一 : 网页与APP中那些优美的登陆表单
Dribbble收集了20个漂亮的登陆表单案例。希望你看后能从中受益,并对你以后的登陆表单设计有帮助。设计一个登陆表单看上去非常容易,但大多设计都很糟糕、毫无亮点。无论如何,这篇Dribbble案例集锦绝对走的是另一个极端。希望它们能赢得你的青睐!来一起欣赏吧:)
网站与APP中的登陆表单

继承了iOS7的精髓,这件登陆界面作品将iOS7微妙的动画背景上升到一个新的层面。此处的背景完全是一张动画图片——甚至可能是GIF。尽管这背景事实上没有那么精致,但这一定是你平时不常见的设计。你几乎很难见到这样的APP,还有如此卖弄的首屏设计。

同样秉承着iOS7的精神,这个登陆界面和它的附属界面采用了彩色模糊背景,令一切都保持绝对简洁。我得说这两个界面都相当极简化,实际的输入框被细线所取代。不过美妙的多彩背景增添了个性化色彩,令作品亲切美观。

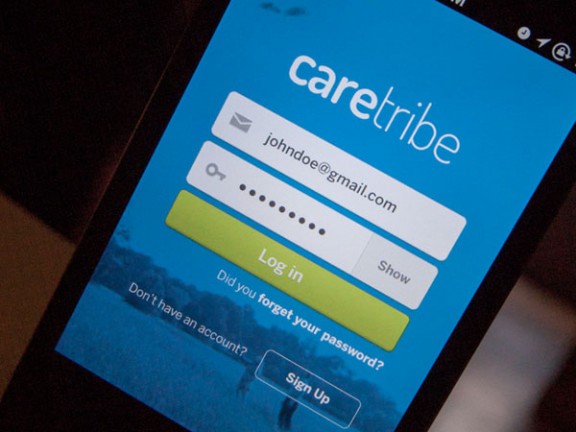
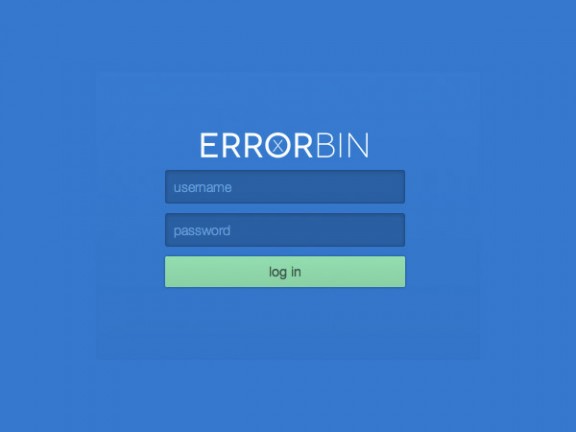
如果说有令人愉悦的设计,那这一件就是了。蓝色背景图与明快的白色LOGO、文字和输入框形成强烈对比。绿色按钮看起来像个真实的按钮——尽管界面的其余部分都是扁平的——色调也与蓝色搭配地非常好。

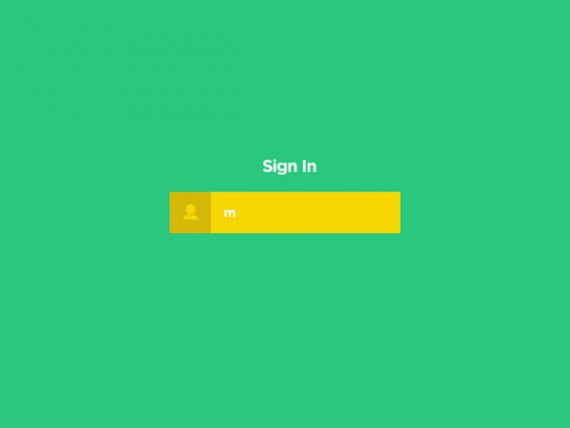
真是醒目的配色!当然,它是从另一个角度思考登录框的产物。这不是一个通常意义上的登录窗,因为它在易用性方面仍存在瑕疵。但是在设计方面,我们尽可以跳出条条框框来思考登陆界面。

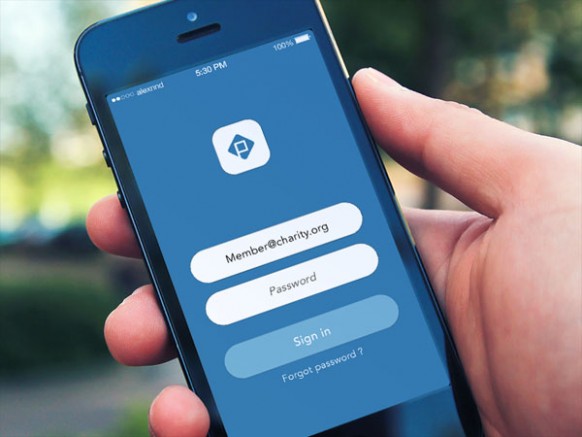
与之前那些相比,这件相当平静和简洁。颜色选得非常棒。页面也很切中要害,它没有任何不必要(甚至扰乱注意力)的小把戏,任何一个登陆界面都不应该有。

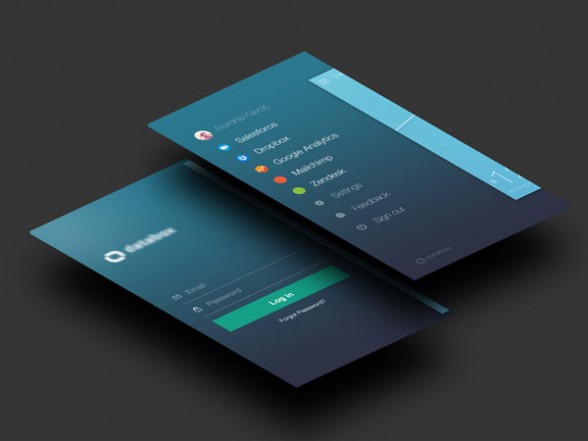
这又是一款大胆的登陆界面设计。深色的登陆界面、深色模糊背景、明亮柔滑的纤细字体,营造出了神秘气息与魔力。有了迷人的登陆界面,就别无他求了。

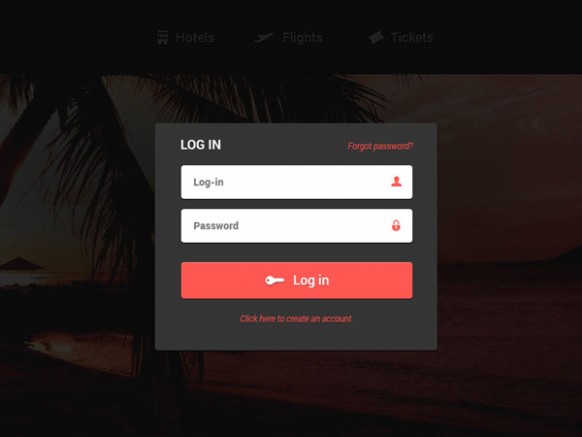
现在呈现的是一款深色登陆界面,还有非比寻常的红色文字与按钮。我不确定这么多红色是否合适,不过我们暂且继续——这是非比寻常的大胆设计,值得喝彩。我觉得自己对于红色的忌惮是没道理的,因为决定用户反应的,是红色按钮所处的环境,而非红色本身。我可以肯定,没有人会在按下这个登陆按钮时感到崩溃。

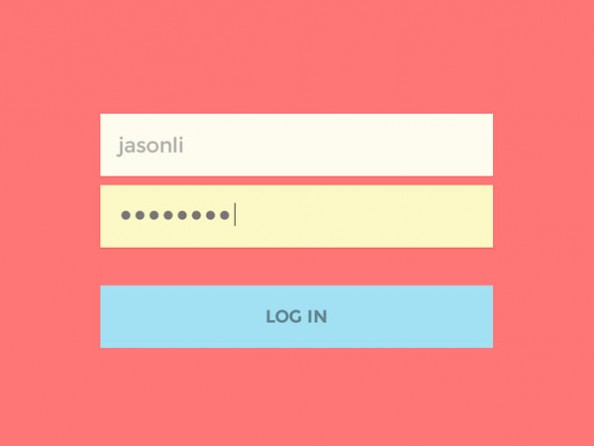
这件作品绝对是本文中我的最爱之一,因为它够简洁,却不单调。它的配色相当惊艳,几种颜色完美结合。而且,它看上去真的很赞!确实是个打造简洁美观登录界面的好办法。

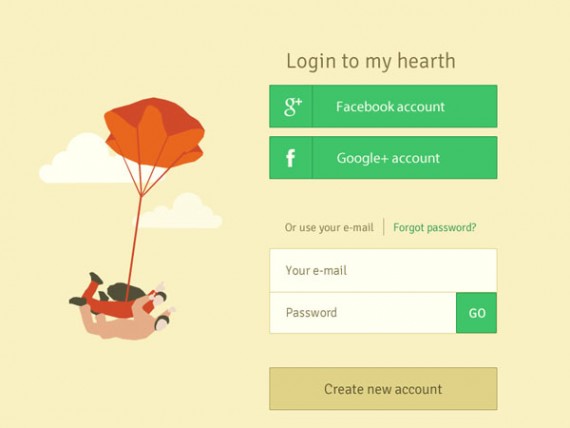
这是个稍微复杂些的登陆界面。像如今大部分平台一样,你可以已有账号来登陆,比如Google、Twitter或者Facebook,而不必在每个新网站上创建新的账号。不过如果你想的话,你也可以注册自己的账号。

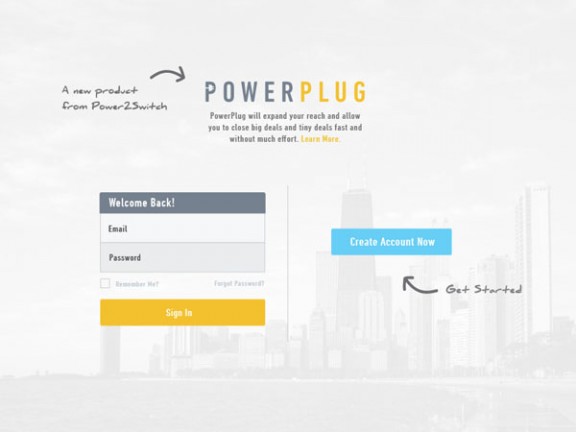
这个界面很有创意——手写风格的注释与箭头,给界面增添了一些个性,配色也很棒,与常见的蓝色和银灰色有所区别。同时,不像时下大多数登陆页面,它的背景图并不是视觉焦点,它就是一个轻巧的登陆/注册页面。

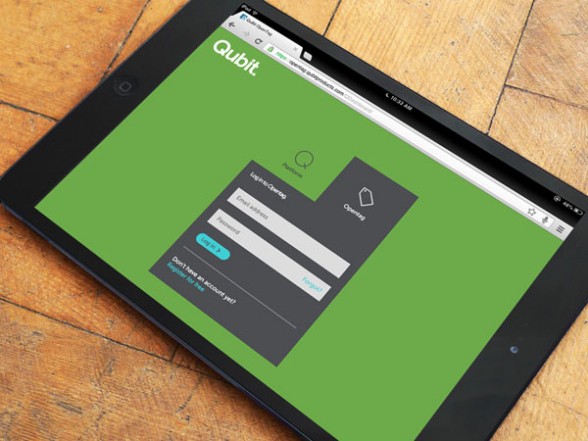
我非常欣赏这件自由散漫的设计。没有分散注意力的导航,也没有烦人的其他内容。用户的操作与目标同样简单:选择Platform或Opentag,然后登陆。如果是首次打开,你可以试试底部的”注册账号”链接。我觉得这真是个组织良好且执行到位的登陆界面。

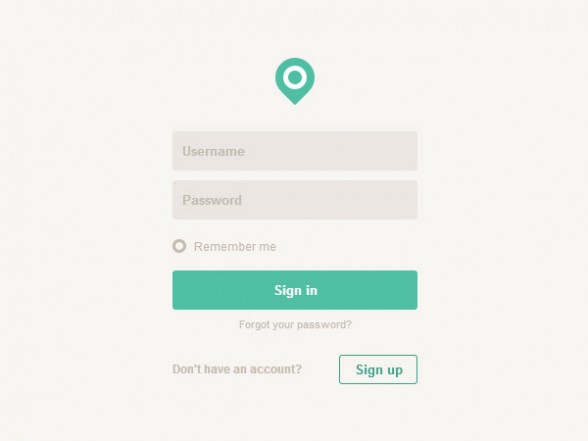
这也是我最爱之一,我着迷于它的扁平设计。它也没有多少分散注意力的东西,重点就是登陆。简明的logo效果非凡,如果你没有账号,也能在这注册一个。除此之外,所选的颜色也紧密结合,表现良好。

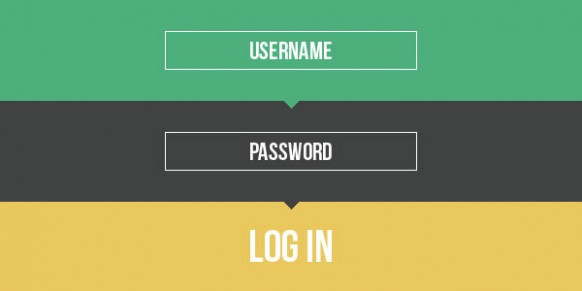
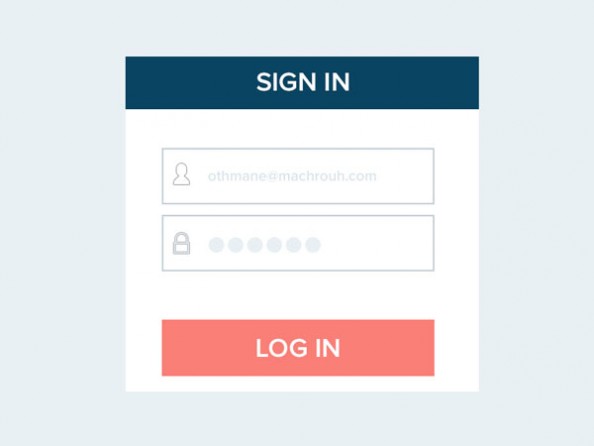
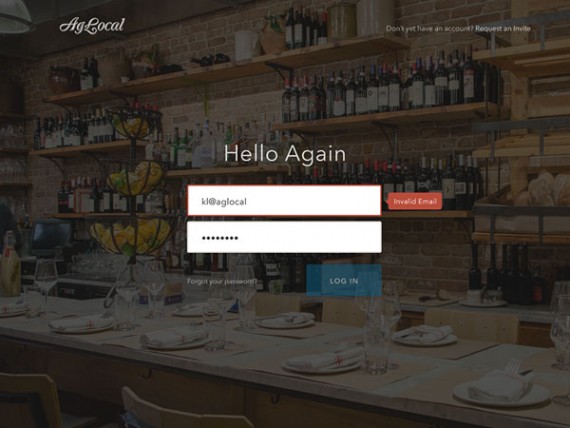
我非常喜欢这件设计,因为东西都足够大,登陆按钮很大,按钮上的文字很大,图标也很大。现在你应该有所体会了。另外,登陆按钮是明亮的橙红色,你不会忽略它。它不会与周遭环境混为一谈,所有需要强调的操作都该如此。

我不确定自己是否赞同输入框背景和文字的颜色,不过除此之外,这仍然是件优秀的单色表单设计。我喜欢这两个输入框彼此结合的方式,因为他们显然就是一体的。我也喜欢那个醒目的登陆按钮。

在你注销登陆前,网站会记住你是谁,这点太赞了。从外观来看,它想营造安全登录的感觉,事实也确实如此,这得益于下面的两个logo——McAfee和VeriSign。我还喜欢它滑稽的头像,使得整个界面体验如此愉悦,虽然它其实很严肃。

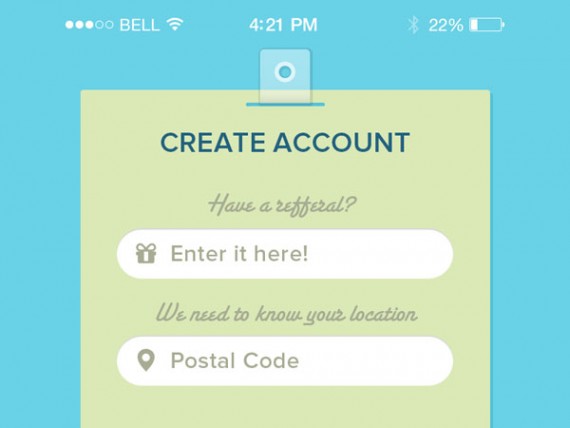
这是我第三喜爱的作品,因为它好玩的配色。是的,这是扁平设计。如此基本的样式,本应该很单调,它却没有。我发现精心挑选过颜色的扁平设计常常能成功,因为充满了亲切感和个人色彩,这件登陆界面就是如此!我很希望在自己经常使用的app和网站中见到更多这类设计。

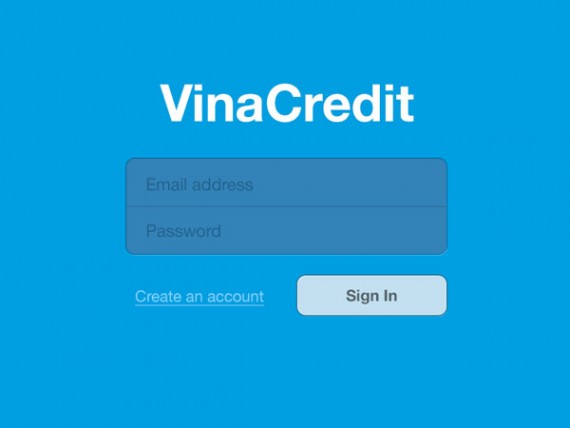
啊,又是一个蓝色的界面!我对此处使用的绿色持怀疑态度,不过本作品中微妙变化的蓝色,与白色文字结合地很好——确实非常好。非正式的小写字体也给整个界面增添了几分个性。

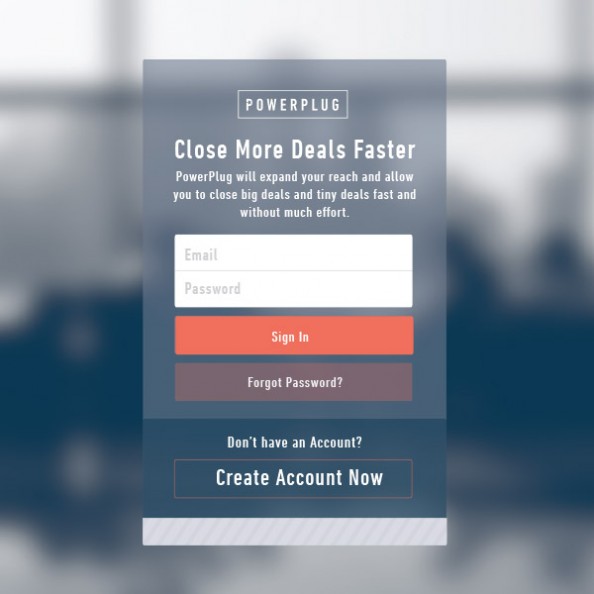
我相当喜欢这个表单,因为它显然是页面的视觉中心,再没有其他东西分散我的注意力。当然,还有logo和邀请注册链接,不过它们在哪里都无法盖过巨大的登陆界面。与暗调处理的背景图相对比,明亮的输入框吸引力注意力,让你立马就去登陆。

这是一件拟物化与扁平结合的UI作品。你怎么想?我觉得它处理的非常好。不用嘲笑拟物元素的阴影效果,它们并没有影响整个设计,此处的设计相当聪明,节制地使用拟物化元素,字体的选择和色彩搭配铸就了这件作品。

又是一件迷人的登陆界面。它内容比本文中很多设计都更丰富,不过配色选得很好,让界面漂亮地结合成一个整体。
二 : 登陆页的高效优化思路是简单再简单!
8月29日消息 据国外网站报道,一个丑陋和简单的页面在其仅存的一周内,带来的转化率竟然高达其所替代页面的300%。
有一位创意指导轻蔑地对待我的设计,把我的PPT框架直接转为HTML页。然后就发给了客户,没有做任何修改。因为她自己不能够做所谓的“简单”设计。客户在看到这个HTML页后,立即恼火地要求代理公司做更高级设计。由于没有其它的页可做替换。这个丑陋和简单的页面存在了一个多星期。但就在这一个星期内,这个页面带来的转化率是它所替代页面的300%。
如果说在我作为策略专家和顾问的生涯中,曾因为登陆页而跟客户们展开过持久的战斗,那战斗也多半是为了登陆页的“简单”化而进行的。人们为何不喜欢朴素的登陆页? 以下是我多年来听到的一些议论片段:
“它使我们看起来不专业”
“它不能代表我们的品牌”
“它看起来像一个小小孩的主意”
“没有人会去看这个页面,并且不会认为我们是一家真正的公司”
“除非我们做更多的产品描述,否则谁会买呢?”
“这其中没有多少想法”
但是,我仍然请求他们的信赖,并恳请他们至少测试一下这个观念和主意。于是,很有趣的事情发生了。这些页面运行得非常好。事实上,包含更多"设计 " 或 "创造力" 或 " 信息的"页面在测试中,反而不如较简单的页面表现好。在这类测试中,获得50% 到100% 的提升并不令我觉得惊讶。
我所喜爱的故事全部来自代理世界。 真实的故事之一:
“有一位创意指导轻蔑地对待我的设计。把我的PPT框架直接转为HTML页。然后就把它发给了客户,没有做任何修改----因为她自己不能够做所谓的“简单”设计。客户在看到这个HTML页后,立即恼火地要求代理公司做更高级设计。由于没有其它的页可做替换。这个丑陋和简单的页面存在了一个多星期。但就在这一个星期内,这个页面带来的转化率是它所替代页面的300%。 因此,这个页面在一年以后仍然活着。”
但今天是对“简单”所带来的利益进行重新思考的时候了。直到今天,我一直以为,“简单”的页面能产生效果,是因为它可以带来简单的用户经历。从内涵上来说,它可以为用户提供实用的可供消费和吸收的内容。从功能上来讲,可以为用户提供一种容易的经验和界面。“简单”驱使用户向他们的目标更进一步。这一点豪无疑问。
我所深为赞许的Paco Underhill的文章中有一段话:“我们生活在一个时间不断在加速的世界。因此,“容易”的感觉就象“容易”的事实一样重要。”这样的观察深深地震撼了我。
我立即想到:登陆页的“简单”不仅仅在功能上和实际应用上帮助了使用者。在用户初识登陆页的关键时刻,它还培育了一种积极的态度。在操作开始前就能看到的那种“简单”状态,让用户们感觉舒适和充满信心。
所谓“初识登陆页时刻”是指在页面下载和用户决定页面是否具有相关性之间的那段时间。大部分研究认为这一时间有 3-5秒长。
我对Paco的评论产生了相当多的共鸣。我已经开始花费越来越多的时间,从策略上考虑“初识时刻”的问题,并且考虑它如何影响转化率。仅仅几个星期以前,OTTO做了一项测试,看通过在登陆页上强化关键字和搜寻引擎,能否提升转化率。他们假设:加强关键字和某些资源,是一种能比较容易和快速地创造出来、并对用户体验和最终的转化率有积极影响的方法。
我们在测试中发现,能印证客户这一假设的页面,都是一些强化登陆经历后会产生效果的页面。在重要的产品列表和品牌页上,每一访客收入(RPV :revenue per visitor)提升了71%。而在那些用户登陆时就能确定相关性的页面,这种影响就小得多(尽管仍会有适度的提升)。
我们猜测,页面被设计或展示得越难让用户判断相关性,则强化活动所能带来的正面影响就越大。我强烈地感觉到, RPV 的提升是由于:通过在精确的区域(眼球分析报告所显示的用户眼球接触到的登陆页区域),放置搜索请求与资源,缩短“初识时刻”,这可以让用户置身于一向就很重要的、试图达成他们目标的“流程”中。
概述: 能提升登陆页转化率的积极因素
1. 在“初识时刻”让用户感觉页面好用。
2. 在“初识时刻”强化相关性。
3. 实际应用起来也要简单(责编admin01)
三 : 登陆页优化的七大规则
这篇文章绝不是要对登陆页的优化做什么限制。适用于登陆页优化的规则远远多于七条。然而,这七种基本元素是我多年来一直使用,并且取得了很棒效果的。
1. 有清楚的和直接的大标题
你的登陆页应该这么设计:大标题是使用者登陆后看见的第一事物。登陆页的第一印象如同线下世界的第一印象一样重要。要确保大标题就是,使用者正在尝试完成的事情的直接和简单的描述。大标题的目的是要使用者认识到,余下的页面也是与他们的目标想吻合的。
2.在空白处提供高价值
使用者不会阅读网页上的所有文本。使用者扫描一下文本并且获取可以决定是否与他们的目标相关的信息。因此要对空间加强利用,以方便使用者扫描并且吸收主要信息。
3. 用简短直接的信息传递你的价值建议
所有针对"为什么 ?" 的答案都是有价值的。要把价值限定在三至四点表述中,而语言不可支离破碎。现在不是耍小聪明的时候。如果使用者不能很快地、而且很容易地了解你的产品或服务所能提供的利益。他们将毫不犹豫地按返回键。
4. 在号召人们采取行动之前,传达出有说服力的信息。
每个伟大的售货员都有化腐朽为神奇的劝说术。把你的登陆页设想为你的在线售货员。要确保号召人们采取行动之前,传达出有说服力的信息。我发现显示流行度的信息能增加使用者信心,并且通常能得到很好地运行。 一个例子就是:“与数以千计人们的人们为伍,使用…”
5. 大的、红色按钮规则
让你的品牌团队见鬼去,并且把你的时尚原则丢出窗外。仅仅红色按钮就能提升你的转化率。
绿色按钮或许也有同样的效果。但在我们对色彩有效性做的测试中,红色总是更胜一筹。也别吝惜按钮的尺寸。要使用户在登陆之初就发现按钮的位置。位置也同样重要,但那是需要对每个的页面都进行测试后才能决定的事情。
6. 避免行动呼吁中的陈词滥调。
虽然直接的信息可能很有效。但行动呼吁中那些赤裸裸的陈词滥调,可能起反作用。需要避免的词是:“买吧 "," 放入购物车" 或者 " 订购"。信息中的这些字眼可能降低转化率。而比较柔和的行动呼吁,如将 "现在试一下" 中的“现在”去掉,变为较少风险感觉的“试一下”往往能最终提高转化率,使更多的使用者进入既定渠道。
7. “信任”和“安全”信息仍然具有无可置疑的说服力
品牌, 信赖和安全图标等能表述信心的信息,对于转化率有巨大的影响。我们进入商业网络已有十年时间。发现,即便是世界上最大的站点和最著名商标的使用者,也受这些信息和标志的影响。
四 : 《苏菲日记》登陆中国 优酷成就网络互动剧新模式
| 核心提示:优酷此次与《苏菲日记》合作,作为指定平台跟进剧情发展是优酷“合计划”战略的一次重要突破,而这一运营模式也是业内的一次创新。 |
近日,风靡世界的网络互动剧《苏菲日记》中国版启动仪式在北京举行,这部在葡萄牙诞生,已在全球近10个国家热播的互动剧正式登录中国,《苏菲日记》在国内首次采用指定平台播出形式,优酷(YOUKU.com)作为视频指定平台将连续播出互动剧优酷版剧情。据悉,《苏菲日记》女主角的网络票选也已经开始,女主角苏菲将从9位个性、青春的女孩中产生,最终决定权掌握在广大网友的鼠标下。
《苏菲日记》由华索影视投资拍摄,该片瞅准了中国市场中关于“Y一代”的高品质影视内容的匮乏。“Y一代”是对1981-1994年间出生的人的统称,作为目前职场中的新生力量和大学校园中的主流人群,“Y一代”的生活方式和内心世界受到了广泛的关注。为Y一代度身定做的《苏菲日记》,通过一个来自离异家庭、18岁的北京女孩苏菲在上海求学的青春日记,记述她成长中的烦恼、困惑和迷失,从而提供一个独特的视角来观察和破解这一人群。无论你是他们的父母、师长、上级、同事还是朋友,《苏菲日记》将帮助你走进他们的内心。
《苏菲日记》最初诞生在葡萄牙,之后迅速地被翻拍为英国、德国、巴西、智利、越南等多种版本,而苏菲这一网络世界里的虚拟人也成为了他们真实世界里的朋友。美国的时代华纳集团也欲购买该剧在美国的电视播出权。
此次与《苏菲日记》合作,作为指定平台跟进剧情发展是优酷“合计划”战略的一次重要突破,而这一运营模式也是业内的一次创新。《苏菲日记》不仅在剧情上引人入胜,采用网络征集女主角苏菲、日记体形式和剧情互动模式成为该剧致胜的砝码。中国版《苏菲日记》是中国首部不依赖电视台的电视剧,根据网友意见拥有A和B两种版本,下集剧情发展随网民互动投票而确定,优酷为指定平台之一播放优酷版剧情,而在其他平台网友将看到截然不同的A套剧情,优酷版与新浪版两个平台同时播放,可以说,《苏菲日记》成就了电视网剧制作的最新游戏规则。
优酷CEO古永锵介绍说,优酷与流行的网络互动剧联手,不仅因为《苏菲日记》的剧情与观众群的高度吻合,以网络为平台的互动模式也充分体现了视频媒体作为新媒体平台在互动方面的优势特性,改变了固定或单一的播出平台很难保证内容到达率的问题,该剧故事情节的走向恰恰是由观众投票来决定,满足了网友参与和主导精神。
除了保留原版的日记体形式和互动模式外,该剧针对中国市场进行了彻底地本土化改造,最大程度还原中国“Y一代”的特征。该剧主创团队是绝对的“Y一代”阵容:华裔新锐导演林浩然亲自掌镜,残酷青春物语《小牲口》的作者丁丁主笔。据悉,该剧将在中国“苏菲”诞生后开始拍摄,第一集计划与2008年12月1日在指定平台中播出。(合作稿件)
五 : 登陆页优化的七大规则
这篇文章绝不是要对登陆页的优化做什么限制。适用于登陆页优化的规则远远多于七条。然而,这七种基本元素是我多年来一直使用,并且取得了很棒效果的。
1. 有清楚的和直接的大标题
你的登陆页应该这么设计:大标题是使用者登陆后看见的第一事物。登陆页的第一印象如同线下世界的第一印象一样重要。要确保大标题就是,使用者正在尝试完成的事情的直接和简单的描述。大标题的目的是要使用者认识到,余下的页面也是与他们的目标想吻合的。
2.在空白处提供高价值
使用者不会阅读网页上的所有文本。使用者扫描一下文本并且获取可以决定是否与他们的目标相关的信息。因此要对空间加强利用,以方便使用者扫描并且吸收主要信息。
3. 用简短直接的信息传递你的价值建议
所有针对"为什么 ?" 的答案都是有价值的。要把价值限定在三至四点表述中,而语言不可支离破碎。现在不是耍小聪明的时候。如果使用者不能很快地、而且很容易地了解你的产品或服务所能提供的利益。他们将毫不犹豫地按返回键。
4. 在号召人们采取行动之前,传达出有说服力的信息。
每个伟大的售货员都有化腐朽为神奇的劝说术。把你的登陆页设想为你的在线售货员。要确保号召人们采取行动之前,传达出有说服力的信息。我发现显示流行度的信息能增加使用者信心,并且通常能得到很好地运行。 一个例子就是:“与数以千计人们的人们为伍,使用…”
5. 大的、红色按钮规则
让你的品牌团队见鬼去,并且把你的时尚原则丢出窗外。仅仅红色按钮就能提升你的转化率。
绿色按钮或许也有同样的效果。但在我们对色彩有效性做的测试中,红色总是更胜一筹。也别吝惜按钮的尺寸。要使用户在登陆之初就发现按钮的位置。位置也同样重要,但那是需要对每个的页面都进行测试后才能决定的事情。
6. 避免行动呼吁中的陈词滥调。
虽然直接的信息可能很有效。但行动呼吁中那些赤裸裸的陈词滥调,可能起反作用。需要避免的词是:“买吧 "," 放入购物车" 或者 " 订购"。信息中的这些字眼可能降低转化率。而比较柔和的行动呼吁,如将 "现在试一下" 中的“现在”去掉,变为较少风险感觉的“试一下”往往能最终提高转化率,使更多的使用者进入既定渠道。
7. “信任”和“安全”信息仍然具有无可置疑的说服力
品牌, 信赖和安全图标等能表述信心的信息,对于转化率有巨大的影响。我们进入商业网络已有十年时间。发现,即便是世界上最大的站点和最著名商标的使用者,也受这些信息和标志的影响。
注:相关网站建设技巧阅读请移步到建站教程频道。
本文标题:优酷网首页登陆-网页与APP中那些优美的登陆表单61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1