一 : 中国现存的最令人叹为观止的20座惊世桥
NO.20 湖北神农溪大桥 225米

神农溪特大桥是宜巴高速公路控制性工程,横跨巴东县5A旅游景区神农溪上,桥长1.15千米,总投资近2.8亿元。(www.61k.com]大桥2009年8月动工,2012年8月完工。
NO.19 腊八斤特大桥 229米

腊八斤特大桥是四川雅(安)至西(昌)高速公路跨越腊八斤沟的一座特大桥,是雅泸高速公路控制性工程;腊八斤沟特大桥位于荥经县境内,主桥跨径组合为:105 2?200 105m,桥长1140多米,单墩跨度最大200米。
NO.18 重庆芙蓉江特大桥 240米

No.17 贵州落脚河大桥 250米

落脚河大桥,位于贵毕高等级公路,于2000年12月建成。桥长507米,飞架典型的U型谷桥面至河面高差250米,位于贵毕公路第20合同段,为预应力钢筋砼加劲板梁悬索桥,桥长507.96米,主跨278米,桥面至河面高差为250米。于1999年5月开工,于2000年12月竣工。
NO.16 贵州江界河大桥 256米

江界河大桥,位于贵州省瓮安县江界河风景区,在瓮安县城以北48公里处的震天洞峡谷中。
NO.15 贵州阿志河特大桥 260米

阿志河特大桥是镇宁至水城公路的控制性工程。该桥位于水黄公路第5合同段,为预应力钢筋砼加劲板梁悬索桥,悬索吊桥全长448米,桥宽13米,距水面高度260米。于2001年7月开工, 2003年5月竣工。 非高速公路桥。
No.14 重庆武陵山大桥 263米

武陵山大桥位于重庆市黔江区境内,是包茂高速之渝湘高速公路上的特大桥之一,地处渝湘高速黔江至彭水段(K1787 400至K1830 300),为主跨360米的双塔双索面斜拉桥,桥梁全长832米,桥宽24.5米。
N0.13 重庆沿溪沟大桥 280米

我渝最高的一座桥。。沿溪沟大桥位于重庆黔江区水田乡农桥村与正阳镇之间,分左右两幅,单幅全长560米,其中主桥长310米,主跨150米,桥面与谷底垂直高度为280米。于2004年通车。
No.12 贵州水柏铁路北盘江大桥 280米

贵州水柏铁路北盘江大桥位于六盘水市境内的深山峡谷处,跨越北盘江,是单线铁路钢管拱桥;桥长485m,高达280m,主跨236m;该桥为国内第二大跨度铁路桥梁,钢管拱采用转体法施工,单铰转体重量达10400吨,为当时世界之最。该桥于2000年12月24日成功转体顺利合龙,并于2001年11月建成通车。
No.11湖北支井河大桥 294米

它是世界上桥面高度最高的拱桥,桥高294米,跨度为430米,跨过清江北侧的支流支井河,也是世界上最长的10座拱桥之一。此桥位于湖北省恩施土家族苗族自治州巴东县野三关镇与大支坪镇之间。
NO.10 贵州六广河大桥 305米

是贵阳-毕节汽车专用二级公路上横跨六广河峡谷的一座特大型桥梁。主桥为中跨240m边跨145.1m的预应力混凝土连续刚构,其中2号桥墩高90m。引桥为20m无粘结预应力空心简支板,全长为564.2m。
No.9 贵州马岭河大桥 323米

马岭河大桥,位于板江高速公路,横跨国家4A级风景区——马岭河大峡谷,于2009年8月28日合龙。大桥全长1386米,最高塔高196米,为预应力混凝土双塔双索面斜拉桥。
NO.8 六冲河特大桥 336米

六冲河特大桥是黔织高速重要的控制性工程。大桥全长一千五百零八米,总投资三点四六亿元,2012完工。
N0.7 贵州镇胜高速公路北盘江大桥

大桥于2005年10月26日开工建设,总投资约4.7亿元,2008年7月完工。
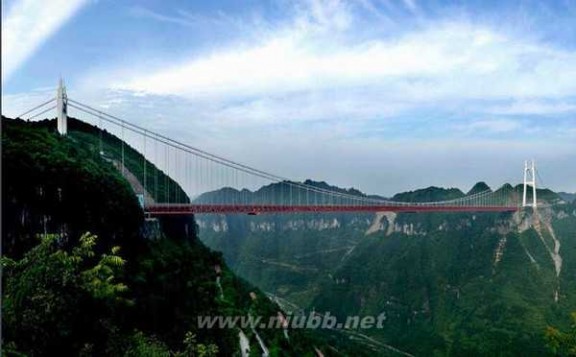
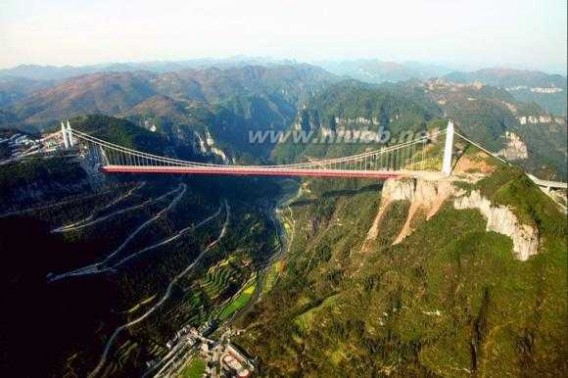
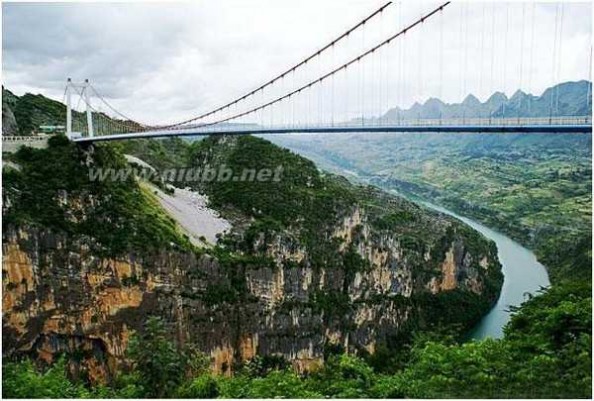
NO.6 湖南矮寨大桥 350米

矮寨特大悬索桥,位于湖南湘西矮寨镇境内。矮寨悬索桥,距吉首市区约20公里,跨越矮寨镇附近的山谷,德夯河流经谷底。桥型方案为钢桁加劲梁单跨悬索桥,全长1073.65m,悬索桥的主跨为1176m。该桥跨越矮寨大峡谷,主跨居世界第三、亚洲第一。工程计划投入7.2亿元,占吉茶高速公路计划总投资的15%。2012年3月底,创4项世界第一的湖南矮寨特大悬索桥正式通车。
N0.5 贵州坝陵河大桥 370米

坝陵河大桥位于贵州省黔西地区高原重丘区,是沪瑞国道主干线上跨越坝陵河大峡谷的第一座特大型桥梁。该桥为主跨1088米的单跨钢桁加劲梁悬索桥,桥梁全长2237米,桥面至坝陵河水面370米。
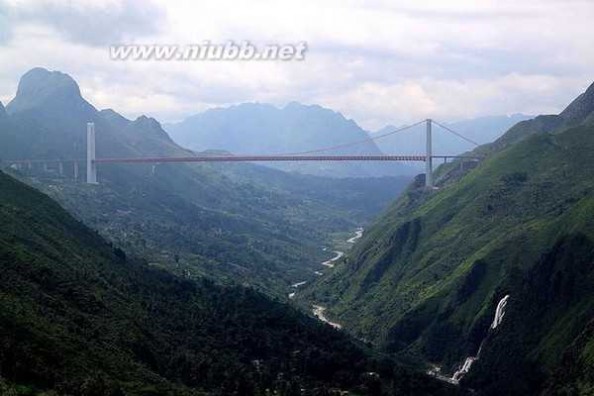
NO.4 贵州 抵母河大桥 380米

抵母河特大桥位于水城县董地乡东北约2公里处的抵母河峡谷,是杭瑞高速贵州省毕节至都格(黔滇界)公路的三座特大桥之一,抵母河特大桥全长881.5m,主桥采用538m单跨钢桁梁悬索桥,其桥跨布置为4×40m+538m+4×40m。2012年9月开工建设。
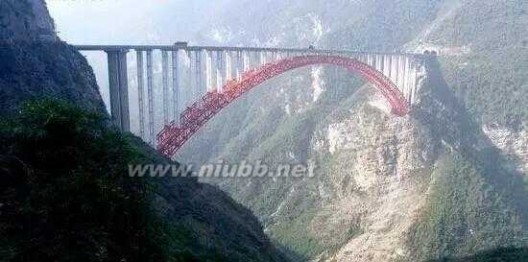
NO.3 湖南张家界澧水特大桥 400米

张家界澧水特大桥地处张家界市永定区和湘西自治州永顺县交界处,是目前湖南在建高速公路唯一一座悬索桥,也是张花高速公路关键控制性工程之一。大桥横跨澧水河大峡谷,谷底宽约50米,谷顶宽约420米,谷底与桥面高差达400米,由路桥集团国际建设股份有限公司承建。钢桁梁架设是悬索桥施工中的关键工序,钢桁梁全长1194.2米,共分为72个节段,标准节段重量约为101吨,最大节段重量约117吨。
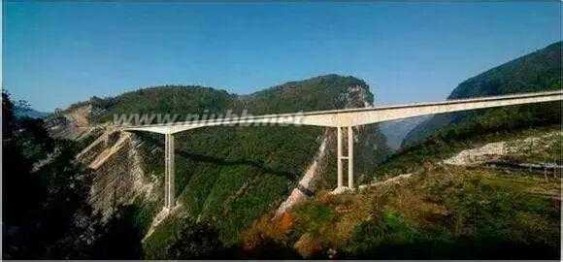
NO.2 贵州关兴公路北盘江大桥 486米

都格北盘江大桥位于贵州省六盘水市水城县都格镇,是杭瑞高速贵州省毕节至都格(黔滇界)公路的三座大桥之一。大桥跨越云贵两省交界的北盘江大峡谷,与云南省在建的杭瑞高速普立至宣威段相接。
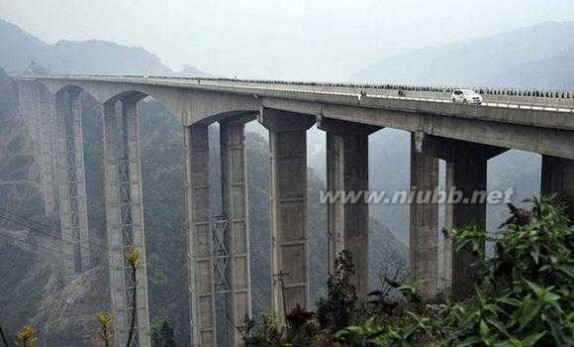
NO.1 湖北四渡河特大桥 560米 “世界第一高桥”、沪蓉西高速公路四渡河特大悬索桥

主跨900米,被誉为“天路中的天桥”,是沪蓉西重点控制性工程,位于湖北省巴东县野三关镇花栎树村。地处湘鄂渝三省市交界的湖北恩施自治州武陵山脉,平均海拔1000多米,森林覆盖率达75%,岩溶、漏斗、暗河遍布山野,有着原始森林的独特风貌,置身其中,空气清新,满眼绿意,有种悠然赏心的感觉。但是在我国高速公路建设史上,这里凭借着独特的原始森林风貌和复杂的地质环境一直是无人问津的工程“禁区”,相比其他省市蓬勃发展的交通大潮,它羞涩地拒绝着,却又热切地企盼着,因为经济的发展已不容它拒绝了。2004年8月,随着国家经济建设步伐的进一步加快和西部大开发的需要,湖北沪蓉西高速公路动工了。2006年10月9日,从四渡河大桥西岸射出了世界建桥史上的“第一箭”———两枚火箭成功地将两根长1000多米、直径14毫米的软质高强先导索抛过900多米宽的峡谷,准确落在制定地点,成为世界建桥史上的“经典一瞬”,将永远载入桥梁建设的史册。
二 : 广陵止息,真的止的了叹息?
点开音乐播放器,不知怎滴弹出一首琴曲,默然点开。琴凝音醉我,人儿更堪奏。
曾记否,那日鹊纷飞,你在桥头,我在桥后,细细的云簪,分出了天与地,分开了你和我。曾记否?千里烟波,银汉迢迢,我御飞舟,你在舟头,芊芊素裘,浅浅银流。曾记否?万世回眸,三生情缘,相隔银河头,人渐瘦。再描不尽云海宫楼,再书不出曾经温柔。
我们终有一天,会应和时光苍老,褪去青涩,变得成熟,变得内敛,终到沧桑。许多年之后。当你不再美丽,当我不再轻狂。你将会发现,有些东西,没有等待,有些东西,不能后悔,有些东西,徒有悲添。我是多么希望,当我老了,我的儿女问我,你年轻时曾经最爱的人是谁的时候,我不希望我要做的是翻出一本旧相册,我希望我能抬起手指着屋子另一头说,他就坐在那里啊!我曾听说三十三重天,离恨天最高。四百四十病,相思病最苦。可怜没有一位大夫,开的出医治“生不能相守,死不能相见”的处方。正如鱼鸟之恋,鱼儿离不开水,可怜鸟儿不能潜水,当鱼儿恋上鸟儿的咏唱,当鸟儿听懂了鱼儿相思的苦涩,这就是注定的悲剧,天水隔断,就算抛弃生命怎么能抓紧执着的美满?时光凋零了花瓣,飘雪融化在指尖,你的身影在哪方蹁跹?并不是不想追随你的脚步,也不是不想留在这里永驻,只是辽阔的大海才是鱼儿的归宿,苍茫的天空才是你的场地,不是不想紧紧抓住你的手,只是害怕你在以后的生活不再有。
我真的想要听一首歌,听到泪流满面;真的想写一首词,写到以后不愿提笔;真的想看一本书,可以找到所有的答案;真的想牵一双手,从此相伴到白首。真的想执着的不肯认输,可我不能羁绊你远飞的身影,那就不妨让我把伤痛全部背负。天边又起了风,带来了你的气息,吹散了散漫的云,风只是路过,云却记住了它的气息,不是因为它可望不可及,而是它给它带来了撕心裂肺的伤。云散了可以再聚,风过了还可以在吹,但是满身的创伤却是难以痊愈。我想错过你,为什么命运让你我相遇?如果这人生就是一出戏,那么谁又在看台上哭泣?
当我打开电梯,闭合的门缓缓的向两侧驶去,仿佛打开了一个世界,一个陌生的有你的人间,一个未知的迷惘的空间。当远方汽车的鸣叫,人们嘈杂的谈话,把我从幻想中惊醒,我却是知道,人还是一样的人,人间还是那么的残忍,只是我在幻想自己能够再次打开那扇心门,妄图把自己深深地埋葬在自己精心构建的坟,一心的挤上那班仓促的开往地府的班车,匆匆又不失留恋的渐行渐远。
三 : 令人叹为观止的亚当斯河红鲑鱼大洄游奇观
 不列颠哥伦比亚省注定是孕育鲑鱼的沃土
不列颠哥伦比亚省注定是孕育鲑鱼的沃土  星期五 2010年09月03日
星期五 2010年09月03日 Neeu.com 优网
Neeu.com 优网


























 (2009-08-04 18:44:30)
(2009-08-04 18:44:30)  转载
转载


 鮭魚迴游
鮭魚迴游四 : CSS可以做的几个令你叹为观止的实例分享
在我写“你未必知道的JavaScript和CSS交互的5种方法”一文时,人们对于JavaScript和CSS是如何重叠的感到惊讶。今天,我将重点强调你能用CSS完成的7种工作——不需要通过JavaScript或图片。
CSS@supports
在使用一些浏览器可能没有的特性时,每一个优秀的前端开发者都需要进行特性测试。特性测试一直以来都是由JavaScript来做的,许多人使用Modernizr,一个由许多测试良好的案例构成的优秀实用工具,来做特性测试。一个新API:@supports,不管怎样,已经出现在开发人员面前,它能让你用CSS来做特性测试。以下是一些@supports如何工作的简单例子:
复制代码 代码如下:
/* basic usage */
@supports(prop:value) {
/* more styles */
}
/* real usage */
@supports (display: flex) {
div { display: flex; }
}
/* testing prefixes too */
@supports (display: -webkit-flex) or
(display: -moz-flex) or
(display: flex) {
section {
display: -webkit-flex;
display: -moz-flex;
display: flex;
float: none;
}
}
这个新的@supports特性,同样有一个对应的JavaScript版本,但已经过期了,我们期待着早点使用它!
CSS滤镜
写一个服务来修改图片的色调,然后你可以以数十亿美元把它卖给Facebook。当然,那是一件很简单的事,但是写图像滤镜并不是一门科学。我到Mozilla 的第一个星期写的一个小程序(得了奖,额,我只是随便说说而已)用了一些基于JS的数学用canvas来创建图像滤镜,但现在我们用CSS就能创建图像滤镜了。
复制代码 代码如下:
/* simple filter */
.myElement {
-webkit-filter: blur(2px);
}
/* advanced filter */
.myElement {
-webkit-filter: blur(2px) grayscale (.5) opacity(0.8) hue-rotate(120deg);
}
这个类型的滤镜只是改变了下图像的原来样子而已,保存或导出图像时并没有用所说的滤镜,但当你需要给照片美化或处理海报时这很好用。
Pointr Events和 Bricking Clicks
CSS的Pointr Events属性提供了一个方法来有效的禁用一个元素,正因为如此,通过JavaScript,点击一个链接不会触发一个单击事件:
复制代码 代码如下:
/* do nothing when clicked or activated */
.disabled { pointer-events: none; }/* this will _not_ fire because of the pointer-events: none application */
document.getElementById("disabled-element").addEventListener("click", function(e) {
alert("Clicked!");
});
在上面的例子中,由于CSS pointer-events值的原因,单击事件将不会触发。我发现了它的巨大作用,你不需要每处都检查className或属性来确保一些元素是否已经禁用了。
折叠、展开菜单
CSS让我们可以创建过渡效果和动画,但是很多时候我们需要JavaScript库来帮助我们修改一些东西和控制动画。一个很流行的动画就是折叠、展开菜单效果,很多人都不知道只用CSS就可以实现!
复制代码 代码如下:
/* slider in open state */
.slider {
overflow-y: hidden;
max-height: 500px; /* approximate max height */
transition-property: all;
transition-duration: .5s;
transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
}
/* close it with the "closed" class */
.slider.closed {
max-height: 0;
}
Max-height的一个巧妙使用能让元素按想要的效果来折叠和展开。
CSS计数器
“计数器”这个术语在网络上表示的意思经常让我们傻笑,但CSS 计数器是另一件更让我们傻笑的事。CSS计数器允许开发人员在指定的元素上用:before和:after来增加一个计数器:
复制代码 代码如下:
/* initialize the counter */
ol.slides {
counter-reset: slideNum;
}
/* increment the counter */
ol.slides > li {
counter-increment: slideNum;
}
/* display the counter value */
ol.slides li:after {
content: "[" counter(slideNum) "]";
}
你经常见到CSS计数器被用在幻灯片效果上,和像表单内容的列表上。
Unicode CSS样式名
有许多CSS最好的实践文档,它们都是由如何给CSS样式命名开始的。你永远不会见到有个文档说的的用unicode符号来命名你的样式:
复制代码 代码如下:
.ಠ_ಠ {
border: 1px solid #f00;
background: pink;
}
.❤ {
background: lightgreen;
border: 1px solid green;
}
请别用这些符号。除非你能行!
CSS圆
CSS三角形是一个技术活,CSS圆也同样如此。通过滥用CSS border-radius,你能创建很完美的圆!
复制代码 代码如下:
circle {
border-radius: 50%;
width: 200px;
height: 200px;
/* width and height can be anything, as long as they're equal */
}
你可以给你的圆增加渐变,你甚至可以使用CSS动画来让你的圆动起来!CSS即将有更多统一的API提供给这些图形,但现在你可以用这种方法来创建圆了。
你看到了,7件你能用CSS做的事让你很惊讶,其中一些是很有用的,一些可以在工作中用不到。请告诉我,我是否遗漏了一些在工作你经常使用优秀CSS方法。
本文标题:叹为观止的意思-中国现存的最令人叹为观止的20座惊世桥61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1