一 : Qcon2016上海大会中提到的MIP到底是什么?
QCon全球软件技术大会,是全球顶级的互联网技术交流大会,也是全世界各路程序猿、攻城狮的聚集大会。今年的Qcon上海大会于10月20-22日在上海宝华万豪酒店举办。每一期Qcon大会都是高手云集,讲师中藏龙卧虎,主题演讲干货甚多。但对于我来说,最关注的肯定还是大会中Web前端相关的议程。
本届大会共有 “前端技术实践” 和 “大规模前端系统” 两个前端专题。今天上午,百度搜索资深工程师沈洲在 “大规模前端系统”专题中做了名为《移动页面加速框架的探索与实践》的主题演讲,其中,提到就了一种开源新技术 —— MIP。

MIP到底是什么?能够Web前端开发带来哪些变化?下面我将为大家介绍一下:
从百度MIP的官方资料,我们可以查阅到:
MIP (Mobile Instant Pages - 移动网页加速器), 是一套应用于移动网页的开放性技术标准。通过提供MIP-HTML规范、MIP-JS运行环境以及MIP-Cache页面缓存系统,实现移动网页加速。
MIP主要由三部分组织成:
· MIP HTML
· MIP JS
· MIP Cache
MIP HTML 基于HTML中的基础标签制定了全新的规范,通过对一部分基础标签的使用限制或功能扩展,使HTML能够展现更加丰富的内容;MIP JS 可以保证 MIP HTML 页面的快速渲染;MIP Cache 用于实现MIP页面的高速缓存,从而进一步提高页面性能。

由此我们可以看到,MIP是一种开源技术标准,用来提升H5页面的速度体验。做为Web前端工程师,速度应该是大家最关注的基础体验之一,沈洲的演讲中也提供了相关的数据:
•Facebook 每增加500ms -3% 的浏览量
•Amazon 每增加100ms -1% 的成单量
•Google 每增加500ms -25% 的检索量
•百度在1.5s内每增加500ms -3% 的用户点击
这些数据都说明,提升速度对于流量、用户、订单量都有非常大的提升。那么百度发布的MIP,是如何提升移动H5页面的速度呢?我们发现,MIP中的MIP-Cache和CDN类似,但MIP还加速不仅仅于此。
页面渲染耗时主要分为以下三类:DNS解析耗时,网络传输耗时,浏览器渲染重绘耗时。 MIP加速的基本原理就是减少各个步骤的耗时:
为减少DNS解析,MIP-Cache将静态文件以相对路径储存在百度CDN中;
为减少网络传输耗时,MIP-JS 控制静态资源的按需加载,MIP-Cache系统优先从CDN读取文件;
为减少浏览器渲染重绘耗时,MIP-HTML 对<img>,<video>等造成浏览器重绘的标签进行了封装控制。下文将对MIP的三大组成部分MIP-HTML, MIP-JS, MIP-Cache进行详细介绍。
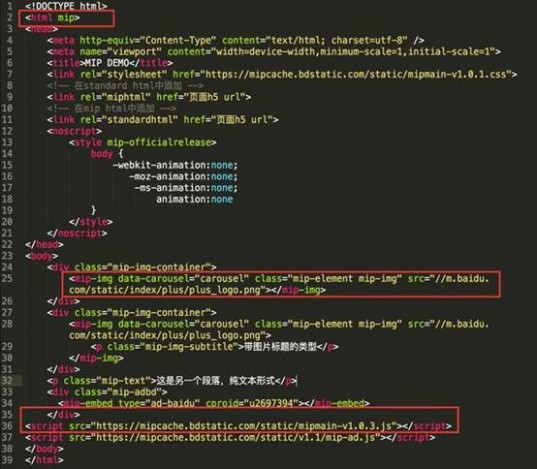
MIP-HTML 规范中有两类标签,一类是HTML常规标签,另一类是MIP标签(MIP-HTML 组件)。
在MIP规范中,类似等会引起浏览器重绘的标签应被替换成, 利用懒加载和按需加载提高页面的渲染速度。
MIP-HTML除了对浏览器原生标签的封装,还有一类自定义交互组件。比如图片轮播组件,表单组件,分享组件等。这些组件依赖MIP-JS和自身脚本即可运行,不需要引用第三方库。引用MIP自定义组件的而好处在于,页面开发时无需引入jquery,bootstrap等体积庞大的库,减少页面发送的网络请求及传输时间,加快网页的传输和渲染。

MIP-JS是MIP的运行环境,接管了MIP页的生命周期,脚本加载及页面渲染。
具体来说,MIP-JS包括基础类引入(AMD),内置组件加载(mip-img),外置组件管理(组件css插入)以及组件布局管理(解决布局兼容性问题)。
MIP-JS选择使用精简的基础类,尽量减少网络传输时间;内置优秀的组件,在不阻塞浏览器渲染的前提下提供最好的交互体验;提供组件布局管理,预先为组件设定宽高,避免组件加载后的浏览器重布局。

MIP-Cache 通过CDN(Content Delivery Network)服务器缓存静态MIP页面。
当用户访问MIP页面时,请求首先会发到CDN服务器,如果页面存在,则从CDN直接返回静态页面;如果页面不存在,则会请求第三方服务器。返回的页面的同时加入MIP-Cache。
在使用MIP Cache时,MIP页面引用的所有静态文件和外部资源都会被替换成相对地址,缓存到CDN上。尽可能减少了DNS解析时间和网络请求时间。
总的来说,MIP除了CDN加速,还针对浏览器渲染和网络加载做了优化。

讲师沈洲还在演讲中透露,通过MIP改造网站的数据表明:页面加载速度提升了30-80%,到达率提升了5%-40%。
更快的打开速度意味着更少的用户等待和放弃,更好的用户体验。
那么,你的站点准备好改MIP了吗?
想看更多解读请访问:http://zhanzhang.baidu.com/college/articleinfo?id=915
二 : 山魈到底是什么动物?
山魈到底是什么动物?
山魈到底是什么?
山魈
开放分类: 生物、生物学、哺乳动物、动物学、动物
Papio sphinx
又称鬼狒狒,英文名:Mandrill 学名:Mandrillus sphinx
灵长目猿猴亚目窄鼻组猴科的 1属。体型粗壮,体长61~81厘米,尾短粗,长5.2~7.6厘米;肩高50.8厘米。体重可达54千克。头大而长,鼻骨两侧各有1块骨质突起,其上有纵向排列的脊状突起,其间为沟,外被绿色皮肤,脊间鲜红色。雄性每侧约有6条主要的沟,其红色部分伸延到鼻骨和吻部周围。这种色彩鲜艳的特殊图案形似鬼怪,因而人称山魈。有山魈和黑面山魈2种,分布于赤道非洲。黑面山魈面部为黑色,骨质突起上只有两条沟。臀部胼胝及其周围皮肤均为淡紫色,这是由于具有丰富的血管的缘故,兴奋时,这种颜色更为明显。面部周围及头顶生有长毛。全身的毛绿褐色。腹面为淡黄褐色,毛长而密。前肢较后肢长而强健,因而行动时后部向下倾斜。
分布在非洲的喀麦隆萨纳河南部、赤道几内亚的比奥科岛、加蓬和刚果。
栖息于热带树林,喜欢多岩石的小山。白天在地面活动,也上树睡觉或寻找水果、核果、昆虫、蜗牛、蠕虫、蛙、蜥蜴、鼠等为食。结群生活,每群有几个或50余个,领头的老雄猴力大且勇猛,牙齿长而尖锐,对各种敌害均具有威胁性。
无固定繁殖期,孕期约220~270天,每胎产1~2仔,寿命20~28年,饲养条件下可达32年。是著名的观赏动物。
山魈被称为最凶狠的和最大的猴,它的身长可超过80厘米,站立时有1米多高,体重为30-40公斤。山魈膘悍强壮,喜群居,以嫩枝叶、野果及鸟、鼠、蛙、蛇等为食,有时还捕食其它猴类,因此被称为世界上最凶狠的猴类。
它是最大的猴类之一,体长55-95厘米,尾长5-10厘米,重54公斤。吻突出,脸和臀色彩鲜艳,面颊有突出的棱。栖息在热带雨林多石少树的丘陵地区,结小群活动,多在地面,很少上树。食果实和其它植物以及小动物。5岁性成熟,孕期190天左右,每胎1仔。寿命约20年。
你知道吗?山魈凶猛好斗,能与猛兽搏斗。
未见于典籍之中,不知为何物。北方海外有一目国而手脚俱全,有深目国而一目一手,有柔利国而一手一足,都不符合游戏中那种一目两手一足的形象。况且山魈是被划分到妖魔归属之中,还是得去精怪中寻找线索。
而《山海经·海内经卷》里提到的:“南方有赣巨人,人面长臂,黑身有毛,反踵,见人笑亦笑,?蔽其面,因即逃也。”,也即《海内南经》里的枭阳国人,这种吃人的怪物,虽然样子有些微的差异,倒是和游戏中的怪物有些神似。《国语·鲁语》里有:“夔一足,越人谓之山臊。”然而夔一般为水神,不吃人。在《神异经》里也曾有言及燃爆竹惊山魈之举,只是那东西长仅一尺,也不吃人。因了这种说法,又有人将其与年混为一谈(关于年的故事,即是除夕的由来)。游戏中的山魈等级不高,说成是年这种大怪物不甚妥帖,恐怕还是将其看作糅合了多种形象的原创怪物比较恰当。此物在许多小说中也有提及,大多十分凶险,如《天机》《今夜有鬼》系列中都有,某土著民族专吃该动物的脑子,并且只吃幼崽的大脑,美其名曰‘黄金肉’。
三 : 移动CMS?Yahoo! onePlace 到底是什么?
Yahoo! 在移动领域继续发力,继 mobile search 和 mobile communication 之后,Yahoo! 即将推出第三个移动服务,一个移动内容管理系统,允许你随时掌握你所关心或需要关系的内容。 很多人会因此将自己更紧密地捆绑在移动设备上,世界也将成为一个不可须臾离开 Internet 的地方。
Yahoo! ConnectedLife 执行副总裁 Marco Boerries 说,Yahoo! onePlace 是让用户找到他们最重要的内容的地方,不管他们的兴趣在哪里。Yahoo! onePlace 将为移动用户提供丰富的动态内容体验。
Yahoo! onePlace 到底是什么?
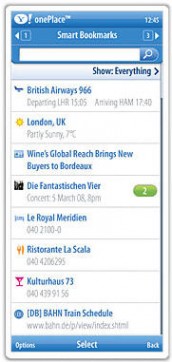
很多人可以已经习惯于使用浏览器或社会化书签工具将自己喜欢的网站收藏起来,Yahoo! onePlace 使用一个叫做 "智能书签" (smart bookmarking)的工具实现类似的功能,新闻订阅,网站,视频,图片,邮件,搜索等等内容都可以链接到 onePlace ,你可以预览这些内容,或直接访问它们。

你可以定制你的 onePlace 视图:
收藏: 一些相关内容的聚合,比如你的新文章需要的资料或你去欧洲旅行的小帖士。
目录: 将相同类别的内容归类,比如体育,新闻等等...
Pulse: 在一个位置看到你订阅的所有内容的更新,还允许你定义哪些内容是重要的,并将这些内容的更新显示在列表顶部。
收藏夹: 保存你访问最多的那些内容,包括预览和完整内容。

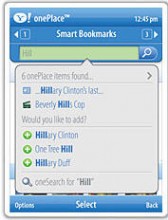
onePlace 中还集成为了一个移动 RSS 阅读器以方便订阅或阅读你感兴趣的内容。Yahoo! onePlace 还包括 Yahoo! oneSearch 以帮助你对内容进行搜索。

对于你已经拥有的那些 Yahoo! 定制页中的内容,你可以很容易地转移到 onePlace 中,不管是 Yahoo! 聚合还是其它。
本文国际来源:http://www.cmswire.com/cms/web-publishing/yahoo-oneplace-mobile-content-management-002391.php,由35公里翻译并发布在 COMSHARP CMS 团队博客
本文标题:提莫到底是什么动物-Qcon2016上海大会中提到的MIP到底是什么?61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1