一 : 石象湖风景图片






提示:
1.本文提供石象湖旅游景点相关的风景图片及山水图片欣赏。
2.图片经过缩放处理,请点击图片在新窗口打开查看原图,或将图片存盘至电脑中查看。
3.本风景图片为网友推荐而来,版权归属原作者、原出处所有。在本站展示仅为网友借鉴、欣赏他人作品时提供方便。
4.图片上如有本站站名或网址字样,仅起标示作用,不代表本站版权所有,请勿用于任何商业用途。如有任何疑问,请与本站联系。
二 : AI简单绘制一个抽象的麦克风图标
今天为大家分享AI简单绘制一个抽象的麦克风图标方法,操作很简单的,下面就为大家详细介绍一下,一起来看看吧!
方法/步骤
1、打开ai 新建一个1600*1600px的文件,其实AI是矢量图,如有新建多大的文件都是没有关系的。
2、选择圆角矩形工具,如图设置。这里有一个技巧:在画圆角矩形的时候,按方向键上,就是增加圆角矩形半径,也就是圆角越光滑,按方向键下,圆角越尖锐)

3、用椭圆工具画一个圆圈。然后选中他们,用移动工具,将他们居中对齐。选中圆形。执行编辑》路径》描边轮廓化,将圆形的描边部分变成图形。然后选择橡皮擦,按住Shift,确保是直线,擦去圆形上面的部分。

4、选择圆角矩形工具,画两个14*40的圆角矩形,然后摆好,选择选择工具,选择面试所以的图形,居中对齐。


5、选择矩形工具,画一个30*200px的矩形,选择工具》按住Shift 顺时针旋转45°。置于图层上。

6、选择圆角矩形工具,画一个14*240的圆角矩形,选择工具》按住Shift 顺时针旋转45°。置于图层上。完成

注意事项
参数不重要,重要的是知道各个步骤如何操作
以上就是AI简单绘制一个抽象的麦克风图标方法介绍,操作很简单的,你学会了吗?希望大家喜欢!
三 : Illustrator简单快速制作抽象多边形风格的背景图
随着扁平化风靡而来,越来越多的地方开始流行使用多边形背景。今天本教程是向大家介绍利用Illustrator简单快速制作抽象多边形风格的背景图,制作出来的效果非常漂亮,方法也很简单。转发过来,喜欢的朋友可以跟着一起来学习。

制作抽象图形对于初学者来说会面临一个困惑,那就是无法做出随心所欲达到“自然而然”的效果。要消灭这种“人造”感,我认为最有效的方法,就是从别处去取材,通过对大自然环境光和自然色的取材,
一、选取图片
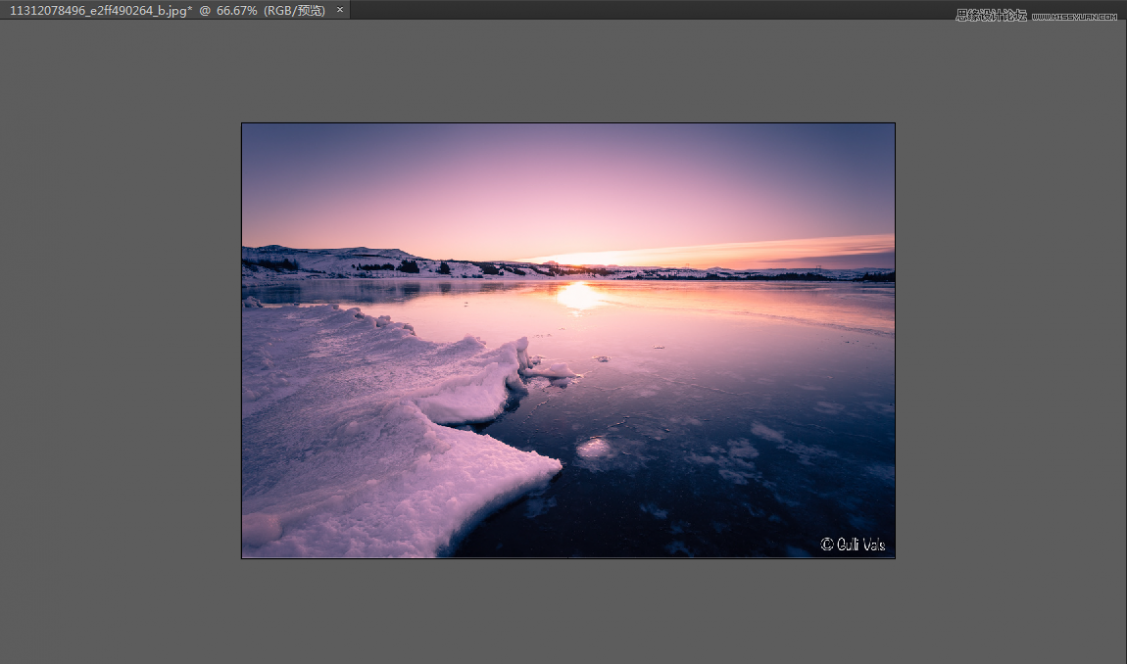
选取一张色彩丰富、符合设计环境需求的图片是至关重要的。在本例中,我选择了这样一张图片,在AI中打开。

二、软件设置
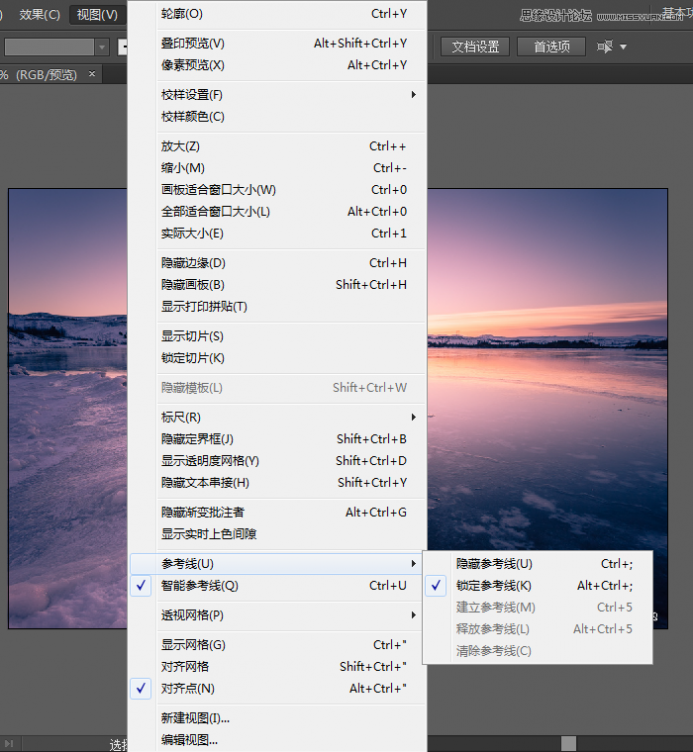
在我们开始动手制作多边形之前,我们打开AI后要做好下面的设置,视图下拉菜单:
1、勾选“智能参考线”;
2、“参考线”中“锁定参考线”;
3、勾选“对齐点”;
4、锁定背景照片;

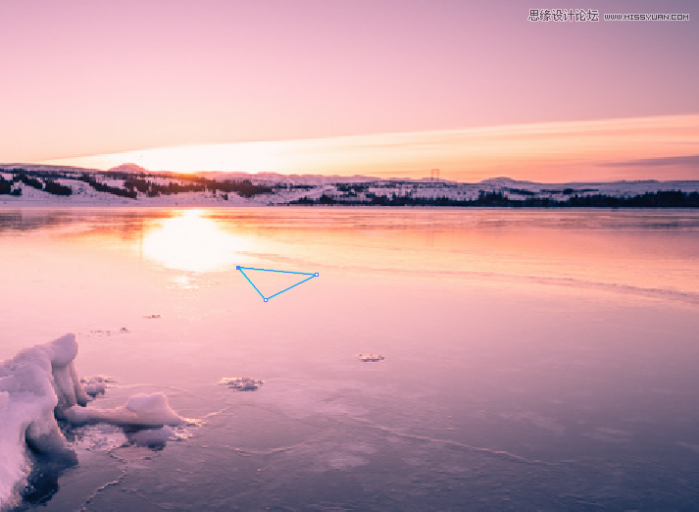
三、第一片三角形
在图片中,让我们选一块我们认为可以作为背景图色彩的部分区域。例如我在这张图中,就选取了夕阳和海水融合的过度色作为背景图片的主要部分。
在这个区域中,开始绘制第一片三角形。利用钢笔工具,不填充任何颜色,描边为蓝绿色。

开始画一个三角形,透过背景图来看,这个三角形尽量为一片颜色差别不大三角形。这是为接下来填色的需要。

四、画剩下的三角形
接着,在这个三角形的旁边,选择另一块适合的区域又画上另外一个三角形。第二个三角形的三边至少要和第一个三角形的其中一边联结。如图:

这时,鼠标滑过三角形的锚点时都会有提示,这有助于你定位其他三角形的锚点。慢慢画上其他剩余的三角形,确保每一个三角形都能无缝的联结在一起。
这时,你一定会悔恨为什么没有选择自动生成的工具了。但是请记得,无论工具多么厉害,始终比不过你的眼睛和心。因为,只有你才能挑选你的角度来组合这些一片片的三角形。
记住我在这里强调的:透过背景图画出的三角形,每一个三角形内部的色彩尽量保持单一的。
好了,这是我的三角形拼片完成了:

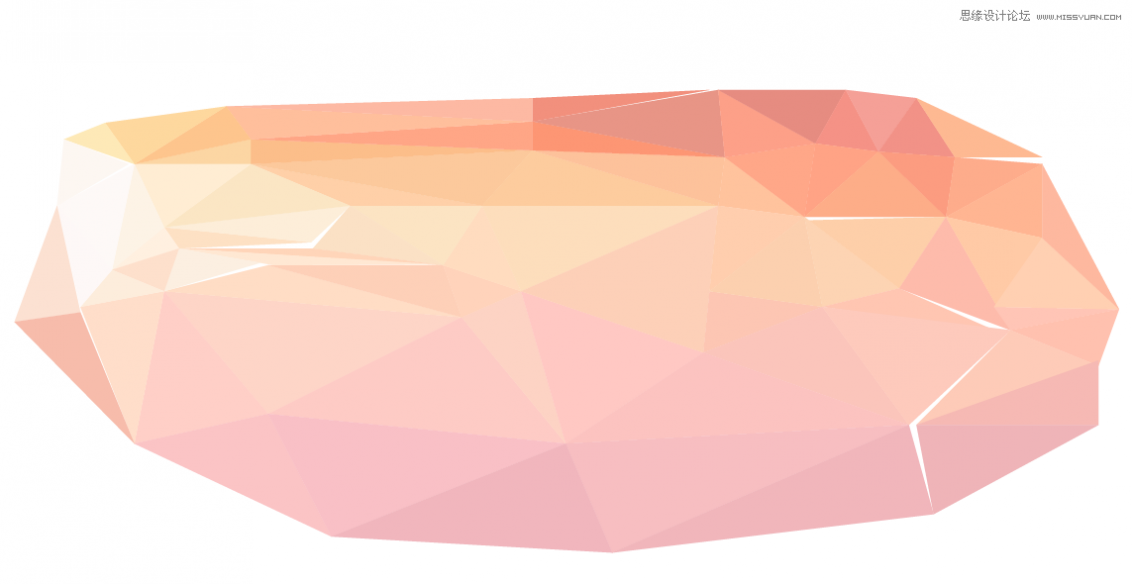
五、填色
从这里开始,我们要用吸管工具,将背景图的颜色吸取过来填到每一片三角形中,三角形之间尽量保持颜色过渡而又尊重背景图原色。填色时也要去掉描边。这时,好像是在完成一幅拼色画。
通过一边吸取底色一边填充三角形,这时,蓝色描边的三角形就被我一个个给消灭掉了。然后我再关掉背景图可见的按钮。效果如下:

这时我们会看到还有一些缝隙,不要紧,这时使用直接选择工具对这些锚点做最后一步的小调整。
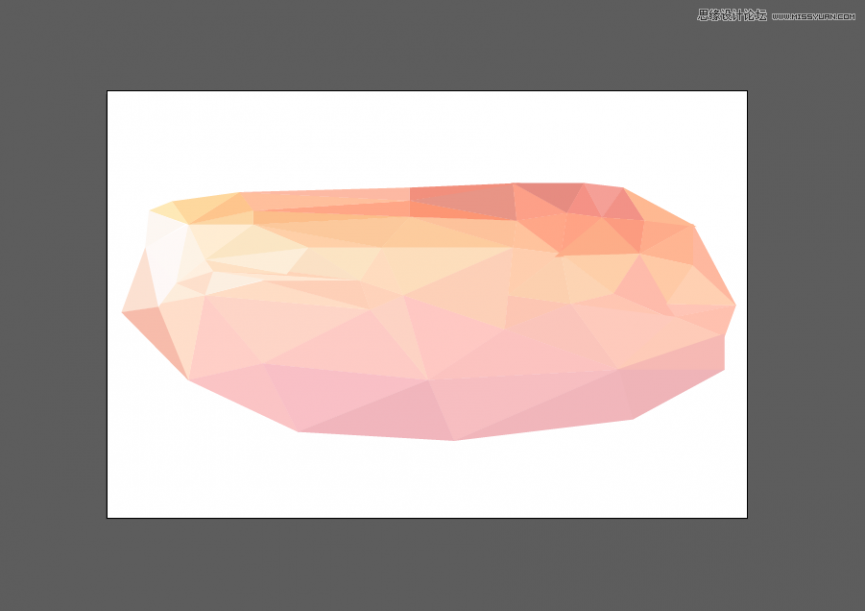
调整好后,这时就会出现这块像钻石一样的晶莹剔透的石头啦!

六、背景图应用
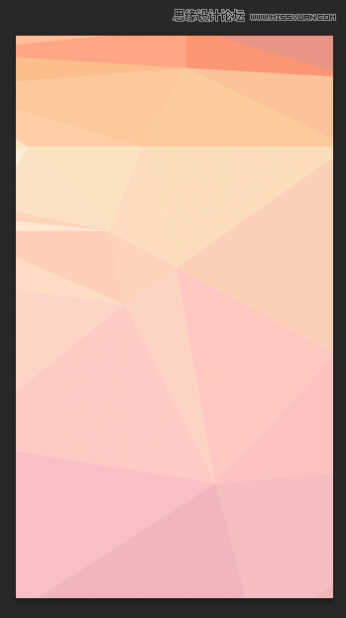
既然是用多边形作背景,那么就拿一个Web APP的界面作为例子。当我的登陆界面想要它作为背景的时候,由于我们是用AI制作的矢量图,我可以按照实际需要将它放大到合适的大小再导出PNG图片。记得在放大之前将三角形都编组。


下面是这个背景实际运用的例子,你也可以运用到海报、LOGO设计等情境中。

教程结束,以上就是Illustrator简单快速制作抽象多边形风格的背景图,希望对大家有所帮助!
四 : 古观象台组图(2)风景图片





提示:
1.本文提供古观象台组图(2)旅游景点相关的风景图片及山水图片欣赏。
2.图片经过缩放处理,请点击图片在新窗口打开查看原图,或将图片存盘至电脑中查看。
3.本风景图片为网友推荐而来,版权归属原作者、原出处所有。在本站展示仅为网友借鉴、欣赏他人作品时提供方便。
4.图片上如有本站站名或网址字样,仅起标示作用,不代表本站版权所有,请勿用于任何商业用途。如有任何疑问,请与本站联系。
五 : 古观象台风景图片

提示:
1.本文提供古观象台旅游景点相关的风景图片及山水图片欣赏。
2.图片经过缩放处理,请点击图片在新窗口打开查看原图,或将图片存盘至电脑中查看。
3.本风景图片为网友推荐而来,版权归属原作者、原出处所有。在本站展示仅为网友借鉴、欣赏他人作品时提供方便。
4.图片上如有本站站名或网址字样,仅起标示作用,不代表本站版权所有,请勿用于任何商业用途。如有任何疑问,请与本站联系。
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1