一 : 图片展现形式的思考

图片,是构成网页的基本元素之一。图片不仅能够增加网页的吸引力,传达给用户更加丰富的信息,同时也大大地提升了用户在浏览网页的体验。图片的展示形式丰富多样,不同形式的图片展现也让浏览网页的乐趣变得更加多样化。
跟随我们分别来体验一下目前存在的各种图片展现形式,让我们的眼睛去旅行吧。
一.多图展现


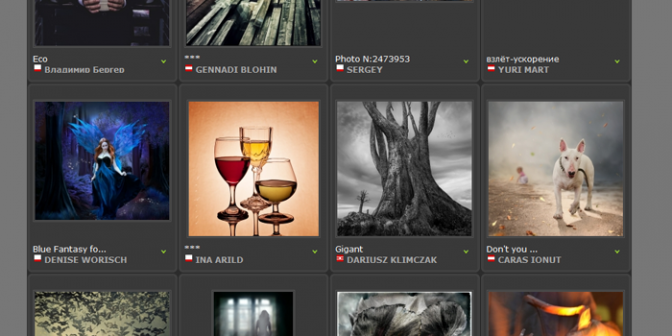
图片限制最大高度或宽度并进行矩阵平铺展现,这是最常见的多张图片展现形式。不同的边距与距离可产生不同的风格,用户一扫而过的快速浏览可以在短时间获得更多的信息。同时,鼠标悬浮时显示更多信息或功能按钮,既避免过多的重复性元素干扰用户浏览,又让交互形式带有乐趣。但传统的矩阵平铺展现版式略微拘谨,浏览体验略显枯燥。

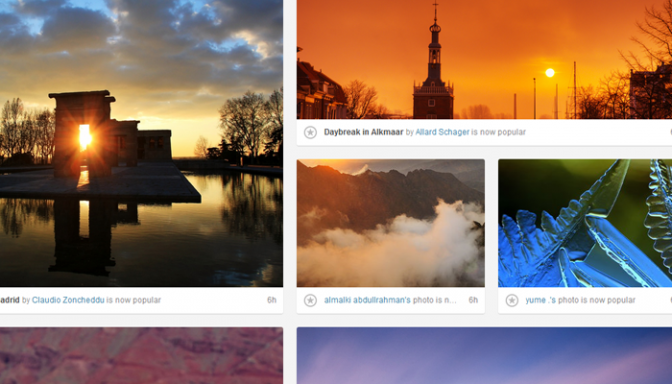
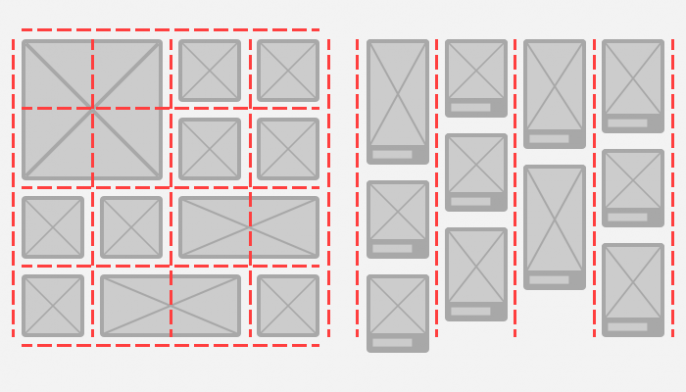
500px.com在传统矩阵式平铺布局基础上挣脱图片尺寸一致性束缚,图片以基础面积单元的1倍、2倍、4倍尺寸展现。大小不一致的图片展现打破重复带来的密集感,却仍按照基础面积单元进行排列布局,为流动的信息增加动感。不规则的图片为浏览带来乐趣,但由于视线的不规则流动,这样的展现形式并不利于信息的查找。


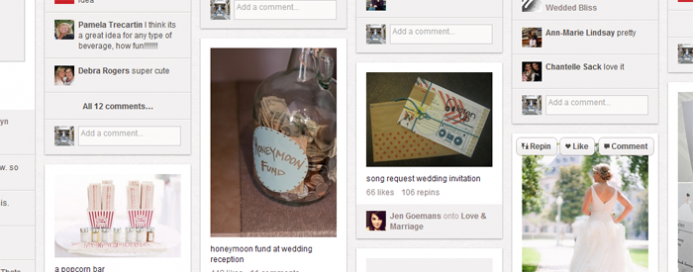
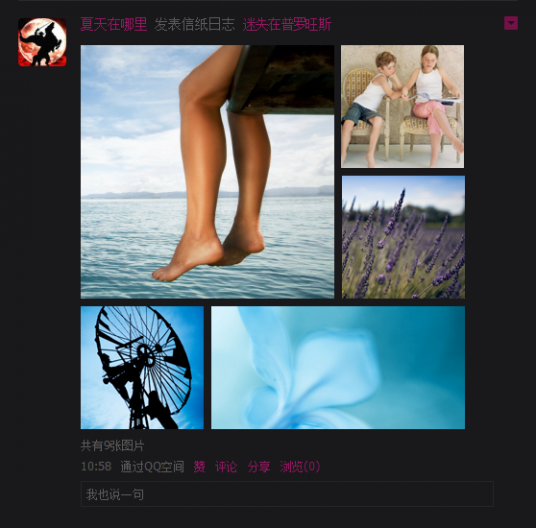
Pinterest的瀑布流错落有致,定宽而不定高的设计让页面突破于传统的矩阵式图片展现布局,巧妙的利用视觉层级,视线的任意流动又缓解了视觉疲劳。用户可以在众多图片中快速地扫视,然后选择其中自己感兴趣的部分。但这样也让用户在浏览时,容易错过部分内容。
二.下一张预览

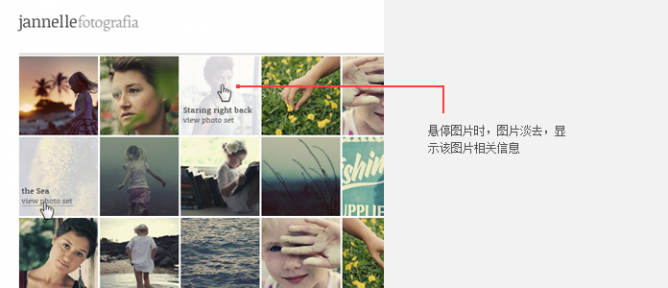
在最大化展示某张图片的同时,让用户看到相册中其他内容。下一张的部分预览,更吸引用户进行继续点击浏览。下一张缩略显示,下一张模糊显示,或下一张部分显示,不同的预览呈现方式都在挑战用户的好奇心。

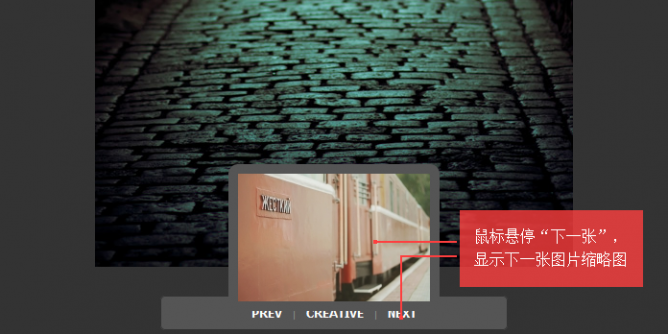
在Photodom中,用户浏览具体图片时并不提供下一张的预览,只有等用户将鼠标悬停在"下一张"按钮时才出现下一张的缩略图。虽然出现缩略图的动画效果并不能让用户理想地实现预览,但昙花一现的刺激更促使用户去进行"下一张"的点击。

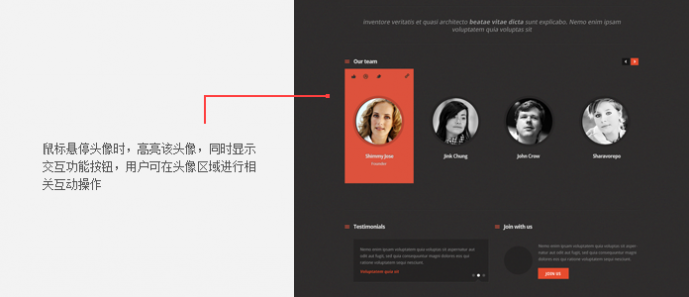
Dailybooth在可以进行下一张图片预览的同时,还可以预览下一张图片的相关信息。这种更多内容的展现形式,用户不仅会被下一张图片的内容所吸引,或许更好奇下一张图片其他信息的内容。
三.访客及成员头像


访客或成员头像本身也是图片,不同于用户所展示的图片,头像更多展示的是历史互动信息,并可进行延伸互动。头像悬停时可显示更多信息及功能按钮,或显示更大尺寸的头像。

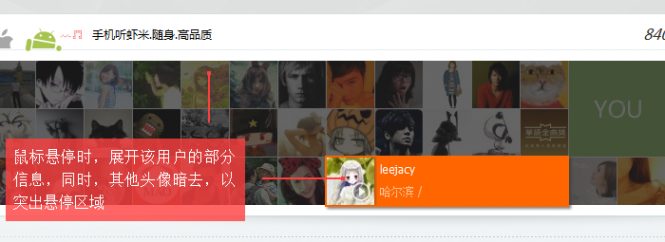
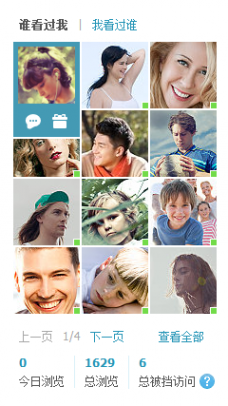
虾米音乐网的用户头像以平铺的方式展示,鼠标悬停时展开该用户的部分信息。有趣的交互方式让这部分区域不仅仅是展示区域,动态效果吸引用户去悬停的同时也加强了用户的点击欲望。
四.QQ空间图片展现优化探索
通过上文的视觉体验,我们可以大致了解到,图片展现的重点在于:
1.便于用户进行浏览,减少视觉疲劳
2.展现更多图片信息及图片相关信息
3.通过鼠标悬停的小动画,提供体验感强的交互形式
4.吸引用户去进行点击,由小图看大图,或看下一张
5.吸引用户去进行图片的相关延伸操作,而不是停留在浏览
目前QQ空间同样存在许多图片元素构成的模块,通过上面的总结,我们从这些模块出发,尝试一下新的图片呈现及交互方式,希望起到一个抛砖引玉的作用。
a.多图动态

当前QQ空间在展示好友多图动态时,首张图片显示大图,其他图片以缩略图显示。假如定义最小面积单元,然后以1倍、2倍、4倍显示图片,形式上更具动感,有效减少视觉疲劳,而且可以匹配不同数量的图片,用户可以看到更多图片的更多内容。
b.访客头像


鼠标悬停访客头像时,该访客头像区域视觉上强化,并在其他区域显示功能或信息。体验感较强的交互形式可以吸引用户去进行悬停操作从而进行点击。
c.下一张预览

浏览图像时,显示上一张及下一张的部分内容,鼠标悬停时显示全部内容的缩略图,并以此作为上一张及下一张的操作入口。
随着互联网的发展,将会有更多创新的图片呈现形式的出现,我们不妨拭目以待,看看互联网又会从视觉上给我们什么惊奇的体验吧。
文章来源:腾讯ISUX
二 : Excel2016怎么创建各种形状的图表?
为了方便直观得观察数据特性,一般情况下,Excel2016提供了多种插入图表的方法以及图表的样式。那么今天我们看下这些方法。
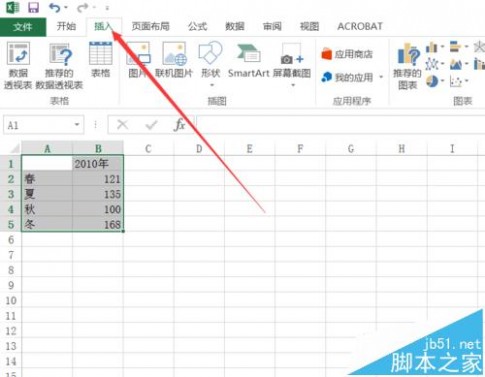
1、打开Excel工作表,选中要生成图表的表格数据。

2、然后在菜单栏的“插入”选项卡中“图表”组中的任意图表类型即可进行对图表的插入。

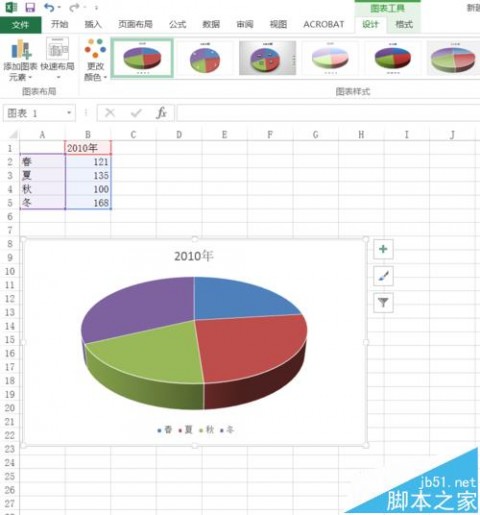
3、比如我们要插入饼形图,点击饼形图选择相应格式插入即可。


4、如果需要插入其他图表,我们选择数据后,点击其他图表。

5、此时弹出对话框,我们可以在推荐的图表中选择相应的图表。

6、当然,如果需要选择其他图,选择上方所有图表。

7、然后挑选合适的即可。

相关推荐:
EXCEL2016中怎么录制宏?
Excel2016表格中的文字怎么设置自动换行?
Excel2016怎么取消单元格右下角显示粘贴的选项?
三 : 网站优化优质文章的创作思路和表现形式分析

我们知道,网站优化过程中优质的站内文章是网站权重提升非常重要的因素之一,作为站长我们必须把握自己站内文章的质量度,笔者认为优质的文章一定是站在用户的角度去分析和考虑的,那么,优质文章主要有那些具体的特点呢?下面笔者和大家详细分析一下。
第一,文章的主旨一定要和文章标题和网站主题吻合。
笔者发现很多站长为了进行关键词优化,把本来不相干的关键词放置在网站标题之中,造成标题和内容牛头不对马嘴,用户可能会因为标题党而进入阅读我们的文章,但是看到内容和自己的希望值相差较大的时候,离开是必然的,在这里笔者提醒各位站长,任何站点优质的网站内容必须要紧紧的围绕自己所探讨的话题,也就是我们所说的标题。而文章的标题在撰写的时候也是非常有讲究的,主要围绕用户体验和网站本身的主旨来进行创作,这种环环相扣的文章写作方法是值得大家重视的写作细节。
第二,文章一定要注重质量尽可能的进行原创内容分享。
很多时候我们在进行文章写作的时候往往文思枯竭真不知道自己该写些什么东西,其实每个站长都有这样的痛苦,因为写作本身就是一种创造活动,也许有天没有状态,迟迟不能写出自己满意的东西,而在这种情况下笔者建议我们可以不进行创作,不要为了更新而进行一些投机取巧的伪原创的文章更新,当下搜索引擎优化用户体验是用户和搜索引擎共同关注的问题,尤其针对一些伪原创文章,相似度过高导致搜索引擎的反作弊机制,造成网站降权事情的出现。
第三,网站内容尽可能的以多种形式表现。现在互联网的发展,各种元素的运用让我们可用的素材大大增加,我们以企业网站为例子,从之前的单一呆板的文章发展到现在的各种图片、flash动画、视频和流媒体以及微信微博的互动,这些动态的元素都是我们可以丰富站点内容非常好的表现形式,多元素的呈现既可以丰富用户眼球,其次,可以帮助用户更好的理解和了解我们公司产品或者服务,体现出我们的品牌以及公司的专业程度,这样的做法的确是可以值得广大站长深入学习的。
最后,笔者总结一下,作为一名合格的网站站长我们必须在文章写作过程中为我们的写作立意和写作目的负责,文章是网站和用户沟通的桥梁,那么,这个基础工作我们一定要做扎实,如果让用户看到一些和自己希望不太吻合的文字,那么,势必会造成用户流失其实就是我们和用户之间的桥梁出现了"裂痕",大量的这种"嫌隙"最终导致的结果就是桥梁的崩溃,网站也会逐步淡出用户和搜索引擎的"视野",好,今天笔者就分享到这边,来自蓝田玉 http://www.029lty.com 原创首发站长网,转载清注明笔者版权信息,谢谢合作。
四 : 新iPad的实际图形表现比iPad 2略差
新iPad发布之时,苹果公司的营销主管 Phil Schille 宣称A5X处理器集成了4个图形芯片,其整体图形性能是iPad 2的2倍,更是英伟达Tegra 3处理器的4倍。英伟达则对A5X在权威软件 Benchmark 上的真实数据表现提出质疑,但是先前版本的 Benchmark 的测试显示,搭载 Tegra 3 处理器的华硕 Transformer Prime 平板确实在大部分测试项目中都不如 A5X 。现在,IGN已经推出新版Benchmark,测试结果则有些出人意料,
IGN展示了新版Benchmark进行的3项测试:
单纯CPU物理计算测试中,Tegra 3胜出。iPad 2和新iPad几乎持平。

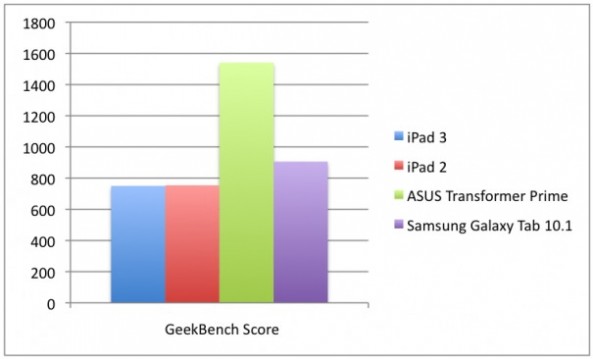
图形性能分2个场景进行了测试,结果如下:第一个场景,iPad在1024×768分辨率下记录6709帧,FPS为59帧;新iPad在2048×1536分辨率下记录5974帧,FPS为53帧;华硕Transformer Prime在1280×800分辨率下记录5955帧,FPS为52帧。三星Galaxy Tab 10.1在1280×800分辨率下记录2465帧,FPS为21帧。

第二个场景图形性能要求更高,结果如下:

第三项测试是在关闭了离屏缓冲的情况下进行的图形场景测试。这里介绍下,离屏缓冲通常的做法是在离屏 ‘off-screen’ 缓冲中绘制新帧,同时前一个绘制完的帧就储存在主显示设备的缓冲区中,从而它被显示出来。在关闭了离屏缓冲时,A5X处理器4个图形核心所带来的强大图形数据处理和输出的优势就被表现出来。显然这种情况对新iPad非常有利,结果也确实如此。

iPad 2搭载的A5处理器性能表现同时超过了A5X和Tegra 3。尽管A5X处理器的图形性能确实有大幅提升,新iPad 310万像素点的超高分辨率Retina显示屏太占用图形芯片的资源。同一个图形芯片在不同分辨率屏幕下测试得出的结果是完全不同的,分辨率越高,测试结果就越差,这是众所周知的基本常识。新版Benchmark的测试结果也表明,A5X处理器的图形性能,并没有像Retina屏幕一样实现同样幅度的增长。所以,可以这样说,A5X表面上图形性能确实提升不小,但是新iPad的实际游戏和图形应用表现应该还比iPad 2还略差,当然,你放着支持Retina屏幕的游戏和应用不用则是另一种情形。
苹果宣传的A5X处理器本身确实拥有强大的图形性能确实不假,然而理论只是在特定条件下和狭窄范围里是完全正确的,至于新iPad在游戏及其他图形应用中的表现则是另外一回事。
Via 9M
本文标题:图形创意的表现形式-图片展现形式的思考61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1