一 : Photoshop设计制作大气的国庆节钻石火焰字
钻石字非常华丽,火焰字非常热情奔放,两者结合在一起会是什么效果?下面我们就尝试在同一个文字上面应用两种文字效果!
最终效果
1、新建一个1000 * 550像素,分辨率为72的画布,背景填充黑色。
保存下图文字素材的大图,图片为PNG格式,用PS打开后拖到新建的画布里面,调整好位置如图1。 

<图1>
2、新建一个组,把文字图层复制一层,再把文字副本图层移到新建的组里面,把原文字图层隐藏。
双击图层面板文字副本图层缩略图载入图层样式,然后设置参数。
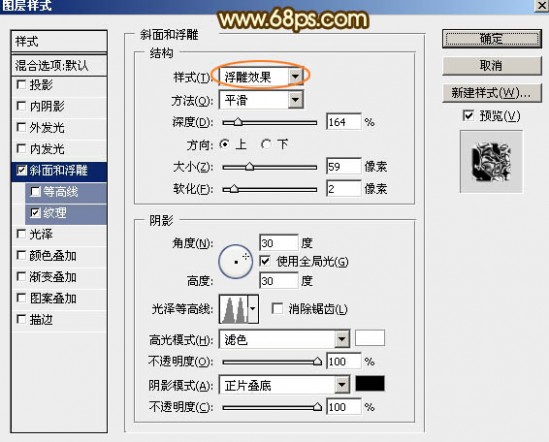
斜面和浮雕:在样式中选择“浮雕效果”,其它设置如图2。 
<图2>
纹理:图案选择PS自带的云彩图案,如果没有就把图案备份一下,然后选择复位图案即可找到,其它设置如下图。 
<图3>
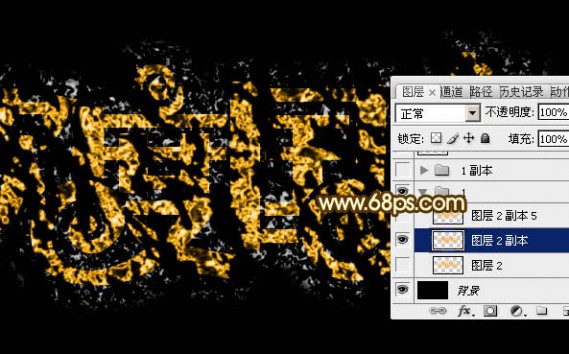
确定后得到下图所示的效果。 
<图4>
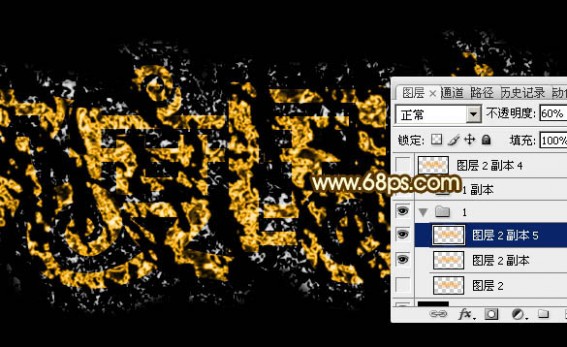
3、按Ctrl + J 把当前图层复制一层,不透明度改为:60%,效果如下图。 
<图5>
4、纹理部分基本完成,下面来制作钻石字部分,需要完成的效果如下图。 
<图6>
5、新建一个组,把原文字图层复制一层,并移到新建的组里面,把下面的组隐藏,如下图。 
<图7>
6、给当前文字层添加图层样式(在设置样式之前需要先安装一个图案,点这里下载,解压后把文件直接拖到PS画布区域即可):
内阴影:颜色为:#895e2b,其它设置如下图。 
<图8>
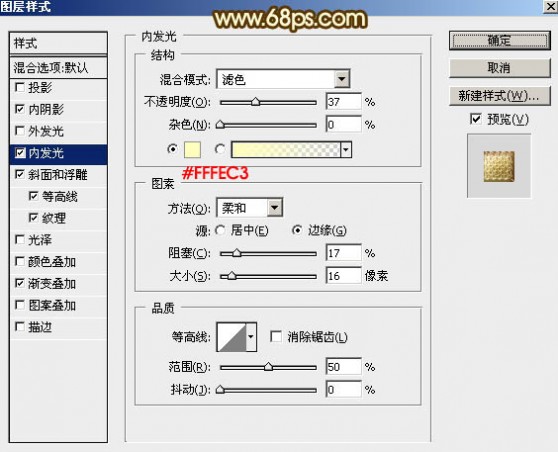
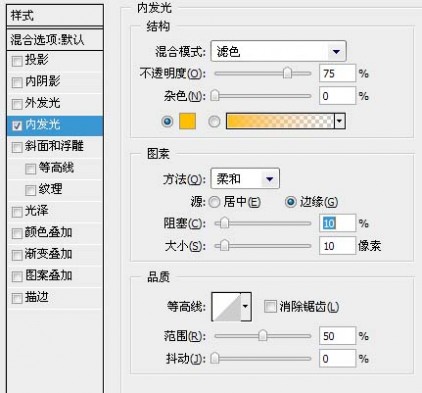
内发光:颜色为:#fffec3,其它设置如下图。 
<图9>
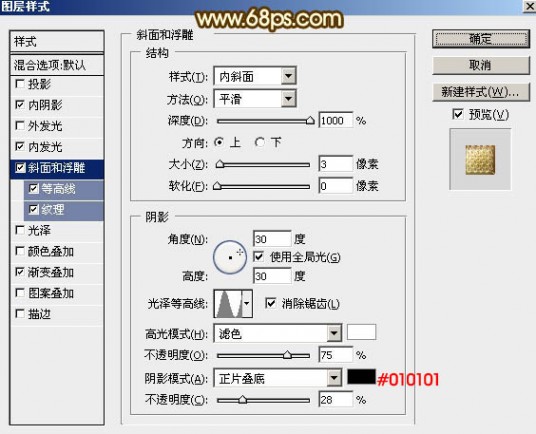
斜面和浮雕: 
<图10>
等高线: 
<图11>
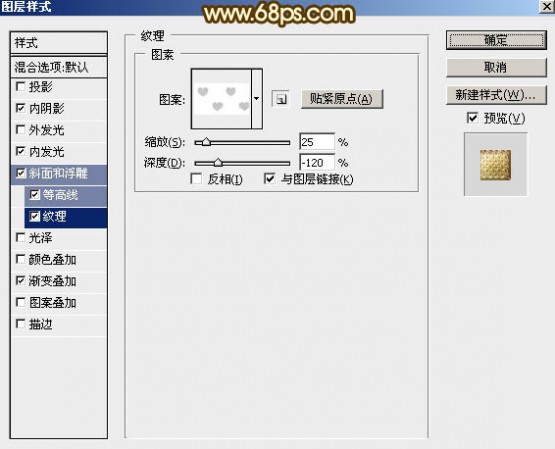
纹理:选择刚才载入的图案,设置如下图。
<图12>
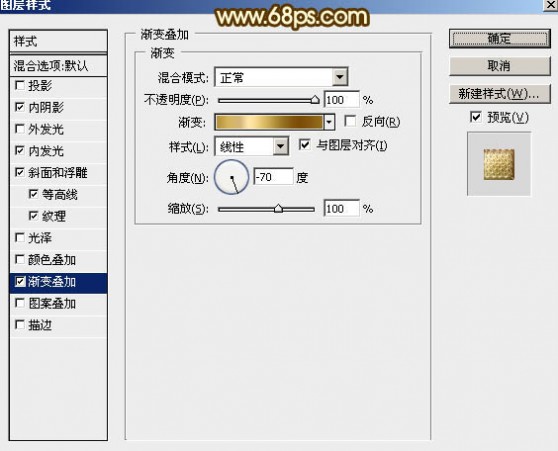
渐变叠加:
<图13> 
<图14>
确定后得到下图所示的效果:
<图15>
7、新建一个空白图层,把空白图层和文字图层选择,然后合并为一个图层。再选择菜单:滤镜 > 锐化 > USM锐化,参数设置如图16,确定后按Ctrl + F 加强一次,效果如图17。
<图16> 
<图17>
8、按住Ctrl + 鼠标左键点击文字缩略图载入文字选区。新建一个图层用油漆桶工具填充中性灰色:#808080,取消选区后把混合模式改为“柔光”,如下图。
<图18>
9、创建曲线调整图层,把RGB通道稍微调亮,参数设置如图19,确定后把蒙版填充黑色,并按Ctrl + Alt + G 创建剪切蒙版,用透明度较低的柔边白色画笔把图20选区部分擦出来,效果如图21。
<图19> 
<图20> 
<图21>
10、创建曲线调整图层,把RGB通道稍微压暗,参数设置如图22,确定后创建剪切蒙版,并把蒙版填充黑色,用白色画笔把图23所示的区域擦出来,效果如图24。
<图22> 
<图23> 
<图24>
11、按Ctrl + 鼠标左键点击文字图层载入文字选区。在当前组的最下面新建一个图层。
<图25>
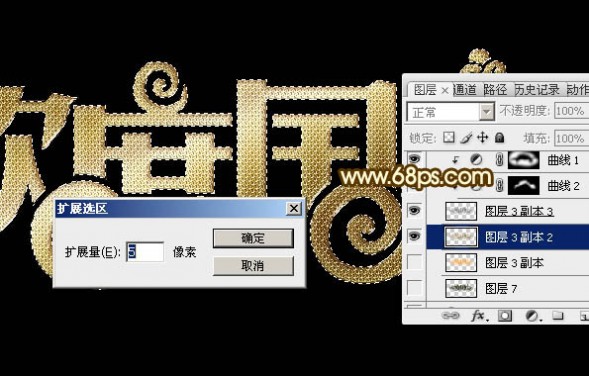
12、保持选区,选择菜单:选择 > 修改 > 扩展,数值为5,确定后再选择菜单:编辑 > 描边,参数色设置如下图,确定后取消选区。
<图26>
13、选择菜单:滤镜 > 扭曲 > 波纹,参数设置如图27,确定后再适当高斯模糊,效果如图28。
<图27> 
<图28>
14、把底部的组显示出来,在图层的最上面创建亮度/对比度调整图层,参数及效果如下图。
<图29> 
<图30>
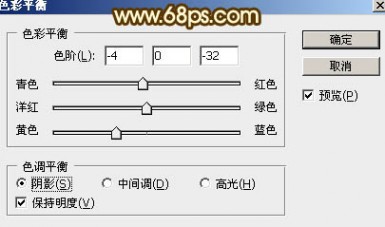
15、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。
<图31> 
<图32> 
<图33>
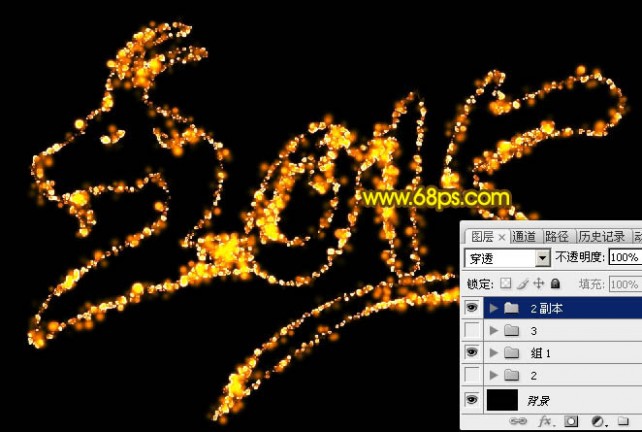
16、把原文字图层复制一层,并按Ctrl + Shift + ] 置顶,如下图。
<图34>
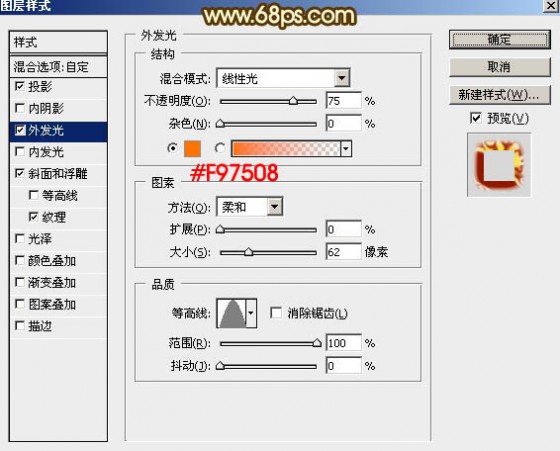
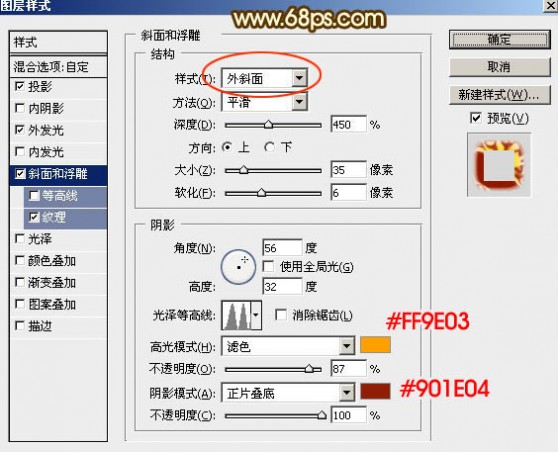
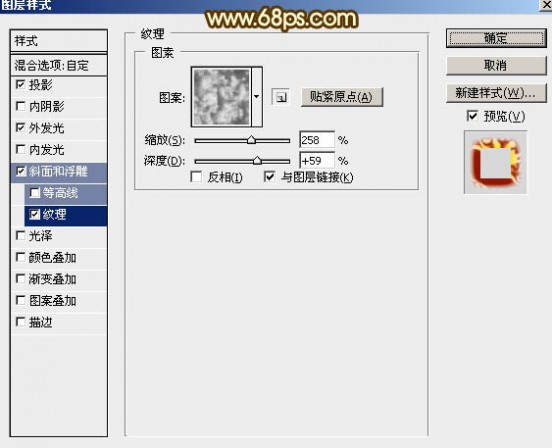
17、给当前文字图层添加图层样式,设置:投影、外发光、斜面和浮雕、纹理,参数设置如图35 - 38,确定后把填充改为:0%,效果如图39。
<图35> 
<图36> 
<图37> 
<图38> 
<图39>
最后调整一下细节,完成最终效果。
二 : 火焰字的制作
火焰文字是经典的PS教程之一。本教程主要就来来讲解使用Photoshop和一些素材来合成火焰字燃烧的效果,我们尝试用真实的火焰图片,加上滤镜和混合模式的使用,旨在打造1种不同的火焰效果。喜欢这种效果的同[www.61k.com]学们和我们一起来学习吧,做完别忘记交作业。
教程中遇到的素材:
精美的火苗烟雾笔刷(SmokeyBrushes)
http://www.missyuan.com/viewthread.php?tid=446784
火焰火苗及烟雾高光笔刷
http://www.missyuan.com/viewthread.php?tid=355907
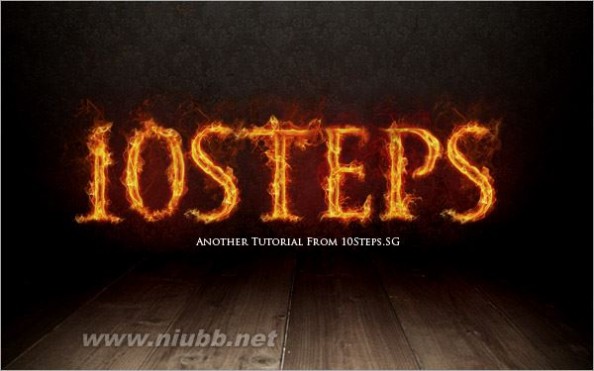
最终效果图预览:


















有任何问题就Q我 或者加群155820101
或者加群155820101
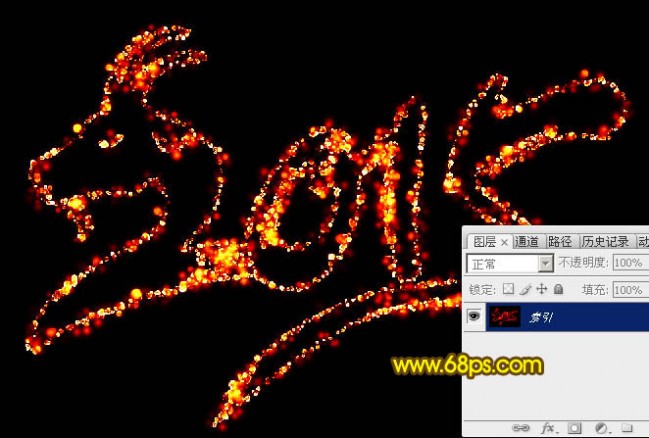
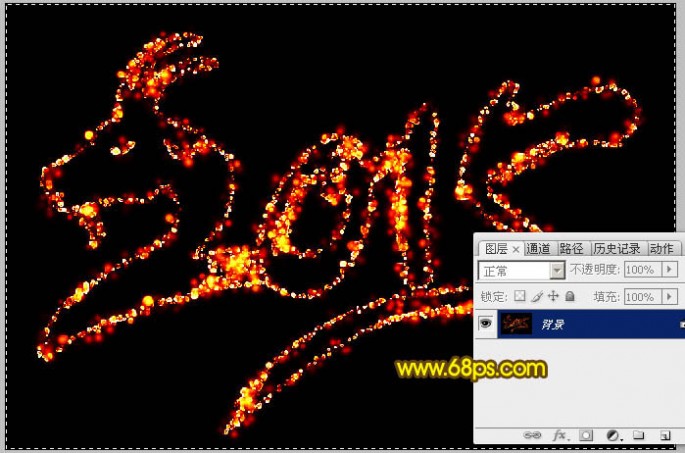
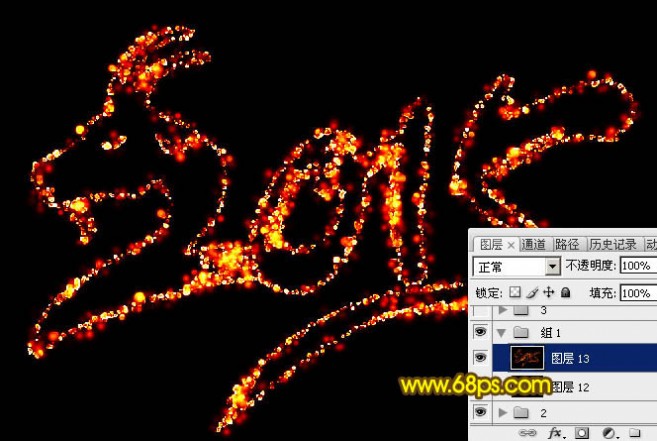
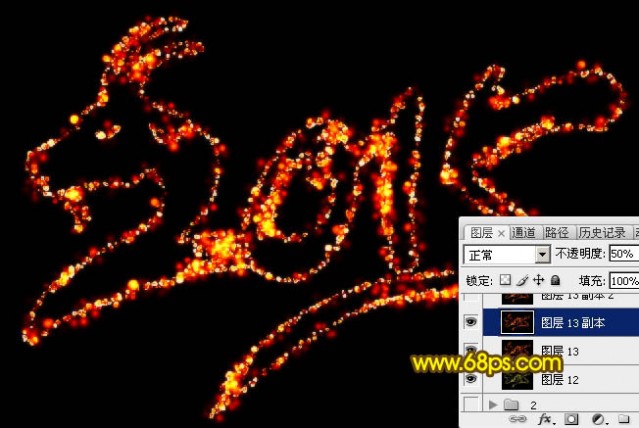
三 : Photoshop制作喜庆的羊年火焰光斑字
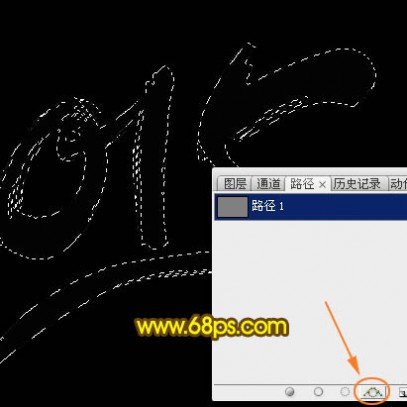
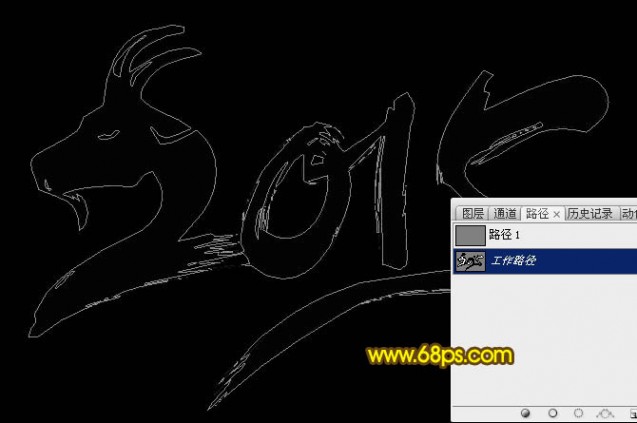
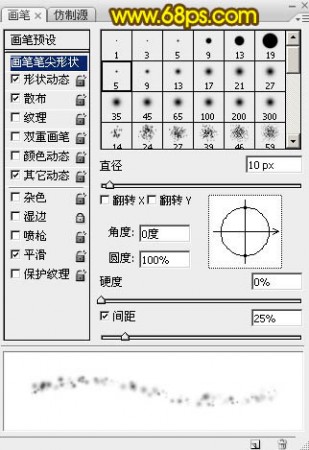
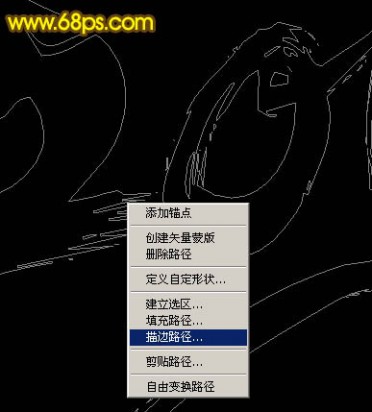
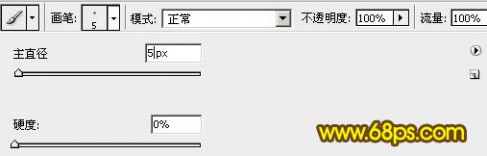
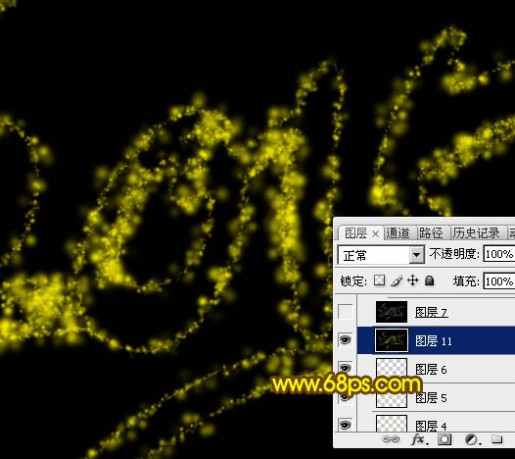
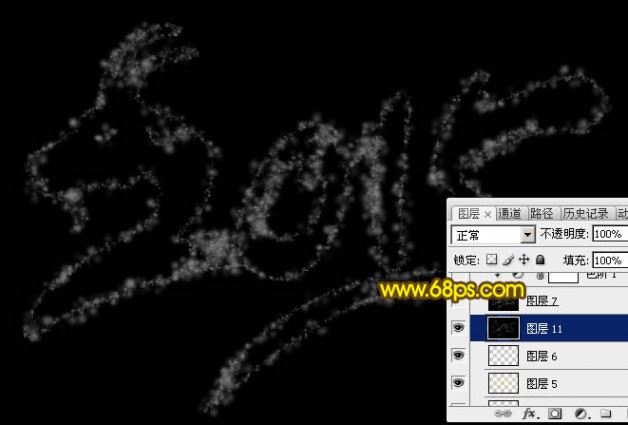
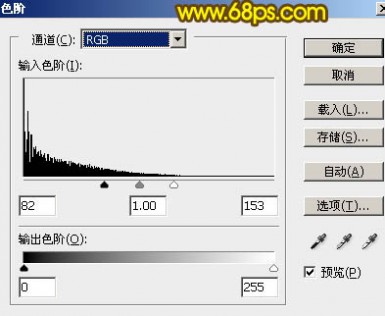
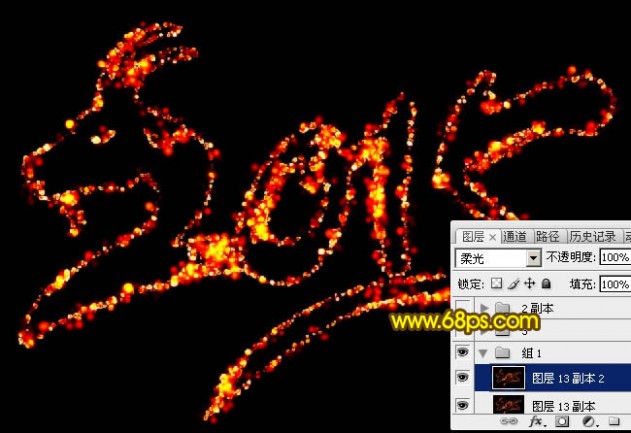
效果字制作并不难,过程:先把想要的文字或图形转为路径;然后用设置好的画笔描边得到一些文字光斑,画笔大小可以自由调整;再对文字渲染颜色,加强明暗对比即可。




















































四 : Photoshop 笔刷制作漂亮的火焰字
来源:站酷 作者:三叶

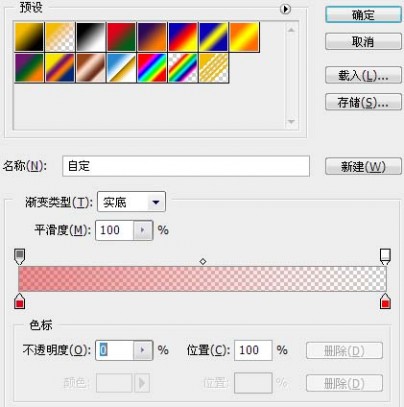
 2、新建图层,填充背景渐变,选择渐变工具,设置渐变选项,这里做这个背景,主要是为了表现火焰字燃烧照亮背景的感觉,我选择了一个暗红色,并且设置一边的透明度为70%,另一边为0%,从中心向外进行填充。
2、新建图层,填充背景渐变,选择渐变工具,设置渐变选项,这里做这个背景,主要是为了表现火焰字燃烧照亮背景的感觉,我选择了一个暗红色,并且设置一边的透明度为70%,另一边为0%,从中心向外进行填充。 

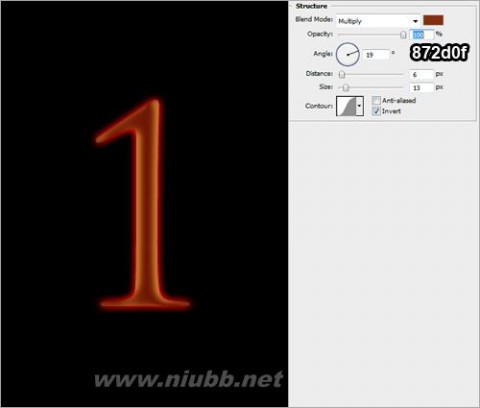
 3、做字是最简单的,所以为了演示,就做个火焰字吧,用文字工具,选择一种合适的字体,输入一个字母“D”。
3、做字是最简单的,所以为了演示,就做个火焰字吧,用文字工具,选择一种合适的字体,输入一个字母“D”。 


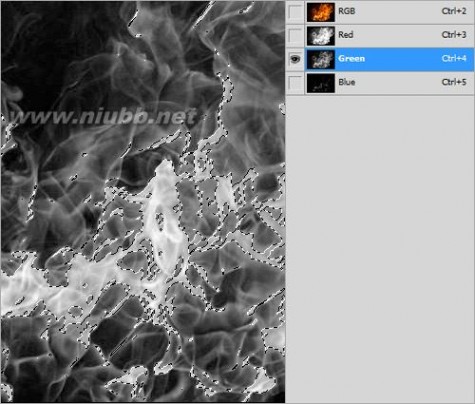
 4、创建燃烧的火焰,这里我是利用了一种烟雾笔刷(如果你还没有烟雾笔刷,可以直接用下图的烟雾素材定义笔刷后使用)选择和内发光同样的颜色,顺着文字走向,一路刷过去,这里可以尝试改变笔刷的各种属性,比如方向、透明度,产生各种效果。现在火焰字的样子已经出现了。 这里比较重要的一步,完成后,先建立一个快照,避免出错无法返回,在历史记录工具框中,下面有一个“创建新快照”,点之后别心疼,合并所有图层。
4、创建燃烧的火焰,这里我是利用了一种烟雾笔刷(如果你还没有烟雾笔刷,可以直接用下图的烟雾素材定义笔刷后使用)选择和内发光同样的颜色,顺着文字走向,一路刷过去,这里可以尝试改变笔刷的各种属性,比如方向、透明度,产生各种效果。现在火焰字的样子已经出现了。 这里比较重要的一步,完成后,先建立一个快照,避免出错无法返回,在历史记录工具框中,下面有一个“创建新快照”,点之后别心疼,合并所有图层。


 5、这里我使用了Nik Software的 Color Efex Pro 3.0 Complete 调色滤镜。如果没有这款滤镜自己可以手动渲染效果。 选中合并后的图层,执行调色滤镜,选择“双色滤镜”,设置如图(点击图片看大图)参数。其实这里可以根据自己对颜色的把握,适当调整。不过有一点,别把颜色调的太亮了,如果太亮了,做出来的火焰就变成闪电了。
5、这里我使用了Nik Software的 Color Efex Pro 3.0 Complete 调色滤镜。如果没有这款滤镜自己可以手动渲染效果。 选中合并后的图层,执行调色滤镜,选择“双色滤镜”,设置如图(点击图片看大图)参数。其实这里可以根据自己对颜色的把握,适当调整。不过有一点,别把颜色调的太亮了,如果太亮了,做出来的火焰就变成闪电了。

 7、执行“雾化”后,又产生了一个新图层,将之前使用“双色滤镜”产生的图层置于最顶层,并且设置图层效果为线性减淡。唔……这时的火焰字有了一点高光的感觉,已经有点“火”了,下面给它浇点油。
7、执行“雾化”后,又产生了一个新图层,将之前使用“双色滤镜”产生的图层置于最顶层,并且设置图层效果为线性减淡。唔……这时的火焰字有了一点高光的感觉,已经有点“火”了,下面给它浇点油。 


 本文标题:火焰字制作-Photoshop设计制作大气的国庆节钻石火焰字
本文标题:火焰字制作-Photoshop设计制作大气的国庆节钻石火焰字 61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1