一 : 小米路由器DDNS功能怎么支持二级路由?
在小米路由器固件中虽然有官方DDNS功能,但是它不支持小米路由作为二级路由时使用DDNS。使用小米路由器作为二级路由而又想使用官方DDNS功能的同学们有福了,下面的教程教大家实现。
1、默认官方DDNS功能是获取Wan口IP地址与动态域名绑定的。当路由作为二级路由时Wan为私有地址,所以不能实现DDNS功能外网访问了,我们需要让外网IP与动态域名绑定,从而实现DDNS功能。
2、为了查看官方DDNS有什么不同,查看中发现小 米路由器官方DDNS功能代码中其实并非没有考虑小 米路由器作为二级路由时DDNS获取外网IP问题,功能接口已经做好,只是没有放出来而已,所以我们只需简单通过修改一个参数即可让官方的DDNS功能支持小 米路由做二级路由时使用。
注意:必须开启SSH。
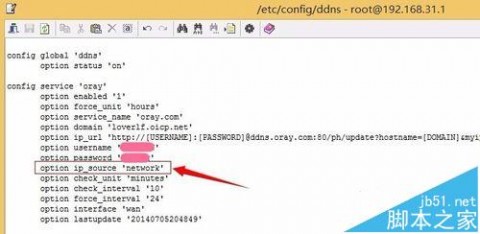
1、通过web管理界面正常添加自己的DDNS信息,使用Winscp打开etc/config/ddns

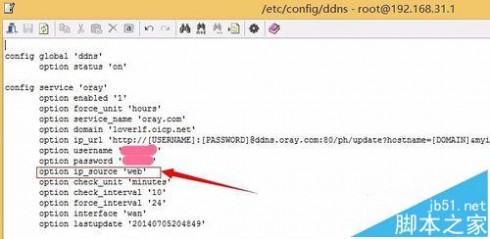
2、这里我使用的是花生壳,其他运营商也一样。如图,其中一条是option ip_source参数,原来为network这里我们替换为web即可。

3、到这里我们已经改好了,但是为了更快地解析到新的外网IP,我们去官网登陆自己的花生壳,在域名管理-壳域名中勾选自己需要使用的域名点击启用花生壳。这样可以清除远端的A记录信息。


4、返回路由器web管理界面-系统设置-高级功能-DDNS,在添加的DDNS中点击强制更新即可。剩下的只需等待外网IP与域名绑定了,这里需要好几分钟,别着急哦。

5、如此DDNS功能就也能支持二级路由啦。
相关推荐:
小米路由器启动失败变砖了怎么修复?
迅雷赚钱宝挂载小米MINI路由器的硬盘的详细教程
小米路由器怎么和TP-Link路由器做wifi无线桥接?
二 : 二级路由器该怎么设置联网?
主要把第一个路由器设置好可以上网,第二个路由器关闭DHCP并更改路由地址,首先把第一个路由器设置好 可以正常上网,
一、路由器设置:
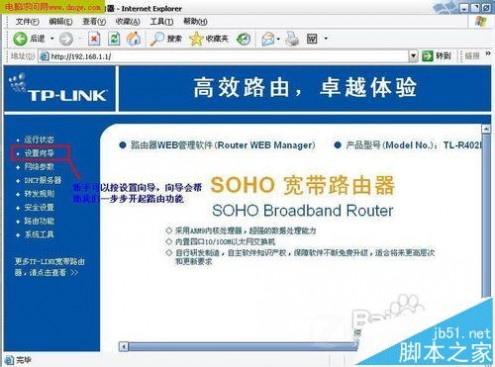
1、输入路由器背面的地址 并输入密码 点击确定
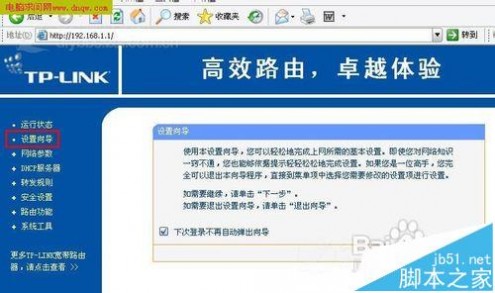
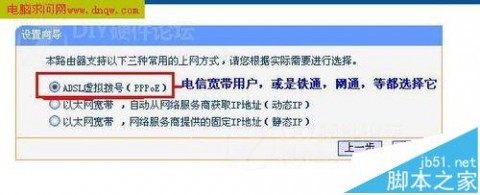
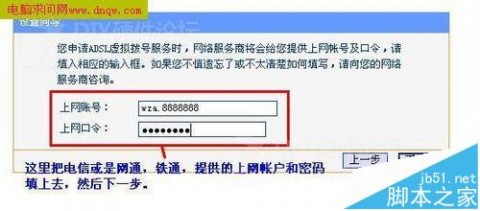
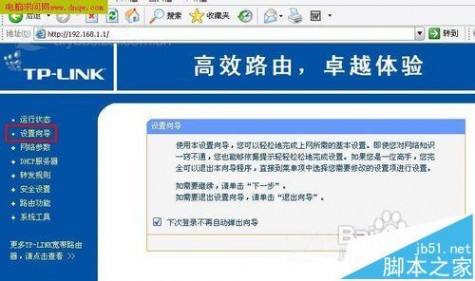
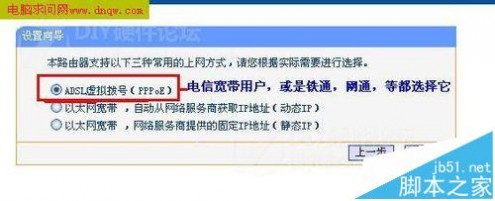
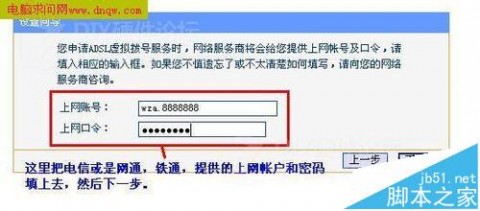
2、在弹出的对话框中勾选下次不提醒 然后点击下一步 选择你的上网方式 下一步 输入宽带帐号和密码
3、点击下一步(无线路由器需要设置加密方式和密码)
注:图片放在一起 第一次分享 不会排版 不对的地方多多见谅!










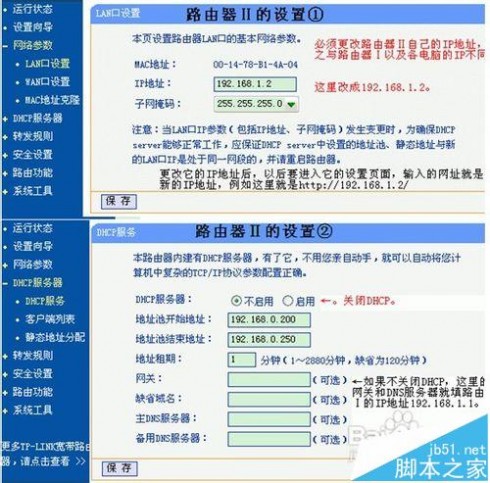
二、设置第二个路由器
要点:更改第二个路由器自己的IP地址,关闭它的DHCP。
1、首先保证只一个路由器时能正常上网。
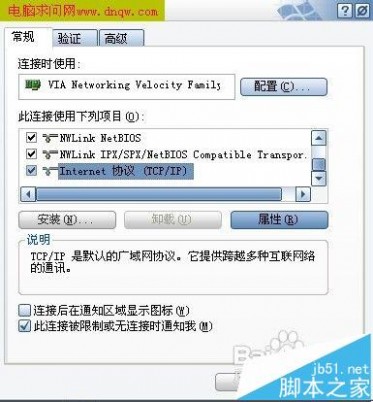
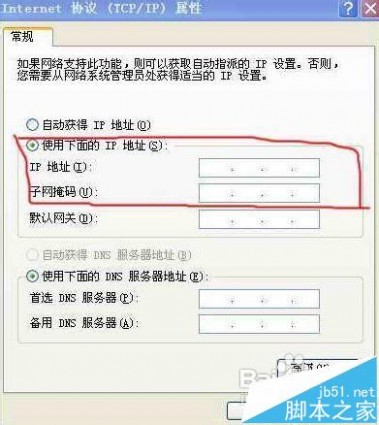
2、设置计算机:每台计算机最好都照如下设置:网络邻居-右键-属性,本地连接-右键-属性,TCP/IP属性,自动获取。
3、设置路由器。设置路由器最好参照说明书。
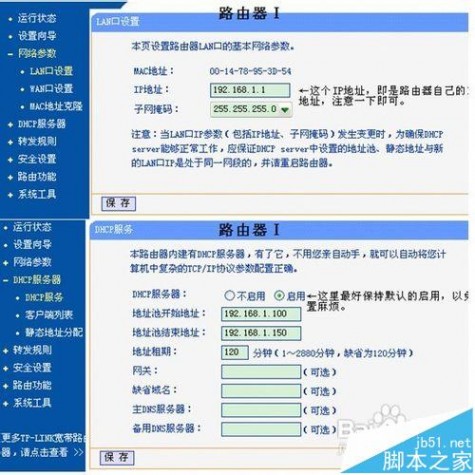
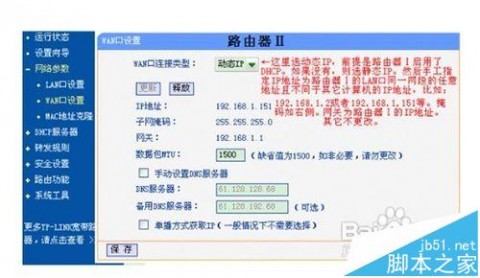
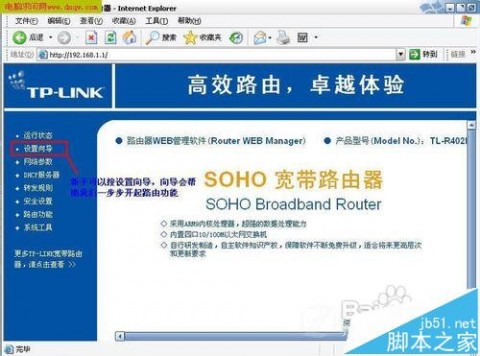
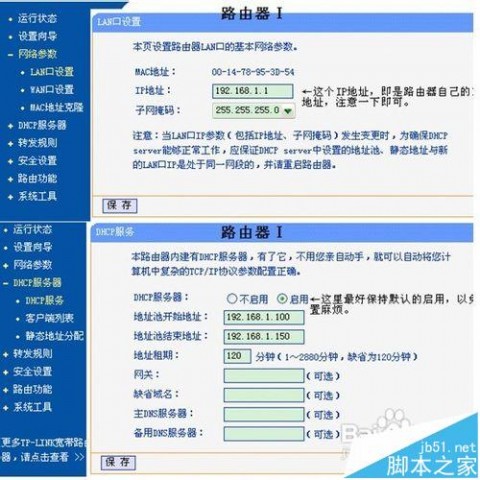
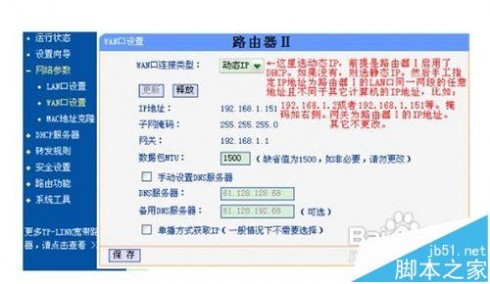
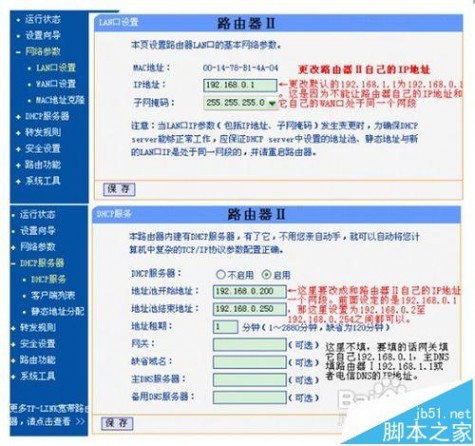
可能要对两个路由器进行设置。在这里将原来的路由器命名为路由器Ⅰ。后加的路由器命名为路由器Ⅱ。要设置哪个路由器,则使用计算机直接连接那个路由器,同时,最好将其余不相关的网线暂时从该路由器上拆除。路由器Ⅰ的设置参考下图:



三、连接方法。参考下图:
路由器Ⅰ连路由器Ⅱ的那根网线最好是交叉网线。路由器Ⅰ的任意一个LAN口连路由器Ⅱ的任意一个LAN口即可。

注意网线接法 :交叉网线应该是这样接的 一端 白绿 绿 白橙 蓝 白蓝 橙 白棕 棕 另一端 白橙 橙 白绿 蓝 白蓝 绿 白棕 棕
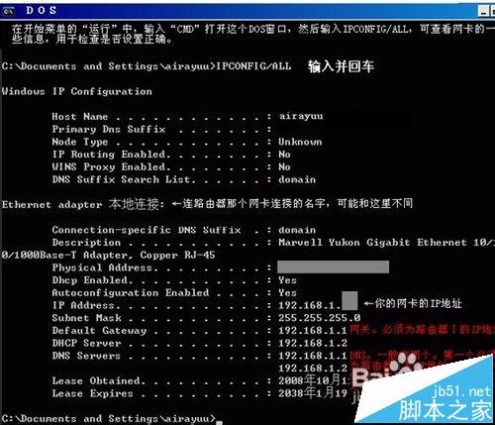
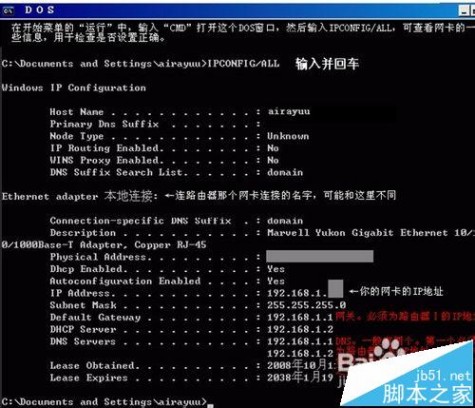
四、检查是否可以正常上网了。如果还不能上网,检查自己的设置是否正确,可利用命令来实现,参考下图:

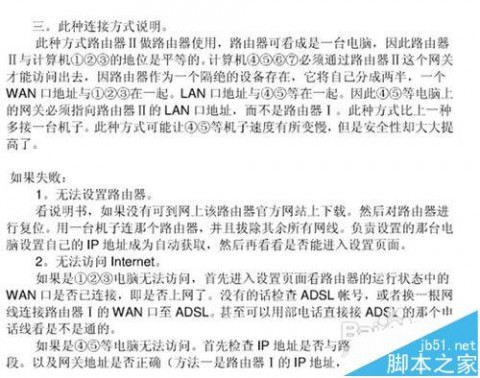
五。此种连接方式说明。
此种方式将路由器Ⅱ当作集线器(HUB)使用,在某种意义上来说可以看成是透明的。因此所有的计算机的地位是平等的,访问局网共享也毫无阻力。但此种方法会消耗掉2个LAN口,因此多加一个4口路由器只能最多接6台电脑。因为路由器Ⅱ几乎是透明的,因此接路由器Ⅱ的电脑的网关应该和①②③台电脑一样是路由器Ⅰ的IP地址,但是由于路由器Ⅱ的DHCP可能造成分配IP地址给④⑤⑥时把网关设置成自己,因此在上面需要指定一下。
用无线收到个没加密的信号,连接上了可就是上不了网,查本地连接属性活动里竟然收不到数据,怎么解决呀?请高手指教
1、无线网卡是否是自动获得到了目标网络的合法IP地址例如 192.168.1.X
2、ping网关是否是通的一般网关是 192.168.1.1 在连接状态内看网关地址
3、以上两样都ok 才有可能你能上网
4、然后用 tracert 202.103.44.150 这个跟踪命令看数据包是转发到哪里不通的
如果对方在路由内设置了限制条件,你只有想办法控制他的路由器。如果是mac绑定你需要用抓包软件看他允许那些mac接入,然后你用软件修改你的网卡 mac 欺骗路由让你进去






相关推荐:
电脑使用路由器联网发现有些网页打不开怎么办?
二级路由器要怎么设置接线?二级路由器设置方法
tenda 11n无线路由器怎么设置二级静态IP模式上网?
三 : 二级路由器要怎么设置接线?二级路由器设置方法
以D-Link 路由器为例,说明如何接二级路由。两种方式,一是:二级路由;二是:做交换机使用。路由器下面再接路由器,应该如何接线,如何设置呢?今天跟大家分享两种方式,一种是将副路由当做交换机使用,二是作为二级路由使用。这里以D-Link 的路由器作为实例跟大家说明。在设置的时侯,只需要对副路由器进行操作,主路由器配置好能正常上网即可。


一、如何作交换机使用接线和网络拓扑如下:
这种方式设置起来最简单,设置完成后,主路由和副路由在用一个网段,可以互相访问,共享文件和打印机。

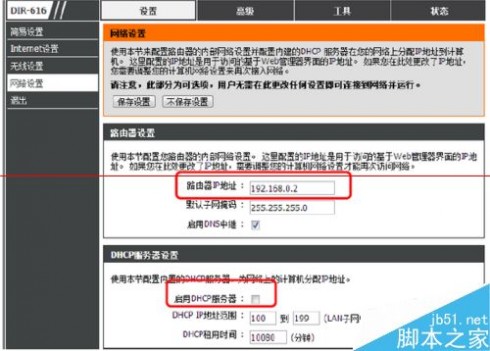
1、修改管理IP 要求主路由和副路由器的管理IP不冲突,并且在同一网段 ,比如主路由的IP 是192.168.0.1 ,那么副路由的地址可以使用192.168.0.2 。
2、关闭DHCP服务器因为主路由器已经有DHCP 功能,副路由器就必须关闭,否则会造成Ip冲突。

二、如何作二级路由接线和网络拓扑如下:

1、修改管理IP 二级路由要求主路由和副路由在不同的网段,这里主路由的IP是192.168.0.1 ,那么我们需要将副路由的IP改成192.168.1.1 。副路由WAN口的连接类型选择动态IP 即可。副路由的DHCP服务器就不要动了,默认开启即可。

四 : angularjs ui-router中路由的二级嵌套
关于ui-router中嵌套路由中的问题
1.首先我们的页面层次为

其中Main.html是我们的主页,我们要在main.html中对路由进行统一的管理。
main.html页面中有一个ui-view在这里将填充PageTab.html,同时被填充的PageTab.html中也有一个ui-view
这样就实现了嵌套路由。
最终效果:

当我们点击Page-1时出现的是Page1中的内容,同理点击Page-2。
下面是实际的代码:
Main.html
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta charset="UTF-8"> <title></title> <script src="js/angular.min.js"></script> <script src="js/angular-ui-router.js"></script> <script> </script> </head> <body> <h3>Main page</h3> <div> <div ui-view></div> </div> <script> angular.module("myApp",["ui.router"]) .config(function($stateProvider){ $stateProvider .state("PageTab",{ url:"", templateUrl:"PageTab.html" }) .state("PageTab.Page1",{ url:"/Page1", templateUrl:"Page1.html" }) .state("PageTab.Page2",{ url:"/Page2", templateUrl:"Page2.html" }) }) </script> </body> </html> PageTab.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h2>PageTab</h2> <div> <span style="width:100px" ui-sref=".Page1"><a href="">Page-1</a></span> <span style="width:100px" ui-sref=".Page2"><a href="">Page-2</a></span> </div> <div ui-view=""></div> </body> </html>
Page1.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Page1</title> </head> <body> <h2>Page1</h2> </body> </html>
Page2.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Page2</title> </head> <body> <h2>Page2</h2> </body> </html>
以上是全部的页面代码,Main.html中js库需要手动导入。
下面我们重点看Main.html中对路由统一管理的部分也就是这段js代码
<script> angular.module("myApp",["ui.router"]) .config(function($stateProvider){ $stateProvider .state("PageTab",{ url:"", templateUrl:"PageTab.html" }) .state("PageTab.Page1",{ url:"/Page1", templateUrl:"Page1.html" }) .state("PageTab.Page2",{ url:"/Page2", templateUrl:"Page2.html" }) }) </script> 一共三个状态:
第一个状态
.state("PageTab",{ url:"", templateUrl:"PageTab.html" }) 在第一个中我们定义了初始状态名为PageTab,url状态为空,这时候在母版中将会在ui-view中填充PageTab.html这个页面。
第二个状态
.state("PageTab.Page1",{ url:"/Page1", templateUrl:"Page1.html" }) 我们把这个状态名字命名为PageTab.Page1 这时候的路由将会交给PageTab来处理,即在PageTab.html页面中的ui-view中填充Page1.html中的内容。同理如果state命名为PageTab.Page2 那么处理它的就会是PageTab.html这个页面。
希望本文所述对你有所帮助,angularjs ui-router中路由的二级嵌套就给大家介绍到这里了。希望大家继续关注我们的网站!想要学习angularjs可以继续关注本站。
五 : 二级路由器该怎么设置联网?
主要把第一个路由器设置好可以上网,第二个路由器关闭DHCP并更改路由地址,首先把第一个路由器设置好 可以正常上网,
一、路由器设置:
1、输入路由器背面的地址 并输入密码 点击确定
2、在弹出的对话框中勾选下次不提醒 然后点击下一步 选择你的上网方式 下一步 输入宽带帐号和密码
3、点击下一步(无线路由器需要设置加密方式和密码)
注:图片放在一起 第一次分享 不会排版 不对的地方多多见谅!










二、设置第二个路由器
要点:更改第二个路由器自己的IP地址,关闭它的DHCP。
(www.61k.com。1、首先保证只一个路由器时能正常上网。
2、设置计算机:每台计算机最好都照如下设置:网络邻居-右键-属性,本地连接-右键-属性,TCP/IP属性,自动获取。
3、设置路由器。设置路由器最好参照说明书。
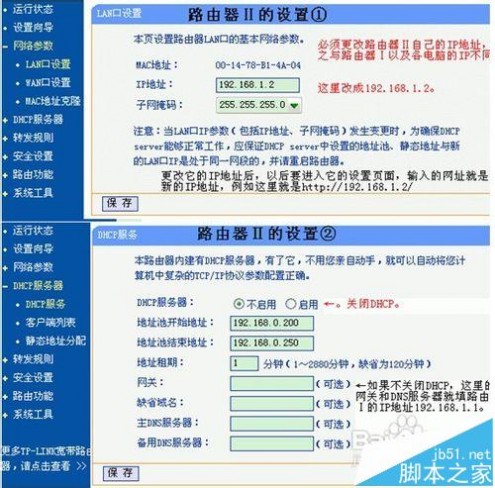
可能要对两个路由器进行设置。在这里将原来的路由器命名为路由器Ⅰ。后加的路由器命名为路由器Ⅱ。要设置哪个路由器,则使用计算机直接连接那个路由器,同时,最好将其余不相关的网线暂时从该路由器上拆除。路由器Ⅰ的设置参考下图:



三、连接方法。参考下图:
路由器Ⅰ连路由器Ⅱ的那根网线最好是交叉网线。路由器Ⅰ的任意一个LAN口连路由器Ⅱ的任意一个LAN口即可。

注意网线接法 :交叉网线应该是这样接的 一端 白绿 绿 白橙 蓝 白蓝 橙 白棕 棕 另一端 白橙 橙 白绿 蓝 白蓝 绿 白棕 棕
四、检查是否可以正常上网了。如果还不能上网,检查自己的设置是否正确,可利用命令来实现,参考下图:

五。此种连接方式说明。
此种方式将路由器Ⅱ当作集线器(HUB)使用,在某种意义上来说可以看成是透明的。因此所有的计算机的地位是平等的,访问局网共享也毫无阻力。但此种方法会消耗掉2个LAN口,因此多加一个4口路由器只能最多接6台电脑。因为路由器Ⅱ几乎是透明的,因此接路由器Ⅱ的电脑的网关应该和①②③台电脑一样是路由器Ⅰ的IP地址,但是由于路由器Ⅱ的DHCP可能造成分配IP地址给④⑤⑥时把网关设置成自己,因此在上面需要指定一下。
用无线收到个没加密的信号,连接上了可就是上不了网,查本地连接属性活动里竟然收不到数据,怎么解决呀?请高手指教
1、无线网卡是否是自动获得到了目标网络的合法IP地址例如 192.168.1.X
2、ping网关是否是通的一般网关是 192.168.1.1 在连接状态内看网关地址
3、以上两样都ok 才有可能你能上网
4、然后用 tracert 202.103.44.150 这个跟踪命令看数据包是转发到哪里不通的
如果对方在路由内设置了限制条件,你只有想办法控制他的路由器。如果是mac绑定你需要用抓包软件看他允许那些mac接入,然后你用软件修改你的网卡 mac 欺骗路由让你进去






61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1