一 : Facebook入华准备?开发专用审查工具
Facebook对于进入中国市场热情高涨,其负责人CEO马克·扎克伯格此前曾多次来华拜访政府领导和互联网行业大佬,甚至努力学习中文。其实除了这些努力之外,Facebook公司本身也在积极做准备。

此前Facebook无法在中国立足的重要原因之一就是内容审查不符合规定,这会导致很多非法和违规信息散布传播,对社会和民众造成负面影响。鉴于这个原因,Facebook已经开发了中国专用审查工具,过滤不良信息,确保中国用户的使用安全。该项目由扎克伯格支持和维护。
其实Facebook使用内容审查工具并非首次,之前在巴基斯坦、俄罗斯和土耳其等国都有使用。比如从2015年7月至2015年12月,Facebook在约20个国家屏蔽了约5.5万篇内容。中国版则更适合我国国情,会预先在中国地区用户的消息流中拦截某些内容,做到防患于未然。
二 : 苹果iPad2必备工具iTunes 10.2新发布
泡泡网软件频道3月3日 今天凌晨苹果正式发布了新一代平板电脑iPad 2,新产品比上一代产品薄33%,它采用新的A5芯片,并且苹果表示将推出白色外壳满足爱美人士的需求。iPad 2采用了iOS 4.3新操作系统,为了更好的支持iOS 4.3系统,苹果对iTunes也同步进行了升级,发布iTunes 10.2新版。

苹果最新发布的iOS 4.3操作系统对应两代iPad、iPhone 4(GSM版)/3GS以及第三/四代iPod touch设备,支持该系统的iTunes 10.2改进了以下功能:
* 与安装了iOS 4.3的iPhone、iPad或iPod touch同步。
* 改进了“家庭共享”。可通过“家庭共享”在安装了iOS 4.3的iPad、iPhone或iPod touch上浏览和播放iTunes资料库中的内容。
家庭共享功能的实现给很多苹果用户带来了一大惊喜,从此Mac或PC iTunes资料库中存储的音乐、电影、电视剧无需再费时同步,iOS 4.3系统的iPhone、iPod touch和iPad只要在家庭WiFi网络覆盖内,即可直接以流媒体形式共享播放电脑上存储的媒体内容,简单便捷。
另外,iTunes 10.2还修正了Windows版本中存在的7处安全漏洞。目前iTunes 10.2新版已经在苹果官网上线,同时苹果开始向老版本用户推送软件升级,苹果用户们马上升级自己的iTunes吧!
三 : web前端开发必备工具推荐
不管你做前端开发还是网页重构,前端工具都起着非常重要的作用,这里向大家推荐一些优秀,且被广为用之的前端开发工具。下面主要为大家
推荐的是辅助开发工具和网页调试工具。
1.前端开发必备工具之辅助开发工具篇
在这里推荐一些前端开发中可以是你提高开发效率的小工具,既小巧又方便;
一、截图,取色,量尺寸,屏幕录制工具
主要用途:截图,取色,量尺寸,屏幕录制工具;推荐指数:![]()
![]()
![]()
![]()
![]() 。此外大家还可以考虑取色器 Adesclrpicker,TakeColor
。此外大家还可以考虑取色器 Adesclrpicker,TakeColor

FastStone Capture是一款灵活简单的屏幕抓图软件,取色、放大镜、 标尺、 抓图、 截图、截图、 屏幕录制全部搞定。它可以抓取某个窗口或者对象的图片,也可以全屏或者以矩形模式抓图,甚至可以按照手绘的任意形状抓图。另外它还支持浮动条、热键、调整大小、剪裁、文字注释、打印以及邮件发送等功能。支持包括BMP、JPEG、JPEG 2000、GIF、PNG、PCX、TIFF、WMF、ICO和TGA在内的所有主流图片格式,其独有的光滑和毛刺处理技术让图片更加清晰,提供缩放、旋转、减切、颜色调整功能。只要点点鼠标就能随心抓取屏幕上的任何东西,支持拖放,可以直接从系统、浏览器或其他程序中导入图片,收藏夹功能让你能更好的收集更多精彩图片。
FastStone Capture还集成了取色,放大镜,标尺(可以量出元素的宽高),这对前端开发来说相当的有用,方便。FastStone Capture还有简单的图片编辑功能,并能直接复制图像粘贴到Photoshop中,非常方便。
二、看图软件

主要用途:图片及图片属性浏览;推荐指数:![]()
![]()
![]()
![]()
![]()
ACDSee3.1 SR-1,一种速度最快、功能最强大,同时使用也最方便的 Windows 图像查看程序!ACDSee 是诸多工具的集成体。全功能图像查看程序可以较高的质量快速显示图像。图像浏览器可用于高效查找图像并对其加以组织。ACDSee 还提供了几种图像处理功能,包括便利的相片增强程序。ACDSee3.1 SR1自带了PicaView,就是用鼠标右键直接预览图片的软件,可以方便的浏览图片及图片属性。
2.前端开发必备工具之网页调试工具篇
在前端开发中我们经常会要调试页面,主要html、css调试和js调试,这里整理一些工具:
一、firefox网页调试插件
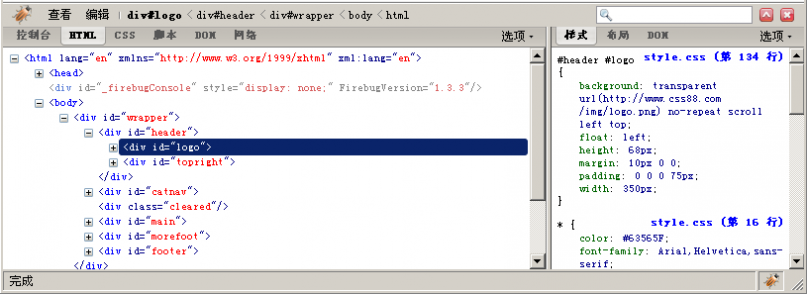
.firefox插件Firebug
主要用于html、css的调试和js调试;推荐指数:![]()
![]()
![]()
![]()
![]()

从事了数年的Web开发工作,越来越觉得现在对WEB开发有了更高的要求。要写出漂亮的HTML代码;要编写精致的CSS样式表展示每个页面模块;要调试javascript给页面增加一些更活泼的要素;要使用Ajax给用户带来更好的体验。一个优秀的WEB开发人员必定会收藏这个Firebug插件。
firefox插件Web Developer 1.1.6
主要用于html、css、js的查看和编辑;推荐指数:![]()
![]()
![]()
![]() Firefox上开发和调试web站点的不二之选。Web developer toolbar包含了一系列工具,从cookie管理到CSS调试,从导航线到屏幕标尺,功能简直是多得说不完。仅次于Firebug的网页开发设计者工具。功能众多而且强劲。看着这令人眼花缭乱的插件设置窗口,就能一窥它的强大。推荐网页开发者和网页设计者使用,能够帮助你方便的对页面进行调整和完善;
Firefox上开发和调试web站点的不二之选。Web developer toolbar包含了一系列工具,从cookie管理到CSS调试,从导航线到屏幕标尺,功能简直是多得说不完。仅次于Firebug的网页开发设计者工具。功能众多而且强劲。看着这令人眼花缭乱的插件设置窗口,就能一窥它的强大。推荐网页开发者和网页设计者使用,能够帮助你方便的对页面进行调整和完善;

firefox插件JavaScript Debugger Venkman:
主要用于JavaScript调试;推荐指数:![]()
![]()
![]()
一个基于Mozilla的浏览器的JavaScript调试环境,是Mozilla浏览器的一个扩展。Venkman基于Mozilla JavaScript调试API(js/jsd),js/jsd API 构成了 Netscape JavaScript Debugger 1.1的基础,Netscape浏览器4.x系统都提供了这个调试工具。Venkman是目前比较流行的JavaScript调试工具。强烈推荐这个刚下载了一个Mozilla免费调试器 JavaScript Debugger。这个调试器的前身为Netscape的JavaScript调试器,它是Mozilla的一个附加产品。Venkman JavaScript调试器既是一个图形,也是一个控制台调试器。下载并安装Venkman JavaScript调试器后,就可以通过“工具|Web开发|JavaScript调试器”菜单启动它。这个附加产品允许你查看和调试位于源文件或网页中的JavaScript.
Venkman相关下载:https://addons.mozilla.org/zh-CN/firefox/addon/216
二、ie网页调试插件
SuperPreview微软的网页开发调试利器
主要用于html、css的调试和各个浏览器(目前只能针对IE6-IE8)的页面呈现测试;推荐指数:![]()
![]()
![]()

SuperPreview 是微软将推出的 Expression Web 3 的一部分,主要用于页面的调试,目前的 Expression Web SuperPreview 允许用户对比他们的站点在 IE 6 与 IE 7, IE 8 中的外观,而在将来的完整版中,还将支持 Firefox, Safari, Google Chrome(可能)以及更多浏览器.。
Internet Explorer Collection让你同时拥有IE1-IE8
主要用于Internet Explorer 浏览器(IE1-IE8)各个版本的页面呈现测试;推荐指数:![]()
![]()
![]()
![]()
Internet Explorer Collection可以使你的计算机同时安装IE1-IE8,不过这个工具对vista系统支持不是很好。
IE Developer Toolbar及IE8 开发人员工具
主要用于html、css的调试和js调试;推荐指数:![]()
![]()
![]()
![]()
![]()
虽然这玩意改了时髦的名字,但是却也不是什么新玩意,它的前身是“IEdevtoolbar”。但是,以前只是IE的一个插件而已。而在IE8中,浏览器已经自动集成了这玩意,不仅改了个有点土鳖的名字,而且功能也加强了很多。开发人员工具在IE8的工具菜单下,或者直接点击F12快捷键也可以呼叫出来。

微软的英特网探索者开发工具条是IE上最好的DOM检查和CSS调试工具。由于IE具有高市场占有率而又在整个渲染模型上充满缺陷(比如臭名昭著的hasLayout边距重叠BUG),调试IE是web开发必不可少的步骤——没有这个工具条,IE的调试将会成为一场噩梦。虽然IE Developer Toolbar要比Firebug稍微弱智一点,不过他至少能帮你驯服IE这头怪兽。
.IE下的调试工具IE WebDeveloper
主要用于html、css的调试和js调试;推荐指数:![]()
![]()
![]()
IE WebDeveloper可以让你检查和编辑你的HTML DOM, 显示错误信息, 日志信息, 显示网站源代码, 监视DHTML事件和HTTP流量。如果你是一个开发人员或设计人员, 但平常又喜欢使用IE, 那IE webdeveloper是个不错的选择。它的功能可以和火狐下的Firebug相媲美,甚至有些功能还强于Firebug,IE WebDeveloper允许直接地在浏览器窗口中浏览、传输和更新HTML DOM。该软件可以实时分析网页并且显示为一种允许你察看表格风格、Javascript脚本,表格以及其它网页元素的树形风格。该软件还可以在浏览器中交互式地突出显示被选择的网页元素,因此你可以在实际网页中定位其代码。 查看style元素,定位div等等。且支持一键w3c检查(包括HTML/XHTML/CSS/Javascript tutorial等)。虽然用起来不如Firebug那么得心应手,但是毕竟解决了我们在ie上调试工具不足的问题。
IETester-同时拥有IE6、IE7、IE8(Vista兼容)
主要用于Internet Explorer 浏览器各个版本的页面呈现测试;推荐指数:![]()
![]()
![]()
![]()
![]()

使用IETester能够较好的解决,测试网页兼容性的多IE版本的需求。暂时已经支持IE5.5——IE8beta1,我想这已经足够了。还在苦苦找寻IE6和IE7共存或者IE7和IE8共存的朋友,可以试试这个软件。
前端调试利器DebugBar
主要用于html、css的调试和js调试;推荐指数:![]()
![]()
![]()
![]()
这里我再推荐一个DebugBar;大家肯定都知道ieTester,大家都用ieTester来测试各个IE版本的页面兼容性,其实新版的ieTester(点击下载目前最新版的ieTester v0.3.2 )还有一个很强大的页面调试插件:DebugBar。
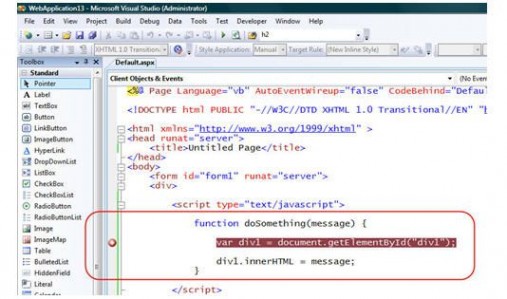
用vs2008调试Javacscript
主要用于js调试;推荐指数:![]()
![]()
![]()
![]()

面对一大段的JavaScript脚本,以前总是会很头疼,找不到调试这些代码的方法。如果出现什么错误或异常,总是要从头分析,然后插入很多Alert(),调试起来很麻烦。Visual Studio 2008中JavaScript所具有的另外一个特性,是它提供了更加强大的JavaScript调试功能,这使得JavaScript的使用及构建AJAX应用都变得容易很多。同样,这项功能在免费的Visual Web Developer Express版本中和Visual Studio中都具有。
此外还有很多前端开发工具,这里就不列出来了。
四 : 豆瓣用户必备应用 豆仁iOS版评测
对于一些都市年轻人来说,豆瓣社区已经成为这些年轻人的互动地盘。当然豆瓣社区也是在iPhone这个移动终端上没少下功夫,之前推出过豆瓣FM、豆瓣电影等,都受到了很多豆瓣用户的喜爱。而今天笔者给大家带来的是豆瓣用户最为必须安装的应用,这就是“豆仁”的iPhone版,而这款软件也是以1.99美元的价格在APP上出现,作为一款收费应用,相比它一定有自己的价值,下面我们一起走进豆仁这款应用来看一看究竟。
 |
| 豆仁界面 |
豆仁这款应用可以说是完全将豆瓣网移植到iPhone手机上,主要功能包括联系人最新广播、同城活动、相册、用户/活动/书籍/电影/音乐的搜索、收发豆邮、个人活动/日记/收藏/评论等。可以说界面的设计完全保持了豆瓣的清新风格。在第一次登录的时候,需要用户登录豆瓣帐号进行授权,这样一来,无论是发布、修改还是删除都可以通过豆仁来实现。
 |
| 豆仁功能选项 |
登录首页,你可以看到你的好友的最新动态,或者发布你的最新动态。进入你的好友动态,你可以看到广播、关注、活动、相册、日记、收藏、评论等多个选项,在这里一切操作和PC端的豆瓣一样,非常全面,也很容易上手。总的来说豆仁首页的设计还是比较简单的。
活动这个设置则是豆瓣用户非常喜爱的,在这里你可以看到最新的同城活动资讯。另外如果你想了解其他城市,你也可以更改城市来查询相关活动信息。
 |
| 豆仁活动搜索和信息查询功能 |
当然,豆瓣的内容五花八门,想要了解什么,不搜索的话一定是不行的。在搜索选项中,输入你想要搜索的内容,包括用户、活动、书籍、电影、音乐五类可以进行搜索,最终一定搜出准确详细的信息。
对于更多的选项来说,笔者把它看作是个人设置中心,在这里我关注的人,我参加/感兴趣的活动、我的相册、我的日记、我的收藏等都在这里有所体现。
总结:
优点:
豆仁可以说终于圆了豆瓣用户的iPhone梦了,终于可以在iPhone上好好登录豆瓣了,而且没有什么缩水现象是这款豆仁应用最大的优点。
缺点:
界面设计有点单一平淡,让人感觉没有什么兴奋点,也没有一些主题设置,对于用户使用上来说没有什么视觉吸引力。
豆仁毕竟是刚刚起步,而对于1.99美元的价格来说,豆仁还是可以算是说得过去,毕竟能够把豆瓣那么多五花八门的内容完全移植到手机上,还是非常有吸引力的,不过如果未来不增加一些创新元素的话,那么豆仁在移动平台上肯定会失去很多用户的,而且笔者在这里希望豆瓣FM也能够加入到豆仁的大家庭来。
五 : 在开发者眼中 为何Android总是iOS的备胎?

腾讯科技 汤姆8月29日编译
虽然Android平台目前在用户基数和市场份额方面已经逐渐赶超iOS,但后者却依旧是开发者发布应用的首选平台。对此,拥有20年相关从业经验的美国科技新闻网站ZDNet IT特约评论人戴维-摩根斯特恩(David Morgenstern)日前就以“Android究竟怎么了?”为题对这一问题进行了一番梳理。
以下是文章主要内容:
由于苹果已经在较长时间内没有推出任何新品、产品销量不断下滑,并面临着来自谷歌Android平台越来越激烈的竞争,外界不可避免的开始质疑起在乔布斯辞世后该公司的创新和领导层能力问题。据此前媒体报道指出,苹果预计将于今年9月上旬推出全新一代移动操作系统iOS 7。对于许多人来说,这一操作系统的推出似乎也无法改变一个事实,那就是Android系统已经在市场份额和用户基数方面遥遥领先于苹果。
然而,也并不是所有用户都认为Android是一款完美无暇的产品。电子资讯网站EE Times首席社区编辑、拥有丰富Linux和服务器系统操作经验的卡勒布-克拉夫特(Caleb Kraft)日前就决定放弃自己的Android设备,转而投奔iOS阵营。
此前,克拉夫特曾购买了购买了一部Nook Color阅读器、Nexus 7平板电脑以及一部二手的第一代iPad,他希望能够通过这一另类的比较方法说服自己放弃苹果,但最后的结果却事与愿违。
日前,克拉夫特在EE Times社区论坛上透露出了自己最终决定放弃Android的理由:糟糕的蓝牙支持、硬件碎片化、操作系统以及应用程序内的无数Bug、硬件配置的不合理性等等。
“操作系统和应用程序中的Bug是最令人感到心烦的地方。自从我将Nexus 7买回家后,该设备的触摸屏至少每天会有一次失灵的情况发生,有时候它运行的非常流畅,然后突然就没有反应了,任凭我的手指如何在屏幕上滑动设备都没有任何反应。在这样的情况下,我只能将我的手指长时间保持在一个地方来等待系统识别,但有时它又会错误的将其认作是我作出了一个多点触控的手势。虽然对设备重启能够有效解决这一问题,但你在进行某项工作期间重启设备也同样是件令人头疼的事情。”克拉夫特这样写道。
当然,Nexus 7也不非一无是处,因为该设备较为人性化的硬件配置使人们可以十分放心的将其交给家中的老人使用。不过,对于一个已经身经百战的科技媒体人来说,这样的表现显然还不足以打动克拉夫特。
“如果我是从事的是一份必须要在规定时间内写完某篇评测文章工作的话,我或许不会对设备的以上这些问题如此挑剔。然而,在我的试用过程中发现该设备存在着许多问题。第一,我需要使用该设备展开工作,因为我无法做到在触摸屏幕上写完一篇1000字篇幅的文章。第二,我对于这一设备在工作时的可靠性没有足够信心。”克拉夫特接着写道。
此消彼长
需要指出的是,Android设备的软肋一般来说都恰恰是苹果硬件和软件产品完成的十分出色的地方。就比如对于用户来说,iPhone和iPad始终能够给人一种十分方便、可靠的印象、苹果的配套外设产品十分丰富、拥有着成千上万的优秀应用程序,且它们一般都很少有Bug。就像克拉夫特所说的那样“iOS用户可以将大部分时间用于自己的工作,而不是花费在让自己的设备进入工作状态方面”。
在另一方面,根据知名市场调研机构Forrester给出的“2013年第一季度开发者调查报告”显示,尽管Android在用户基数和市场份额方面一马当先,但开发者发布应用的首选平台依旧是iOS,其次才是Android。有分析认为,造成这一情况的最主要原因是Android市场目前仍然存在着诸多问题,而单纯的用户基数并不一定意味着消费者愿意为该平台的应用买单。
举例来说,国际知名市场营销公司App Promo给出的数据显示,Android平台的应用开发者数量相比iOS更多,但其中有大约40%的开发者没有因此而挣得一分钱,但开发者在iOS平台的表现则要优异许多。
克拉夫特认为:“促使自己转投iOS阵营并不是某一单一因素所促成的,而是自己对于Android设备诸多不满堆砌而成之后的必然结果”。
显而易见的是,克拉夫特并不是唯一一个抱有这样想法的消费者。
本文标题:ios开发必备工具-Facebook入华准备?开发专用审查工具61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1