一 : ViewPager+Fragment基本使用方法(附源码)
ViewPager+Fragment可以做出多页面滑动效果,让我们的应用程序界面操作起来更加灵活
对于ViewPager和Fragment组件还不熟悉的朋友,可以先看看相关的资料
首先在activity_main.xml布局文件中加入ViewPager组件
<android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent">
既然要实现左右的页面滑动,肯定要往ViewPager中添加一些View视图或者Fragment,这里创建了3个Fragment的布局文件

这3个布局文件非常简单,跟Activity的布局用法一模一样,代码就不贴出来了,直接看Activity的java代码
package huahua.viewpager;import java.util.ArrayList;import java.util.List;import android.os.Bundle;import android.app.Activity;import android.support.v4.app.Fragment;import android.support.v4.app.FragmentActivity;import android.support.v4.app.FragmentManager;import android.support.v4.app.FragmentPagerAdapter;import android.support.v4.app.FragmentStatePagerAdapter;import android.support.v4.view.PagerTabStrip;import android.support.v4.view.PagerTitleStrip;import android.support.v4.view.ViewPager;import android.util.Log;import android.view.ViewGroup;public class MainActivity extends FragmentActivity {private ViewPager m_vp;private fragment1 mfragment1;private fragment2 mfragment2;private fragment3 mfragment3;//页面列表private ArrayList<Fragment> fragmentList;//标题列表ArrayList<String> titleList = new ArrayList<String>();//通过pagerTabStrip可以设置标题的属性private PagerTabStrip pagerTabStrip;private PagerTitleStrip pagerTitleStrip;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);m_vp = (ViewPager)findViewById(R.id.viewpager);pagerTabStrip=(PagerTabStrip) findViewById(R.id.pagertab);//设置下划线的颜色pagerTabStrip.setTabIndicatorColor(getResources().getColor(android.R.color.holo_green_dark)); //设置背景的颜色pagerTabStrip.setBackgroundColor(getResources().getColor(android.R.color.holo_blue_dark));//pagerTitleStrip=(PagerTitleStrip) findViewById(R.id.pagertab);////设置背景的颜色//pagerTitleStrip.setBackgroundColor(getResources().getColor(android.R.color.holo_blue_dark));mfragment1 = new fragment1();mfragment2 = new fragment2();mfragment3 = new fragment3();fragmentList = new ArrayList<Fragment>();fragmentList.add(mfragment1);fragmentList.add(mfragment2);fragmentList.add(mfragment3); titleList.add("第一页 "); titleList.add("第二页"); titleList.add("第三页 ");m_vp.setAdapter(new MyViewPagerAdapter(getSupportFragmentManager()));}public class MyViewPagerAdapter extends FragmentPagerAdapter{public MyViewPagerAdapter(FragmentManager fm) {super(fm);// TODO Auto-generated constructor stub}@Overridepublic Fragment getItem(int arg0) {return fragmentList.get(arg0);}@Overridepublic int getCount() {return fragmentList.size();}@Overridepublic CharSequence getPageTitle(int position) {// TODO Auto-generated method stubreturn titleList.get(position);}}}
看到Viewpager跟ListView一样,都需要设置一个Adapter,上面代码是继承了FragmentPagerAdapter,在里面重写了3个方法.往这个Viewpager中添加了要显示的3个页面fragment和对应的3个标题
接着看fragment1.java
package huahua.viewpager;import android.os.Bundle;import android.support.v4.app.Fragment;import android.util.Log;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.Button;import android.widget.TextView;public class fragment1 extends Fragment{private View mMainView;private TextView tv;private Button btn;@Overridepublic void onCreate(Bundle savedInstanceState) {// TODO Auto-generated method stubsuper.onCreate(savedInstanceState);Log.v("huahua", "fragment1-->onCreate()");LayoutInflater inflater = getActivity().getLayoutInflater();mMainView = inflater.inflate(R.layout.fragment1, (ViewGroup)getActivity().findViewById(R.id.viewpager), false);tv = (TextView)mMainView.findViewById(R.id.tv1);btn = (Button)mMainView.findViewById(R.id.btn1);btn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {tv.setText("Hello Viewpager\"");}});}@Overridepublic View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {Log.v("huahua", "fragment1-->onCreateView()");ViewGroup p = (ViewGroup) mMainView.getParent(); if (p != null) { p.removeAllViewsInLayout(); Log.v("huahua", "fragment1-->移除已存在的View"); } return mMainView;}@Overridepublic void onDestroy() {// TODO Auto-generated method stubsuper.onDestroy();Log.v("huahua", "fragment1-->onDestroy()");}@Overridepublic void onPause() {// TODO Auto-generated method stubsuper.onPause();Log.v("huahua", "fragment1-->onPause()");}@Overridepublic void onResume() {// TODO Auto-generated method stubsuper.onResume();Log.v("huahua", "fragment1-->onResume()");}@Overridepublic void onStart() {// TODO Auto-generated method stubsuper.onStart();Log.v("huahua", "fragment1-->onStart()");}@Overridepublic void onStop() {// TODO Auto-generated method stubsuper.onStop();Log.v("huahua", "fragment1-->onStop()");}}可以看到Fragment中有个onCreateView方法,返回的是这个fragment的视图View,其他的生命周期方法都跟Activity一样,还要注意的是在回复View前一定要加入代码
ViewGroup p = (ViewGroup) mMainView.getParent(); if (p != null) { p.removeAllViewsInLayout(); Log.v("huahua", "fragment1-->移除已存在的View"); } 不然在第二次加载onCreateView方法时会报异常:java.lang.IllegalStateException: The specified child already has a parent. You must call removeView() on the child's parent first.
其他的2个Fragment跟这个类似,代码不贴了,直接运行程序看看效果

效果图第一个页面显示出来,有个标题栏和下面的Fragment页面,主要看看在Viewpager中Fragment的生命周期是怎样的

上图中可以看到除了运行fragment1中的生命周期方法,fragment2的也运行了,然后我们向右滑动到fragment2界面看看


可以看到fragment3页面还没显示出来,其生命周期的方法就已经跑完了,再滑到fragment3


可以看到fragment3页面显示出来,这时fragment1才onPause和onStop
由此我们可以知道在Viewpager中每次显示出来一个页面Fragment时,都会把旁边的一个页面也预加载了,当然你可以控制预加载的页面的数量,
通过setOffscreenPageLimit(int pagenum)来设置,默认情况下参数是1
比如m_vp.setOffscreenPageLimit(2)是否会预加载2个页面
m_vp.setOffscreenPageLimit(0)是否会不预加载页面
看看生命周期是怎么样的
当然Viewpager和Fragment还有很多其他很有用的方法,有兴趣的朋友可以试试.
源码下载地址
二 : 号码管家:号码管家-号码管家,号码管家-号码管家使用方法
号码管家是一种手机软件,用于保护手机号码。
号码管家_号码管家 -号码管家
(www.61k.com]“我的手机丢了,我的号码也全丢了!”,“我换手机了,可是1个1个的把号码导到新手机,太麻烦了”。只要拥有号簿管家功能,让您远离这种尴尬。
 号码管家简单介绍:
号码管家简单介绍:号簿管家业务(以下简称号簿管家)是指用户将手机中的信息(通信录、日程安排等)以无线或有线方式与网络服务器保持一致,并能用多种终端、多种接入手段查询和管理信息的业务。平时您可以将手机中的个人信息(通讯录)存放在专用服务器上,任何时候有需要,就通过电脑、手机、固定电话进行管理和调用。
号码管家受理:1、客户范围:面向中国移动各品牌客户开放。
2、受理渠道
(1)短信:编辑kt到10658114开通业务;编辑00000到10658114取消业务
(2)WAP:梦网首页→Mo新生活→号簿管家
(3)WWW:移动梦网→号簿管家→开通/取消业务
号码管家_号码管家 -号码管家使用方法
:
中国移动定制手机:
中国移动定制菜单→号簿管家→号簿更新
非定制手机:进入手机的同步菜单,按同步开始键
WAP操作:移动梦网首页→Mo新生活→号簿管家
互联网:短信群发,编辑电话本、个性化设置等
三 : arduino中random随机数的使用方法
对C++ Builder中random()函数说明的翻译:
random
所在的头文件
stdlib.h
原型[www.61k.com]
int random(int num);
random函数返回一个0~num-1之间的随机数. random(num)是在stdlib.h中的一个宏定义. num和函数返回值都是整型数.
2描述编辑
random()函数将生成伪随机数。
3语法编辑
在arduino中
random(max)
random(min, max)
min - 随机数的最小值,随机数将包含此值。 (此参数可选)
max - 随机数的最大值,随机数不包含此值。( 数据类型为long )
形式:random(long max)
random(long min, long max)
参数:max为输出随机数范围的最大值。
min为输出随机数范围的最小值。
该函数以randomSeed()设定的种子输出指定范围的整数伪随机数,random(long max)相当于random(0,long max),输出0~max范围的整数随机数。该函数的使用可以参考代码清单2-25。
四 : 数码相机的基本使用方法
数码相机的基本使用方法
培训时间: 培训地点: 培训对象:
培训内容
内容一:数码相机使用时应注意的问题
内容二:普通数码相机拍摄技巧
数码相机在使用时应注意的问题
? ? ? ? ? ?
1、 不要摔在地上 (危险指数 10, 最高10) 2 、不要在灰尘多的环境下使用 (危险指数 5) 3 、防止潮湿受潮 (危险指数 5) 4 、经常做清洁 (危险指数 2) 5 、电池不用的时候取出来 (危险指数 1) 6、不要随意拭擦镜头(危险指数5 )
*:镜头表面可用柔软的无尘布小心拭擦,如需清洗镜头,应找专业相机维护人员
清洗,切记注意保护好镜头。
拍摄者常常为相机拍摄的效果不满意而苦恼
1
拍摄的照片不清晰、模糊或者说是虚的
2
3
拍摄的照片偏色(关系白平衡设置)
拍摄的照片太亮或者太暗(闪光灯使用及 曝光补偿)
4
拍摄的照片美感不够(科学构图)
把握要点,其实拍摄好照片不是问题
1 2
主题明确,主题具有普遍性 主体突出,画面简洁
3 4
用光、构图要符合审美原则
不能有明显的失误
效果对照一
?使用前检查镜头有无污点。 ?使用正确的握机方法,拍 摄时尽量减少动作,屏住呼 吸,按下后不要急于松开, 减少相机震动。
?调整好焦距(普通的数码
相机都是在拍摄时,按住一 半快门自动对焦的)
?拍摄运动中的物体时,应
使用相应的运动模式拍摄。
拍摄要点一:拿稳您手中的相机
可使用支撑物
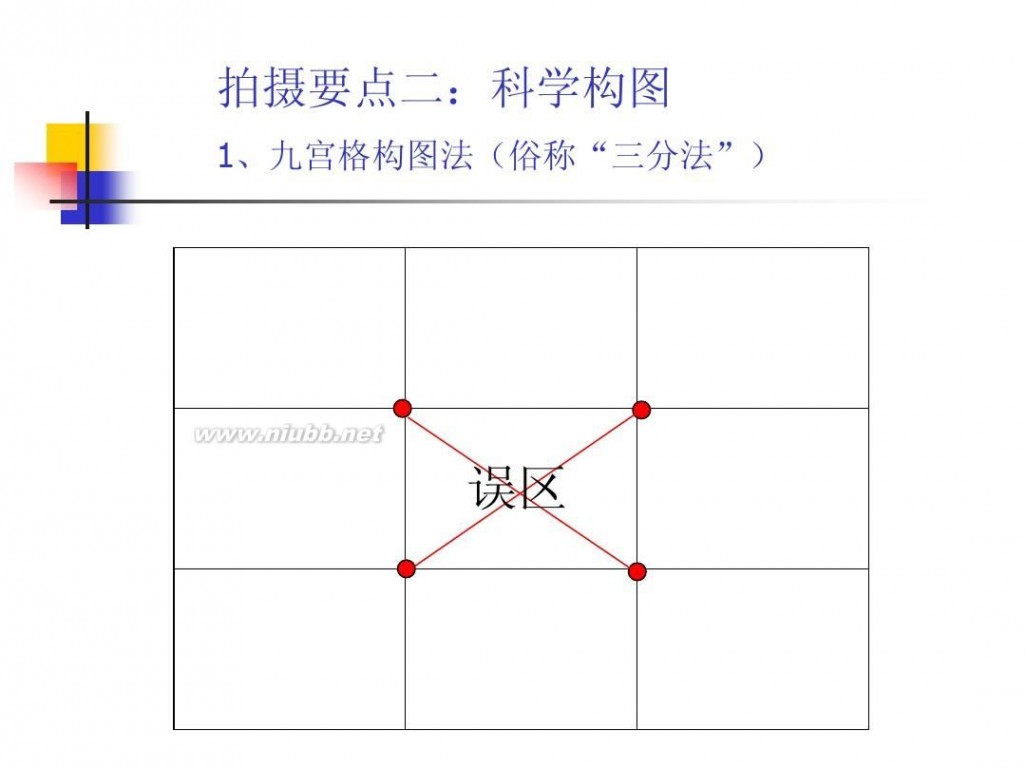
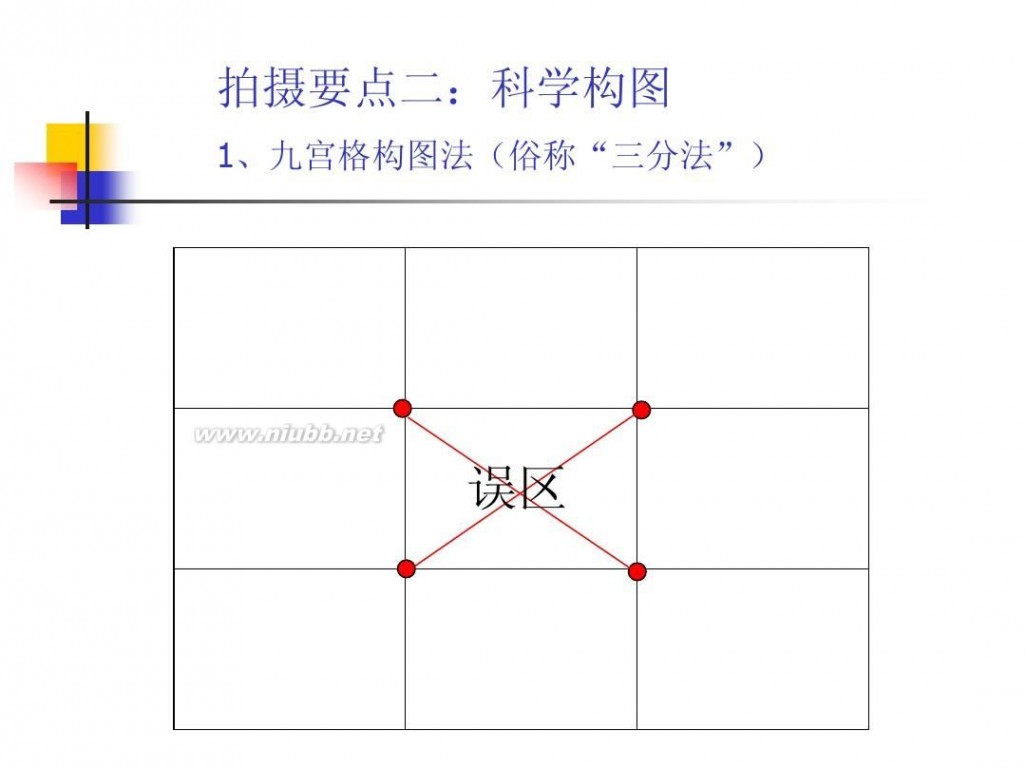
拍摄要点二:科学构图
1、九宫格构图法(俗称“三分法”)
误区
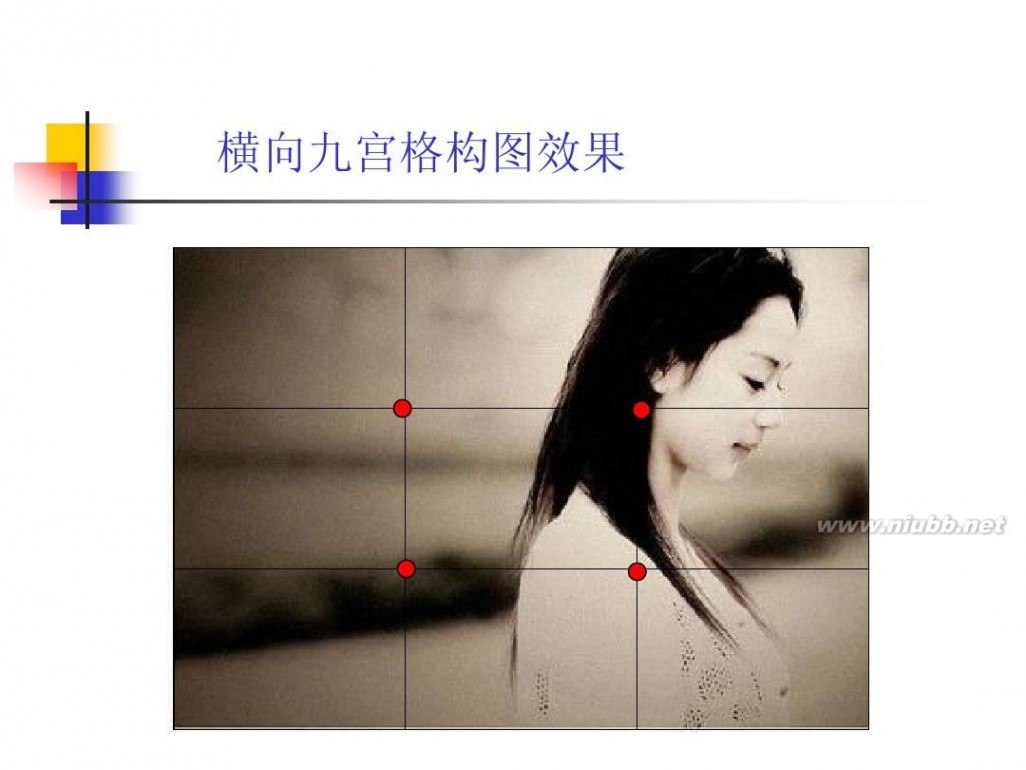
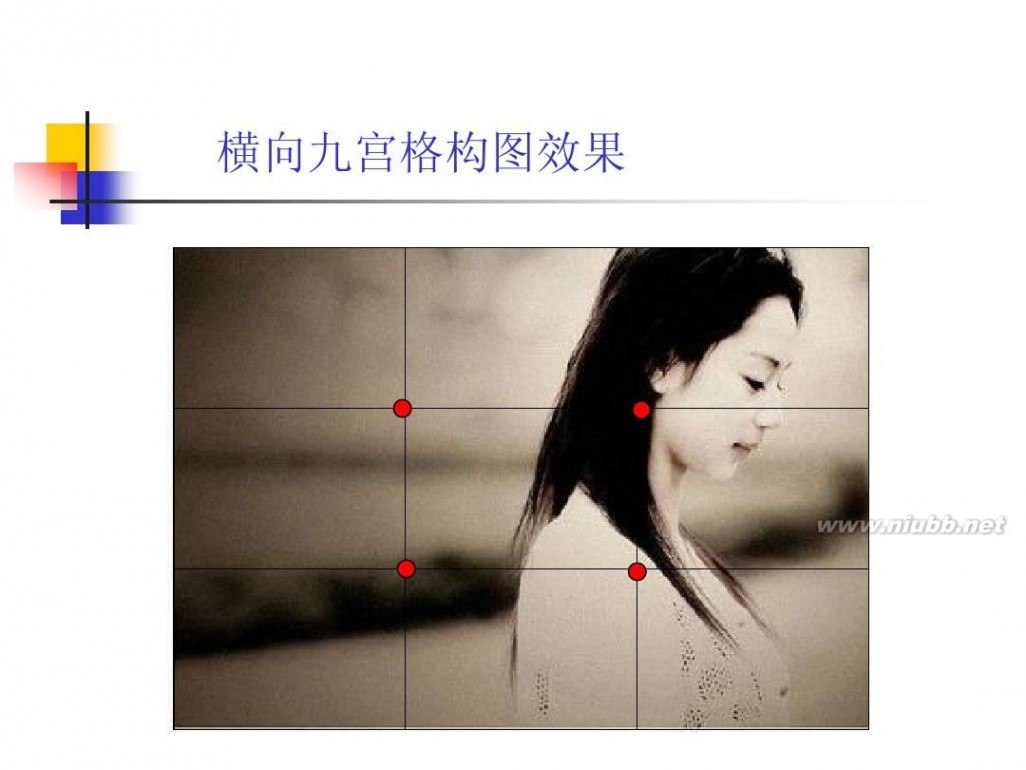
横向九宫格构图效果
竖向九宫格构图效果
2、对角线构图效果
3、对称式构图效果
构图效果展示
拍摄要点三:景深控制
? ?
影响景深的几个拍摄参数: 1、镜头光圈
光圈越大,(F2.8、F1.4),景深越小; 光圈越小,(F22、F32),景深越大;
?
2、镜头焦距
镜头焦距越长(200mm、300mm),景深越小;
镜头焦距越短(28mm、16mm),景深越大;
?
3、拍摄距离
距离越远,景深越大;距离越近,景深越小
小景深效果
调大光圈、拉长焦距、近距拍摄 (可使用微距拍摄)
大景深效果
调小光圈、缩小焦距、远距拍摄
把握拍摄时的角度
1、正面角度 采用正面的方向拍摄人物,能很好地表现被摄者正面特征,人物面部的各部 分都处在相等的对称位置,给人以安静、庄严、肃穆之感。 2、前侧面角度 这个拍摄方向不仅能表现出被摄者的正面结构和侧面结构,还能很好地表现 出这两个面相结合的棱线,使被摄者的形象、轮廓和立体效果得到充分的表现。 使画面中的影相显得活泼,富有变化,整个画面具有动势和较明显的方向性。 3、侧面角度
拍摄时照相机正对着被摄者的侧面进行拍摄,以表现出被摄者的侧面形象, 线条结构。由于这个方向拍摄对被摄者的侧面轮廓能得到充分的表现,所以在拍 摄剪影人物照片时,也多采用这个拍摄方向。同时侧面拍摄具有强烈的动势和方 向性,所以,在拍摄高速向前运动的人物时,也多采用侧面方向拍摄。 4、背面角度 在人物摄影中,从被摄者的背后方向拍摄是很少的,只在一些特殊的情况下 才采用。背面拍摄能显示出被摄者的背面特征和引导观众的视线向纵深发展的作 用。在选择背面方向拍摄人物时,一定要注意被摄者的背面要有特点。
正面拍摄效果
前侧面拍摄效果
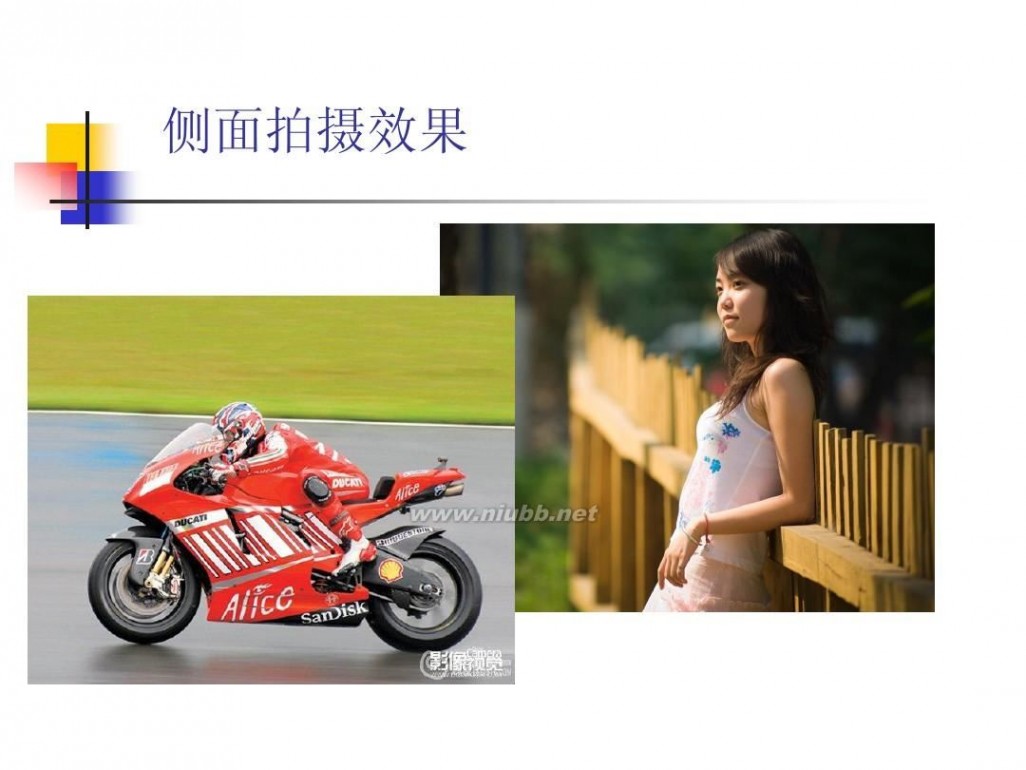
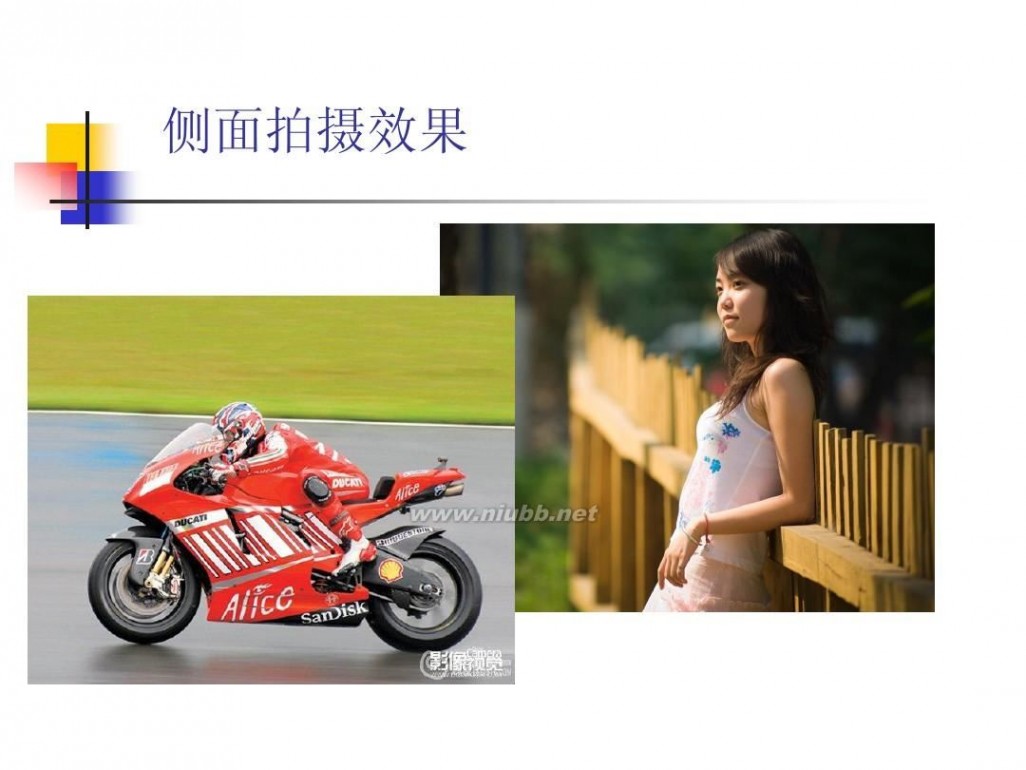
侧面拍摄效果
背面拍摄效果
把握拍摄时的高度
1、仰摄 采用低角度仰摄人物时,能表现出被摄者的高大形象,同时还具有 净化背景的作用。仰摄人物全身照片,能表现出被摄者修长的腿,对于 上小下大脸形的人不宜采用正面角度仰摄,以免过分地暴露其不足。 2、平摄 是指以被摄者直立时眼镜平视的高度为准的。平视拍摄角度所拍摄 的画面中各部分景物的透视关系,符合于正常人们视觉观看的心理,构 图平稳,无特殊的变化。 3、俯摄 在人物的近景拍摄时,如果采用高度俯摄容易形成上大下小的变形。 在拍摄少女时,采用这种角度拍摄容易形成美丽的“瓜子脸”型效果。对于 那些脸形较宽,较胖的女性,可以选择这个高度进行拍摄;但对于那些 较瘦,脸形上大下小的秃顶的人,则不宜采用这个角度拍摄。在拍摄全 身照时,一般也不要采用这种角度拍摄。
仰摄效果
俯摄效果
正确使用闪光灯
?
1、当光线不足时可使用闪光灯,还可以增加曝光量,
即曝光补偿(手动档)。
? ? ?
2、逆光拍摄时,可以强制闪光进行补光。 3、在室内或是在夜晚拍摄时应打开防红眼模式。 4、如拍摄物有反光时,尽量避免使用闪光灯。
拍摄时应避免的问题
? ? ? ? ?
1、避免人物头部长出东西。 2、避免在阳光直射的环境下拍摄。 3、拍摄纪念照时避免人物与背景靠得太近。 4、避免曝光过度。 5、阳光下的阴凉处拍照时注意不要在人物脸上留下光 斑。
五 : 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

数码相机使用方法 数码相机的基本使用方法

本文标题:
数码相机使用方法-ViewPager+Fragment基本使用方法(附源码) 本文地址:
http://www.61k.com/1055322.html