一 : ASP.NET LinkButton组件编程浅析
ASP.NET LinkButton组件编程是什么概念呢?首先让我们来看看:
在ASP.NET的WebForm组件中的LinkButton组件也是一个服务器端的组件,这个组件有点类似于HTML中的﹤A﹥标识符。它的主要作用是就是在ASP.NET页面中显示一个超链接。当这个链接被按动的时候,页面就会往服务器端传递信息,并且在服务器端来处理相应的事件。
一.ASP.NET LinkButton组件的重要的组成内容:
我们通过下面这张表来说明一下LinkButton组件的一些常用属性、事件。
LinkButton组件的常用属性、事件 代表的意思
Text 这是一个属性,就是LinkButton组件显示的文字
CommandName,CommandArgument 这二个属性在功能上基本相同,当Click事件被触发的时候,通过这二个属性可以方便的往服务器端传递数据。对于这二个属性的用法一些重要的用法,在下面有着重的介绍。
OnClick 这个事件是当组件被Click的时候触发
OnCommand 这也是一个事件,并和上面OnClick事件类似,区别在于,这个事件在被触发的时候,往服务器端传递CommandName,CommandArgument属性值。
二.在ASP.NET页面中利用CommandName属性和CommandArgument属性:
你也许对ASP.NET LinkButton组件中CommandName属性和CommandArgument属性有点迷惑,他们到底会有什么作用。其实他们有着非常重要的作用。举例如下:
假如在你的一个页面中有100个ASP.NET LinkButton,那么在服务器端要判断到底是哪个LinkButton被按动了。如果没有这二个属性,可以通过给每一个LinkButton的Text属性赋值,然后通过检测Text属性值,来判断到底是哪个LinkButton被按动了。当然你也可以通过给每一个LinkButton命不同的名(当然你就是想命同样的名,在ASP.NET中也是不可以的),然后在事件处理函数中,通过检测Sender属性值来判断哪个LinkButton被按动。虽然上述这些方法都是可行的,但无一不繁琐。有了CommandName属性和CommandArgument属性就可以方便的解决这些问题。
在程序中给LinkButton的CommandName属性和CommandArgument属性赋值,然后通过OnCommand事件中,就可以得到从CommandEventArgs类中的数据,从而到判断是哪个ASP.NET LinkButton被按动了。那么CommandEventArgs类有是干什么的?CommandEventArgs类存储了和按钮(Button)事件相关的数据,并且可以在事件处理中通过CommandEventArgs类的属性来访问这些数据。说的明白些,就是当LinkButton被按动后,这个LinkButton所触发的数据都被储存到服务器的CommandEventArgs类中,访问CommandEventArgs类中的属性也就访问了被按动的LinkButton了。这样说,也许你还有点不清楚,下面通过一个程序例子来具体说明一下。
三.ASP.NET LinkButton组件的具体用法:
本文是通过一段和LinkButton组件相关的程序来说明,LinkButton组件如何通过OnCommand( )事件来传递CommandName属性值和CommandArgument属性值的。以及在程序中如何读取CommandEventArgs类中的数据。
下图是此程序运行的界面:
Link.aspx源程序代码如下:
﹤% @ Page Language = "C#" Debug = "true" %﹥ ﹤html ﹥ ﹤head ﹥ ﹤title ﹥Link Button组件演示程序﹤/title ﹥ ﹤script runat = "server" ﹥ protected void LinkButton_Command ( object sender , CommandEventArgs e ) { Message . Text = "你选择的是: " + e . CommandArgument ; } ﹤/script ﹥ ﹤/head ﹥ ﹤body ﹥ ﹤form runat = "server" ﹥ ﹤table cellspacing = 0 cellpadding = 0 border = 1 ﹥ ﹤tr ﹥ ﹤td ﹥ 请选择日期:﹤/td ﹥ ﹤/tr ﹥ ﹤tr ﹥ ﹤td align = center ﹥ ﹤asp:LinkButton Text = "星期一" runat = "server" CommandArgument = "星期一" oncommand = "LinkButton_Command" /﹥ ﹤/td ﹥ ﹤/tr ﹥ ﹤tr ﹥ ﹤td align = center ﹥ ﹤asp:LinkButton Text = "星期二" runat = "server" CommandArgument = "星期二" oncommand = "LinkButton_Command" /﹥ ﹤/td ﹥ ﹤/tr ﹥ ﹤tr ﹥ ﹤td align = center ﹥ ﹤asp:LinkButton Text = "星期三" runat = "server" CommandArgument = "星期三" oncommand = "LinkButton_Command" /﹥ ﹤/td ﹥ ﹤/tr ﹥ ﹤tr ﹥ ﹤td align = center ﹥ ﹤asp:LinkButton Text = "星期四" runat = "server" CommandArgument = "星期四" oncommand = "LinkButton_Command" /﹥ ﹤/td ﹥ ﹤/tr ﹥ ﹤tr ﹥ ﹤td align = center ﹥ ﹤asp:LinkButton Text = "星期五" runat = "server" CommandArgument = "星期五" oncommand = "LinkButton_Command" /﹥ ﹤/td ﹥ ﹤/tr ﹥ ﹤tr ﹥ ﹤td align = center ﹥ ﹤asp:LinkButton Text = "星期六" runat = "server" CommandArgument = "星期六" oncommand = "LinkButton_Command" /﹥ ﹤/td ﹥ ﹤/tr ﹥ ﹤tr ﹥ ﹤td align = center ﹥ ﹤asp:LinkButton Text = "星期日" runat = "server" CommandArgument = "星期日" oncommand = "LinkButton_Command" /﹥ ﹤/td ﹥ ﹤/tr ﹥ ﹤/table ﹥ ﹤asp:Label id = "Message" runat = "server" /﹥ ﹤/form ﹥ ﹤/body ﹥ ﹤/html ﹥
四.ASP.NET LinkButton组件编程总结:
本文介绍LinkButton组件一些重要的组成内容,即一些重要的属性和事件。并通过一个程序例子来具体说明他的使用方法。LinkButton组件的出现使得在ASP.NET页面中传递参数越来越方便了。
但此组件有一个缺憾,就是不能在不支持javascript语言的浏览器上面使用,这是因为他使用了javascript语言中Submit( )方法来提交页面的。
ASP.NET LinkButton组件编程的相关内容就向你介绍到这里,希望对你学习ASP.NET LinkButton组件编程有所帮助。
二 : ASP.NET中利用WebClient上传图片到远程服务的方法
一、客户端
1.页面
<form id="Form1" method="post" runat="server" enctype="multipart/form-data"> <input id="MyFile" type="file" runat="server" /> <br /> <br /> <asp:Button ID="Button1" runat="server" Text="上载文件" OnClick="Button1_Click"></asp:Button> </form>
2.后台
System.Web.HttpFileCollection oFiles = System.Web.HttpContext.Current.Request.Files; string FilePath = oFiles[0].FileName; string FileName = FilePath.Substring(FilePath.LastIndexOf("") + 1); byte[] b = new byte[oFiles[0].ContentLength]; System.IO.Stream fs = (System.IO.Stream)oFiles[0].InputStream; fs.Read(b, 0, oFiles[0].ContentLength); string postData = "data=" + HttpUtility.UrlEncode(Convert.ToBase64String(b)); var webclient = new WebClient(); webclient.Headers.Add("Content-Type", "application/x-www-form-urlencoded"); byte[] byteArray = Encoding.UTF8.GetBytes(postData); //byte[] buffer = webclient.UploadData("http://localhost/datapush/DataPush.ashx", "POST", byteArray);//ashx byte[] buffer = webclient.UploadData("http://localhost/datapush/WebServiceDataPush.asmx/DataPush", "POST", byteArray);//asmx var msg = Encoding.UTF8.GetString(buffer); Response.Write(msg); 二、服务端
string msg = ""; byte[] filedata = Convert.FromBase64String(context.Request["data"]); if (filedata.Length == 0) { msg= "{"code":"上传的是空文件"}"; } if (filedata.Length > 1048576) { msg = "{"code":"图片大小不能超过1M"}"; } string fileextension = filedata[0].ToString() + filedata[1].ToString(); if (fileextension == "7173") { fileextension = "gif"; } else if (fileextension == "255216") { fileextension = "jpg"; } else if (fileextension == "13780") { fileextension = "png"; } else if (fileextension == "6677") { fileextension = "bmp"; } else if (fileextension == "7373") { fileextension = "tif"; } else { msg = "{"code":"上传的文件不是图片"}"; } try { //保存图片 string filename = Guid.NewGuid().ToString("D") + "." + fileextension; System.IO.MemoryStream ms = new System.IO.MemoryStream(filedata); System.IO.FileStream fs = new System.IO.FileStream(context.Server.MapPath("~/") + "/采集图片/" + filename, System.IO.FileMode.Create); ms.WriteTo(fs); ms.Close(); fs.Close(); fs = null; ms = null; msg = "{"code":"上传图片成功"}"; } catch (Exception exe) { msg = "{"code":"" + exe.Message + ""}"; } 以上所述是小编给大家介绍的ASP.NET中利用WebClient上传图片到远程服务的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对61阅读网站的支持!
三 : ASP.NET程序发布详细过程
前言
ASP.NET网站的发布,无论是初学者还是高手,在程序的发布过程中或多或少会存在一些问题,譬如VS发布ASP.NET程序失败、IIS安装失败、IIS发布失败、局域网内不能访、
配置文件错误、权限不足等一系列问题,结合我带领的500多人的技术团队反应的各种问题,我今天花点时间总结一下,方便大家,共同学习,共同进步。
为了后文的深入详细分析,我写了一个小Demo,代码附上。本次基于VS2013,OS为WIN10,IIS7等环境讲解。(其他操作系统如WIN7原理也类似,但有细微差别)
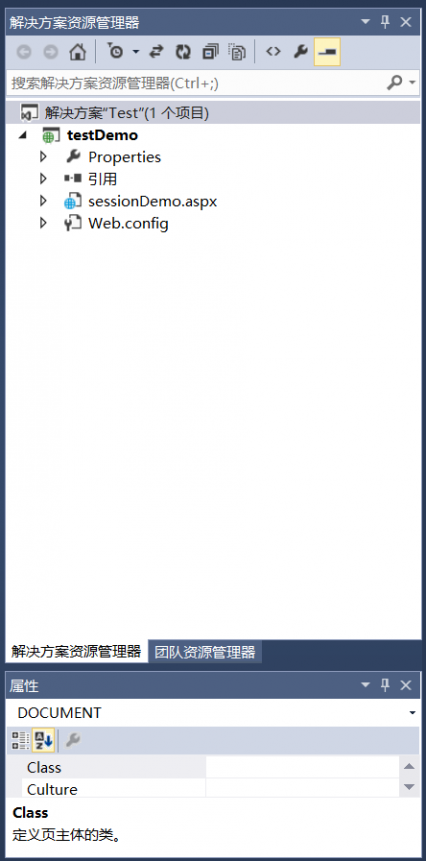
1、解决方案整体概览

2、前端
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="sessionDemo.aspx.cs" Inherits="Test.sessionDemo" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <div><asp:Button ID="btnSesison" runat="server" Text="Session" OnClick="btnSesison_Click" /></div> </div> </form> </body> </html>
3、后端
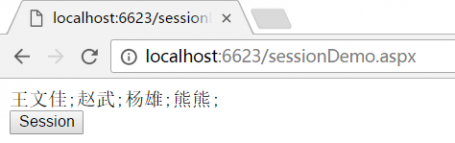
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Collections; namespace Test { public partial class sessionDemo : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnSesison_Click(object sender, EventArgs e) { //Session["a"] = "a"; //Session["b"] = "b"; //Response.Write(Session["a"].ToString()); //Response.Write(Session["b"].ToString()); string[] strSession = { "王文佳", "赵武", "杨雄", "熊熊" }; createSession(strSession); getSession(); } #region 自定义方法 //创建Session public void createSession(string[] arrStr) { //创建数组 string[] str=new string[arrStr.Length]; for (int i = 0; i < arrStr.Length; i++) { str[i] = i.ToString(); Session[str[i]] = arrStr[i]; } } //遍历Session public void getSession() { IEnumerator sessionEnum = Session.Keys.GetEnumerator(); while (sessionEnum.MoveNext()) { Response.Write(Session[sessionEnum.Current.ToString()].ToString()+";"); } } //清空Session,但不结束会话 public void clearSession() { Session.Clear(); } //结束Session会话 public void abandonSession() { Session.Abandon(); } #endregion } } 4、测试结果

一、ASP.NET程序发布
1、用VS2013打开解决方案。

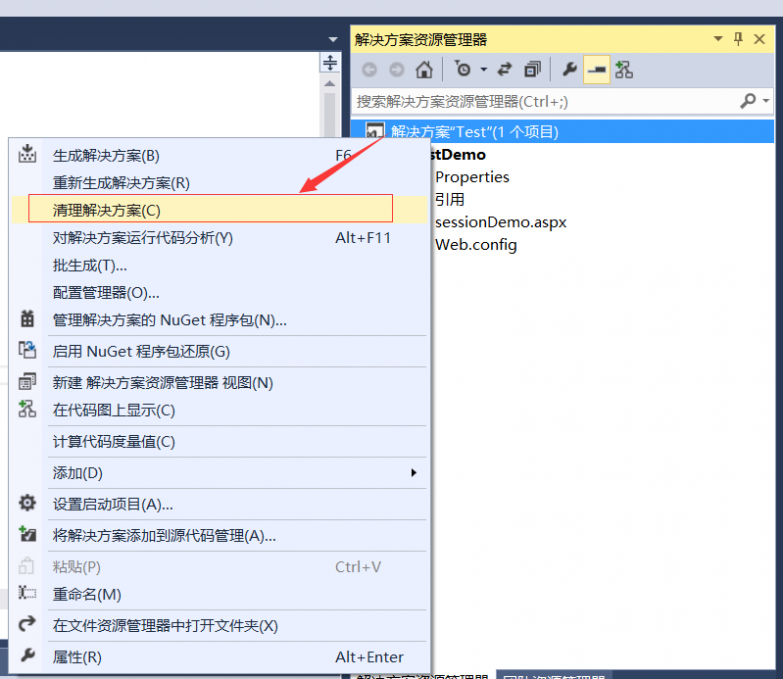
2、选中解决方案,点击鼠标“右键”—>从弹出对话框中,选择“清理解决方案”。

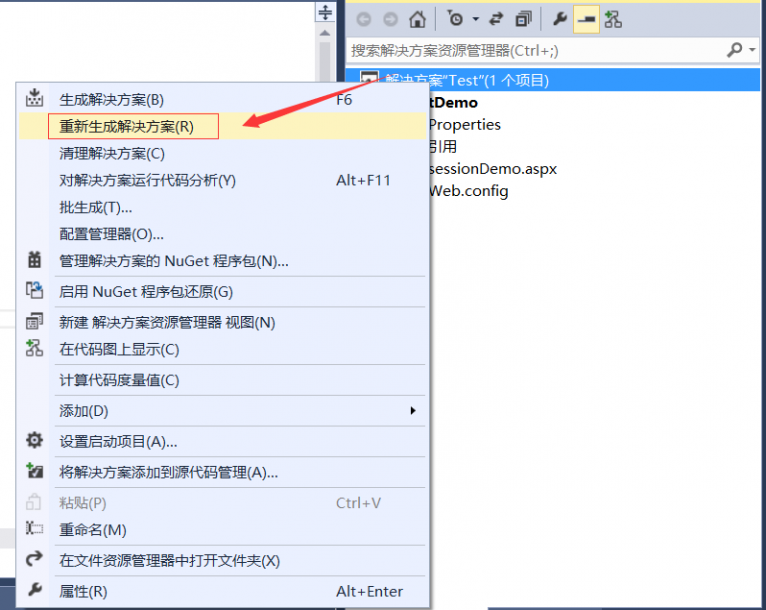
3、待第2步“清理解决方案”结束后,选中“解决方案”—>点击鼠标“右键”—>在弹出对话框中,选择“重新生成解决方案”。

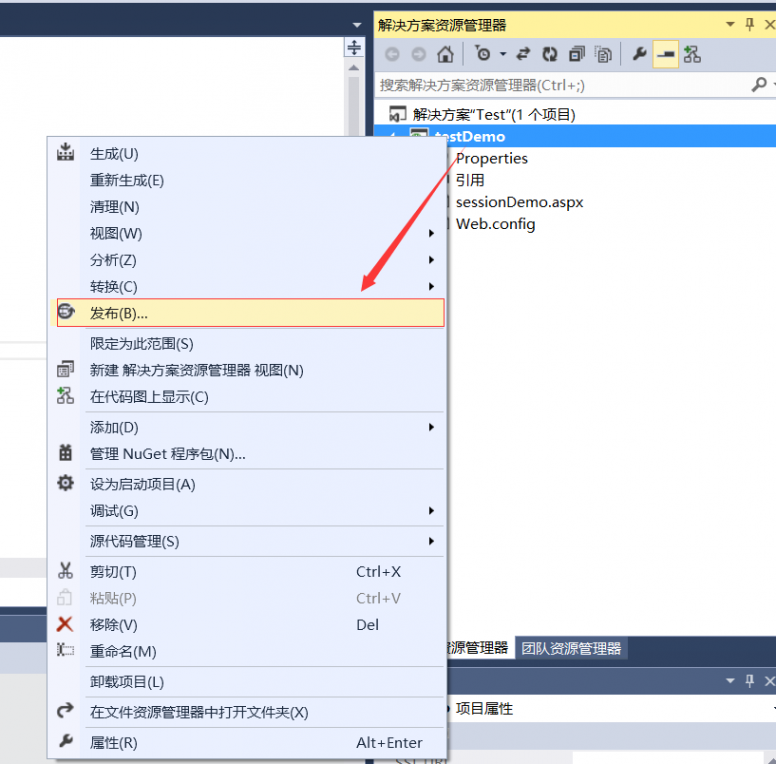
4、待第3步“重新生成解决方案”结束后,选择web运用程序,如下图中“testDemo”—>点击鼠标“右键”—>在弹出对话框中,选择“发布”。

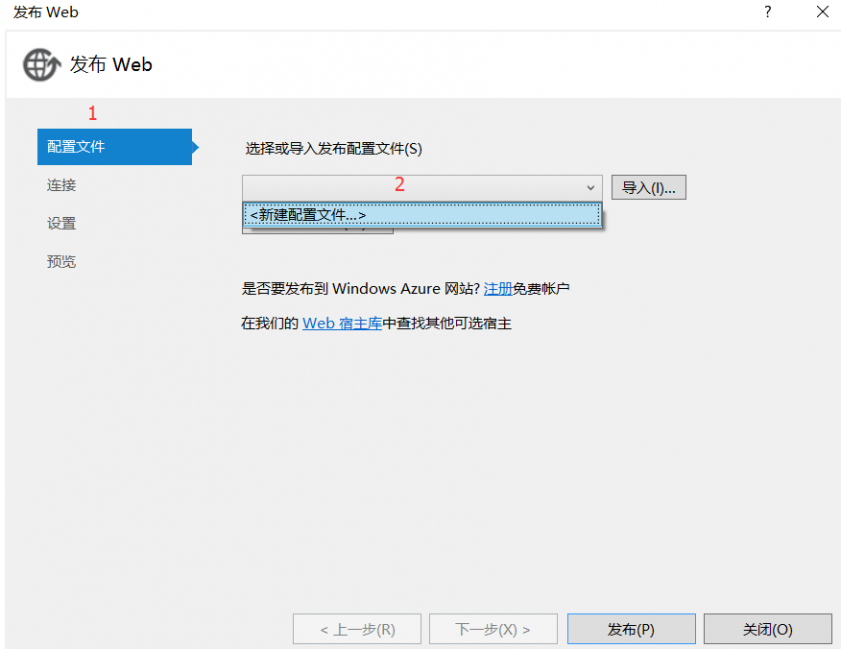
5、设置“配置文件”节点,点击“下一步”。


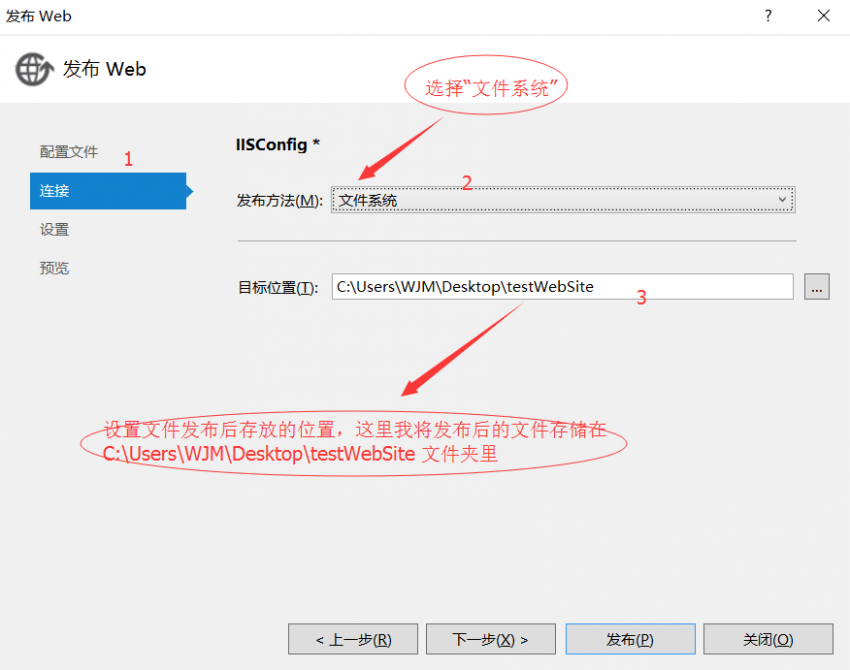
6、设置“连接”节点,点击“下一步”。

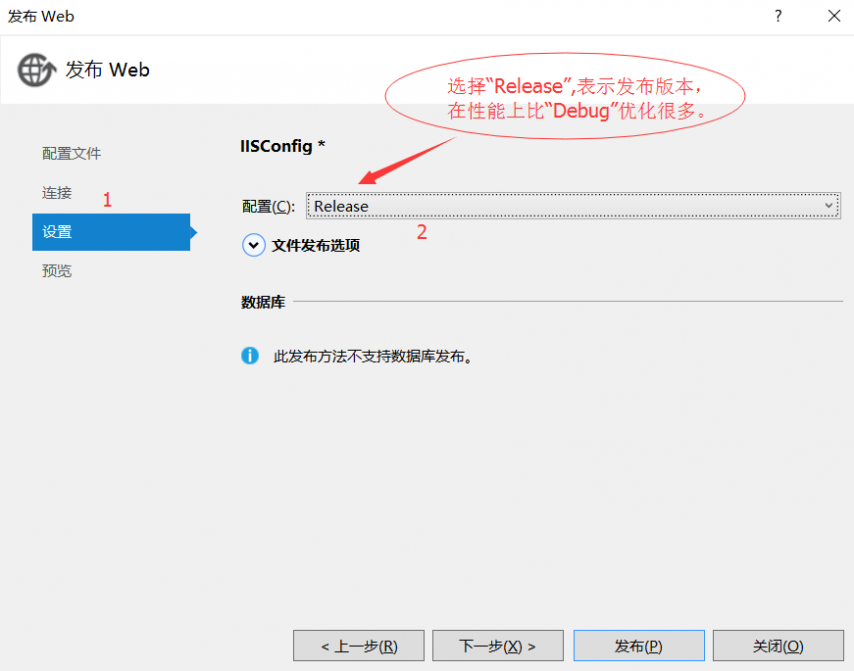
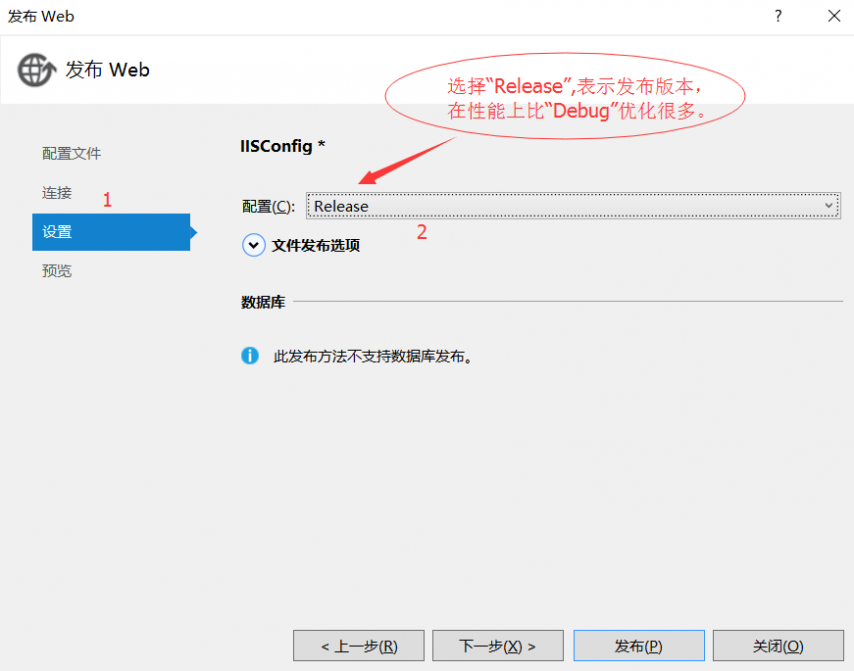
7、设置“设置”节点,点击“下一步”。

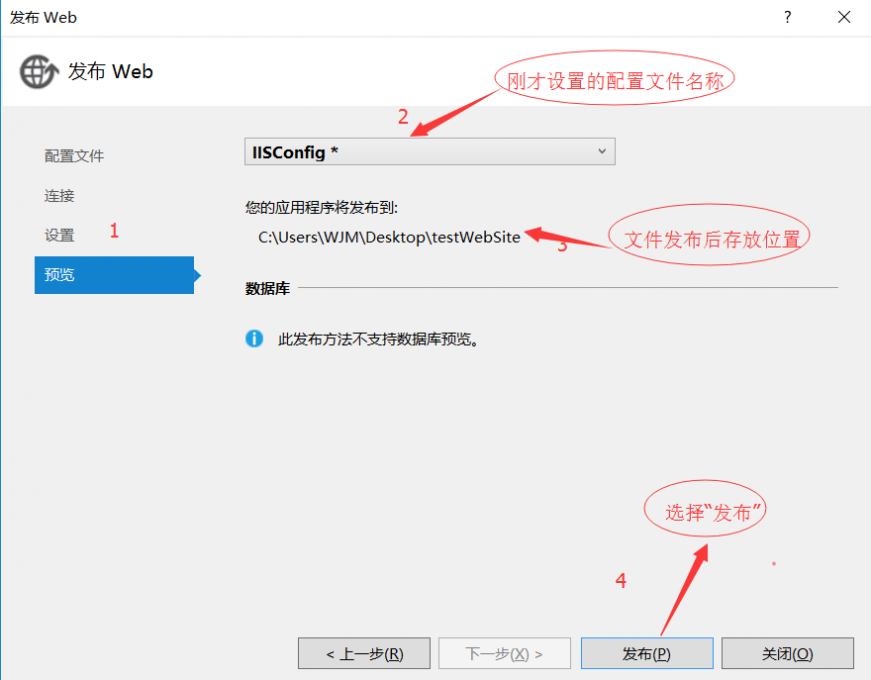
8、设置“预览”节点,点击“发布”。

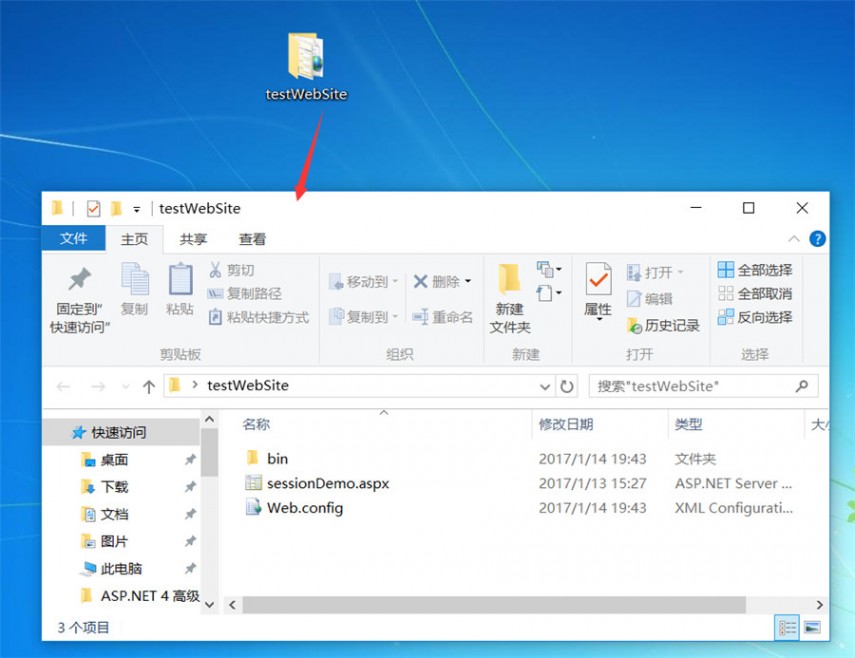
9、发布后的文件如下图,此时文件发布成功,发布成功后,点开文件夹,所有页面的.cs文件都放进bin里面了。

二、IIS安装
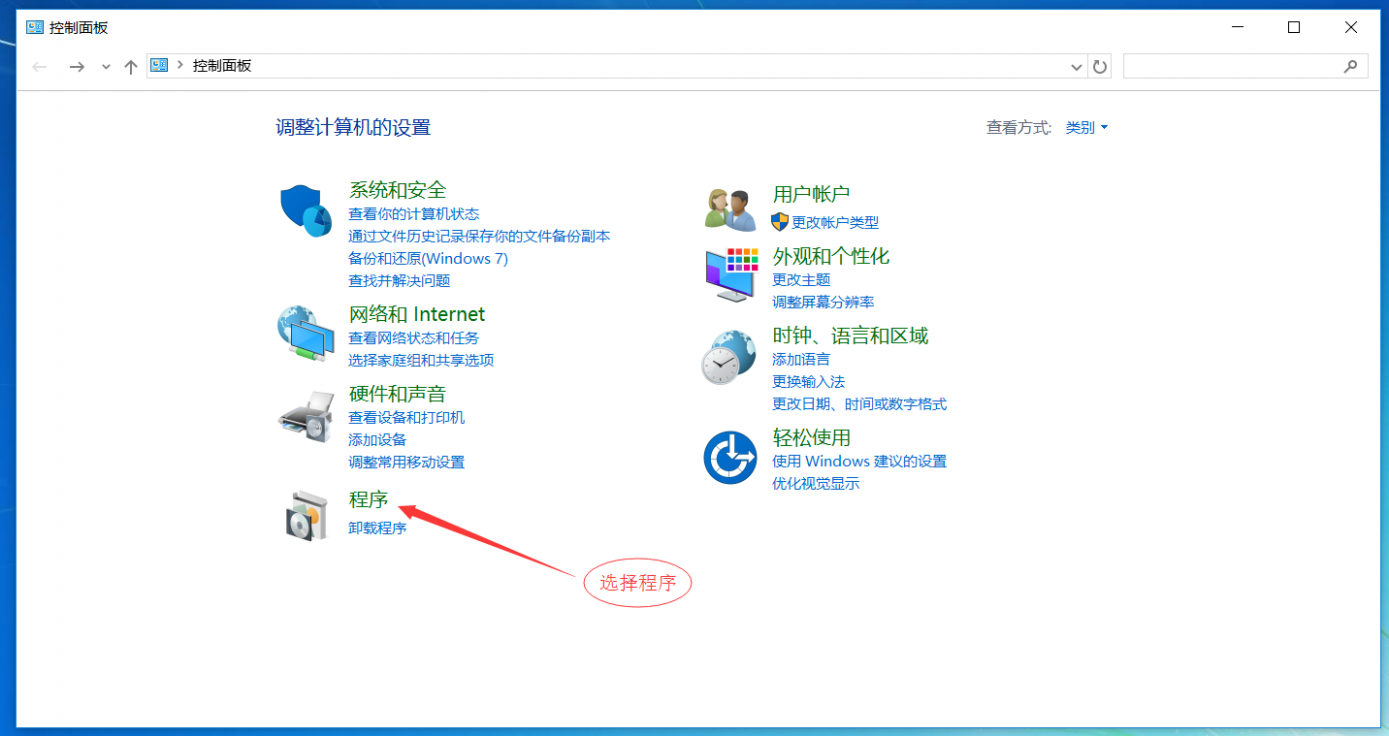
1、打开“控制面板”—>选择“程序”。

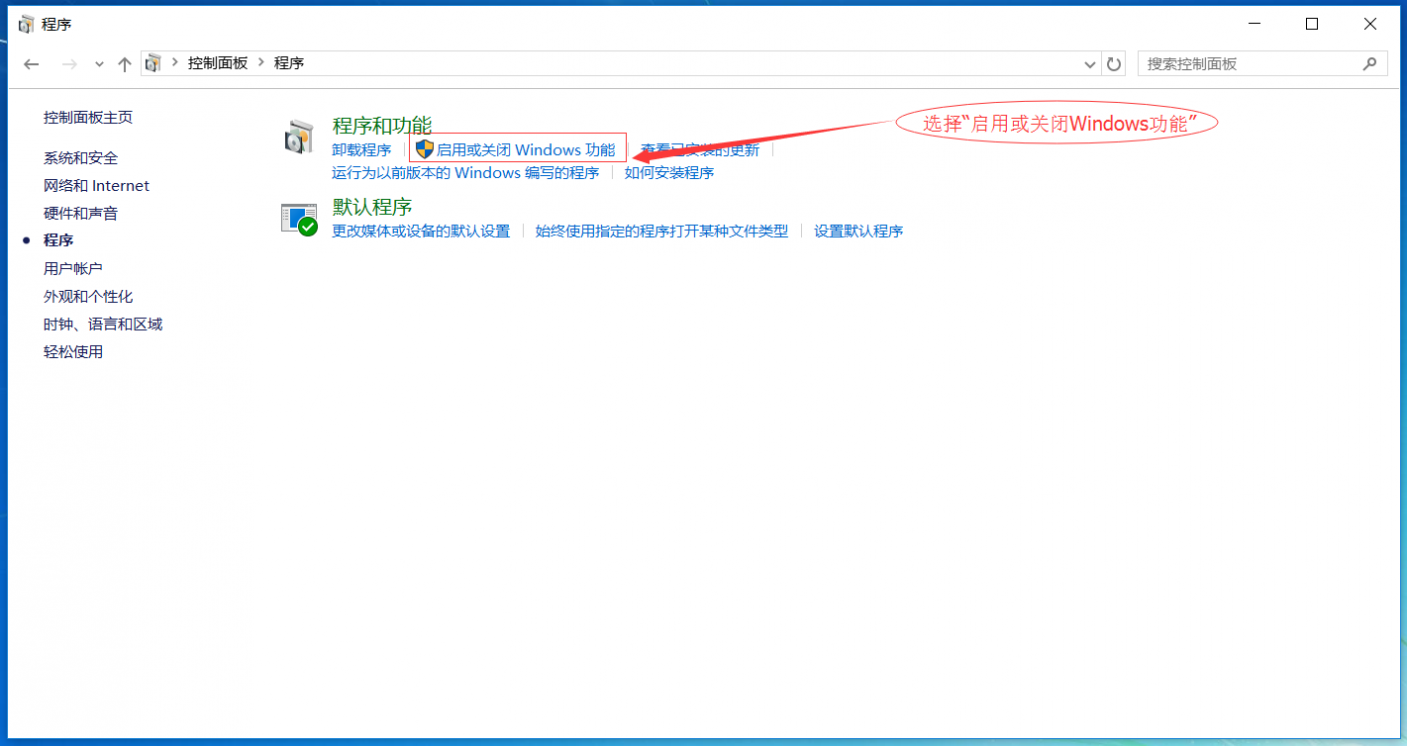
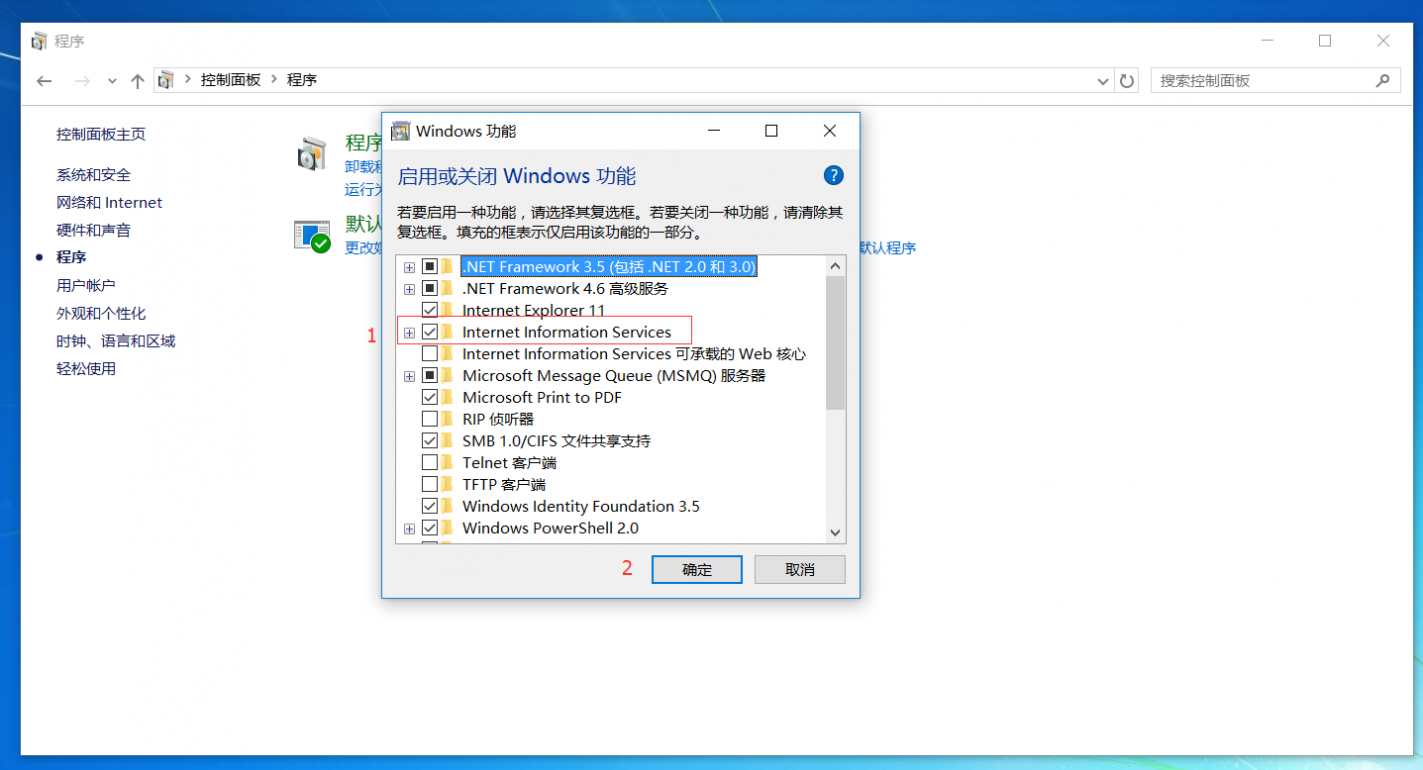
2、在弹出对话框中选择“启用或关闭Windows功能”。

3、在弹出对话框中,选择“Internet Information Services”(如果初学者,建议全部选择,对于老手,按需选择),点击“确定”。

4、点击确定后,系统正在运用所做的更改。

5、运用程序更改结束后,选择“立即重新启动”。系统重新启动后,则IIS配置结束。

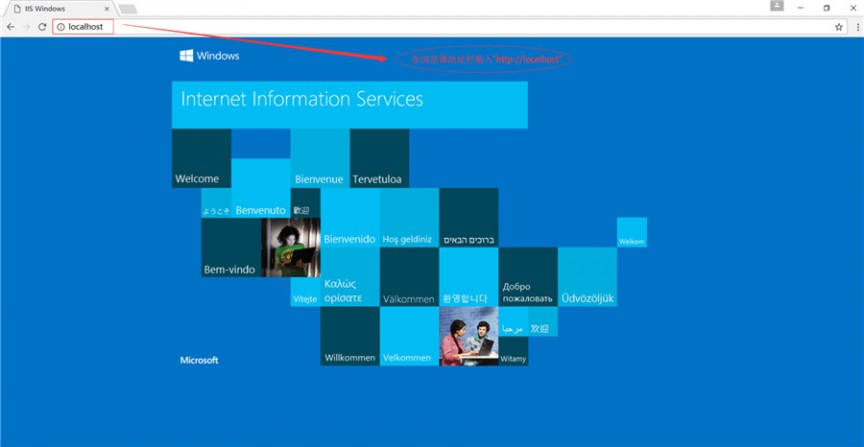
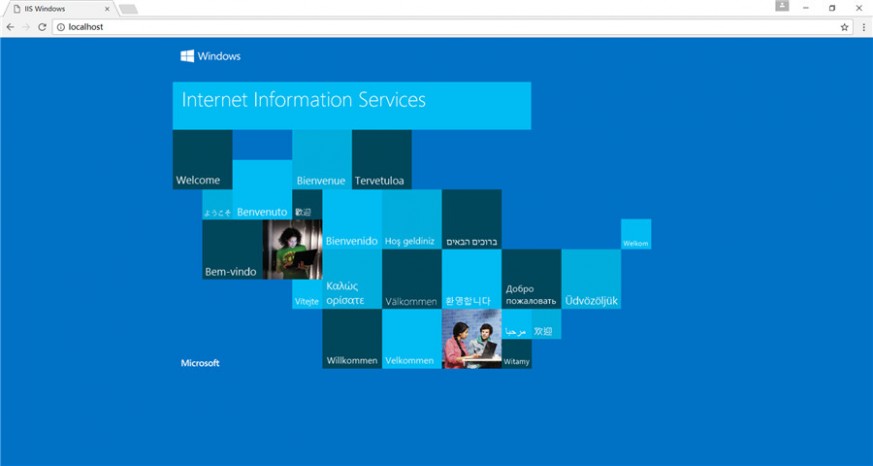
6、重启电脑后,测试IIS配置是否成功。在浏览器栏,输入“http://localhost”,若出现如下界面,则表示IIS安装成功。

三、IIS发布网站
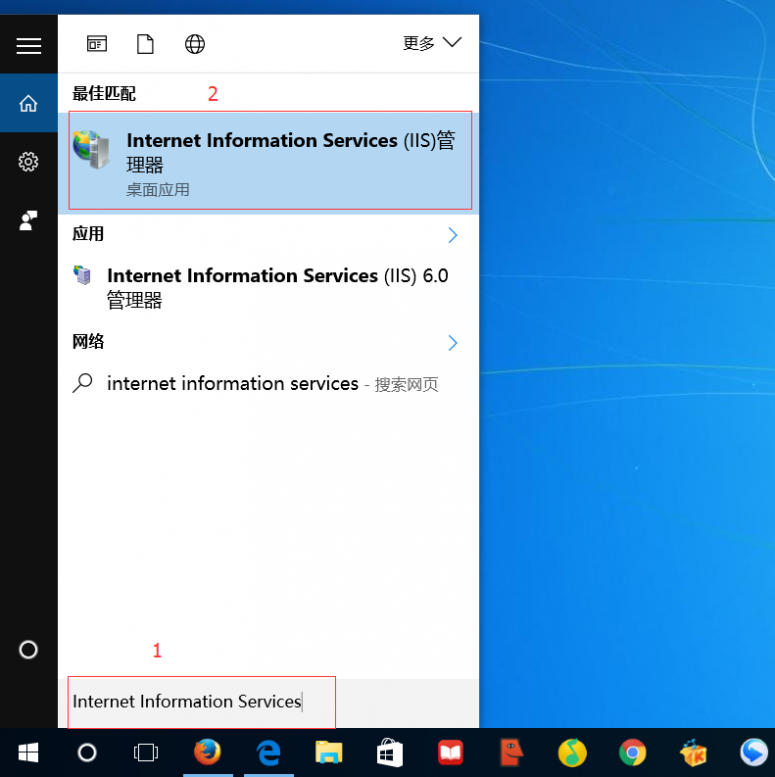
1、在“我是Cortana,小娜,有问题尽量问我”输入框输入“Internet Information Services”.

2、打开IIS主界面。

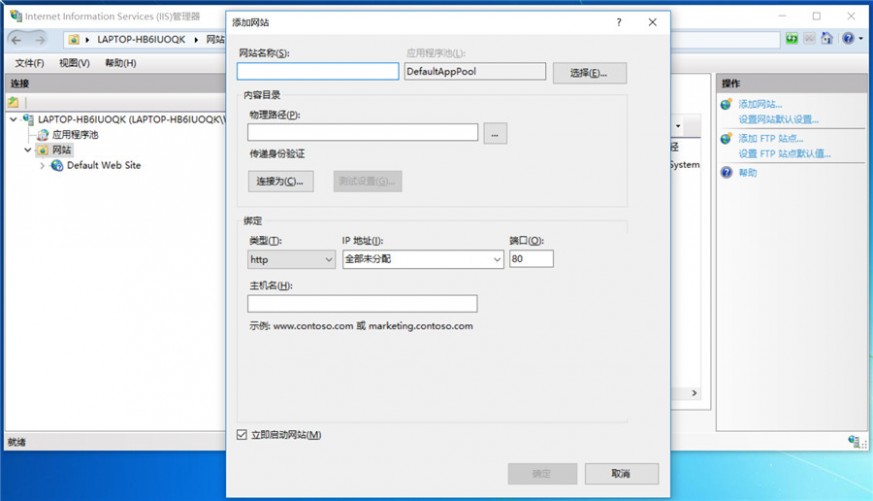
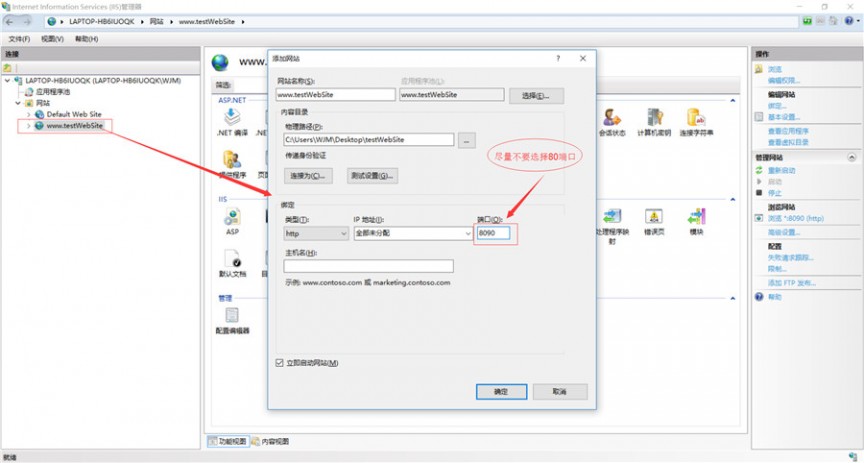
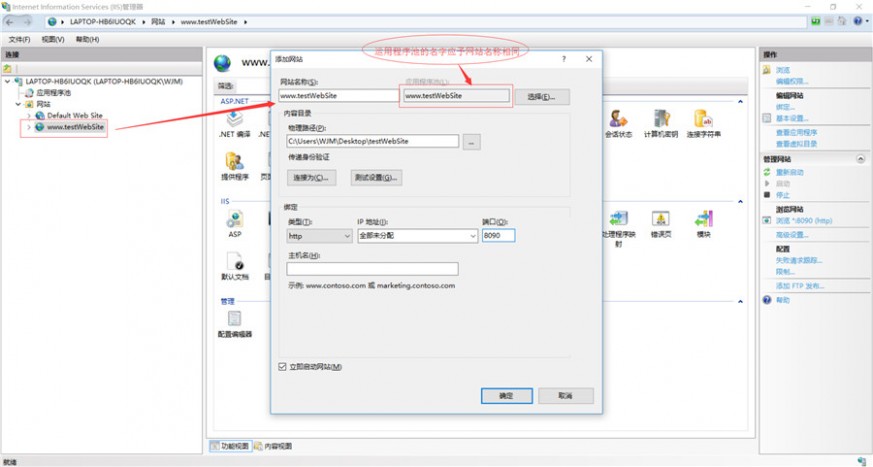
3、选择“网站”—>点击鼠标“右键”,在弹出对话框中,选择“添加网站”。

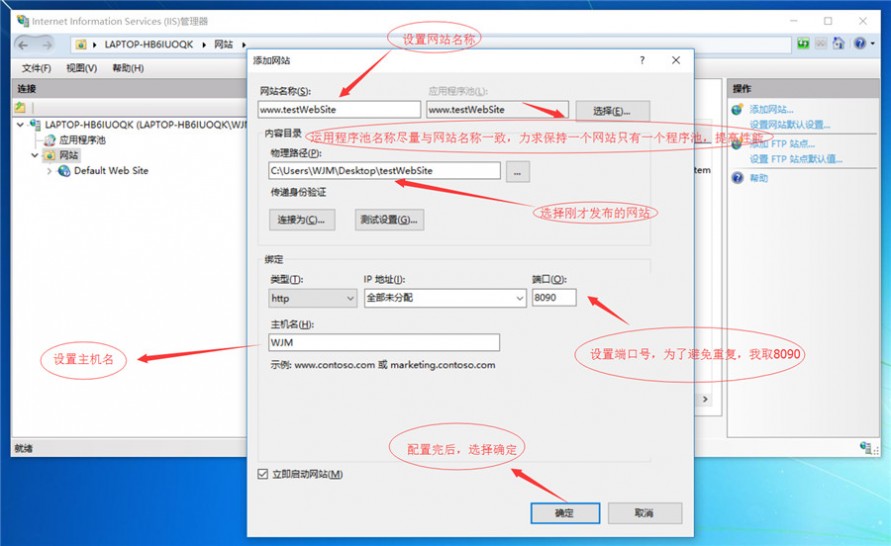
4、在弹出对话框中,设置相关参数。

5、此时,IIS主界面,“网站”多了一个站点“www.testWebSite”,即是刚才给站点取得名字。

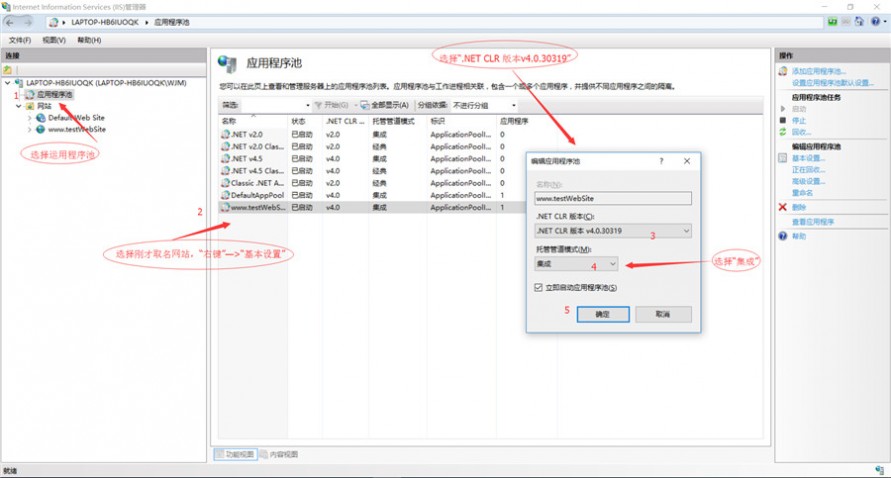
6、配置运用程序池

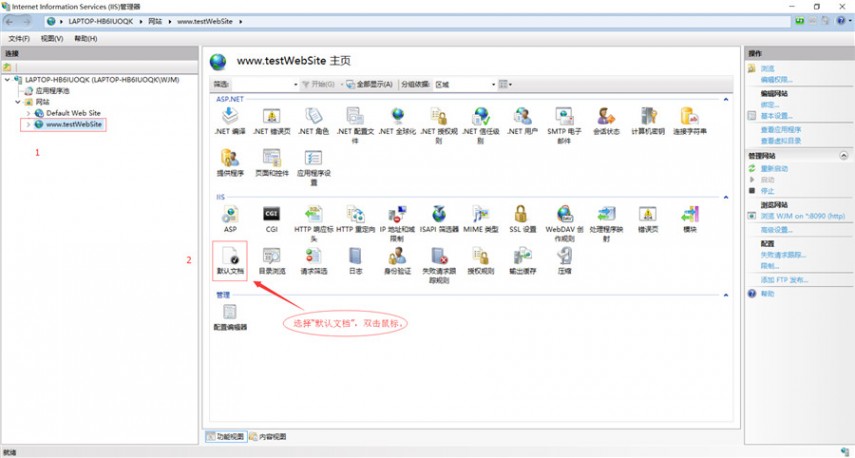
7、配置默认文档


8、默认文档添加成功后,如下图所示:

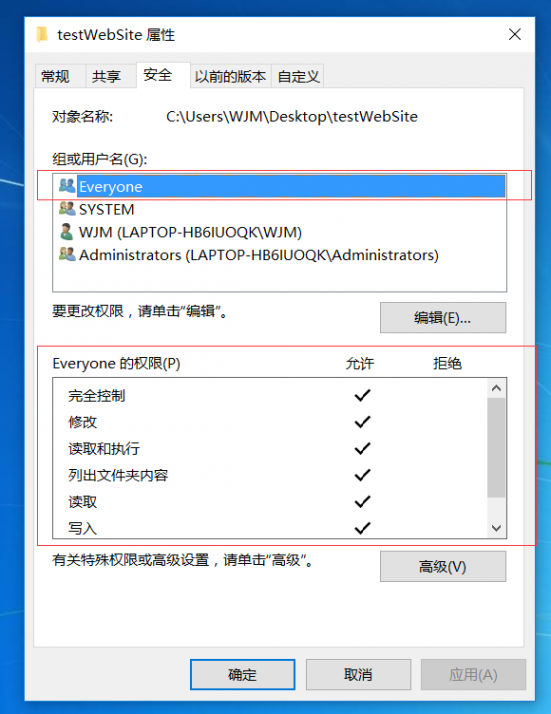
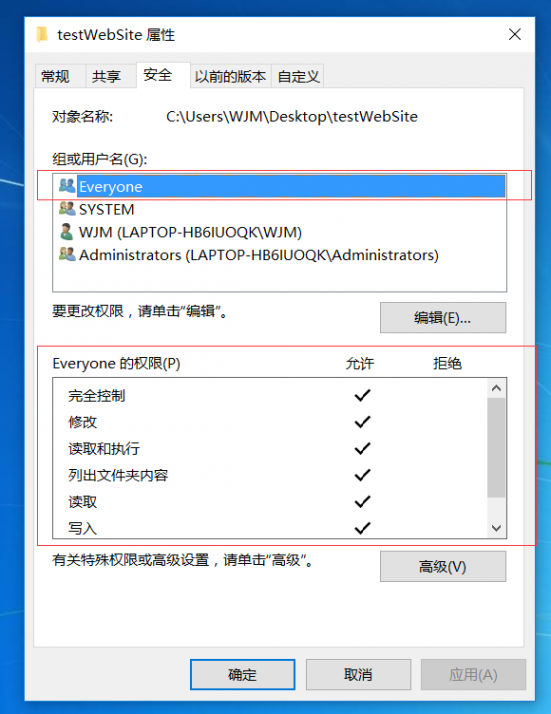
9、为了防止权限不足,将刚才发布的文件添加成员“everyone”,并赋予权限。右键—>属性—>安全—>编辑—>添加
—>输入“everyone”—>为用户everyone赋权限—>确定。

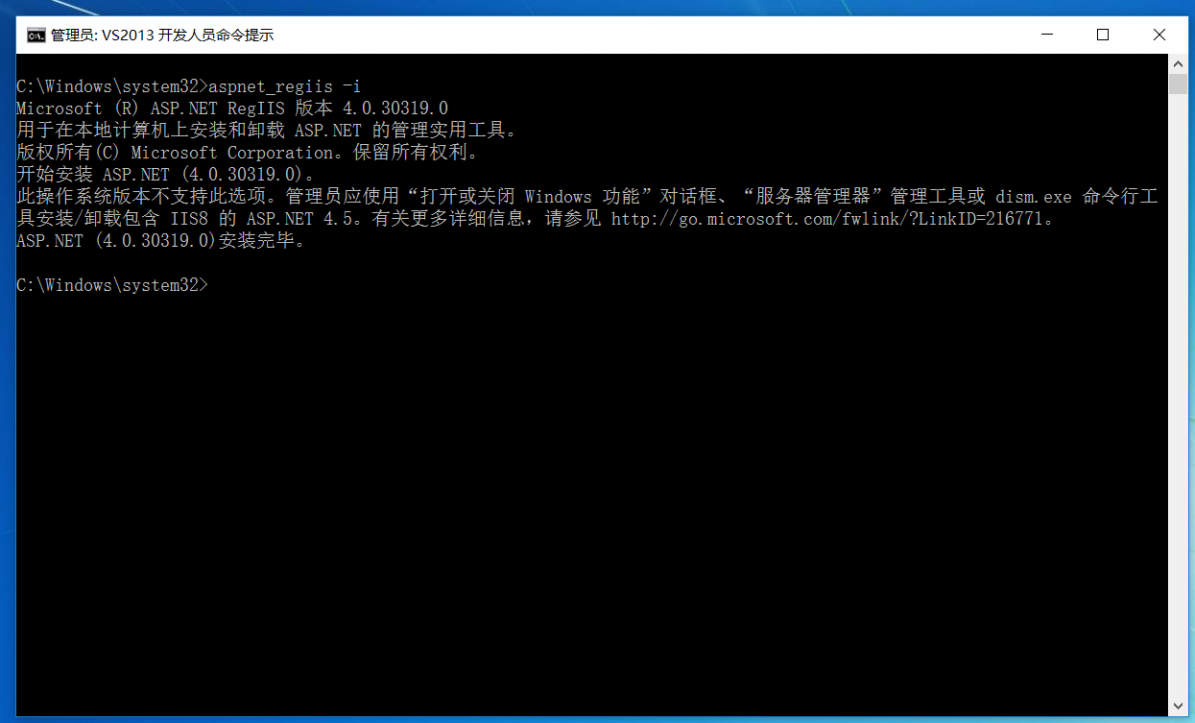
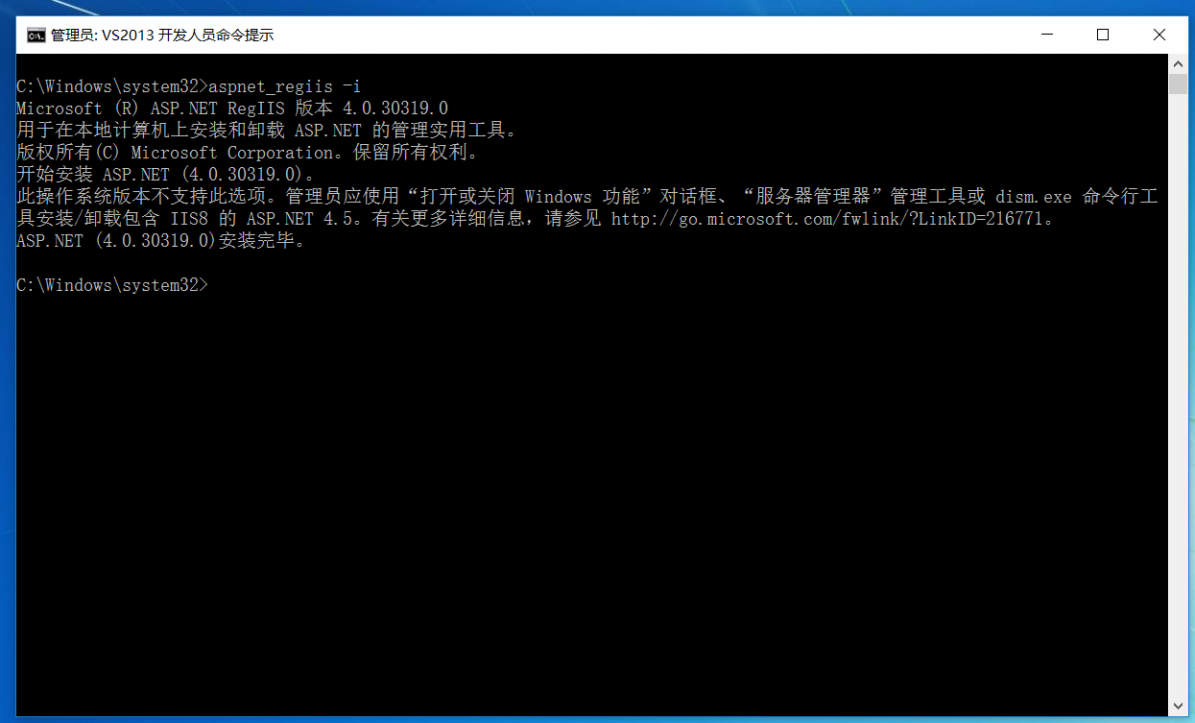
10、注册IIS。在所用程序中找到大写V,选择“Visual Studio 2013”—>选择“Visual Studio Tools”—>以管理员身份选择“VS2013 开发人员命令提示”,进入CMD。输入"aspnet_regiis -i"。

11、至此,整个发布结束。
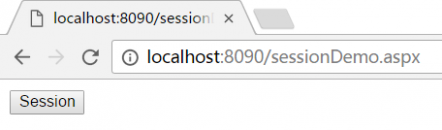
12、测试。在浏览器地址栏输入:”http://localhost:8090/sessionDemo.aspx“,访问。

13、至此,IIS发布网站整过过程结束。
四、配置IIS应注意事项
1、注册IIS问题
在所用程序中找到大写V,选择“Visual Studio 2013”—>选择“Visual Studio Tools”—>以管理员身份选择“VS2013 开发人员命令提示”,进入CMD。输入"aspnet_regiis -i"。

2、权限不足问题
点击要VS已发布文件,右键—>属性—>安全—>编辑—>添加—>输入“everyone”—>为用户everyone赋权限—>确定。

3、防火墙问题
局域网内访问不了,大部分因为防火墙问题,若直接关闭防火墙,则不安全,提倡以下解决方法。
HTTP服务默认实用80端口,只需要在防火墙(特别注意系统自带的防火墙)中启用HTTP服务(80端口)就可以;如果使用其它的防火墙,也需要进行类似的操作。
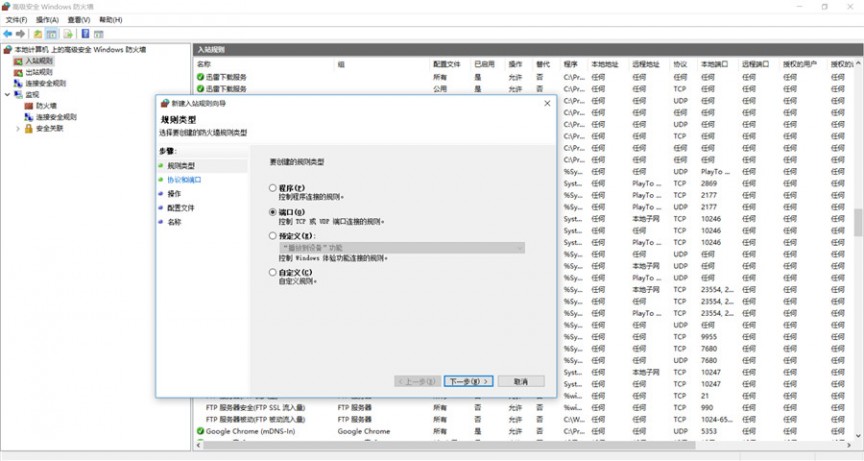
a、开始—>所有程序—>管理工具—>高级安全 Windows 防火墙—>在高级安全 Windows 防火墙的左边栏;选择“入站规则”—>在右边栏选择"新建规则“—>在弹出
的窗口依次选择:选中端口—>下一步—>选中TCP以及特定本地端口填入要开放的端口号(这里填入80;当让也可以选择开放所有端口
下一步—>选中允许连接—>下一步—>选中所有选项—>下一步—>填入名称(这里填入IIS)。

4、检测IIS是否安装成功
在浏览器网址中输入:http://localhost ,若出现如下界面,则表示安装成功。

5、端口问题
http默认端口为:80,IIS发布时,选择其他端口。

6、运用程序池,应选择与网站名称相同,选择集成方式(当都发布不成功时,可以经典与继承来回切换测试),选择版本V4。

7、VS发布时,选择Release版本,而不是Debug版本,切CPU选择 any CPU。

8、除以上问题外,还有其他问题,我会逐渐更新。
感谢您的阅读,若有不足之处,欢迎指教,共同学习、共同进步。
谢谢博主的分享。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持61阅读。
四 : Asp.Net程序员与SEO—认清手中的HTML标签
HTML标签对于每个网站程序员来说应该都是非常熟悉的一个东西,至于概念和用途我在这里就不多说了。这里只谈一些在SEO中常谈及、而又经常被程序员忽略用途的一些标签。 我以前有一篇做网站时容易忽略的HTML标签讨论过HTML标签。
div标签
可以说当前年代最流行的的一个标签,前台程序员的挚爱。被国人捧的很红,具有简洁代码,提高网页加载效率,方便管理…等作用,这就是很多前台程序员会对他产生一个滥用效应,恨不得一个网页下来全是div。
div的作用:网页架构,在搜索引擎看来它只代表网页层级和架构。
table标签
div的盛行导致table的衰落,但做为网站程序员请别忽略它,所谓“天生我才必有用”,HTML赋予table标签的使命是显示数据。
span标签
作为.net程序员应该重点注意这个标签,在搜索引擎中它将被忽视。作为.net程序员当你在VS里面往form里面拖放控件来显示文字的时候要注意,如果你需要放的文字在该网页很重要,请停止这一操作(因为.net控件多半是被<span></span>包括,我后面将专门写一篇.net控件与SEO的文章)。建议显示重要内容文字用
来显示。
dl dt dd标签
这三个标签用的人不多,但在SEO中它有很大的作用,他随型同与<UL><LI>,,但有时候他的作用更大. 例如
<dl>
SEO网站
<dt>SEO博客</dt>
<dd>SEO博客是SEOER在学习搜索引擎优化的时候写心得的地方</dd>
<dt>SEO论坛</dt>
<dd>SEO论坛是SEOER在学习搜索引擎优化的时候交流的地方</dd>
</dl>
上面代码, 象这样的推进层递进列表如果用的话,还需要在中间签到其他标签, 这样进一步增加了网页负担。
b,strong标签
这两个是着重标签,用来表明文字内容中的重要文字。在关键词排名上有一定的权重,但切勿滥用,自然就好。
h1,h2,h3,h4,h5,h6标签
这六个标题标签在关键词排名上也起到一些作用,权重依次类推。基本用法页面标题用h1,栏目标题h3,我所觉得h1和h3这两个用的最多。
a标签
使用应该是<a href="http://www.xxxx.com.cn">程序员SEO系列</a> 这样写最好了,而不要在<a>标签里面再加个class, title什么的,如果可以的话,最好连target这个也不让他出现。无论百度还是google超链节都非常重要,所以a标签的文字设置一定要好好把握。
img标签
就应该 <img src="/photo/seo.jpg" alt="程序员照片" / > ,在XHTML写alt是必须的,当然有alt在搜索引擎看来也是非常健康而必要的。记得vs2005以后的版本当你不写alt的时候会提示警告哦。
本文标题:asp.net教程-ASP.NET LinkButton组件编程浅析61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1