一 : AI利用路径文字工具在多边形周边输入文字
路径文字是指沿着开放或封闭的路径排列的文字,当水平输入文本是,文字的排列与基线平行;垂直输入文本是,文字的排列与基线垂直。
我现在详细教你如何利用路径文字工具在多边形周边输入文字。
步骤
打开Adobe Illustrator CC 2015。

执行菜单栏中的"文件>新建"命令或按住Ctrl+N键打开"新建文档"对话框,单击"确定"按钮,即创建一个文档。


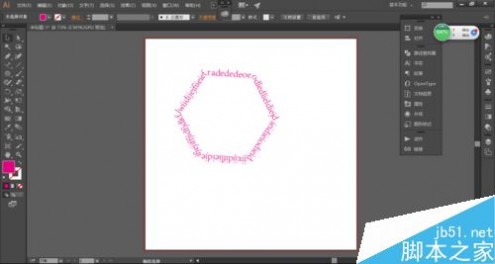
右击工具箱中的"矩形工具"按钮,在弹出的快捷菜单中选择"多边形工具"选项,在文档窗口上绘制多边形,如下图所示。


右击工具箱中的"文字工具"按钮,在弹出的快捷菜单中选择"路径文字工具"选项,如下图所示。

将光标放在多边形的边缘位置,如下图所示。

在控制面板中设置改文字的填色为洋红色,字体大小为36pt,如下图所示。

输入文字,如下图所示。

以上就是AI利用路径文字工具在多边形周边输入文字方法介绍,操作很简单的,大家学会了吗?希望这篇文章能给大家带来帮助!
相关阅读:
ai怎么做星星形状的文字? ai路径文字工具制作星型文字的教程
AI利用路径文字工具在弧形路径位置输入文字
AI怎么制作文字围绕椭圆形路径的图形?
二 : 真实感球绘制
真实感球的绘制关键函数:
glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_shininess);//设置材料反射指数
glLightfv(GL_LIGHT0, GL_POSITION, light_position);//光源位置
glShadeModel ( GL_SMOOTH ); //设置阴影模型
glViewport (0, 0, (GLsizei) w, (GLsizei) h); 视点设计
glOrtho (x1,x2,y1,y2,z1,z2); //创建平行视景体
[cpp]
# include < GL/glut.h >
/* 初始化材料属性、光源属性、光照模型,打开深度缓冲区等 */
void init(void)
{
GLfloat light_position [ ] = { 1.0, 1.0, 1.0, 0.0 };
GLfloat mat_diffuse[] = { 1.0, 1.0, 1.0, 1.0 };
glClearColor ( 0.0, 0.0, 1.0, 0.0 ); //设置背景色为蓝色
glShadeModel ( GL_SMOOTH );
//glMaterialfv(GL_FRONT,GL_AMBIENT,mat_specular);
glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse);
glLightfv ( GL_LIGHT0, GL_POSITION, light_position);
glEnable (GL_LIGHTING);
glEnable (GL_LIGHT0);
glEnable (GL_DEPTH_TEST);
}
/*调用 GLUT 函数,绘制一个球*/
void display ( void )
{
glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glutSolidSphere (1.0, 40, 50); //半径为 1,40 条纬线,50 条经线
glFlush ();
}
/* 定义 GLUT 的 reshape 函数,w、h 分别是输出图形的窗口的宽和高*/
void reshape (int w, int h)
{
glViewport (0, 0, (GLsizei) w, (GLsizei) h);
glMatrixMode (GL_PROJECTION);
glLoadIdentity ( );
if (w <= h)
glOrtho (-1.5, 1.5, -1.5 * ( GLfloat ) h / ( GLfloat ) w,
1.5* ( GLfloat ) h / ( GLfloat ) w, -10.0, 10.0 ); //创建平行视景体
else
glOrtho (-1.5 * ( GLfloat ) w / ( GLfloat ) h,1.5 * ( GLfloat )
w/( GLfloat ) h, -1.5, 1.5, -10.0, 10.0);
glMatrixMode ( GL_MODELVIEW );
glLoadIdentity ( ) ;
}
int main(int argc, char** argv)
{
glutInit (&argc, argv); // GLUT 环境初始化
glutInitDisplayMode (GLUT_SINGLE |GLUT_RGB |GLUT_DEPTH); // 显示模式初始化
glutInitWindowSize (300, 300); // 定义窗口大小
glutInitWindowPosition (100, 100); // 定义窗口位置
glutCreateWindow ( argv [ 0 ] ); // 显示窗口,窗口标题为执行函数名
init( );
glutDisplayFunc ( display ); // 注册 OpenGL 绘图函数(一种特殊的调用方式,下同)
glutReshapeFunc ( reshape ); // 注册窗口大小改变时的响应函数
glutMainLoop( ); // 进入 GLUT 消息循环,开始执行程序
return 0;
}
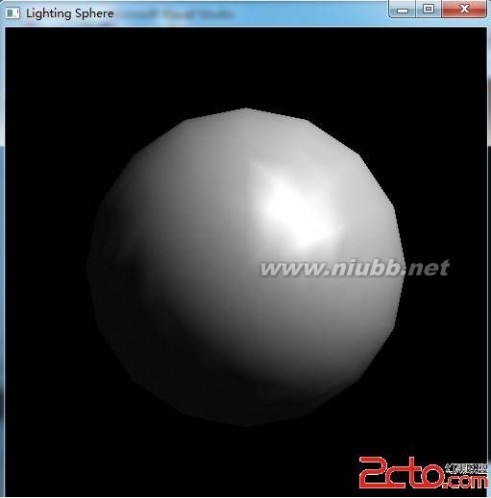
效果图:

将init( )中的
[cpp]
GLfloat light_position [ ] = { 1.0, 1.0, 1.0, 0.0 };
GLfloat mat_diffuse[] = { 1.0, 1.0, 1.0, 1.0 };
glClearColor ( 0.0, 0.0, 1.0, 0.0 ); //设置背景色为蓝色
glShadeModel ( GL_SMOOTH );
//glMaterialfv(GL_FRONT,GL_AMBIENT,mat_specular);
glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse);
改为
[cpp]
GLfloat light_position [ ] = { 1.0, 1.0, 1.0, 0.0 };
GLfloat mat_diffuse[] = { 1.0, 1.0, 1.0, 1.0 };
GLfloat mat_shininess[] = { 50.0 };
glClearColor ( 0.0, 0.0, 1.0, 0.0 ); //设置背景色为蓝色
glShadeModel ( GL_SMOOTH );
//glMaterialfv(GL_FRONT,GL_AMBIENT,mat_specular);
glMaterialfv(GL_FRONT, GL_SPECULAR, mat_diffuse);
glMaterialfv(GL_FRONT, GL_SHININESS, mat_shininess);//设置材料反射指数
即将漫射光GL_DIFFUSE改为镜面光GL_SPECULAR,可得效果

相应的还有环境光GL_AMBIENT,读者可执行尝试。
-----------------------------------------------------------
上面的代码是用glut,即openGL utilizing tool做的,还有一种做法是用OpenGL的AUX,要下载glaux.lib和glaux.h, 代码如下:
[cpp]
#include<GL/glut.h>
#include <gl/GLAUX.H>
#pragma comment(lib, "glaux")
void myinit(void)
{
GLfloat mat_specular[] = { 1.0, 1.0, 1.0, 1.0 };
GLfloat mat_shininess[] = { 50.0 };
GLfloat light_position[] = { 1.0, 1.0, 1.0, 0.0 };
glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);//set material 镜面光反射
glMaterialfv(GL_FRONT, GL_SHININESS, mat_shininess);//设置材料反射指数
glLightfv(GL_LIGHT0, GL_POSITION, light_position);//光源位置
glEnable(GL_LIGHTING);
glEnable(GL_LIGHT0);
glDepthFunc(GL_LEQUAL);
glEnable(GL_DEPTH_TEST);
}
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
auxSolidSphere(1.0);
glFlush();
}
void myReshape(GLsizei w, GLsizei h)
{
glViewport(0, 0, w, h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
if (w <= h)
glOrtho (-1.5, 1.5, -1.5*(GLfloat)h/(GLfloat)w,
1.5*(GLfloat)h/(GLfloat)w, -10.0, 10.0);
else
glOrtho (-1.5*(GLfloat)w/(GLfloat)h,
1.5*(GLfloat)w/(GLfloat)h, -1.5, 1.5, -10.0, 10.0);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}
int main(int argc, char** argv)
{
auxInitDisplayMode (AUX_SINGLE | AUX_RGBA | AUX_DEPTH);
auxInitPosition (0, 0, 500, 500);
auxInitWindow ((LPCWSTR)"Lighting Sphere");
myinit();
auxReshapeFunc ((AUXRESHAPEPROC)myReshape);
auxMainLoop((AUXMAINPROC)display);
}
效果如下:

最后还看到一组超全的光亮度模型结果,代码在这里。
结果如图:

三 : AI绘制精致APP图标
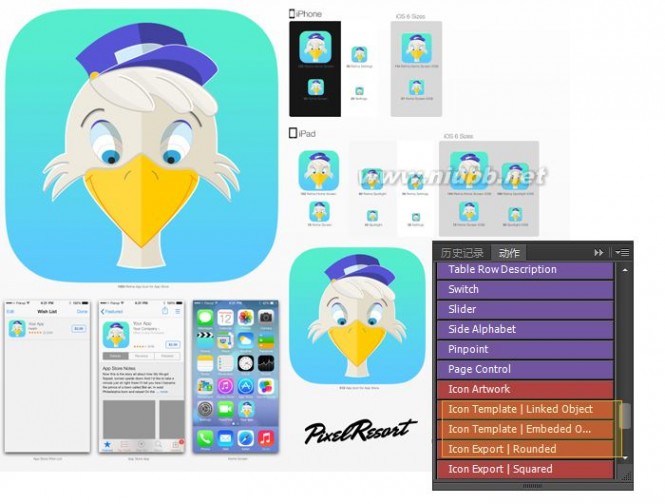
这篇教程教的AI学习者们使用AI绘制精致APP图标,教程制作出来的图标挺漂亮的,绘制难度也不大。推荐一下的朋友们一起分享学习了,我们先来看看最终的效果图吧:

消息/聊天应用程序图标,头脑风暴你会联想到什么,这里想到的是送邮件的小鸟。本教程主要讲解图标从最初的草图到矢量图标设计思路。简易教程,大神勿喷。
开始绘制草图
把头脑中的想法大概画出来,多画几版,可以不用画的很细。前期也可以收集一些相关的素材,设计应用程序图标时就要考虑图标放在应用程序商店时怎样识别度更高。所以这里选了小鸟的头部为主体,加上邮递员的帽子。

多画几张草图 从中挑选一个合适的
接下来风格的定位,可以到Dribbble找找灵感。

色彩线条风格确定
第1步:
新建尺寸1024 x 1024文档,这是图标最大尺寸。本教程制作的是ios应用程序。
设置网格线间隔:编辑>首选项>参考线和网络(10px,10)
视图>显示网络;视图>对齐网络;

新建文档 设置尺寸和色彩
第2步:置入草图
文件>置入,然后置入草图,在链接的文件中点击嵌入,不透明度50%,重命名为素描,并点击眼睛旁边图标锁定该图层。在"素描"层上新建一层来绘制形状。
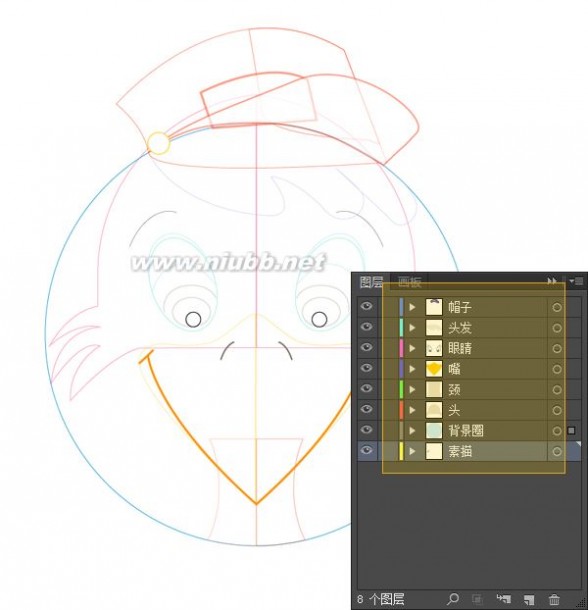
分析草图,看看用什么几何形状可以更方便的勾勒出来,用不同的颜色描边,可以更好的区分。主要用的到是钢笔工具、路径查找器(圆形,矩形,三角形,曲线等)详情请看下图:

第3步:调整图层
文件管理,把每一个元素放在单独的图层并命名。图层顺序如下:
1. 帽子
2. 头发
3. 眼睛
4. 嘴
5. 颈
6. 头
7. 背景圈
8. 素描

有条理的排序
第4步:着色
在画好基本形后,接下来就是调整颜色(颜色数量最好不要过多)。这里选用的是ios7中常用的颜色。

ios7 色值表
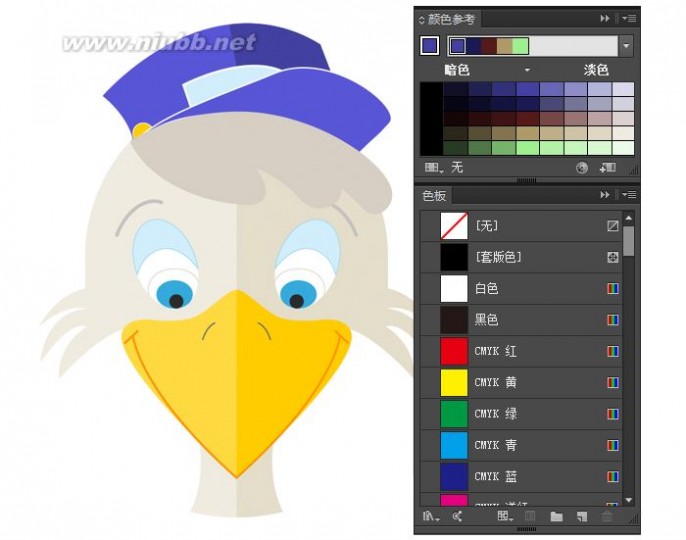
这是给图形上的基本颜色,在这里左边和右边是分开的,左边75%不透明度和右边100%不透明度相同颜色,这样看起来不会很平。打开窗口>颜色参考(Shift+F3)设置不同的颜色。选择四色组合2,吸管工具(I)吸取ios7中的颜色,就可以在颜色参考中选择合适的颜色;

颜色设置
这里顺便介绍一 形状生成器工具(Shift+M),它可以方便快捷的合并和减去形状。
如果你想把左边和右边的图形组合在一起,可以同时选中左右图形在使用形状生成器工具(Shift+M),然后单击其中一个图形拖动到另一个,你会看到一个加号,表示形状将被添加到当前形状,按下Alt将显示一个减号,表示减去当前选中的形状;

形状生成器工具
第5步:添加细节
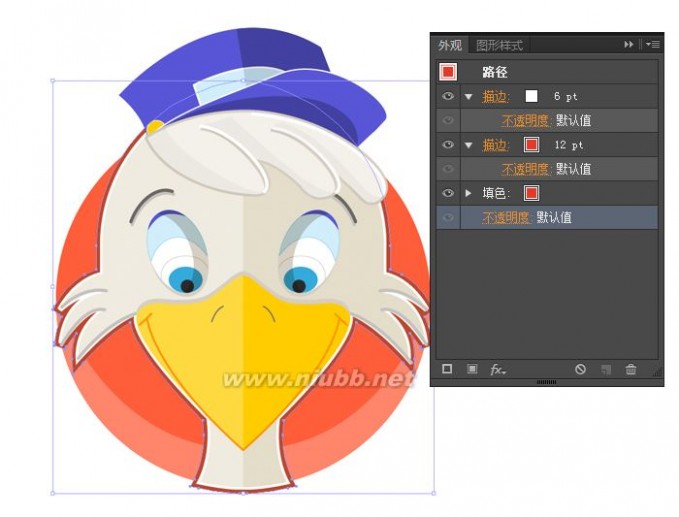
画上眉毛,给眼睛、头发、嘴、头、帽子加上淡淡的阴影,可尝试不同用颜色看看效果,细节不宜太多,因为我们这是扁平的风格。
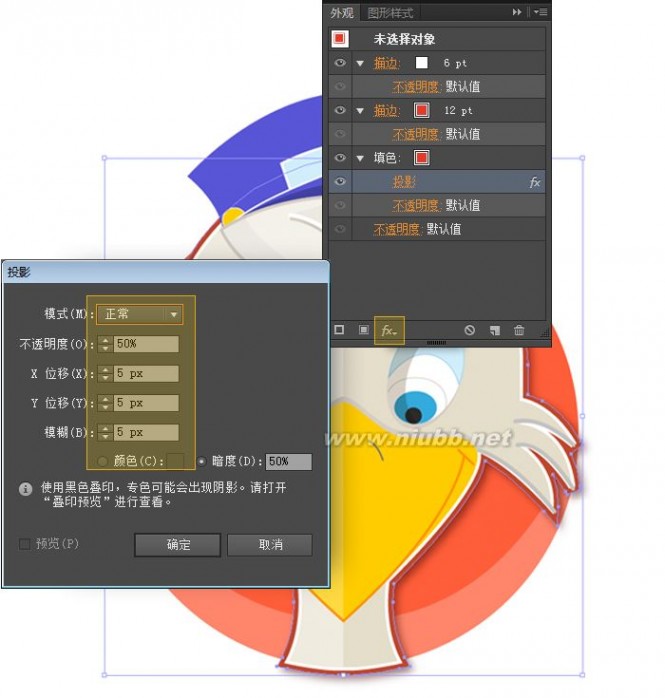
为了更能突出小鸟,复制整个图形,合并图形,并调整图层放在圆与头之间。打开窗口>外观。设置白色描边为6pt,添加新红色描边12pt。在组件面板下中选择风格化>阴影,添加淡淡的阴影,如下图:

添加细节

添加阴影效果
第6步:图标ios7模板
把我们画的图标放在ios7应用程序图标模板上展示效果;

图标在iOS模板效果
第6步:生成图标
使用Photoshop的动作模板来生成不同尺寸的图标,在把做好的图标放进模板;

iOS图标模板
四 : AI绘制立体保龄球瓶教程
"绕转"是指使一条路径或一个剖面围绕全局Y轴旋转做圆周运动,从而创建出一个3D对象。通过设置高光、阴影、旋转及其他属性,可以控制3D对象的外观,同时还支持贴图功能,可以将图稿贴到3D对象的每个表面上,从而帮助设计者创建出逼真的三维物体。
在进行绕转之前,应先绘制一条开放或者闭合路径,使之正好是要生成的3D对象垂直剖面的一半。而且还要准备好贴图。贴图可以自己绘制,也可以寻找现成的素材。本例中我们将练习自己绘制贴图用的图形。

平面设计教程效果示例
一、绘制旋转所用基本路径
在绘制路径时,要求熟练掌握钢笔工具的使用方法。即使不是很熟练也没关系,只要跟着下面的步骤一起认真操作,就能轻松完成路径的绘制。
1.启动AI CS2中文版,选择菜单命令"文件>新建"(或按快捷键Ctrl+N),在"新建文档"对话框中输入名称"保龄球瓶",设置画板取向为"横向",颜色模式为"RGB颜色",如图1所示,然后单击"确定"按钮。

图1 "新建文档"对话框
2.选择菜单命令"文件>存储"(或按快捷键Ctrl+S),在"存储为"对话框中输入文件名"保龄球瓶",然后单击"保存"按钮。然后在"AI选项"对话框中,采用默认的设置,单击"确定"按钮完成文件的保存。
3.按D键恢复默认的填色与描边颜色。选择工具箱中的"钢笔工具"

(或按快捷键P),移动鼠标指针到画板上,当指针变为

形状时,在画板中央单击一次左键,绘制出路径的第1个锚点,然后在按住Shift键的同时单击这个锚点的下方,这样可以在其正下方绘制出第2个锚点。现在得到一条直线段,如图2所示。

图2 绘制出一条直线段
4.仍按住Shift键,在如图3所示的位置单击,在直线段第2个锚点水平方向的右侧绘制出第3个锚点。

图3 绘制第3个锚点
5.下一步要绘制曲线了,在第3个锚点的右方偏上位置按住左键向上拖动鼠标,可以看到出现了两条方向线,使这两条方向线基本沿竖直方向,绘制出如图4所示的一段曲线,绘制完毕松开左键。如果绘制的效果不是很理想,可以在松开左键后按Ctrl+Z键撤消,然后重新绘制。

图4 绘制曲线(1)
6.用同样的方法在如图5所示的位置按住左键向上拖动鼠标,绘制第2段曲线。绘制完毕松开左键。

图5 绘制曲线(2)
AI绘制立体保龄球瓶教程_保龄球教程
7.继续绘制第3条曲线段,方法同上,位置如图6所示。绘制完毕松开左键。

图6 绘制曲线(3)
8.最后将鼠标指针移动到第1个锚点上,即直线段最上方的锚点,当指针变为如图7所示的形状时,单击左键,可以封闭路径,得到如图8所示的结果。


图7 单击第1个锚点封闭路径 图8 封闭后的路径
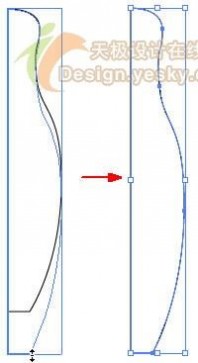
9.现在得到的只是一个草图,这个形状离真实的保龄球瓶垂直剖面的一半还相去甚远,需要做进一步的修整。选择工具箱中的"选择工具"

,拖动上方或下方的句柄将路径沿竖直方向拉长,使整体高度变大一些,如图9所示。调整完毕单击画板上的空白位置,取消选择路径。

图9 调整整体高度
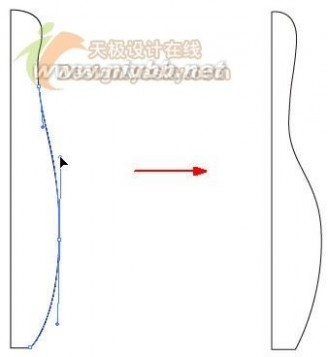
10.选择工具箱中的"直接选择工具"

,移动到路径上曲线段的边缘,当指针变为

形状时,单击可以选中锚点,然后通过拖动锚点或锚点的方向点的方式,调整路径的形状,可以多试着调整几次,直到得到如图10右图所示的路径形状为止。调整完毕选择菜单命令"选择>取消选择"取消选择路径。

图10 调整路径的形状
AI绘制立体保龄球瓶教程_保龄球教程
二、绘制贴图
为3D对象贴图后,才能得到更逼真的效果。所以在对上面得到的路径进行绕转之前,先制作贴图。制作贴图其实就是绘制将来出现在3D保龄球瓶表面的图形,不过要将其制作为符号才能贴到3D对象上去。
1.选择工具箱中的"矩形工具"

,按住鼠标左键在画板上拖动绘制一个矩形,然后在工具箱底部单击填色图标,并从"色板"调板中选择一种橙色,为矩形填充橙色(如果看不到"色板"调板,可以选择菜单命令"窗口>色板"将其显示在前端)。单击工具箱底部的描边图标,然后单击下方的"无"按钮

,将矩形描边颜色设置为无。这时的工具箱底部应该如图11所示。绘制的矩形如图12所示。

图11 工具箱中的填色与描边图标

图12 绘制出的矩形
2.保持矩形的选中状态。选择菜单命令"窗口>符号"使"符号"调板显示在前端,按住Alt键的同时单击"符号"调板右下方的"新建符号"按钮,这时会打开如图13所示的"符号选项"对话框,在"名称"右侧文本框中输入"保龄球瓶",然后单击"确定"按钮。这时会看到在"符号"调板中多出一个符号,如图14所示。

图13 "符号选项"对话框

图14 "符号"调板中多出一个"保龄球瓶"符号
万事俱备,只欠"绕转"了。下面我们将使用制作好的路径和贴图制作出3D保龄球瓶。
1.使用"选择工具"选中画板上的路径,然后在工具箱中将其描边颜色设置为无,填色颜色保持白色不变。
2.选择菜单命令"效果>3D>绕转",打开"3D 绕转选项"对话框,拖动对话框的位置,以能够看到下面的路径为宜。选中对话框右侧的复选框"预览",可以实时观察路径的3D效果,如图15所示。保持默认设置不变。

图15 "3D 绕转选项"对话框
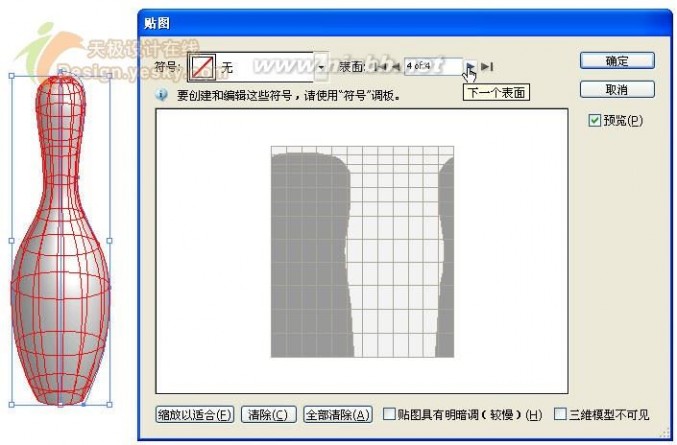
3.单击"3D 绕转选项"对话框中的"贴图"按钮,打开"贴图"对话框,选中"预览"复选框,然后单击"表面"右侧的"下一个表面"按钮,直到看到如图16所示的第4个表面,在保龄球瓶上也可以看到这个表面是保龄球瓶主体环绕一周的表面。

图16 切换到第4个表面
4.单击"贴图"对话框左上角"符号"右侧下拉列表,找到前面创建的符号"保龄球瓶",然后在下方调整矩形的大小,并选中复选框"贴图具有明暗调(较慢)",如图17所示。选中复选框"贴图具有明暗调(较慢)"才能使贴图区域也具有高光和暗调,这样才能得到逼真的效果,否则这个区域将会是一片纯色。

图17 选择与调整贴图
AI绘制立体保龄球瓶教程_保龄球教程
5.单击"确定"按钮,返回到"3D 绕转选项"对话框。单击"更多选项"按钮,在对话框下方设置"表面"属性,在"表面"右侧下拉列表中选择"塑料效果底纹",然后将"光源强度"设置为 90%,"环境光"设置为50%,"高光强度"设置为10%,"高光大小"设置为30%,其它采用默认设置,如图18所示。如果要想得到更逼真的保龄球瓶效果,需要花些时间对这些选项再作进一步的细微调整,这个工作留给聪明的读者吧,由于时间仓促,先用这个效果进行下一步的讲解。

图18 设置"表面"属性
6.至此所有选项设置完毕,单击"确定"按钮。取消选择后就可以看到如图19所示的3D保龄球瓶效果了。

图19 得到一个3D保龄球瓶
7.一个保龄球瓶显得比较孤单,也没什么实际意义。下面我们将制作出一排保龄球瓶,并为其添加阴影。使用"选择工具"选中制作完成的3D保龄球瓶,然后选择菜单命令"对象>变换>分别变换",在"分别变换"对话框中将"缩放"区域的"水平"和"垂直"百分比都设置为90%,"移动"区域的"水平"距离设置为18mm,"垂直"距离设置为-5mm,其它选项采用默认设置,如图20所示,然后单击"复制"按钮,可以得到如图21所示的保龄球瓶复制品。

图20 "分别变换"对话框

图21 得到一个复制品
8.保持复制得到的保龄球瓶的选中状态,在它上面单击右键,从弹出的快捷菜单中选择"排列>后移一层",然后按Ctrl+D再次变换,得到另一个更小的复制品,如图22所示。

图22 得到一个更小的复制品
AI绘制立体保龄球瓶教程_保龄球教程
9.在第3个保龄球瓶上单击右键,然后从弹出的快捷菜单中选择"排列>后移一层",将它的排列顺序改为在第2个的下面。
10.再按Ctrl+D复制出第4个,并将它排列在最下面,得到如图23所示的结果。选中第3个保龄球瓶,按住Shift键的同时按1次向左方向键,然后选中第4个保龄球瓶,按住Shift键的同时按两次向左方向键,得到如图24所示的结果。


图23 复制出第4个保龄球瓶 图24 调整保龄球瓶位置
11.使用"选择工具"选中最大的保龄球瓶,然后选择菜单命令"对象>变换>分别变换",在"分别变换"对话框中将"移动"区域的"水平"距离设置为-18mm,其它选项采用与上次变换相同的设置,然后单击"复制"按钮,在其左边复制出一个保龄球瓶。
12.用同样的方法再复制两个,并改变它们的排列顺序和位置,得到如图25所示的结果。

图25 复制出所有保龄球瓶
至此,3D保龄球瓶制作完毕。如果使用不同的贴图,并为最终的7个保龄球瓶添加阴影,可以得到与图25所示不同的结果,例如如图26所示的示例。可以举一反三,自己多尝试制作各种类型的保龄球瓶效果。

图26 保龄球瓶效果示例
本文标题:利用ai工具绘制足球-AI利用路径文字工具在多边形周边输入文字61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1