一 : 网站策划:2015年垂直滚动理念路在何方?

随着单页网站从未经考验的即兴创作一跃成为受人热捧的潮流趋势,垂直滚动的理念正式成了人们目光聚焦的中心。与此同时,设计师们也在大踏步地创新,力求让这一趋势在百尺竿头更进一步。
现今,在网站设计中采用垂直滚动已经不再是为了追求创意,其更多成为了保证用户友好性的关键(但是如果你能再保证用户友好性的同时发挥创意,那你的设计就轰动了)。根据人类的自然习性,我们在刚开始习惯某项新鲜事物时总会尽量维持耐心。但在互联网上,则截然相反。随着网络日渐成为我们生活的中心,人们的耐心越来越差。正是因此,我们开始逐渐摒弃需要花费时间等待从A页面转到B页面的网站。3次点击原则已经不再适用。我们希望能够不用3次点击,甚至一次点击都不用就获取到网站上某一位置的信息。而这正是单页网站发挥实力的地方,也是垂直滚动趋势大踏步发展的契机。
随着越来越多的网络管理人员开始转向无页面网站,2014年对于网页设计师来说十分的忙乱。而2015年,舞台的主角将是垂直滚动。虽然说不是所有人都会玩垂直滚动,但是必将有人前赴后继地投身于此。
下面让我们看看接下来的一年都会发生些什么吧:
应战搜索引擎优化难题
单页网站在搜索引擎优化方面的显著缺陷在于,网站的所有内容都集中在单个页面上,因此所有关键词也要显示在同一页面上。这样显然会让人联想起“关键词堆积”这一做法,而且整体语言也会因为在单一页面上囊括大量目标关键词而显得很不自然。自不必说,这种方法会对网站在搜索引擎上的排名带来直接的影响。
打个比方说,假如你所运营的软件开发公司网站能够提供PHP开发、Wordpress开发和Android开发等服务。现在有关于这些服务的所有信息都要放到单独一个页面里,而每项服务都有着自己截然不同的一套关键词。那么,把“预约PHP开发服务”、“预约Android开发员”、“预约Wordpress开发服务”等等都放到单独一个页面上,看起来会不会怪怪的。搜索引擎机器人在确认你的网站主题方面会遇到困难,从而自然会给你的排名带来负面影响。
当然,大家都觉得我们可以信赖网站管理人员和开发人员有能力克服这个困难。虽然企业博客在网上很常见,但是仍然有很多巨头不重视博客网站对其公司排名的重要价值和意义。尽管网站的主页上也能够包含所有有关公司服务的分类信息、各种行为号召什么的,但是博客网站却能够发布各类行业相关内容来吸引新读者,而且更重要的是,博客网站能让你随便使用关键词。
故事讲述的意义将更加重大
在网站实现了垂直滚动后,我们就可以采用网格模式,以便围绕着品牌编织故事。通过使用不同的交互元素,还可以进一步为故事增添趣味。随着越来越多的品牌采用故事讲述的方法与受众沟通,相信这一趋势将在今年得到大踏步的发展。

极简主义再度成为焦点
由于所有品牌信息都会和图片、视频及其他多媒体文件一起在单独一个页面上显示,那么单页网站的体量自然会相对更大,进而进一步推动极简主义的发展。当然如果你不怕加重服务器的负担并延长加载时间,那尽可以给网站加上各种华丽的效果。扁平化设计已经在网络世界占有了自己的一席之地,而随着单页网站的流行,其必将继续扩大领地。
而与流行观点不同的是,扁平化设计也能够和拟物化设计一样具有视觉吸引力。但前提是你要有创新的方法和靠得住的高超技术水平。
接受现实吧:肯定会有很多蹩脚的尝试出现
垂直滚动必将变幻多端(原谅我找不到更好的词来形容)、正如自古以来各种变化多端的创作一样,垂直滚动刚开始出现时一定会很粗糙。诚然,现在已经有一大堆网站开始采用了垂直滚动,但我们对它的理解认识才刚刚开始。
还记得Flash曾经改变我们做网页设计时的情况吗?所有内容都经历了从粗糙到生动、华丽、漂亮的过程。但是我们也见证了滥用Flash造成网站设计让人过目就忘的时间。这种滥用不仅从“时尚”角度上来说是个灾难,同时也让网站速度变得越来越缓慢。更不用说有的Flash元素位置放置不当造成很多华而不实而且很彪野的内容抢占了关键信息的风头。
尽管我们不愿相信,但垂直滚动也必将见证这同一过程。其实已经有设计师走上了错误的方向。现在有很多网站理所当然地在圣诞节庆期间让页面充斥着铃铛、汽笛、雪花之类的玩意。之所以称其为设计灾难,是因为用户不得不睁大眼睛努力在一片华丽之下阅读所需的文字内容。
这种在网站上努力营造的惊叹感实际上持续不了几秒钟。在最初的惊叹过后,用户根本上还是要办正事,寻找自己本来需要的信息/服务。但如果设计妨碍了用户的目的,他们就会果断转到你竞争对手的网站上去。所以说,不管你怎么努力呼吁大家别去犯这些错误,2015年不一定会听你的。
但不管怎么说,一定会有一批网站从创意和实用性角度完美运用垂直滚动,成为我们的好榜样。
移动用户将双手拥抱垂直滚动——各大品牌也一样
“移动端专用”这一理念已经有了深入人心的基础。各个行业的品牌都将创作出经得住移动端考验的网站,因为它们知道自己一大块的访客都将来自移动端。同时界面的明晰与否也将十分关键,因为在移动端上查看内容的屏幕会非常小。
所以说,垂直化网站是适用智能手机和平板电脑的最自然选择。垂直滚动不会迫使用户到处找菜单链接,而是通过简单的滚动操作访问所有信息。
那些一直忽视移动内容使用数据的品牌也必将起身侧目,并跟上大流。
内容将会继续分成小板块显示
我们需要更多的“超级内容”,也就是能够快速撬动信息传递并且有实质意义的内容。另外,因为我们要让用户滚动过所提供的全部信息,因此不能在公司和公司服务的内容上长篇大论。
内容必须要清晰明快,尽量灵巧。讯息必须能够用尽量简短的几个字传递出来,所以有必要找专家帮忙。现在很多公司会雇用廉价的内容写手来写文案,但是垂直滚动则会让拥有高超水平的写手大赚特赚。平凡而单调的内容对于文字做主角的网站来说就意味着完蛋。

把卖不出去的内容推到角落
垂直滚动趋势的最直接结果,就是让各大公司少在公司历史、公司品牌成长故事上废话。即便非要对这部分内容娓娓道来,也必须是放到网页最底部,因为网站的关键是销售。所谓令人印象深刻的故事唯一的用途就是让人印象深刻,但是这个故事一般不会深刻到能让潜在客户去点击“购买”或者“联系我们”按钮。
总之,不论从哪一点看,垂直滚动都必将让用户更加投入你的网站。所以,你也不妨尝试一下,让你的网站访问起来更加方便、更具响应式特色,同时也不失实际意义。如果做得好,就能让网站及其内容满足普通网页用户的需求。
二 : 在一张PPT页怎么设置一组图片水平滚动或垂直滚动效果?
在网页上经常看到一组图片水平滚动或者垂直滚动的效果,那么在microsoft office powerpoint(PPT)中能否实现呢?答案是可以的。下面我来介绍一下,希望能对大家有所帮助!
方法/步骤
打开microsoft office powerpoint(PPT),插入四张图片(几张也可以)

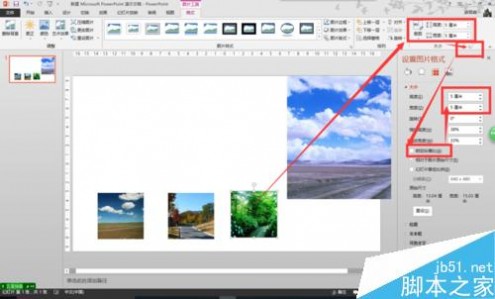
设置图片大小
双击图片-大小-设置图片格式-取消锁定纵横比-宽度5厘米*高度5厘米(根据图片数量设置)

对齐图片,底端对齐-横向居中(也可以手动调节)

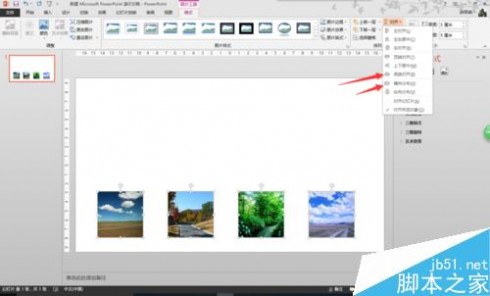
将图片组合

复制一组对齐。点动画-动画空格

选择一组图片-动画-选择动画效果为飞入

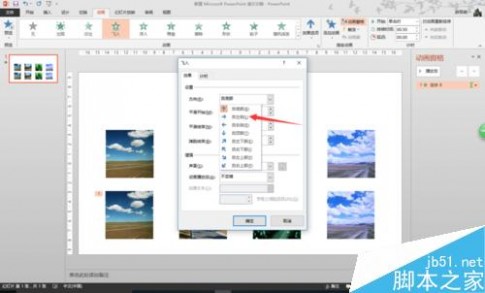
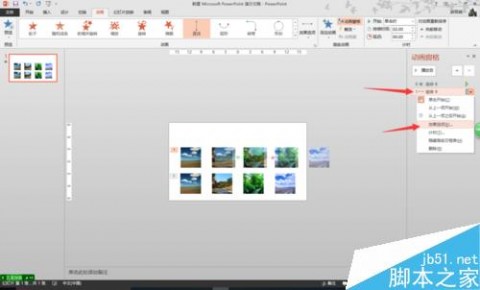
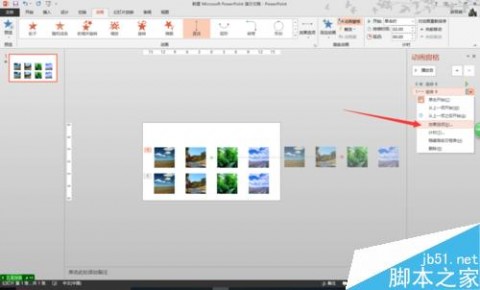
点组合-效果选项

效果-方向-自左侧

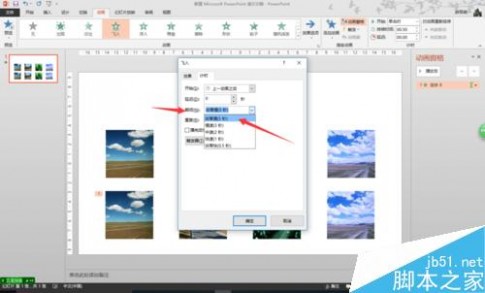
计时-开始-上一动画之后;延迟为0;期间为非常慢;重复为直到下一次单击或直至幻灯片未尾(这样图片可以无限制重复);确定



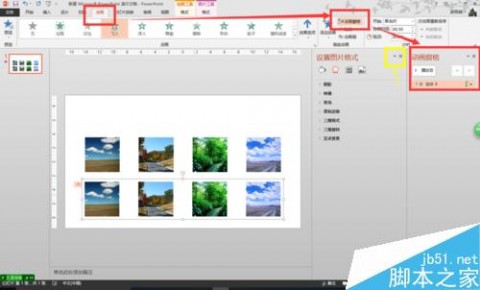
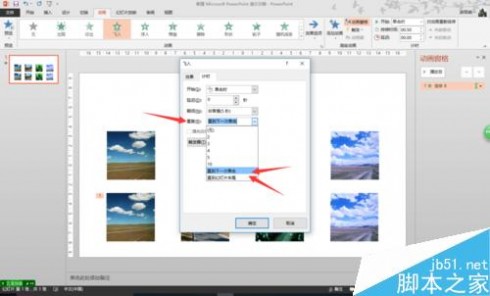
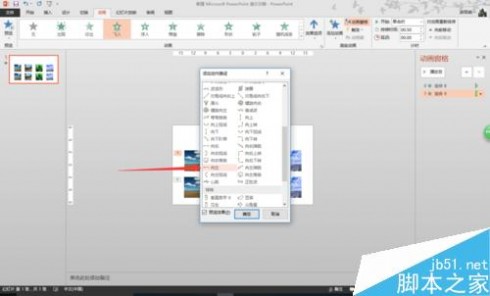
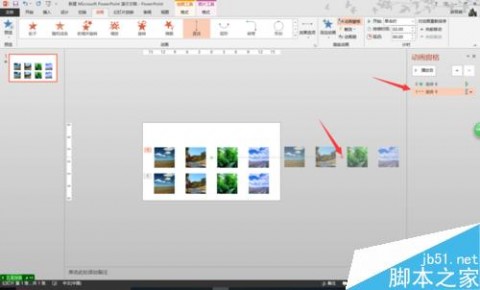
选另一组图片,选动画-添加动画-其它动作路径

点向右

点住图示圆圈-向右拖动到第二张图示(将图片间距平均开)


选效果选项-效果-平滑开始:0秒-平滑结束:0秒;计时-开始:上一动画之后-延迟:0-期间:非常慢-重复:直到下一次单击或直到幻灯片未尾

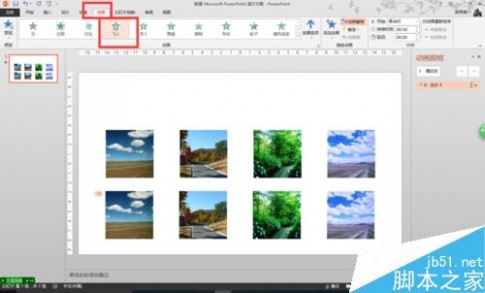
将两组图片拖动重合,保存,再点F5预览。

以上就是在一张PPT页怎么设置一组图片水平滚动或垂直滚动效果方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
三 : 在Word2010窗口中显示垂直和水平滚动条的图文教程
在Word2010文档窗口中,用户可以根据需要取消或显示垂直滚动条和水平滚动条,具体操作步骤如下所述:
第1步,打开Word2010文档窗口,依次单击“文件”→“选项”按钮,如图2012021601所示。

图2012021601 单击“选项”按钮
第2步,打开“Word选项”对话框,切换到“高级”选项卡。在“显示”区域选中或取消“显示水平滚动条”和“显示垂直滚动条”复选框,并单击“确定”按钮,如图2012021602所示。

图2012021602 选中“显示水平滚动条”和“显示垂直滚动条”复选框
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1