一 : 实例分析使用nofollow标签的真正意义
Nofollow是Google在05年推出来的,当时的作用定义是用来告诉搜索引擎蜘蛛加上了nofollow属性的链接都不用去爬行了,Google推出nofllow属性的的目的无非是为了打击日益猖獗的垃圾信息群发行为。后来我们在优化过程中发现到了其对于站点优化的好处,开始出现很多利用这个属性进行SEO的技术。
做过论坛或者博客类站点人都应该清楚,我们可以使用nofollow属性来达到处理垃圾不健康评论的效果。但很多优化人员都会存在一个误解,认为使用这个标签可以很好的保存站点的权重不流失。而显然这个想法违背了搜索引擎推出nofollow标签的真正初衷,搜索引擎并不想让优化人员可以通过这个属性来方便的操纵权重的分配,最终影响正常的排名。当我们认真了解了Google推出了该属性的初衷,我们就会明白这个属性的真正意义所在。其实就是告诉搜索引擎的蜘蛛什么连接没有意义,什么链接不用爬行。同时我们可以利用这个属性来见扫搜索引擎对于站点上那些无意义的页面的爬行,然个搜索引擎爬行质量更高的页面,提升站点在搜索引擎眼中的整体的质量。
站点页面的整体收录量是优化的一个重要指标,尤其是对那些大型的站点来说,搜索引擎蜘蛛并不可能在一天之内就把所有的页面都爬行了,如果搜索引擎蜘蛛只是停留在一些质量低的或者无效的页面上,那么对于站点的整体收录质量将会有影响。在下文中笔者将以phpwind(目前主流的PHP论坛系统,下文以PW简写)论坛作为例子,分析如何试用nofollow属性才能达到其的真正意义。
一:告知搜索引擎蜘蛛不要爬行无意义的链接

站点的哪一个区域的权重相对较高呢?无疑就是站点的顶部为止,出现在网站首页顶部的链接,显然是能够获得高权重的链接,自然也能获得不错的抓取量,PW给“找回密码”、“今日发帖数量”、“用户名”的链接都添加了nofollow的属性,而对于这些页面来说,用户根部不会在搜索引擎中搜索,对此然个搜索引擎收录这些页面是没有必要的。
二:降低对一些低质量的页面的过度爬行抓取

同样我们看看PW的论坛页面,像“发帖”的链接按钮一般页面会有两个,PW选择使用nofollow属性把其中的一个链接去掉,这种做法显然是为了降低对一些质量低的页面的过度爬行抓取,让搜索引擎蜘蛛有更多的“精力”去爬行论坛的帖子。
这里选择以PW为例,是因为笔者认为PW对于nofollow使用恰到好处,这也是PW能对搜索引擎这么友好的主要原因之一。对此对于我们的站点只要掌握nofollow属性的使用方法,那么我们就可以通过使用它有效的改进站点页面的整体收录量,当收录上去了,流量自然不是大的问题。
总结,对于nofollow属性的使用,我们清楚的了解其对于我们的优化的重要性,但是我们更需要清楚的了解其使用的真正意义才能更好的为我们的优化服务。
本文由skf轴承http://www.skf-bearing.net/ 整理编辑,转载请保留出处。
注:相关网站建设技巧阅读请移步到建站教程频道。
二 : JQuery中serialize()用法实例分析
这篇文章主要介绍了JQuery中serialize()用法,实例分析了serialize()方法的功能、定义及相关使用技巧,需要的朋友可以参考下
本文实例讲述了JQuery中serialize()用法。分享给大家供大家参考。具体分析如下:
一、serialize()定义和用法:
serialize()方法通过序列化表单值,创建标准的URL编码文本字符串,它的操作对象是代表表单元素集合的jQuery 对象。你可以选择一个或多个表单元素(比如input或文本框),或者 form 元素本身。序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。
语法:
$(selector).serialize()
详细说明
1、.serialize() 方法创建以标准 URL 编码表示的文本字符串。它的操作对象是代表表单元素集合的 jQuery 对象。
2、.serialize() 方法可以操作已选取个别表单元素的 jQuery 对象,比如 <input>, <textarea> 以及 <select>。不过,选择 <form> 标签本身进行序列化一般更容易些
3、只会将”成功的控件“序列化为字符串。如果不使用按钮来提交表单,则不对提交按钮的值序列化。如果要表单元素的值包含到序列字符串中,元素必须使用 name 属性。
4、form里面的name不能够用 Js、jquery里的关键字。
例如:length
代码如下:
<form id="form1">
<input name="length" type="text" value="pipi" />
<input name="blog" type="text" value="blue submarine" />
</form>
//使用:$("#form1").serialize();
上面则获取不到值。
二、JQuery中serialize()实例
1、ajax serialize()
代码如下:
$.ajax({
type: "POST",
dataType: "json",
,
data:$('#myForm').serialize(),// 要提交表单的ID
success: function(msg){
alert(msg);
}
});
2、serialize() 序列化表单实例
代码如下:
<script src="jquery-1.7.min。js"></script>
<script>
$(function(){
$("#submit").click(function(){
alert($("#myForm").serialize());
});
});
</script>
<form id="myForm">
昵称 <input type="text" name="username" value="admin" /><br />
密码 <input type="password" name="password" value="admin123" /><br />
<input type="button" id="submit" value="序列化表单" />
</form>
点击按钮之后弹出:
username=admin&password=admin123
三、serialize是用param方法对serializeArray的一个简单包装
1、$.param()
$.param()方法是serialize()方法的核心,用来对一个数组或对象按照key/value进行序列化。
param方法的js代码
代码如下:
param: function( a ) {
/// <summary>
/// This method is internal. Use serialize() instead.
/// </summary>
/// <param name="a" type="Map">A map of key/value pairs to serialize into a string.</param>'
/// <returns type="String" />
/// <private />
var s = [ ];
function add( key, value ){
s[ s.length ] = encodeURIComponent(key) + '=' + encodeURIComponent(value);
};
// If an array was passed in, assume that it is an array
// of form elements
if ( jQuery.isArray(a) || a.jquery )
// Serialize the form elements
jQuery.each( a, function(){
add( this.name, this.value );
});
// Otherwise, assume that it's an object of key/value pairs
else
// Serialize the key/values
for ( var j in a )
// If the value is an array then the key names need to be repeated
if ( jQuery.isArray(a[j]) )
jQuery.each( a[j], function(){
add( j, this );
});
else
add( j, jQuery.isFunction(a[j]) ? a[j]() : a[j] );
// Return the resulting serialization
return s.join("&").replace(/%20/g, "+");
}
例如:
代码如下:
var obj = {a:1,b:2,c:3};
var k = $.param(obj);
alert(k); //输出a=1&b=2&c=3
2、serializeArray
serializeArray方法是将一个表单当中的各个字段序列化成一个数组
serializeArray方法的jquery定义
代码如下:
serializeArray: function() {
/// <summary>
/// Serializes all forms and form elements but returns a JSON d[www.61k.com]ata structure.
/// </summary>
/// <returns type="String">A JSON data structure representing the serialized items.</returns>
return this.map(function(){
return this.elements ? jQuery.makeArray(this.elements) : this;
})
.filter(function(){
return this.name && !this.disabled &&
(this.checked || /select|textarea/i.test(this.nodeName) ||
/text|hidden|password|search/i.test(this.type));
})
.map(function(i, elem){
var val = jQuery(this).val();
return val == null ? null :
jQuery.isArray(val) ?
jQuery.map( val, function(val, i){
return {name: elem.name, value: val};
}) :
{name: elem.name, value: val};
}).get();
}
serializeArray数据例子:
代码如下:
[ {
name : username,
value : 中国
}, {
name : password,
value : xxx
}]
三 : UML图绘制的注意点和实例分析
先百度一下,Unified Modeling Language (UML)又称统一建模语言或标准建模语言,是始于1997年一个OMG标准,它是一个支持模型化和软件系统开发的图形化语言,为软件开发的所有阶段提供模型化和可视化支持,包括由需求分析到规格,到构造和配置。

UML可以看做用于系统设计阶段给开发做参考的一种方式,其很多图需要用到面向对象程序的思维。画UML图是产品经理的必备技能之一。
废话不多说,本文介绍一下最常见的几个UML图:类图、用例图、状态图、序列图、活动图,以及一个并不属于UML,但也有很大作用的数据流图。每张图详细介绍一下画法、注意点和具体案例。相关的概念、元素等则简单介绍。
一、类图
类图是UML图中看起来最复杂的一个图。它与数据库和面向对象编程的联系比较紧密。没学过面向对象或者数据库的同学刚开始画类图可能比较吃力。
一句话介绍一下类:类即相同属性、操作、关系和语义的对象的描述。类的组成:属性、操作。
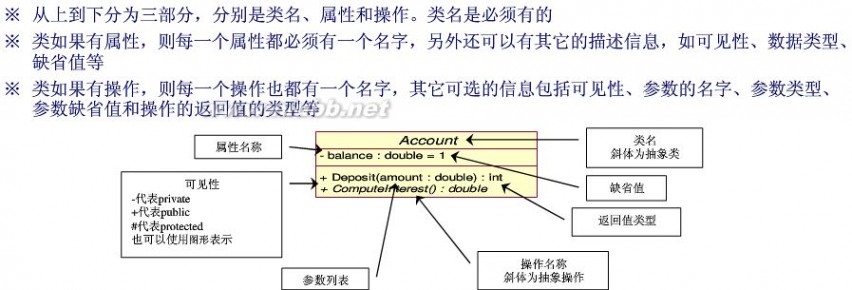
类图描述系统中类的静态结构。它的作用是定义系统中的类, 表示类之间的关系(关联, 依赖, 聚合等),描述类的内部结构(属性, 方法等)。一个类长什么样看下图。

类图有涉及到面向对象的知识,在此不一一叙述。图中有些看不懂的名词请自行百度。
类之间通过关系连接起来。类图中的关系很多,在此介绍最常见的关联关系。关联关系是一种拥有的关系,它使一个类知道另一个类的属性和方法。关联关系的类通过箭头连接起来。
下面分析具体案例:公司图书管理系统,包括借书、还书、申请买书的操作。借书过程:员工发起借书申请,由行政人员去图书馆拿书给员工。还书买书类似。后面的图也是用这个案例。

这幅图就是借书系统的类图。要简化的话可以将可见性符号和属性的类型省略。图中的空心三角形应该为箭头。
员工、书、订单三个类比较容易理解,代表了三个抽象的实体。借书类则是员工和书之间借书行为的一个抽象,连接了员工和书,记录了借书这个状态中的一些信息,以及借还书操作。买书同理。
列几条类图绘制的要点。
类的操作是针对类自身的操作,而不是它去操作人家。比如书这个类有上架下架的操作,是书自己被上架下架,不能因为上架下架是管理员的动作而把它放在管理员的操作里。
两个相关联的类,需要在关联的类中加上被关联类的ID,并且箭头指向被关联类。可以理解为数据表中的外键。比如借书和书,借书需要用到书的信息,因此借书类需包含书的ID,箭头指向书。
由于业务复杂性,一个显示中的实体可能会被分为多个类,这是很正常的,类不是越少越好。类的设计取决于怎样让后台程序的操作更加简单。比如单看逻辑,借书类可以不存在,它的信息可以放在书这个类里。然而借还书的书的上架下架完全不是一回事,借书类对借书的操作更加方便,不需要去重复改动书这(www.61k.com)个类中的内容。此外,如果书和借书是1对多的关系,那就必须分为两个类。
类图中的规范问题,比如不同关系需要不同的箭头(本文只介绍了1种关系),可见性符号等。
二、用例图
用例图是最常见的一种图。用例图概括了用例中角色和系统之间的关系,描述了系统功能需求,角色和系统的交互以及系统的反应。
用例图有参与者、用例、关系组成。参与者就是系统中的用户身份。用例是系统中的一个功能的概括。关系是参与者或者与用例的联系。其中关系可以分为关联、泛化、包含和扩展4种关系。关系的运用是用例图最难的部分。4种关系的说明:
关联是参与者和用例之间的关系,用箭头;
泛化是参与者与用例或用例之间的关系,意思是特殊化。比如吃饭和吃晚饭。两者的本质是一样的。符号用空心的三角形。箭头为被指向。
包含是用例之间的关系,意思是一个用例包含另一个子用例。子用例是必须存在的,没有子用例则功能不能完成。符号在箭头的线上加<<include>>。箭头为去指向。
扩展也是用例之间的关系,意思是一个用例可以扩展出一个子用例。与包含不同的是,这个子用例是不一定要存在的,没有也一样能完成功能。符号在箭头线上加<<extend>>。箭头为被指向。
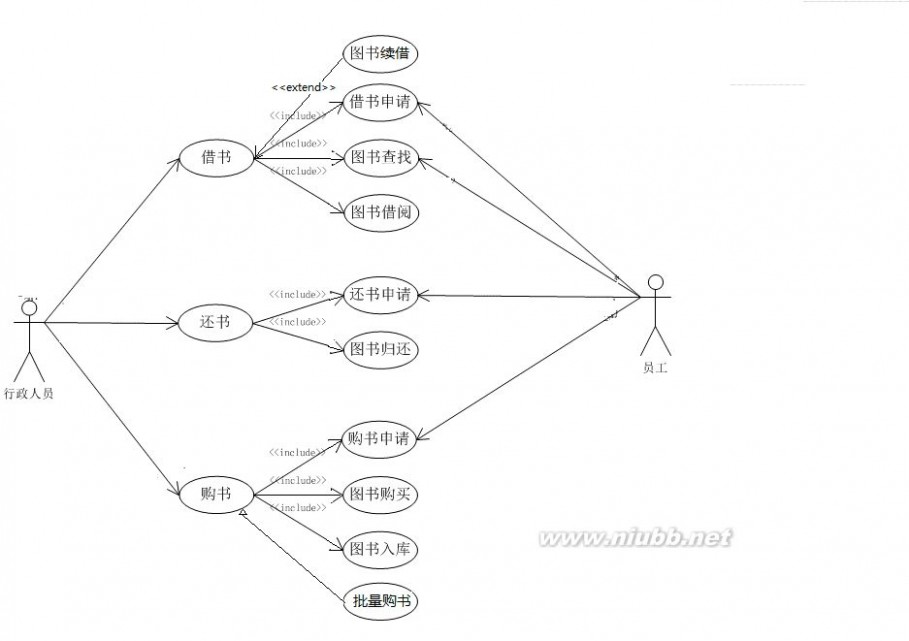
还是上面那个图书管理的案例

行政人员和员工是参与者,中间的这些是用例。这幅图用例之间大部分都是包含关系,比如借书包括申请、查找、借阅这三个子用例,都是必须的。而图书续借不是必须的,因此只是扩展的用例。批量购书是购书的一个特例,和购书本质是相同的,因此作为泛化的关系。
绘制的注意点:
用例之间的关系,尤其是包含和泛化的区别,可以这样区分,试着把包含的用例让泛化的用例来包含后,看看是不是同样成立
箭头指向,泛化和扩展的指向和包含是反的
用例的表达是动词+名词的形式,只有一个动作或者名词的不是用例。比如所有书籍,是否可借等表述就不是用例。
三、状态图
状态图是UML中相对比较简单的一张图,用得也没前两种图多。状态图是描述一个实体基于事件反应的动态行为,显示了该实体所有可能的状态,以及事件发生时状态的转移条件。
总结一句话,状态图就是把类的状态的改变连城一张图。状态图的元素包括状态、转移和动作。元素的形式如下图所示,黑点分别为起始点,矩形为状态,箭头上时状态改变的动作和事件。

状态图可以看做是类图的补充,因为状态本身就是类的状态。状态图的绘制过程很简单,只要先把类的状态罗列,然后按顺序连起来,最后写上动作或条件即可。上图中连接线上依次为事件、判断条件和动作,简化起来只要写一个就行。
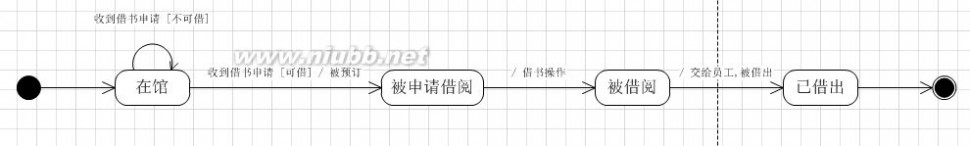
图书馆借书的状态图如下图所示。

图书的状态为在馆、被借阅、借出等,该状态图就是把状态连接起来。
状态图的注意点:
状态图不是流程图!连起来的是状态不是动作!看似简单但很多人第一次绘制都会把状态图画成流程图类物质。比如上图中,提交申请、借书等都不是状态,只能作为动作在连接线上出现。
状态图的状态是系统中类的状态,现实中发生但与系统无关的情况都不能被算作是状态。比如书被查找中,被翻阅中等现实里的状态,并没有系统的操作,因此不是状态。
四、序列图
序列图是用来描述对象之间消息发送的先后次序,阐明对象之间的交互过程以及系统执行过程某一具体时刻将会发生什么事件。抽象地概括,序列图就是把主体之间传递消息的操作以及消息本身按顺序排列出来。
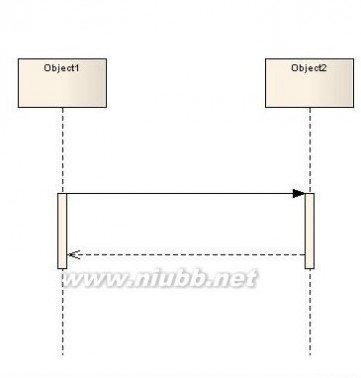
序列图的元素包括对象、生命线、控制焦点、消息。每个元素的样式如下图所示。

序列图的消息主要分为3种,调用(同步),发送(异步),和返回。同步调用消息是指发送者把控制传递给接收者,然后停止活动,等待消息返回。它是一种即时的关系,返回消息需要直接放在这条消息之后。用实心的三角形表示(如上图的第一条线)。
异步发送消息是指发送者把消息发送过去后,继续自己的活动,不需要等待消息返回来。返回消息可以在几个过程之后。用半个箭头表示(指留下上半个箭头)。
返回消息就是上述两种消息调用后所返回的消息,用虚线和普通的箭头显示,如上图。
当然,一般不需要返回的消息用普通箭头就可以。
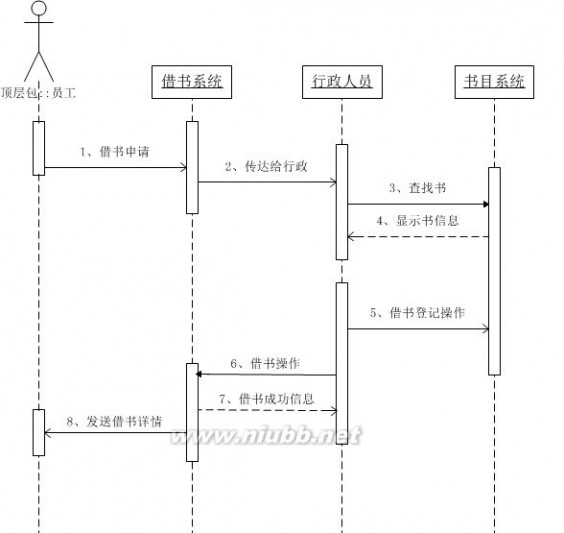
图书馆借书的序列图如下所示。
从员工发起借书申请到借书成功的信息。对象之间的交互包括借书申请、查找、借书操作等。查找书和借书操作需要直接从系统返回消息。

序列图的注意点:
第一个对象是某操作者,第一步肯定是与系统进行交互。如果画详细点的话可以再加个界面,第一步与界面交互,再界面与系统交互。
确定哪些情况要同步或者异步的返回信息。返回信息必须是与发送消息的对象一致,方向相反。
主体有对象和参与者两种情况,对象和参与者要区别表示。员工就是参与者,系统是对象。
画图规范问题,在交互过程中要有连续的控制焦点,不能中断也不能没有。
五、活动图
活动图是展示业务用例实现的工作流程,描述活动活动的顺序,展现从一个活动到另一个活动的控制流,强调每一步动作和产生的结果。也就是说,活动图将系统的活动连接起来,是流程图的详细化。
活动图的元素有动作状态、动作流、对象、对象流、分支合并,泳道等。活动图的元素比较丰富,直接用图书馆的案例来分析。

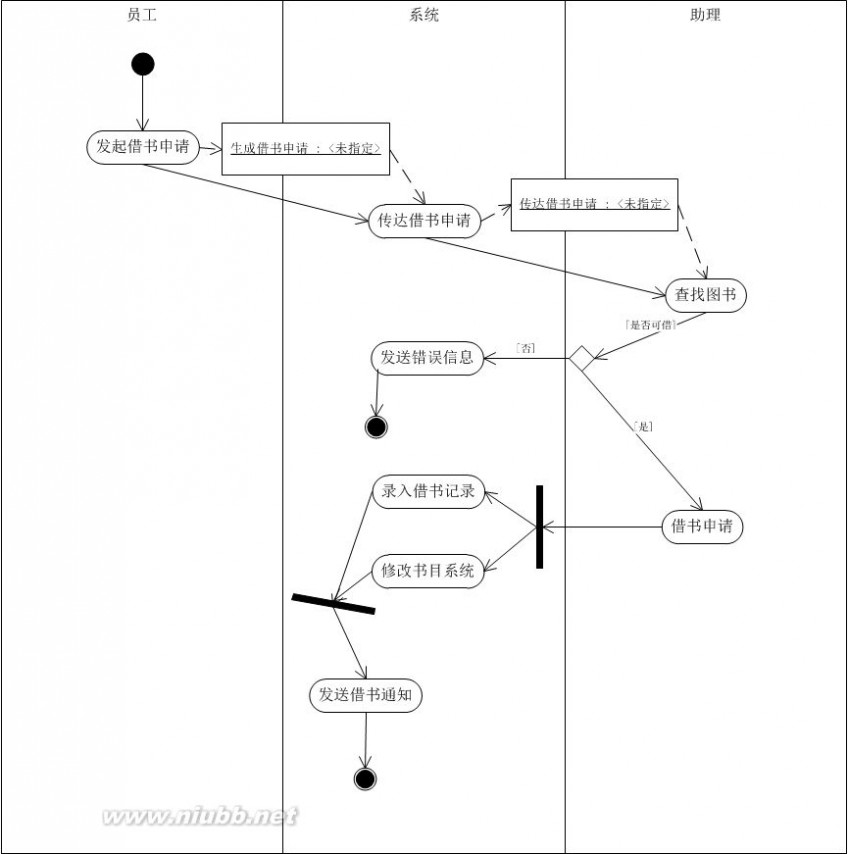
三块是泳道,分别是不同的对象。黑圆点是开始和结束,中间是活动和顺序。矩形是活动中需要涉及到的对象。粗线和菱形是合并分叉的标志。
整个系统的业务流程如活动的顺序所示。发起借书申请时需要传递借书申请这个对象,因此需要添加对象。查找图书后的菱形分叉表示判断,分出两个不同的活动。粗线后的两个活动表示都在借书申请后一步执行。
活动图的注意点:
菱形和粗线(分叉)很容易错误。粗线分叉是和的关系,表示都要做,菱形是或的关系,表示二选一,分开与合并都是这样,不要搞错
一个活动只能唯一出现在一个泳道,不能跨泳道。对象可以跨泳道。
所有活动必须连线,而对象是辅助的作用,去掉对象也要保证所有活动连线。
规范问题,比如开始和结束的标记不能漏
六、数据流图
数据流图虽然并不是UML图,然而同样很重要,而且画图的难度比较大。数据流图简称DFD,它从数据传递和加工角度,以图形方式来表达系统的逻辑功能、数据在系统内部的逻辑流向和逻辑变换过程。简单的说,就是数据的流程图。
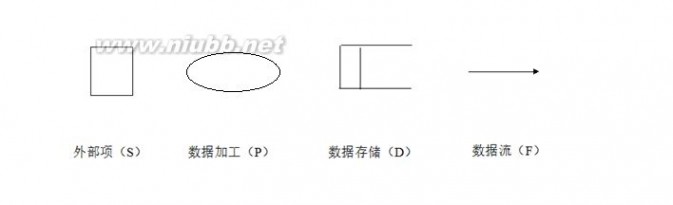
数据流图的元素有外部实体、数据加工、数据存储和数据流,如下图所示。

数据流图的原理,就是把每个数据加工按照顺序用数据流连起来。系统外部输入和输出的数据则用外部实体来表达。每一步加工需要用到的数据存储,或者生成的数据存储,都用数据存储来表示。每个数据加工都需要按序号命名。
由于系统数据的复杂性,不可能将所有数据操作画在一张数据流图上。需要进行分层操作,先画整体的数据流图即顶层图,再逐步细化,分为好几张图。
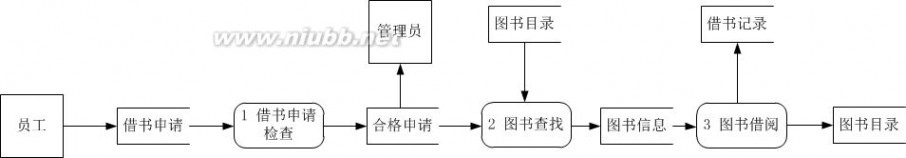
图书馆借书的数据流图如下:
顶层图:

0层图

由于系统比较简单,因此一共只有两层图。顶层是整个系统和外部的数据交换状态,底层是详细的数据流动。数据加工分为三块,借书申请检查,图书查找和图书借阅。借书申请由员工提交,合格的申请发给管理员。
底层图的加工用1、2等数字命名。如果0层图后还有1层图,则用1.1,2.1来命名。如果有1层图,则需要分多张,如上图中的加工有1、2、3,则1层图要分3张,分别描绘这三步加工的详细步骤。
数据流图的注意点:
所有步骤都是数据的流动,不要把现实中实体的流动画进去。比如书,把书给员工,就不是系统中数据的流动,因此不能画进去。
外部实体之间不能有数据传输,不能在员工和管理员之间直接画箭头。
顶层系统只能有1个数据加工,然后一个个展开来,不能在顶层图画两个或以上的数据加工。
顶层系统的输入、输出数据,应该和所有底层系统的输入输出数据一致,不能多出来或少。比如上图顶层图中员工的借书申请,管理员的合格申请,在所有底层图中有且只能有这些数据,不能在员工和管理员的数据流中多出一个数据。
如果一层有多幅图,每幅图之间的数据要能够衔接起来。比如2图书查找和3图书借阅都有自己的子流程,那么2图书查找的数据流图结束后,就必须输出图书信息,3图书借阅的数据流图也必须要用到2传递的图书信息。这点原理和上一点一样。
就写这么多。上述的案例是根据自身的业务来制定的,每个图的案例也有一些地方会不够完善。
本文由 @潘帕斯雄鹰 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。
本文标题:uml用例图实例分析-实例分析使用nofollow标签的真正意义61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1