一 : 35个有创意的网页缩略图应用设计案例
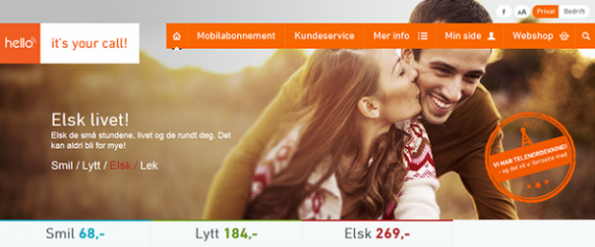
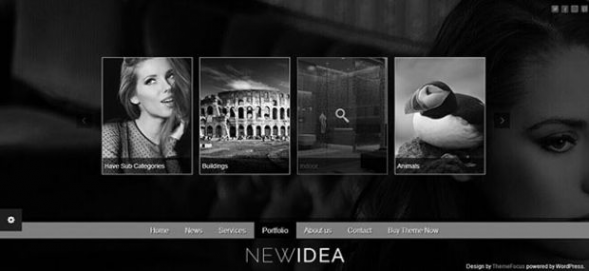
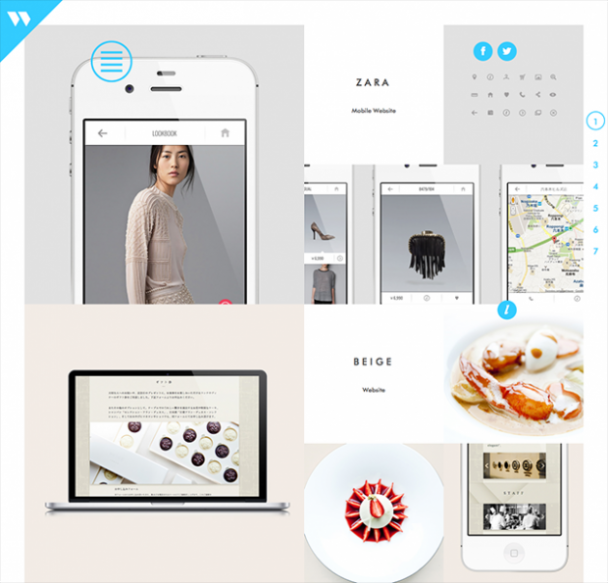
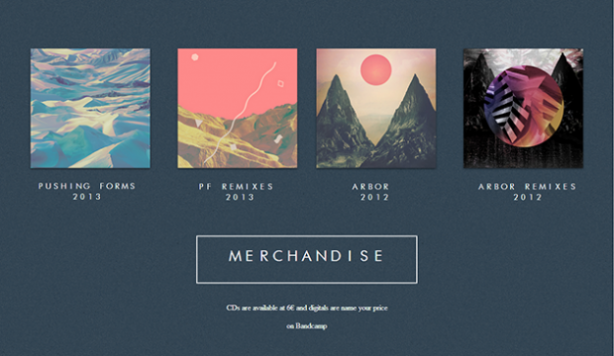
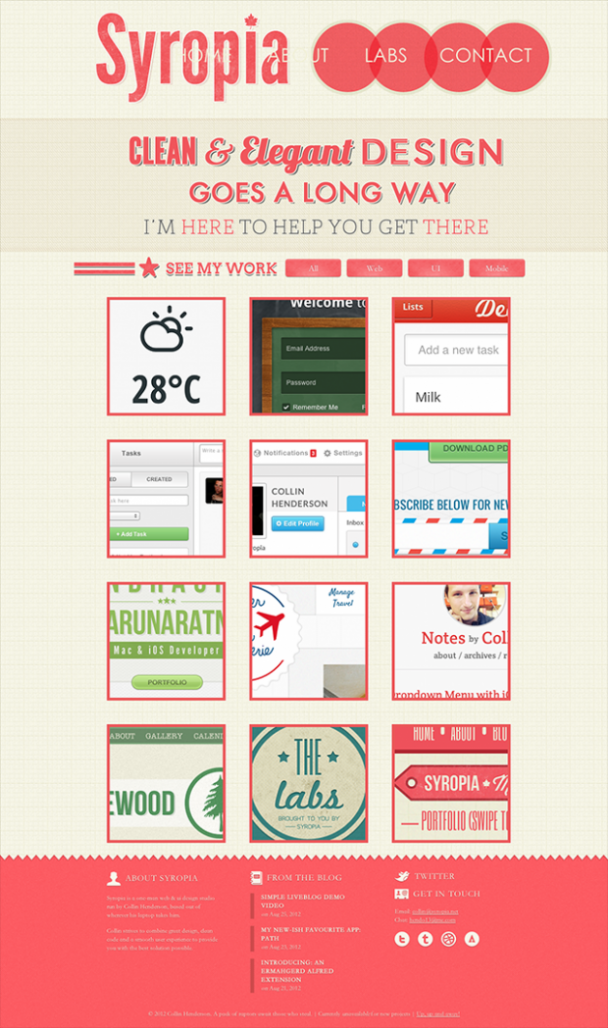
61阅读(61k.com)11月9日编译:缩略图因其小巧,加载速度非常快,故常用于快速浏览。借助缩略图导航是网页设计中的重要表现手法,既可以通过独特的布局引起访客的关注,又可令访客即时通览全局。缩略图虽然一直被使用,但普遍比较简单,而今越来越多的设计师们开始探讨如何才能使缩略图更精彩,而这也促使了缩略图在智能和可用性方面大大增强。以下便是国外35个有创意的网页缩略图应用设计案例,希望能给设计者带去一些创作灵感。
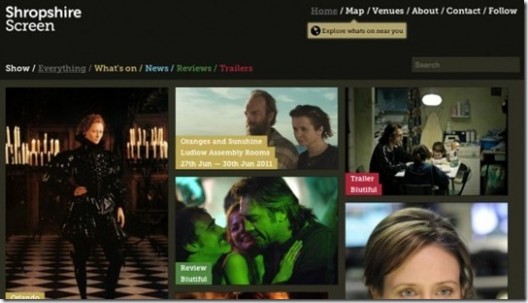
Shropshire Screen

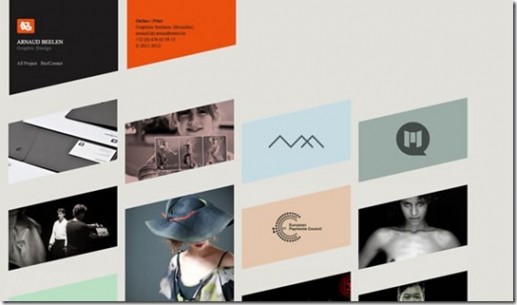
Arnaud Beelen

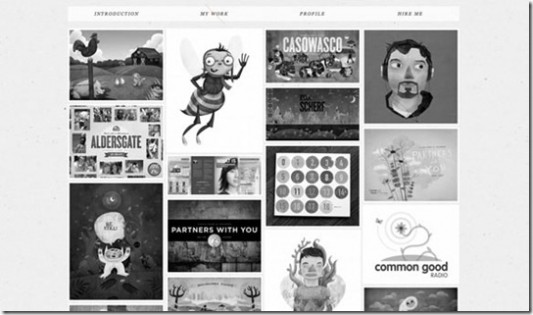
Two Fish Illustration & Design

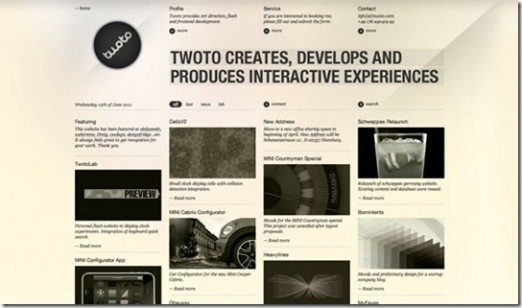
twoto

Kokokaka

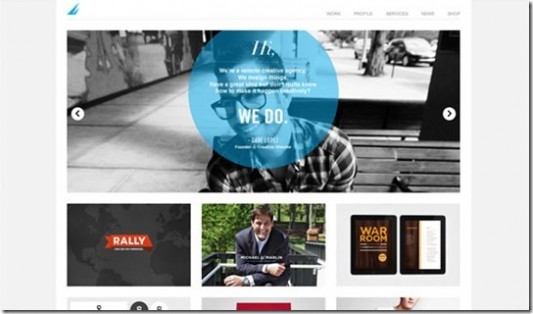
Brave Nu Digital

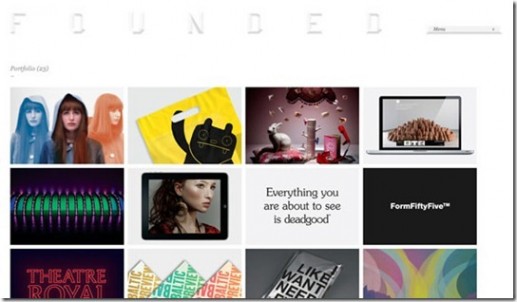
F O U N D E D

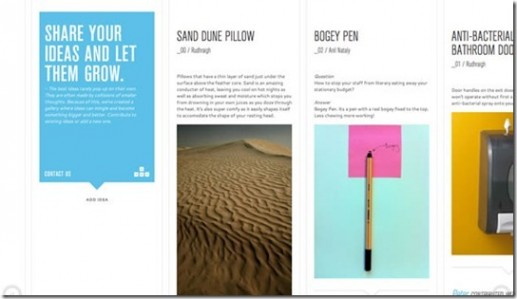
Idea Exhibit

astronaut design

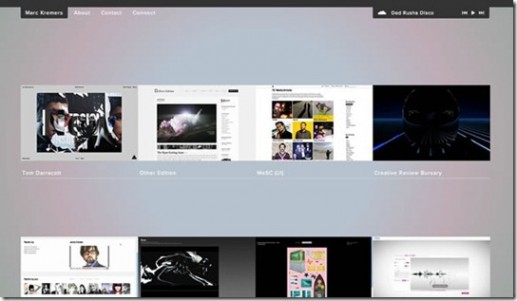
Marc Kremers

Purpose

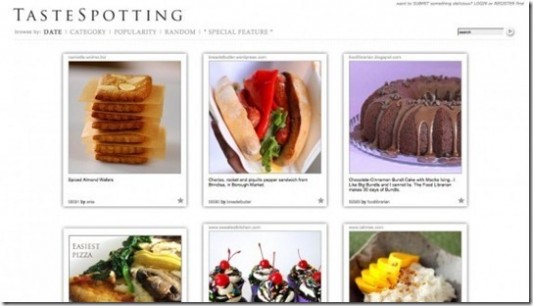
Tastespotting

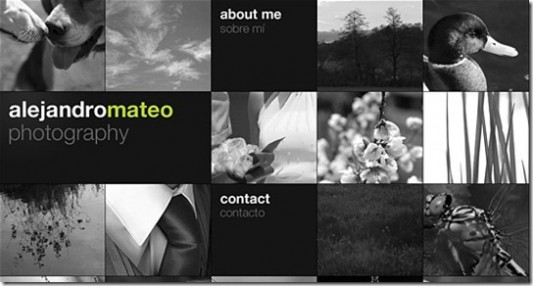
Amate

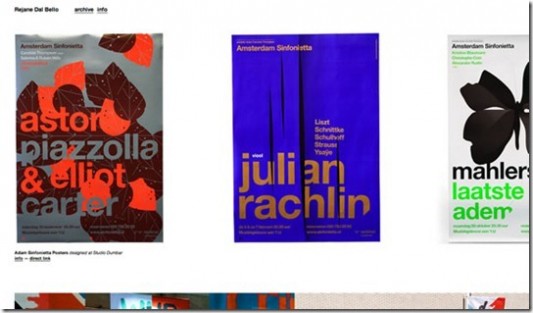
Rejane Dal Bello

James De Angelis

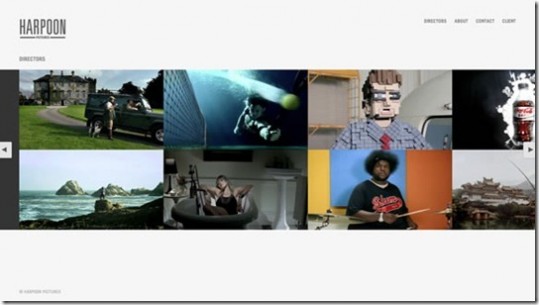
Harpoon

Baubauhaus

Viktoria Klein

Uniform

typetoken

Blank

Craig and Karl

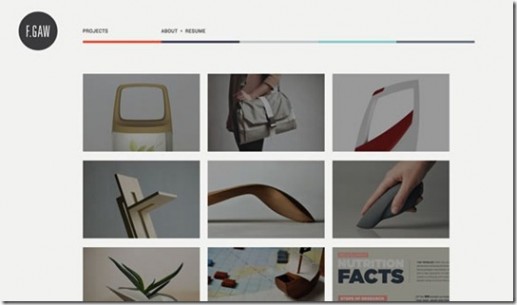
Franklin Gaw

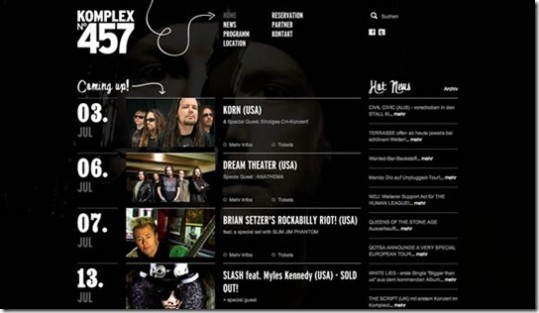
Komplex 457

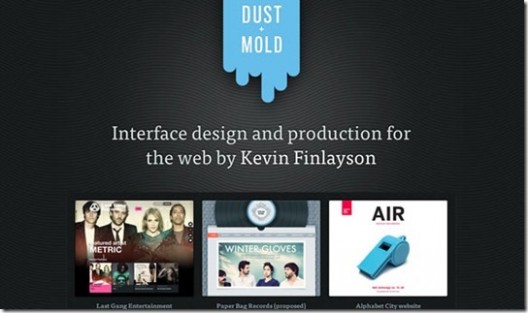
Dust + Mold

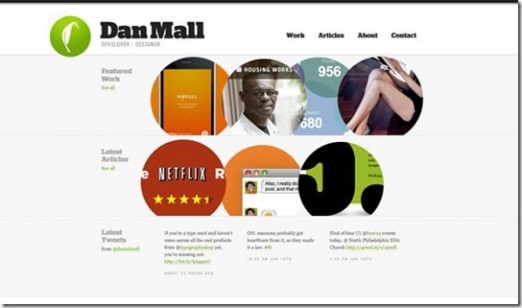
Dan Mall

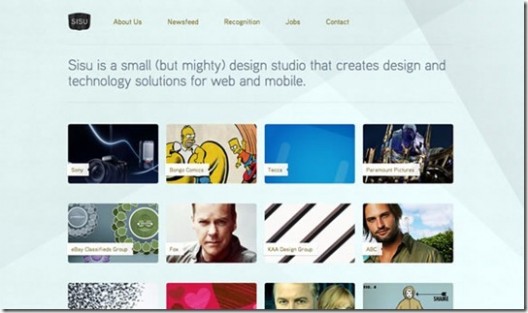
Sisu

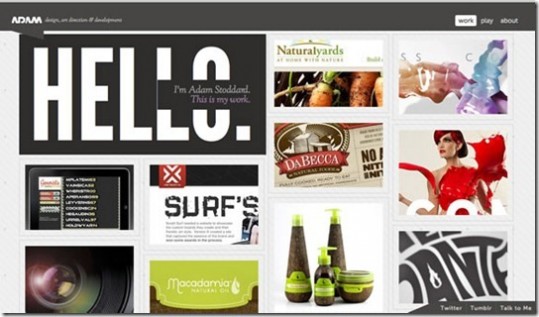
Adam

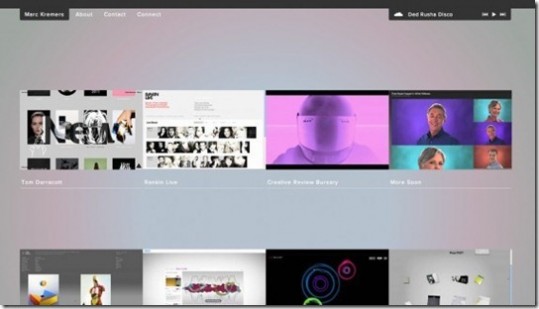
Marc Kremers

Airwalk

Victoria Klein

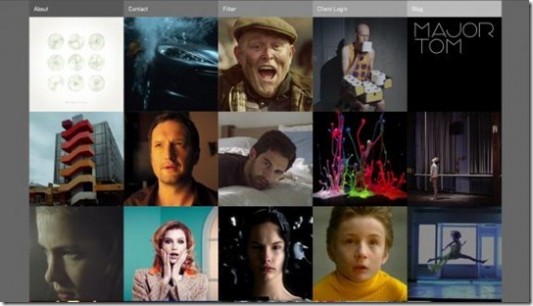
Major Tom

Blinkart

Sparrow Songs

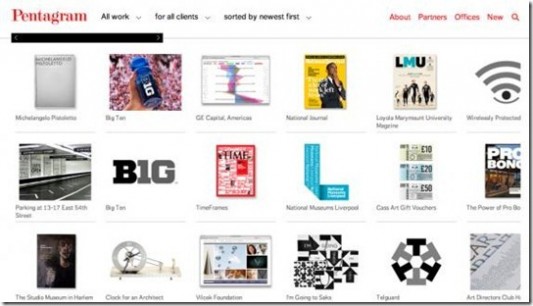
Pentagram

二 : 实用技巧!教你从层次/色调/创意3个方面设计出酷炫网页
大家在浏览网页时经常可以看优秀的海报设计,这些设计往往可以通过其优秀的颜色处理、场景打造、氛围渲染、排版布局、文字处理以及巧妙的创意等方面来抓住浏览者的眼球。那么今天我们就跟大家分享一下一些优秀的海报设计在网页中的应用。
大家在浏览网页时经常可以看优秀的海报设计,这些设计往往可以通过其优秀的颜色处理、场景打造、氛围渲染、排版布局、文字处理以及巧妙的创意等方面来抓住浏览者的眼球。那么我们是不是可以吸收这些优秀的海报视觉,来帮助我们设计其他领域的东西呢?设计是相通的,答案自然也是肯定的。那么今天我们就跟大家分享一下一些优秀的海报设计在网页中的应用。
我们主要通过层次、色调和创意三个方面来跟大家进行讲解。
01. 层次
画面的层次感,说白了其实就是画面的内容有主次之分,有空间感和距离感,有虚实之分,光影层次清晰,这样的画面才起来才真实、丰富,而且通过一些特殊的处理手法,可以进一步拉开画面中不同元素的层次,使得主体更加突出。(因本部分的讲解不涉及到色彩方面的知识,为了更便于大家观察,所以对海报进行了去色处理)
远近关系

上两图中按箭头所示方向由近及远,画面纵深感强,远近景层次明显,画面感很强。运用到网页设计当中如下:




通过上面的例子可以看出,远近层次清晰的画面,搭配上网页中的内容,可以使页面看起来更加透气,在浏览内容的同时,也能够通过场景传递出很强的代入感。
虚实关系

上左图中按箭头所示方向依次由实到虚变化,满足正常情况下近实远虚的道理,层次感很强;在上右图中,实景和远处的虚景想必大家都可以理解,但为什么离我们最近的下方的人也是虚的呢?我们看下下面这张图可能更容易理解。

这张海报其实更接近于咱们生活中的实景拍摄,而且是那种有明显对焦主体,毫无疑问是图中拿着竹竿的美女。那这时,虽然前景的花草离我们更近,但是因为它们偏离我们的对焦点(我们的视线并没有直接去看这些花草),所以,这时候前景的花草我们也是去做模糊处理的,甚至有的时候模糊度比远处的场景还要明显。这个是需要了解的。那我们再看下海报中的虚实关系在网页中的应用。



通过上面的例子可以看出,把握好画面中的虚实层次,结合网页的内容,可以使页面看起来更加接近真实场景,视觉体验上来说更加逼真。
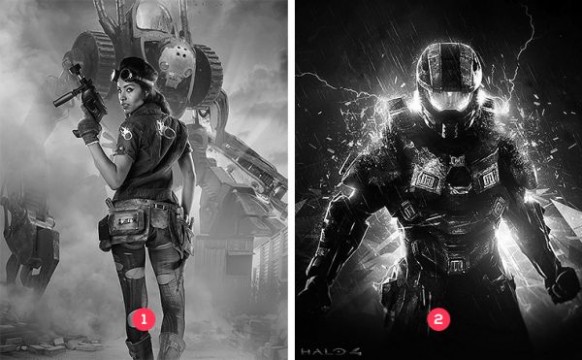
氛围关系


图1通过烟雾来拉开女主与远处机器人的层次,烟雾既弱化了远处机器人,同时突出了女主,让两者有一个明显的层级关系;图2中人物本身颜色较暗,背景也是暗色,这时候如果直接把人物置入,人物就会与背景融为一体,这里利用人为添加的光效、碎片等氛围元素,凸显了人物的边缘轮廓,背光的效果使人物从黑暗中分离出来;图3也是同理,只不过它通过光影和烟雾一起来区分众多人物之间的层次关系。
那么氛围关系运用到网页设计当中如下:



通过上面的例子可以看出,合理利用一些氛围元素的渲染,例如光、烟雾、云等素材,不仅可以起到烘托页面气氛的作用,而且可以突出主体,同时弱化主体外的其他元素,成功地拉开主体与其他非主体元素之间的层次关系。
02. 色调
画面的色调,是传达画面所要表达情感的有效途径。不同的色调可以给人带来不同的体验,正是因为有了不同的色彩,才使得我们的设计更加丰富。
色调统一

上两图中,左图统一的暖色调彰显了画面的热情激昂,而右图统一的冷色调则表现出画面的冷酷。在处理时切记对画面中所有的元素都要进行统一的环境色处理,运用到网页设计当中如下:



上面几个例子中,为了更进一步的融入大环境中,设计师都对原始素材进行了色调上的二次处理,整个网页的风格在色调上保持统一。
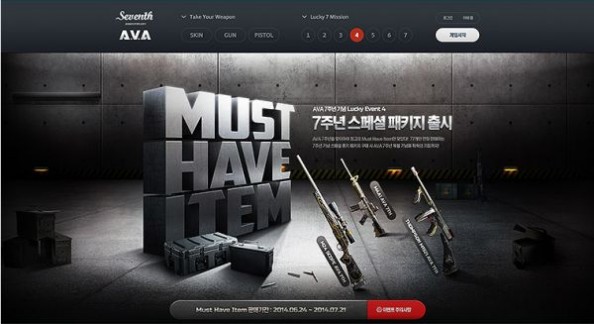
冷暖对比


上三图中,在色调处理上都运用了冷暖对比的形式,使画面的细节更加丰富,同时,冷暖的对比可以表达出超强的对抗性。运用到网页设计当中如下:



通过上面的例子可以看出,冷暖的对比在网页的场景打造过程中,可以用来很好的表现“对抗”和“战斗”方面的主题,另外,整个冷调的场景中适当加入些暖调,也可以起到突出主体的作用。
03. 创意
丰富的海报创意不仅可以抓人眼球,而且可以很巧妙地表达出主题。大到整体的形式,小到文字或素材的细节处理,都是可以学习并且运用到网页设计中的。
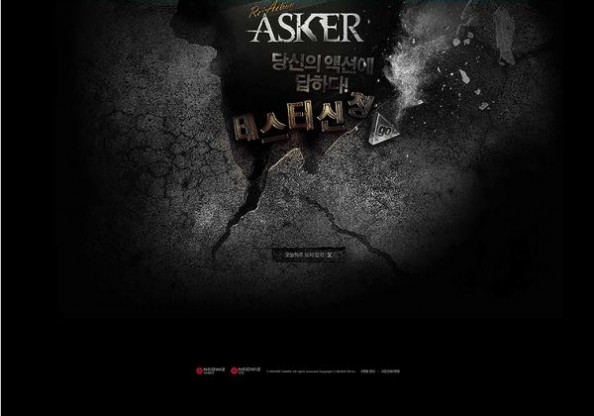
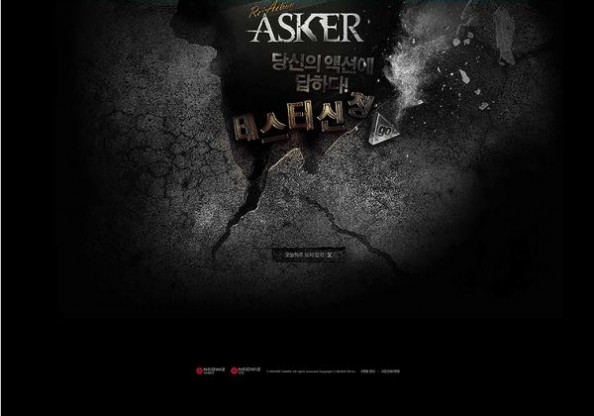
形式创新

上左图通过人物躲在墙壁破裂的一角来体现画面的神秘感,而右图则通过破碎的玻璃来反射出一些跟男主相关的人物或场景,运用到网页设计当中如下:


素材处理

上左图对中间的复联英雄进行了类似剪影的处理,而右图则对人物的边缘进行了颗粒化的处理,运用到网页设计当中如下:


文字烘托

上左图将书法的“武侠”二字作为画面主视觉进行处理,而右图则直接将死侍坐在类似3d处理后的电影名字上,很好的融入到了画面中。运用到网页设计当中如下:


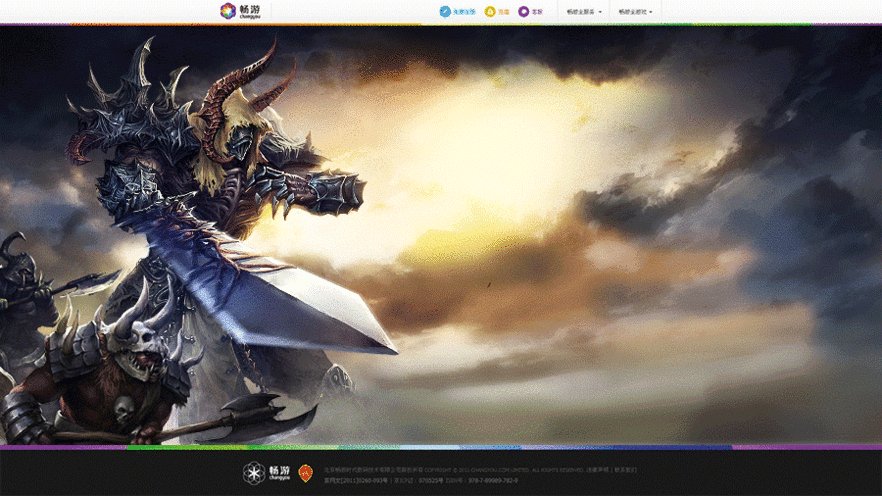
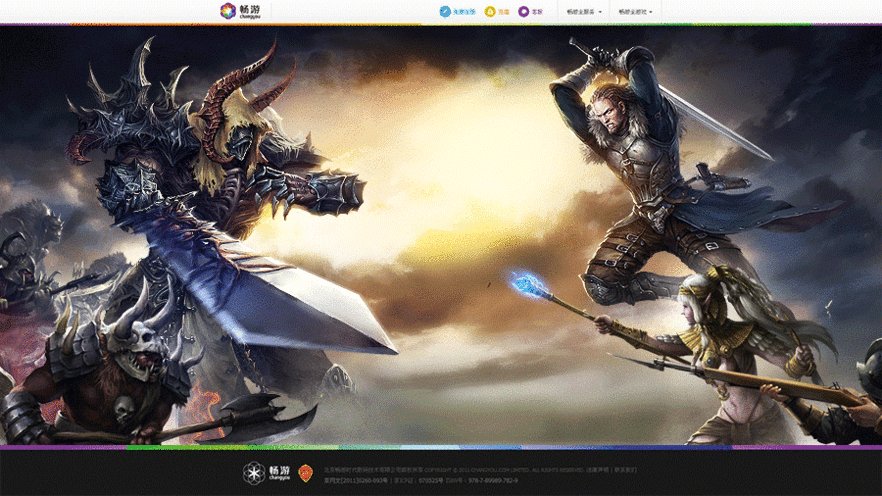
04. 实例


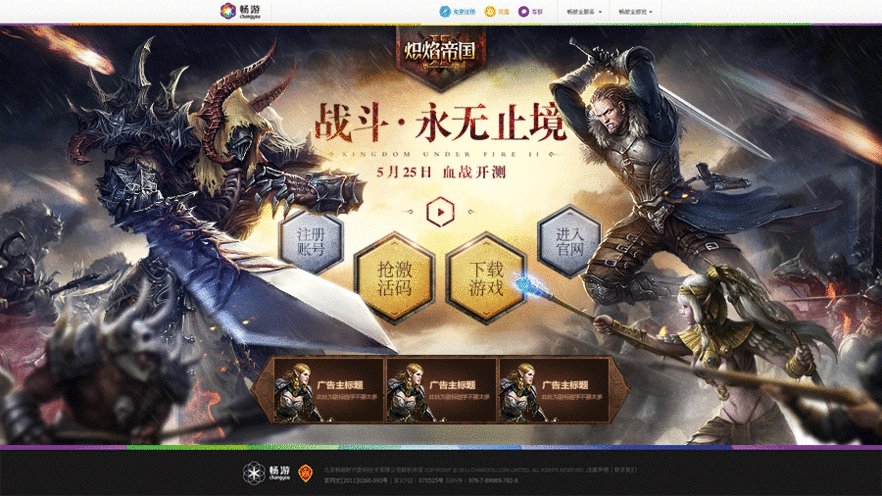
这里通过对原画的再次处理,加强了画面的对比度,进一步加强了冷暖对比,对距离远近不同的人物也通过模糊、调色、添加烟雾及火光等素材进行了层次上的进一步区分,同时添加了下雨及火炮等氛围元素。页面的部分内容元素相对于人物做了一个前后的处理,使得页面整体的层次得到了进一步的加强。

小结
海报可以给我们的设计带来很多灵感,其实不止是海报,设计本身就是相通的,所以很多别的领域的设计也可以让我们去学习。本文的讲解更偏重于游戏,而且由于本人水平有限,讲解涉及到的知识并不全面,还望各位看官能够理解。最后送给大家一句话: 设计源于生活,我们应该学会从生活中汲取灵感。
三 : 布局的力量!巧用不对称设计打造有趣的网站页面
编者按:对称与不对称似乎是网页设计过程中,一直要做的取舍。对称的和谐,和不对称的差异,都是创造好设计的必须的手段。但是对称通常都用的不错,但是不对称并非人人都运用娴熟。今天的文章,我们简单聊聊网页设计中的不对称设计~
在绝大多数情形下,不对称的设计元素能从其他的元素中脱颖而出。这些不对称的设计看起来更富有活力,如果其中包含有按钮、控件或者链接的话,它们通常能获得比其他部位更多的关注。

今天我们就一起来仔细看看网页设计师们是如何通过对比、留白和布局来打造令人难忘的不对称设计。不对称的设计并不全是外部轮廓上的差异,它同样可以是内部结构上的不对称。举个例子,图库页面中,每张图都有缩略图,其中某个比其他的缩略图略大一点,这种差异会立刻吸引用户的注意力。总的来说,不对称设计非常适合于将用户的注意力吸引到特定的区域或者元素上,这是它的优势所在。
接下来,我们仔细看看对比、间距和布局是如何创造出不对称的效果。
可观察到的对比度
当你将视野中的视觉干扰都移除了之后,你的用户会很快注意到那些细微的差异。这个时候,你可能会适当地增加一些效果,比如渐变的背景,甚至jQuery 动画。这样的效果能让页面中仅剩的一两个元素飞快地让人注意到。

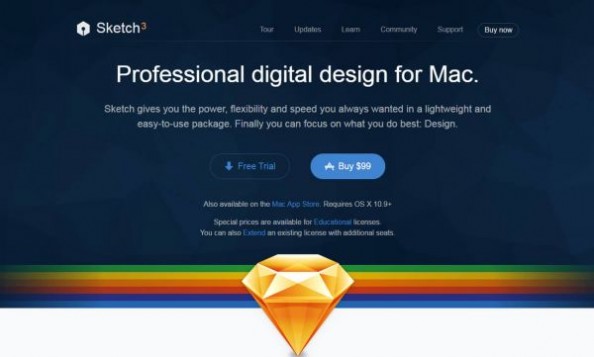
著名Mac平台设计软件Sketch的官方网站的设计就是个很好的例子,深色和浅色被容纳到一个统一的页面设计中来。在页头中,你会注意到两个按钮:深色的“免费试用”和浅色的“立刻购买”。有意思的是,两个按钮都是同样的大小,并且处于同一个水平面上,并且是同一色系。但是,“免费购买”的按钮被设计成为幽灵按钮,整体和深色背景几乎融为一体。
这样一来,使用浅蓝色实底的“立刻购买”按钮和背景构成了鲜明的对比,相当的显眼。当你打开页面的时候,会一眼注意到购买按钮,这就是通过大量的留白和合理的对比营造出来的视觉引导。
横向和纵向的留白让按钮和文本区分开来,而按钮色彩的差异对比是让其中一个按钮自然而然地凸显了出来。这种设计手法非常的使用,如果你再接着浏览,你会发现页脚也采用了相似的设计:

在这种情况下,用户只能提交他们的电子邮件,或者选择放弃。
Sketch 希望你在输入邮件地址之后尽快提交,所以提交按钮布置得同输入框非常近。根据Fitt定律,两个元素之间的距离越近,用户的浏览和切换速度越快。值得注意的是,提交按钮的色彩和之前的不对称设计保持着一致,让你非常容易注意到,勾引你去点击,而这也正是Sketch想要的。
不对称设计让扫视页面的用户更容易注意到这些被精心设计得“突出”的元素。至于布局和留白的控制,你可以使用A/B测试来寻求最佳的比例。
从Sketch 的官方网站上,可以学习到这些经验:
·对比并不只是色彩的对比,它同时也可以是网页上其他控件之间的大小对比、位置对比
·在不同的布局和情况下,留白可以特别显眼,也可以非常不显眼
·周围的元素的衬托对于其他的元素的可见性有着重要的作用
·对称与协调能制造和谐的观感,而不对称设计则能吸引用户注意力,两者的使用应当平衡。
留白引导注意力
iPad 平台上的绘图工具 Procreate 的官方网站就是一个不太一样的案例。简单扫视一下这个页面,页面整体采用的暗色调配色,整体布局并不复杂,使用的页面元素尺寸相当大。

设计师在这个超大的页面上使用单个元素来展示如何绘画。屏幕截图、绘画Demo和功能介绍都各自占据着不同的区块,留白则将文字内容和视觉信息分割开来。在文本色彩的使用上,设计师也相当的用心:页头的部分使用了强对比的配色,而正文部分则使用了对比相对较弱的配色。

通过将页面划分为不同的区块,页面自然地划分出不同的层次,每个部分都有着不同的样式(全屏背景、超大字体排版、截图展示等),这样就使得各个区块显得更加独立。
但是请务必记住,这种设计手法并不适合所有网站,但是它确实已经在设计师圈子里面逐步流行起来,成为了一种设计趋势。如果设计和执行都很到位的话,看起来倒是相当的不错。
交替式布局
乍一看,内容和图片左右交替式的布局可能会让用户感到厌烦,但是如果控制好区块之间的间距,可以消除Z字型扫视阅读的不适感。

这种样式会促使访客按照他们自己的节奏来阅读,因为这种布局方式打断了信息的连续性,但是让用户成为了阅读节奏的掌控者。
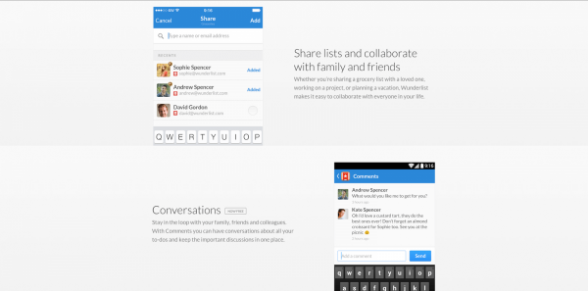
Wunderlist页面就使用了非对称式的留白,合理的留白设计让布局显得有趣而不单调。通过Wunderlist 的布局,我们可以总结一下这种设计模式:
·不对称设计的主要目的是引导用户关注页面特定的区域
·不对称设计的重复使用能创造出对称式的设计
·图文之间的间隙控制好了也可以成为一种模式
·规律的留白能让内容浏览更简单,并且具有预期性。
四 : 老司机指路!为何好创意有时会扼杀优秀的网页设计
可能让你选择设计之路的是超越常人的创意思维,但是有的时候,太多的创意反而会扼杀好设计。
之前我一直认为,越富有创意的人越容易成为优秀的设计师,然而当我对设计了解的越多,就越发觉得创意并非设计的全部。
推动你进入设计之门的创意,可能并不是带你走的最远的因素。许多设计师通常是作为视觉设计师入行,随后开始接触UI界面、可用性、可访问性、用户体验、交互设计,逐步转型成为UI设计师、用户体验设计师和交互设计师。
的确,创意、灵感和创造的热情“勾引”着你进入设计的领域,然而当你想成为更优秀的设计师之时,你会发现太多的创意会对你的设计造成伤害。

为什么?
主要原因是我们是在为用户而设计。这一点你越早觉悟越好。用户心理变化一定是复杂的,但是有一点是肯定的:默认情况下,用户是懒惰的,他们会选择最快捷最方便的方式来完成操作和任务。太复杂的布局、太富有创意的解决方案和重新造出来的轮子并不能让用户更轻松,结果可想而知。
所以,设计师的问题变成了这样:如何在创造性、艺术性和原创设计之间找到平衡,并且还得兼顾直观性,又不失实用性,同时还能在业务上有良好的反馈?
从成型的原型构思开始
根据谷歌的研究结果,用户更喜欢看起来简单(低复杂度)且熟悉(高典型性)的网站。
当人们打开你的网页,只需50毫秒他们对于你的网站就有了设计审美上的判断结果。对你品牌和产品的第一印象就这么形成了,是走是留几乎就在这一瞬间被决定了。
“当设计与用户的期待所冲突的时候,用户对你的设计的第一印象会因此受到伤害,失望在所难免。”
——Javier Bargas-Avila ,YouTube 用户体验中心,高级用户体验研究员
你可能看过数以千计的网站,当我问你如何设计一个博客网站的时候,你想到的布局可能是这个样子:

我们几乎可以针对所有类型的网站都做一次这样的测试:电商网站、企业网站、大学官网、产品展示、媒体网站、电子杂志,等等等等。
所以,一个博客网站的原型并不复杂,左侧是大块的内容区,右侧一个功能性的侧边栏,它可能会包含推荐、广告、社交媒体、邮件订阅等功能模块。
是否每个博客都是这一个样子呢?并不一定,但是绝大多数的博客会选择这样的布局。
当用户打开你的博客的时候,他们知道在侧边栏注册,找到你的社交媒体帐号。当这种设计成为约定俗成的设定之时,用户无疑会感到自然而方便,但是如同它不存在,用户找不到自然会觉得沮丧。
因此,我相信心中始终对特定类型的网页有个合理的原型,会非常有助于设计。在此基础上,你可以尝试调整细节,改变模块与风格,测试不同的想法,加入原创的设计。

当然,所有的这一切都是基于你的目标用户来做的。如果你的网站是为创意工作者所设计,他们的预期可能同普通用户截然不同。一个典型的类型化网站对他们而言无疑是无聊的,他们需要的是更加广阔的思路和更加开放的脑洞。
另一方面,如果你的网站并不是为特定群体而设计,你可能需要用更加稳妥的设计来确保安全,尽量靠近那些典型的网站设计原型才好。这个时候,太过富有创意的设计,会让有所期望的用户感到失望,混乱,甚至离开。
别让用户思考
其实网络上早就有约定俗成的设计标准,比如LOGO多大、导航如何布局、搜索框在哪个地方和登录框在哪,等等。甚至于图标的含义,网站元素的命名(比如Home、Sitemap、Contact),按钮的样式,布局和视觉的层次都有规则。
这些标准使得用户更容易、更快地找到他们想要的东西。尽量使用这些约定俗成的规则来做设计,让创意在其他的地方发挥作用。

这些流行的UI元素都是用户所熟悉的样式。
还是不要重新发明轮子了。我想你并不希望你的设计从导航栏就开始远离用户预期,也不想看到用户面对网站中别出机杼的图标一脸懵逼的样子。请务必记住,用户希望尽量直接快速地完成自己的任务,别让他们犹豫,别让他们思考。
特定的界面层级所能承受的内容的量是相对固定的,你的网站设计的结构层级越复杂,所成承载的信息量自然也越大,但是用户用来探索网站所需要耗费的精力就越多。
如果你打破网页设计的惯例,自然也有有例外的方案。如果你确切地知道你的网站用户群的话,你不同凡响的设计是用来给他们提供发掘的乐趣,那么这种设计是合乎逻辑的。
我想你已经看过不少独树一帜的作品展示类的网站了,它们有的会用少见的水平滚动式页面来营造不同的浏览体验。这些有趣的探索会得到设计师和创意工作者的追捧,这种情况就是我所说的例外。
但是这样的创意并不适合本地图书馆和市医院的官方网站设计,因为网站面向的用户群体非常的广泛,有许多用户并没有丰富的网站浏览经验,这样的设计会让他们感到困扰,所以并不存在这种创意发挥的空间。
同样的,我强烈建议依照惯例来进行设计,如果要进行改变和调整,尽量在测试之后再做决策。
不要只相信直觉——看看用户是怎么想的吧。如果你是新设计方案的提出者,那么你应当承担起新方案可用性测试的测试工作。
在视觉设计时发挥创意
既然前面提了那么多“不能动”的领域,那么网页设计的乐趣又在什么地方呢?
在做视觉设计的时候,你可以、也应该发挥创意。尝试不同的字体和色彩搭配,在布局、留白、间距当中寻找视觉的丑奴儿歌词,在插画和滚动特效里让用户惊艳。
寻找创造性的方案来简化设计,极简主义并不是让你隐藏功能和内容,而是通过减少来提升效果。的确,实际上做极简设计反而比复杂的设计更需要创造力。
帮助你的用户在较少的步骤和较短的时间内达成目标吧。用创意来帮用户解决问题,或者打破你的视觉设计引入更多模式化的设计来搞定问题,再不行也可以使用行动召唤来解决矛盾。
仔细想想,在惯例、标准之外,创意在网页设计中有着足够多的发挥空间。
不要误会我的意思——创意和乐趣始终存在于网页设计工作当中,但是你需要清楚哪里需要规则来约束,而哪里需要创意来挥洒。
五 : 超有料!给网页设计新手的10条实用法则

编者按:新手常苦于没有师傅手把手教,现在机会来了,今天@AnyForWeb_UDC 同学为大家准备了网页UI设计的10条实用法则,案例全,方法赞,非常适合正在学习进步的新手,来涨姿势吧。
一个主观上很想多多学习的设计新手在工作中最常遇到的状况应该是…没人愿意教!(ps:传统思想告诉我们“教会徒弟,饿死师傅”,所以新人们的如此遭遇也无可厚非;But…另一种可能性是…师傅真的很忙!)
Anyway,今天为菜鸟们奉上关于网页UI设计的10条适用法则,希望能让大家脑洞大开,在设计中得到帮助和启发。
一、纠结的时候,让自然为你做决定!
遵循自然规律的设计总是因为贴近万物本源而受到更多人的宠爱,因此,当你举棋不定的时候,你可以选择将设计代入大自然定律中,让自然为你做出最好的决定。比如,现实和自然告诉我们,光源来自天空,在人们也已经习惯了这种由上至下光线来源的时候,设计师需要做的应该是能顺应用户视线的光线设计。

二、脱离色彩诱惑,能真正看清布局设计
色彩对人类视觉的冲击力能产生最大的效果;一个网页的用户体验是否合格,从色彩和布局上就能看出一二。但在色彩的“陪同”下,布局的好坏与否似乎就此被“矮化”。为了让设计师在设计时能更加清楚的审视网页布局,去色或是“灰度模式”的使用也许更有利于新手的布局设计工作。
灰度模式:

没有了色彩“打扰”之后的网页布局一旦能够让自己满意,再按照色彩理论或是个性喜好添加和更改颜色。

想呈现你最关键的内容,推荐:《吸睛大法!有哪些方法可以突出网页中的关键内容?》
三、设计感是“留”出来的!
大胆留白是设计概念中常常会提到的理论,但真正能根据理论具体落实的设计师却为数不多。可能是因为设计师胆儿不够大(PS:怕被客户喷死,“你是不是偷懒啊!怎么内容那么少!你到底有没有认真做设计啊!@#¥%……&*!”),另一种可能是没有在实际中领会到留白的美妙。

网页设计中的留白是为了在有限的容量中预留一些让其中元素呼吸的负空间,并不是一种所谓的“偷懒”行为。大片留白在国内市场中极有可能面对各种不满,但小范围的留白却能很有效的提高整个网页的档次。比如网页中图片与字句之间的间距,只要留出两倍及以上的间隙,整体都会展现出令人眼前一亮的简洁感。

留白方法见:《高端网站都懂的!如何在网页设计中使用留白》
四、试试把文字直接放在图片上
这种设计手法看起来很简单是不是?但要用这种方法设计出一鸣惊人的网站就有一定难度了。在应用过程中,为了不破坏网站的用户体验,有几点可以特别关注。
文字的颜色尽量使用白色,让网页看起来更大气;因此,网页背景图的色系选择以暗色为主;更细致的话可以再不同的分辨率下进行调试,保证在所有的情况下文字或主要内容都是易于辨识的。

五、关于字体,适合比新颖更重要!
“坚定求新”是很多设计师的职业病,其实,在任何事件中,适合,比什么都重要!
在网页字体的应用中,形形色色的字体样式会让设计师不知如何是好,设计师也许会因此挑花了眼,也许会始终在常用的几种字体中互相转换。而关于字体的选择,设计师应该根据图片中的某些元素作为灵感,以此在网页中自然地形成隐形线索。
选择字体的好文推荐:
《字象乾坤之字体的性格》
《再也不纠结字体选择了!超全面的英文字体小结》
《不会挑选字体?来看看字体的7种类型及特点》

六、只有强弱并存才会获得对比
用强弱的对比展现重点突出是设计中强调内容最自然的方式。比如背景图的弱化,加上清晰的文字或图案,网页会因此营造出以后总别致的唯美效果。如果图片比较单调,也可以在背景和文字的中间添加一些透明度较高的线性几何成分,让页面丰富充实起来,也让整体不再单薄。
运用好对比的具体方法:《设计基础功!帮你彻底掌握设计四大原则中的对比原则》

七、你需要一双善于发现的眼睛
身边的一切都可能随时为你带来灵感,千万别吝啬你的眼睛!
每一个细小的部分都有资格成为你的设计元素,你应该让它们产生一些小改变,它们就会让你的设计大提升。滤镜?几何?每一种效果都需要你的尝试。

八、桃红色&浅橙色!她们才是真正的百搭色!
粉嫩的暖色系色彩一直会被误认为是很难用的颜色,当这类色彩被混杂在五颜六色的“调色盘”中的确够难搭配,那不妨尝试一下在单色背景中使用她们,无论是稍作点缀,还是设置为主色调,你都一定会发现其中的不张扬魅力。

九、导航是网页中最重要的设计
导航可以说是整个网站中最重要的设计,用户体验舒适与否很大的决定权源自于此。对导航设计的最佳评价应该是“召之即来,挥之即去”。幽灵按钮、汉堡图标和无线框纯文字设计都是好导航的常用设计手法。

不需要的时候,导航只是个小小的汉堡图标。
展开之后,它是这样的:

也可以根据你的意愿让它随时消失。
又或者展开前是如此低调的存在:

打开后以色块的形式呈现,让近视患者也能清楚的分辨:

九、减去页面之间的相同存在!
相同的部分在网页设计中显得毫无意义,不仅让网页逻辑变得繁杂琐碎,更会让用户觉得反感。尤其在布局一致的情况下,内容的差异化尤为重要。这些差异化可以从很多方面表现出来,比如色彩、文字、风格等等。
差异化的最全范例:《经验分享!超实用的文本处理技巧》


如果想设计更特别的网页,你可以选择这样做:

总结:
以上是我们为正在努力加油的大家总结的网页UI设计法则,有可能你对上述内容已经听闻过许多,但其中的意义还需要在实践中渐渐摸索领悟。
Finally,多多练习,根据设计环境不断优化自己的实战经验,做一个机灵的设计师!
本文标题:有创意的网页设计-35个有创意的网页缩略图应用设计案例61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1