一 : 浅谈:手机消息推送应注意的几个方面
最近经常开一个团购网站,一启动APP或者放在后台运行,就是几乎每天都有不断的消息推送,通过APP推送过来的消息无非就是那些国庆的什么活动,什么优惠券之类的,其目的就是为了让你一直到这个APP里面去消费。其实,很多电商类型和新闻类型的APP消息推送用得比较多。再加上最近在做一个项目,给某个安卓项目的一个模块增加一个消息推送的功能,最后是利用百度的云推送来实现。从百度的云推送我们也可以看出,移动互联网的消息推送功能用得越来越多,其原因是手机消息推送是APP与用户的一个重要渠道。那么,运营人员在进行智能手机消息推送需要注意哪些方面呢?
第一:手机消息推送要让用户具有选择权。我们总是强制地把推送的消息推送给手机终端用户是不友好的,这和我们在互联网的PC端的邮件订阅一样,也需要能够让用户有选择权,可以随时取消手机消息推送的内容,否则当用户多次收到这样莫名的消息推送功能时,性格和脾气比较不好的用户则会立刻将APP卸载掉,这样就可能因为消息推送功能而导致用户的流失。
第二,手机推送时间的把控。关于智能手机推送的时间需要正确地把控,这就好比不要在任意的时间内打扰用户一样,也是对用于的一种尊重。一方面,手机推送消息一定要尽量避开用户休息和睡眠时间,否则影响到用户的休息,打扰到了用户是很不友好的行为;另一方面,手机消息推送应该在用户在线量较多的时候推送,这样更有利于将推送的消息在短时间内引起更多用户的关注,起到宣传作用。此外,在一些情况下手机消息推送也会因为网络或者终端的原因而有一定的时间延迟,因此对延迟的时间也要有相应的把控。
第三,手机消息推送功能要友好。这一点可能是很多移动APP运营商可能忽略的问题,举个例子,百度的糯米团购APP,基本上一天都要推送好几次消息,但是当你点手机通知栏上的推送消息时,进入的页面确是糯米团购APP的首页,而不是消息页面,这样就导致了很不友好的提示,用户明明是点击推送消息的,却还要自己再去点击消息中查看推送的消息详情,如此消息推送功能很容易让用户反感。当然还要其他很多手机消息推送功能友好性需要注意的地方,需要我们在设计功能的时候多加研究用户的操作习惯。
第四,手机消息推送的形式可以多样。手机消息推送我们最常见的可能是纯文本的弹出,然后调用手机系统的提示音进行提醒。但其实有很多运营商不知道手机消息推送的系统提示音可以多样化,可以自定义,不一定要用手机系统的提示音。当然,弹出的消息还可以有相应的视觉效果,图像和文字足够显眼以便能引起用户的更直接关注,而非简单的纯文字展示。
本文由珂梦鱼护http://www.xpkmyh.com原创,如有转载请注明出处,谢谢!
二 : iOS极光推送 点击推送消息跳转页面
最近在搞极光推送,之前用的百度推送,但是消息延迟的厉害,就换了极光,换就换吧,无所谓反正我不会,于是就开始看极光推送文档,心里骂着跟百度的文档详细程度不能比啊,文档很短一会儿就看完,其实文档的主要代码这些推送平台都一样,说到这我想吐槽一下,本来以为推送很容易,实际就是容易,但是被后台和安卓开发人员弄的我一头雾水,一阵恼火!刚开始后台返回的是推送消息是一段JSON数据,其实正确的就应该返回JSON数据,但是后台推送给我的通知消息,他妹的就是直接能看到数据结构的内容,什么{aps:"sb123"}这种类型的,让我无语的难以形容当时的心情,后来他按照安卓开发人员的要求,把通知消息,换成了自定义消息,通知和自定义消息 完全就是两码事,通知消息是不能改变的,而自定义消息就不同了,完全由开发人员来搞了,通知可以随时都能收到消息,但是自定义消息就没那么随意了,自定义消息只有程序运行在前台的时候才会收到提示,所以我带着不乐意的心情让后台看了iOS的推送文档,让他自己琢磨去吧,后来还好他看了文档终于上道了,搞定了,好了不废话了,上代码!
这些代码不能缺少:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {#if __IPHONE_OS_VERSION_MAX_ALLOWED > __IPHONE_7_1 if ([[UIDevice currentDevice].systemVersion floatValue] >= 8.0) { [APService registerForRemoteNotificationTypes:(UIUserNotificationTypeBadge |UIUserNotificationTypeSound | UIUserNotificationTypeAlert) categories:nil]; } else { [APService registerForRemoteNotificationTypes:(UIRemoteNotificationTypeBadge |UIRemoteNotificationTypeSound | UIRemoteNotificationTypeAlert)#else categories:nil]; [APService registerForRemoteNotificationTypes:(UIRemoteNotificationTypeBadge | UIRemoteNotificationTypeSound | UIRemoteNotificationTypeAlert)#endif categories:nil]; } [APService setupWithOption:launchOptions];if (launchOptions) { NSDictionary * remoteNotification = [launchOptions objectForKey:UIApplicationLaunchOptionsRemoteNotificationKey];//这个判断是在程序没有运行的情况下收到通知,点击通知跳转页面 if (remoteNotification) { NSLog(@"推送消息==== %@",remoteNotification); [self goToMssageViewControllerWith:remoteNotification]; } }}- (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotificationSettings *)notificationSettings{ [application registerForRemoteNotifications];}- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken{ [APService registerDeviceToken:deviceToken]; NSLog(@"%@", [NSString stringWithFormat:@"Device Token: %@", deviceToken]);}// 当 DeviceToken 获取失败时,系统会回调此方法
- (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error{ NSLog(@"DeviceToken 获取失败,原因:%@",error);}下面的这个方法也很重要,这里主要处理推送过来的消息
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo{ NSLog(@"尼玛的推送消息呢===%@",userInfo); // 取得 APNs 标准信息内容,如果没需要可以不取 NSDictionary *aps = [userInfo valueForKey:@"aps"]; NSString *content = [aps valueForKey:@"alert"]; //推送显示的内容 NSInteger badge = [[aps valueForKey:@"badge"] integerValue]; NSString *sound = [aps valueForKey:@"sound"]; //播放的声音 // 取得自定义字段内容,userInfo就是后台返回的JSON数据,是一个字典 [APService handleRemoteNotification:userInfo]; application.applicationIconBadgeNumber = 0; [self goToMssageViewControllerWith:userInfo]; }- (void)applicationWillEnterForeground:(UIApplication *)application { [application setApplicationIconBadgeNumber:0]; //清除角标 [application cancelAllLocalNotifications];}- (void)goToMssageViewControllerWith:(NSDictionary*)msgDic{ //将字段存入本地,因为要在你要跳转的页面用它来判断,这里我只介绍跳转一个页面, NSUserDefaults*pushJudge = [NSUserDefaults standardUserDefaults]; [pushJudge setObject:@"push"forKey:@"push"]; [pushJudge synchronize]; NSString * targetStr = [msgDic objectForKey:@"target"]; if ([targetStr isEqualToString:@"notice"]) { MessageVC * VC = [[MessageVC alloc]init]; UINavigationController * Nav = [[UINavigationController alloc]initWithRootViewController:VC];//这里加导航栏是因为我跳转的页面带导航栏,如果跳转的页面不带导航,那这句话请省去。 [self.window.rootViewController presentViewController:Nav animated:YES completion:nil]; }}下面介绍要跳转的页面MessageVC里面要做什么处理,其实里面的代码也很简单。看代码,在viewWillAppear里面自行创建一个返回按钮,根据在AppDelegate里面用NSUserDefaults保存的字段做判断。
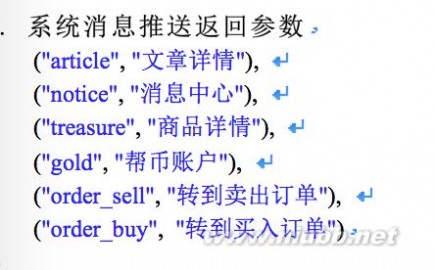
-(void)viewWillAppear:(BOOL)animated{ [self.navigationController setNavigationBarHidden:NO animated:YES]; [super viewWillAppear:YES]; NSUserDefaults*pushJudge = [NSUserDefaults standardUserDefaults]; if([[pushJudge objectForKey:@"push"]isEqualToString:@"push"]) { self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc]initWithImage:[UIImage imageNamed:@"02_03f@2x.png"] style:UIBarButtonItemStylePlain target:self action:@selector(rebackToRootViewAction)]; }else{ self.navigationItem.leftBarButtonItem=nil; }}- (void)rebackToRootViewAction { NSUserDefaults * pushJudge = [NSUserDefaults standardUserDefaults]; [pushJudge setObject:@""forKey:@"push"]; [pushJudge synchronize];//记得立即同步 [self dismissViewControllerAnimated:YES completion:nil];}这样就搞定了。下面贴出后台返回的字段,我是根据这些地段判断跳转不同的页面。

屏幕快照 2015-11-24 下午8.50.02.png
下图是后台给的接口文档

屏幕快照 2015-11-[www.61k.com]24 下午9.35.55.png
上述代码可能会有点乱,如有疑问请留言
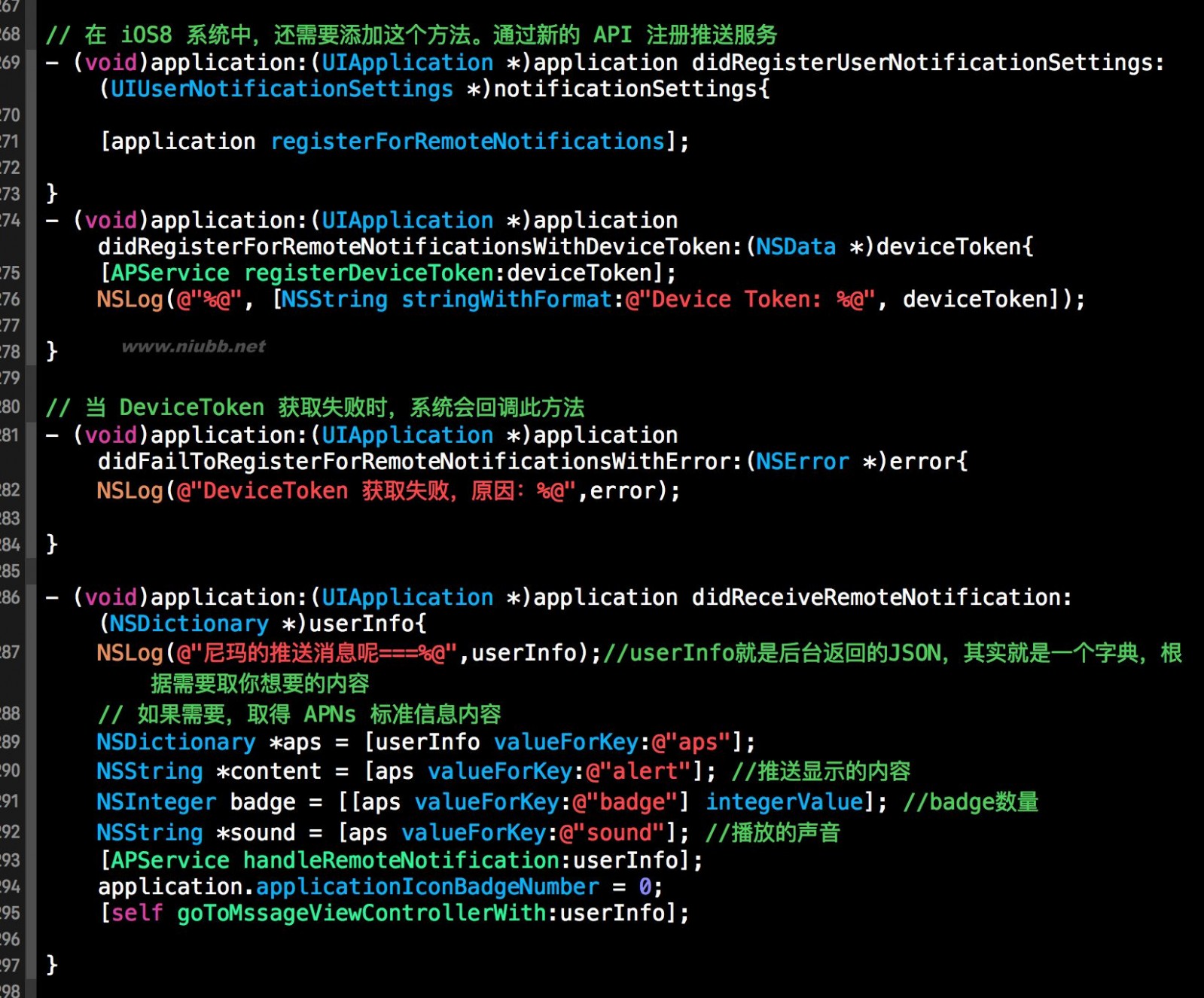
看了一下太代码太乱下面上截图

屏幕快照 2015-11-24 下午9.39.05.png

屏幕快照 2015-11-24 下午9.40.08.png

屏幕快照 2015-11-24 下午8.58.11.png

屏幕快照 2015-11-24 下午9.40.43.png
上面5个图里面的代码都在AppDelegate.m里面
下面一个图是在MessageVC里面,就是你要跳转的那个页面

屏幕快照 2015-11-24 下午9.42.27.png
三 : 注意了!阿里妈妈全面“取消爱淘宝中间页跳转”

61阅读(61k.com)1月11日消息 近日,阿里妈妈发布公告称,即日(1月7日)起全面取消爱淘宝中间页跳转。此外,官方还表示,本次开放为测试性开放,若后期发现有淘宝客利用“无中间页跳转”进行作弊的行为,则将收回该权限。
据了解,2013年底,阿里妈妈发布了全新的购物分享平台“爱淘宝”。随后,又将淘宝客单品推广全面升级至“爱淘宝”单品中间页,即淘宝客需经过爱淘宝中间页跳转到淘宝。(详情可查看61阅读前文《阿里妈妈推出“爱淘宝”平台 会员注册实现实名制》)
2015年9月,阿里妈妈就曾发布“去除爱淘宝中间页”相关公告:
各位阿里妈妈会员:
为了给淘宝客媒体带来更好的用户体验,即日起针对达到一定要求的淘宝客(返利类除外),将对其备案的网站推广渠道开放“去除爱淘宝中间页”的权限。
具体开放规则如下:
1、每月15号前针对上上月日均引流(点击数)50000以上的淘宝客,在无违规处罚的情况下,即可对该淘宝客备案的网站推广渠道开通“去除爱淘宝中间页”的权限。
2、每月新增符合要求的淘客,开放“去除爱淘宝中间页”的权限,以自然月为维度。
3、每月符合要求的淘宝客媒体去除爱淘宝中间页后,官方会以旺旺系统消息、邮件的形式通知淘客。
4、如果发现违规情况,将收回该权限!
首批9月会针对7月份达到要求的媒体做统一开放。
阿里妈妈
2015年09年17日
2016年1月7日,阿里妈妈再次发布公告表示,已全面开放“取消爱淘宝中间页跳转”权限:

四 : Facebook消息应用将推出好友间转账功能

新浪科技讯 北京时间3月18日早间消息,Facebook表示,将给消息应用Facebook Messenger加入新功能,允许好友之间通过该应用转账资金。
在Facebook Messenger的聊天窗口中,用户可以点击美元的图标,从而向好友转账。用户需要首先将美国某家银行发行的Visa或万事达贷记卡关联至自己的帐号。
这一免费功能将在未来几个月中面向美国的桌面、Android和iOS用户推出。如果用户使用iPhone,那么还可以设置PIN码或启用Touch ID指纹认证功能,从而带来更好的安全性。
去年11月,Snapchat推出了类似的功能Snapcash。Snapchat与在线支付服务Square进行了合作,帮助Snapchat用户将贷记卡关联至帐号,通过智能手机上的聊天界面向联系人转账资金。(张帆)
五 : 利用301跳转和robot文件来消灭循环错误页面
最近在优化贷款的网站,刚接手时有点头疼,网站架构一塌糊涂,网站也有JS代码和FLASH,而且面包屑、导航、URL都没整过,URL是很长一串的动态地址,基本上除了写了三个标签和做了301跳转,就没见到任何的SEO优化。还好公司有几个程序员和网站设计员,先把JS代码和FLASH删掉,还有把面包屑、导航、架构给设置好。但在把动态URL转化为伪静态时,公司同事没注意,出错了,导致类似于死循环的大量复制伪静态,十分纠结。这些页面会导致蜘蛛无法爬行,影响其他页面的收录;太多垃圾页面也会降低用户体验;影响服务器的处理速度等,危害很大,要及时处理,下面跟大家介绍下如何清理大量错误的重复页面的方法
不过由于以前也碰到过这类问题,解决方法也不难,有这么几种比较简单的方法:
1、用ROBOTS.TXT文件把不存在的URL屏蔽掉
2、把找不到记录的URL设置成直接跳出404页面
3、利用301,把动态页面跳转到正确的静态页面
4、用nofollow标签把错误页面屏蔽,不让蜘蛛爬取。
1和2两个方法不适合现在这网站,新的URL已经出来了,蜘蛛也爬行过了,如果再用ROBOT.TXT文件屏蔽的话,屏蔽掉一些被收录了的页面,对搜索引擎不友好,对以后优化会有一定的影响,所以第一个方法不适合;而网站出现了大量的重复URL,如果直接跳出404页面的话,会降低用户体验,太多404,蜘蛛也会不耐烦的,所以第二个方法也不适合;用nofollow的话,错误页面那么多,要一个个添加,太麻烦了,也不合适。
分析完后,我就决定用第三个方法,用301来跳转,但还有个问题就是:301只能在页面代码中的,有错误页面时,如果直接增加301的话,会导致服务器崩溃的。所以我打算结合301跳转和ROBOTS.TXT文件,分两步来解决这个问题:
1、我是先用301跳转,首先要做的是把已经收录的动态地址的页面跳转到所要改的静态页面上,然后要把伪静态页面和动态页面给分辩出来,可以给伪静态页面加个参数来区别那些动态的错误页面,分辨出那些是动态的错误页面就可以直接处理掉了。
2、还有个问题是就算全部都转伪静态了,但还会有许多循环出来的伪静态地址,这时候我就设定ROBOTS.TXT文件,把错误的重复页面都屏蔽掉。
做好后再用工具检查了一下页面,错误页面没了,URL也都统一了。
不管是301跳转还是robot文件,都是很有用处的,尤其是robot文件,设置好了可以屏蔽网站重复页面、可以保护网站的安全、可以屏蔽一些不想蜘蛛抓取的内容、可以提交网站地图等作用,而搜索引擎来网站时一般都是先抓取robot文件内容,对网站非常重要,稍有不甚可能就导致网站出现很多问题,所以我们平时都要多接触一些这种层次稍微深点的东西,来丰富自己SEO的知识,而不是每天麻木的发外链和更新文章,这样到头来,什么都不是,只是初级的外链人员,不会有什么发展。
最后想说的是,处理问题的方法有很多种,但是有些方法会留下一些后遗症,处理好这个问题,可能就带来下一个问题,所以在优化过程中,尽量干净利索的把问题斩断。做SEO在发现问题时,也要及时的进行处理。本文由迅达seo发布在福州印刷http://www.fzywzx.com,转载请保留连接!
本文标题:点击推送消息跳转页面-浅谈:手机消息推送应注意的几个方面61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1