一 : Asp.net FileUpload上传文件夹并检测所有子文件的实现代码
Asp.net FileUpload上传文件夹并检测所有子文件的实现代码,非常简单,具体内容如下所示;
1.在FileUpload控件添加一个属性 webkitdirectory=""就可以上传文件夹了
<asp:FileUpload ID="FileUpload1" runat="server" webkitdirectory="" />
2.检测文件夹下所有子文件
string DirectoryName = FileUpload1.PostedFile.FileName; string path = Server.MapPath("/import/Import_image/" + DirectoryName); DirectoryInfo _dicinfo = new DirectoryInfo(path); FileInfo[] _files = _dicinfo.GetFiles("*", SearchOption.AllDirectories); //以下是处理方法 以上所述是小编给大家介绍的Asp.net FileUpload上传文件夹并检测所有子文件的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对61阅读网站的支持!
二 : ASP中文件上传组件ASPUpload介绍和使用方法
[导读]要实现该功能,就要利用一些特制的文件上传组件。文件上传组件网页非常多,这里介绍国际上非常有名的ASPUpload组件
1 下载和安装ASPUpload
要实现该功能,就要利用一些特制的文件上传组件。文件上传组件网页非常多,这里介绍国际上非常有名的ASPUpload组件,它的下载网址是:
http://www.persits.com/aspupload.exe
组件提供者网址是:
http://www.aspupload.com
注意:首先去掉要存放上传文件的文件夹的只读属性,对于Windows2000和WindowsXP来说,如果安装时采用NTFS文件系统,还需要将该文件夹设置为EveryOne(任何人)可以完全控制。
按照上面的网址下载该组件后,直接双击下载文件,按照提示一步一步安装即可。安装完毕后,将默认生成"c:\ProgramFiles\Persits Software\AspUpload"文件夹,里面有使用说明和例子。
2. 使用ASPUpload组件上传文件
该组件功能强大,不仅可以上传文件,还可以像普通表单一样上传一些表单元素值,这样就可以给上传的文件加一些说明文字。因为既有上传文件属性,又有上传表单属性,所以比较复杂,这里只介绍最常用的。
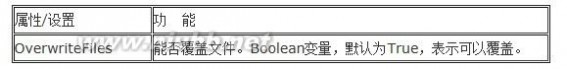
上传组件的常用属性如表8-2所示。
表8-2 上传组件的属性

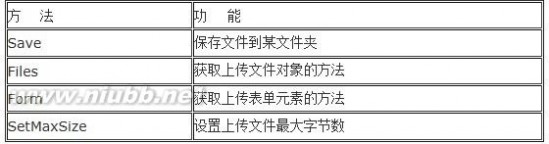
上传组件的常用方法如表8-3所示。
表8-3 上传组件的方法
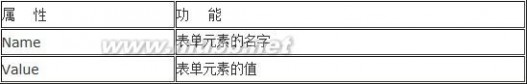
上传表单元素的属性如表8-5所示。
表8-5 上传表单元素的属性
清单8-3 8-3.asp 上传文件表单
<html>
<head>
<title>上传一个文件示例</title>
</head>
<body>
<H2align="center">上传一个文件</H2>
<center>
<form action="8-4.asp"method="post" enctype="multipart/form-data" >
选择文件:<input type="file"name="upfile"><br>
文件说明:<input type="text"name="intro"size="30"><br>
作者姓名:<input type="text"name="author"size="30"><br>
<input type="submit" value=" 确定">
</form>
</center>
</body>
</html>
清单8-4 8-4.asp 上传文件执行程序
<% Option Explicit%>
<html>
<head>
<title>上传一个文件示例</title>
</head>
<body>
<H2align="center">文件已安全上传</H2>
<center>
<%
Dim Upload '声明一个变量
Set Upload =Server.CreateObject("Persits.Upload.1") '创建一个文件上传组件实例
Upload.SetMaxSize 2*1024*1024,False'限制文件不超过2M,否则截断
Upload.OverwriteFiles=True 'True表示可以覆盖
Upload.Save"C:\inetpub\wwwroot\asptemp\chapter8\upload" '上传到指定文件夹
Response.Write "上传文件为:" &Upload.Files("upfile").Path &"<BR>"
Response.Write "文件大小为:" &Upload.Files("upfile").Size &"字节<BR>"
Response.Write "文件说明为:" &Upload.Form("intro").value &"<BR>"
Response.Write "作者姓名为:" &Upload.Form("author").value &"<BR>"
%>
</center>
</body>
</html>
程序说明:
1)注意8-3.asp中FORM表单的写法:<form action="8-4.asp"method="post" enctype="multipart/form-data">,这里一定要写成enctype="multipart/form-data"。
2)还要注意,选择文件用的是FORM表单的选择文件元素:<input type="file"name="upfile">
3)关于限制文件大小,Upload.SetMaxSize 2*1024*1024,False表示限制文件大小为2MB;False表示如果文件超过2MB,则自动截断为2MB大小;如果改为True,则不自动截断,程序将报错误信息。
4)关于文件可以覆盖,Upload.OverwriteFiles=True表示如果文件名和原有的文件名字相同,则可以覆盖;False表示不可以覆盖,将自动另外起一个名字保存。默认为True。
5)关于文件保存路径,Upload.Save"C:\inetpub\wwwroot\asptemp\chapter11\upload",这里写的物理路径,也可以利用以前学过的Server对象的Mappath方法,此句可以写成:Upload.Save.Server.Mappath("upload")。这样写,程序移植更方便。
6)还要特别注意的是,用于保存上传文件的文件夹必须是存在的;而且,如果服务器是Windows 2000或WindowsNT操作系统,必须将该文件夹权限设置成所有人可以存取的,否则将无法上传文件。
7)在获取上传文件的属性时,用了Upload.Files("upfile").Path和Upload.Files("upfile").Size,后面的Path和Size属性不可以省略,否则不清楚到底希望获取文件的什么属性。而获取表单元素时,用了Upload.Form("intro").value,这时的Value属性是可以省略的。
在上面的例子里,一次只能上传一个文件,如果想一次上传多个文件页很容易,只要像在普通的FORM表单里加多个表单元素一样就可以了,请参考下面具体的例子。
清单8-5 8-5.asp 上传多个文件表单
<html>
<head>
<title>上传多个文件示例</title>
</head>
<body>
<H2align="center">上传多个文件</H2>
<center>
<form action="8-6.asp"method="post" enctype="multipart/form-data" >
选择文件1:<input type="file" name="upfile1">
文件说明1:<input type=textname="intro1"size="30"><BR>
选择文件2:<input type="file"name="upfile2">
文件说明2:<input type=textname="intro2"size="30"><BR>
<input type="submit" value=" 确定">
</form>
</center>
</body>
</html>
清单8-6 8-6.asp 上传多个文件执行文件
<% Option Explicit%>
<html>
<head>
<title>上传多个文件示例</title>
</head>
<body>
<H2align="center">文件已安全上传</H2>
<center>
<%
Dim Upload
Set Upload = Server.CreateObject("Persits.Upload.1")
Upload.Save Server.Mappath("upload") '上传到指定文件夹
Dim upfile,Item
For Each upfile In Upload.Files'这里用一个循环写出所有文件的信息
Response.Write upfile.Name & "="& upfile.Path & " ("& upfile.Size &")<BR>"
Next
For Each Item In Upload.Form'这里用一个循环写出所有表单元素信息
Response.Write Item.Name & "="& Item.Value &"<BR>"
Next
%>
</center>
</body>
</html>
程序说明:
在上面的程序中没有像前一个例子一样一个一个写出上传文件和文件说明,而是用了一个ForEach循环,效果是一样的。因为上传后,其实是传上来一个Files集合,一个Form集合。Files集合包括所有上传文件,Form集合包括所有上传表单元素。
三 : ASP文件上传工具(只能上传一定大小文件)
<%@LANGUAGE="VBSCRIPT" CODEPAGE="936"%>
<%
Response.Buffer = True
Server.ScriptTimeOut=9999999
On Error Resume Next
%>
<head>www.2cto.com
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Content-Language" content="zh-cn" />
<meta name="description" content="ASP文件上传工具" />
<style type="text/css">
<!--
body,input {font-size:12px;}
-->
</style>
<title>ASP文件上传工具</title>
</head>
<body id="body">
<%
upurl=Request.ServerVariables("URL")
ExtName = "jpg,gif,png,txt,rar,zip,doc,pdf" '允许扩展名
SavePath = "upload" '保存路径
If Right(SavePath,1)<>"/" Then SavePath=SavePath&"/" '在目录后加(/)
CheckAndCreateFolder(SavePath)
UpLoadAll_a = Request.TotalBytes '取得客户端全部内容
If(UpLoadAll_a>0) Then
Set UploadStream_c = Server.CreateObject("ADODB.Stream")
UploadStream_c.Type = 1
UploadStream_c.Open
UploadStream_c.Write Request.BinaryRead(UpLoadAll_a)
UploadStream_c.Position = 0
FormDataAll_d = UploadStream_c.Read
CrLf_e = chrB(13)&chrB(10)
FormStart_f = InStrB(FormDataAll_d,CrLf_e)
FormEnd_g = InStrB(FormStart_f+1,FormDataAll_d,CrLf_e)
Set FormStream_h = Server.Createobject("ADODB.Stream")
FormStream_h.Type = 1
FormStream_h.Open
UploadStream_c.Position = FormStart_f + 1
UploadStream_c.CopyTo FormStream_h,FormEnd_g-FormStart_f-3
FormStream_h.Position = 0
FormStream_h.Type = 2
FormStream_h.CharSet = "GB2312"
FormStreamText_i = FormStream_h.Readtext
FormStream_h.Close
FileName_j = Mid(FormStreamText_i,InstrRev(FormStreamText_i,"\")+1,FormEnd_g)
If(CheckFileExt(FileName_j,ExtName)) Then
SaveFile = Server.MapPath(SavePath & FileName_j)
If Err Then
Response.Write "文件上传: <spancolor:red;"">文件上传出错!</span> <a href=""" & upurl&""">重新上传文件</a><br />"
Err.Clear
Else
SaveFile = CheckFileExists(SaveFile)
k=Instrb(FormDataAll_d,CrLf_e&CrLf_e)+4
l=Instrb(k+1,FormDataAll_d,leftB(FormDataAll_d,FormStart_f-1))-k-2
FormStream_h.Type=1
FormStream_h.Open
UploadStream_c.Position=k-1
UploadStream_c.CopyTo FormStream_h,l
FormStream_h.SaveToFile SaveFile,2
SaveFileName = Mid(SaveFile,InstrRev(SaveFile,"\")+1)
Response.write "文件上传: <spancolor:red;"">" &SaveFileName& " </span>文件上传成功! <a href=""" &upurl&""">继续上传文件</a><br />"
End If
Else
Response.write "文件上传: <spancolor:red;"">文件格式不正确!</span> <a href=""" &upurl&""">重新上传文件</a><br />"
End If
Else
%>
<script language="Javascript">
<!--
function ValidInput()
{
if(document.upform.upfile.value=="")
{
alert("请选择上传文件!")
document.upform.upfile.focus()
return false
}
return true
}
// -->
</script>
<form action='<%= Request.ServerVariables("URL") %>' method='post' name="upform" onSubmit="return ValidInput()"
enctype="multipart/form-data">
文件上传:
<input type='file' name='upfile' size="40"> <input type='submit' value="上传">
</form>
<%
End if
Set FormStream_h = Nothing
UploadStream.Close
Set UploadStream = Nothing
%>
</body>
</html>
<%
'判断文件类型是否合格
Function CheckFileExt(FileName,ExtName) '文件名,允许上传文件类型
FileType = ExtName
FileType = Split(FileType,",")
For i = 0 To Ubound(FileType)
If LCase(Right(FileName,3)) = LCase(FileType(i)) then
CheckFileExt = True
Exit Function
Else
CheckFileExt = False
End if
Next
End Function
'检查上传文件夹是否存在,不存在则创建文件夹
Function CheckAndCreateFolder(FolderName)
fldr = Server.Mappath(FolderName)
Set fso = CreateObject("Scripting.FileSystemObject")
If Not fso.FolderExists(fldr) Then
fso.CreateFolder(fldr)
End If
Set fso = Nothing
End Function
'检查文件是否存在,重命名存在文件
Function CheckFileExists(FileName)
Set fso=Server.CreateObject("Scripting.FileSystemObject")
If fso.FileExists(SaveFile) Then
i=1
msg=True
Do While msg
CheckFileExists = Replace(SaveFile,Right(SaveFile,4),"_" & i & Right(SaveFile,4))
If not fso.FileExists(CheckFileExists) Then
扩展:asp上传文件大小限制 / aspcms上传文件大小 / asp.net 上传大小限制
扩展:asp上传文件大小限制 / aspcms上传文件大小 / asp.net 上传大小限制
四 : upfile asp文件上传 又一奇迹般的突破
然而。上传目录取消了脚本执行的权限。 我想这里估计大家都要放弃了。五 : asp.net core分块上传文件示例
写完asp.net多文件上传后,感觉这种上传还是有很多缺陷,于是。。。(省略一万字,不废话)。这里我没用传统的asp.net,而选择了开源的asp.net core,原因很简单,.net core是.net新的开始,更是.net和.net开发者的未来,希望.net发展越来越好(大家的工资越来越高(●ˇ∀ˇ●))。
1.前端的实现:
1).html:
<html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <link href="/lib/bootstrap/dist/css/bootstrap.css" rel="external nofollow" rel="stylesheet" /> <script src="/lib/jquery/dist/jquery.js"></script> <script src="/lib/bootstrap/dist/js/bootstrap.js"></script> <script src="/js/UploadJs.js"></script> </head> <body> <div class="row" style="margin-top:20%"> <div class="col-lg-4"></div> <div class="col-lg-4"> <input type="text" value="请选择文件" size="20" name="upfile" id="upfile" style="border:1px dotted #ccc"> <input type="button" value="浏览" onclick="path.click()" style="border:1px solid #ccc;background:#fff"> <input type="file" id="path" style="display:none" multiple="multiple" onchange="upfile.value=this.value"> <br /> <span id="output">0%</span> <button type="button" id="file" onclick="UploadStart()" style="border:1px solid #ccc;background:#fff">开始上传</button> </div> <div class="col-lg-4"></div> </div> </body> </html>
2).javascript:
var UploadPath = ""; //开始上传 function UploadStart() { var file = $("#path")[0].files[0]; AjaxFile(file, 0); } function AjaxFile(file, i) { var name = file.name, //文件名 size = file.size, //总大小shardSize = 2 * 1024 * 1024, shardSize = 2 * 1024 * 1024,//以2MB为一个分片 shardCount = Math.ceil(size / shardSize); //总片数 if (i >= shardCount) { return; } //计算每一片的起始与结束位置 var start = i * shardSize, end = Math.min(size, start + shardSize); //构造一个表单,FormData是HTML5新增的 var form = new FormData(); form.append("data", file.slice(start, end)); //slice方法用于切出文件的一部分 form.append("lastModified", file.lastModified); form.append("fileName", name); form.append("total", shardCount); //总片数 form.append("index", i + 1); //当前是第几片 UploadPath = file.lastModified //Ajax提交文件 $.ajax({ url: "/Upload/UploadFile", type: "POST", data: form, async: true, //异步 processData: false, //很重要,告诉jquery不要对form进行处理 contentType: false, //很重要,指定为false才能形成正确的Content-Type success: function (result) { if (result != null) { i = result.number++; var num = Math.ceil(i * 100 / shardCount); $("#output").text(num + '%'); AjaxFile(file, i); if (result.mergeOk) { var filepath = $("#path"); filepath.after(filepath.clone().val("")); filepath.remove();//清空input file $('#upfile').val('请选择文件'); alert("success!!!"); } } } }); } 这里的主要思路是利用html5 File api的slice方法把文件分块,然后new一个FormData()对象用于储存文件数据,之后就是递归调用AjaxFile方法直至上传完毕。
2.后台C#:
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using System.IO; // For more information on enabling MVC for empty projects, visit http://go.microsoft.com/fwlink/?LinkID=397860 namespace DotNet.Upload.Controllers { public class UploadController : Controller { // GET: /<controller>/ public IActionResult Index() { return View(); } [HttpPost] public async Task<ActionResult> UploadFile() { var data = Request.Form.Files["data"]; string lastModified = Request.Form["lastModified"].ToString(); var total = Request.Form["total"]; var fileName = Request.Form["fileName"]; var index = Request.Form["index"]; string temporary = Path.Combine(@"E:浏览器", lastModified);//临时保存分块的目录 try { if (!Directory.Exists(temporary)) Directory.CreateDirectory(temporary); string filePath = Path.Combine(temporary, index.ToString()); if (!Convert.IsDBNull(data)) { await Task.Run(() => { FileStream fs = new FileStream(filePath, FileMode.Create); data.CopyTo(fs); }); } bool mergeOk = false; if (total == index) { mergeOk = await FileMerge(lastModified, fileName); } Dictionary<string, object> result = new Dictionary<string, object>(); result.Add("number", index); result.Add("mergeOk", mergeOk); return Json(result); } catch (Exception ex) { Directory.Delete(temporary);//删除文件夹 throw ex; } } public async Task<bool> FileMerge(string lastModified,string fileName) { bool ok = false; try { var temporary = Path.Combine(@"E:浏览器", lastModified);//临时文件夹 fileName = Request.Form["fileName"];//文件名 string fileExt = Path.GetExtension(fileName);//获取文件后缀 var files = Directory.GetFiles(temporary);//获得下面的所有文件 var finalPath = Path.Combine(@"E:浏览器", DateTime.Now.ToString("yyMMddHHmmss") + fileExt);//最终的文件名(demo中保存的是它上传时候的文件名,实际操作肯定不能这样) var fs = new FileStream(finalPath, FileMode.Create); foreach (var part in files.OrderBy(x => x.Length).ThenBy(x => x))//排一下序,保证从0-N Write { var bytes = System.IO.File.ReadAllBytes(part); await fs.WriteAsync(bytes, 0, bytes.Length); bytes = null; System.IO.File.Delete(part);//删除分块 } fs.Close(); Directory.Delete(temporary);//删除文件夹 ok = true; } catch (Exception ex) { throw ex; } return ok; } } } 这里的思路就是先保存每一个分块的文件到一个临时文件夹,最后再通过FileStream合并这些临时文件(合并时必需要按顺序)。后台的方法都进行了异步化(async await真的非常好用),虽然不知道对效率有没有提升,但是就是觉得这样很酷。
源码下载:DotNet_61k.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持61阅读。
本文标题:asp文件上传-Asp.net FileUpload上传文件夹并检测所有子文件的实现代码61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1