一 : cameratweak2怎么用?ios7相机增强插件cameratweak2使用方法
想知道ios7相机插件cameratweak2使用方法是什么吗?下文将告诉大家ios7相机增强插件cameratweak2源地址以及安装方法,ios7自带相机功能已经满足不了你了?没关系,让“Camera Tweak2”来帮助你吧~

Camera Tweak2功能:
1、持非常多的照片分辨率设置,弥补了iPhone不支持的缺点,方便我们根据不同的环境选择不同的大小。
2、持设置相隔指定时间自动拍照的功能,比如每5秒拍一张。
3、持曝光和对焦分开设置的功能,让iPhone能拍出不同寻常的照片。
源地址:

进入Cydia搜索【CameraTweak 2】,选择上述源内插件免费【安装】即可。
二 : ViewPager+Fragment基本使用方法(附源码)
ViewPager+Fragment可以做出多页面滑动效果,让我们的应用程序界面操作起来更加灵活
对于ViewPager和Fragment组件还不熟悉的朋友,可以先看看相关的资料
首先在activity_main.xml布局文件中加入ViewPager组件
<android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent">
既然要实现左右的页面滑动,肯定要往ViewPager中添加一些View视图或者Fragment,这里创建了3个Fragment的布局文件

这3个布局文件非常简单,跟Activity的布局用法一模一样,代码就不贴出来了,直接看Activity的java代码
package huahua.viewpager;import java.util.ArrayList;import java.util.List;import android.os.Bundle;import android.app.Activity;import android.support.v4.app.Fragment;import android.support.v4.app.FragmentActivity;import android.support.v4.app.FragmentManager;import android.support.v4.app.FragmentPagerAdapter;import android.support.v4.app.FragmentStatePagerAdapter;import android.support.v4.view.PagerTabStrip;import android.support.v4.view.PagerTitleStrip;import android.support.v4.view.ViewPager;import android.util.Log;import android.view.ViewGroup;public class MainActivity extends FragmentActivity {private ViewPager m_vp;private fragment1 mfragment1;private fragment2 mfragment2;private fragment3 mfragment3;//页面列表private ArrayList<Fragment> fragmentList;//标题列表ArrayList<String> titleList = new ArrayList<String>();//通过pagerTabStrip可以设置标题的属性private PagerTabStrip pagerTabStrip;private PagerTitleStrip pagerTitleStrip;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);m_vp = (ViewPager)findViewById(R.id.viewpager);pagerTabStrip=(PagerTabStrip) findViewById(R.id.pagertab);//设置下划线的颜色pagerTabStrip.setTabIndicatorColor(getResources().getColor(android.R.color.holo_green_dark)); //设置背景的颜色pagerTabStrip.setBackgroundColor(getResources().getColor(android.R.color.holo_blue_dark));//pagerTitleStrip=(PagerTitleStrip) findViewById(R.id.pagertab);////设置背景的颜色//pagerTitleStrip.setBackgroundColor(getResources().getColor(android.R.color.holo_blue_dark));mfragment1 = new fragment1();mfragment2 = new fragment2();mfragment3 = new fragment3();fragmentList = new ArrayList<Fragment>();fragmentList.add(mfragment1);fragmentList.add(mfragment2);fragmentList.add(mfragment3); titleList.add("第一页 "); titleList.add("第二页"); titleList.add("第三页 ");m_vp.setAdapter(new MyViewPagerAdapter(getSupportFragmentManager()));}public class MyViewPagerAdapter extends FragmentPagerAdapter{public MyViewPagerAdapter(FragmentManager fm) {super(fm);// TODO Auto-generated constructor stub}@Overridepublic Fragment getItem(int arg0) {return fragmentList.get(arg0);}@Overridepublic int getCount() {return fragmentList.size();}@Overridepublic CharSequence getPageTitle(int position) {// TODO Auto-generated method stubreturn titleList.get(position);}}}
看到Viewpager跟ListView一样,都需要设置一个Adapter,上面代码是继承了FragmentPagerAdapter,在里面重写了3个方法.往这个Viewpager中添加了要显示的3个页面fragment和对应的3个标题
接着看fragment1.java
package huahua.viewpager;import android.os.Bundle;import android.support.v4.app.Fragment;import android.util.Log;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.Button;import android.widget.TextView;public class fragment1 extends Fragment{private View mMainView;private TextView tv;private Button btn;@Overridepublic void onCreate(Bundle savedInstanceState) {// TODO Auto-generated method stubsuper.onCreate(savedInstanceState);Log.v("huahua", "fragment1-->onCreate()");LayoutInflater inflater = getActivity().getLayoutInflater();mMainView = inflater.inflate(R.layout.fragment1, (ViewGroup)getActivity().findViewById(R.id.viewpager), false);tv = (TextView)mMainView.findViewById(R.id.tv1);btn = (Button)mMainView.findViewById(R.id.btn1);btn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {tv.setText("Hello Viewpager\"");}});}@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {Log.v("huahua", "fragment1-->onCreateView()");ViewGroup p = (ViewGroup) mMainView.getParent(); if (p != null) { p.removeAllViewsInLayout(); Log.v("huahua", "fragment1-->移除已存在的View"); } return mMainView;}@Overridepublic void onDestroy() {// TODO Auto-generated method stubsuper.onDestroy();Log.v("huahua", "fragment1-->onDestroy()");}@Overridepublic void onPause() {// TODO Auto-generated method stubsuper.onPause();Log.v("huahua", "fragment1-->onPause()");}@Overridepublic void onResume() {// TODO Auto-generated method stubsuper.onResume();Log.v("huahua", "fragment1-->onResume()");}@Overridepublic void onStart() {// TODO Auto-generated method stubsuper.onStart();Log.v("huahua", "fragment1-->onStart()");}@Overridepublic void onStop() {// TODO Auto-generated method stubsuper.onStop();Log.v("huahua", "fragment1-->onStop()");}}可以看到Fragment中有个onCreateView方法,返回的是这个fragment的视图View,其他的生命周期方法都跟Activity一样,还要注意的是在回复View前一定要加入代码
ViewGroup p = (ViewGroup) mMainView.getParent(); if (p != null) { p.removeAllViewsInLayout(); Log.v("huahua", "fragment1-->移除已存在的View"); } 不然在第二次加载onCreateView方法时会报异常:java.lang.IllegalStateException: The specified child already has a parent. You must call removeView() on the child's parent first.
其他的2个Fragment跟这个类似,代码不贴了,直接运行程序看看效果

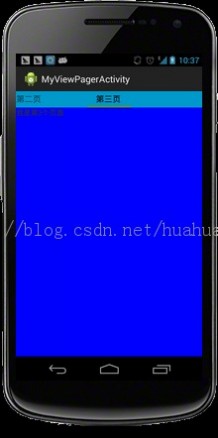
效果图第一个页面显示出来,有个标题栏和下面的Fragment页面,主要看看在Viewpager中Fragment的生命周期是怎样的

上图中可以看到除了运行fragment1中的生命周期方法,fragment2的也运行了,然后我们向右滑动到fragment2界面看看


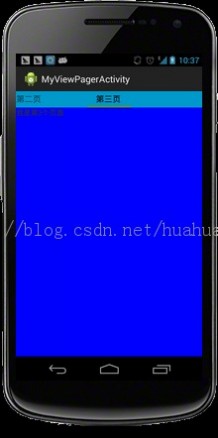
可以看到fragment3页面还没显示出来,其生命周期的方法就已经跑完了,再滑到fragment3


可以看到fragment3页面显示出来,这时fragment1才onPause和onStop
由此我们可以知道在Viewpager中每次显示出来一个页面Fragment时,都会把旁边的一个页面也预加载了,当然你可以控制预加载的页面的数量,
通过setOffscreenPageLimit(int pagenum)来设置,默认情况下参数是1
比如m_vp.setOffscreenPageLimit(2)是否会预加载2个页面
m_vp.setOffscreenPageLimit(0)是否会不预加载页面
看看生命周期是怎么样的
当然Viewpager和Fragment还有很多其他很有用的方法,有兴趣的朋友可以试试.
源码下载地址
三 : 数码相机的基本操作方法
目前,市场上数码相机的种类和型号层出不穷,本文以投放市场较早、目前价位比较高、实用型数码相机――柯达DC-210相机为例介绍数码相机的基本操作操作方法。
数码相机也是相机,它的构造和普通相机基本上是一样的。从外形上来说,只是大部分数码相机在装有普通光学取景器的同时,还配置了一个高清晰度的液晶彩色显示屏,这样你可以随心所欲地选择一种取景方法。光学取景节省用电,液晶显示方便直观。
利用数码相机拍摄照片的大致步骤是:
1.检查电池是否装好:
如没有,则打开相机底部的电池门,给相机安装好电池。
2.设定拍摄模式:
转动相机后背上的模式转盘,将相机的“拍摄模式”(Mode)设定在“拍摄”(Capture)位置上。
3.开启电源,检查相机内是否已经装有存储卡:
安装存储卡的方法很简单:只要你分清存储卡的插入方向,打开卡门将存储卡插入相机指定的插槽,并将卡全部推入插槽内,然后关闭卡门即可。
解卸存储卡的方法是:打开卡门,按相机底部的“弹出卡”键 (Eject),存储卡就会自动地从插槽内滑出一部分,只要用手小心地拿住卡将它从插槽中取出,然后关上卡门即可。使用存储卡要养成一个良好的习惯:在数码相机取景器左边的“预备灯”(Ready)还在闪烁时,千万不能插、拔存储卡,否则可能会造成“机毁卡亡”的严重后果。
4.启动“快速查看”(Quickview)模式:
将模式转盘转到“自选档”(Preferences)―――按显示屏右边的“上/下”按钮直到“快速查看”(Quickview)高亮显示―――按“进行”(DO-IT)按钮,液晶显示屏出现“快速查看”主菜单―――按“上/下”按钮选择“ON”项―――-按“进行”按钮返回到自选主屏幕,快速查看功能被正式开启。启动“快速查看”两个作用,其一,拍摄前,你就可以按“进行”按钮检查被摄体的构图、状态等,能预测拍摄效果;其二,拍摄后,照片将自动出现在显示屏上,使你能方便地检验拍摄效果,以决定是否删除或重拍这张照片。
5.选定照片存储格式。
将模式转盘转到“自选档”,按“上/下”按钮直到“文件类型”(File Type)高亮显示,按“进行”(DO-IT)按钮,在下拉菜单中,选定“Flashpix”或“Jpeg”,按“进行”按钮返回到自选主屏幕,文件类型设置宣告完成。
6.检查相机的分辨率设置和图像质量的设定。
数码相机分辨率有两项设置:“高”(High)和“标准”(Standard)。设置相机分辨率的方法是:将相机的模式转盘转到“自选档”(Preferences)上,位于相机后背的液晶显示屏会出现自选菜单,通过“上下”按钮选择“分辨率”(Resolution)选项,然后按下“进行”(DO-IT)按钮,屏幕出现了下拉式菜单后,再次按“上/下”按钮,选定“高”(High)或“标准”(Standard)项,然后按“进行”(DO-IT)按钮即可选定图像分辨率。有一点值得注意的是,分辨率的设置是不会自动更改的,关闭电源后也是保持上次的设定。所以在每次拍摄前一定要检查相机的设置,否则,你的一切努力将会被毁于相机的低分辨率设置上。
7.选择图片质量档位:
在选定了分辨率后,相机的图像质量还有三档选择,大部分数码相机的图像质量默认设置是“好”(Good)档位,这是一个折中的档位,它既保证相机所存储的照片具有一定的质量,又考虑到存储卡在有限的空间内能尽可能多地拍摄照片。如果你在拍摄时对照片的精度没有什么过高要求的话,这是一个最好的设置。如果你想使手中的相机达到最好的拍摄质量,使照片能尽可能地体现被摄物的质感、色彩和细节层次,那么你就要将相机的图像质量设置在“较好”(Better)甚至是“最好”(Best)上。设置图像质量的方法是:选中“图像质量”(Quality)图标,按下“进行”(DO-IT)按钮,在图像质量菜单上,通过“上/下”按钮选择所需的档位--“Good”、“Better”、“Best”三项中的一项,按“进行”(DO-IT)按钮,即可选定图像质量。大部分数码相机的图像质量选定后,不会自动更改。这是使用数码相机不同于使用传统相机的主要方面之一,也是使用数码相机中最容易忘记的一点。
数码相机的使用有一点与传统相机很不同的是:
传统相机的功能大都是通过按键或转动转盘来实现,而数码相机尤其是家用级的数码相机基本上是通过菜单来选择功能。为了方便用户使用,数码相机生产厂家把数码相机的一些常用功能设计成与传统相机大体一致的方式,比如柯达DC-210相机的闪光灯模式、自拍、近摄、变焦等都通过相机顶部和背部右侧的按钮来调节,但其它的功能如曝光补偿等只能通过菜单选项来实现。
本文标题:
数码相机使用方法-cameratweak2怎么用?ios7相机增强插件cameratweak2使用方法 本文地址:
http://www.61k.com/1104505.html