一 : 小米MIUI主题制作教程
小米MIUI主题制作教程
一、MIUI主题定义
首先,我们手机的UI是由很多部分组成的,如锁屏、通知栏、桌面壁纸、图标等等。[www.61k.com]如果我们把手机比喻成一个房子,上述的部分可想象成房子的门、窗、地板、吊灯、座椅等。那我们可以认为原生的android系统就是一个毛坯房,MIUI是在这之上的一个简装,自定义主题就是你自己给房子做的装修。 MIUI提供主题自定义功能,其实就相当于帮你请了一个工程队,你可以用从众多装修方案(主题包)中选择自己喜欢的效果,最后交给工程队实施。而装修方案可大可小,大至全屋翻新,小到只换一盏灯。目前MIUI会自带两个主题包,达人们也可以设计自己的主题包,大家就可以借用达人们共享出来的设计。(引用foxtail,很经典的说明)
二、MIUI主

题模板内文件说明
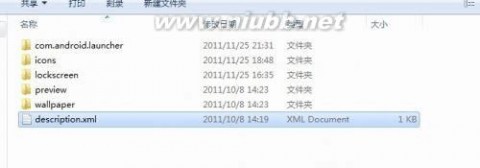
首先,咱们要需要一个模板来对应说明, 解压后你会发现它并不是我们熟悉的后缀,而是一个MTZ后缀的文件,不用急咱们把它重命名为XX.zip即:将原来的.mtz后缀改为.zip,然后解压即可显现原型如下图:
具备以上几个文件就可以做一个简单的MIUI主题了,下面我们对以上目录做一个中文说明:
description.xml(主题配置文件包括:主题作者、版本号信息icons (桌面图标,所有被改动的桌面图标都会放在这个文件夹内lockscreen (锁屏样式preview (应用主题时预览图wallpaper(存放锁屏、桌面壁纸com.android.launcher(启动器) ) ) ) ) )
注:如果您在在线主题内下载主题,重命名为.zip解压后您会发现很多目录都成了无法识别的文件?例如文件夹icons变成了icons文件无法打开,简单处理方法:重命名为XX.zip解压后就能看到里面文件了。
手机主题图标 小米MIUI主题制作教程
三、MIUI
1.描述文主题包具体制作说明 件---description.xml制作说明
<?xml
<MIUI-Theme>
< title>version="1.0" 蓝调透encoding="UTF-8"?> 明</title> < author>hfy166</author> < version>V3.0</version> < uiVersion>1</uiVersion> </MIUI-Theme>
step2.将以上内容中绿色文字修改为自己想要填写的文字。[www.61k.com] <title>主题名字(你可

以取一个符合合适的主题名填写在此处)</title> <designer>设计者名字(如果你是设计者可以填写你的名字)</designer> < author>制作者名字(即为mtz主题包打包作者名)</author> <version>此主题的版本号</version> < uiVersion>1(此项默认填为1即可)</uiVersion>
step3.修改完后,将文本保存并关闭然后双击打开description.xml测试是否成功,如成功会出现如下显示:
至此咱们的配置文件就完成了。
注:以上关于 <uiVersion>位置 使用方法详见:这里(简单制作主题时候可以直接填写1即可)
手机主题图标 小米MIUI主题制作教程
2.wallpaper
文件夹使用说明 wallpaper文件夹用于存放锁屏状态下壁纸和桌面壁纸,通常包含以下三个命名的图片: default_wallpaper.jpg : 桌面壁纸,较佳图片尺寸:960X854(可其他尺寸) default_lock_wallpaper.jpg : 锁屏壁纸,图片尺寸要求:480X854 default_lock_wallpaper_800.jpg : 高度为800像素的锁屏壁纸,图片尺寸要求:480X800
注意:
1.所要使用的桌面壁纸和锁屏壁纸的名称必须严格重命名为以上对应的文件名。(www.61k.com)
2.default_lock_wallpaper_800.jpg 仅在主题包包含default_lock_wallpaper.jpg 且 手机屏幕高度为800像素时自动使用。
3.icons文件夹使用说明
icons用于存放系统图标或第三方图标,图标为90X90尺寸的PNG图片。 我们需要将您制作的图标名称按照下面名称重命名并放入icons文件夹内,如果以下图标名称有多个就说明该图标需要多个相同图标不同名称图标,例如:电话图标对应了三个名称,我们就需要先将电话图标复制三份,并将三份图标名称分别命名为这三个名称。(主要为了简化操作)
电话图标使用名称: com.android.providers.telephony
com.android.phone
com.android.contacts.TwelveKeyDialer
通讯录图标使用名称: com.android.contacts
alias.ContactsShortcut
com.android.contacts.ContactShortcut
com.android.contacts.DialtactsContactsEntryActivity
com.android.providers.contacts
短信图标使用
com.android.mms
浏览器
com.android.browser
名称: 图标使用名称:
手机主题图标 小米MIUI主题制作教程
日历图标使用名称:
com.android.calendar 相机图com.android.camera(com.miui.camera( 设
置
图
标使用安卓原生MIUI相
标
使
相
机用
名机图
称图
标名
标
: ) ) 称
com.android.providers.settings com.android.settings 时钟图标使用名com.android.deskclock
com.android.deskclock.DeskClock
email图标使用名com.android.email 文件管理器图标使用名com.android.fileexplorer 电子市场图标使用名com.android.vending 主题风格
图标使用名com.android.thememanager 图库图标使用名com.android.gallery 录音图标使用名com.android.soundrecorder 计算器图标使用的名com.android.calculator2 地图图标使用的名com.google.android.apps.maps 天气图标使用的名com.miui.weather 音乐图标使用的名com.miui.player
称:
称:
称:
称:
称:
称:
称:
称:
称:
称:
61阅读提醒您本文地址:
称:
手机主题图标 小米MIUI主题制作教程
备份图标使用的名称: com.miui.backup
便签图
com.miui.notes 标使用的名称

:
次数: 70)
注:如有压缩包内未出现的图标想要修改,请用re文件管理器进入data/system/customized_icons_1查看图标的命名 除了以上常规图标,我们还能够看到以上文档内出现icon_background、icon_border

等名字的图标,下面我们来具体介绍下这类图标的作用和用法。(www.61k.com]MIUI为了统一第三方图标和系统自带图标风格的匹配给第三方图标定义了一个框架,分为三层上层、中间层、下层来约束第三方图标的风格。 第三方图标约束图标:

下层(背景层)图标命名:icon_background,第三方图标会自动匹配在这个背景层之上。如下图:
:第三方图标背景图。
中间层图标命名:icon_mask,主要约束第三方图标显示范围,超过这个范围的将会被自动切掉。例如下图:
:黑色框框为第三方图标限定

范围,超出黑色框框将会被切掉。
上层图标命名:icon_border,用于覆盖在第三方图标之上。如下图:
:由于图标上半部分透明故此图标只有下半部分将会遮挡住第三方图标。
综合以上图标结合就会出现如下效果:
手机主题图标 小米MIUI主题制作教程

:中间小鱼、微信、
超级兔子、微博小图标是第三方图标自带图标系统会自动提取。(www.61k.com)
快捷方式约束图标(效果如第三方图标约束图标一样): 背景层图标命名:icon_shortcut,第三方程序快捷方式图标会自动匹配在这个背景层之上,此图标可与第三方图标约束图标的下层图标相同。 上层命名图标:icon_shortcut_arrow,用于覆盖在第三方程序快捷方式图标之上,此图标可与第三方图标约束图标的上层图标相同。
注:1.其中还有一个命名为icon_pattern图标,此图标是纹理图标,可以和icon_background图标相同

。
2.以上第三方图标约束图标和快捷方式约束图标是根据自己设计图标的整体风格自主定义的图形规则,如果你不想约束第三方图标此处的图标可忽略。
4.lockscreen文件夹使用说明
lockscreen文件夹用于存放锁屏所需的图片文件,基本包括如下图片所示的文件: (点击可放大图片)
以上图片显示的每一个文件分别对应锁屏状态下不同位置的显示,具体对应关系可参见: --锁屏 打开网页后具体操作方法如图所示:
手机主题图标 小米MIUI主题制作教程


以上主题格式较老,只需要查看以上主题格式对应关系即可, 以便于查看具体文件尺寸和选择需要修改的文件。(www.61k.com]
如果想要制作更漂亮的百变锁屏可以去官方论坛找找相关教程,因为涉及较多代码不太适合新手就不在这里叙述了。
5.9.png图片的简单制作
1.什么是9.png: 拥有了制作好的图片文件和对应关系其实只是第一步,细心的人会发现锁屏文件内出现了很多.9.png格式的图片,它并不是png文件,而是安卓系统特有的文件类型。
9.png格式的图片是安卓平台上新创的一种被拉伸却不失真的玩意(挺高级的吧),也许有的同学在做美化的时候很喜欢一个图片素材,重命名替换了drawable-hdpi下的素
手机主题图标 小米MIUI主题制作教程
材,但是运行系统后发现,怎么被拉伸得不像样子了,这就是9.png图片不能轻易碰的神奇所在,不过不要紧,下面看完你就会了。(www.61k.com] 首先我们还是得介绍一下,9.png图片他的具体不同之处,它的四周与普通的png图片相比多了一个像素位的白色区域,该区域只有在图片被还原和制造的时候才能看到,当打包后无法看见,并且图片的总像素会缩小2个像素,比如23x23像素的9.png图片被打包后会变成21x21像素。所以我们在制作的时候要注意掌握尺寸。 当我们制作出9.png图片的时候你还有惊奇的发现一个几KB或者几十KB的图片,变得非常的小,一般只有几百个字节那么大,

系统加载起来当然会更加的流畅咯。
2.工具安装与使用
1.工具的安装: 这里介绍一个自制简单好用的9.png处理工具:Nine-Patch Editor,具体下载安装详见2L,再次感谢作者。
2.
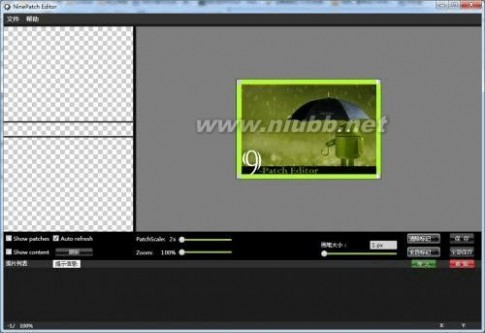
●工开具9-patch.exe的程使出用下: : 打序现图
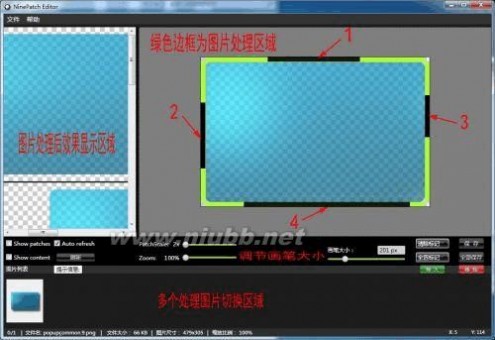
●将要修改的图片拖入灰色背景框内出现下图:
手机主题图标 小米MIUI主题制作教程

注:左边部分图片是处理后的效果图,右边中间天蓝色部分为要处理的图片,我们主要处理的是图片边缘一圈绿色边框。(www.61k.com] ●

61阅读提醒您本文地址:
将鼠标放在绿色边框处,点住左键不放拖动,会出现黑色线条如图:
说明: 1号黑色条位置向下覆盖的区域表示图片横向拉伸时,只拉伸该区域。
手机主题图标 小米MIUI主题制作教程
2号黑色条位置向右覆盖的区域表示图片纵向拉伸时,只拉伸该区域。(www.61k.com] 3号黑色条位置向左覆盖的区域表示图片纵向显示内容的区域(在手机上主要是文字区域)。 4号黑色条位置向上覆盖的区域表示图片横向显示内容的区域(在手机上主要是文字区域)。 没有黑色条的位置覆盖的区域是图片拉伸时保持不变(比如,如果图片的四角为弧形的时候,当图片被任意拉伸时,四角的弧形都不会发生改变)。 5、如果失误多选了部分,点击鼠标右键去掉黑色条,也可按住右键不放拖动。 6、左边区域为显示当前拉伸效果。 7、选

择好区域后,点击右上保存-来保持处理好的图片,后缀名为xxx.9.png。 3.简单的使用方法 Nine-Patch Editor工具支持Ctrl+C复制、Ctrl+V黏贴功能,我们只需要分别将原始包内自带9.png图片和要处理的图片拖入工具,点击原始包内图片(此图片已经处理过)复制,然后点击待处理的图片后黏贴就可以轻松处理图片。
6.com.android.launcher
这
里
简
单
介
绍
几
个
文
重
件
要
夹
部
分
的
的
使
制
用
作
替
说
换
明
。
folder_background:文件夹样式,具体位置如下图:
hotseat_background:桌面底部图标托盘样式,具体位置如下图:
手机主题图标 小米MIUI主题制作教程

我们只需将图片制作好后按照对应名称放入com.android.launcher/res文件夹内即可。[www.61k.com)
7.preview
文件夹的使用说明
预览图都放在主题包的preview目录下,在预览时最大支持10张预览图。为了便于真实体现主题包效果,所有被官方收录的主题包,都有我们统一制作预览图;同时,为了充分表达主题包的蕴含,需要制作者提供一张预览图作为该主题的封面;该封面会在主题管理器程序缩略图列表中展示。 主题包各模块预览图命名规则如下: 自定义封面预览图为preview_cover_0.jpg, 仅支持一张; 系统风格的预览图为preview_0.jpg, preview_1.jpg,...以此类推开始; 桌 面的预览图为preview_launcher_0.jpg, preview_launcher_1.jpg, ...以此类推开始; 图标风格的预览图为preview_icons_0.jpg,preview_icons_1.jpg,...以此类推开始; 锁屏样式的预览图为preview_lockscreen_0.jpg, preview_lockscreen_1.jpg, ...以此类推开始;
四、替换背景 设置背景存放位置:framework-res
手机主题图标 小米MIUI主题制作教程
信息背景存放位置:com.android.mms
下拉菜单背景存放位置:com.android.systemui 电话与通讯录:com.android.contacts
五
1.
、
简
单
打
实
包
用
的
MTZ
打
包
主
方
题
法
包
:
以上全部工作做完后,我们需要对其进行打包处理,以便于系统识别使用,下面来介绍下具体打包步骤: step1.将所有文件框选后右键--添加到压缩文件--选择zip压缩格式--进行压缩。(www.61k.com] step2.将压缩包文件名重命名,将其后缀.zip更改为.mtz,至此打包就完成了。 step3.将制作好的.mtz包放入手机SD卡根目录打开系统文件管理器--SD卡--选择.mtz主题包--应用进行测试。
2.专业新版格式打包方法:
主题包的新格式约定如下: 主题包根目录下,仅允许 文件 或 以wallpaper、fonts、boots、ringtones、audioeffect 和 preview命名的子目录,存在举例: 旧格式主题包中,图标都放在icons目录下,现在不允许主题包中存在icons目录,因此,只需将进入icons目录,将所有资源打包成一个压缩文件并命名为icons即可。 为方便打包, 附件提供了自动打包程序,该程序运行需要java运行时环境;
Miui壁纸滚动问题:
修
缀
名
改
"
后
前
缀
的
勾
名
去
的
掉
,
方
确
法
定
:
)
(打开"我的电脑",点"工具"菜单下的"文件夹选项",弹出窗口中点"查看"选项卡,把"隐藏已知文件的后
全民DIY已经到来!论坛许多人都在问我这个问题,特发此贴!希望对大家能有所帮助! 壁纸随桌面滚动这个是Android的一个特色。但并不是所有人都喜欢这样。
因此面对自己所喜欢的主题,总的来说,应该会存在以下三类: 1.喜欢壁纸滑动的; 2.喜欢壁纸固定不动的; 3.有时候动,有时候不动(适合折腾,蛋疼的人) (某些壁纸适合滑动效果,某些壁纸不适合滑动效果) 自己动手丰衣足食
①。选择自己打算弄的主题!修改后缀名格式为zip或rar,或者右键-打开-选择打开方式为winrar!
手机主题图标 小米MIUI主题制作教程


②。[www.61k.com)双击解压文件,解压完毕后,打开这个文件夹,我们就可以看到以下文件目录,找到com.android.launcher

这个文件

61阅读提醒您本文地址:
就是添加后缀名格式,并解压com.android.launcher这个文件,方法参照上面!
进

入刚才解压的文件夹,我们可看到以下目录
手机主题图标 小米MIUI主题制作教程
③。(www.61k.com]右键选中theme_values.xml这个文件,

然后选择用记事本打开。如下图找到 <string name="wallpaper_scrolling">

all</string>如果你需要壁纸固定或滑动,只需要更改图

中蓝色部分代码的一个数值即可
1.“all”代表全范围滚动
2.“left" (壁纸固定在左侧不滚动。比方说你的美女壁纸,头像在左边)
3."center" (壁纸固定在中心不滚动。比方说你的美女壁纸,头像在中间)
4."right" (壁纸固定在右侧不滚动。比方说你的美女壁纸,头像在右边)
注意:如果有的同学说我的XML文件中找不到这句代码,那么请把此句代码复制到文章末尾
</MIUI_Theme_Values>之前即可。可参照上面的图。如果没有这个文件你也可以自己创建!
最后记得点保存哦!!!
④.再来,那就是打包还原 按住Ctrl+A全选,然后点右键,选择加入压缩档,记得压缩格式这里选择zip格式,再点确定!切记切记!!!
手机主题图标 小米MIUI主题制作教程


然后这里是修改后缀名,无法显示后缀名得,请按照以下方法显示: (打开"我的电脑",点"工具"菜单下的"文件夹选项",弹出窗口中点"查看"选项卡,把"隐藏已知文件的后缀名"前的勾去掉,确定) 请把整个文件名,记住包括.zip,重命名为com.android.launcher,然后会弹出提示框,点击:“是”。[www.61k.com) 然后这里会得到一个com.android.launcher文件,剪切或复制此文件,返回上一层目录,点粘贴覆盖之前的文件。
最后,删除此文件夹com.android.launcher
⑥.已经到最后一步了,Ctrl+A全选,然后右键选择添加到压缩包,同样选择.zip(方法照上!!!!)
手机主题图标 小米MIUI主题制作教程

压缩完成后,把得到的zip文件后缀名更改为.mtz, 然后在弹出的提示框,点击“是”。(www.61k.com]
现在你已经得到一个mtz包了。
61阅读提醒您本文地址:
二 : MIUI V5V4主题制作和设计教程
本帖最后由 叛逆yu 于 2013-10-25 14:44 编辑
MIUI V5/V4主题制作和设计教程
(2013.03.05)
MIUI主题
首先,我们手机的UI是由很多部分组成的,如锁屏、通知栏、桌面壁纸、图标等等。如果我们把手机比喻成一个房子,上述的部分可想象成房子的门、窗、地板、吊灯、座椅等。那我们可以认为原生的android系统就是一个毛坯房,MIUI是在这之上的一个简装,自定义主题就是你自己给房子做的装修。
MIUI提供主题自定义功能,其实就相当于帮你请了一个工程队,你可以用从众多装修方案(主题包)中选择自己喜欢的效果,最后交给工程队实施。而装修方案可大可小,大至全屋翻新,小到只换一盏灯。目前MIUI会自带两个主题包,达人们也可以设计自己的主题包,大家就可以借用达人们共享出来的设计。
下面我会分两大模块和大家介绍:
1.主题设计
1.1 主题模板
1.2 V5更强大的设计
2.主题的上传
3.主题制作
3.1 主题测试机器
3.2切图
3.3主题制作软件的安装
3.4主题工具使用教程视频
3.5主题涉及的模块介绍
3.6从V4到V5
3.7简单的锁屏制作
3.8theme_values.xml文件说明
3.9关于壁纸和铃声
3.10主题设计标准
3.11关于完美图标模板
1.主题设计:
1.1一个主题包含V4、V5两个版本,而设计师只要根据miuiv5template(点击下载)这套模板进行一次设计即可。此模板针对MIUI V5,稍做调整即可作为V4主题的设计稿。具体见下表
1.2 相比V4,V5有更强大的主题框架,更灵活更有趣,例如V5加上了动态图标和动态壁纸,这些都是设计师可以去设计的。

从V4到V5的优化文档.png (2.21 MB, 下载次数:
3351)
下载附件 下载到手机 保存到相册
2.主题上传:
上传步骤:
情况1:单独上传V5主题包
第一步:上传新主题

QQ截图20130307200123.gif (122.19 KB, 下载次数: 274) 下载附件 下载到手机 保存到相册
第二步,点击立即上传V5

QQ截图

20130307194102.gif (26.13 KB, 下载次数: 78) 下载附件 下载到手机 保存到相册
第三部,等待上传,并填写信息

QQ截图20130307200022.png (20.83 KB, 下载次数: 48)
下载附件 下载到手机 保存到相册
QQ截图20130307195734.png (31.97 KB, 下载次数: 36)
下载附件 下载到手机 保存到相册
第四步,恭喜你上传成功,等待工作人员审核后就能上线了!
情况2:在原有的v4主题的基础上更新V5版本
第一步,点开您需要更新的主题,点击增加新版本按钮。


QQ截图20130307195847.png (29.48 KB, 下载次数: 27)
下载附件 下载到手机 保存到相册
第二步,选择版本,此时只需选择上传V5主题包即可。 QQ截图20130307195858.png (22.19 KB, 下载次数: 27)
下载附件 下载到手机 保存到相册
第三步、第四步同情况一。
3.主题制作:
3.1 主题测试机器:米2刷V5开发版

3.2 切图
制作主题之前先根据设计稿和主题制作模板里的图的尺寸进行切图,将设计稿切片,分成各个小部分,用与主题制作。模板在主题编辑器里提供,只需插上手机,同步相应模块就OK了。
3.3 主题制作软件的安装
官方主题工具:
打开MIUIThemeEditor目录(图1所示)。
1.windows下运行,“run-windows.bat“
2.linux下运行,“run-linux.sh”
3.mac os运行,“run-mac.command”

图1.jpg (158.87 KB, 下载次数: 55)
下载附件 下载到手机 保存到相册

3.4 主题工具的使用
3.5 主题工具中的模块介绍
主题内基本模块
com.android.contacts 通讯录以及拨号
com.android.fileexplorer 文件管理器
com.android.mms 短信
com.android.providers.downloads.ui 下载管理
com.android.settings 设置
com.android.systemui 通知栏以及任务管理器
com.android.updater 系统更新
com.miui.antispam 防打扰
com.miui.backup 备份
com.miui.home 桌面
com.wali.miui.networkassistant 流量监控
framework-miui-res MIUI全局
framework-res Android原生全局
以上模块为主题工具内带有图解的模块
MIUI全局主要存放文件是会在各种界面都会调用到的东西,比如按钮,弹窗,进度条,每个每块都会用到的小图标等等,如在当前模块没有想要修改的素材时,可以去全局找。 相比V4,V5的Android原生全局 的图不建议进行修改,V5在Android原生全局 只会涉及字体颜色,涉及的字体颜色只需看我们主题编辑器的V5字样的标

记,无标记V5字样的请勿修改。
3.6 从V4到V5主题 对于已有的V4主题,制作者想迁移到V5上,可以参考下面提供的V4到V5的主题的映射表,里面会告诉大家部分V4到V5可能还可用的图,不可用的

话需要自己重新调整尺寸和点9信息。这部分映射我们会逐步更新,大家可多留

意!

这里给大家提供一个V4到V5的映射列表,仅供大家参考,具体图的尺寸还需大家根据主题来修改: MIUIV4 TO V5 可复用图映射表.xls (11.21 MB, 下载次数: 30683)
2013-3-5 20:56 上传
点击文件名下载附件
下载到手机
下载积分: 经验 -1 米
3.7 简单锁屏的制作
百变锁屏在主题包里的lockscreen/advance目录下,manifest.xml文件是描述脚本。 下面给大家提供两个锁屏教程贴:


3.8 theme_values.xml文件说明
主题文件内除了图片以外,还有theme_values.xml,这个主要用于控制当前模块下的文字颜色,提示文字等信息。里面的颜色代码与普通的十六进制颜色代码不同,是在还在前面增加了2位用于控制文字透明度,可在主题工具中点击切换编辑模式查看当前模块的
theme_values.xml文件
tu3png.png (34.15 KB, 下载次数: 59)
下载附件 下载到手机 保存到相册
3.9 关于壁纸和铃声
替换铃声
将准备好的铃声放在主题包的ringtones目录下,并按如下规则命名。 来电铃声:ringtone.mp3
通知铃声:notification.mp3
闹钟铃声 : alarm.mp3
替换壁纸(包括桌面壁纸和锁屏壁纸)
桌面壁纸和锁屏壁纸放在主题包的 wallpaper 目录下:


桌面壁纸: default_wallpaper.jpg
锁屏壁纸 : default_lock_wallpaper.jpg
3.10 主题测试标准:
8098)
2013-3-5 20:56 上传
点击文件名下载附件
下载到手机
下载积分: 经验 -1 米 MIUI主题测试文档.doc (109.5 KB, 下载次数:
3.11 关于完美图标模版
(大家可以根据里面已经命名好的第三方图标进行修改,让第三方图标更完美适配你的主题)
下载模版:
2013-3-22 16:40 上传
点击文件名下载附件
下载到手机
下载积分: 经验 -1 米 (3.6 MB, 下载次数: 61397)
3.12 V5默认主题包: (10.15 MB, 下载次数: 77008)
2013-6-20 16:35 上传
点击文件名下载附件
下载到手机
下载积分: 经验 -1 米
在V5里,我们的主题框架将更加强大,我们会陆续推出百变图标及百变壁纸的制作及打包教程,敬请期待!
三 : 小米主题制作教程(完整版)
一、MIUI主题定义
首先,我们手机的UI是由很多部分组成的,如锁屏、通知栏、桌面壁纸、图标等等。如果我们把手机比喻成一个房子,上述的部分可想象成房子的门、窗、地板、吊灯、座椅等。那我们可以认为原生的android系统就是一个毛坯房,MIUI是在这之上的一个简装,自定义主题就是你自己给房子做的装修。 MIUI提供主题自定义功能,其实就相当于帮你请了一个工程队,你可以用从众多装修方案(主题包)中选择自己喜欢的效果,最后交给工程队实施。而装修方案可大可小,大至全屋翻新,小到只换一盏灯。目前MIUI会自带两个主题包,达人们也可以设计自己的主题包,大家就可以借用达人们共享出来的设计。(引用foxtail,很经典的说明)
二、MIUI主

题模板内文件说明
首先,咱们要需要一个模板来对应说明, 解压后你会发现它并不是我们熟悉的后缀,而是一个MTZ后缀的文件,不用急咱们把它重命名为XX.zip即:将原来的.mtz后缀改为.zip,然后解压即可显现原型如下图:
具备以上几个文件就可以做一个简单的MIUI主题了,下面我们对以上目录做一个中文说明: description.xml(主题配置文件包括:主题作者、版本号信息icons (桌面图标,所有被改动的桌面图标都会放在这个文件夹内lockscreen (锁屏样式
preview (应用主题时预览图wallpaper(存放锁屏、桌面壁纸
com.android.launcher(启动器) ) ) ) ) )
注:如果您在在线主题内下载主题,重命名为.zip解压后您会发现很多目录都成了无法识别的文件?例如文件夹icons变成了icons文件无法打开,简单处理方法:重命名为XX.zip解压后就能看到里面文件了。
三、MIUI
主题包具体制作说明
1.描述文件---description.xml制作说明
<?xml
<MIUI-Theme>
< title>version="1.0" 蓝调透encoding="UTF-8"?> 明</title> < author>hfy166</author> < version>V3.0</version> < uiVersion>1</uiVersion> </MIUI-Theme>
step2.将以上内容中绿色文字修改为自己想要填写的文字。 <title>主题名字(你可以

取一个符合合适的主题名填写在此处)</title> <designer>设计者名字(如果你是设计者可以填写你的名字)</designer> < author>制作者名字(即为mtz主题包打包作者名)</author> <version>此主题的版本号</version> < uiVersion>1(此项默认填为1即可)</uiVersion>
step3.修改完后,将文本保存并关闭然后双击打开description.xml测试是否成功,如成功会出现如下显示:
至此咱们的配置文件就完成了。
注:以上关于 <uiVersion>位置 使用方法详见:这里(简单制作主题时候可以直接填写1即可)
2.wallpaper
文件夹使用说明
wallpaper文件夹用于存放锁屏状态下壁纸和桌面壁纸,通常包含以下三个命名的图片: default_wallpaper.jpg : 桌面壁纸,较佳图片尺寸:960X854(可其他尺寸) default_lock_wallpaper.jpg : 锁屏壁纸,图片尺寸要求:480X854 default_lock_wallpaper_800.jpg : 高度为800像素的锁屏壁纸,图片尺寸要求:480X800
注意:
1.所要使用的桌面壁纸和锁屏壁纸的名称必须严格重命名为以上对应的文件名。
2.default_lock_wallpaper_800.jpg 仅在主题包包含default_lock_wallpaper.jpg 且 手机屏幕高度为800像素时自动使用。
3.icons文件夹使用说明
icons用于存放系统图标或第三方图标,图标为90X90尺寸的PNG图片。 我们需要将您制作的图标名称按照下面名称重命名并放入icons文件夹内,如果以下图标名称有多个就说明该图标需要多个相同图标不同名称图标,例如:电话图标对应了三个名称,我们就需要先将电话图标复制三份,并将三份图标名称分别命名为这三个名称。(主要为了简化操作)
电话图标使用名称: com.android.providers.telephony
com.android.phone
com.android.contacts.TwelveKeyDialer
通讯录图标使用名称: com.android.contacts
alias.ContactsShortcut com.android.contacts.ContactShortcut
com.android.contacts.DialtactsContactsEntryActivity
com.android.providers.contacts
短信图标使用
com.android.mms
浏览器
com.android.browser
日历图
com.android.calendar
相机图
com.android.camera名称: 图标使用名称: 标使用名称: (标安使卓原用生相名机称图标: )
com.miui.camera 设
置
(图
MIUI标
相使
机用
图
名
标) 称
com.android.providers.settings com.android.settings 时钟图标使用名com.android.deskclock
com.android.deskclock.DeskClock
email图标使用名com.android.email 文件管理器图标使用名com.android.fileexplorer 电子市场图标使用名com.android.vending 主题风格
图标使用名com.android.thememanager 图库图标使用名com.android.gallery 录音图标使用名com.android.soundrecorder 计算器图标使用的名com.android.calculator2 地图图标使用的名com.google.android.apps.maps 天气图标使用的名com.miui.weather 音乐图标使用的名com.miui.player 备份图标使用的名com.miui.backup 便签图
标使用的名称:
称:
称:
称:
称:
称:
称:
称:
称:
称:
称:
称:
称:
com.miui.notes
除了以上常规图标,我们还能够看到以上文档内出现icon_background、

icon_border等名字的图标,下面我们来具体介绍下这类图标的作用和用法。MIUI为了统一第三方图标和系统自带图标风格的匹配给第三方图标定义了一个框架,分为三层上层、中间层、下层来约束第三方图标的风格。 第三方图标约束图标

: 下层(背景层)图标命名:icon_background,第三方图标会自动匹配在这个背景层之上。如下图:
:第三方图标背景图。
中间层图标命名:icon_mask,主要约束第三方图标显示范围,超过这个范围的将会被自动切掉。例如下图:
:黑色框框为第三方图标限

定范围,超出黑色框框将会被切掉。
上层图标命名:

icon_border,用于覆盖在第三方图标之上。如下图:
:由于图标上半部分透明故此图标只有下半部分将会遮挡住第三方图标。
综合以上图标结合就会出现如下效果:
:中间小鱼、微信、
超级兔子、微博小图标是第三方图标自带图标系统会自动提取。
快捷方式约束图标(效果如第三方图标约束图标一样):
背景层图标命名:icon_shortcut,第三方程序快捷方式图标会自动匹配在这个背景层之上,此图标可与第三方图标约束图标的下层图标相同。 上层命名图标:icon_shortcut_arrow,用于覆盖在第三方程序快捷方式图标之上,此图标可与第三方图标约束图标的上层图标相同。 注:1.其中还有一个命名为icon_pattern图标,此图标是纹理图标,可以和icon_background图标相同。
2.以上第三方图标约束图标和快捷方式约束图标是根据自己设计图标的整体风格自主定义的图形规则,如果你不想约束第三方图标此处的图标可忽略。
二、修改好icons 后压缩时压缩方式改为<存储>

不然主题图标无法被读取。
4.lockscreen文件夹使用说明
lockscreen文件夹用于存放锁屏所需的图片文件,基本包括如下图片所示的文件: (

点击可放大图片)
以上图片显示的每一个文件分别对应锁屏状态下不同位置的显示,具体对应关系可参见: --锁屏 打开网页后具体操作方法如图所示:

以上主题格式较老,只需要查看以上主题格式对应关系即可, 以便于查看具体文件尺寸和选择需要修改的文件。
如果想要制作更漂亮的百变锁屏可以去官方论坛找找相关教程,因为涉及较多代码不太适合新手就不在这里叙述了。
5.9.png图片的简单制作 1.什么是9.png: 拥有了制作好的图片文件和对应关系其实只是第一步,细心的人会发现锁屏文件内出现了很多.9.png格式的图片,它并不是png文件,而是安卓系统特有的文件类型。
9.png格式的图片是安卓平台上新创的一种被拉伸却不失真的玩意(挺高级的吧),也许有的同学在做美化的时候很喜欢一个图片素材,重命名替换了drawable-hdpi下的素材,但是运行系统后发现,怎么被拉伸得不像样子了,这就是9.png图片不能轻易碰的神奇所在,不过不要紧,下面看完你就会了。 首先我们还是得介绍一下,9.png图片他的具体不同之处,它的四周与普通的png图片相比多了一个像素位的白色区域,该区域只有在图片被还原和制造的时候才能看到,当打包后无法看见,并且图片的总像素会缩小2个像素,比如23x23像素的9.png图片被打包后会变成21x21像素。所以我们在制作的时候要注意掌握尺寸。 当我们制作出9.png图片的时候你还有惊奇的发现一个几KB或者几十KB的图片,变得非常的小,一般只有几百个字节那么大,系统加载起来当然会更加的流畅咯。
2.工具安装与使用
1.工具的安装: 这里介绍一个自制简单好用的9.png处理工具:Nine-Patch Editor,具体下载安装详见2L,再次感谢作者。
2.工具的使用:
●

打开9-patch.exe程序出现下图:
●
将要修改的图片拖入灰色背景框内出现下图:
注:左边部分图片是处理后的效果图,右边中间天蓝色部分为要处理的图片,我们主要处理的是图片边缘一圈绿色边框。
●将鼠标放在绿色边框处,点住左键不放拖动,会出现黑色线条如图:

说明: 1号黑色条位置向下覆盖的区域表示图片横向拉伸时,只拉伸该区域。 2号黑色条位置向右覆盖的区域表示图片纵向拉伸时,只拉伸该区域。 3号黑色条位置向左覆盖的区域表示图片纵向显示内容的区域(在手机上主要是文字区域)。 4号黑色条位置向上覆盖的区域表示图片横向显示内容的区域(在手机上主要是文字区域)。 没有黑色条的位置覆盖的区域是图片拉伸时保持不变(比如,如果图片的四角为弧形的时候,当图片被任意拉伸时,四角的弧形都不会发生改变)。 5、如果失误多选了部分,点击鼠标右键去掉黑色条,也可按住右键不放拖动。
6、左边区域为显示当前拉伸效果。
7、选择好区域后,点击右上保存-来保持处理好的图片,后缀名为xxx.9.png。
3.简单的使用方法 Nine-Patch Editor工具支持Ctrl+C复制、Ctrl+V黏贴功能,我们只需要分别将原始包内自带9.png图片和要处理的图片拖入工具,点击原始包内图片(此图片已经处理过)复制,然后点击待处理的图片后黏贴就可以轻松处理图片。
6.com.android.launcher
这里简单介绍几个文重件要夹部分的的使制用作替说换明 。
folder_background:文件夹样式,具体位置如下图:

hotseat_background:桌面底部图标托盘样式, 具体位置如下图:

我们只需将图片制作好后按照对应名称放入com.android.launcher/res文件夹内即可。
7.preview
文件夹的使用说明
预览图都放在主题包的preview目录下,在预览时最大支持10张预览图。为了便于真实体现主题包效果,所有被官方收录的主题包,都有我们统一制作预览图;同时,为了充分表达主题包的蕴含,需要制作者提供一张预览图作为该主题的封面;该封面会在主题管理器程序缩略图列表中展示。 主题包各模块预览图命名规则如下: 自定义封面预览图为preview_cover_0.jpg, 仅支持一张; 系统风格的预览图为preview_0.jpg, preview_1.jpg,...以此类推开始; 桌 面的预览图为preview_launcher_0.jpg, preview_launcher_1.jpg, ...以此类推开始; 图标风格的预览图为preview_icons_0.jpg,preview_icons_1.jpg,...以此类推开始; 锁屏样式的预览图为preview_lockscreen_0.jpg, preview_lockscreen_1.jpg, ...以此类推开始;
四、替换背景 设置背景存放位置:framework-res
信息背景存放位置:com.android.mms
下拉菜单背景存放位置:com.android.systemui
电话与通讯录:com.android.contacts
五
1.、简单打实包用的MTZ打包主方题法包 : 以上全部工作做完后,我们需要对其进行打包处理,以便于系统识别使用,下面来介绍下具体打包步骤: step1.将所有文件框选后右键--添加到压缩文件--选择zip压缩格式--进行压缩。 step2.将压缩包文件名重命名,将其后缀.zip更改为.mtz,至此打包就完成了。 step3.将制作好的.mtz包放入手机SD卡根目录打开系统文件管理器--SD卡--选择.mtz主题包--应用进行测试。
2.专业新版格式打包方法: 主题包的新格式约定如下: 主题包根目录下,仅允许 文件 或 以wallpaper、fonts、boots、ringtones、audioeffect 和 preview命名的子目录,存在举例: 旧格式主题包中,图标都放在icons目录下,现在不允许主题包中存在icons目录,因此,
只需将进入icons目录,将所有资源打包成一个压缩文件并命名为icons即可。 为方便打包, 附件提供了自动打包程序,该程序运行需要java运行时环境;
Miui壁纸滚动问题:
修
缀名改"后前缀的勾名去的掉,方确法定: ) (打开"我的电脑",点"工具"菜单下的"文件夹选项",弹出窗口中点"查看"选项卡,把"隐藏已知文件的后
全民DIY已经到来!论坛许多人都在问我这个问题,特发此贴!希望对大家能有所帮助! 壁纸随桌面滚动这个是Android的一个特色。但并不是所有人都喜欢这样。 因此面对自己所喜欢的主题,总的来说,应该会存在以下三类:
1.喜欢壁纸滑动的;
2.喜欢壁纸固定不动的; 3.

有时候

动,有时候不动(适合折腾,蛋疼的人) (某些壁纸适合滑动效果,某些壁纸不适合滑动效果)
自己动手丰衣足食
①。选择自己打算弄的主题!修改后缀名格式为zip或rar,或者右键-打开-选择打开方式为winrar!
②。双击解压文件,解压完毕后,打开这个文件夹,我们就可以看到以下文件目录,找到com.android.launcher这个文件
四 : PSP主题制作详细教程
^v^这里是O酱,手痒没事干想来发教程,请多多指教~那么直接开始吧。(www.61k.com)
首先我用的是theme convchs中文版和photoshop cs5,下面的地址可以下载 theme convchs:
Photoshop cs5:
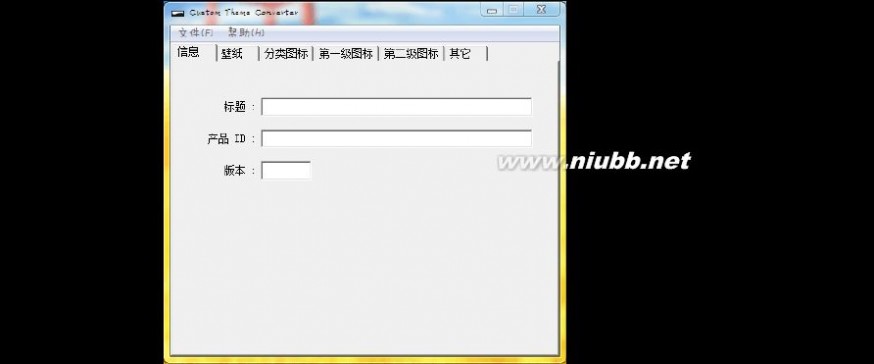
theme convchs界面:
文件:可以打开,保存,输出主题文件。保存只是暂时生成一个记事本文件,可以打开修改,不能安装在PSP上,输出则能安装但不能修改,是ptf文件
帮助:设置语言等。
信息:随便填一下就好,但是ID和版本号中只能填数字
壁纸:不用多说了吧,PSP界面中的壁纸
分类图标:指的是游戏,视频,音乐,网络等图标
第一类图标:展开分类后的正方形图标,例如SD卡,设置中的各分类等
第二类图标:展开第二类图标后的小正方形图标
其它:包括预览图,预览小图标,菜单配色
填完信息就要开始制图了,下面是图片的尺寸和格式要求:
项目 尺寸(像素)格式
壁纸 480x272 BMP
横向图标 64x48 PNG/TGA/GIM
纵向一级图标 48x48 PNG/TGA/GIM
高亮时的图标 64x64 PNG/TGA/GIM
纵向二级图标 32x32 PNG/TGA/GIM
高亮时的图标 48x48 PNG/TGA/GIM
预览图 300x170 BMP
预览图标 16x16 PNG/TGA/GIM

psp主题放在哪 【原创】PSP主题制作详细教程
那么先从背景开始吧,以这张无节操为例子。[www.61k.com]
首先按照壁纸尺寸剪裁(px即像素)
一般主体靠左比较合适,所以这里我翻转一下(图像-图像旋转-水平翻转画布)
然后保存为BMP格式,配置如下





psp主题放在哪 【原创】PSP主题制作详细教程
点击文件夹图标,打开之前的图片,壁纸就设置完成了,预览图也差不多是这样设置
下面说一下图标的制作,以这个恋恋的分类图标为例
打开图像后,按照64px×48px的尺寸裁剪下来
双击图层解锁,点这个添加描边效果
描边设置





psp主题放在哪 【原创】PSP主题制作详细教程
描边后
接着来添加高光吧,图标加个高光效果会很好哟
放大图片后,点击选择-色彩范围,用吸管吸一下边框上的黑色,点击确定后就选择了
选择-反向
右键单击选择工具,然后点击椭圆形选框工具
上面这边选择“从选区减去”
画圆,不满意可以编辑-撤销重画







psp主题放在哪 【原创】PSP主题制作详细教程
觉得差不多了就新建一个图层,用白色画笔涂抹选区。[www.61k.com)注意一定要新建图层
然后调整这个图层的不透明度,我一般用60%-65%
接着添加游戏图标吧,PSP图标包下载:
拖入素材后,点击编辑-自由变换调整大小,并改变不透明度即可,不透明度可以是85% 这样就做好了
其它图标就以此类推了。另外制作相同尺寸的图标时可以直接拖入之前的高光图层过去哦,方向键能细微调整位置。
接着要保存,点击文件-存储为web和设备所用格式,弹出来一个大框



扩展:华为主题制作详细教程 / psp伊苏7详细攻略 / psp幻想传说详细攻略


psp主题放在哪 【原创】PSP主题制作详细教程
右上角格式选择PNG-8
存储后就能添加在主题里了
一,二级图标设置要两个,一般都选择同一图像就行了
图片都制完后,选择一个适合背景色彩的颜色就可以啦
一切弄好之后,点击文件-输出后即可生成一个ptf主题文件,把它放在PSP文件夹中的 THEME里就能使用了~
最后送大家一个自制的东方主题www




扩展:华为主题制作详细教程 / psp伊苏7详细攻略 / psp幻想传说详细攻略
本文标题:win7主题制作教程-小米MIUI主题制作教程61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1