
MAD的傾向 ?
* 原版影片首先轉載到Youtube。由於該名少年在影片中說的話以日文空耳解讀都可得出有趣的字詞,因而受到極大歡迎。
o 最為經典的是「天皇陛下萬歲」,而此句也通常作為MAD的終結。
* 其後更有倒播的影片出現,其腦殘笑點比順播還要強。而且多次出現「涼宮ハルヒ(涼宮春日)」的字句,因而被進一步惡搞為涼宮春日的愛好者。
* 其後更有人將其「台詞」配進一些名曲作成MAD在niconico發放,令他得到「ドイツ製ボーカロイド(德國製VOCALOID)」的稱號。
o 這些MAD多數亦有「歌うクラッシャーシリーズ」的tag。
* 現已為niconico動畫上的主要惡搞素材,在niconico動畫成立以來產生過不少電波MAD,不過隨著蘭蘭路的崛起,其聲勢已大不如前。
早知道早一年上巴哈......
早一年去突擊我同學寢室
早一年上KT...(那時候有嗎˙ ˙?
↑
解說 ?
↑
名稱 ?
* Aleman Poseido(據說為真名)
↑
身份 ?
* 德國人
* 明星
* 八意永琳的主人 ← 糰:八意永琳是誰呀= =
↑
愛好 ?
* 破壞鍵盤
* 自製影片(無誤)
* タピオカパン
* 香腸
* 涼宮春日
* 芝麻
* 倍數
↑
能力 ?
* 破壞鍵盤程度的能力
* 長時間發表演講的能力
* 不斷虐待動物程度的能力
* 唱出電波歌曲程度的能力
* 指揮彈幕程度的能力
↑
萌屬性 ?
* ヤンデレ
* 正太(年齡已過)
↑
事蹟 ?
* 研究物理性衝擊對Esc鍵的破壞程度
* 發現運動會蛋白質力量
* 研究怎樣把臭氧串刺起來
* 研究早餐只吃香腸對健康的損害
* 連續談論倍數達42.195小時
* 逃稅達24年
o 獲獎:
o 諾貝爾物理學獎
o 諾貝爾化學獎
o 諾貝爾醫學獎
o 諾貝爾文學獎
o 諾貝爾經濟學獎
結語:無誤
三 : 关于ComponentName的使用
ComponentName,顾名思义,就是组件名称,通过调用Intent中的setComponent方法,我们可以打开另外一个应用中的Activity或者服务。
实例化一个ComponentName需要两个参数,第一个参数是要启动应用的包名称,这个包名称是指清单文件中列出的应用的包名称:

第二个参数是你要启动的Activity或者Service的全称(包名+类名),代码如下:
启动一个Activity:
Intent intent = new Intent();intent.setComponent(new ComponentName(com.example.otherapp,com.example.otherapp.MainActivity2));startActivity(intent);
启动一个Service:
Intent it = new Intent();it.setComponent(new ComponentName(com.example.otherapp,com.example.otherapp.MyService));startService(it);
注意[www.61k.com)
如果你要的启动的其他应用的Activity不是该应用的入口Activity,那么在清单文件中,该Activity节点一定要加上android:exported=true,表示允许其他应用打开,对于所有的Service,如果想从其他应用打开,也都要加上这个属性:
对于除了入口Activity之外的其他组件,如果不加这个属性,都会抛出“java.lang.SecurityException: Permission Denial.....”异常那么为什么入口Activity不用添加这个属性就可以被其他应用启动呢?我们来看一段入口Activity的注册代码:
入口Activity和普通Activity唯一不同的地方就是入口Activity多了一个过滤器,对于包含了过滤器的组件,意味着该组件可以提供给外部的其他应用来使用,它的exported属性默认为true,相反,如果一个组件不包含任何过滤器,那么意味着该组件只能通过指定明确的类名来调用,也就是说该组件只能在应用程序的内部使用,在这种情况下,exported属性的默认值是false。四 : 关于着色器LinearGradient的使用介绍
LinearGradient我们可以将之译为线型渐变、线型渲染等,译成什么不重要,重要的是它的显示效果是什么样子,今天我们就一起来看看。
先来看看LinearGradient的构造方法:
/** Create a shader that draws a linear gradient along a line. @param x0 The x-coordinate for the start of the gradient line @param y0 The y-coordinate for the start of the gradient line @param x1 The x-coordinate for the end of the gradient line @param y1 The y-coordinate for the end of the gradient line @param colors The colors to be distributed along the gradient line @param positions May be null. The relative positions [0..1] of each corresponding color in the colors array. If this is null, the the colors are distributed evenly along the gradient line. @param tile The Shader tiling mode */ public LinearGradient(float x0, float y0, float x1, float y1, int colors[], float positions[], TileMode tile) {.................... }x0表示渲染起始位置的x坐标,y0表示渲染起始位置的y坐标,x1表示渲染结束位置的x坐标,y1表示渲染结束位置的y坐标,colors表示渲染的颜色,它是一个颜色数组,数组长度必须大于等于2,positions表示colors数组中几个颜色的相对位置,是一个float类型的数组,该数组的长度必须与colors数组的长度相同。如果这个参数使用null也可以,这时系统会按照梯度线来均匀分配colors数组中的颜色,最后一个参数则表示平铺方式,有三种,我们分别来看:
为了给大家演示不同平铺方式下使用着色器的不同效果,我自定义了一个View,叫做AboutShaderView,我重写了该View中的两个方法,分别是onMeasure以及onDraw,在onMeasure方法中,我把该控件的宽高固定为256dp,代码如下:
@Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); setMeasuredDimension((int)TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 256, getResources().getDisplayMetrics()), (int)TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 256, getResources().getDisplayMetrics())); }OK,下面我们一起来看看这几种不同模式的显示效果:
1.LinearGradient.TileMode.CLAMP[www.61k.com]
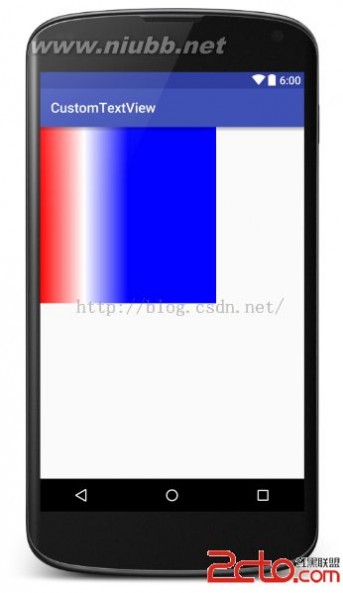
这种模式表示重复最后一种颜色直到该View结束的地方,如果我设置着色器开始的位置为(0,0),结束位置为(getMeasuredWidth(), 0)表示我的着色器要给整个View在水平方向上渲染不同的颜色,代码如下:
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); paint.setColor(Color.GREEN); LinearGradient linearGradient = new LinearGradient(0, 0, getMeasuredWidth(), 0,new int[]{Color.RED, Color.WHITE, Color.BLUE}, null, LinearGradient.TileMode.CLAMP); paint.setShader(linearGradient); canvas.drawRect(0,0,getMeasuredWidth(),getMeasuredHeight(),paint); }
水平方向上依次是红白蓝,没问题,那我如果变换一下需求,我想把渲染的方向修改为从左上角到右下角,那么该怎么办?很简单,只需要修改渲染结束的位置为getMeasuredHeight()即可,代码如下:
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); paint.setColor(Color.GREEN); LinearGradient linearGradient = new LinearGradient(0, 0, getMeasuredWidth(), getMeasuredHeight(),new int[]{Color.RED, Color.WHITE, Color.BLUE}, null, LinearGradient.TileMode.CLAMP); paint.setShader(linearGradient); canvas.drawRect(0,0,getMeasuredWidth(),getMeasuredHeight(),paint); }
OK,两个小Demo让大家先感受下Shader,下面我继续变换的我的需求,如果我希望我的着色器的渲染位置变为从(0,0)到(getMeasuredWidth()/2, 0),那么这时候的渲染区域是什么呢?如下图:

OK,也就是说控件只有一半会被渲染,那么剩下的一半怎么办呢?这时候就得看我们的最后一个参数了,我们已经说过,LinearGradient.TileMode.CLAMP模式表示重复最后一种颜色直到该View结束的地方,也就是说从View宽度的1/2处直到View结束的地方都将是蓝色(因为View1/2处的颜色是蓝色),那么究竟是不是呢,我们看代码:
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); paint.setColor(Color.GREEN); LinearGradient linearGradient = new LinearGradient(0, 0, getMeasuredWidth()/2, 0,new int[]{Color.RED, Color.WHITE, Color.BLUE}, null, LinearGradient.TileMode.CLAMP); paint.setShader(linearGradient); canvas.drawRect(0,0,getMeasuredWidth(),getMeasuredHeight(),paint); }
和我们想的一样,这就是LinearGradient.TileMode.CLAMP模式的特点。
2.LinearGradient.TileMode.REPEAT
LinearGradient.TileMode.REPEAT表示着色器在水平或者垂直方向上对控件进行重复着色,类似于windows系统桌面背景中的“平铺”,那么接下来我们来看看着色器对这种模式的处理方式,假如我希望着色器开始渲染的位置为(0,0),结束渲染的位置为(getMeasuredWidth()/2, getMeasuredHeight()/2),但与之前不同的是这次的平铺方式变为LinearGradient.TileMode.REPEAT,我们来看看代码:
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); paint.setColor(Color.GREEN); LinearGradient linearGradient = new LinearGradient(0, 0, getMeasuredWidth()/2, getMeasuredHeight()/2,new int[]{Color.RED, Color.WHITE, Color.BLUE}, null, LinearGradient.TileMode.REPEAT); paint.setShader(linearGradient); canvas.drawRect(0,0,getMeasuredWidth(),getMeasuredHeight(),paint); }
OK,沿着举行对角线,着色器对View进行了重复渲染,为了大家更好的理解LinearGradient.TileMode.REPEAT模式,这次我把我的需求该一下,我希望从(0,0)处开始渲染,到(0, getMeasuredHeight()/2)处结束,这时系统会在垂直方向上重复渲染,代码如下:
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); paint.setColor(Color.GREEN); LinearGradient linearGradient = new LinearGradient(0, 0, 0, getMeasuredHeight()/2,new int[]{Color.RED, Color.WHITE, Color.BLUE}, null, LinearGradient.TileMode.REPEAT); paint.setShader(linearGradient); canvas.drawRect(0,0,getMeasuredWidth(),getMeasuredHeight(),paint); }
OK,没问题,如我们所预料的那样。
3.LinearGradient.TileMode.MIRROR
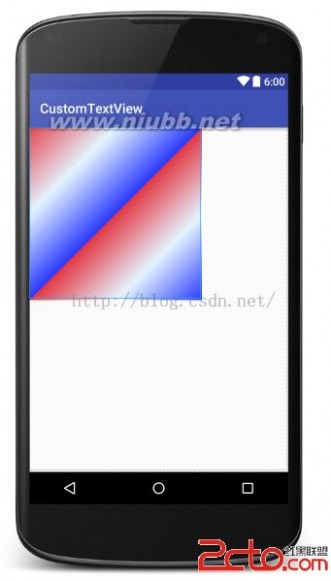
LinearGradient.TileMode.MIRROR模式会在水平方向或者垂直方向上以镜像的方式进行渲染,这种渲染方式的一个特征就是具有翻转的效果,比如我希望我的着色器开始渲染的位置为(0,0),结束渲染的位置为(getMeasuredWidth()/2, 0),那么效果图是什么样子呢?我们先来看看代码:
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint paint = new Paint(); paint.setColor(Color.GREEN); LinearGradient linearGradient = new LinearGradient(0, 0, getMeasuredWidth()/2, 0,new int[]{Color.RED, Color.WHITE, Color.BLUE}, null, LinearGradient.TileMode.MIRROR); paint.setShader(linearGradient); canvas.drawRect(0,0,getMeasuredWidth(),getMeasuredHeight(),paint); }
OK,剩下的一部分依然被渲染,但是渲染的前后两部分是对称的,这就是LinearGradient.TileMode.MIRROR模式,很简单吧!
OK,以上就是LinearGradient的用法,有问题欢迎讨论。
五 : 谁能介绍一下皇马现在的球员都有谁?中英文姓名和国籍.谢谢!
皇马
谁能介绍一下现在的球员都有谁?中英文姓名和国籍.谢谢!
守门员
号码 名字
1 伊克尔-卡西利亚斯
13 霍尔迪·科迪纳
25 耶??搿ざ诺驴?
32 菲利普·拉莫斯·桑切斯 *
35 安东尼奥·阿丹 *
后卫
号码 名字
2 米歇尔·萨尔加多
3 贝贝
4 塞尔吉奥-拉莫斯
5 法比奥-卡纳瓦罗
12 马赛罗·维埃拉·达·席尔瓦·儒尼奥尔
15 罗伊斯顿-德伦特
16 加布里·海因策
21 克里斯托弗·梅策尔德
22 米盖尔·托雷斯
28 大卫·马泰奥斯·拉马霍 *
30 哈维尔·贝拉尤斯·罗德里格斯 *
中场球员
号码 名字
6 穆罕穆德·迪亚拉
8 费尔南多·加戈
11 阿尔杰·罗本
14 古蒂
19 胡里奥·巴普蒂斯塔
23 韦斯利-斯内德
26 胡安·米格尔·卡莱宏·布埃诺 *
29 米盖尔·尼托 *
31 大卫·巴斯盖斯·巴尔德拉 *
33 丹尼尔·巴莱霍 *
34 彼得·巴拉达 *
37 马科斯·德尔巴 *
前锋
号码 名字
7 劳尔·冈萨雷斯
9 罗伯托·索尔达多
10 罗比尼奥
17 鲁德·范尼斯特鲁伊
18 哈维尔·萨维奥拉
20 冈萨罗·伊瓜因
24 哈维尔·安海尔·巴尔博阿
27 何塞玛丽亚·卡莱宏·布埃诺 *
36 阿尔伯托·布埃诺
本文标题:能否有人详细介绍一下关于中行贵宾卡的使用-Windows系统中鲜为人知的八大保密技巧详细介绍61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1