一 : 深度 | 在高级产品经理眼里,产品架构是怎样的?
一般来说,搭建产品架构这件事情,只有少数的高级PM才能胜任,绝大多数刚入门的产品经理或产品专员,还涉及不到任务这么艰巨的工作(简单的产品功能结构不算)。

经历过需求的采集、分析和筛选,我们对产品的定位和用户的需求有了越来越深刻的认识,对整个产品方向的把控和版本迭代节奏也会更有感觉。这种感觉你也可以称之为“产品感”,虽然讲得有点悬乎,可又的确存在。以我个人的经验来看,不断地了解用户需求和场景,也是积累产品感的一种良好的方式。有了不错的产品感,我们要继续往前走,才能将产品推向一个更高的高度。
产品经理之前已经将产品第一个版本的功能需求都整理好了,也输出了一份详细的功能需求列表,这个时候要做的工作就是为产品搭建一个好的架构,也就是产品设计的第三个环节——搭框架了。任何一款互联网产品都应该有一个产品架构,有了这个强大而坚实的架构作为产品的基础,我们才能将产品需求给一个一个填充进去,让产品变的丰富立体,更有血有肉起来。
那究竟什么是产品架构,产品经理又该如何来搭建一套好的产品架构,我们来接着往下看。
什么是产品架构
任何一个产品都有自己的产品架构(也有很多人把它称为信息架构),就好比每一个人都有自己的骨骼系统一样,你的骨架大小决定了你大致的身材会是如何,每个人的身材都不一样,高、矮、胖、瘦各有不同。
有些产品的产品架构比较繁杂,例如大部分to b 的产品,如客户关系管理系统、ERP软件、电商网站的管理后台、物流管理后台、SaaS软件等;有些架构则比较轻便、简单,比如绝大多数的to c 的产品,像我最近在玩的图友、摩拜单车、直播APP映客、花椒等,当然还包括微信(虽说现在功能越来越多了,但大体架构依然是简单、清晰明了的)。
我们直接看几个例子:

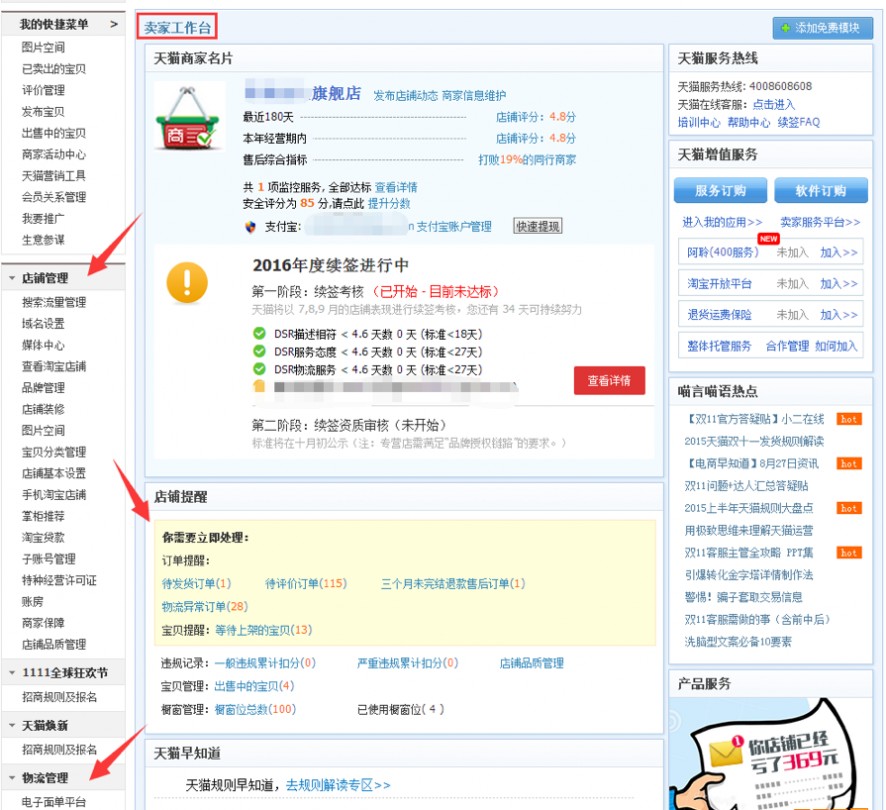
天猫商家工作后台
这是天猫商家的工作后台,看到左侧这一排满满的导航菜单了吗,是不是感觉超级复杂,光店铺管理就有超过10个二级菜单,要梳理好淘宝、天猫这种量级的电商平台产品架构可真不是一件简单的事。不过我也常常好奇一点,这么复杂的后台,卖家们都能清楚地知道每一个功能在哪里么。
复杂架构的产品,对产品经理的能力要求较高,需要产品经理能提供功能完备、结构严谨的架构系统,让用户能通过操作流程来使用各个功能。所以这样一个架构的特点是,它会带来一定的学习成本,有些甚至需要对产品的用户进行培训(像淘宝开设了淘宝大学以及淘宝社区)。这种架构产品的用户群体一般比较聚焦,只针对某一类人群,需要对海量功能进行合理整合、灵活布局来聚焦核心用户场景。

脸萌官网
再来看一个例子,这是曾经爆红一时的脸萌app的产品官网,仔细分析一下这个官网的产品架构,是不是超级简单,简单到只剩下2个菜单——首页、关于我们。这里要注意一点,即使是简单的2个菜单(有些官网只有一个菜单),也依然构成了完整的用户体验,因为通过这个架构,网站的目标和用户的需求都已经得到了充分的满足。当然,如果你想要重新定义网站的目标,或是用户的需求发生了变化,那你就该去准备重新调整产品架构了。
轻架构的产品,它的目标就是提供给用户一个简单明了的信息架构,让用户使用方便、体验流畅。对于产品经理来说,设计轻架构的产品,难点在于体验和创新。我们可以通过给产品做减法来不断聚焦用户的核心使用场景,让用户简单易上手,等产品的用户体量上升到一个新的台阶的时候,再去拓展产品的使用场景,延展产品架构。
典型的几个产品架构模型
Jesse James Garrett在《用户体验要素》这本书中,为我们系统阐述了互联网产品的几个典型的产品信息架构模型。第一种信息架构模型比较符合我们产品经理对产品架构的理解和定位,后面三种信息架构模型,你可以当作是第一种模型的补充,或者你也可以把它当作页面级别的信息架构梳理。
第一种,层级结构(hierarchical structure)

层级结构模型
书中原文是这么来描述这种产品架构的——“在层级结构中,节点与其他相关节点之间存在父级/子级的关系。子节点代表着更狭义的概念,从属于代表着更广义类别的父节点。不是每个节点都有子节点,但是每个节点都有一个父节点,一直往上直到整个结构的父节点。层级关系的概念对于用户来说非常容易理解,同时软件也是倾向于层级的工作方式,因此这种类型的结构是最常见的。”
这种伞状式的产品架构,恐怕是互联网、移动互联网产品中使用最多的一种信息结构,比如我们使用频度最高的微信、手q,以及各类to c 的移动APP,甚至是复杂的to b 类产品,都是使用这种产品架构进行产品设计。这种架构的特点是符合人类的认知习惯,因为人类天生就有分类的习惯,比如书桌,我们会习惯把书籍放在一起,把录音卡带等放到一边;又比如我们的衣柜,我们一半会将不同季节的衣服放在不同的位置。在生活中,整理物品是为了更容易地找到自己需要的东西。
下图是蜻蜓fm早期版本的一个层级信息架构:

蜻蜓fm的产品信息架构
在使用层级结构的时候,需要注意层级的深浅和宽窄这个问题。
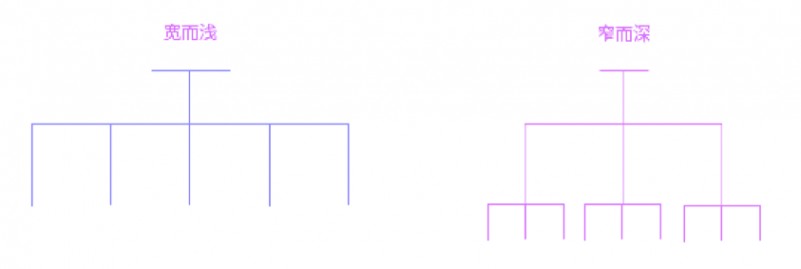
大家都有过逛商场的经验,其实有时候做产品和逛商场很相似,有的商场设计的比较合理,很容易地能够让逛商场的用户找到想要的商品品类,有的商场设计却经常让你迷路,来来回回折腾好几次。在确定产品架构的时候,考虑产品架构的深度和广度成为了产品经理的一道必选题,就拿淘宝APP和唯品会APP来说,淘宝属于广而深的架构,唯品会则属于浅而窄的架构(相对)。在偏深度的架构中,用户操作起来效率不高,用户获取信息、完成目标任务的路径增多,但是相对而言,减少了用户选择的入口。在偏广度的架构中,用户面对的入口增多,在选择入口的时候比较费时,但是减少了用户的操作路径。

广度和深度的架构模式
宽而浅的产品架构和窄而深的产品架构,各有优势和劣势,具体使用哪一种产品架构,关键是要结合自身产品的定位、业务特性、发展阶段和用户特征及使用场景来进行取舍和判断。
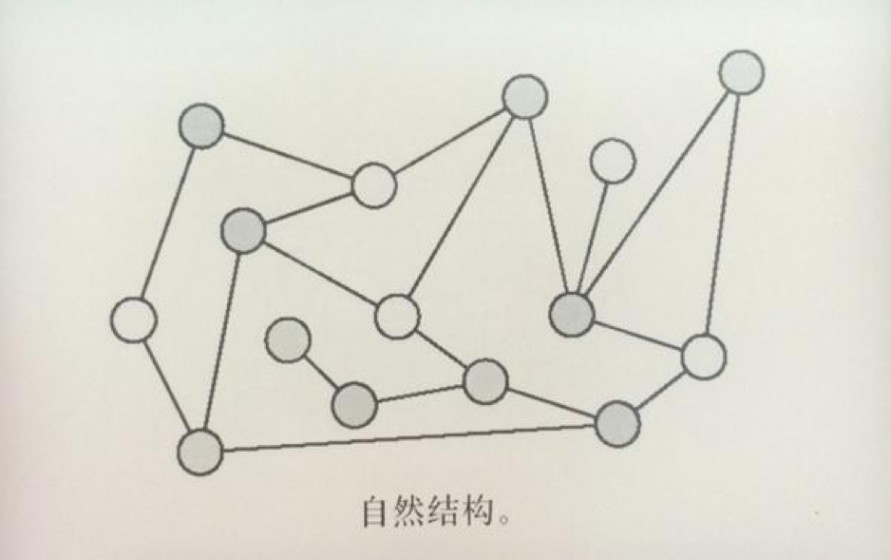
第二种,自然结构(organic structures)

自然结构模型
原文描述如下——“自然结构不会遵循任何一致的模式。节点是逐一被连接起来的,同时这种结构没有太强烈的分类概念。自然结构对于探索一系列关系不明确或一直在演变的主题是很合适的。但是自然结构没有给用户提供一个清晰的指示,从而让用户能感觉他们在结构中的哪个部分。如果你想要鼓励自由探险的感觉,比如某些娱乐或教育网站,那自然结构可能会是个好的选择;但是,如果你的用户下次还需要依靠同样的路径,去找到同样的内容,那么这种结构就可能会把用户的经历变成一次挑战。”
事实上,这种形态的产品架构一般在to c 的游戏、娱乐、资讯产品里面运用的比较广泛,例如优酷视频、好奇心日报等。当然,很多时候自然结构是应该结合层级结构来进行思考的,比如用户进入好奇心日报这个网站,可能的一种使用方式是,用户心里已经有一个明确的资讯目标,想看一下最近商业有发什么大故事,所以用户会点击上方的“全部分类”,选择电影,选择商业板块然后进行浏览。也有另一种使用方式,就是毫无目标,直接就是这么从上到下浏览下去,看到自己感兴趣的文章标题便点击进去。

好奇心日报官网
自然结构很适合轻架构产品的浏览式形式,尤其比较适合to c 类的娱乐休闲类产品,因为这类产品的目标用户,绝大多数时候的使用场景都是无聊式地浏览,并没有明确的用户目标,也不需要解决什么特定的任务。
第三种,线性结构(sequential structures)
依旧来看下原文描述——“线性结构来自于你最熟悉的线下媒体。连贯的语言流程是最基本的信息结构类型,而且处理它的装置早已被深深地植入我们的大脑中了。书、文章、音像和录像全部都被设计成一种线性的体验。在互联网中线性结构经常被用于小规模的结构,例如单篇的文章或单个专题;大规模的线性结构则被用于限制那些需要呈现的内容顺序对于符合用户需求非常关键的应用程序,比如教学资料。”
说的直白一点,所谓线性结构,就是你用一个讲述故事的方式去给用户介绍你的产品,多见于产品专题页、帮助文档的设计。其实这部分也没什么可讲的,关键是讲述故事或者问题的时候,你的思路是否清晰,很多时候这部分工作也会由运营的同事替我们代劳。

金山快盘专题页
上图就是金山快盘做的一个活动专题页,通过线性结构讲故事的方式来将自己“100G空间永久免费”的活动宣传出去。
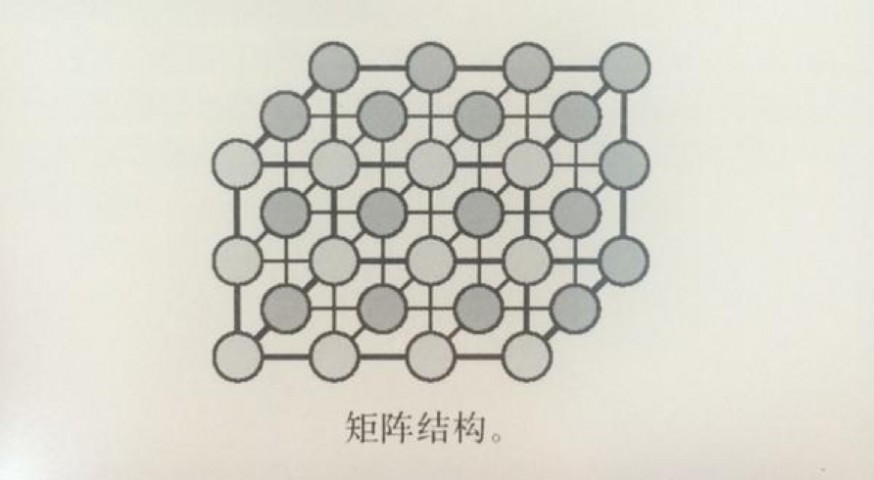
第四种,矩阵结构(matrix structure)

矩阵结构模型
书中是这么描述矩阵结构的:“矩阵结构允许用户在节点与节点之间沿着两个或更多的“维度”移动。由于每一个用户的需求都可以和矩阵中的一个“轴”联系在一起,因此矩阵结构通常能帮助那些“带着不同需求而来”的用户,使他们能在相同内容中寻找各自想要的东西。
举个例子来说,如果你的某些用户确实很想通过颜色来浏览产品,而其他人偏偏希望能通过产品的尺寸来浏览,那么矩阵结构就可以同时容纳这两种不同的用户。然而,如果你期望用户把这个当成主要的导航工具,那么超过三个维度的矩阵可能就会出现问题。在四个或更多维度的空间下,人脑基本上不可能很好地可视化这些移动。”
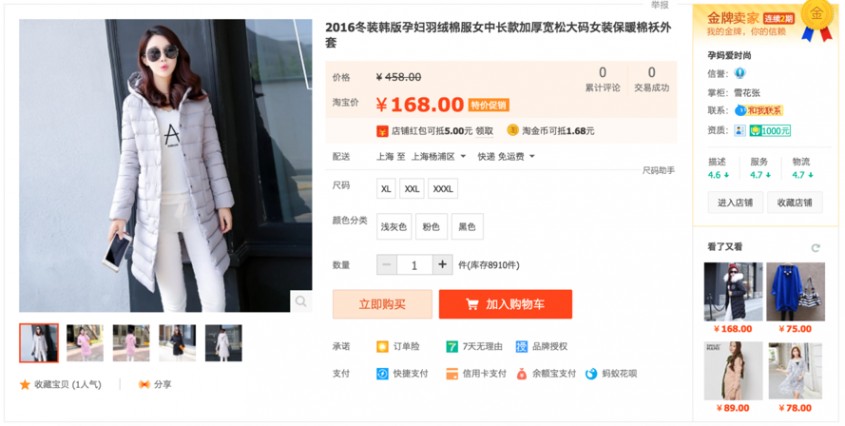
看了上面这段话,你的第一反应是不是想到了下面这个产品设计界面:

淘宝的宝贝详情页
矩阵式的信息结构,需要将多种信息内容放置在一个页面里,所以它的重点和难点是在于如何做好信息分层,让信息更加有效率地传达给自己的目标用户,这个问题我们放在后面来讲。
总体来说,产品经理了解这几个典型的产品信息架构模型,对于后期自己设计产品架构的时候,会更加明确应该朝哪个方向进行努力。这就好比一个建筑师在设计房屋之前,都需要先有足够的建筑设计知识,其中搭建建筑物的框架便是其中少不了的重要一课。
在具体的工作场景中,大多数产品经理从事的工作基本会分为两个大类,一类是C端产品经理,负责和普通用户打交道,更考验对用户痛点和兴奋点的把握和拿捏;另一类则是B端产品经理,负责和企业用户打交道,更考验对业务本质和行业战略的思考。那么,具体这两种类型的产品该如何来搭建产品架构呢?
To C 类的产品如何搭建产品架构
先简单介绍下业务背景:
2014年开始变热的O2O行业,已经迅速从表层变革进入深水区,很多O2O相关商业模式被验证错误或者迅速发展壮大,这个过程无数创业公司创立和倒下。除了商场、吃喝玩乐商户、线下服务商户等成为O2O热点之外,到家模式也成为一个新热点,美甲的、按摩的、泡脚的手艺人很多都变成了流动作业(典型如河狸家),如果说吃喝玩乐等希望辐射的是商圈流量,那到家服务无非希望搞定社区这块“富矿”。
15年初,当时我所在的公司正好也看中社区O2O这个行业(当然是老板有相关资源,又觉得市场前景广阔),而做社区O2O,有个绕不开的门槛——物业,如果有谁愿意费力气去啃物业这块儿硬骨头,就能有机会赢得未来。
于是我们就组建了一个小团队,先去做了一番市场调研,看一下市面上的这些社区O2O产品都做了哪些连接社区居民的服务,得出了这么一份竞品分析报告:

竞品分析报告
把玩了几十款APP后,我们发现只有少数几家公司的产品做了向业主提供在线支付物业费、停车费的服务,更别谈业主可以在线报修,呼叫安保等服务。
总的来说,当时的社区O2O还不算是一片红海,仍然有市场空间和机会进行切入。以产品的开发背景来说无非是两类APP,一类是“叮咚小区”“小区无忧”为代表的第三方创业公司,一类便是开发商自有的“住这儿”“彩之云”等移动端应用。
第一类像“叮咚小区”这种平台模式,没有用户基础,只靠烧投资人的钱来铺地面工作,当时来看是圈了不少小区,但是由于没有根基,用户随时会被抢走,想要做到成规模的应用不知道要烧多少年。目前传闻好像已经倒闭了,估计资本的钱也烧的差不多了吧。
第二类应用大都停留在试水阶段,扮演配合物业的角色,还没找到完整的盈利模式。“彩之云”可以算得上其中的优秀代表了,其垂直电商模式或许可以成为一个突破口,同阿里争夺“最后一公里”。
而当时的BAT等巨头还都持观望态度,没有太大动作,又或者是等待哪一家创业公司做起来之后再进行投资收购。很明显,大家都把这块难啃的骨头放在了一边。
由于当时公司在房地产物业这块有相关资源,所以,我们团队将产品的切入点定位在了物业公司,物业服务站和物业从业人员这里。而后,通过相关小区的试点,验证产品可行性后,再将产品的使用场景拓展到进行车位信息化管理、社区商户平台——商户通过物业平台入驻小区并投放广告、为成熟的业委会提供在线管理平台、社区教育等等。当时,产品的名字暂时就命名为“乐业安居”,正有让社区的老百姓拥有了我们的产品,就能安居乐业的意思。
经过一系列的产品设计准备工作,就要开始搭建APP的产品架构了。结合之前的市场调研及产品路径规划,以及团队对O2O的理解,梳理了一下我对社区O2O产品架构的规划思考,主要由4个tab组成:
社区:负责连接人与人,这个部分可以满足邻里之间人与人的交流沟通,你既可以在这里发布相关信息寻求帮助或需求交换,也可以在这里找到志趣相投的邻居一起去做一件事情。包括后期的业委会、居委会等等,都可以在这里展示相关信息。物业:负责连接人与物业,这个部分就是通过移动互联网来改善业主和物业的连接效率,让物业的服务成本降低,效率提高,也提升业主的用户满意度。周边:负责连接人与O2O服务,这个部分就是第三方O2O(如家政服务、维修服务、养老服务、社区教育等)、电商团购的综合展示舞台,通过整合资源可实现有自己特色的O2O社区服务。我的:负责管理与”业主“有关的所有信息,如”我的报修“、”我的缴费“、若后面产品拓展做了社区教育,则还可能有”我的课程“等等。

社区o2o的产品架构
当然,第一个产品版本的开发,打算就先做2个部分——”物业“和”我的“,既然是从物业作为切入点,就先把这个点做好,后期在相关小区试点可行后,立即迭代产品,再引入其他功能让产品的使用场景变得更加丰富起来。
如果你仔细分析,应该可以看出这里面的框架逻辑——连接。
这里就涉及到对O2O最本质的理解,它的本质是什么?O2O本质其实就是用互联网去改善消费者和服务提供者的连接,让他们之间的连接变得效率更高、成本更低。所以整个产品架构都是围绕着连接去做的功课,连接人与人,人与物业服务、人与其他服务,这样对于用户来说,他们对你产品的认知逻辑就会非常清晰,每一次打开产品的时候,都能够轻松地找到自己想要的东西。
就这个案例,我们尝试着来做一点总结:
1. 做好分类
前面我们就已经说过一点,人类天生就有分类整理的习惯,有这个习惯也是为了更方便地找到自己所需要的东西。超市里的商品摆放也是如此,所有的商品需要按照不同的分类,摆放在不同的货架上,并且上面还要贴上相应的指示牌,告诉用户这是什么商品区域。
我们常用的Windows 资源管理器也是一个极佳的例子,试想一下:如果我们将自己电脑上的所有文档都归存在一个盘里,而且这个盘并没有文件夹的形式让你分类管理你的文件,word文档、excle文档、ppt文档、pdf文档、视频文件、图片格式文件等都混杂在一起,那你想要找到自己需要的文档也则太难了。幸好在Windows 资源管理器模式下,我们可以创建文件夹,并且可以按照文件的名称、修改日期、类型、大小等进行排序和分组,这样才方便了我们更加快捷地找到自己所需的信息和文档。
同理,网站或者移动APP应用也是如此,信息越多,就越需要组织和整理。我们可以根据逻辑习惯来对信息进行分类整理,如上面所举的例子,就是根据社区O2O“连接”的逻辑进行分类的;当然,也可以直接去探究用户的想法,了解用户的使用习惯。一个好的产品经理,往往也是这个行业的资深人士,或者称为行业专家。因为只有产品经理自己本身对所处行业有极深的理解,他才能更准确地命中产品架构的脉门,有时候甚至是一击而中。
2. 平衡用户与商业
对产品架构的设计,一方面是要了解用户的信息需求,另一方面也要了解整个产品的商业目的和诉求。一般情况下,用户目标和商业目标之间肯定存在着矛盾,比如用户都不想看广告,但企业又希望能够把自己的业务和广告推荐给用户(典型如微信的朋友圈广告)。如果一个产品只满足用户的目标,产品体验当然会不错,但这个产品也很难走的长远,毕竟企业的终极目标是要盈利的。
这个时候,如何平衡用户与商业,就成为考量产品经理的功底的重要一环了。在这方面,我们向微信团队进行学习,微信在平衡用户体验和商业目标这一块做的非常好。还记得2015年1月份的朋友圈广告么,当时一经推出,便立刻成为了朋友圈的热门话题,大家都争相在广告底部进行点赞和评论,仿佛品牌一下子就成为了我们身边的朋友一样,在朋友圈直接与我们分享故事和内容。而在社区O2O这个案例中,我们也将周边这种带有业务、广告性质的功能,放在了后面的版本进行迭代开发,并没有立即尝试进行产品的商业化,这也是一种平衡的体现。

微信广告
3. 重要的功能设置快捷入口
产品架构应该是结构清晰、合乎逻辑的,让有明确目标的用户能够快速找到所需信息;有不确定目标的用户,通过浏览和寻找,一点点地明确自己需要的信息;没有目标的用户,则可以在探索中激发需求。所以,对于后两者用户来说,如果重要功能和常用功能隐藏地太深,则很有可能会让他们对产品丧失兴趣。
为重要功能和常用功能设置快捷入口,就好比在原有的产品架构上搭了一个“快捷通道”,典型如微信将“购物”放在了“发现”这个菜单里,手Q的“购物”入口改成了“京东购物”,京东和腾讯的“联姻”,由微信和手机QQ社交应用入口、朋友圈、朋友群、公众号、广点通,以及线下推广共同组成了多场景的京东社交购物生态,汇聚了庞大的社群流量,为京东带来了不少的新用户和成交增长。
当然,快捷入口的设置也是一个需要权衡的过程。必要的快捷入口可以提高用户的使用效率,也能满足产品一定的商业目标,但是如果快捷入口过多(尤其是参杂太多商业目标的快捷入口),产品也会变得混乱和复杂,这个时候就会让用户的使用效率下降,有点得不偿失了。所以你会看到,微信这款产品,并没有把所有的业务都通过快捷入口的方式展现出来,而是通过在“我--钱包”里面,展示其他的第三方服务。这么一来,这些功能隐藏地如此之深,产品的用户就不会觉得微信是一款复杂而混乱的产品了。

京东微信手机QQ购物两周年庆典
当然,在业余时间我们自己把玩产品的时候,也可以试着去解构一下其他公司的APP产品,看下他们的产品架构是如何搭建的,又有什么地方是值得学习和借鉴的,这也是一个非常重要的学习手段。
说一下我常用的方法,分三步来走:
拆解产品骨架,将所有模块和功能点画成思维导图分析重点功能的使用场景与流程分析次要功能的使用场景与流程
当然,分析产品的时候需要考虑很多因素,不仅是从产品设计出发,还要从行业背景、公司战略、运营、实际资源等情况出发,才能得出更接近真相的答案。
To B 类产品如何搭建产品架构
To B类产品(通常都是后台产品)的设计非常具有挑战性,因为To C类的前台产品,大家都已经培养起了使用习惯,对功能有一定程度的理解,见过的模式足够多,能够建立起一定的产品模型,也容易找到参照物去模仿。但是To B类的后台产品,你几乎没有什么竞品可以参照和模仿,所以在搭建产品架构的时候则要求产品经理非常懂业务,非常考验PM的核心竞争力——业务知识储备、结构化思维和系统性抽象能力。不同行业的产品可能做整体架构的思路也不一样。
稍微简单类比一下,产品架构复杂程度的感觉由弱到强是这样的——
设计或者操控以下交通工具:
自行车汽车飞机火箭宇宙飞船
……
是不是感觉到难度越来越大了,不过我们也算是了解了复杂产品的架构是怎么样的了,其实依然还是有对应的方法去进行设计的。在对后台产品搭建产品架构的时候,往往有两种思路可供参考:
1.按功能模块来进行划分
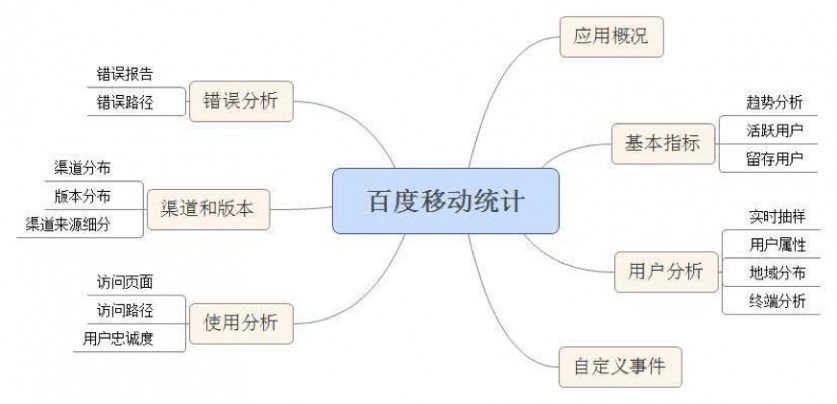
什么叫按功能模块来进行划分?如下图:

按功能模块来划分
如果一个后台产品的目标用户比较单一,且用户需求也比较统一,并没有出现说某个用户只需要使用其中某一个功能模块的时候,且功能和功能之间并没有太多的逻辑关系,往往可以尝试使用按功能模块来进行划分的方式。比如百度移动统计,它的目标用户就是互联网公司内部的运营人员、产品人员,且运营和产品关注的数据绝大部分是可以通用的,也就是说用户需求还是比较统一的。
2.按业务逻辑来进行划分
另一个划分逻辑,是按业务逻辑来进行划分。很多公司内部的信息管理系统,都是采用这种产品架构来进行设计的,因为这个产品的目标用户往往涉及到多方角色,既有公司的业务人员,如市场、销售、客服、前台等,又有公司的职能部门人员,如人事、财务、行政等。这个时候再采用功能模块来进行后台的产品架构梳理,则显得不是那么适用了。
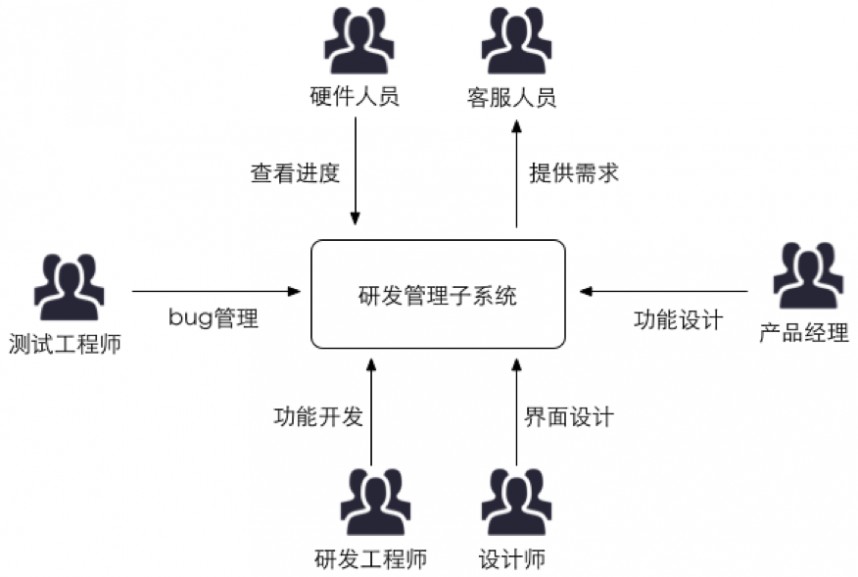
按业务逻辑来进行划分,则要求产品经理在规划系统时要思考这个系统的作用到底是解决了什么问题,再具体一点就是——解决了哪些用户的哪些问题。在这个大的环境下确定了之后,在需求的收集和分析的阶段,就应该按照业务角色来进行相关的工作,而后到了梳理产品架构这一步才能更得心应手一些。如下图所示,一个研发管理的子系统,就对应了这么多不同角色人员的不同需求。

按业务逻辑来划分
那么,产品经理在做to b产品的时候,进行业务规划和产品架构之前需要储备哪些方面的能力呢?
需要有一定的技术理解能力,帮助自己理解清楚信息在不同的系统之间是怎样交换、存储、耦合和解耦的。要有基本的商业逻辑思维,比如节省成本、提高营收、提升效率等。业务的整合需要对所在行业及业务本身有深刻的理解,同时对公司整体的运行逻辑也要有一定的认识,如销售、市场、财务、运营、产品、技术等。需要有更强的抽象能力。不仅是把一个工作流程抽象成一个功能,而是要把一个业务抽象成一个系统,并且知道这个系统在产品中所处的位置;不是理清任务与任务之间的关系,而是要清楚业务与业务之间的关系,这样的关系最后是如何交织和演化在一起,共同促进产品繁荣的。
最后,这里提供几个优秀的后台产品供大家参考和研习:
淘宝的商家后台有赞微商城的后台微信公众平台后台
总结来说,产品架构这件事情涉及的面非常广,上至产品的宏观计划,下至产品的功能模块,囊括产品的目标及愿景、用户需求、商业需求、数据业务流程和设计框架,还涉及到产品的生态结构,所以要搭建好一套产品框架并不是件易事。产品经理在这条道路的学习上,也要做好一个漫长的认知迭代准备。
好的产品架构具有怎样的特性
好的产品架构对于一个产品来说是非常重要的一件事情,就如同人的骨架之于人,房屋的框架之于房屋,是起到支撑、引导、承重的作用。说回到互联网产品,好的产品架构要具备的几个特征,总结起来大致是这么几个点:易用性、稳定性、可扩展性。
什么是易用性呢?人的天性是懒惰的,试想如果用户在一次简单的使用产品后能记住每一个操作,而且能重复使用,不用刻意学习具体的操作,使用起来一定是很“爽”的。对于产品经理来说,我们必须竭力让用户能够方便地使用产品,这就需要产品架构上能够提供一个清晰的路径导航,让用户不会产生迷路等不爽的用户行为了。
什么是稳定性呢?这部分又通常和后台的技术架构有所关联,当产品不断演进和迭代的时候,系统的架构是否能够承受那么多用户的同时访问,在性能和响应速度方面有没有什么影响。所谓的稳定性原则,就是说你提供的服务一定是稳定可靠的,是能及时响应需求的,尽量避免类似APP上突然有提示失败、服务器异常、空等情况。
易用性和稳定性,就不再多用文字解释了,我们来看看产品架构的可扩展性。
可扩展性其实是在传达一个信息,就是要求产品经理在设计产品架构的时候,就要去多思考未来这个产品是否会新增加功能或者内容,也就要求产品经理要有产品规划的意识。如果一个新做的产品刚上线没多久,因为要新增功能,导致页面的信息架构重新调整,相关人员怨声载道,产品的使用用户也会增加对产品的认知成本。可见,产品架构的可扩展性是有多重要,产品经理需要根据实际情况及未来可预见的规划进行构思,争取将产品的维护成本降到最低。
壹百度,微信公众号:倒退集,人人都是产品经理关于作者。在线教育企业服务领域产品经理,创业公司Team Leader。曾主导多款重量级产品的产品策划和设计工作。
二 : 微信产品经理和架构师们是靠什么扛住了10亿个红包?
Nancy导读:微信这么大的流量,尤其是瞬间的峰值,对于任何团队和架构师都是一个极大的挑战,我们也在想,微信团队会用什么样的办法扛住了抢红包的流量?

微信这么大的流量,尤其是瞬间的峰值,对于任何团队和架构师都是一个极大的(www.61k.com]挑战,我们也在想,微信团队会用什么样的办法扛住了抢红包的流量,正巧今天腾讯大讲堂的公共账号就分发出了这篇文章,尽管没有从具体的技术细节上介绍,但在宏观策略上还是相当地有学习的价值,分享给大家。
400倍的挑战
今年微信红包方式与去年用户与用户之间互发红包相比,摇红包的方式对业务量来说是一个极大的爆发,光是除夕10:30送出的一波红包就达到了1.2亿个,已经是2014年除夕夜峰值的400倍之巨(2014年峰值每分钟被拆开红包数量仅2.5W个)!

进入抢红包环节,后台数据瞬间飙升
发10亿红包,难在哪里?
微信团队总结下来有三大难点:
快——如何保证用户快速摇到红包?
准——如何保证摇到的红包能成功拆开?
稳——如何保证拆开的红包能分享出去?
大量用户在同一时间摇红包,瞬间产生每秒千万级的请求,这个量级的请求如果不加以疏导处理直接到达后台,必定会导致后端服务过载甚至崩溃。上文中除夕当天后台监控数据曲线便能说明一切——在前台重重的分流减压下,后台服务器负载仍然瞬间飙升十倍以上。
三大应对策略齐上阵
对于以上三个难点,微信后台开发团队主要通过三大应对策略应对:有损服务,柔性可用,大系统小做
有损服务-追求高可用和快速响应。
什么是有损服务?有损服务是通过精心拆分产品流程,选择性牺牲一部分数据一致性和完整性从而保证核心功能绝大多数运行。这是腾讯在PC时代积累下来的一种特色运营策略——在资源一定的前提下,互联网条件千变万化的场景中,量力而为,满足用户的核心需求。
微信红包的核心点是摇,拆,分享红包,整个系统设计时必须尽最大可能保证这三个步骤一气呵成,任何关联系统出现异常的时候马上进行系统降级,防止引起系统雪崩。
系统降级可以分为两个方面,一是把核心功能进行分拆和简化,通过辅助轻量化的服务实现,确保最短关键路径的可行,比方说在接入层置入摇红包逻辑,将每秒千万级请求转化为每秒万级的红包请求,再传到红包服务的后端逻辑,降低雪崩的可能性。

点评:有损服务就是让重要的事情先做,重要的人物先行。这在现实中也很常见,军人买票优先,领导视察封路,让领导车先行,我等小民等待也是这个路子。
同时后端采用异步分拆,接收到用户请求时仅进行合法性验证,验证完成后直接告知成功,后续业务逻辑进入异步队列进行处理,减少了用户的等待时间,也极大降低了峰值雪崩的概率。

耗时最长的入账操作,直接跳过,异步处理
另外一方面是采取过载保护措施:
微信红包的过载保护在客户端已提前预埋了策略,在连接失败或超时情况下会有相应提示,减少用户重复请求次数。接入层面也会进行自我保护,针对频繁发出请求的客户端限制响应速度,并对系统负载划分出若干等级,达到不同阈值时引导客户端使用不同限速速率;在异常情况出现时,采取减少红包数,异步限流降低拆/分享红包的速率等措施减轻服务器端压力;与此同时,微信红包还有全程压测流程,对整个业务链接进行自动提前评估,防止过载。
点评:在前端挡住对后端流量的进入,比如出现通信失败时,当前这个用户,对后台已经不会有什么压力了。

这画面你可能没见过,它其实早已在手机待命
在有损服务思想的重重保护下,第一波的摇红包体验活动中,微信红包几乎满分通过考验,其中过载保护的作用相当明显,在客户端、接入层层减压、过滤,最终仅把十万级压力传递到后台。
柔性可用-细化场景把握核心需求。
柔性可用是在有损服务价值观支持下的方法,重点在于实际上会结合用户使用场景,根据资源消耗,调整产品策略,设计几个级别不同的用户体验场景,保证尽可能成功返回关键数据,并正常接受请求,绝不轻易倒下。
柔性服务更具有产品的思维性质,意义在于深刻理解产品每一个场景的核心价值,把握用户在每一个场景中的核心需求,设计不同层次的满足核心诉求的办法,对柔性服务在微信红包中的实践,红包团队也有相应的措施,主要可以分为几大类。
1、系统容灾:面对大规模的请求量,系统容灾必不可少,容灾一般可分为逻辑层容灾和数据层容灾,这次微信后台开发团队在容灾布置中采用30%切换的逻辑层方案,即核心服务都能做到最多1/3服务器出问题的情况下自动容灾切换以保证服务质量,提高预警级别换取系统的可用性。
2、资源隔离:顾名思义就是把资源进行隔离减少服务支路间的影响,从逻辑入手,在资源逻辑中,当A服务同时分派任务给BC服务时,设定单个最大分配上限值,避免任意一个支路出问题影响整个服务链条,这样即使部分服务出现问题也不会影响到整个服务的崩塌。
3、快速拒绝:当服务过载时尽早拒绝请求,由服务调用方换机重试避免单一服务器重试过载,快速拒绝和有损服务中的及早拒绝是一个概念的方法,从过程的源头将问题解决,成本越低,影响越小,前端保护后端的方式来解决问题。
点评:这里面需要指出一点的是,客户端跟Web 系统不同,做这种操作的前提,是提前预计到关键路径,在客户端的版本更新中,将相关的指令和策略埋入,当接受数据获取异常时,在客户端自动就降低请求频率,比如一次请求失败,用户肯定想二次再刷,但是可能实际上没有向后端请求,而是直接返回,请客户稍安勿躁,如果不提前埋入,到有问题时才处理是来不及的。
4、支付分组:从支付环节入手,将所有红包分为50个组,放在50个单独的set上互不影响,单组set出问题最多只影响1/50用户,保证多数人服务不受干扰。分组set化也是柔性可用的一个重要技术手段,这一思维非常类似于现实生活中的集装箱思维——通过标准化,规模化的箱体设计,应对复杂多样的货物,使每个流通环节既独立又不失灵活。
5、流量预加载:从客户端入手,将语音图片等极消耗流量的资源提前让客户端自动下载预置好,提前将流量洪峰疏导,并在活动当天CDN将准备数百G带宽应对,这块也与过载保护中的快慢分离是相通的,将耗流量的服务提前加载避免高峰期间的冲突。
点评:这是提前准备,从各个路径上,把缓存用到彻底。
大系统小做-保证进程的功能单一
大系统小做应该来说,是一种意识,他的核心思想是将功能复杂较大的系统,化大为小,减少模块耦合,降低关联性,用多个独立的模块来实现整体系统的功能,大系统小做采用的是化繁为简,分而治之,便于开发和迅速实现。
微信红包如此庞大的后台系统,模块也相当之多,而这次的模块微信开发后台团队采用了系统高度模块化的方式,分成一个个高度自制的小系统,形成高内聚低耦合的格局,每个模块之间不会过分依赖对方,这样的好处是不会因为任何一个模块而影响全部服务,避免牵一发动全身的风险,实现真正的灰度服务。
点评:降低耦合,增加问题处理时的难度和平时的可维护性。
海量服务能力决定成败
从2014的滴滴打车,到2015的微信红包,腾讯用一个个案例,去证明自身在海量服务方面的实力。事实上,真正支撑起微信红包顺畅运营的幕后英雄,正是腾讯内部一个叫做“海量之道2.0”的技术体系。有损服务,柔性服务,大系统小做三大手段也是脱胎于此体系中。移动互联网大战硝烟味愈浓,BAT都在为争夺支付入口使出浑身解数,在业务从起步到小跑再到腾飞的过程中,巨头背后的海量服务能力将对其最终成败有着来越发深远的影响。

总结:优才网一直坚持一个观点,尽管是在移动互联网时代,但是客户端应用开发本身,并不是体验的决胜之处,真正对团队挑战的地方,还在于后端,无论是承压能力,还是安全性等方面,如果这些地方过不了关,整个应用的基础是不扎实的,我们也认为,技术能力是应用的骨架,如果技术能力,或者说后端能力不强,应用在长到一定程度也会支撑不下去。当然可喜的是,现在有了很多云服务,从Iaas 腾讯云、阿里云,到Paas SAE,另外还有专业的存储云服务,比如七牛,甚至对于代码级服务质量监控 APM 厂商也出现了,国内做得最好的是 OneAPM, 这些服务一定程度上能降低团队的技术要求,以及在平时,能发现自己服务中所存在的问题。进行及早准备。
来源:产品中国
三 : Tui18访谈:陈建闽谈产品架构师的逆向思维
欢迎大家来到tui18访谈,本栏目是由推一把主办,专门面向网络推广领域的访谈节目。我们将尽最大努力的发掘潜伏在人群里的推广达人、专家,将他们身上最宝贵的经验吸取出来,奉献给大家。首先让我们来回顾一下上期的嘉宾,上期的嘉宾是谭铭臻老师,和大家分享了自己的做站经验。本期(第17期)为大家请到的嘉宾是陈建闽,网名阿德,TMP.worldwide(中国)产品构架总监,推一把超级版主。
兮索:说起陈建闽陈老师,可能很多网友并不是很熟悉。但是说到阿德,大家一定都知道了,那么想问下陈老师,当初选用“阿德”来做网名,有什么特别的含义吗?
阿德(陈建闽):呵呵,当时别人都叫我阿基米德,小学到大学想法都特别的多,理论也特别的多!后来,认识了老江大家觉的太长了叫起来累,说就不如叫阿德吧。
兮索:听说你的职场之路走得很顺利,到北京转做产品架构师一年多后,就当上大公司的部门总监了,这个完全是凭借自己的努力还是有一定技巧或者是机遇成分在里面呢?
阿德(陈建闽):我进入互联网行业已经很早了,初中的时候就已经开始做站。高中的时候网站已经开始有小盈利。大学就靠帮企业做信息系统、网站。有时跟朋友一起接点综合布线的工作。所以本身这方面的工作已经比较充分了。
兮索:阿德老师也是通过自己很大的努力,准备了很充足的啊。特别是在这种竞争激烈的环境下,更是需要不断的提高自己的能力才能生存下去。
TMP.worldwide是全球最大的独立招聘广告公司,也是全美30大广告公司中唯一一家独立的招聘广告公司。那么当初在进入这样的大公司就职时,是否也会感觉到有压力?
阿德(陈建闽):其实很有压力的。当时跟老江两个都觉的对自身是个好处。所以咬紧了牙。刚开始最大的痛苦就是大家讲话英文单词太多了。
兮索:可见要进大公司首先自身需要掌握的技能不少。那么对于一心准备进入大公司或者是刚进大公司的网友们在职场生涯中有什么建议么?
阿德(陈建闽):其实最重要的是一份工作一个脚印,不要失去原来对互联的热爱。平时多与行业内朋友交流,可以更好的找到适合自己职业定位。
然后大家有在一份工作的时候千万不要去看这份工作多么多么不尽如人意。而是该看到他好的一面,然后从中吸取经验。我原来所在的移动商信通的工作就让我受宜良多,从项目经理身上学到了,思维方式与问题的解决方法。从CTO身上学到为人处事。
兮索:是的,工作就是学习。学习知识,学习为人。
一个架构师工作的好坏决定了整个软件开发项目的成败。从这里我们可以看出产品架构师的重要性,那么对于产品架构这个职位,阿德老师觉得需要哪些必备的条件和因素呢?
阿德(陈建闽):产品架构师的工作就是把事情倒过来思考。我们思考的是我们要自身公司的优势,然后决定运营方式,功能组合对运营方式的作用等。
兮索:是的,每个工作的性质导致需要具备的因素也有所不同。
TMP.worldwide虽然有自己独立的运营模式,但是也肯定和传统的人才类网站有一些相同之处,那么对于传统的人才类网站,应该怎样去做好项目的规划呢?
阿德(陈建闽):其实tmp目前的招聘方式与传统的很不一样,他的目标是通过创意树立企业雇主品牌。传统的人才类网站其实都是亏钱的,就拿中华英才来说吧,他前后2亿美金卖给了monstr。但是现在还是亏损的厉害,三大招聘网站没有赚钱的
招聘赚钱的地方站比较厉害,我知道一个朋友开发青岛,黄岛区的招聘网站一年盈利30万不是问题。所以公司发现中华英才的这种弊端,决定不再耗下去了,就把中华英才卖了。我现在的老板就是原来中华英才以前的副总裁。我们打算从雇主品牌着手。
兮索:能否跟一些没有接触过人才类网站的网友们简单解释一下什么是“雇主品牌”呢?
阿德(陈建闽):雇主品牌,是企业的另一种品牌形像。他是个来用来吸引优秀员工的一个重要方式之一,其实就大家所知的,微软,IBM等500强企业全是我们的客户。
兮索:那么雇主品牌与个人品牌最大的差别是什么呢?所带来的效应又改怎样区分?
阿德(陈建闽):其实是一样的,个人品牌的目的就是让别人知道你的价值,然后产生一定的影响力。雇主品牌也是为于此,他如果能创建好的员工氛围那势必吸引优秀人才,而且成本会更低哦。试想IBM现在叫你去从事一份工作,外面5000元,但是他给你3000你去不去?
个人品牌与雇主品牌不同的是,一个是为了卖出自己,一个是为了买进人才。
兮索:那么雇主品牌的建设是否适用于所有的企业呢?
阿德(陈建闽):不一定,要是你让一家企业,天天干一些三聚氰胺的勾当。我们再怎么树立雇主品牌,那也于事无补!但是本身公司产品在市场有一定影响力的公司,只会事办功倍。其实Google的公司餐饮文化,阿里的SOHU文化都是在做雇主品牌树立的工作。
兮索:这么说,做雇主品牌建设的前提是雇主(企业)自身也得具备一定的影响力是吗?
阿德(陈建闽):恩,是的!但我们不可能通过雇主品牌提升企业品牌。
兮索:要做好雇主品牌首先得做好企业形象呢。
除了产品架构和雇主品牌的建设,在网络推广方面陈老师也是一位专家。那么阿德老师跟我们说说你是如何做网络推广的吧。
阿德(陈建闽):这真是见笑了,我的网络推广也是得师于老江。其实我的网络推广工作就比较抓重点了。
首先站内连接做好,meta做好,导航做好,也就是我说的内功。优质的友情连接,很重要。我在我们的技术团队开发过一个项目,同时控新浪、搜狐等4000个博客发帖子。比如说我们有一篇文章叫:什么是雇主品牌,软件会自动打乱标题,并发布出去。
还有几个软件,用来做这种事情。比如说我们的编辑会到处发帖子,帖子里会跟个小图点“.”发的时候谁也不知道。管理员也管不了。但是我们可以定时改变系统指定路径,让小“.”变成
其实上这几个功能用的比较多。
兮索:前面讲了传统人才类网站的项目的规划,既然谈到了网络推广,那么阿德老师对于传统的人才类网站在网络推广方面又有什么独特的见解呢?
阿德(陈建闽):其实传统人才网站三大,已经做的很好了,就是他们花钱把网络招聘这种事情给催熟的。只不过他们忽略了地区性招聘需求,以至于他们让人感觉力度不够。如果是地区性的招聘网站在做好基本的本地SEO的同时,最好的推广方式就是走出办公室,直接边办业务,边宣传。边销售,边宣传,如果本地的就不要太固执网络推广!可以适当加宣传,其实地区性的网站的优势就是,你架起来一个网站,企业不会对你有多少疑问的,你就可以做点盈利的事情了。但是你要满足你的用户需求:招到人。我是个行动派,有可能跟大家的想法不太一样。大家喜欢把网络上的事情做的足够好,而我喜欢把事情阶梯式的跌进。地方站的需求还是比较明确的,如果本地有竞争对手,大可不必怕。兵书上也说:以一敌百有道乎,出其不意,战其不备。找到对手的软肋深度挖掘就可以了。
兮索:不同的方式所带来的效果自然也不一样。确实,网站要满足客户的需求才行。
近段时间,在推一把论坛很多网友都抱怨在网络推广中迷茫了,因为没有找到合适的推广方法,总是在浪费时间而没有什么效果。对于企业或个人来说,怎样才能找到最合适自己的推广方法呢?
阿德(陈建闽):其实你这个问题问的很好。这个问题有点像:我总是找不到合适自己的工作,感觉不能充分的发挥自己,我该如何办呢?网络推广很多时候是个细致活,我之前看到老牟总结了一个列表:
发现,有很多东西总要有人去做细、去探索的,但是对个我们来说,该找到正确的定位。你在工作中的定位是什么?像我是产品架构,那么营销这一块我多少也要沾一点,我可以利用软件来帮我去做网络营销这种事情。我也可以在我的产品中埋藏几个可以操作点,交给团队中专门写软件的同事去做。如果找不到定位很容易迷失,迷失在各个营销技巧上。我见过很多人,迷恋各种宣传的小技巧,但经常忽略营销本质,自身不去总结。所以我建议大家多上推一把,问答栏目,多帮助新手,多总结。
兮索:发现阿德老师的思维转向总是可以和“工作”联系在一起哈。
阿德老师也是咱们推一把论坛元老级的超级版主了,那么如果将推一把比成一个大家庭,你觉得你在里面所充当的角色又是什么?
阿德(陈建闽):这个怎么说呢。当时一起创建推一把的时候,我跟老江也聊的很投缘。后来老江叫上我跟老段说想组织一个社区,向大众宣传网络营销等方面的知识。其实我当时是抱着学习的心态来的。如果问我在北京什么时候最开心,那就是能跟推一把的元老和新人们一起活动。虽然最近工作很忙,但是我感觉从示离开。
我的角色就是:助手!推一把团队的助手。从学习到助手的一个转变吧,以后也希望能给大家提供更多的帮助。
兮索:其实我们每个人都是推一把的助手,助人、助己。好的,接下来咱们期待的互动环节,大家将有10分钟的时间来和阿德老师进行交流互动。
网友提问:怎么推广网站最有效啊?
阿德(陈建闽):这个取决于你们的产品。如果你是信息站,那么最好的推广肯定是广布连接了;如果你是个SNS那最好的推广,就是病毒营销。
网友:如果是招生站呢?
阿德(陈建闽):如果有钱,bd竞价效果不错!如果没有钱,就要充分利用口碑营销,而且可以做点视频共享出来,加强口碑营销效果。因为大家喜欢把视频资料分享出去,效果很好。
网友提问:Flash的网站如何优化?
阿德(陈建闽):Flash网站你想优化什么?如果是SEO的话,我只能说,能不能试试在站上加点站内导航,不然搜索都搜不到你。
网友提问:如何做行业性的平台呢?
阿德(陈建闽):行业平台,要充分利用长尾做网络营销与推广,比如你站是做Java的,那么就spring, 事务,session管理,刁钻的java问题啊,之类加上去。让别人务必知道,搞这个行业就上这个站,至于长尾有几个办法借鉴一下:
1、建立良好的社区氛围,有问题必达,时间长久了,该行业的各种奇怪问题也就只有在你的站上能搜索到。
2、如果技术允许,建立蜘蛛,抓取行业信息。加强长尾,效应。
网友提问:淘宝的商品怎么推广?
阿德(陈建闽):淘宝的商品,最先做好的当然是淘宝站内的优化。这个有很多技巧:先改物品名字容易被搜索到吧。然后就是结果最近节日搞专题,我大学一个情人节七天在淘宝上赚4000多。
如果有点钱,可以利用淘宝提供的广告。效果更好。当淘宝内部没有利用的东西了可以考虑走出淘宝去做营销宣传。
网友提问:网站流量突然上去了,如果是被人恶意刷,该怎么解决?
阿德(陈建闽):如果确定是别人在刷。我们的方式是前段加了阿帕奇处理静态请求,并做好缓存!一般情况下他的台式机的流量不会比我我们的大的。也可以直接屏蔽IP,或者从代码层做好Ip过滤!
基本上机房都有好的防火墙,这方面可以交给机房去解决。目前我们还没有遇到这种状况!
兮索:好的,今天的访谈到这里就结束了,非常感谢阿德老师跟我们分享了这多的知识,也感谢大家对推一把访谈的关注。谢谢阿德老师,谢谢大家。如果大家对本访谈有任何意思或是建议,或是寻求合作,请联系QQ:742928147。如果您想面对面的与嘉宾交流,请加访谈群:25166036。
四 : 产品经理请不要轻言产品重构

一
做产品经理经常会遇到的情况是:接手一个已经有一定规模或形态的产品/模块,但这个产品/模块往往很烂或比较烂(否则前任很可能也不会离开),又或者至少不符合自己的产品风格。这种情况下,很多产品经理会急于改变现状,希望能够重新的构建产品,以让产品成为自己心中的样子。
然而,这样做往往是得不到公司的认可的。为什么呢?因为重构不是产品经理搞出原型和需求文档就行了,还需要各种人力物力的投入甚至是大量投入。如果一个公司的业务还在快速发展或至少是在向前发展,基本上很难拿出大量的资源来重构。重构很多时候意味着新业务的延缓甚至停滞,这在任何公司可能都是不可接受的。
因此,即使产品经理觉得这个产品烂透了,自己有更好的。最好的办法也是把重构的框架放在自己的心里,优先支持当前的业务或模块(当然,新模块或业务要先按照自己的构想做出来),后续在工作中再将各个模块一点一点地优化,逐渐地把自己的构想做出来。文火慢炖,可能是比较靠谱的办法。
二
一个成功的产品,必然是同时满足企业需求和用户需求的产物。无法满足用户需求,用户不买账;无法满足企业需求,企业就得垮。
因此,追求极致的用户体验多数时候只能作为一个宣传口号,而不能作为一个实干原则。追求满足用户需求和满足企业需求的巧妙均衡才是做产品真正值得考虑的。
或者说,在确保企业需求满足的前提下,追求极致地满足用户需求是比较合理的。也只有这样,企业才能长存,产品也能好用。
举个栗子,QQ可以说是一款一直追求用户体验的免费产品,但也必须增加广告弹窗、游戏广告、QQ群广告等影响用户体验且对满足用户需求无用的功能。但如果没有这些功能,腾讯可能早就已经倒下,我们现在也无法使用体验如此好的免费IM。只不过,腾讯做好了平衡,没有让企业需求的满足过多地影响到用户需求和体验的满足。
五 : 从信息架构谈起—更好地理解产品策划

精华速读:
随着互联网的来袭,策划者们总是在绞尽脑汁得做着各种优质的产品。( www.61k.com ]然而总是避免不各种问题,本期主要谈谈一个一个互联网产品涉及的几大层面:
一、信息架构:从需求方入手,抓住核心主干,满足需求方的目的;
二、产品结构:从产品元素、数据类型、表结构清晰定义产品整体逻辑;
三、布局规划:从整体角度进行模块划分,始终考虑产品扩展性;
四、视觉分析:第一印象,符合大众化的感官,做出合理的设计风格。
让我们一起探索产品策划的本质,解决实际的问题!“互联网的一些事”推荐此文。
互联网浪潮已有20余年,人们已经过渡了web、app、硬件层面,未来的形态可能会越来越多。抛开应用形态来讲,所有的产品本质上都一样:如何更好得服务大众化。就像人们所看到的那样,在现实与网络世界的结合中,人们总是在尝试接受新的事物,探索新的刺激,从某种意义上讲,这些事物会具体到某件产品上面,无论它是否可触摸的,所带来的服务已经记录在大众的思考中。
一件衣服,一支笔,一款应用,一台硬件设备等等都会被称为产品。事实已经证明夸大的说法与吸引大众化的言辞并非能真正让用户喜欢它,这只是短时间的,产品的好坏会决定大众对它的持久耐性。本章只想从互联网角度谈谈产品的诞生,传统行业也会有借鉴的地方。
一个好的idea,一个好的执行力,似乎已经是互联网产品最初的雏形。然而,随着产品的快速发展,必然会走向规范的流程,也许这会局限某些思维,事实上,也的确存在这种情况。但不可否认的是,业务规范性至少不会出现大层次的错误。做为产品人,也许写写文档,画画原型,做好协调就能完成产品的正常部署节奏,这始终是理想阶段的层面,在实际的业务流程中,总会遇到各种各样的问题。从产品设计的角度,该用怎样的思维方式与表现更好达到产品规范呢?还是从四个维度谈起:信息架构、产品结构、布局规划、视觉分析。
信息架构篇:
说起信息架构,似乎更偏向于工程层面上。实际上,对于一款产品而言,信息架构是综合各种因素考虑的结果,并非一个简单的idea就可形成。对应实际的场景便是需求方、实现程度、后期扩展等层面。经常会遇到棘手的问题,可能在某次评审会上,可能在策划中,被各种业务逻辑搞得繁杂,这样从信息架构就可很好得梳理思路与后续发展。
对于产品策划人士而言,落到实地的更多其实是需求,这也是产品的根基,怎么解决,如何解决,存在的问题等一系列的因素。首先得明确一点,产品一定是有需求方的,无论在大小公司还是自己单干,你的需求方就是产品要解决的问题。需求方总是来自于很多方面,比如运营人员、商务人员、boss、资本方、用户等等,当然,也可能来自于产品策划者本身。
面对如此复杂的需求方,的确会有写混乱。遇到这种问题,有个好的处理方式,即列出所有需求的根源,需求方要达到的目的,实现的效果等。但主线却是唯一的,即产品策划负责本身,最终的产品形态只会体现出各个需求方的元素,但很大程度上,他们未必是一级需求。主线不能乱,特别是在复合型的环境下,如果没有主题枝干,那么会因为需求方的各种压力而使得产品拥挤。比如运营要加活动入口,商务要加广告入口,技术构建框架等,那么在产品形态中用一些元素体现出来即可,如焦点图,web扩展等,随着需求的不一致,表现的形式也是多样化,总之始终有策略性的方式来解决,但表现方式从主观上不会影响主线,即给用户带来的服务。很多时候策划者会一直遇到取舍问题,一般来讲,每一次迭代与扩展突出的重点会很精益,只需要理出主干,同时在表现形式上满足于需求方的目的即可。实际过程中,需求方提的需求很多,把确定做的需求列出来,再进行策略上的改变,这也是从信息架构考虑的目的。
总之,信息架构的出发点是抓住主干,同时考虑好需求方的实现形态,无论产品经过怎样的扩展,都能很好的解决,本策略一定是在需求明确的情况下。
产品架构篇:
与信息架构不同,产品结构是非常实际的东西,具体到产品的整体形态,无论是研发还是设计都能实际运用的东西。在搭建结构的过程中,实际上将每个需求体现的要素都具体化。好比一颗大树一样,枝干、叶子、树干等,每个模块都将元素具体化。从根本上来将,常常所说的需求侧露等问题往往由于细节性的元素没有很好的连贯性。
对于策划者而言,每个产品的模块划分、具体页面体现的元素都是产品架构最根本的问题。将产品架构放在布局之前也是有原因的,首先需要梳理好各个元素直接的关系,才能进行整体的布局。无论是web还是app,每个页面体现的元素将取决于整体的结构划分。如果一上来就做整体性的工作,比如直接做原型,出策划方案,很出现很多问题,因为总有考虑不周全的地方。拿社交类的产品举例,用户昵称、性别、头像、签名等都是产品结构的元素,正是由于这些细小的元素,才最终为整体体系搭建好基本工作。初期这项工作可能会很繁琐,
但其作用是很明显的,最透彻的问题在于考虑不周全,遇到实际的开发流程,则出现需求遗漏,策划者本身就要对细节性的东西负责,一开始花时间做结构是有必要的。无论输出的结果面向谁,至少不会存在元素混乱等现象。对于研发人员来讲,知道每个模块的元素,能够更好的建表,知道各个业务的元素关系,则更好的整合数据库,包括对字段等细节的处理;
对于设计人员来讲,模块的元素的量化将影响整体的设计思路,在后期的协调当中,设计与技术的对接对于需求更容易明确,无论是切图还是数据类型的展现,都是关键点。
总之,产品结构更多体现在产品的元素整合上,每个页面,每个模块体现哪些数据类型,哪些用户要素,都能很好得处理。从整体开发而言,业务流程的负责人会对本身的需求体现更容易理解,这始终是件有益的事。
布局规划篇:
当产品的要素形成具体量化后,则需要从整体角度考虑产品布局。本流程会对具体的产品形态进行定义。按理来讲布局将划分到产品结构上,之所以单独拿出来,是为了理顺业务逻辑,方便后期更好得扩展产品。举个例子,在前期策划,如果仅考虑功能实现,也许该周期能够很好得完成,但不会利于产品扩展,一旦设计模块布局页面等的改动,可能就牵扯逻辑,从研发角度看,这可能是非常影响进度的事情。
建议从一开始布局就合理化,不仅适用于目前的需求展现,也适应于后期的扩展。一旦遇到需求增加等问题,总能很好的解决。近两年,无论是web还是app开发,都出现一种较为规范的形式,就是在前期就将布局搭建的很合理,后期的扩展增加模块只会增添新的功能与子模块,不会对整体样式进行大的调整。当然也存在问题,就是前期的版本从模块划分看来,显示得很空,但由于快读迭代以及敏捷开发模式的出现,使得产品形态越来越完善。
从整个产品生命周期看来,布局的条理化也是大大提高了进程。从这时起,布局与操作流程就已经相互融合,毕竟所有的操作流程都是通过布局体现。
布局规划主要从扩展性以及合理化去考虑,也是产品具体的形态。基本上从本阶段开始,研发与设计人员已经处于交集中,保证整体的协调性。
视觉分析篇:
从产品使用者角度看,视觉其实感官,印象层面的东西。也常常将“第一印象”作为产品的优良。大多数的使用者是没有耐心的,他们本身也看不到产品背后复杂的逻辑,当然,也无需看到。产品所有需求体系在视觉上都会形成相应的区域,对于使用者本身而已,只需要通过视觉层面快速理解产品的本质。
从最初的三维化,到扁平化,以及极简主义的视觉趋势,已经看到产品的使用者对产品的态度。在信息复杂化的今天,如果通过简单的设计来体现复杂的流程,更加艰难与重要,也是应了那句话:越简单的东西越复杂。基本上,产品的视觉层面由产品的基因基本决定,无论是色彩搭配还是元素设计体现,都会收到产品基因的影响,当然,这其实也符合规范的。对于设计人员而讲,风格往往是最难定义的,往往会看到做某个模块会大花大量时间,整个产品的视觉层面也较混乱,往往是因为最初的风格没有搭建好。简单来讲,产品的风格定格会极大减少设计层面的问题,风格便是整体的设计理念以及突出点。无论做怎样复杂的模块,可完全按照风格来走,无论是app还是web,产品在页面上也会保持统一性。该阶段主要由策划者与设计师共同参与完成。
总结
作为一名产品策划者,有必要从整体的角度去看产品的具体流程。理想化的策划方式在实际中总会遇到很多问题。面对技术、设计、领导层等各方持有问题,如果没有完整的产品思维,那么很难协调好对应的流程化问题。当然,没有最合理的方式,只有适合业务流程的方式,好的东西只能去借鉴,但具体怎么做需要看实际情况,总之探索与策略的实施是必要的。
本文标题:产品经理架构师-深度 | 在高级产品经理眼里,产品架构是怎样的?61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1