一 : 2016年元宵节作文500字:元宵节的夜晚
61阅读为大家整理了元宵节作文500字:元宵节的夜晚,望给大家带来帮助!
今年元宵节,吃过晚饭,我们就去看花灯、焰火了。七点刚过,我们就来到新市区看花灯,这里人山人海,花灯会种类繁多,设计新奇,造型各异,市政府前的整个街道火树银花,璀璨夺目,吸引了成千上万的人们前来观赏;有做生意的人早早来到摆好摊位,有的坐车从几十里路的农村赶来,还有的小孩骑在他爸爸脖子上,手拿着糖葫芦边吃边看。八点多钟,在市委大楼旁边一朵朵绽放的礼花腾空而起,在天空中绽放。哇!好美的夜空呀!只见深蓝色遂的天空布满了五彩斑斓的礼花,开放的礼花如一个个彩球,似一朵朵雪花,像一颗颗拖着彩带的流星,把漆黑的夜空照的得如同白昼一样,把元宵之夜变得无比美丽,我简直被迷住了。
一颗颗五彩的礼花腾空而起,礼花炸开以后,一朵朵纸花飘落下来,甚至有的纸花还带着一颗颗亮闪闪的东西,真像一颗颗彩色的流星;有的礼花炸开以后是双层的,接着变成动物形状了;有的炸开以后就像下起了流星雨,刷刷地往下落;还有的如同一道道彩色的金环,把天空变得光彩夺目,整个市区都沸腾了…… 五彩的花灯被高高的挂在了半空中,闪着耀眼的光芒。美丽的花灯给这里增加了秀丽的色彩。这些造花灯的人手还真巧,什么羊形、龙形,拖拉机耕田形的……都能造出来,真了不起。
当我们看到一半时,我惊讶地叫了一声,因为在花灯里,这个是我见到的最有意思的是:花灯里居然还有三只活羊,灯箱里还有一群小鸡,据介绍,它们是从国外引进的新品种呢!真让我佩服不已。有些大胆的人甚至还过去摸摸它,而那些羊只是晃晃脑袋,不时地抬起头“咩—咩—”地叫唤两声,然后又继续吃它的草,真是让人哭笑不得。
当我们往回走时,看到一群人在猜灯谜,其中有一个字谜是:天下人间会七星,我和爸爸妈妈猜了许多次也没猜中…… 时间不知不觉已过去了三个多小时,但我们一点也没觉得累。
啊!今年的元宵节之夜真美呀!
二 : Photoshop设计制作出大气的元宵节金属立体字
效果字都是用图层样式来完成。表面字用到了两个图层样式,分别作出质感和高光;立体面部分只需用投影及外发光等增加立体效果即可。
最终效果

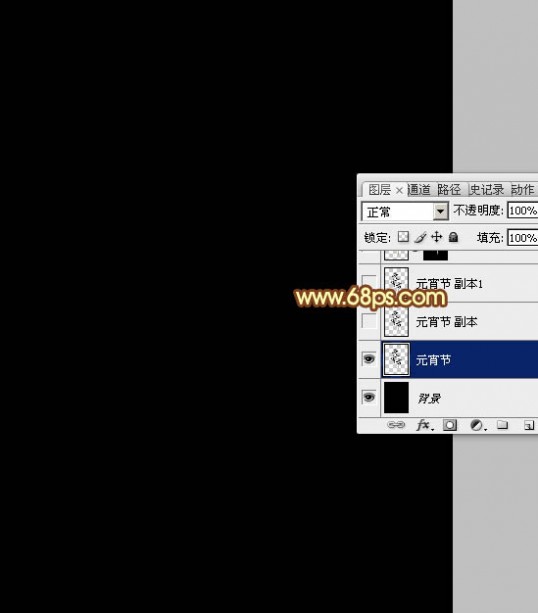
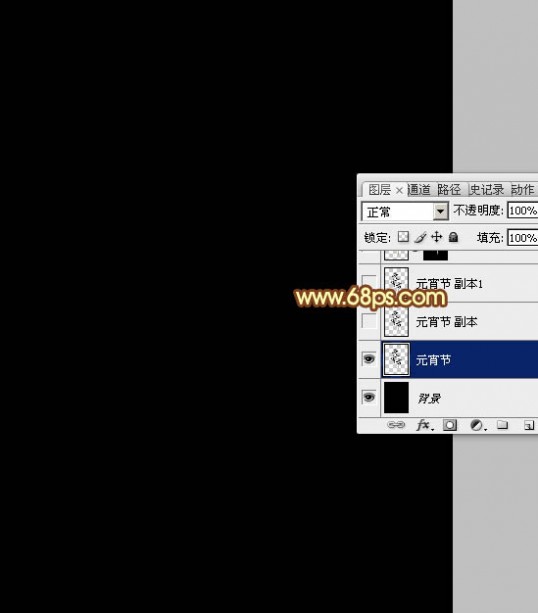
1、新建一个700 * 1000像素,分辨率为72的画布,背景填充黑色。点这里打开文字素材图片,右键选择“图片另存为”保存到本机;用PS打开保存的文字图片,用移动工具拖到新建的画布里面,并调整好位置,如下图。

<图1>
2、双击图层面板当前图层缩略图载入图层样式,然后设置:
投影:颜色为橙红色:#ff5500,其它设置如下图。

<图2>
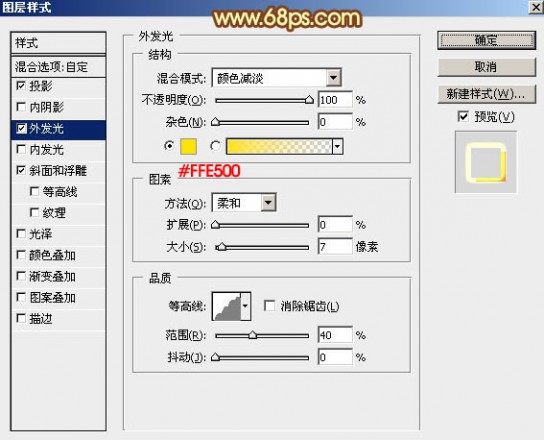
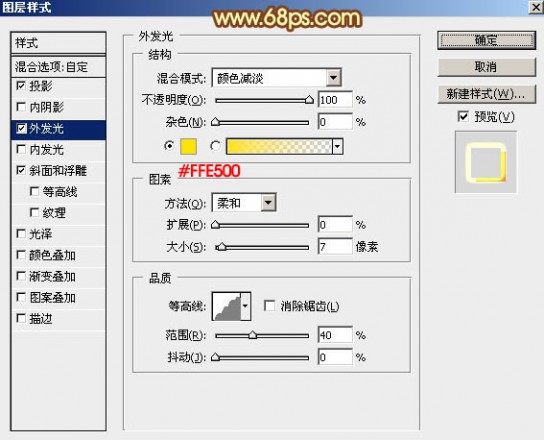
外发光:混合模式“颜色减淡”,颜色为橙黄色:#ffe500,其它设置如下图。

<图3>
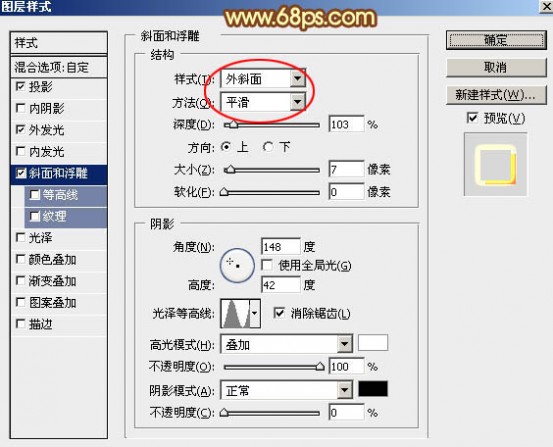
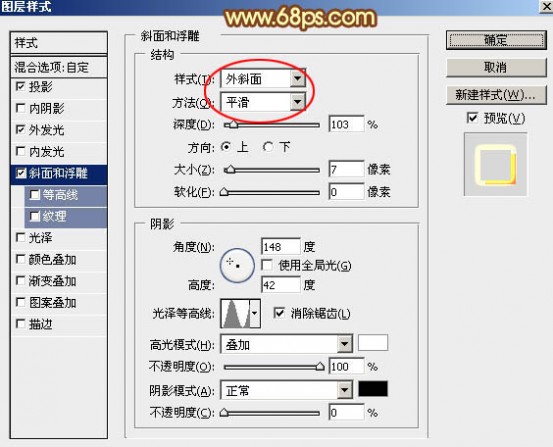
斜面和浮雕:样式“外斜面”,高光混合模式为“叠加”,其它设置如下图。

<图4>
3、确定后把填充改为:0%,得到下图所示的效果。

<图5>
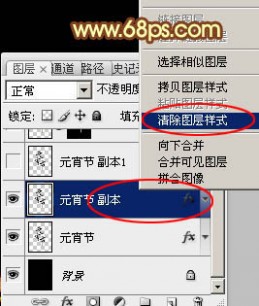
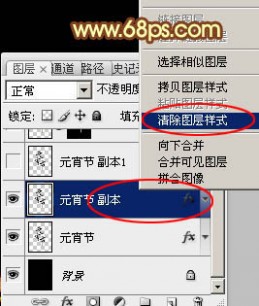
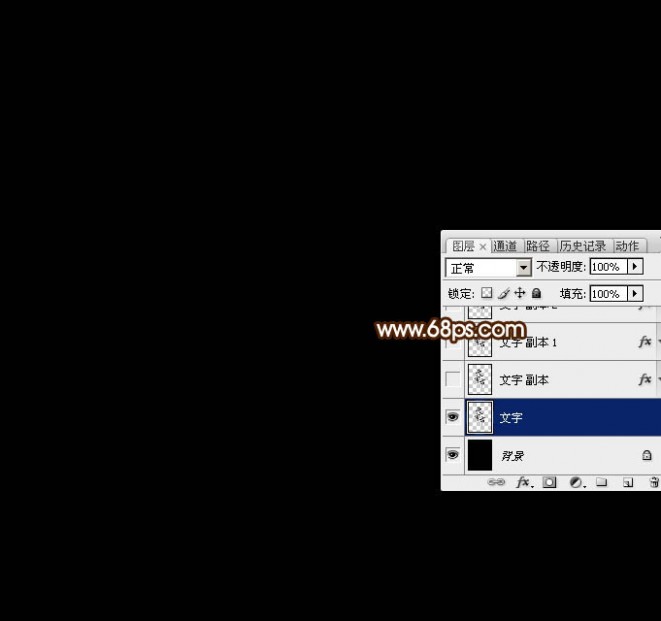
4、按Ctrl + J 把当前文字图层复制一层,然后在图层面板当前文字缩略图蓝色区域右键选择“清除图层样式”,如下图。

<图6>
5、给当前图层重新设置图层样式。
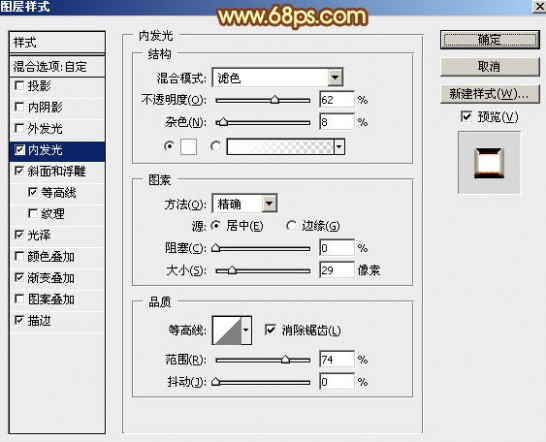
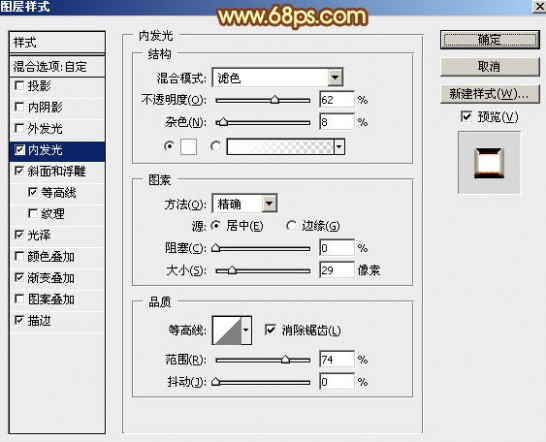
内发光:混合模式“滤色”,适当增加杂色,其它设置如下图。

<图7>
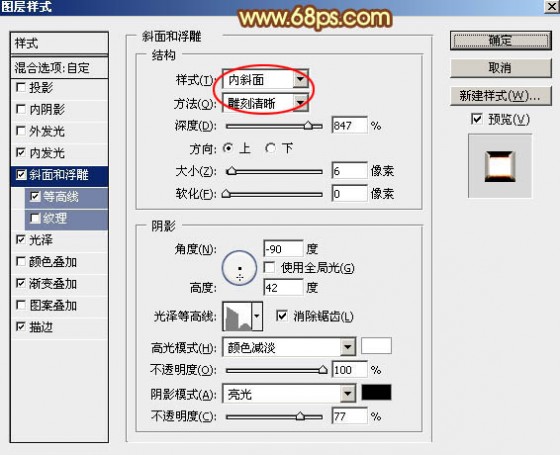
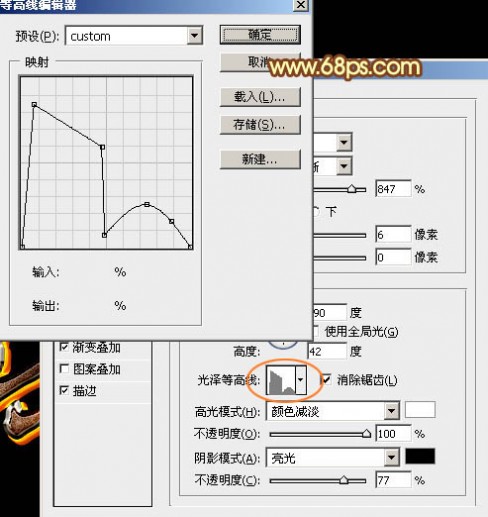
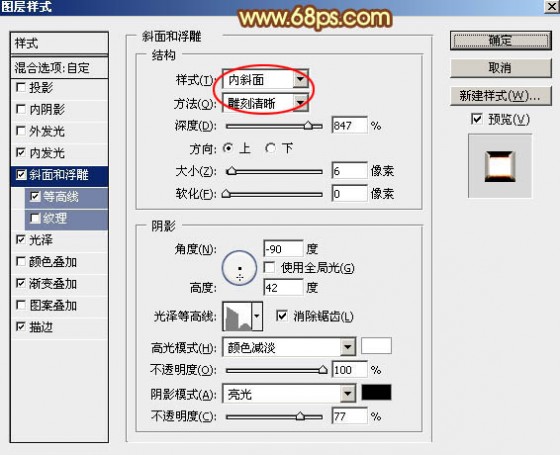
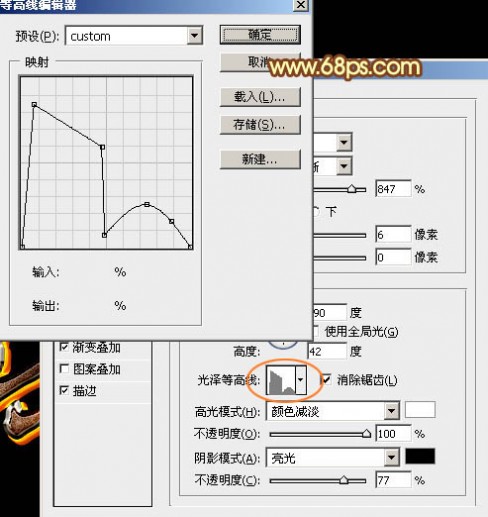
斜面和浮雕:样式“内斜面”,方法“雕刻清晰”,其它设置如图8,然后点击光泽等高线曲线缩略图编辑曲线,设置如图9。

<图8>

<图9>
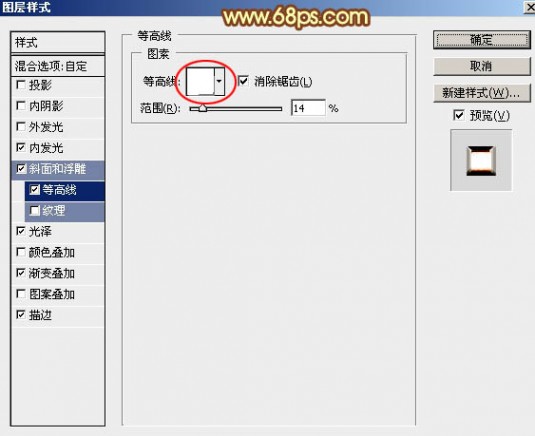
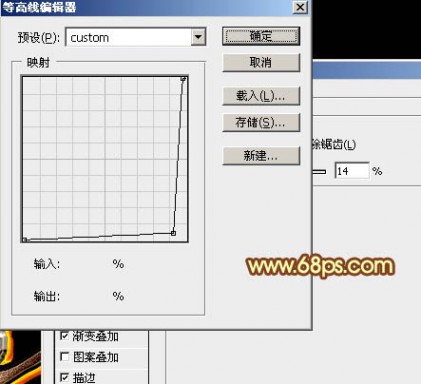
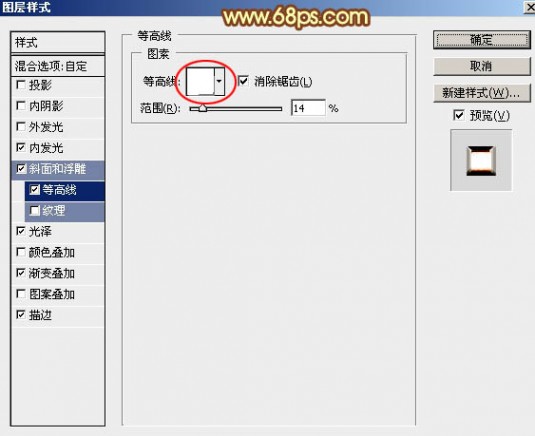
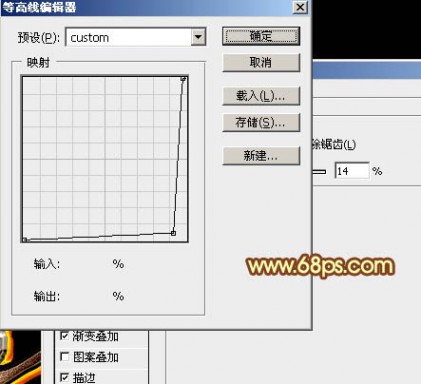
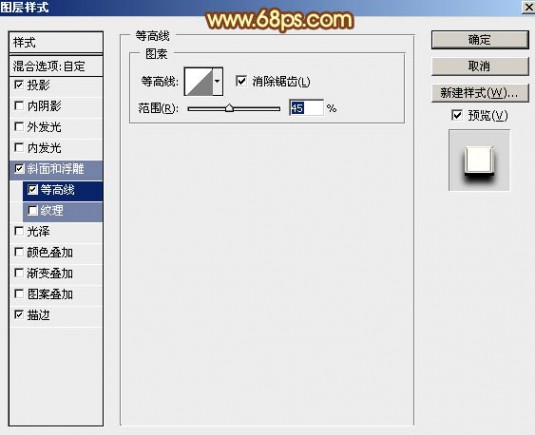
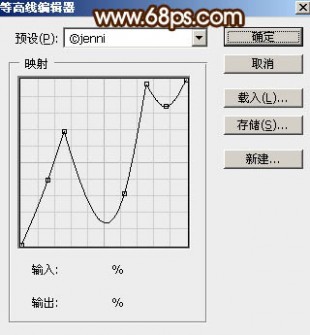
等高线:点击等高线缩略图编辑曲线,如图11,其它设置如图10。

<图10>

<图11>
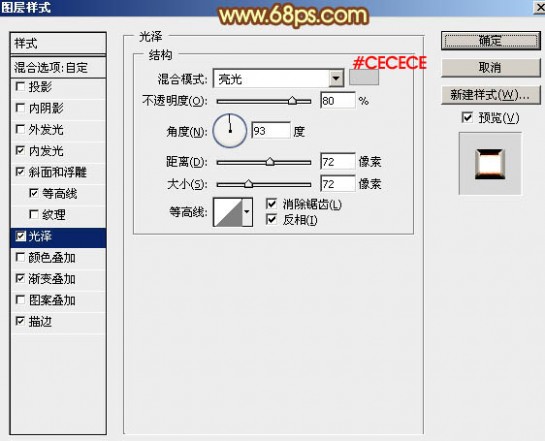
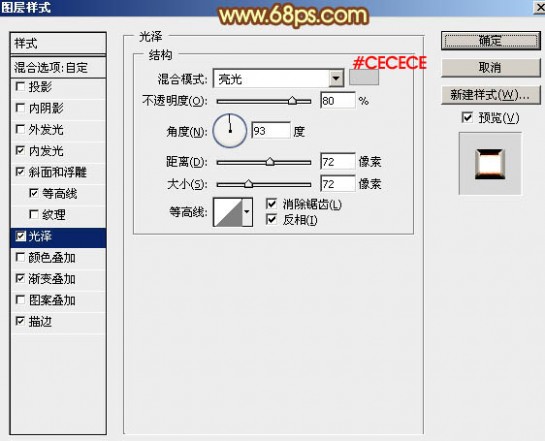
光泽:混合模式“亮光”,颜色为灰色:#cecece,其它设置如下图。

<图12>
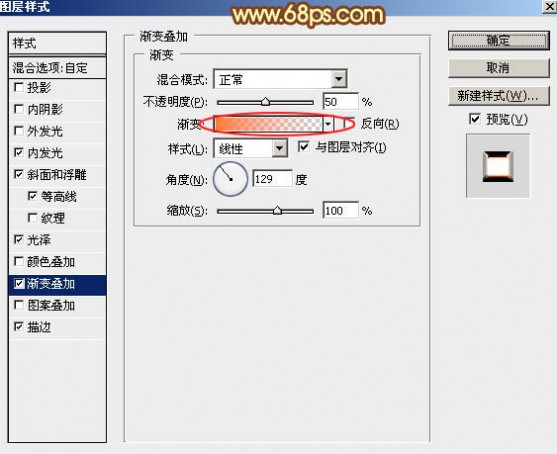
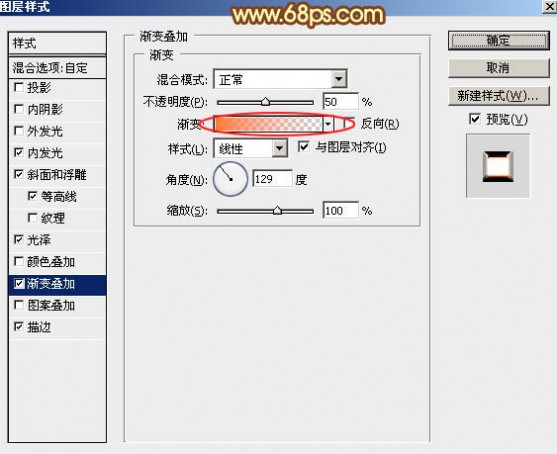
渐变叠加:渐变色设置如图14,其它设置如图13。

<图13>

<图14>
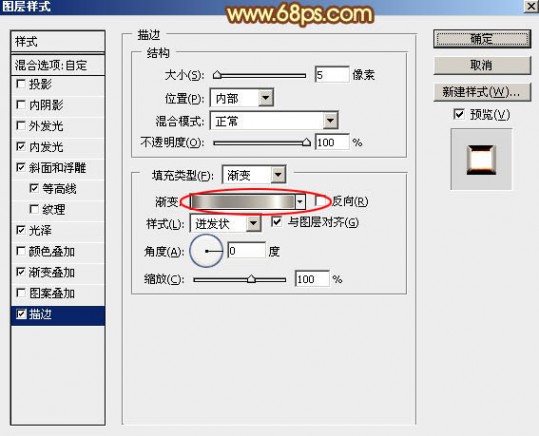
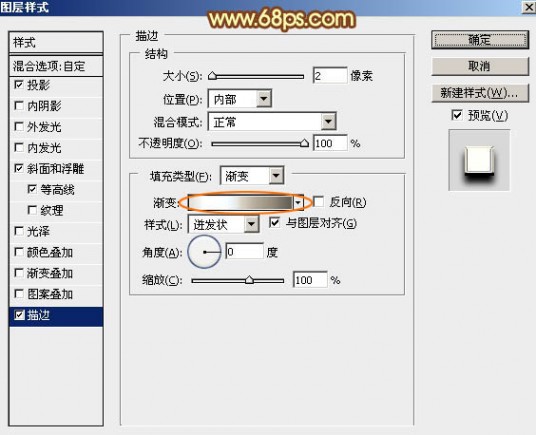
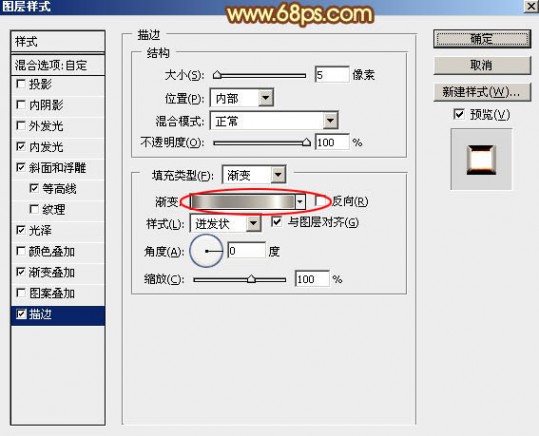
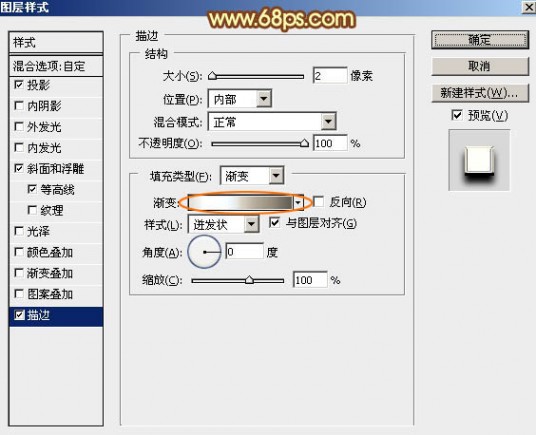
描边:填充类型选择“渐变”,渐变设置如图16,其它设置如图15。

<图15>

<图16>
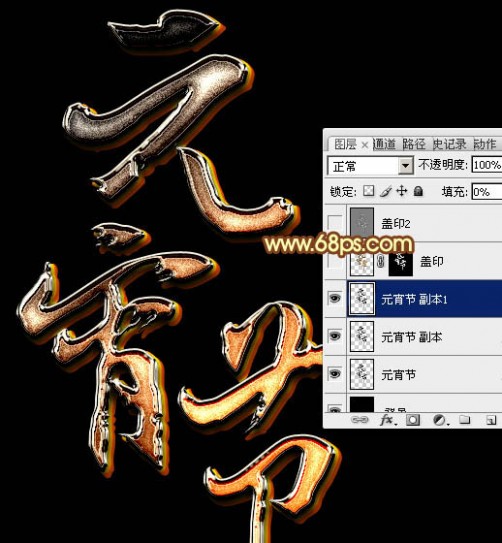
6、确定后得到下图所示的效果。

<图17>
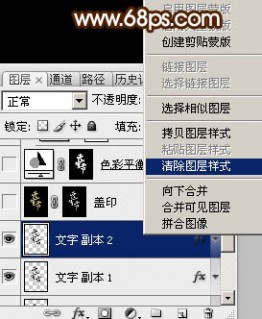
7、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图蓝色区域右键选择“清除图层样式”,如下图。

<图18>
8、给当前图层设置图层样式:
投影:

<图19>
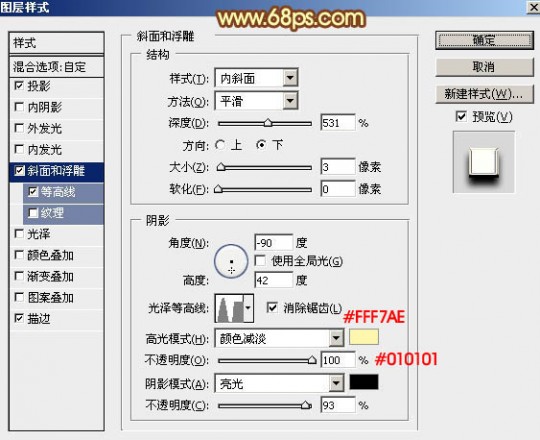
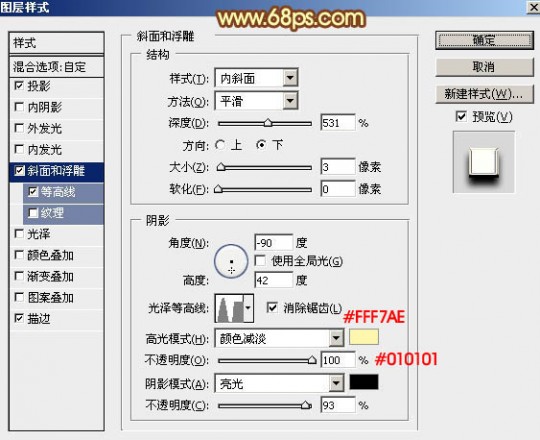
斜面和浮雕:高光颜色:#fff7ae,阴影颜色:#010101,然后点击光泽等高线缩略图编辑曲线,设置如图21,其它设置如图20。

<图20>

<图21>
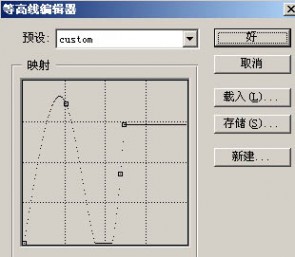
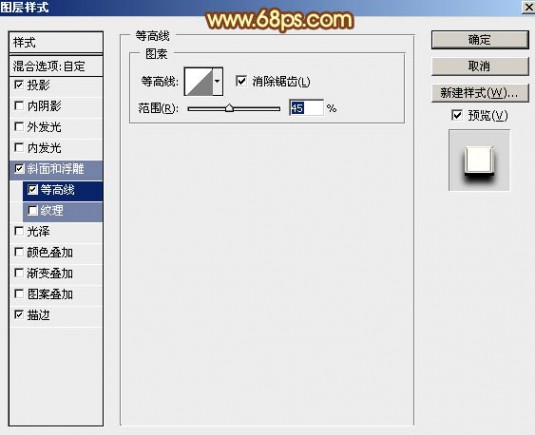
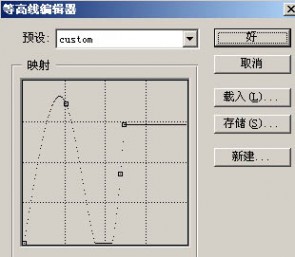
等高线:

<图22>
描边:填充类型选择“渐变”,渐变色设置如图24,其它设置如图23。

<图23>

<图24>
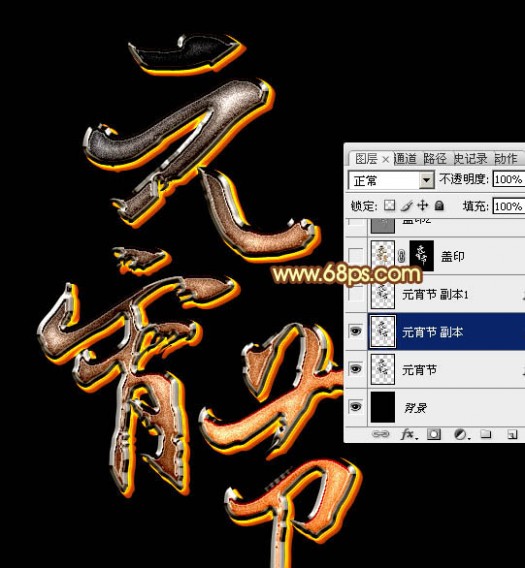
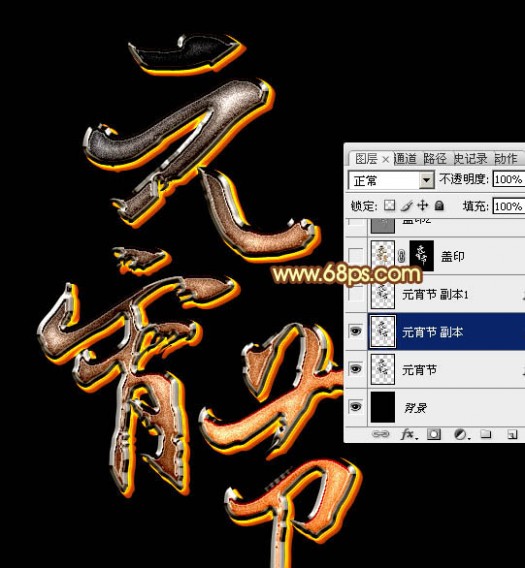
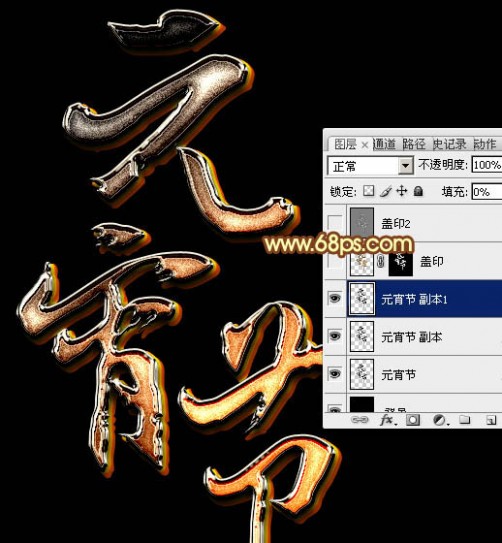
9、确定后把填充改为:0%,效果如下图。

<图25>
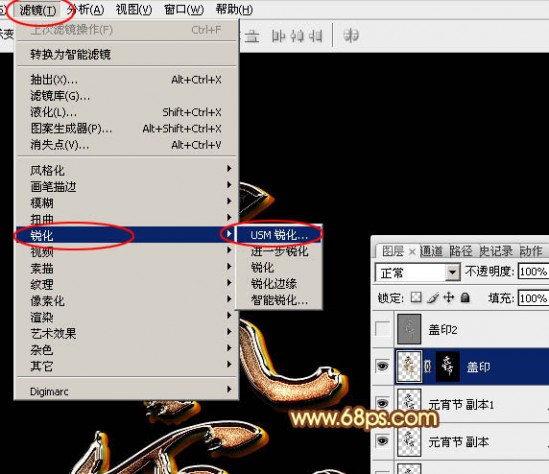
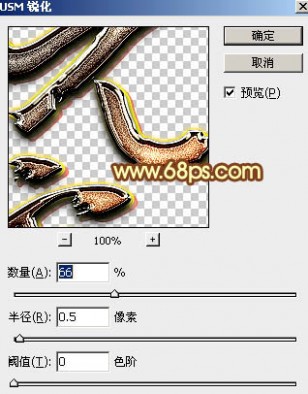
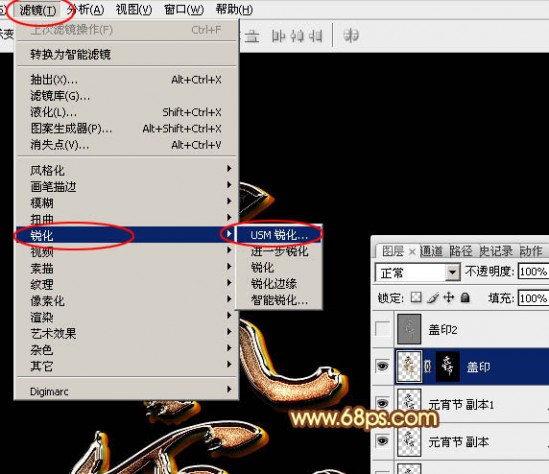
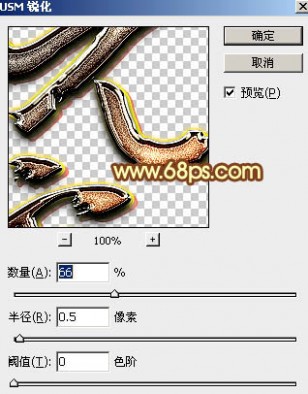
10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,然后选择菜单:滤镜 > 锐化 > USM锐化,参数设置如图27,然后确定。

<图26>

<图27>
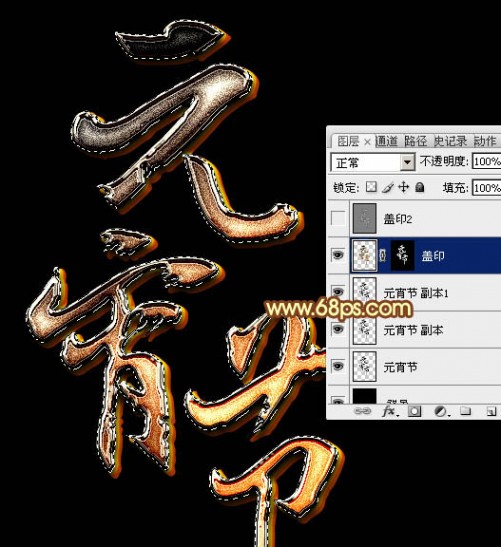
11、按住Ctrl + 鼠标左键点击原文字图层缩略图载入文字选区,给当前图层添加图层蒙版,效果如下图。

<图28>
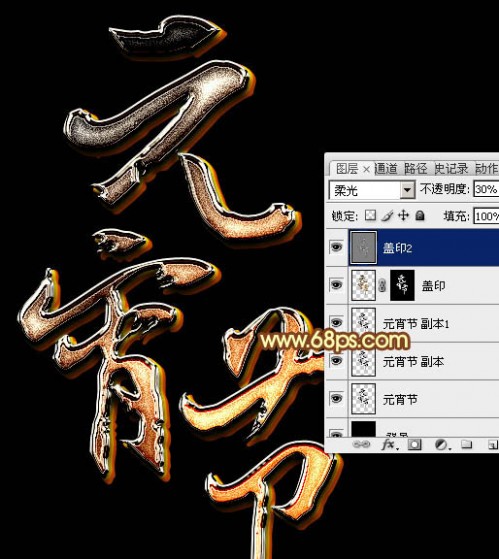
12、新建一个图层,盖印图层。按Ctrl + Shift + U 去色,然后选择菜单:滤镜 > 其它 > 高反差保留,数值默认,确定后把混合模式改为“柔光”,不透明度改为:30%,效果如下图。

<图29>
最后微调一下细节,完成最终效果。

<图30>
三 : Photoshop设计制作华丽的元宵节金色钻石字
钻石字制作方法有很多,这里介绍一种非常简便的方法:用钻石图案 + 图层样式;基本上用一个图层样式就可以做好,高光及投影部分可以按自己喜欢增加一些其它的图层样式。
最终效果

教程开始之前,我们先来定义一款钻石图案,直接保存下图,图片非常小(只有7 * 7像素);然后用PS打开,选择菜单:编辑 > 定义图案,自己命名即可,后面会用到。

1、新建一个700 * 950像素,分辨率为72的画布,背景填充黑色。点这里打开文字素材图片,右键选择“图片另存为”保存到本机;再用PS打开保存的图片,用移动工具移到新建的画布里面,调整好位置,效果如下图。

<图1>
2、双击图层面板,当前文字图层缩略图载入图层样式,然后设置。
投影:颜色为黄褐色:#a69746,其它设置如下图。

<图2>
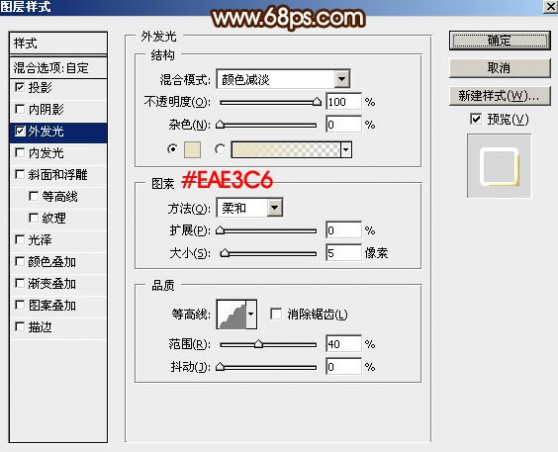
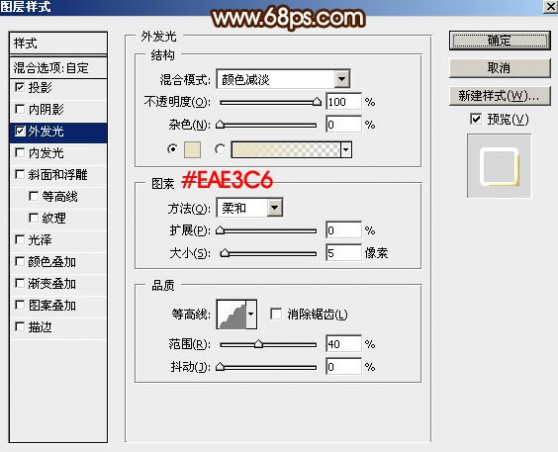
外发光:混合模式“颜色减淡”,颜色为淡黄色:#eae3c6,其它设置如下图。

<图3>
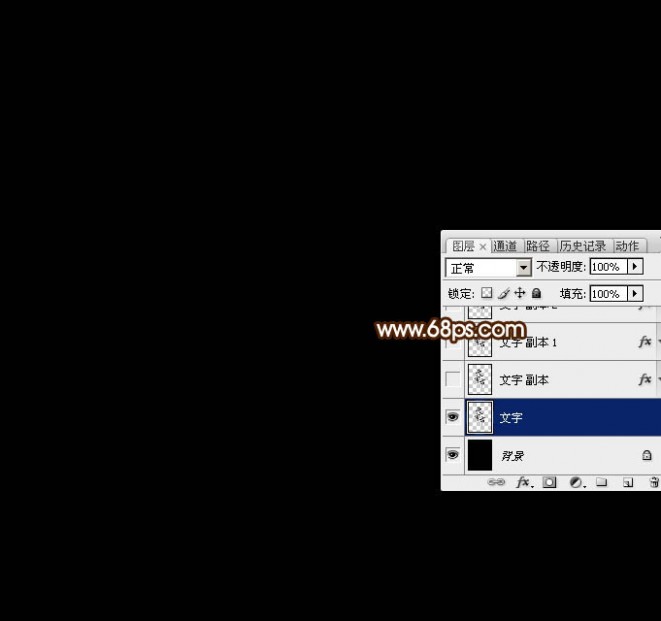
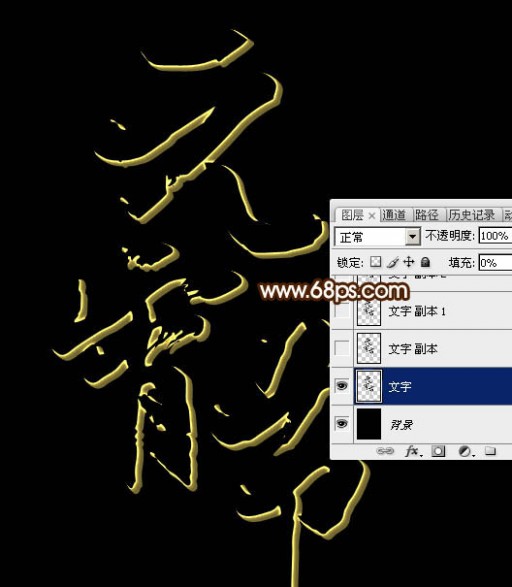
3、确定后把填充改为:0%,效果如下图。

<图4>
4、按Ctrl + J 把当前图层复制一层,然后在图层面板缩略图蓝色区域右键选择“清除图层样式”,如下图。

<图5>
5、再给当前“文字副本”图层设置图层样式。
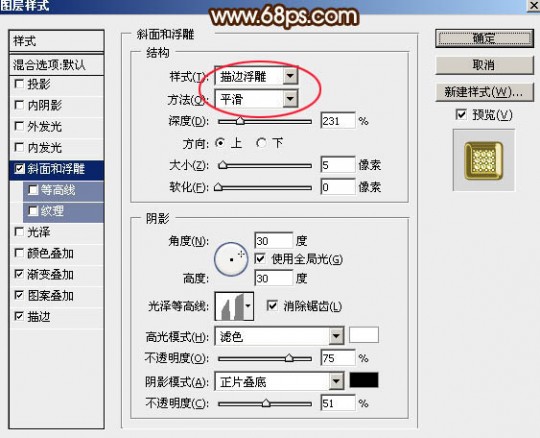
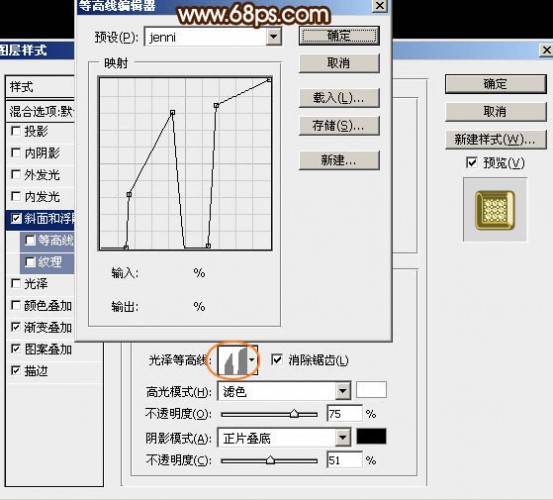
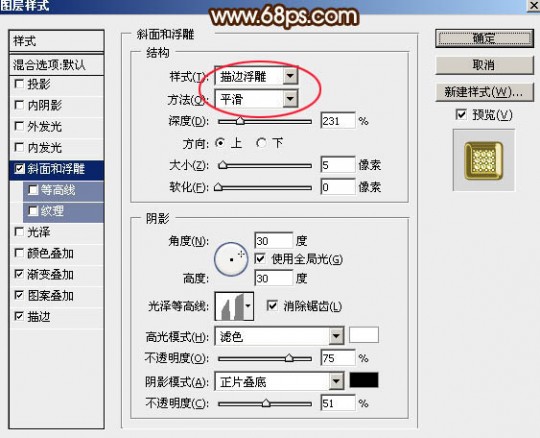
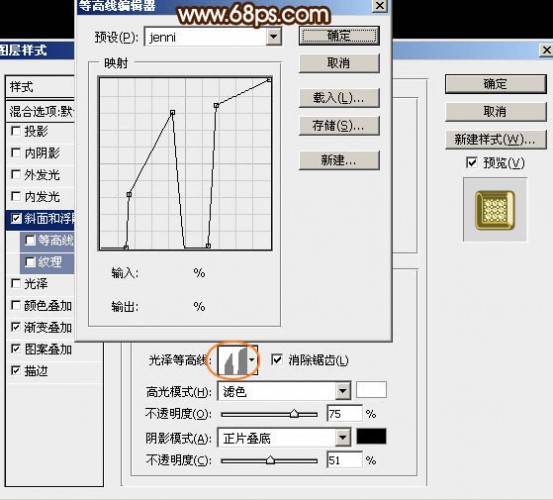
斜面和浮雕:样式“描边浮雕”,其它设置如下图。再点击光泽等高线缩略图编辑曲线,设置如图7。

<图6>

<图7>
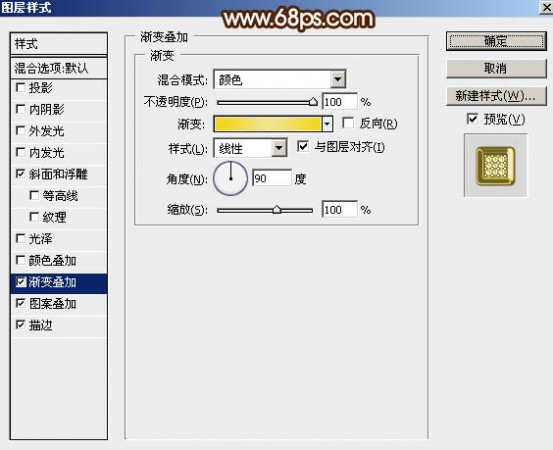
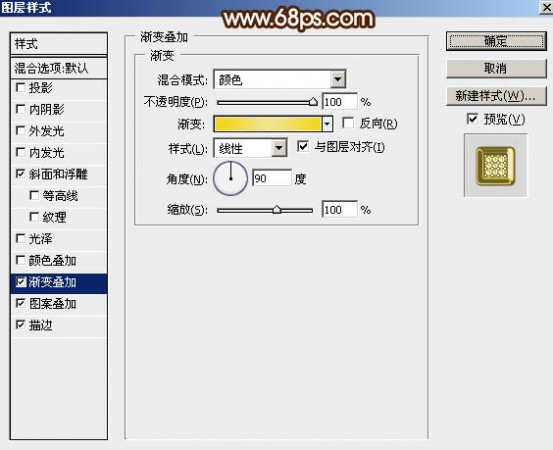
渐变叠加:混合模式“颜色”,然后点击渐变色编辑渐变,设置如图9,其它设置如图8。

<图8>

<图9>
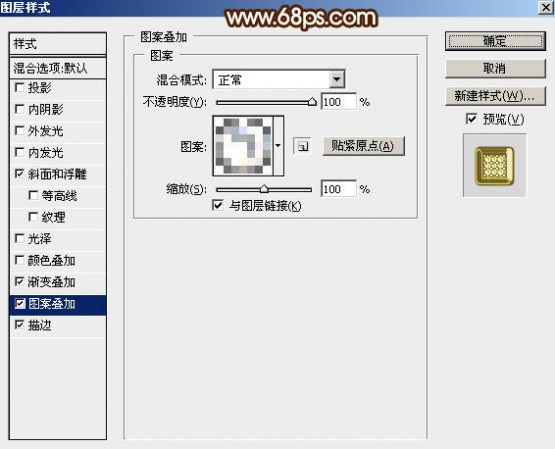
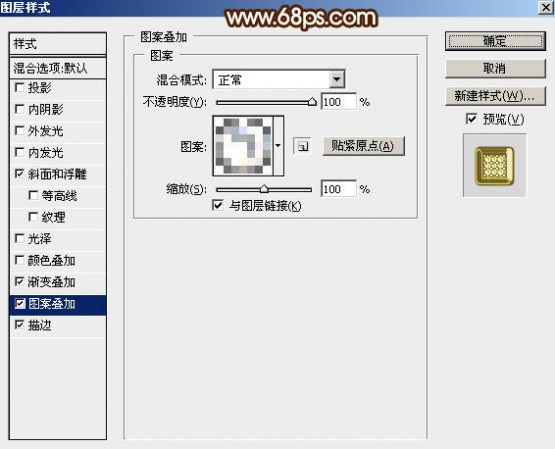
图案叠加:图案选择之前我们定义的钻石图案,其它设置如下图。

<图10>
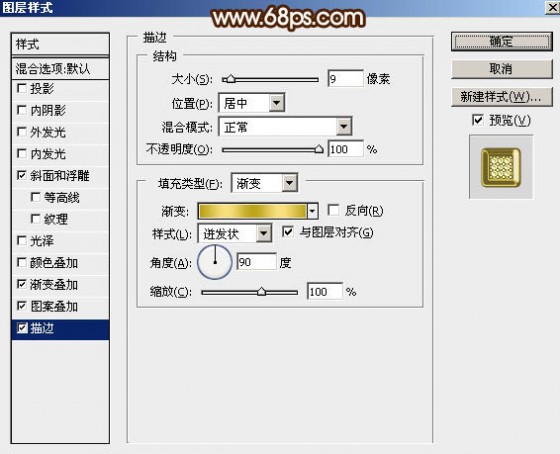
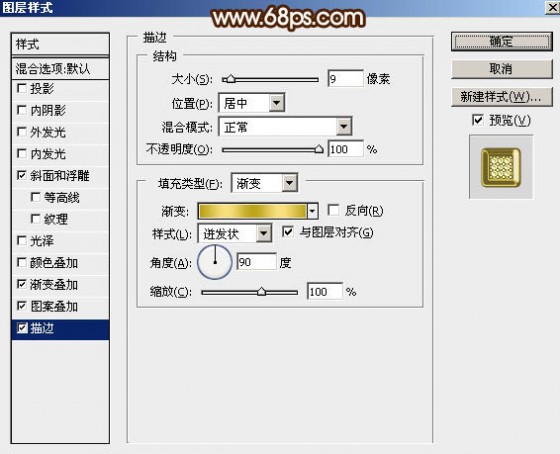
描边:填充类型“渐变”,点击渐变编辑渐变色,设置如图12,其它设置如图11。

<图11>

<图12>
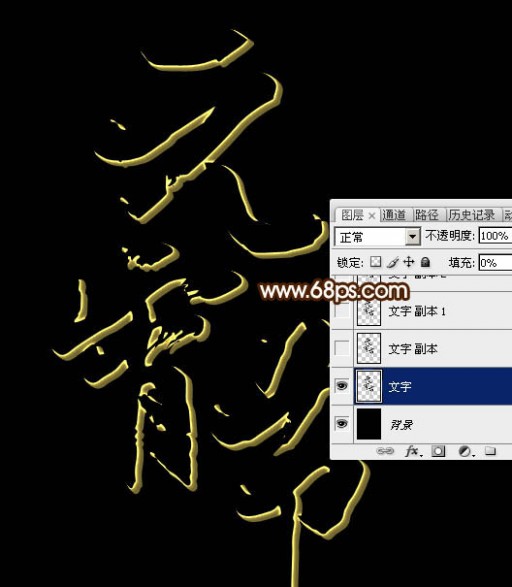
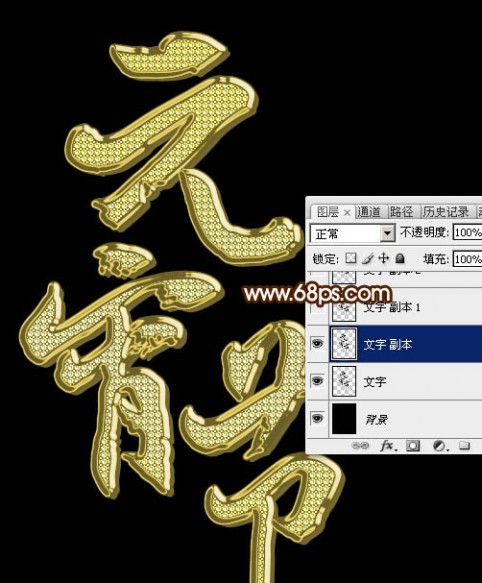
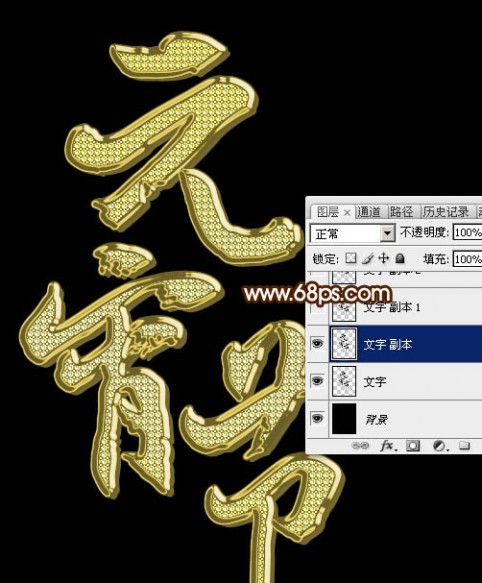
6、确定后得到下图所示的效果。

<图13>
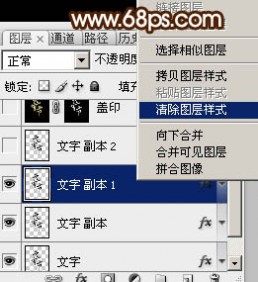
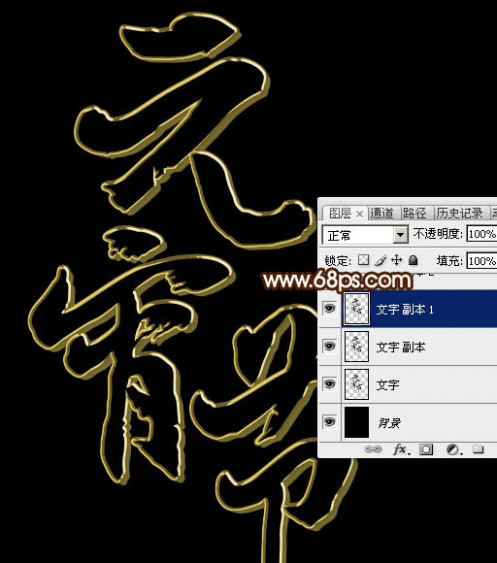
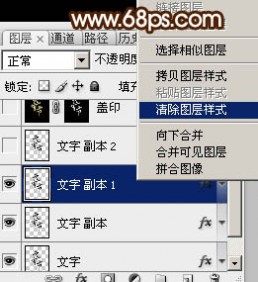
7、按Ctrl + J 把当前图层复制一层,同上的方法清除图层样式,如下图。

<图14>

<图15>
8、给当前图层设置图层样式。
内阴影:混合模式“叠加”,其它设置如下图。

<图16>
内发光:

<图17>
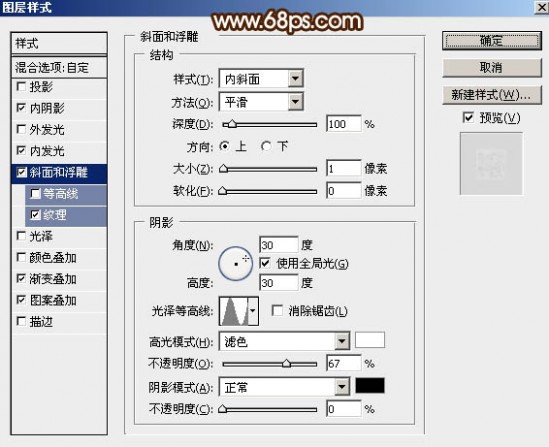
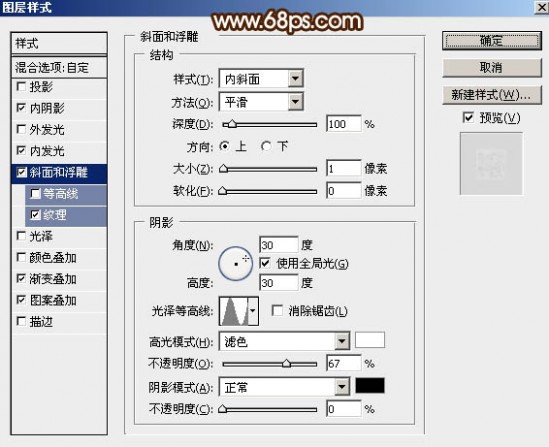
斜面和浮雕:

<图18>
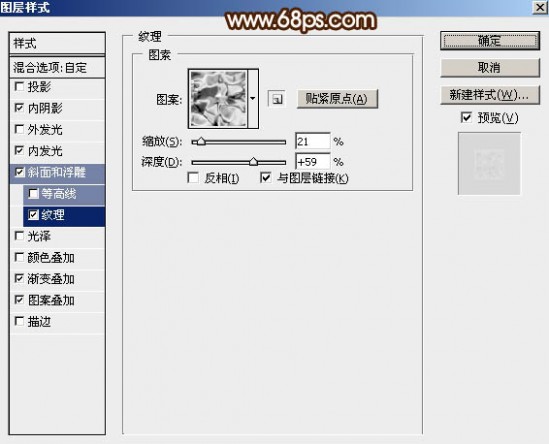
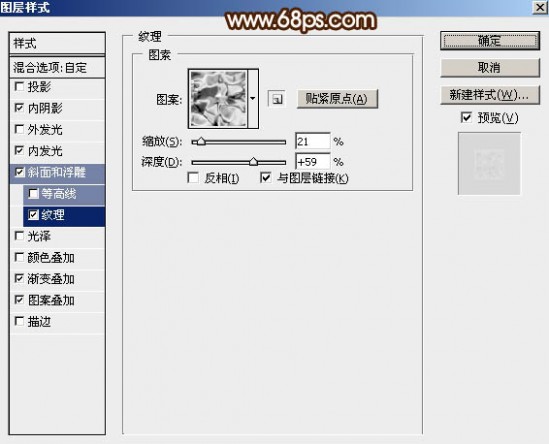
纹理:这是PS自带的图案,如果没有可以按照图20所示的方法载入。

<图19>

<图20>
渐变叠加:混合模式“滤色”,渐变色设置如图22。

<图21>

<图22>
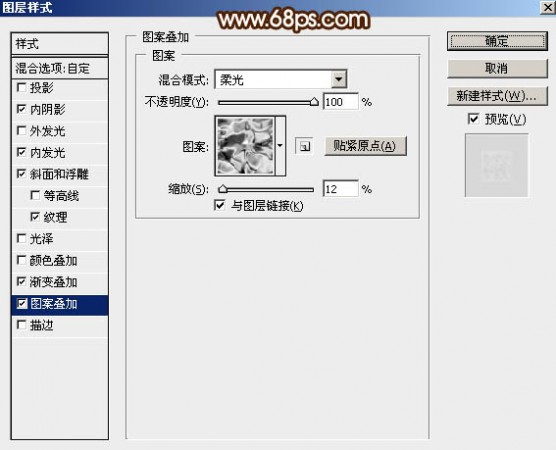
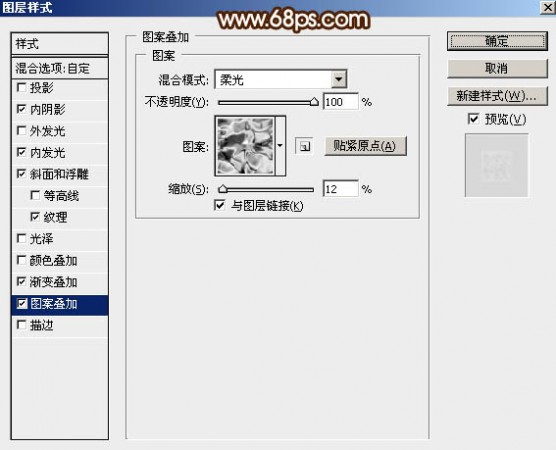
图案叠加:混合模式“柔光”,其它设置如下图。

<图23>
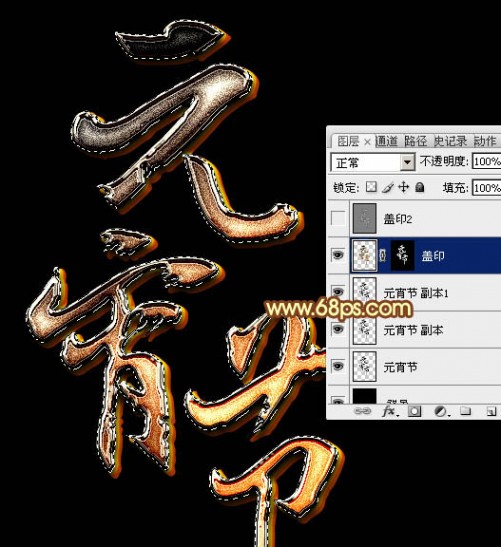
9、确定后把不透明度改为:30%,填充改为:0%,效果如下图。

<图24>
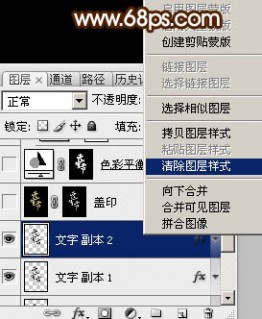
10、按Ctrl + J 把当前图层复制一层,同上的方法清除图层样式,如下图。

<图25>
11、再给当前图层设置图层样式。
投影:

<图26>

<图27>
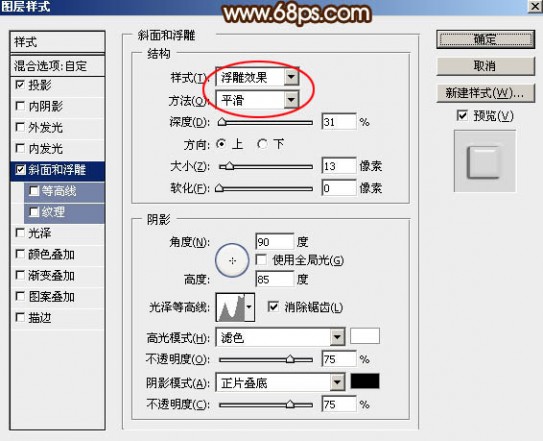
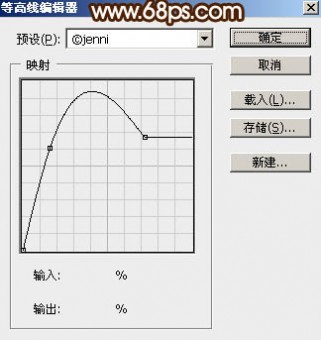
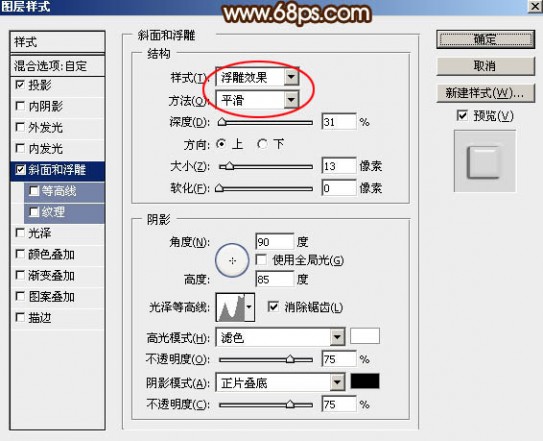
斜面和浮雕:样式:浮雕效果,其它设置如图28,光泽等高线设置如图29。

<图28>

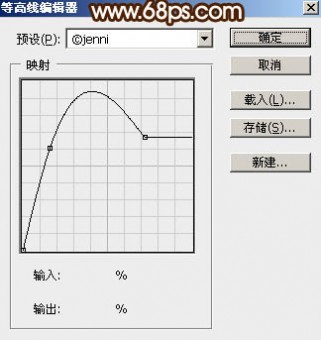
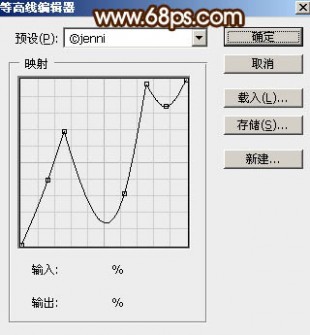
<图29>
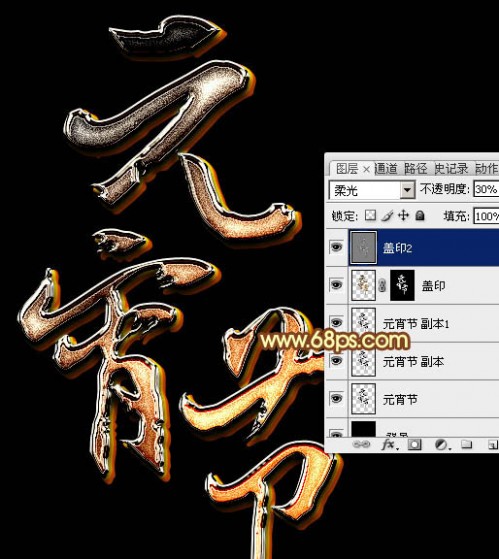
12、确定后把填充改为:0%,效果如下图。

<图30>
13、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。然后选择菜单:滤镜 > 锐化 > USM锐化,参数设置如下图。

<图31>
14、按Ctrl + 鼠标左键单击图层面板文字缩略图载入文字选区;选择菜单:选择 > 修改 > 收缩,数值为3,确定后给当前图层添加图层蒙版,效果如图33。

<图32>

<图33>
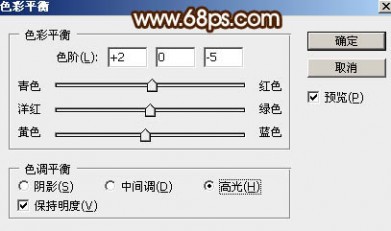
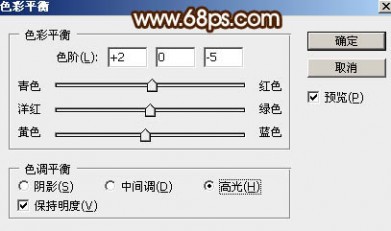
15、调出文字选区,然后创建色彩平衡调整图层,对阴影,中间调,高光进行调整,参数及效果如下图。这一步把文字调成金色。

<图34>

<图35>

<图36>

<图37>
16、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图38,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图39。

<图38>

<图39>
最后局部装饰一些高光,完成最终效果。

本文标题:
元宵节的作文500字-2016年元宵节作文500字:元宵节的夜晚 本文地址:
http://www.61k.com/1111297.html 






































































 本文标题:元宵节的作文500字-2016年元宵节作文500字:元宵节的夜晚
本文标题:元宵节的作文500字-2016年元宵节作文500字:元宵节的夜晚