一 : 网页设计趋势之:星空以及极光效果
今天彬Go将和大家一同分享Web设计新趋势中的又一新颖元素,那就是星空和极光效果,首先引领这个网页设计趋势的时苹果Leopard OSX,它的极光/星空效果让人眼前一亮且深入人心,深深的吸引了大量从事Web设计工作的设计师们的眼球。如果将这种简单的星空或极光设计效果添加到你的网站、博客的背景图或页头中,马上会令富有新的生命力!
下面我们来一起欣赏一下彬Go为大家收集的20个使用了星空/极光效果的网站吧,最后还会为大家加提供一些该效果相关的网页设计教程。
网页设计趋势欣赏:星空/极光
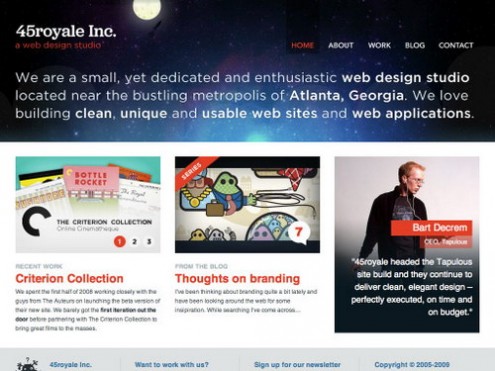
1.45royale http://www.45royale.com/

2.Skylar Anderson http://goskylar.com/

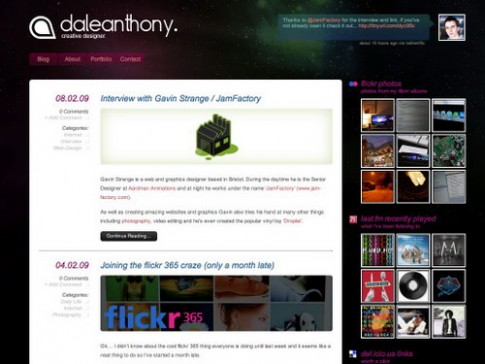
3.Dale Anthony http://www.daleanthony.com/

4.Elite by Design http://elitebydesign.com/

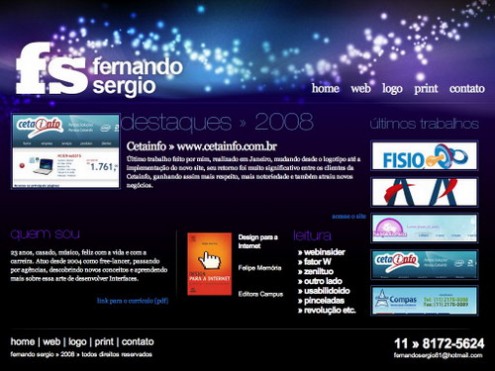
5.Fernando Sergio http://fernandosergio.com.br/

6. Dorian Castro http://www.doriancastro.com/

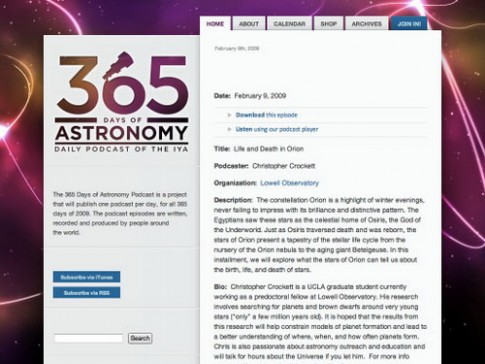
7.365 Days of Astronomy http://365daysofastronomy.org/

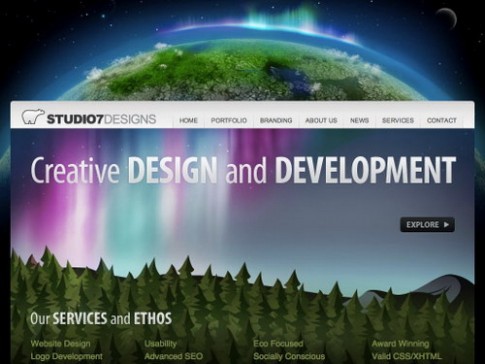
8.Studio 7 Designs http://www.studio7designs.com/

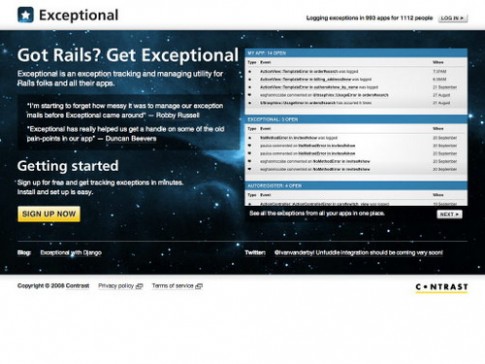
9.Exceptional http://getexceptional.com/

10.Abduzeedo http://abduzeedo.com/

11.Oakes Design http://www.oakesdesign.ca/

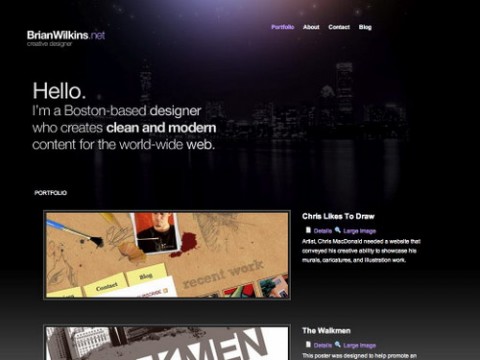
12.Brian Wilkins http://brianwilkins.net/

13.Kitfolio http://www.kitfolio.com/

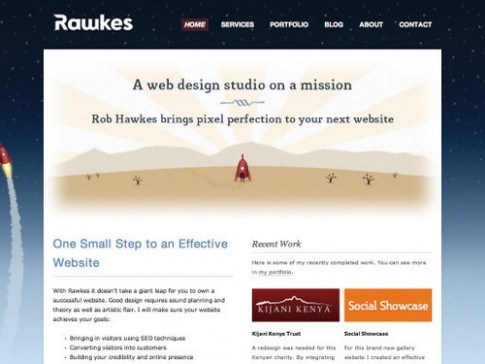
14.Rawkes http://rawkes.com/

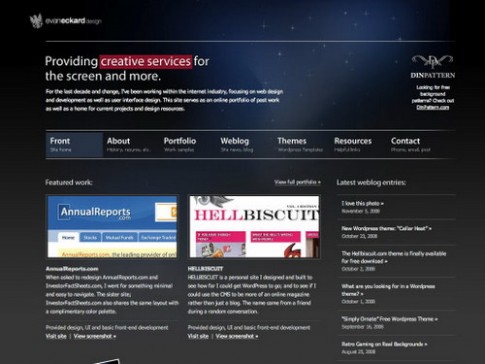
15.Evan Eckard http://www.evaneckard.com/

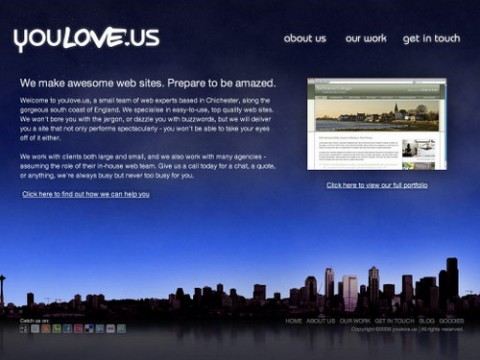
16.You Love Us http://youlove.us/

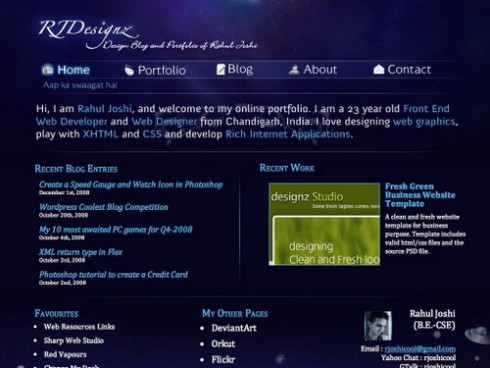
17.RJ Designz http://www.rjdesignz.com/

18.Revyver Labs http://labs.revyver.com/

19.Mail Chimp http://www.mailchimp.com/power_features/

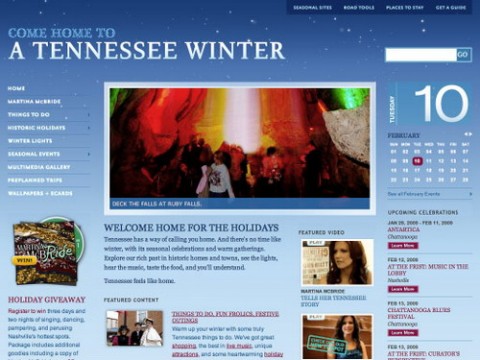
20.Tennessee Winter http://winter.tnvacation.com/

作者博客:blog.bingo929.com
二 : 2017年最值得关注的7个网页设计趋势
新年新趋势,对于设计趋势我们似乎永远都聊不完。虽然我们无法确知2017年会有怎样的变化,但是我们可以通过2016年整个设计圈的演进,来窥见未来可能会越来越火热的设计趋势。
当然,今天我们要聊的是在网页设计领域在2017年可能会出现的设计趋势,也许并不完全精准,但是相信你会在接下来的一年中,越来越多地看到这些设计手法。
1、越来越多的衬线体


除开我们所熟知的Helvetica,占据我们屏幕首页的各种非衬线体字体还有很多。在过去几年中,高清大图的流行和跨平台设计大行其道,这两种客观需求之下让设计师惯于将加粗、易读的非衬线体和大图结合起来使用。
但是随着高清屏幕的流行与普及,非衬线字体一家独大的局面将会发生改变。
细节丰富,充满装饰性的非衬线体字体在现如今的屏幕上,已经不存在识别度的问题了,可读性强了很多。在如今高像素密度的屏幕上,拥有不同美学特征的非衬线体字体的全部特色,都能完整地呈现出来。
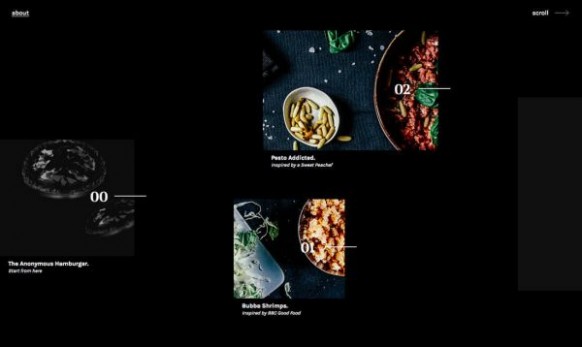
2、深色系配色


在过去的一年当中,大量的网站采用了白色和浅色的背景,采用深色背景设计的网站相对较少。
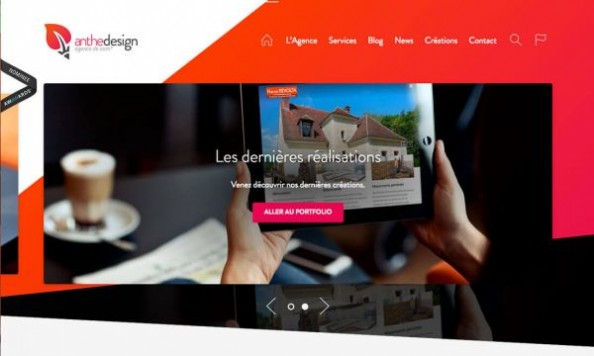
可是看多了也腻味。有一部分网站已经开始倒转整个配色,开始在自家的网站上探索深色系配色的美学。在配色上采用深色为主的设计,最需要注意的就是其中色彩的对比度和内容的可读性,只要把握好其中的关节,能够很好的吸引访客的注意力。
随着深色系配色而来的,还有越来越多的单色配色方案,更极端一些的,干脆就只在纯色的深色背景上搭配照片。这样的配色手法乍一看很单调,但是深色背景下,流行色会显得更加突出,也更容易鼓励访客与网站进行互动。
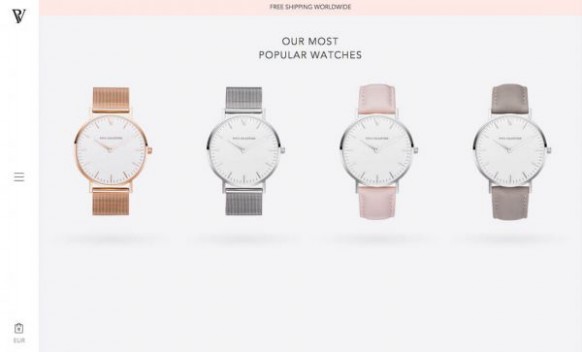
3、中性、自然的配色方案


如果你一直关心流行色或者优设的话,你肯定会知道潘通最新发布的2017 年流行色——草木绿,这一自然气息浓郁的色彩被大家称为“新中性色”。
在未来的一年当中,将会出现越来越多充满自然特色的配色方案,而其中许多配色方案会选择使用草木绿来搭配。
4、几何元素


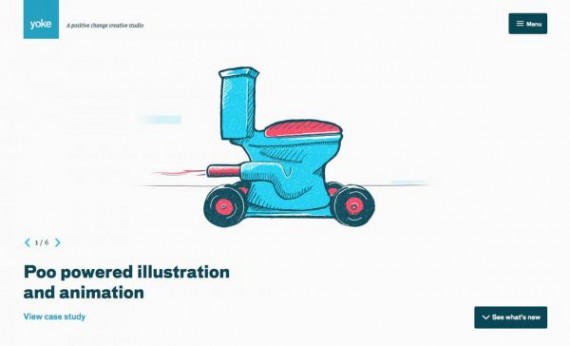
从矩形到三角形,从方形到圆形,几何图形已经越来越多地出现在网页设计当中。好的设计不会让这些几何图形在整体中过于突兀,而是尽量融入,为用户提供视觉引导,强化交互体验,提供行动召唤,或者让整个视觉更加有趣。
网页中几何元素的设计要如何设计好呢?技巧在于,尽量采用简单的设计。例如,你喜欢环状的元素,那么你可以将它作为一个固定的元素,在整个设计中使用,它可以承载图标,也可以用作团队成员头像外框。
几何元素的另外一种用法,是将多种图形做成拼贴式的背景装饰元素。几何元素尺寸较小的时候,可以使用明亮的色彩,让整个设计显得更加缤纷有趣。如果几何图形尺寸较大,就不能这么用了,而是要通过着色让他能和其他元素构成对比,又不能太过于突兀,比如Hive Boxx 这个页面的设计。
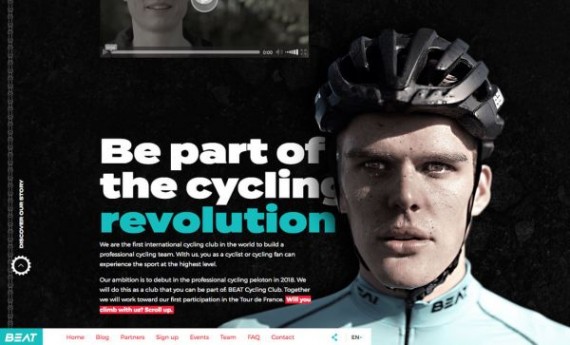
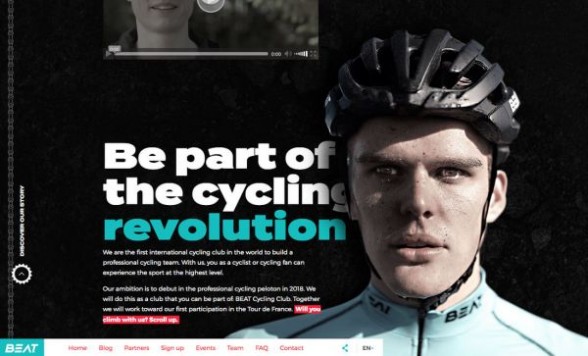
5、超大字体


有一些设计师已经开始这样做设计了,不过随后你会在网页设计中看到更多的超大字体的设计。字体尺寸拉大之后,搭配多样的样式、飞溅的色彩,这些尺寸超大的文字如今已经变得越来越重要了。
超大字体流行背后的逻辑是页面需要通过它们抓住用户的注意力,每个设计师都需要让特定的部分在整个设计中脱颖而出。拥挤的浏览器页面中,要怎样才能抓住用户的注意力呢?肯定是强视觉化的内容,这样一来,超大字体的流行就解释得通了。
6、虚拟现实


对,虚拟现实是目前最火热的趋势,并且它已经入侵到了网页设计领域了。
许多设计师已经开始在他们自己的网页中尝试设计类似虚拟现实的效果。从游戏到360度视频,设计师试图让用户无需VR眼镜而拥有环绕的真实视野。虽然技术上和VR几乎完全不沾边,但是它同样是追求真实的体验。
目前,这种设计还没有完善的规则,许多类VR的网页设计还是需要设计师动脑子想办法来实现,非常考验设计技巧。
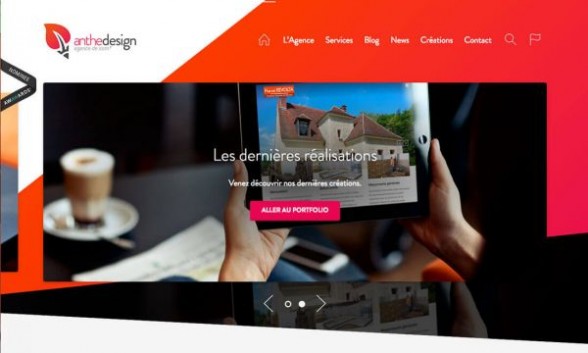
7、新的导航模式


如果你一直在关注新的设计趋势,你会发现设计师一直在尝试寻求不同的导航模式。当然,截至目前,绝大多数的页面依然还是将导航挂着页面的顶部。
随着不同的尺寸比例屏幕、不同的设备的出现,新的导航模式拥有了存在的可能性。首先流行开来的是屏幕侧边导航设计和隐藏式的导航设计。
这种看似微小的变化,让网站的浏览方式和体验出现了翻天覆地的变化:它们让页面变得更加时尚,可以兼容不同的屏幕需求,甚至让整个网页布局都能进行全新的设计了。
隐藏式菜单设计并不是让导航完全隐藏,而是让整个屏幕都成了呼出菜单的控件,这样的设计已经被很多用户所理解并熟知,它在移动端上的应用已经相当的广泛。
结语
今天所聊的这7个网页设计趋势,其实只是诸多趋势中,相对明显的7个,如果你仔细观察还能发现更多。
三 : 待你验证!2017年最值得关注的7个网页设计趋势
新年新趋势,对于设计趋势我们似乎永远都聊不完。虽然我们无法确知2017年会有怎样的变化,但是我们可以通过2016年整个设计圈的演进,来窥见未来可能会越来越火热的设计趋势。
不过,因为视角和领域的差异,各家对于设计趋势的看法各不相同,不过总体上并没有冲突,从优设近期的几篇设计趋势文章中就能看出来。UI设计趋势的转变,很大程度上会受到用户交互习惯、设计语言和数码设备的影响,《趋势丨8个你需要知道的2017年UI设计流行趋势》这篇文章能让你更加明白这个道理;而从事电商行业的小婷姐则更多是从行业发展和从业经验的角度来分享2017年电商设计的变化趋势:《电商|入行5年,我写文百篇后总结了这8条趋势分析》;至于相对宽泛的用户体验设计,所探讨的话题也相对更加抽象,但是依然很重要,有兴趣可以看看这篇优设重译之后的《2017年即将流行的9大UX设计趋势》,相信你能有所收获。
当然,今天我们要聊的是在网页设计领域在2017年可能会出现的设计趋势,也许并不完全精准,但是相信你会在接下来的一年中,越来越多地看到这些设计手法。
1、越来越多的衬线体


除开我们所熟知的Helvetica,占据我们屏幕首页的各种非衬线体字体还有很多。在过去几年中,高清大图的流行和跨平台设计大行其道,这两种客观需求之下让设计师惯于将加粗、易读的非衬线体和大图结合起来使用。
但是随着高清屏幕的流行与普及,非衬线字体一家独大的局面将会发生改变。
细节丰富,充满装饰性的非衬线体字体在现如今的屏幕上,已经不存在识别度的问题了,可读性强了很多。在如今高像素密度的屏幕上,拥有不同美学特征的非衬线体字体的全部特色,都能完整地呈现出来。
2、深色系配色


在过去的一年当中,大量的网站采用了白色和浅色的背景,采用深色背景设计的网站相对较少。
可是看多了也腻味。有一部分网站已经开始倒转整个配色,开始在自家的网站上探索深色系配色的美学。在配色上采用深色为主的设计,最需要注意的就是其中色彩的对比度和内容的可读性,只要把握好其中的关节,能够很好的吸引访客的注意力。
随着深色系配色而来的,还有越来越多的单色配色方案,更极端一些的,干脆就只在纯色的深色背景上搭配照片。这样的配色手法乍一看很单调,但是深色背景下,流行色会显得更加突出,也更容易鼓励访客与网站进行互动。
3、中性、自然的配色方案


如果你一直关心流行色或者优设的话,你肯定会知道潘通最新发布的2017 年流行色——草木绿,这一自然气息浓郁的色彩被大家称为“新中性色”。
在未来的一年当中,将会出现越来越多充满自然特色的配色方案,而其中许多配色方案会选择使用草木绿来搭配。
如果你想了解潘通的草木绿是如何挑选出来的,那么这篇文章不容错过:《潘通发布2017年流行色后,我们和它的CEO来了一场对话》。看完之后,优设的这篇《玩转草木绿!在这里了解2017的年度潘通流行色》应该能让你更了解,如何将出草木绿融入到你的设计当中~
4、几何元素


从矩形到三角形,从方形到圆形,几何图形已经越来越多地出现在网页设计当中。好的设计不会让这些几何图形在整体中过于突兀,而是尽量融入,为用户提供视觉引导,强化交互体验,提供行动召唤,或者让整个视觉更加有趣。
网页中几何元素的设计要如何设计好呢?技巧在于,尽量采用简单的设计。例如,你喜欢环状的元素,那么你可以将它作为一个固定的元素,在整个设计中使用,它可以承载图标,也可以用作团队成员头像外框。
几何元素的另外一种用法,是将多种图形做成拼贴式的背景装饰元素。几何元素尺寸较小的时候,可以使用明亮的色彩,让整个设计显得更加缤纷有趣。如果几何图形尺寸较大,就不能这么用了,而是要通过着色让他能和其他元素构成对比,又不能太过于突兀,比如Hive Boxx 这个页面的设计。
5、超大字体


有一些设计师已经开始这样做设计了,不过随后你会在网页设计中看到更多的超大字体的设计。字体尺寸拉大之后,搭配多样的样式、飞溅的色彩,这些尺寸超大的文字如今已经变得越来越重要了。
超大字体流行背后的逻辑是页面需要通过它们抓住用户的注意力,每个设计师都需要让特定的部分在整个设计中脱颖而出。拥挤的浏览器页面中,要怎样才能抓住用户的注意力呢?肯定是强视觉化的内容,这样一来,超大字体的流行就解释得通了。
当然,你可以从最经典的英文字体入手:《灰昼的字体库!10款常用的经典基础英文字体推荐(已打包)》
6、虚拟现实


对,虚拟现实是目前最火热的趋势,并且它已经入侵到了网页设计领域了。
许多设计师已经开始在他们自己的网页中尝试设计类似虚拟现实的效果。从游戏到360度视频,设计师试图让用户无需VR眼镜而拥有环绕的真实视野。虽然技术上和VR几乎完全不沾边,但是它同样是追求真实的体验。
目前,这种设计还没有完善的规则,许多类VR的网页设计还是需要设计师动脑子想办法来实现,非常考验设计技巧。
如果你对于VR和AR感兴趣,优设之前的这篇文章应该能让你有所思考:《AR|也许AR增强现实技术才是距离设计师最近的未来》
7、新的导航模式


如果你一直在关注新的设计趋势,你会发现设计师一直在尝试寻求不同的导航模式。当然,截至目前,绝大多数的页面依然还是将导航挂着页面的顶部。
随着不同的尺寸比例屏幕、不同的设备的出现,新的导航模式拥有了存在的可能性。首先流行开来的是屏幕侧边导航设计和隐藏式的导航设计。
这种看似微小的变化,让网站的浏览方式和体验出现了翻天覆地的变化:它们让页面变得更加时尚,可以兼容不同的屏幕需求,甚至让整个网页布局都能进行全新的设计了。
隐藏式菜单设计并不是让导航完全隐藏,而是让整个屏幕都成了呼出菜单的控件,这样的设计已经被很多用户所理解并熟知,它在移动端上的应用已经相当的广泛。
结语
今天所聊的这7个网页设计趋势,其实只是诸多趋势中,相对明显的7个,如果你仔细观察还能发现更多。
四 : 留意新趋势!个性鲜明风格迥异的双色网页设计
编者按:我们过去印象中的双色配色的设计,多是复古而有情怀的,非常的“80年代”。但是今天的双色配色的范畴已经远超越了复古,它可以柔媚也可以冷硬,可以前卫也可以个性,双色配色有多强大,也许取决于你脑洞。
双色配色方案并不是简单的两种色彩搭配到一起,这两种色彩通常是两种对比明显的色彩。而我们所常见的双色配色的图片则主要突出中间色调和高光,蓝色、棕色、红色和黄色是这种配色中最常见的色调。然而,对于网页设计师而言,双色配色则很少受到这样的限制,色调的选取更加自由,搭配方式也更加多样而个性,你会发现原来双色配色也同样可以打开新世界的大门。
如果你需要可以立刻上手的工具,那么下面的这些应该能帮到你:
·jQuery Duotone;
·Duotone Colorschemes;
·Colofilter.
接下来,我们一起看看那些将双色配色玩儿得出神入化的优秀网页设计,看看这个令人着迷的设计趋势,到底有着怎样的魅力。
Adidas Football

作为一个运动品牌,设计师通过一系列时尚而现代的高素质图片来体现它的特质,而统一的深蓝/明黄配色则让整个网站的气质和氛围保持了高度的一致,个性也得以凸显。
Mirage Festival

Mirage Festival 的红蓝搭配看起来略显怪异,但是两种略显疏离的色彩反而营造出独特的美感,尤其是同主流的白底黑字进行对比的时候。
Fjord Trend

Fjord Trend 的首页中,不同图片的背景图被设计成了双色配色。设计师所选取的色彩秉承了传统意义上双色调图片的配色风格,色彩沉稳现代,柔和而不具侵略性,但是作为主要的色调,两者又有着明显的对比。
Triple 9

经典的红黑色被Triple 9的首页用作双色配色的主色调,两种情绪浓烈的色彩让这里的视频和图片都带有微妙的情绪。与此同时,色调的选取还让网站隐隐散发出暴力和野蛮的感觉,个性十足。
La Marine Nationale on Board Careers

网站的首页被设计成为四个全屏的轮播图,每个都有着漂亮的双色调背景,我们所看到的蓝色背景的图片是海军招募主题的页面。背景的色彩选取同时也让前景的内容和元素凸显出来,让用户更容易获取。
Heroes and History

Heroes and History 同样也是一个双色配色网站,主要的色调是红色,作为网页主要视觉要素的插画也同样是如此。和其他的页面不同,双色搭配中的另外一种是白色,除了网站的文本之外,插画的外轮廓和少数几个元素使用的是白色,让插画的风格和特色更加明显。
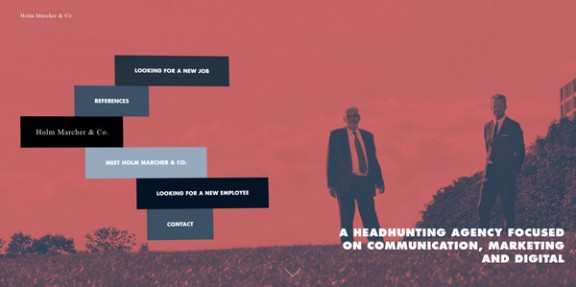
Holm Marcher & Co

虽然同样是使用的双色配色,但是Holm Marcher & Co 的页面从配色到结构都给人一种严肃务实的感觉,沉稳的色调给网站奠定了专业和强力的基调。
MailChimp

MailChimp 的回顾页面的配色也可以称得上绚烂,火热的红和冰冷的蓝合二为一。为了保证统一性和体验的一致性,设计师将背景图片也转化为和两种主色调一致的色彩。
Year in Review by Atomic.io

Atomic.io 的设计师则将网站的视频和图片都转化为典型的双色配色,强力的视觉冲击力和典型的模块化布局让它简单而一致。
Finesse Design Atelier

大量专业领域和机构的华丽照片填满了网站,有些照片还保留着原样,但是有的则进行了有趣的调整。在典型的双色配色之下,这些图片呈现出不同凡响的美感和独特设计感。
jonkopingssodra

黄色和绿色的双色配色并不常见,这种独特的配色也让这个页面显得风格独树一帜,不同于传统的双色调图片的那种沉稳,这个网页的色调看起来更加活泼。
Year in Review by Tumblr

Tumblr 的年度总结在色调上更加复古怀旧,抽象的动画和海报式的界面元素更是强化了这种感觉。略显脏乱的用色让整个页面充满了80年代的风情,但是卡片式设计的加入,又没有让这种配色毁了整个设计,反而成功地让它显得更加条理化了。
Campaign by Lois Jeans

Lois Jeans 的这个页面设计,能量和情绪几乎都要浓烈得溢出来一样。虽然只是简单的文字+图片的排版,但是粉色+蓝色的搭配让页面呈现出一种层次感,协调而惊艳。
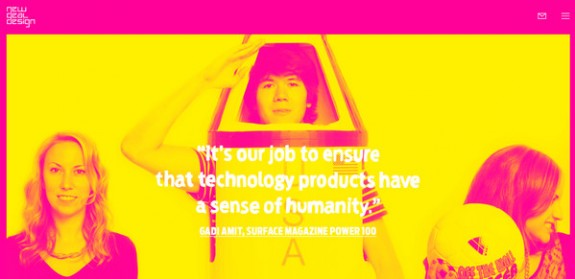
New Deal Design

虽然这样的配色很少见,但是你并不会觉得New Deal Design的页面难看,你更多会感觉它很有个性。粉红色和黄色的搭配让整个网站显得明亮非凡,充满戏剧性。这种明亮而友好的配色会给人传达出一种正向的情绪。
Year in Music by Spotify

Spotify 的这个页面是一定要推荐的。作为年度音乐总结页面,Spotify选取去年最有影响力、蜚声国际的真正音乐潮人作为主题。设计师使用着两年流行的双色调设计来调整精选的艺人照片,营造出独特的氛围。动态设计和层次丰富的美感让页面的风格更加先锋,也更有特色。
Majorette Events

首页的设计透露出一种兴奋的情绪,几乎所有的元素被紫红色染透了,屏幕上每个元素浸透在一种俏皮有趣的氛围当中。
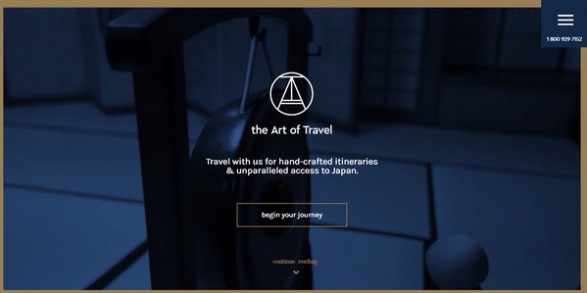
The Art of Travel

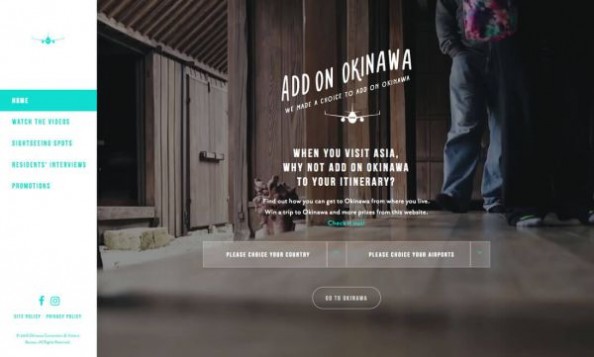
网页设计师对于现代风格的驾驭力很强,页面干净而平衡,和前面其他的案例不同,整个网站呈现出一种严肃的气息,但是同时又不失魅力和艺术感染力。蓝黑色调之间的过渡自然,白色的文本和按钮有与之构成对比,恰到好处。
Lois Jeans Campaign

这是Lois Jeans 的另外一个设计作品,网页主题是春夏装,整个页面的设计相对更加谨慎,蓝黑的色调更加冷峻,整个页面呈现出一种冷的情绪,白色的点缀可以说是点睛之笔。页面的过度效果精心设计过,令人侧目。
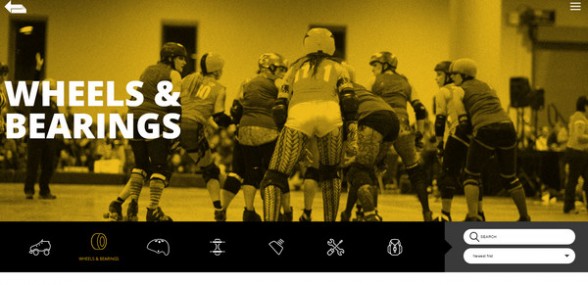
Wheels and Bearings

网页中的双色调图片很好的创造出一种年代感,优雅而漂亮。淡雅的色调于深沉的褐色结合起来共同创造出怀旧的氛围,图片主题也同样会唤醒大家对于80年代的回忆。
Standby

Standby 的页面设计走的是极简的路线,整体结构也相对更加优雅。深浅两种蓝色相互搭配,有趣的字体和巧妙的插画恰如其分地丰富了整个设计的细节。
本文标题:网页设计新趋势-网页设计趋势之:星空以及极光效果61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1