一 : 一步步打造简单的MVC电商网站BooksStore(3)
一步步打造一个简单的 MVC 电商网站 - BooksStore(三)
本系列的 GitHub地址:https://github.com/liqingwen2015/Wen.BooksStore
《一步步打造一个简单的 MVC 电商网站 - BooksStore(一)》
《一步步打造一个简单的 MVC 电商网站 - BooksStore(二)》
《一步步打造一个简单的 MVC 电商网站 - BooksStore(三)》
《一步步打造一个简单的 MVC 电商网站 - BooksStore(四)》
简介
上一节我们完成了两个主要功能:添加到购物车和分类导航,这一节我们会完成整个购物车的流程,以及订单处理。
该系列主要功能与知识点如下:
分类、产品浏览、购物车、结算、CRUD(增删改查) 管理、发邮件、分页、模型绑定、认证过滤器和单元测试等(预计剩余两篇,周三(因为周二不上班)先发布一篇)。
【备注】项目使用 VS2015 + C#6 进行开发,有问题请发表在留言区哦,还有,页面长得比较丑,请见谅。
目录
完成购物车
订单结算
一、完成购物车
上一节其实已经完成了移除购物车和清空购物车的方法,只是尚未将可供用户操作的按钮放在页面区域。除了增加这两个按钮,也会在页面顶部的位置增加购物车的摘要(用于显示用户的购物总额)。
下面是上一节已经写好的 CartController 代码。
/// <summary> /// 购物车 /// </summary> public class CartController : Controller { private readonly IBookRepository _bookRepository; public CartController(IBookRepository bookRepository) { _bookRepository = bookRepository; } /// <summary> /// 首页 /// </summary> /// <param name="returnUrl"></param> /// <returns></returns> public ViewResult Index(string returnUrl) { return View(new CartIndexViewModel() { Cart = GetCart(), ReturnUrl = returnUrl }); } /// <summary> /// 添加到购物车 /// </summary> /// <param name="id"></param> /// <param name="returnUrl"></param> /// <returns></returns> public RedirectToRouteResult AddToCart(int id, string returnUrl) { var book = _bookRepository.Books.FirstOrDefault(x => x.Id == id); if (book != null) { GetCart().AddBook(book, 1); } return RedirectToAction("Index", new { returnUrl }); } /// <summary> /// 从购物车移除 /// </summary> /// <param name="id"></param> /// <param name="returnUrl"></param> /// <returns></returns> public RedirectToRouteResult RemoveFromCart(int id, string returnUrl) { var book = _bookRepository.Books.FirstOrDefault(x => x.Id == id); if (book != null) { GetCart().RemoveBook(book); } return RedirectToAction("Index", new { returnUrl }); } /// <summary> /// 获取购物车 /// </summary> /// <returns></returns> private Cart GetCart() { var cart = (Cart)Session["Cart"]; if (cart != null) return cart; cart = new Cart(); Session["Cart"] = cart; return cart; } } 1.加入移除书籍和清空购物车的功能

Index.cshtml
@model Wen.BooksStore.WebUI.Models.CartIndexViewModel <h2>我的购物车</h2> <table class="table"> <thead> <tr> <th>书名</th> <th>价格</th> <th>数量</th> <th>总计</th> <th> </th> </tr> </thead> <tbody> @foreach (var item in Model.Cart.GetCartItems) { <tr> <td>@item.Book.Name</td> <td>@item.Book.Price</td> <td>@item.Quantity</td> <td>@((item.Book.Price * item.Quantity).ToString("C"))</td> <td> @using (Html.BeginForm("RemoveFromCart", "Cart")) { @Html.Hidden("id", item.Book.Id) @Html.HiddenFor(x => x.ReturnUrl) <input type="submit" value="- 移除" /> } </td> </tr> } <tr> <td> </td> <td> </td> <td>总计:</td> <td>@Model.Cart.ComputeTotalValue().ToString("C")</td> <td> @using (Html.BeginForm("Clear", "Cart")) { @Html.HiddenFor(x => x.ReturnUrl) <input type="submit" value="清空购物车" /> } </td> </tr> </tbody> </table> 【备注】@Html.Hidden("id", item.Book.Id) 是用于生成隐藏的字段,如果直接使用@Html.HiddenFor(),生成的 name 将会是 item.Book.Id ,将和 CartController 中 RemoveFromCart(int id, string return) 的参数不匹配。
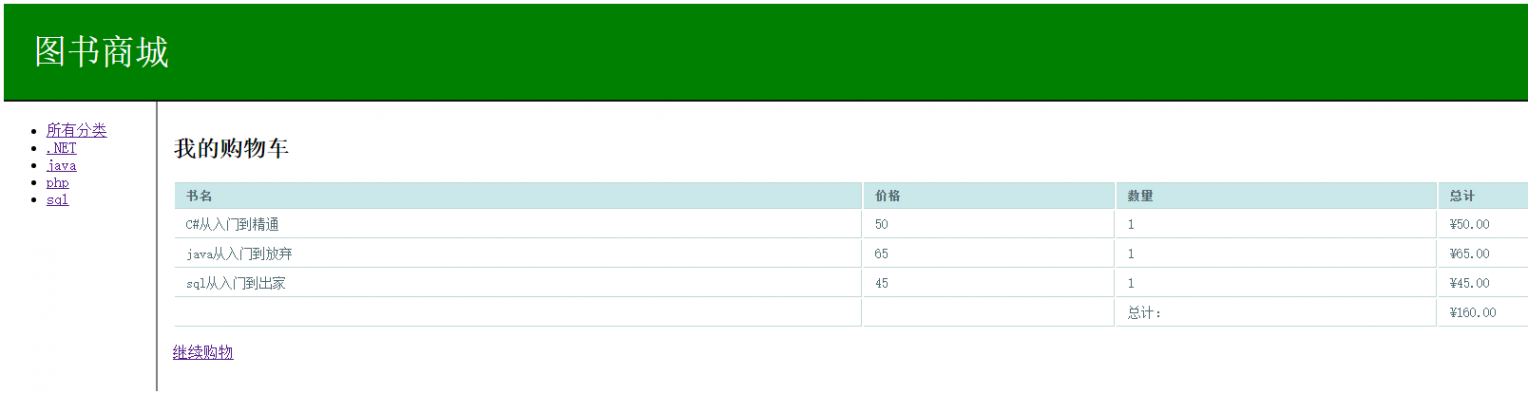
显示的效果如下:

2.添加摘要:我们在购物车存放了许多东西,通过摘要,可以显示购物总额的缩略图,我们选择的位置在顶部右上角的一个比较显眼的位置进行显示它,当然,还需要有点击的跳转按钮方便显示所有的购物清单页面。
继续在 CartController 下新增一个 Action,名为 Summary,返回值是一个分部视图:
/// <summary> /// 摘要 /// </summary> /// <returns></returns> public PartialViewResult Summary() { return PartialView(GetCart()); } 对应的Summary.cshtml
@model Wen.BooksStore.Domain.Entities.Cart <div class="bookSummary"> 你的购物车:@Model.ComputeTotalValue() <span>@Html.ActionLink("结算", "Checkout", "Cart", new { retunUrl = Request.Url.PathAndQuery }, null)</span> </div> 对应的布局页_Layout.cshtml 修改的地方为:

_Layout.cshtml
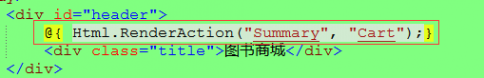
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> <link href="~/Contents/Site.css" rel="stylesheet" /> </head> <body> <div id="header"> @{ Html.RenderAction("Summary", "Cart");} <div class="title">图书商城</div> </div> <div id="sideBar"> @{ Html.RenderAction("Sidebar", "Nav"); } </div> <div id="content"> @RenderBody() </div> </body> </html> 添加了新的东西,css 也要进行修改:
Site.css
body { } #header, #content, #sideBar { display: block; } #header { background-color: green; border-bottom: 2px solid #111; color: White; } #header, .title { font-size: 1.5em; padding: .5em; } #sideBar { float: left; width: 8em; padding: .3em; } #content { border-left: 2px solid gray; margin-left: 10em; padding: 1em; } .pager { text-align: right; padding: .5em 0 0 0; margin-top: 1em; } .pager A { font-size: 1.1em; color: #666; padding: 0 .4em 0 .4em; } .pager A:hover { background-color: Silver; } .pager A.selected { background-color: #353535; color: White; } .item input { float: right; color: White; background-color: green; } .table { width: 100%; padding: 0; margin: 0; } .table th { font: bold 12px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif; color: #4f6b72; border-right: 1px solid #C1DAD7; border-bottom: 1px solid #C1DAD7; border-top: 1px solid #C1DAD7; letter-spacing: 2px; text-transform: uppercase; text-align: left; padding: 6px 6px 6px 12px; background: #CAE8EA no-repeat; } .table td { border-right: 1px solid #C1DAD7; border-bottom: 1px solid #C1DAD7; background: #fff; font-size: 14px; padding: 6px 6px 6px 12px; color: #4f6b72; } .table td.alt { background: #F5FAFA; color: #797268; } .table th.spec, td.spec { border-left: 1px solid #C1DAD7; } .bookSummary { width: 15%; float: right; margin-top: 1.5%; } 
二、订单结算
购物完毕就是结算页面了,这里的订单结算并不涉及支付接口的调用,只是使用邮件的形式进行通知而已。
这里,我设计结算的时候需要要求用户输入一些信息,如姓名、地址和邮箱等信息,在点击确定时我再将这些输入的信息与购物清单的信息从系统的邮箱发到你所输入的邮箱当中。一个比较直观的图:

1.在 Entities 中添加一个域模型 Contact.cs 表示联系人的信息。

/// <summary> /// 联系信息 /// </summary> public class Contact { [Required(ErrorMessage = "姓名不能为空")] public string Name { get; set; } [Required(ErrorMessage = "地址不能为空")] public string Address { get; set; } [Required(ErrorMessage = "邮箱不能为空")] [RegularExpression(@"(w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*ww)", ErrorMessage = "输入的邮箱地址不合法")] public string Email { get; set; } } CartController.cs 添加一个用于结算的 Action:
/// <summary> /// 结算 /// </summary> /// <returns></returns> public ViewResult Checkout() { return View(new Contact()); } Checkout.cshtml 中的:
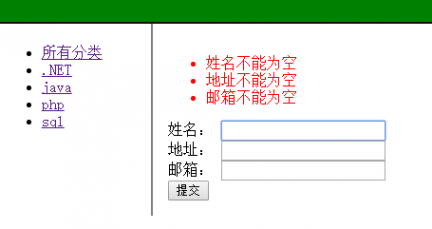
@model Wen.BooksStore.Domain.Entities.Contact <div> @using (Html.BeginForm()) { <div class="error">@Html.ValidationSummary()</div> <div>姓名: @Html.TextBoxFor(x => x.Name)</div> <div>地址: @Html.TextBoxFor(x => x.Address)</div> <div>邮箱: @Html.TextBoxFor(x => x.Email)</div> <div><input type="submit" value="提交" /></div> } </div> 这里使用的是模型校验,_Layout.cshtml 布局页需要引入js:
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/jquery.validate.js"></script> <script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> <link href="~/Contents/Site.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/jquery.validate.js"></script> <script src="~/Scripts/jquery.validate.unobtrusive.js"></script> </head> <body> <div id="header"> @{ Html.RenderAction("Summary", "Cart");} <div class="title">图书商城</div> </div> <div id="sideBar"> @{ Html.RenderAction("Sidebar", "Nav"); } </div> <div id="content"> @RenderBody() </div> </body> </html> 尝试运行,会出现以下页面,如果信息不填的话会出现相关的错误提示:

2.接下来,要进入“提交”后的流程了。
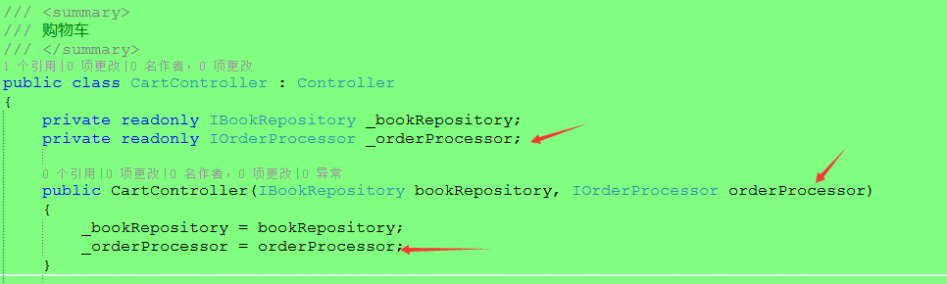
现在还需要一个组件用于处理订单,创建一个用于订单处理的接口,和一个该接口的实现,再通过 Ninject 进行两者的绑定:

/// <summary> /// 订单处理 /// </summary> public interface IOrderProcessor { /// <summary> /// 处理订单 /// </summary> /// <param name="cart"></param> /// <param name="contact"></param> void ProcessOrder(Cart cart, Contact contact); } 建立一个实现该接口用于处理订单的实体类,这里并不是调用支付接口,而是简单通过 BCL 中的进行邮件的发送。

EmailOrderProcessor.cs:
/// <summary> /// 邮件订单处理器 /// </summary> public class EmailOrderProcessor : IOrderProcessor { /// <summary> /// 发送人 /// </summary> public static class Sender { /// <summary> /// 账号 /// </summary> public static string Account = "你的@qq.com"; /// <summary> /// 密码 /// </summary> public static string Password = "xxx"; } /// <summary> /// 处理订单 /// </summary> /// <param name="cart"></param> /// <param name="contact"></param> public void ProcessOrder(Cart cart, Contact contact) { if (string.IsNullOrEmpty(contact.Email)) { throw new Exception("Email 不能为空!"); } var sb = new StringBuilder(); foreach (var item in cart.GetCartItems) { sb.AppendLine($"《{item.Book.Name}》:{item.Book.Price} * {item.Quantity} = {item.Book.Price * item.Quantity}"); } sb.AppendLine($"总额:{cart.GetCartItems.Sum(x => x.Quantity * x.Book.Price)}"); sb.AppendLine(); sb.AppendLine($"联系人:{contact.Name} {contact.Address}"); //设置发件人,发件人需要与设置的邮件发送服务器的邮箱一致 var fromAddr = new MailAddress(Sender.Account); var message = new MailMessage { From = fromAddr }; //设置收件人,可添加多个,添加方法与下面的一样 message.To.Add(contact.Email); //设置抄送人 message.CC.Add(Sender.Account); //设置邮件标题 message.Subject = "您的订单正在出库..."; //设置邮件内容 message.Body = sb.ToString(); //设置邮件发送服务器,服务器根据你使用的邮箱而不同,可以到相应的 邮箱管理后台查看,下面是QQ的 var client = new SmtpClient("smtp.qq.com", 25) { Credentials = new NetworkCredential(Sender.Account, Sender.Password), EnableSsl = true }; //设置发送人的邮箱账号和密码 //启用ssl,也就是安全发送 //发送邮件 client.Send(message); } CartController 也需要稍作调整:

还要在 CartController 中额外添加一个带[HttPost] 特性的名为 Checkout 方法:

/// <summary> /// 结算 /// </summary> /// <param name="contact"></param> /// <returns></returns> [HttpPost] public ViewResult Checkout(Contact contact) { if (!ModelState.IsValid) return View(contact); var cart = GetCart(); _orderProcessor.ProcessOrder(cart, contact); cart.Clear(); return View("Thanks"); } 当校验成功时,会调用接口发一条信息,并且清空已有的购物车,然后跳转到指定的一个新视图页:

新建 Thanks.cshtml,内容如下:
Thanks
别忘了添加绑定哦,使用 DI 容器将两者进行绑定:

启动页面,试试效果吧:

看来,好像成功了哦:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持61阅读。
二 : 一步步打造简单的MVC电商网站BooksStore(1)
一步步打造一个简单的 MVC 电商网站 - BooksStore(一)
本系列的 GitHub地址:https://github.com/liqingwen2015/Wen.BooksStore
《一步步打造一个简单的 MVC 电商网站 - BooksStore(一)》
《一步步打造一个简单的 MVC 电商网站 - BooksStore(二)》
《一步步打造一个简单的 MVC 电商网站 - BooksStore(三)》
《一步步打造一个简单的 MVC 电商网站 - BooksStore(四)》
简介
主要功能与知识点如下:
分类、产品浏览、购物车、结算、CRUD(增删改查) 管理、发邮件、分页、模型绑定、认证过滤器和单元测试等(预计四篇、周五、下周一和周二)。
【备注】项目使用 VS2015 + C#6 进行开发,有问题请发表在留言区哦,还有,页面长得比较丑,请见谅。
目录
一、创建项目架构
1.新建一个解决方案“BooksStore”,并添加以下项目:

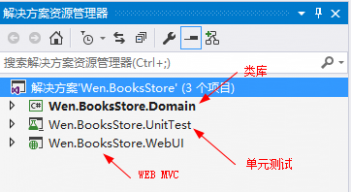
BooksStore.Domain:类库,存放域模型和逻辑,使用 EF; BooksStore.WebUI:Web MVC 应用程序,存放视图和控制器,充当显示层,使用了 Ninject 作为 DI 容器; BoosStore.UnitTest:单元测试,对上述两个项目进行测试。
Web MVC 为一个空的 MVC 项目:

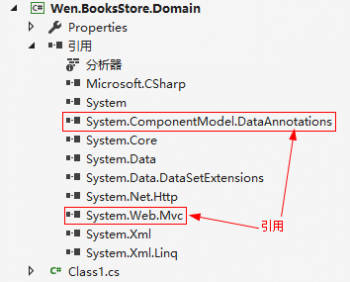
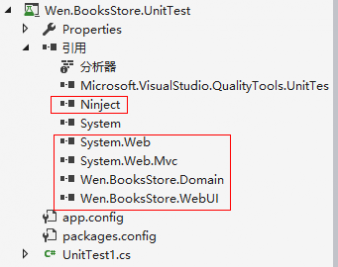
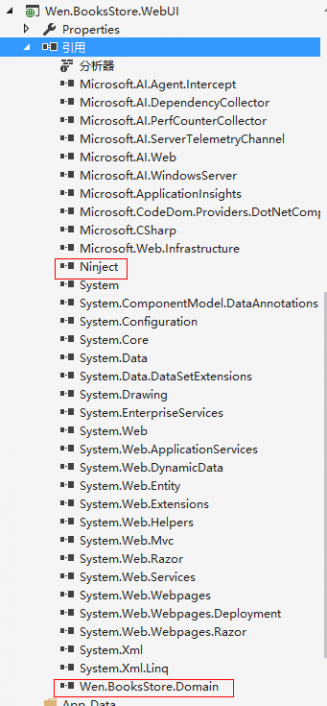
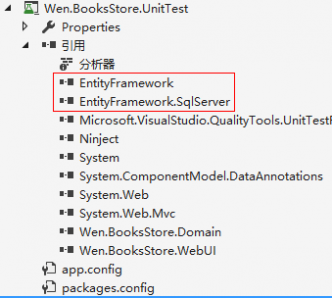
2.添加项目引用(需要使用 NuGet):



这是不同项目需要引用的类库和项目
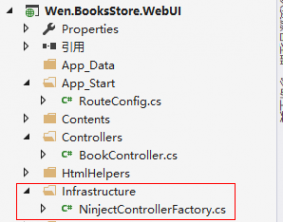
3.设置 DI 容器
我们通过 Ninject ,创建一个自定义的工厂,一个名为NinjectControllerFactory 的类继承DefaultControllerFactory(默认的控制器工厂)。你也可以在里面添加自定义的代码,改变 MVC 框架的默认行为。

AddBindings() 添加绑定方法,先留空。
public class NinjectControllerFactory : DefaultControllerFactory { private readonly IKernel _kernel; public NinjectControllerFactory() { _kernel = new StandardKernel(); AddBindings(); } protected override IController GetControllerInstance(RequestContext requestContext, Type controllerType) { return controllerType == null ? null : (IController) _kernel.Get(controllerType); } /// <summary> /// 添加绑定 /// </summary> private void AddBindings() { } } 4.并且在 Global.asax 中加入一行代码,告诉 MVC 用新建的类来创建控制器对象。
ControllerBuilder.Current.SetControllerFactory(new NinjectControllerFactory());
public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); RouteConfig.RegisterRoutes(RouteTable.Routes); ControllerBuilder.Current.SetControllerFactory(new NinjectControllerFactory()); } } 二、创建域模型实体

1.在图中位置创建一个名为 Book 的实体类。
public class Book { /// <summary> /// 标识 /// </summary> public int Id { get; set; } /// <summary> /// 名称 /// </summary> public string Name { get; set; } /// <summary> /// 描述 /// </summary> public string Description { get; set; } /// <summary> /// 价格 /// </summary> public decimal Price { get; set; } /// <summary> /// 分类 /// </summary> public string Category { get; set; } } 有了实体之后,我们应该创建一个“库”对该实体进行操作,而这种持久化逻辑操作也应该和域模型是进行隔离的。
2.先定义一个接口 IbookRepository,在根目录创建一个名为 Abstract 的文件夹,顾名思义就是应该放置一些抽象的类,如接口。

public interface IBookRepository { IQueryable<Book> Books { get; } } 我们通过该接口就可以得到对应类的相关信息,而不需要去管该数据如何存储,以及存储的位置,这就是存储库模式的本质。
3.接下来,我们就需要对数据库进行操作了,我们使用简单的EF(ORM 对象关系模型) 去对数据库进行操作,所以需要自己通过 Nuget 下载 EF 的类库。

4.因为之前定义了接口类,接下来就应该定义实现该接口的类了

安装完之后,再次建立一个名为 Concrete 的文件夹,存放实例。
在里面创建一个 EfDbContext 的类,派生于 DbContext,该类会为用户要使用的数据库中的每个表自动的定义一个属性。该属性名为 Books,指定了表名,DbSet<Book> 表示为 Book 实体的表模型,Book 对象相当于 Books 表中的行(记录)。
public class EfDbContext : DbContext { public DbSet<Book> Books { get; set; } } 再创建一个EfBookRepository 存储库类,它实现 IBookRepository 接口,使用了上文创建的 EfDbContext 上下文对象,包含了具体的方法定义。
public class EfBookRepository : IBookRepository { private readonly EfDbContext _context = new EfDbContext(); public IQueryable<Book> Books => _context.Books; } 5.现在只差在数据库新建一张表了。
CREATE TABLE Book ( Id INT IDENTITY PRIMARY KEY, Name NVARCHAR(100), Description NVARCHAR(MAX), Price DECIMAL, Category NVARCHAR(50) )
并插入测试数据:
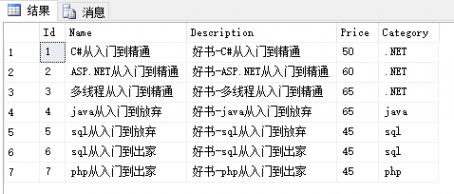
INSERT INTO dbo.Book ( Name , Description , Price , Category ) VALUES ( N'C#从入门到精通' , -- Name - nvarchar(100) N'好书-C#从入门到精通' , -- Description - nvarchar(max) , -- Price - decimal N'.NET' -- Category - nvarchar(50) ) INSERT INTO dbo.Book ( Name , Description , Price , Category ) VALUES ( N'ASP.NET从入门到精通' , -- Name - nvarchar(100) N'好书-ASP.NET从入门到精通' , -- Description - nvarchar(max) , -- Price - decimal N'.NET' -- Category - nvarchar(50) ) INSERT INTO dbo.Book ( Name , Description , Price , Category ) VALUES ( N'多线程从入门到精通' , -- Name - nvarchar(100) N'好书-多线程从入门到精通' , -- Description - nvarchar(max) , -- Price - decimal N'.NET' -- Category - nvarchar(50) ) INSERT INTO dbo.Book ( Name , Description , Price , Category ) VALUES ( N'java从入门到放弃' , -- Name - nvarchar(100) N'好书-java从入门到放弃' , -- Description - nvarchar(max) , -- Price - decimal N'java' -- Category - nvarchar(50) ) INSERT INTO dbo.Book ( Name , Description , Price , Category ) VALUES ( N'sql从入门到放弃' , -- Name - nvarchar(100) N'好书-sql从入门到放弃' , -- Description - nvarchar(max) , -- Price - decimal N'sql' -- Category - nvarchar(50) ) INSERT INTO dbo.Book ( Name , Description , Price , Category ) VALUES ( N'sql从入门到出家' , -- Name - nvarchar(100) N'好书-sql从入门到出家' , -- Description - nvarchar(max) , -- Price - decimal N'sql' -- Category - nvarchar(50) ) INSERT INTO dbo.Book ( Name , Description , Price , Category ) VALUES ( N'php从入门到出家' , -- Name - nvarchar(100) N'好书-php从入门到出家' , -- Description - nvarchar(max) , -- Price - decimal N'php' -- Category - nvarchar(50) )
测试数据

因为我希望表名为 Book,而不是 Books,所以我在之前的 Book 类上加上特性 [Table("Book")]:

三、创建单元测试
1.做完预热操作后,你可能想立即以界面的的方式进行显示,别急,先用单元测试检查一下我们对数据库的操作是否正常,通过对数据进行简单的读取,检查下连接是否成功。

2.单元测试也需要引入 ef 类库(Nuget)。
3.安装完之后会生成一个 app.config 配置文件,需要额外添加一行连接字符串(在后续的 Web UI 项目里,也需要加上这条信息,不然会提示对应的错误信息)。
<connectionStrings> <add name="EfDbContext" connectionString="server=.;database=TestDb;uid=sa;pwd=123" providerName="System.Data.SqlClient"/> </connectionStrings>
4.当所有前置工作都准备好了的时候,就应该填写测试方法了,因为我插入了 7 条数据,这里我就判断一下从数据库读取出的行数是否为 7 :
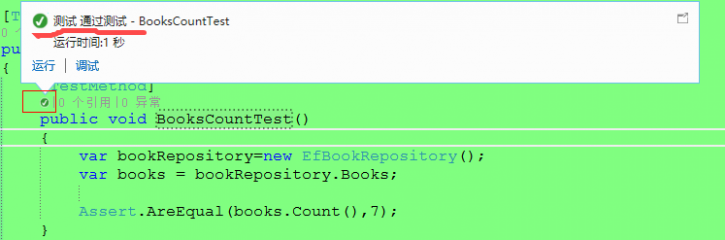
[TestMethod] public void BooksCountTest() { var bookRepository=new EfBookRepository(); var books = bookRepository.Books; Assert.AreEqual(books.Count(),7); } 5.在该方法体的内部单击右键,你可以看到一个“运行测试”的选项,这时你可以尝试单击它:


从这个符号可以看到,是成功了!
接下来,我们要正式从页面显示我们想要的信息了。
四、创建控制器与视图
1.先新建一个空的控制器:BookController:

2.需要我们自定义一个 Details 方法,用于后续与界面进行交互。
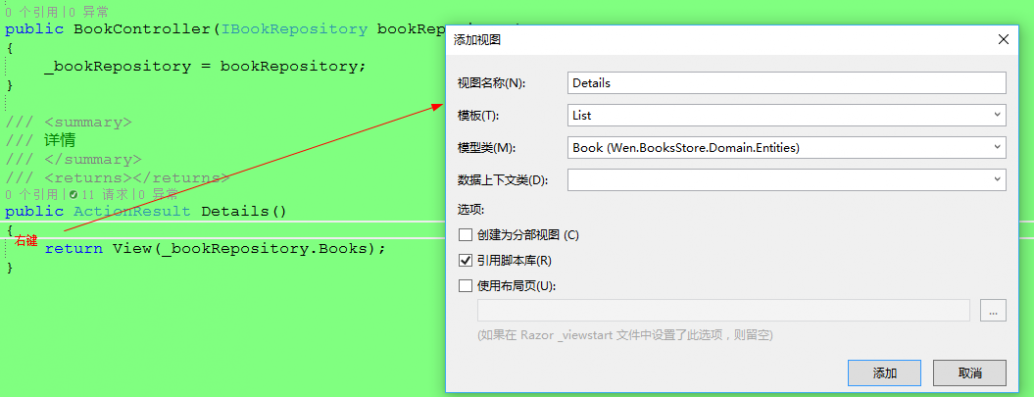
public class BookController : Controller { private readonly IBookRepository _bookRepository; public BookController(IBookRepository bookRepository) { _bookRepository = bookRepository; } /// <summary> /// 详情 /// </summary> /// <returns></returns> public ActionResult Details() { return View(_bookRepository.Books); } } 3.接下来,要创建一个视图 View 了。

4.将 Details.cshtml 的内容替换为下面的:
@model IEnumerable<Wen.BooksStore.Domain.Entities.Book> @{ ViewBag.Title = "Books"; } @foreach (var item in Model) { <div> <h3>@item.Name</h3> @item.Description <h4>@item.Price.ToString("C")</h4> <br /> <hr /> </div> } 5.改下默认的路由机制,让他默认跳转到该页面。

6.还有一点需要注意的是,因为我们使用了 Ninject 容器,并且需要对控制器中的构造函数中的参数IBookRepository 进行解析,告诉他将使用哪个对象对该接口进行服务,也就是需要修改之前的 AddBindings 方法:

7.运行的效果大致如下(因为加了点 CSS 样式,所以显示的效果可能有些许不同),结果是一致的。

五、创建分页
1.在 Models 文件夹新增一个 PagingInfo.cs 分页信息类。

/// <summary> /// 分页信息 /// </summary> public class PagingInfo { /// <summary> /// 总数 /// </summary> public int TotalItems { get; set; } /// <summary> /// 页容量 /// </summary> public int PageSize { get; set; } /// <summary> /// 当前页 /// </summary> public int PageIndex { get; set; } /// <summary> /// 总页数 /// </summary> public int TotalPages => (int)Math.Ceiling((decimal)TotalItems / PageSize); } 2.新增一个 HtmlHelpers 文件夹存放一个基于 Html 帮助类的扩展方法:

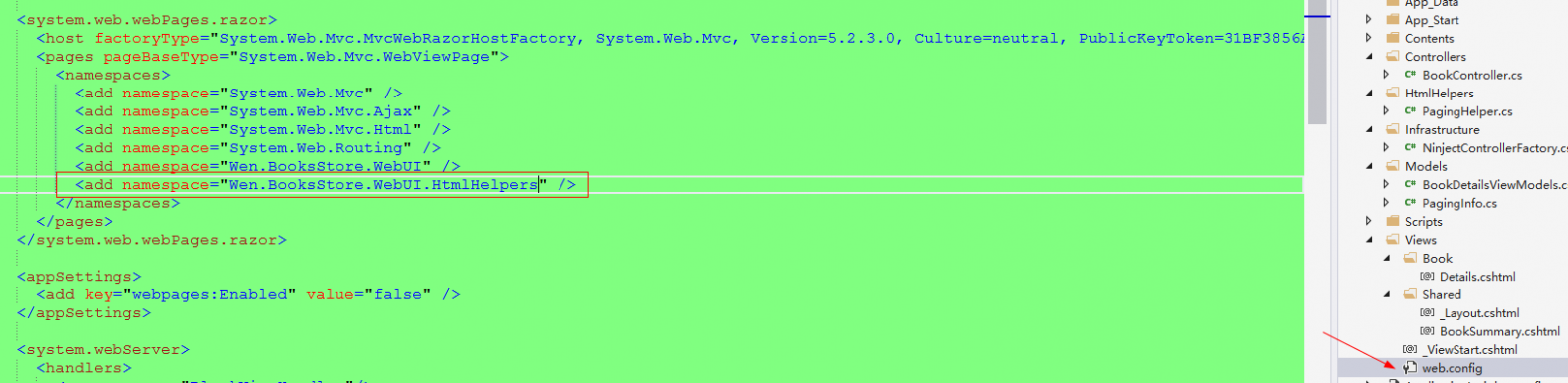
public static class PagingHelper { /// <summary> /// 分页 /// </summary> /// <param name="helper"></param> /// <param name="pagingInfo"></param> /// <param name="func"></param> /// <returns></returns> public static MvcHtmlString PageLinks(this HtmlHelper helper, PagingInfo pagingInfo, Func<int, string> func) { var sb = new StringBuilder(); for (var i = 1; i <= pagingInfo.TotalPages; i++) { //创建 <a> 标签 var tagBuilder = new TagBuilder("a"); //添加特性 tagBuilder.MergeAttribute("href", func(i)); //添加值 tagBuilder.InnerHtml = i.ToString(); if (i == pagingInfo.PageIndex) { tagBuilder.AddCssClass("selected"); } sb.Append(tagBuilder); } return MvcHtmlString.Create(sb.ToString()); } } 3.添加完毕后需要在配置文件内加入该命名空间

4.现在要重新修改BookController.cs 控制器内的的代码,并添加新的视图模型类BookDetailsViewModels.cs,让它继承之前的分页类。

public class BookDetailsViewModels : PagingInfo { public IEnumerable<Book> Books { get; set; } } 修改后的控制器代码:
public class BookController : Controller { private readonly IBookRepository _bookRepository; public int PageSize = 5; public BookController(IBookRepository bookRepository) { _bookRepository = bookRepository; } /// <summary> /// 详情 /// </summary> /// <param name="pageIndex"></param> /// <returns></returns> public ActionResult Details(int pageIndex = 1) { var model = new BookDetailsViewModels() { Books = _bookRepository.Books.OrderBy(x => x.Id).Skip((pageIndex - 1) * PageSize).Take(PageSize), PageSize = PageSize, PageIndex = pageIndex, TotalItems = _bookRepository.Books.Count() }; return View(model); } } 5.修改视图模型后,对应的视图页也需要修改
@model Wen.BooksStore.WebUI.Models.BookDetailsViewModels @{ ViewBag.Title = "Books"; } @foreach (var item in Model.Books) { <div> <h3>@item.Name</h3> @item.Description <h4>@item.Price.ToString("C")</h4> <br /> <hr /> </div> } <div class="pager"> @Html.PageLinks(Model, x => Url.Action("Details", new { pageIndex = x })) </div> 六、加入样式
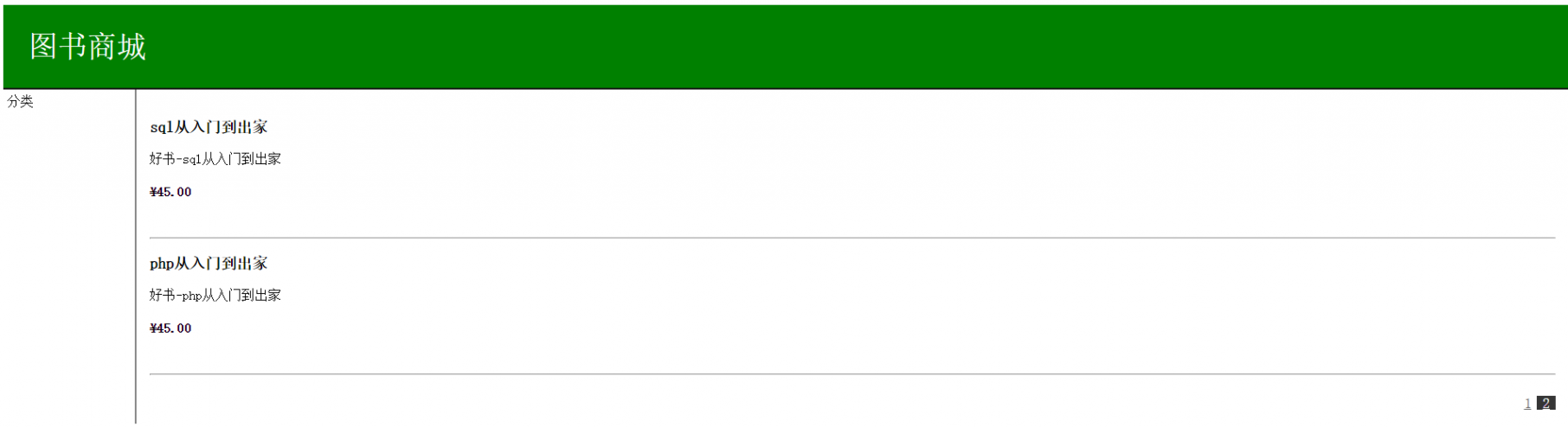
1.页面的样式简单的设计为 3 大板块,顶部为标题,左侧边栏为分类,主模块将显示具体内容。
我们现在要在 Views 文件夹下创建一个文件 _ViewStart.cshtml,再创建一个 Shared 的文件夹和文件 _Layout.cshtml。

2._Layout.cshtml 这是布局页,当代码执行到 @RenderBody() 时,就会负责将之前 Details.cshtml 的内容进行渲染:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> <link href="~/Contents/Site.css" rel="stylesheet" /> </head> <body> <div id="header"> <div class="title">图书商城</div> </div> <div id="sideBar">分类</div> <div id="content"> @RenderBody() </div> </body> </html>
_ViewStart.cshtml 该文件表示默认的布局页为该视图文件:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; } 3.网站的根目录下也要添加一个名为 Contents 的文件夹,用于存放 CSS。
body { } #header, #content, #sideBar { display: block; } #header { background-color: green; border-bottom: 2px solid #111; color: White; } #header, .title { font-size: 1.5em; padding: .5em; } #sideBar { float: left; width: 8em; padding: .3em; } #content { border-left: 2px solid gray; margin-left: 10em; padding: 1em; } .pager { text-align: right; padding: .5em 0 0 0; margin-top: 1em; } .pager A { font-size: 1.1em; color: #666; padding: 0 .4em 0 .4em; } .pager A:hover { background-color: Silver; } .pager A.selected { background-color: #353535; color: White; } 
现在,分页也已经有了效果,基本界面就出来了。
本系列的 GitHub地址:https://github.com/liqingwen2015/Wen.BooksStore
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持61阅读。
三 : 一步步打造简单的MVC电商网站BooksStore(2)
一步步打造一个简单的 MVC 电商网站 - BooksStore(二)
本系列的 GitHub地址:https://github.com/liqingwen2015/Wen.BooksStore
《一步步打造一个简单的 MVC 电商网站 - BooksStore(一)》
《一步步打造一个简单的 MVC 电商网站 - BooksStore(二)》
《一步步打造一个简单的 MVC 电商网站 - BooksStore(三)》
《一步步打造一个简单的 MVC 电商网站 - BooksStore(四)》
简介
上一次我们尝试了:创建项目架构、创建域模型实体、创建单元测试、创建控制器与视图、创建分页和加入样式,而这一节我们会完成两个功能,分类导航与购物车。
主要功能与知识点如下:
分类、产品浏览、购物车、结算、CRUD(增删改查) 管理、发邮件、分页、模型绑定、认证过滤器和单元测试等(预计剩余两篇,预计明天(因为周六不放假)和周三(因为周二不上班)发布)。
【备注】项目使用 VS2015 + C#6 进行开发,有问题请发表在留言区哦,还有,页面长得比较丑,请见谅。
目录
添加分类导航
加入购物车
创建一个分部视图 Partial View
一、添加分类导航
上一次我们把网页划分成了三个模块,其中左侧栏的部分尚未完成,左侧栏拥有将书籍分类展示的功能。

图 1
1.回到之前的BookDetailsViewModels 视图模型,我们额外再添加一个新的属性用作分类(CurrentCategory):
/// <summary> /// 书籍详情视图模型 /// </summary> public class BookDetailsViewModels : PagingInfo { public IEnumerable<Book> Books { get; set; } /// <summary> /// 当前分类 /// </summary> public string CurrentCategory { get; set; } } 2.修改完视图模型,现在就应该修改对应的 BookController 中的Details 方法

/// <summary> /// 详情 /// </summary> /// <param name="category">分类</param> /// <param name="pageIndex">页码</param> /// <returns></returns> public ActionResult Details(string category, int pageIndex = 1) { var model = new BookDetailsViewModels { Books = _bookRepository.Books.Where(x => category == null || x.Category == category) .OrderBy(x => x.Id) .Skip((pageIndex - 1) * PageSize) .Take(PageSize), CurrentCategory = category, PageSize = PageSize, PageIndex = pageIndex, TotalItems = _bookRepository.Books.Count(x => category == null || x.Category == category) }; return View(model); } BookController.cs
namespace Wen.BooksStore.WebUI.Controllers { public class BookController : Controller { private readonly IBookRepository _bookRepository; public int PageSize = 5; public BookController(IBookRepository bookRepository) { _bookRepository = bookRepository; } /// <summary> /// 详情 /// </summary> /// <param name="category">分类</param> /// <param name="pageIndex">页码</param> /// <returns></returns> public ActionResult Details(string category, int pageIndex = 1) { var model = new BookDetailsViewModels { Books = _bookRepository.Books.Where(x => category == null || x.Category == category) .OrderBy(x => x.Id) .Skip((pageIndex - 1) * PageSize) .Take(PageSize), CurrentCategory = category, PageSize = PageSize, PageIndex = pageIndex, TotalItems = _bookRepository.Books.Count(x => category == null || x.Category == category) }; return View(model); } } } 参数增加了一个 category,用于获取分类的字符串,对应 Books 中的属性的赋值语句改为_bookRepository.Books.Where(x => category == null || x.Category == category),这里的 Lambda 表达式x => category == null || x.Category ==category 的意思是,分类字符串为空就取库中所有的 Book 实体,不为空时根据分类进行对集合进行筛选过滤。
还要对属性 CurrentCategory 进行赋值。
别忘了,因为分页是根据 TotalItems 属性进行的,所以还要修改地方_bookRepository.Books.Count(x => category == null || x.Category == category),通过 LINQ 统计不同分类情况的个数。
3.该控制器对应的 Details.cshtml 中的分页辅助器也需要修改,添加新的路由参数:
<div class="pager"> @Html.PageLinks(Model, x => Url.Action("Details", new { pageIndex = x, category = Model.CurrentCategory })) </div> Details.cshtml
@model Wen.BooksStore.WebUI.Models.BookDetailsViewModels @{ ViewBag.Title = "Books"; } @foreach (var item in Model.Books) { <div class="item"> <h3>@item.Name</h3> @item.Description <h4>@item.Price.ToString("C")</h4> <br /> <hr /> </div> } <div class="pager"> @Html.PageLinks(Model, x => Url.Action("Details", new { pageIndex = x, category = Model.CurrentCategory })) </div> 4.路由区域也应当修改一下
RouteConfig.cs
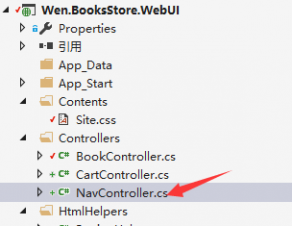
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}", defaults: new { controller = "Book", action = "Details" } ); routes.MapRoute( name: null, url: "{controller}/{action}/{category}", defaults: new { controller = "Book", action = "Details" } ); routes.MapRoute( name: null, url: "{controller}/{action}/{category}/{pageIndex}", defaults: new { controller = "Book", action = "Details", pageIndex = UrlParameter.Optional } ); } 5.现在新建一个名为 NavController 的控制器,并添加一个名为Sidebar 的方法,专门用于渲染左侧边栏。

不过返回的 View 视图类型变成 PartialView 分部视图类型:
public PartialViewResult Sidebar(string category = null) { var categories = _bookRepository.Books.Select(x => x.Category).Distinct().OrderBy(x => x); return PartialView(categories); } 在方法体在右键,添加一个视图,勾上创建分部视图。

Sidebar.cshtml 修改为:
@model IEnumerable<string> <ul> <li>@Html.ActionLink("所有分类", "Details", "Book")</li> @foreach (var item in Model) { <li>@Html.RouteLink(item, new { controller = "Book", action = "Details", category = item, pageIndex = 1 }, new { @class = item == ViewBag.CurrentCategory ? "selected" : null })</li> } </ul> MVC 框架具有一种叫作“子动作(Child Action)”的概念,可以适用于重用导航控件之类的东西,使用类似 RenderAction() 的方法,在当前的视图中输出指定的动作方法。
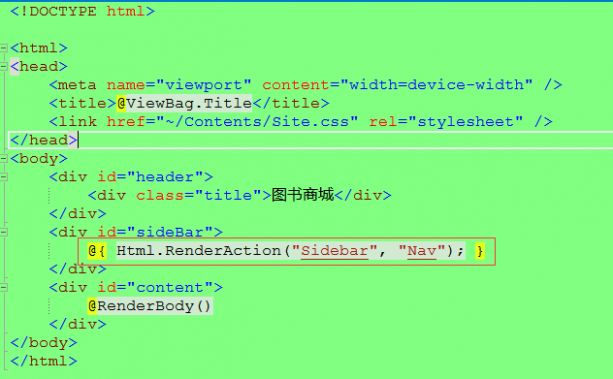
因为需要在父视图中呈现另一个 Action 中的分部视图,所以原来的_Layout.cshtml布局页修改如下:

现在,启动的结果应该和图 1 是一样的,尝试点击左侧边栏的分类,观察主区域的变化情况。
二、加入购物车

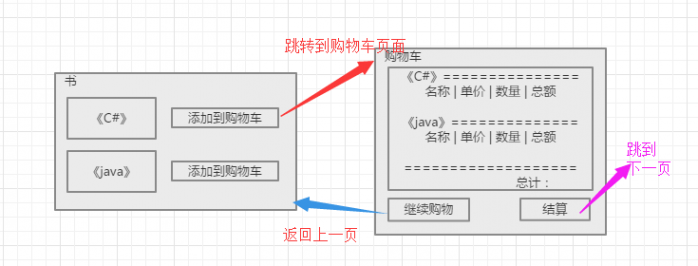
图 2
界面的大体功能如图 2,在每本图书的区域新增一个链接(添加到购物车),会跳转到一个新的页面,显示购物车的详细信息 - 购物清单,也可以通过“结算”链接跳转到一个新的页面。
购物车是应用程序业务域的一部分,因此,购物车实体应该为域模型。

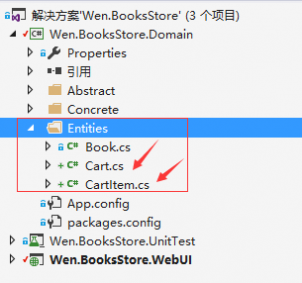
1.添加两个类:
Cart.cs 有添加、移除、清空和统计功能:
/// <summary> /// 购物车 /// </summary> public class Cart { private readonly List<CartItem> _cartItems = new List<CartItem>(); /// <summary> /// 获取购物车的所有项目 /// </summary> public IList<CartItem> GetCartItems => _cartItems; /// <summary> /// 添加书模型 /// </summary> /// <param name="book"></param> /// <param name="quantity"></param> public void AddBook(Book book, int quantity) { if (_cartItems.Count == 0) { _cartItems.Add(new CartItem() { Book = book, Quantity = quantity }); return; } var model = _cartItems.FirstOrDefault(x => x.Book.Id == book.Id); if (model == null) { _cartItems.Add(new CartItem() { Book = book, Quantity = quantity }); return; } model.Quantity += quantity; } /// <summary> /// 移除书模型 /// </summary> /// <param name="book"></param> public void RemoveBook(Book book) { var model = _cartItems.FirstOrDefault(x => x.Book.Id == book.Id); if (model == null) { return; } _cartItems.RemoveAll(x => x.Book.Id == book.Id); } /// <summary> /// 清空购物车 /// </summary> public void Clear() { _cartItems.Clear(); } /// <summary> /// 统计总额 /// </summary> /// <returns></returns> public decimal ComputeTotalValue() { return _cartItems.Sum(x => x.Book.Price * x.Quantity); } } CartItem.cs 表示购物车中的每一项:
/// <summary> /// 购物车项 /// </summary> public class CartItem { /// <summary> /// 书 /// </summary> public Book Book { get; set; } /// <summary> /// 数量 /// </summary> public int Quantity { get; set; } } 2.修改一下之前的 Details.cshtml,增加“添加到购物车”的按钮:
@model Wen.BooksStore.WebUI.Models.BookDetailsViewModels @{ ViewBag.Title = "Books"; } @foreach (var item in Model.Books) { <div class="item"> <h3>@item.Name</h3> @item.Description <h4>@item.Price.ToString("C")</h4> @using (Html.BeginForm("AddToCart", "Cart")) { var id = item.Id; @Html.HiddenFor(x => id); @Html.Hidden("returnUrl", Request.Url.PathAndQuery) <input type="submit" value="+ 添加到购物车" /> } <br /> <hr /> </div> } <div class="pager"> @Html.PageLinks(Model, x => Url.Action("Details", new { pageIndex = x, category = Model.CurrentCategory })) </div> 【备注】@Html.BeginForm() 方法默认会创建一个 Post 请求方法的表单,为什么不直接使用 Get 请求呢,HTTP 规范要求,会引起数据变化时不要使用 Get 请求,将产品添加到一个购物车明显会出现新的数据变化,所以,这种情形不应该使用 Get 请求,直接显示页面或者列表数据,这种请求才应该使用 Get。
3.先修改下 css 中的样式
body { } #header, #content, #sideBar { display: block; } #header { background-color: green; border-bottom: 2px solid #111; color: White; } #header, .title { font-size: 1.5em; padding: .5em; } #sideBar { float: left; width: 8em; padding: .3em; } #content { border-left: 2px solid gray; margin-left: 10em; padding: 1em; } .pager { text-align: right; padding: .5em 0 0 0; margin-top: 1em; } .pager A { font-size: 1.1em; color: #666; padding: 0 .4em 0 .4em; } .pager A:hover { background-color: Silver; } .pager A.selected { background-color: #353535; color: White; } .item input { float: right; color: White; background-color: green; } .table { width: 100%; padding: 0; margin: 0; } .table th { font: bold 12px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif; color: #4f6b72; border-right: 1px solid #C1DAD7; border-bottom: 1px solid #C1DAD7; border-top: 1px solid #C1DAD7; letter-spacing: 2px; text-transform: uppercase; text-align: left; padding: 6px 6px 6px 12px; background: #CAE8EA no-repeat; } .table td { border-right: 1px solid #C1DAD7; border-bottom: 1px solid #C1DAD7; background: #fff; font-size: 14px; padding: 6px 6px 6px 12px; color: #4f6b72; } .table td.alt { background: #F5FAFA; color: #797268; } .table th.spec, td.spec { border-left: 1px solid #C1DAD7; } 4.再添加一个 CartController

/// <summary> /// 购物车 /// </summary> public class CartController : Controller { private readonly IBookRepository _bookRepository; public CartController(IBookRepository bookRepository) { _bookRepository = bookRepository; } /// <summary> /// 首页 /// </summary> /// <param name="returnUrl"></param> /// <returns></returns> public ViewResult Index(string returnUrl) { return View(new CartIndexViewModel() { Cart = GetCart(), ReturnUrl = returnUrl }); } /// <summary> /// 添加到购物车 /// </summary> /// <param name="id"></param> /// <param name="returnUrl"></param> /// <returns></returns> public RedirectToRouteResult AddToCart(int id, string returnUrl) { var book = _bookRepository.Books.FirstOrDefault(x => x.Id == id); if (book != null) { GetCart().AddBook(book, 1); } return RedirectToAction("Index", new { returnUrl }); } /// <summary> /// 从购物车移除 /// </summary> /// <param name="id"></param> /// <param name="returnUrl"></param> /// <returns></returns> public RedirectToRouteResult RemoveFromCart(int id, string returnUrl) { var book = _bookRepository.Books.FirstOrDefault(x => x.Id == id); if (book != null) { GetCart().RemoveBook(book); } return RedirectToAction("Index", new { returnUrl }); } /// <summary> /// 获取购物车 /// </summary> /// <returns></returns> private Cart GetCart() { var cart = (Cart)Session["Cart"]; if (cart != null) return cart; cart = new Cart(); Session["Cart"] = cart; return cart; } } 【备注】这里的购物车是通过 Session 会话状态进行保存用户的 Cart 对象。当会话过期(典型的情况是用户很长时间没有对服务器发起任何请求),与该会话关联的数据就会被删除,这就意味着不需要对 Cart 对象进行生命周期的管理。
【备注】RedirectToAction() 方法:将一个 HTTP 重定向的指令发给客户端浏览器,要求浏览器请求一个新的 Url。
5.在 Index 方法中选择右键新建视图,专门用于显示购物清单:

Index.cshtml 中的代码:
@model Wen.BooksStore.WebUI.Models.CartIndexViewModel <h2>我的购物车</h2> <table class="table"> <thead> <tr> <th>书名</th> <th>价格</th> <th>数量</th> <th>总计</th> </tr> </thead> <tbody> @foreach (var item in Model.Cart.GetCartItems) { <tr> <td>@item.Book.Name</td> <td>@item.Book.Price</td> <td>@item.Quantity</td> <td>@((item.Book.Price * item.Quantity).ToString("C"))</td> </tr> } <tr> <td> </td> <td> </td> <td>总计:</td> <td>@Model.Cart.ComputeTotalValue().ToString("C")</td> </tr> </tbody> </table> <p> <a href="@Model.ReturnUrl">继续购物</a> </p> 我想,这一定是一个令人激动的时刻,因为我们已经完成了这个基本的添加到购物车的功能。

三、创建一个分部视图 Partial View
分部视图,是嵌入在另一个视图中的一个内容片段,并且可以跨视图重用,这有助于减少重复,尤其需要在多个地方需要重复使用相同的数据时。

在 Shared 内部新建一个名为_BookSummary.cshtml 的视图,并且把之前Details.cshtml 的代码进行整理。

修改后的两个视图:
Details.cshtml
@model Wen.BooksStore.WebUI.Models.BookDetailsViewModels @{ ViewBag.Title = "Books"; } @foreach (var item in Model.Books) { Html.RenderPartial("_BookSummary", item); } <div class="pager"> @Html.PageLinks(Model, x => Url.Action("Details", new { pageIndex = x, category = Model.CurrentCategory })) </div> _BookSummary.cshtml
@model Wen.BooksStore.Domain.Entities.Book <div class="item"> <h3>@Model.Name</h3> @Model.Description <h4>@Model.Price.ToString("C")</h4> @using (Html.BeginForm("AddToCart", "Cart")) { var id = Model.Id; @Html.HiddenFor(x => id); @Html.Hidden("returnUrl", Request.Url.PathAndQuery) <input type="submit" value="+ 添加到购物车" /> } <br /> <hr /> </div> 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持61阅读。
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1