一 : Joomla!3十步建站
Joomla! 3 十步建站第一步:了解什么是Joomla!
1.Joomla是什么?
Joomla是构建网站的一个免费软件。[www.61k.com)它同时也是一个开源项目,因此和大多数开源项目一样Joomla是不断在更新的。Joomla已非常成功发展了七年,也因拥有数百万的用户而在全球广为使用。
Joomla一词源自非洲斯瓦希里语,意思是“团结一致”。 Joomla的前身是获得过巨大成功的Mambo,它是Mambo开发组脱离Mambo基金会,而于2005年创建的。 这也就是说Joomla是Mambo的延续和提升,并且因为它既简单易用又能构建非常复杂的网站而流行于全球。除此之外,安装简单、管理轻松和非常灵活多变,也是Joomla的典型特征。过去七年里Joomla核心开发团队经过不断重组,他们的工作也越来越符合用户的需求。
版本策略(生命周期)
Joomla有两种版本:标准支持版本(标准支持版本)和长期支持版本(长期支持版本)。标准支持版本会有7个月的更新支持,官方每六个月发布一个标准支持版本。长期支持版本则有22个月的支持。长期支持版本版本号的特征是“x.5.x”,亦即第二位数是“5”。
Joomla 2.5 是一个长期支持版本,它将于2013年9月被下一个长期支持版本Joomla 3.5所取代。 Joomla 3.0 是一个标准支持版本,它将于2013年3月被下一个标准支持版本Joomla 3.1所取代。 Joomla 3.1 将是下一个标准支持版本,它的生命周期为2013年3月至9月。
Joomla 3.5 将是下一个长期支持版本,它的生命周期为2013年9月至2015年3月。 一般建议使用长期支持版本设计运营性网站
标准支持版本通常是网站设计者或者专业开发人员的热身版本,它也可作为一个新网站的规划起点(图1)。
图1:2011-2014年的Joomla发布计划(Pawel Borowicz提供)

joomla论坛 Joomla!3十步建站
本书针对的是Joomla的哪个版本?
本书针对的是2012年9月发布的标准支持版本Joomla 3.0.
我必须要升级我的旧网站吗?
通常有三种可能:
如果您的网站是用长期支持版本Joomla 1.5设计的,那么升级到长期支持版本Joomla 2.5是一个明智的决策,或者如果您的网站较简单,先过渡到标准支持版本Joomla 3,然后跟着Joomla 3.x的轨迹慢慢升级到长期支持版本Joomla 3.5也不错。[www.61k.com)
如果您的网站是用长期支持版本Joomla 2.5设计的,那是没必要升级的。2013年9月长期支持版本 Joomla 3.5推出后会有从Joomla 2.5升级的升级包,那时候升级更好。
如果您正想构建一个网站,那么标准支持版本Joomla 3.0是个不错的选择。
Joomla 3.0有什么新特色?变化委实不少。
对于网站的使用者而言,最值得称道的变化为:
Joomla 3.0拥有一个新的用户界面。通过新的模板机制,Joomla开始全面支持移动设备的浏览。您的Joomla网站在每个移动设备的浏览器里都会表现得很好(图2);
Joomla 3.0开始使用JavaScript库jQuery;
安装更简单,仅仅三步!
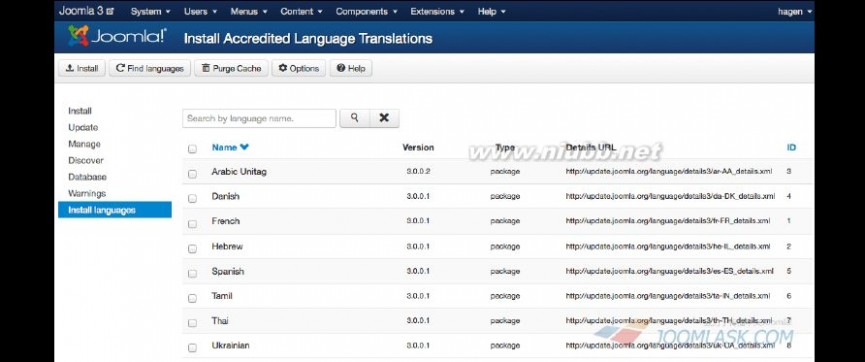
通过功能扩展管理器,可以直接安装您想要的语言(图3);
自Joomla 2.5开始引入的智能搜索有了很大的提高;
所见所得编辑器TinyMCE升级到了3.5.6。
图2:移动设备里的

Joomla!
joomla论坛 Joomla!3十步建站
图3:语言包
以下是一些实用且令人肃然起敬,但又不易察觉的变化:
可以保存空白文章;
Joomla 3.0内建了关系型数据库管理系统PostgreSQL的驱动。(www.61k.com]您可以让您的Joomla 3.0网站使用PostgreSQL数据库;
使用高性能的分布式内存对象缓存PHP Memcached Driver,可以对Joomla进行加速; 用JFeed替代SimplePie管理RSS;
旧的无用代码、无用的文件、数据库字段、数据表的清理优化以及标准化;
代码风格统一化
在CMS范畴内的单元测试;
在CMS范畴内的已升级的系统测试;
以及更多!
您能用Joomla做什么?
任何类型的动态网站均可用Joomla来构建!这些网站都是由包含文字、视频、音频的网页所构成。这些页面依据一定的规则经常自动变化。比如在首页顶部位置自动显示最新的文章。 全球互联网上的网站都有一些相同的原理。这些网站可粗分为:
博客
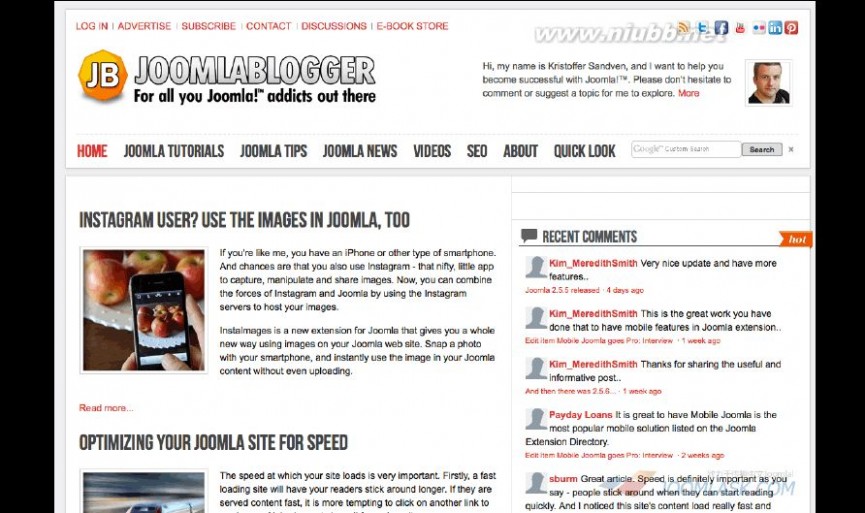
博客是由文章和围绕文章展开的讨论帖子组成的信息网站。最新的文章往往显示在最前面。 范例:http://www.joomlablogger.net/

和 http://www.xiaosala.com/
joomla论坛 Joomla!3十步建站
图4:joomlablogger.net
品牌展示型网站
该类网站的手段是在互联网上展示型其品牌,或构建一个品牌体验所需的虚拟环境。[www.61k.com)这类网站通常不售卖任何东西,而是专注于通过互联网建设自己的品牌。范例:http://www.ihop.com/
图5:


ihop.com
joomla论坛 Joomla!3十步建站
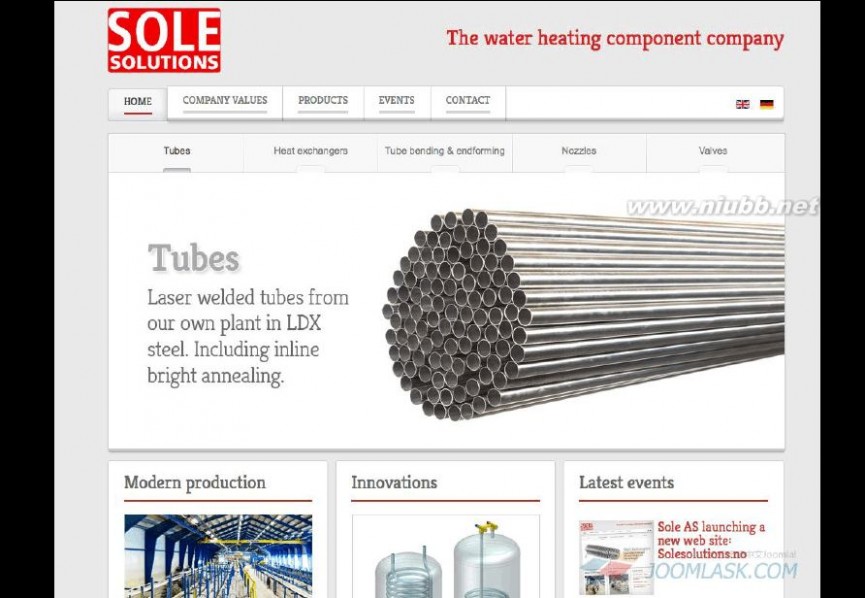
手册式网站
该类网站通过文字、图片、动画、视频、音频以及互动性很强的菜单和导航,来对公司及其产品与服务提供手册式的信息展示。(www.61k.com]
范例:http://www.solesolutions.no/
图6:solesolutions.no
名声网站
声明:名声的定义是很复杂的 :)
该类网站的一切都是围绕名声。它可以代表官方,也可以是其粉丝所构建和管理。
范例:

http://www.deep-purple.com/
扩展:joomla建站 / joomla建站教程 / joomla 建站步步通
joomla论坛 Joomla!3十步建站
图7:deep-purple.com
交流网站
也可称之为社交网站,是指那些聚集相同爱好的人,且主要的功能就是让他们相互交流的网站。[www.61k.com] 范例:http://www.starvmax.com/community
图8:


starvmax.com/community
joomla论坛 Joomla!3十步建站
电子商务网站
售卖商品或服务,或者提供商品或服务的在线交易功能的网站,都是电子商务网站。[www.61k.com) 范例:http://regalosdecocina.com/
图9:regalosdecocina.com
论坛型网站
主要让用户进行主题讨论的网站,即是论坛型网站。范例:http://www.sol.dk/debat/kategorier
图10:


sol.dk/debat/kategorier
joomla论坛 Joomla!3十步建站
相册型网站
这是主要为用户提供相册服务的网站,有免费的也有收费的,有提供艺术相册的,也有只要是图片就能展示的。[www.61k.com)范例:http://www.mb-photography.com/
图11:mb-photography.com
政府网站
全球超过3000个政府网站是用Joomla构建的。范例:http://joomlagov.info/
图12:


joomlagov.info
joomla论坛 Joomla!3十步建站
新闻网站
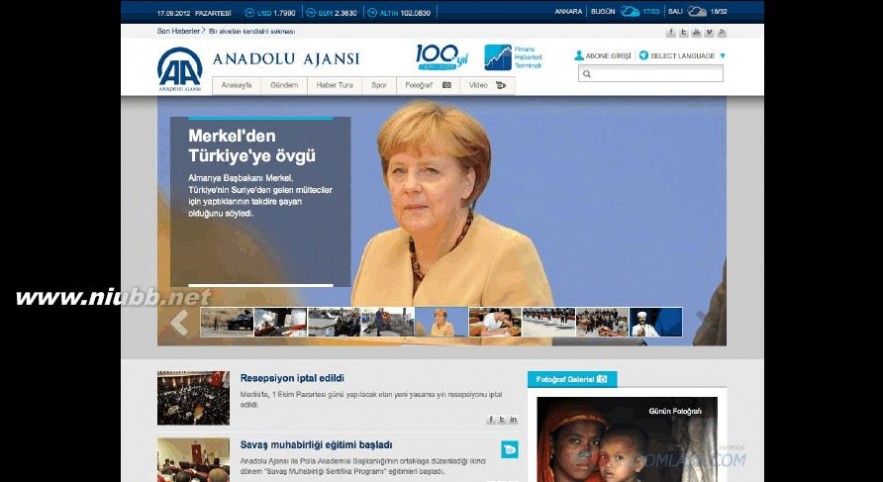
信息发布型的网站,主要用于发布新闻、政策法规以及时事评论。(www.61k.com]范例:http://www.aa.com.tr/
图13:aa.com.tr
个人网站
由个人或者小团体(如家庭)构建的主要发布他想发布的信息或内容的网站。
范例:http://www.ilnono.it/it/
图14:


ilnono.it
joomla论坛 Joomla!3十步建站
600,000,000个网站
您是否想过这样的问题:2012年全球有多少个网站?——当然很多,但没有人知道准确的答案。(www.61k.com) 也许您已经注意到了,上面的范例大多不是多大的网站,但他们都满足了创建者及他们的客户的需求。但这绝不是说Joomla只能构建小型网站。它仅仅意味着大多数的网站受有限的资源和资金的影响——也正是这个原因,人们常常更愿意使用像Joomla、WordPress及Drupal这样的开源软件构建他们的网站。
像Facebook、Flickr、YouTube、Google、Apple或Microsoft这样的大型网站往往不是采用一个开源内容管理系统来构建他们的网站。这些公司往往有数以千计的网站开发人员,开发出数以百计的网站以供优选,并为其目标市场提供一个富有创意和解决方案的综合体。因此对于他们而言,重要的不是技术,而是商业模式和创意!
业余 VS 专业
上面的网站分类是别人总结出来的,我更想将他们分为业余和专业两种类型。
业余类型的目标是解决问题。他们通常不关心到底使用的是用什么资源,让他们开心的是终于成功了。
专业类型的目标是他们的工作成果可以随着时间的推移越来越好。他们总是努力将他们的知识传递给其他人,并以这些知识作为他们的商业基础。
就Joomla而言,您是业余还是专业并不那么重要。因为两者都能用好Joomla。并且常常是随着时间的推移,业余的人慢慢变成了Joomla专家,而专业人士推动Joomla内容管理系统及其框架越来越好!
这是本书的第一个也是最后一个建议!
不要理会别人对你的指指点点。坚定地向着你想要做的方向迈进。
这些网站有哪些共同点?
尽管以上列举的示范网站千差万别,他们仍然具有以下共同点:
他们展示的是内容(文字、图片、视频、音频)
他们都有独特的外衣:富有特色的界面、颜色、字体等等。独特并非就是完美、有品位或者非常艺术。独特仅仅代表着个性。:)
来访者在一定程度上可以和网站进行互动。当然有时候他们必须先创建一个帐号。
通过不同的语言提供静态字词或内容。
Joomla就是强力胶水
所有这些网站都是基于创建者的主意以及Joomla内容管理系统的无限可能性。我将在本书里涵括所有这些类型的网站的共同点。在读完接下来的9章内容之后,您将能够自己创建一个相当漂亮的网站——至于您是想以业余还是专业的方式完成,那就由您自己去决定了。
joomla论坛 Joomla!3十步建站
Joomla! 3 十步建站第二步:下载和安装Joomla!
2. 下载和安装Joomla
本系列教学转自 Cocoate免费书库 ,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成
迷茫……下载什么?到哪下载?上哪去安装?为什么要安装?安装什么?
要把Joomla安装到您的电脑上(我们常称呼你的电脑为“本地”(local)),您就必须安装您自己的网络,也就是您必须要有一个浏览器、一个web服务器、一个PHP环境以及一个Joomla支持的数据系统。[www.61k.com]我们称之为一个解决方案栈和一个客户机/服务器系统。
解决方案栈是指为了实现Joomla网站的完整功能所需的一套软件系统或组件:
服务器的操作系统(Linux、Windows、OSX)
web服务器(Apache、IIS)
数据库(MySQL、PostgreSQL)
脚本语言(PHP)
扩展:joomla建站 / joomla建站教程 / joomla 建站步步通
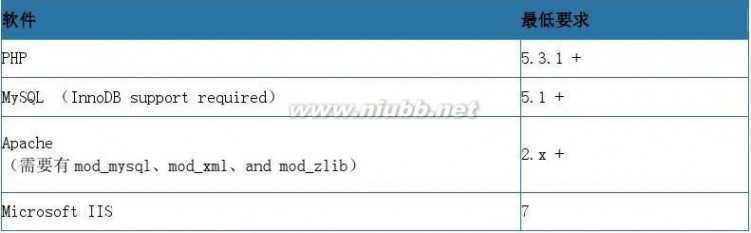
您可以在家自己搭建一个解决方案栈,您也可以购买或从主机商提供的规格繁多的虚拟主机里租用一个。Joomla 3.x所需的解决方案栈(我们也常称之为“环境要求”)请见图1。

图 1:Joomla 3.x的环境要求
所有的PHP环境都需要考虑类似的因素,因此我推荐你阅读这一章的内容:PHP环境的安装变量。 如果解决方案栈已搭建完毕并可以正常运行,我们就得到了一台服务器。这台服务器可以是您的电脑,也可以说远程的某台电脑。网站的所有访客和注册用户都是使用他们电脑中的浏览器访问您的
Joomla网站。我们称他们为客户端。
joomla论坛 Joomla!3十步建站
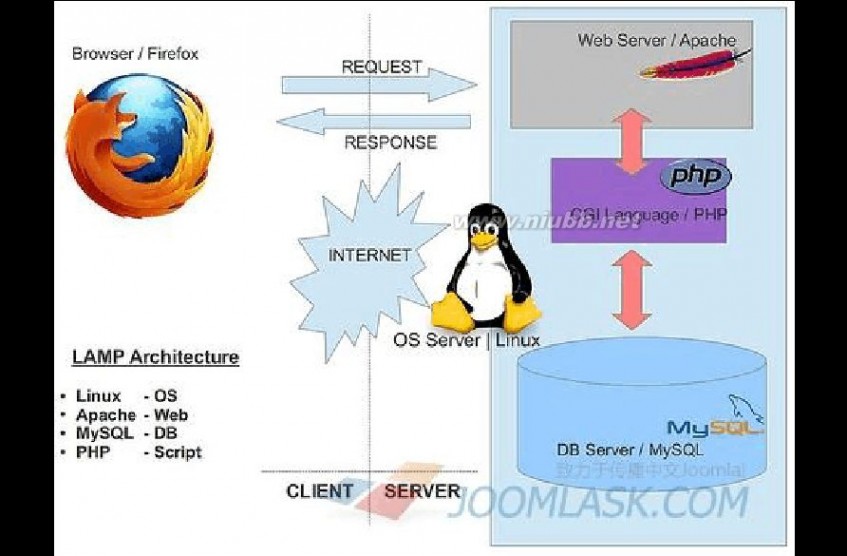
“经典” LAMP解决方案栈看起来如图1。(www.61k.com]
图1: LAMP解决方案栈
Joomla Web安装器
有了web安装器,我们可以在几分钟内完成Joomla的安装:
把Joomla!文件从压缩包解压到网站的根目录,并使用Joomla! web安装器做好配置,一切就这么简单!
从joomla.org下载Joomla! 3,并把文件解包到web服务器的根目录(例如:/htdocs)。
从现在开始,在Joomla! web安装器就绪的情况下,您很快就能完成安装:使用浏览器访问http://localhost/。
绊脚石
这个话题很复杂,因为实在有太多的主机商和更多的主机类型,再加上PHP、MySQL版本和主机管理工具,等等。安装中的要点是:
一个激活的PHP安全模式(Safe Mode),防止非法写入文件。
“禁用了”Apache web服务器的重写路径 因为所谓的Apache Rewrite Engine (mod_rewrite)未激活。
Linux和OSX的目录权限设置,和Windows不一样。
基本上,几乎总能让您完成安装的最简单的方式如下:

joomla论坛 Joomla!3十步建站
从Joomla.org下载安装包到你的电脑,并解压所有文件到一个临时目录。(www.61k.com]
通过FTP将以上所有文件上传到你租用的主机或者移动到你本地的安装目录里。这些文件必须处于公共目录,这些目录的名称通常为htdocs、public_html或html。如果这些目录已经安装了其它东西,您可以指定一个子目录来放置Joomla文件。许多主机允许您将网站域名解析到一个指定的目录。
您必须要知道您的数据库的名称。多数情况下,在您租用的主机里已经包含了一个或多个数据库。有时候主机商会直接告诉您数据库的用户名、数据库的名称以及密码;有时候您要先自己设置这些。通常您通过浏览器能够访问的一个界面即可完成相关设置。而这些是Joomla web安装器必需的信息。 安装前检查
安装前检查用于帮助您确定您的服务器环境是否符合Joomla安装的要求。注意页面上方有安装过程的语言的选择。如果在这个页面您发现有红色标记,那么很不幸您的解决方案栈的配置不恰当并且安装器会拒绝安装Joomla。实际情况依据您的环境配置,会有不同的要求。Joomla考察的是web服务器(我们的示例中使用的是Apache)、PHP和操作系统的配置。当使用Unix类的操作系统(如Linux、Mac OS X)时,您要特别注意文件权限。该设置决定着在Joomla安装中,能否根据您的设置而生成文件configuration.php。如果安装器无法在文件夹中执行写入操作,Joomla的安装就无法完成。如果碰到这种情况,应该马上修改配置后,通过刷新页面来重新检查。
图2: 安装前检查
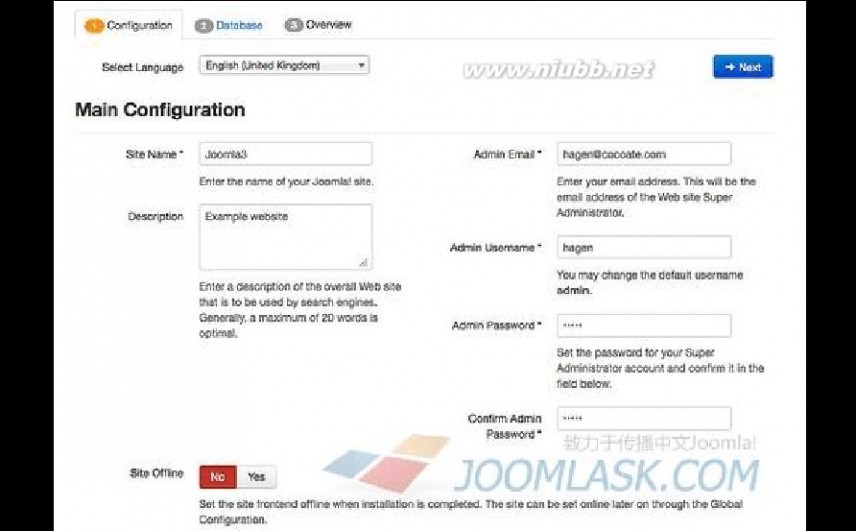
第一步:配置
在这个配置页面,您必须命名您的网站并填写网站的描述,以及超级管理员的相关资料。

最下方
joomla论坛 Joomla!3十步建站
还有个按钮决定网站安装完成后,是马上开放,还是先关闭而只让网站管理员访问。[www.61k.com)这一设置在您将网站直接安装到您的实际主机里的时候,是非常实用的(图3)。
图3: 安装器 - 配置页面
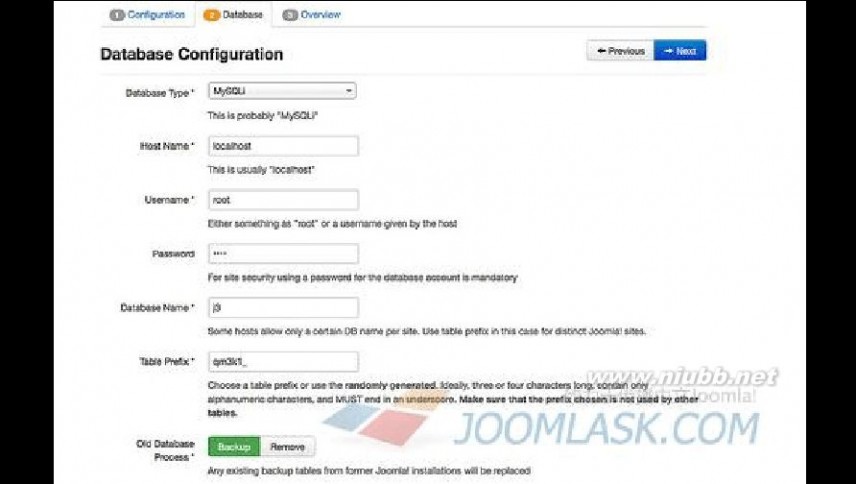
第二步:数据库
Joomla可以让您选用多种数据库。反言之,您要能确定到底使用哪种数据库服务器,然后您必须填写数据库的相关参数(图4)。在您本地的环境里,您创建多少个数据库都行。
在Ubuntu Linux里使用MAMP软件包时,您的MySQL用户名为root。用户root是MySQL的管理员,在MySQL系统里无所不能。该用户的密码则与您的服务器环境相关(XAMPP勿需密码,MAMP的密码也是“root”)。
当您在使用实际的主机时,您的主机商通常会为您提供相对应的信息。

joomla论坛 Joomla!3十步建站
图4: 安装器 – 数据库设置
在你电脑(本地)进行安装时,请按下面的信息填写:
主机名:localhost
用户名:root
密码:[亲,这只有您自己知道]
现在请填写数据库名称。[www.61k.com)当您在使用实际的主机时,您的主机商通常会为您提供相对应的信息,并且您只能严格使用这些信息。如果您有数据库服务器的根权限(root permission),您可以任意填写一个数据库名称(当然最好不要和您已经在使用的其它数据库重名),Joomla随后会创建这个数据库。
您可以选择决定当该数据库里存在数据表时,是被清理掉,还是在以前的数据表前面加“bak_”后备份在原处。
数据表的前缀是很实用的。web安装器能在每个表前面添加你给定的前缀,但默认情况下,它会建议性地使用一个随机生成的前缀,如“w02rh_”。采用前缀的原因很简单,有时候您只能从主机商那里获得一个MySQL数据库。没有前缀你就没法运行两个或更多的Joomla网站。有了前缀就能够区分出多组数据表(如w01client_、w02client_)。因此你最好采用随机生成的前缀。 前缀"bak_" 常用于表明这是数据表备份。
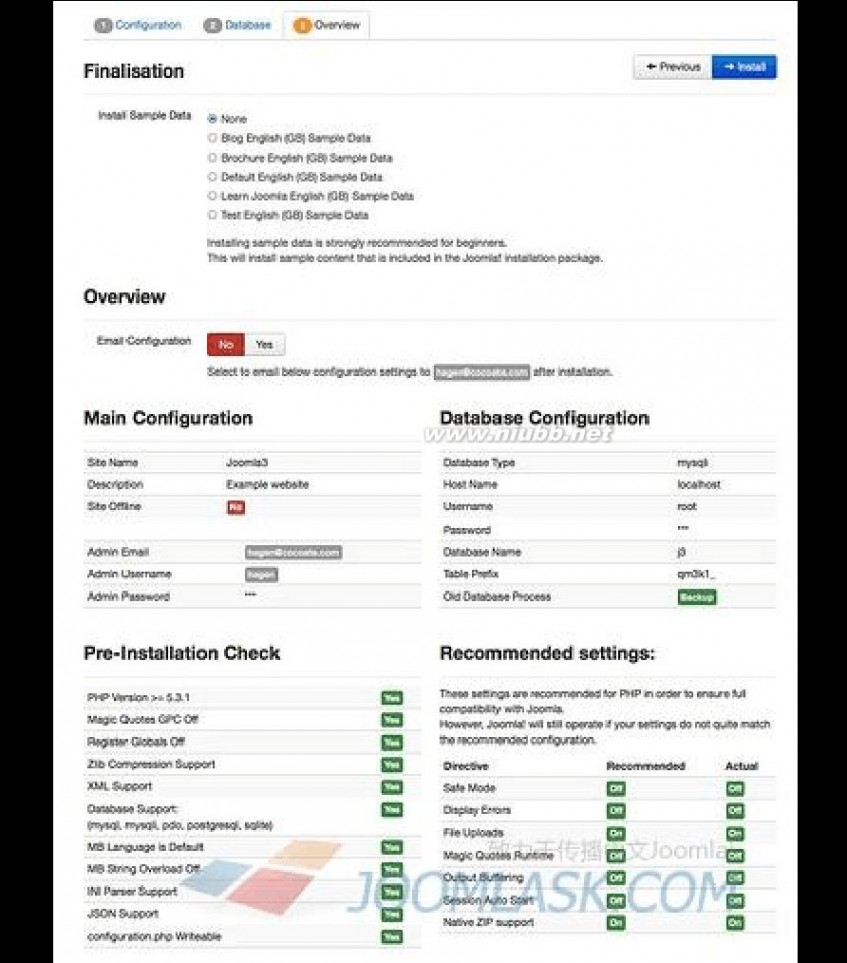
第三步 – 最终确定
第三步Joomla会告诉您您的网站配置的概况,并询问您是否要安装示范数据(图4)。
扩展:joomla建站 / joomla建站教程 / joomla 建站步步通

joomla论坛 Joomla!3十步建站
图4: 最终确定
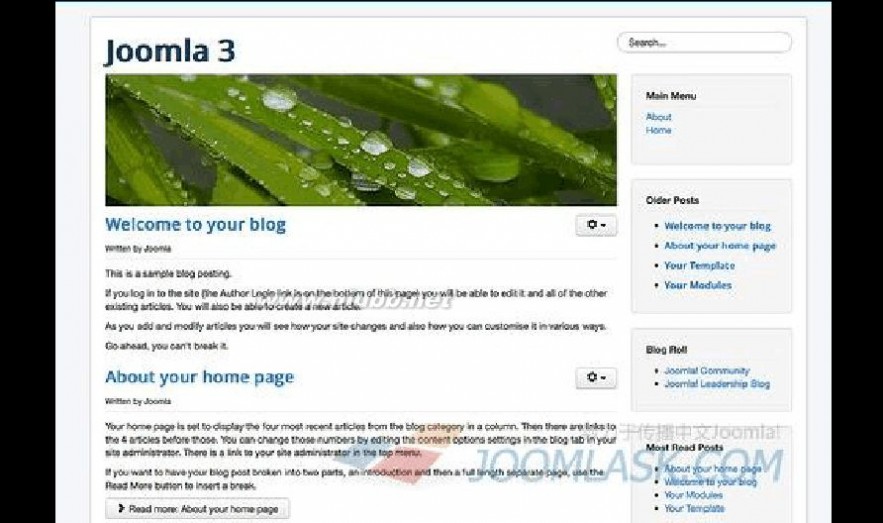
Joomla 2.5只有一组示范数据供您安装,Joomla 3则提供了多种选择。[www.61k.com)“示范数据”不但能为您安装博客风格的示范内容(图5)、手册风格的示范内容(图6)、学习型示范数据(图7)

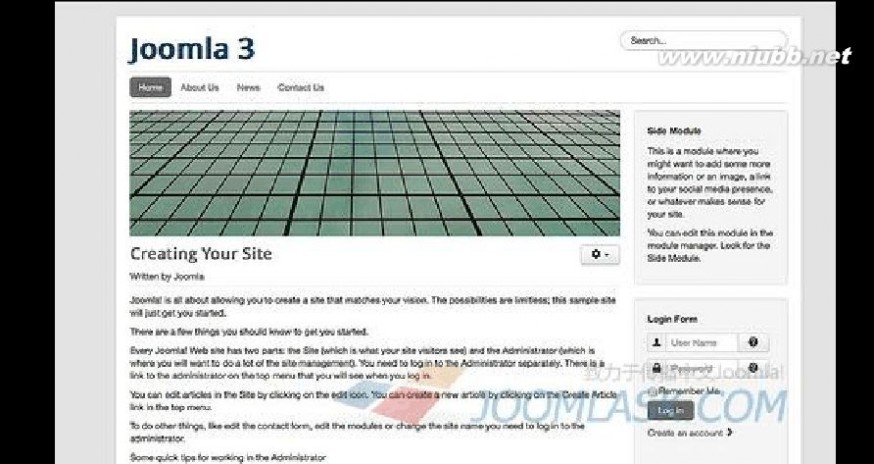
、默认示
joomla论坛 Joomla!3十步建站
范数据(图8),而且从名称就知道实际上这些内容相对应的页面风格也是不同的。(www.61k.com]
图5: 博客风格的示范内容
图6: 手册风格的示范内容


joomla论坛 Joomla!3十步建站
图7: 学习型示范数据
图8: 默认示范数据


joomla论坛 Joomla!3十步建站
您可以按照您的需要和基础,安装适当的示范数据。(www.61k.com)
不过安装完成后,您是无法在不同种类的示范数据中切换到。也就是说,你只能选择一种类型。 当然您也可选择不安装任何示范数据。如果您知道如何使用Joomla,“不安装示范数据”其实是个很好的选择。
我也将选择一个“裸奔”的Joomla(即不安装示范数据)作为接下来几章的基础。
没有示范数据,您将更容易理解接下来的内容。
选择您需要的示范内容,然后点击“安装”,Joomla就会安装好数据库并为您配置好整个网站(图
9)。
图9: Joomla完成安装
为安全起见,安装完成后,必须删除安装目录:请点击“删除安装目录”。安装目录删除后,您就可以直接访问网站前台或者后台管理(地址为:域名/administrator)。我安装后的网站如图10。
图10: 没有安装示范数据的Joomla网站


joomla论坛 Joomla!3十步建站
输入如下地址即可访问Joomla的控制面板:
http://your_domain.tld/administrator
马上会给你显示一个登录界面,并且您可以选择自己想要的后台管理的语言(图11)。(www.61k.com]成功登录后它就会以该语言为您开启后台管理。(图12)。
图11: 登录界面
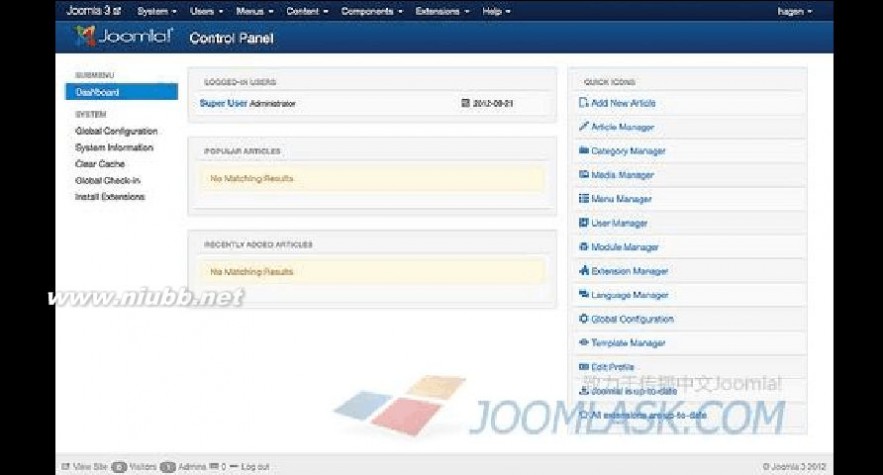
图12: 控制面板


joomla论坛 Joomla!3十步建站
Joomla! 3 十步建站第三步:让Joomla!使用您的语言
3. 让Joomla使用您的语言
本系列教学转自 Cocoate免费书库 ,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成
至此,您的网站和控制面板还都只是英文版。(www.61k.com]这是Joomla的基础语言。安装时我们选择的语言,仅仅只在安装时起作用。
因为有很多Joomla用户的母语都不是英语,因此本章内容非常重要。
语言管理器
首先我们来看看怎么设置您想要的语言。当然现在我们的Joomla网站还没有多种语言,只有英文。
语言管理器(扩展 → 语言管理)分为四个部分:
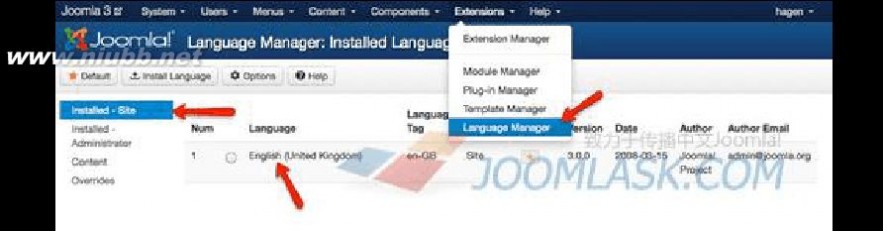
1. 已安装 - 网站前台
这里是一个已为网站前台安装的语言的列表。您可以将其中一种设置为网站前台默认的语言,激活或灭活其它语言(图1)。
图1: 网站前台的语言
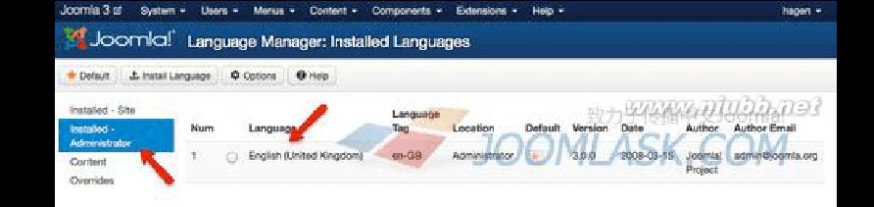
2. 已安装 - 后台管理
这里是一个已为网站管理后台安装的语言的列表。您可以将其中一种设置为网站后台默认的语言,激活或灭活其它语言(图2)
图2: 网站管理后台的语言
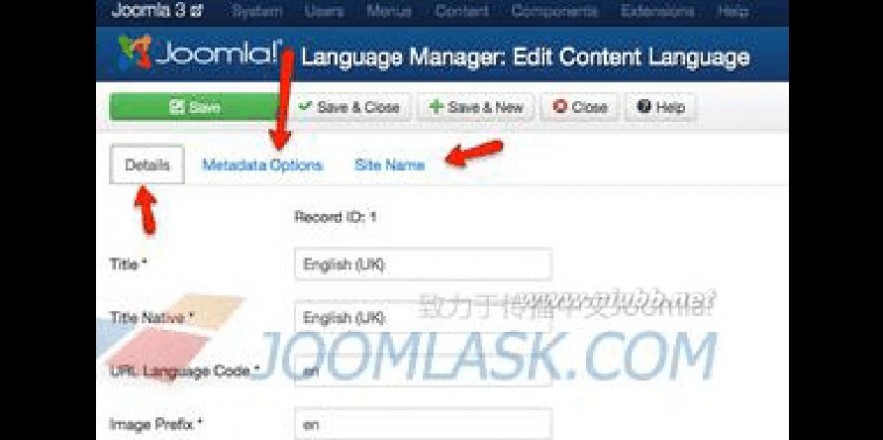
3. 内容
在此您可以设置某语言下的网站名称、元数据、语言代码,等等(图3)。


joomla论坛 Joomla!3十步建站
图3: 某语言的参数设置
4. 语言覆盖
您可以个性化语言词条。(www.61k.com]当您只需要改变少量词条的时候,这是非常有用的。
Joomla语言管理系统将词条,如“请登录以阅读文章”存储于如“COM_CONTENT_ERROR_LOGIN_TO_VIEW_ARTICLE”这样的变量中。如果您觉得这个词条的翻译不合您的心意,您可以在此覆盖它(图4)。您可以通过搜索找到某个词条对应的文本字串。
图4: 语言覆盖


joomla论坛 Joomla!3十步建站
安装一种新语言
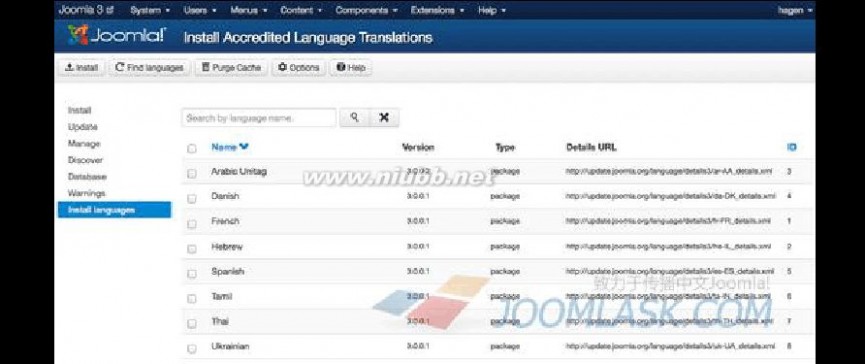
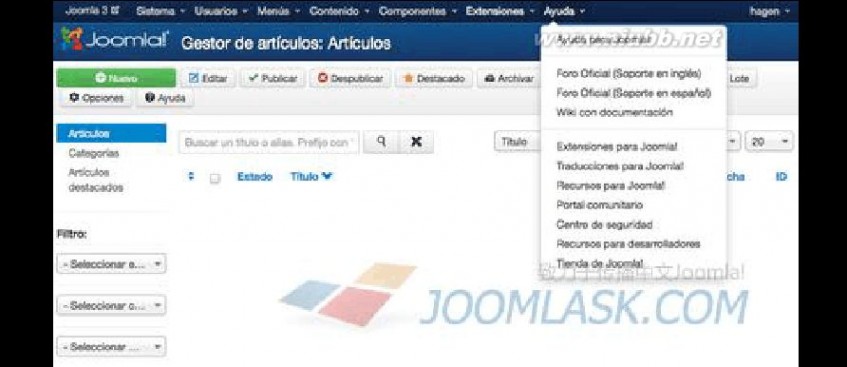
在语言管理器前两项的左上方都有安装语言的按钮,点击后Joomla带您转至扩展 → 扩展管理 → 安装语言。[www.61k.com)如果您是第一次使用这一功能,您会看到所有可以使用的语言包。选择您想要的语言后,点击安装按钮即可。(图5).
图5: 可以使用的语言包
安装后您还要返回语言管理器 (扩展 → 语言管理),将您安装的语言设置为网站前台或(和)网站管理后台的默认语言,增设网站的内容语种。
扩展:joomla建站 / joomla建站教程 / joomla 建站步步通
图6: 使用西班牙语的管理后台


joomla论坛 Joomla!3十步建站
Joomla! 3 十步建站第四步:设计、界面、颜色
4. 设计、界面、颜色
本系列教学转自 Cocoate免费书库 ,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成
模板是一个网站最重要的部分。(www.61k.com)它为网站提供外观设计,并吸引新访客在您的网站逗留和浏览。普通访客和用户都会因漂亮且实用的设计而心情愉悦。比如我们想想其它产品:一辆汽车需要一个强劲的引擎和耐用的轮胎,但促使人们购买的最重要的因素还是设计。即使设计不是主要原因,它常常也是勾起购买冲动,或者引发消费者考虑更实在的理由的的一个导火索。如果设计做得很好,人们很自然地就会期待其它方面也很好(图1, 图2)!
图1:满身贴纸的轿车 (Richardmasoner) -http://www.flickr.com/photos/bike/201402884
图2:红色轿车 (FotoSleuth) -


http://www.flickr.com/photos/51811543@N08/4978639642
joomla论坛 Joomla!3十步建站
这两辆车针对的是不同的目标人们。(www.61k.com]它们也是为达到它们的目标而采用迥然不同的设计的范例。 几个概念
我将仅仅介绍几个概念来启发你。
什么叫设计?
设计作为名词,指的是通过一个计划或者绘画显示某事物的功能和前景,并在一定的环境达到某个特定的目标,并满足一系列的需求。
设计作为动词,指的是在一个设计环境下创造一个设计。
因此设计一词可以用于
艺术(“纯直觉的”、“内在的”、“自然的”、“我们感觉合适的”)
机械工程(一款新车的产品设计)
生产制造(计划和执行)
流程(业务流程建模)
什么是页面布局?
页面布局是“图片”设计的一部分工作,它主要解决一个页面的风格元素(如内容)以及这些元素的页面安排。以Joomla的专业术语来说,页面布局就是在预定的模板位置安排Joomla的模块和组件。
什么是颜色?
颜色是人类的视觉财产,是我们称之为红色、绿色、蓝色等等视觉感觉的总称。常有些特定的颜色与文化如国旗的颜色相关。颜色的应用具有多样性,它们与文化的联系甚至与同一种文化不同年代的联系也是多元化的。
HTML颜色和CSS颜色有1600万种不同的颜色值。它们由红色、绿色、蓝色混合而成,每种颜色的最小值是 0,最大值是 255。这些值最终组合成超过1600万种不同的颜色(256 x 256 x 256)。 举例:黑色 = 16进制颜色中的#000000 = RGB颜色中的 rgb(0,0,0)
有几个工具(如color scheme designer)可以帮助你为你的网站找到正确的颜色(图3)。
joomla论坛 Joomla!3十步建站
图3:Color Scheme Designer(配色方案设计师)
模板
一个模板包含访问网站的人可以看到的重复性的元素。(www.61k.com]使用一个模板编排这些元素,往往可以减少对图片设计技巧的要求,并且把背景元素的修改和其它常用前景内容元素的修改(或交替)的工作量降低最低。
网页设计
网页设计有点像利用手工和很多种技能来制作和维护网站。
网页设计必须要能具备HTML、CSS、JavaScript、PHP、图片编辑以及其它一些技能。
Joomla!只是网页设计师的工具箱中的一个工具。
一个优秀的模板并不仅仅与颜色和图片相关。内容表现的形态和位置排列也很重要。网站必须是用户友好的和可靠的——这让我再次联想到了上面的两辆靓车。
网页设计是个年轻的职业。现在的网页设计师常常要应对低带宽、浏览器不兼容、青涩的内容编辑器以及一起协作于“漂亮”网站的其他人。在构建一个Joomla!网站时,参与工程的每个人常常都会学到一些新知识。在使用Joomla 3设计网站时,其中的模板“Protostar”会让你了解Joomla用户界面库(JUI)。
优秀的网站设计源自辛苦的工作!:-)

joomla论坛 Joomla!3十步建站
用自己需要的语种安装好网站后,即使还没有内容,多数人就已经开始为颜色而苦恼,并且急于上传一些东西,比如一个新Logo。(www.61k.com]好在Joomla为用户预备了几个模板以及所谓的模板风格。一个模板风格就是为模板准备的一系列与颜色、logo、界面相关的选项。风格的变化能力完全取决于模板。一些模板具有海量的设置,而另外一些模板的设置则非常少。
因此您可以随心所欲设计很多种风格并把它们分配到您网站的不同页面。
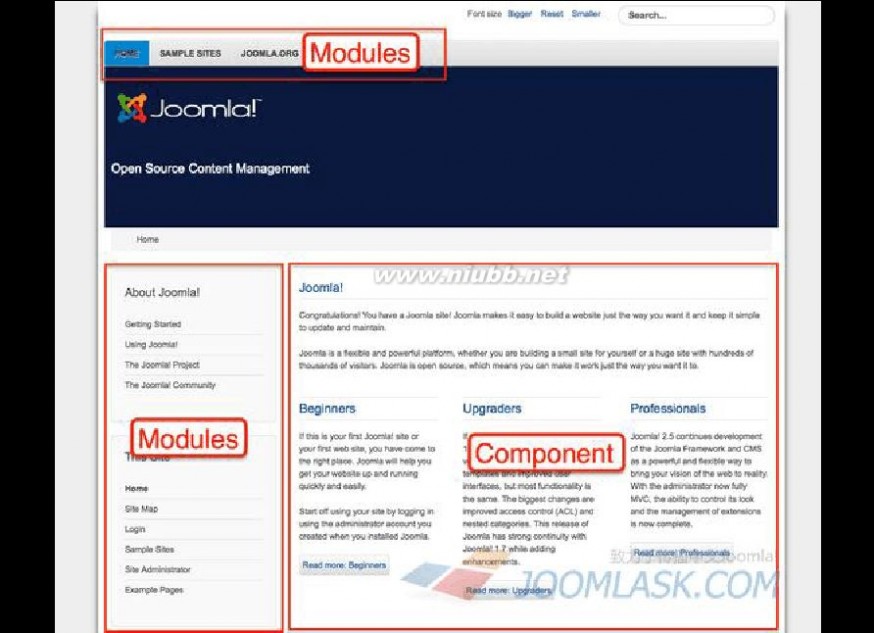
结构
Joomla以其高质量和简单而著称。Joomla网站的一个页面可以是由一个组件、几个模块和一个模板输出的HTML代码而生成的。每个页面都能通过一个唯一的网址而访问到。以首页为例,内容组件通过输出HTML代码在中间区域显示文章。这张截图是使用Joomla模板“Beez”(图4)时截取的。文章周围的方形区域是几个不同的模块。你可以把组件的HTML输出和任意数量的模块的HTML输出相组合。模块还可以在其它页面重复使用。
图4:Joomla!首页
位置
当然,您必须知道您能把模块分配到页面的哪些地方。为达到这一点,每个模板都提供了所谓的“位置”。为了了解这些位置的分布,您必须开启“模块位置预览”开关(扩展 → 模板管理

→ 选
joomla论坛 Joomla!3十步建站
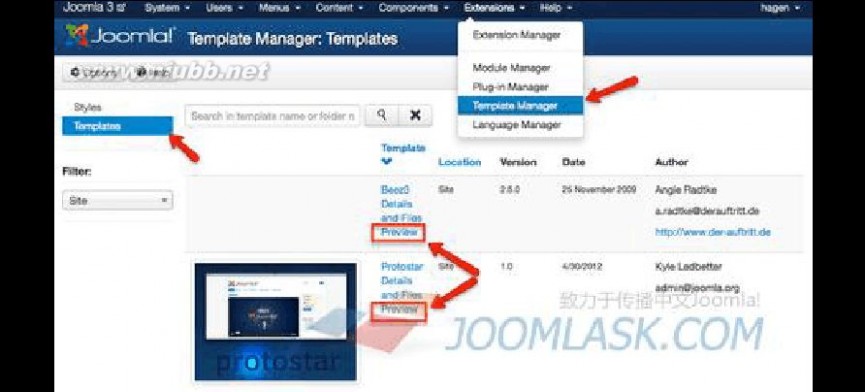
项)。[www.61k.com]随后您即可通过在网址后面加tp=1访问您的网站(http://your_domain.tld/index.php?tp=1)或者点击扩展 → 模板扩展→ 模板(图5),再在任何一个模板边点击“预览”链接。
扩展:joomla建站 / joomla建站教程 / joomla 建站步步通
图5:模板管理 - 网站模板
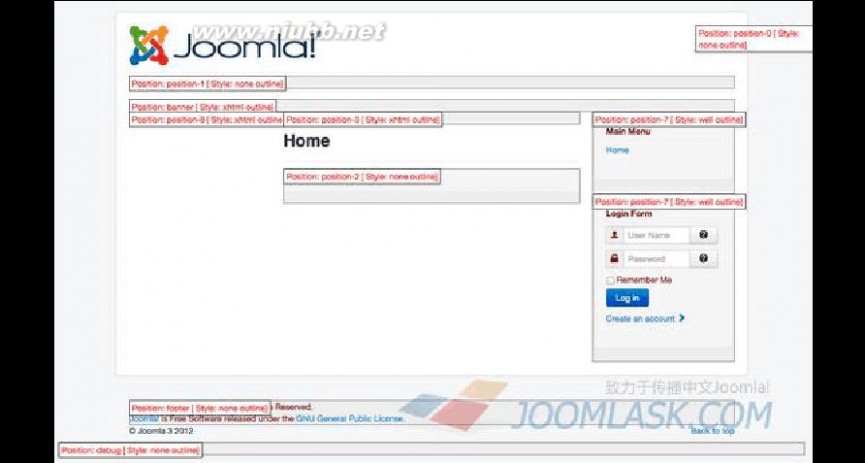
您将看到高亮显示的模块位置及其名称(图6)。
图6:模块位置 - 模板Protostar
点击扩展 → 模块管理,您就能将某个模块分配到某个位置。如果您希望一个模块同时在几个不同的位置显示,您可以复制它。


joomla论坛 Joomla!3十步建站
核心模板
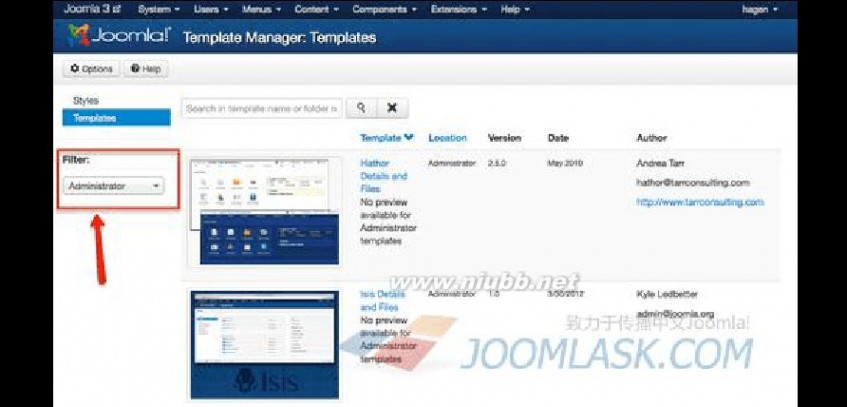
Joomla!安装包本身带来2个网站模板和2个后台管理模板。[www.61k.com]您可点击扩展 → 模板管理 → “模板”标签。您还可以通过在下拉框“选择位置”里选择不同的选项,来筛选出前台模板和后台模板。(图6及图7).
图7:模板管理 - 后台管理模板
风格
风格能够让您创造和使用同一个模板的不同“版本”。一个模板至少有一种风格。您通过更改模板的配置即可产生不同的风格,比如改变颜色或上传头部需要的logo。您可通过扩展 → 模板管理 → 风格来为您的网站设置不同的风格。
示例:一个个性化的风格
让我们一起来为我们的网站创建一个个性化的风格:
Name:cocoate
Template Colour:#f88638
Fluid Layout
您可以拷贝这些信息并应用到您正在创建中的额外的风格。如我即已用到模板Protostar里了(图8)。

joomla论坛 Joomla!3十步建站
图8 - 一种复杂的风格
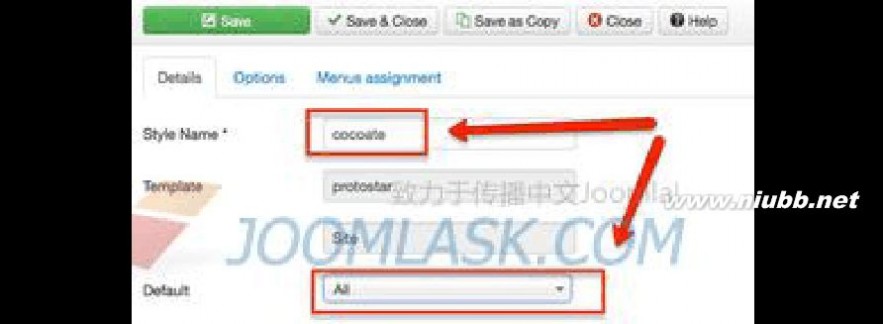
填写风格的名称,并设置它为所有语言的默认模板。[www.61k.com]如果您的是多语言Joomla网站,您可以为不同的语言设置不同的风格。(图9)
图9 - 设置模板的一个风格
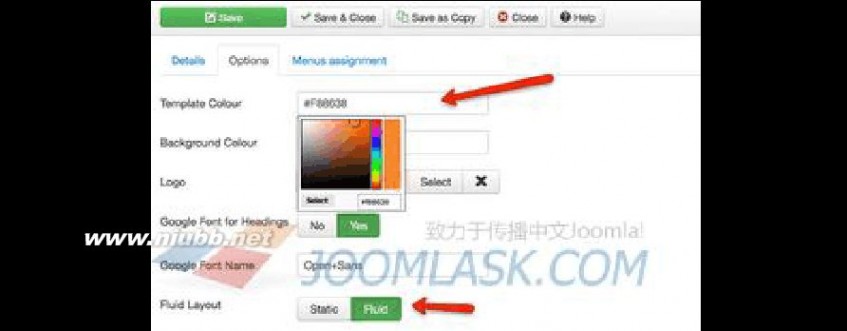
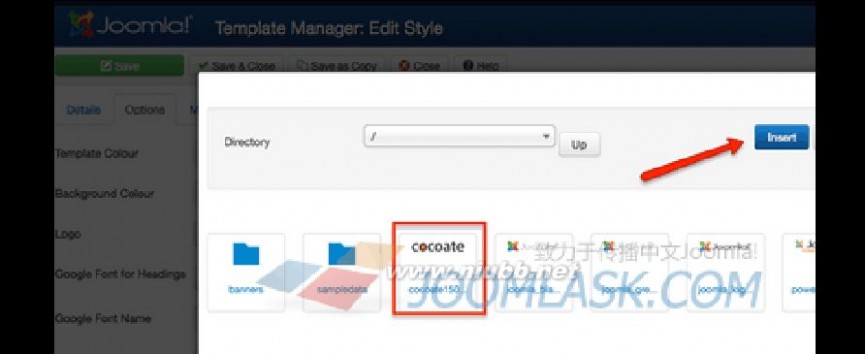
通过“选项”标签,您可以选择一个模板和一个背景颜色,上传一个logo,并将模板设置为固定或动态宽度(图10, 图11)。
图10 - 风格的“选项”标签



joomla论坛 Joomla!3十步建站
图11 - 上传logo
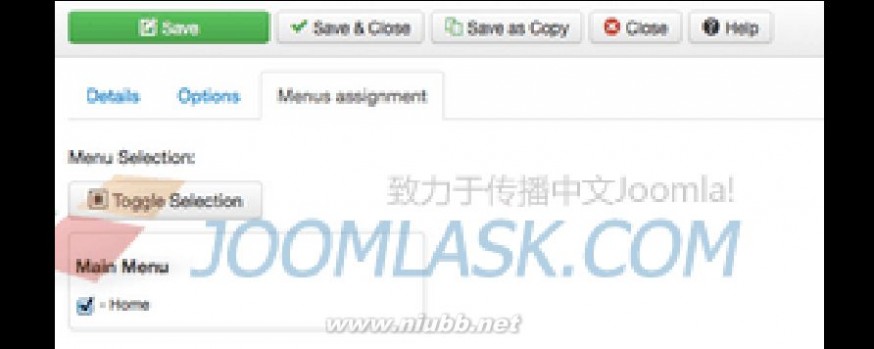
每种风格都可(必须)被分配给一个菜单项。(www.61k.com]比如,如果您想访客点击菜单项A时,网站的背景色为绿色。访客点击菜单项B时,网站的背景色为蓝色,你可以为它们分配相应的风格。在我的示范中,我只有一个菜单项,因为到现在为止,我的网站还没有内容。我将新的风格分配到菜单项“主页”(图12)。
图12 - 菜单分配
保存风格后,网站看上去就不同了(图13), 并且因为模板Protostar良好的兼容性,网站在移动设备上能够完美展示(图14) 。


joomla论坛 Joomla!3十步建站
图13 - 台式PC机里的网站
图14 - 移动设备中的网站


joomla论坛 Joomla!3十步建站
在线编辑模板文件
如果您明白页头标题的缩略词,您实际上可以直接设置模板。(www.61k.com]模板是Joomla的基础,它由几个文件组成。而我们完全可以在线改变某个模板的核心元素。
如果您想编辑模板“Protostar”,您须访问扩展 → 模板管理 → 模板 → Protostar获取细节和文件:点击指向文件的链接即可。
图15:在线编辑模板文件
我们当然也可以用外部编辑器来编辑这些文件。
Joomla网站的模板文件位于文件夹/templates。每个模板都有它对应的文件夹。在文件夹/templates/systems里您还能找到编辑网站关闭和页面报错的模板对应的文件。
后台管理的模板位于文件夹/administrator/templates。

joomla论坛 Joomla!3十步建站
Joomla! 3 十步建站第五步:关于用户、权限、模块和文章
5. 关于用户、权限、模块和文章
本系列教学转自 Cocoate免费书库 ,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成
我知道我们的网站还是没有内容,但在我们创建内容前先来看看这个新网站的用户帐号。(www.61k.com) 在安装Joomla的时候,您就已经创建了一个超级管理员的帐号。该用户可做一切操作:这个帐号用起来很爽但同时也很危险。您大概会在您的网站设立多个用户帐号,如可以编撰文章的采编等。接下来就让我们一起来构建一个可以让采编不必登录管理后台就可以编撰文章、上传图片的网站吧。本章内容将使您了解到Joomla的很多道道! :)
关于用户、角色和权限
在我们开始前,了解到这些是很重要的:
根据他们的角色权限,用户通常也可登录网站前台,及(或)管理后台。
一个用户必须是某个用户组里的成员。我们通常是把权限分配给一个用户组,而不是每个用户。用户则是被分配到一个或多个用户组里来获取相应的权限。想象一个您的网站有分配在四个不同的用户组的1万个用户。管理员很容易改变每个用户组的权限。而如果没有用户组,那您就不得不手工改变每个用户的权限。相反,通过使用用户组,您仅仅需要一次性调整几组权限。
Joomla本身带有预定义好的几个用户组:如采编和总编,它们很容易被理解。采编可以提交(在线编辑)内容,而总编拥有发布内容的特权。
扩展:joomla建站 / joomla建站教程 / joomla 建站步步通
预定义好的前台用户组为:访客、注册用户、采编、主编、总编
预定义好的后台用户组为:初级管理员、高级管理员、超级管理员
示范:一个可以让采编编撰文章的网站
这是一个非常简单的工作流程,但它涵括了存在于Joomla里的一系列可能性。我们假设您安装的是有一个超级管理员帐号但没有示范数据的裸奔的囧啦。
理想的方案
后台管理帐号:
- 当有人创建一个新用户帐号时,能够激活网站给管理发送一份通知
- 为注册用户创建一个用户菜单,其链接指向一个可以编撰文章的页面
网站访客:
可注册为新用户
后台管理帐号:
接收通知,将用户分配到“采编”用户组
网站的采编:
可创建文章但不允许发布文章
后台管理帐号:
joomla论坛 Joomla!3十步建站
- 当有新内容提交时接收到相关通知
- 发布文章到网站前台
1. 超级管理员电子邮件通知和用户菜单
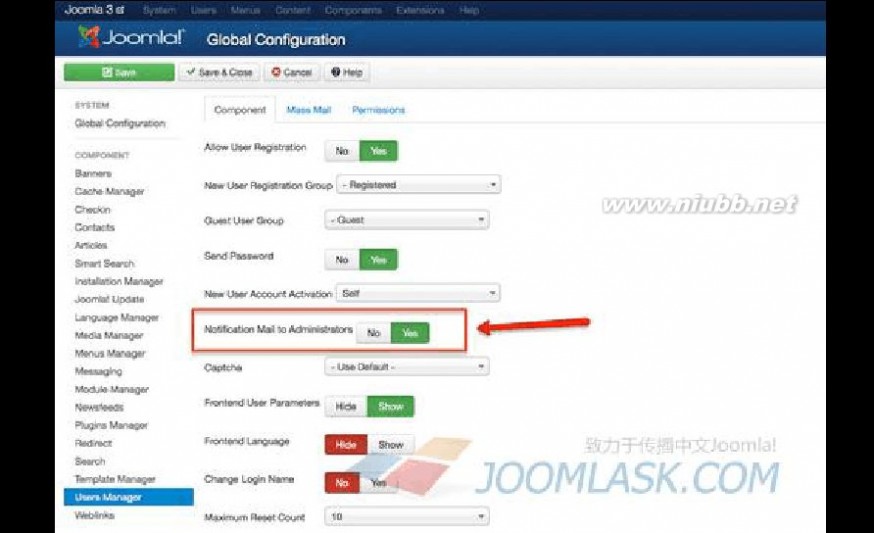
在管理后台点击用户 → 用户管理 → 选项,然后开启“给管理员发送邮件通知” (图1).
图1: 给管理员发送邮件通知
点击菜单 → 菜单管理,添加一个新菜单群:
标题:用户菜单
菜单类型:用户
描述:一个为用户提供有用的链接的菜单
保存并关闭,你就创建了一个菜单群或者是菜单容器。(www.61k.com)现在还缺少的是菜单群里的链接,以及在模板的指定位置显示出来的一个带菜单链接的模块。
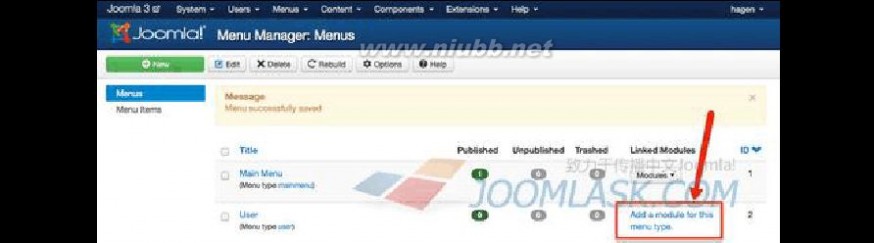
为创建和链接该模块,请点击“链接到该菜单的模块”下的链接 (图2)

joomla论坛 Joomla!3十步建站
图2: 添加一个模块
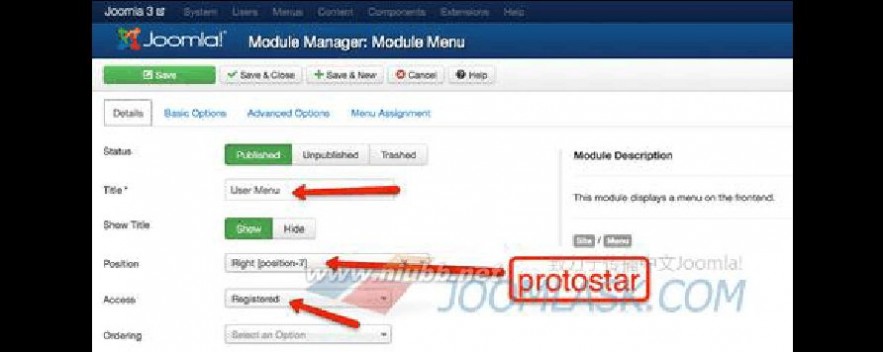
在该模块表单,您必须添加一个标题(即“用户菜单”),选择位置(注意是模板Protostar里的位置),访问权限(注册用户)。[www.61k.com)最后别忘了保存并关闭它。(图3).
图3: 创建用户菜单模块
现在我们需要的是菜单中能够显示给采编的“创建文章”链接,请点击菜单 → 用户菜单 → 添加新的菜单项(图4)
图4: 在用户菜单群里创建一个链接



joomla论坛 Joomla!3十步建站
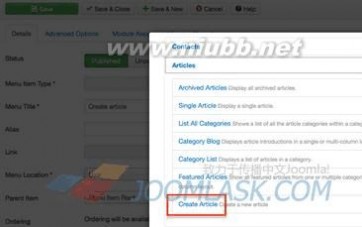
在接下来的表单里,您必须填写该链接的名称(菜单项的标题 ),选择一个菜单项类型(图5)并且限制为“注册用户”才能访问。(www.61k.com)每个Joomla组件都可以提供“菜单项类型”。我们需要的类型(创建文章)是Joomla核心组件之一的内容组件所提供的。
图5: 选择菜单项类型
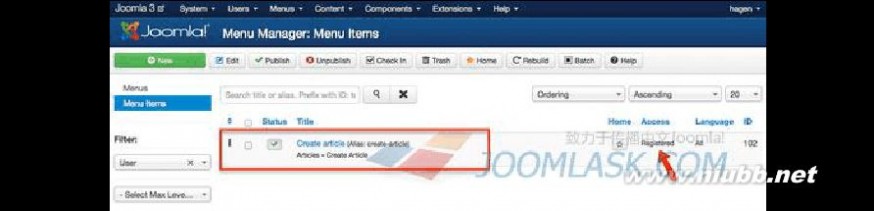
在您保存并关闭后,列表中就会显示一个新的菜单项。(图6)
图6: 用户菜单中的新菜单项
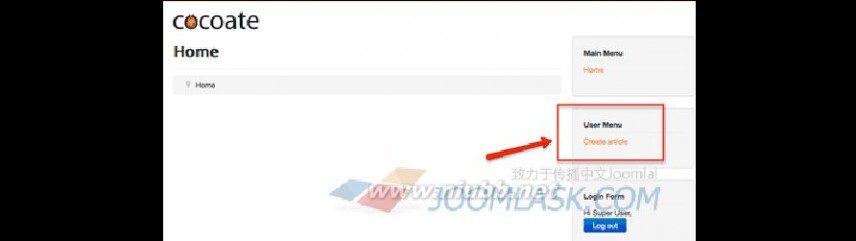
测试下您的工作吧!用您的超级管理员帐号登录网站前台,我们会看到新创建的用户菜单群及其链接(图7)。
图7: 登录后显示的用户菜单



joomla论坛 Joomla!3十步建站
测试后请退出登录。[www.61k.com)
2. 注册为新用户
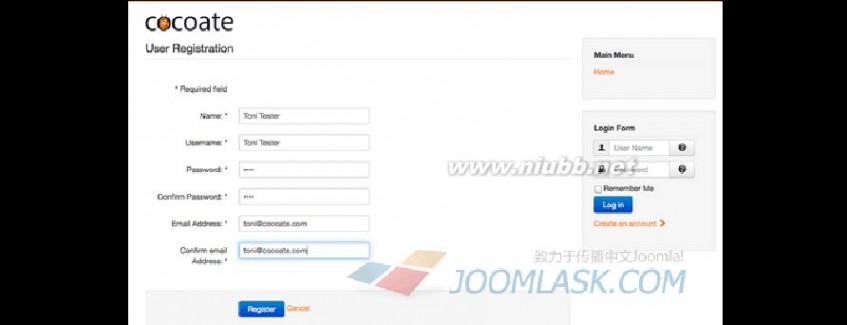
现在我们创建一个新的用户帐号。请像其他访客一样访问网站,点击“创建帐户”,填写好表单后点击“注册”按钮(图8)。
图8: 注册表单
如果您的服务器栈允许发送邮件,此时将有一封通知邮件发送给超级管理员帐号里填写的Email地址。
Joomla提供验证码功能来阻止垃圾信息制造者。要使用该功能,请激活验证码插件。操作:扩展 →插件管理,激活验证码插件(CAPTCHA);然后回到用户管理,点击“选项”,在配置的“验证码”一项中选择刚才激活的插件。
3. 将用户分配到用户组
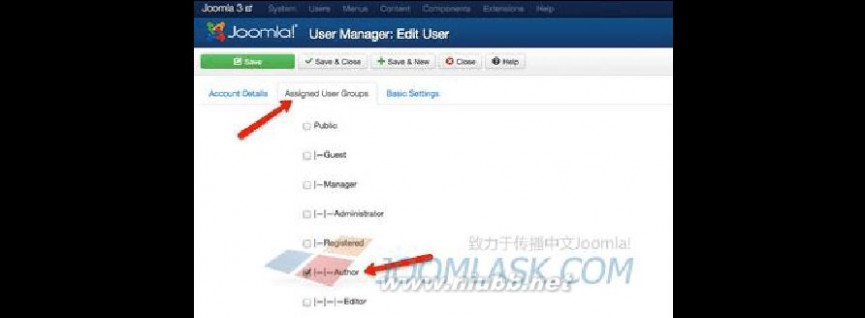
用您的超级管理员帐号登录管理后台,然后点击用户 → 用户管理,点击新注册的这个用户的名字(Toni Tester)。在“分配用户组”标签下勾选用户组“采编”(图9)。
图9: 将用户分配到一个用户组


joomla论坛 Joomla!3十步建站
4. 我们的新采编将编撰一篇文章
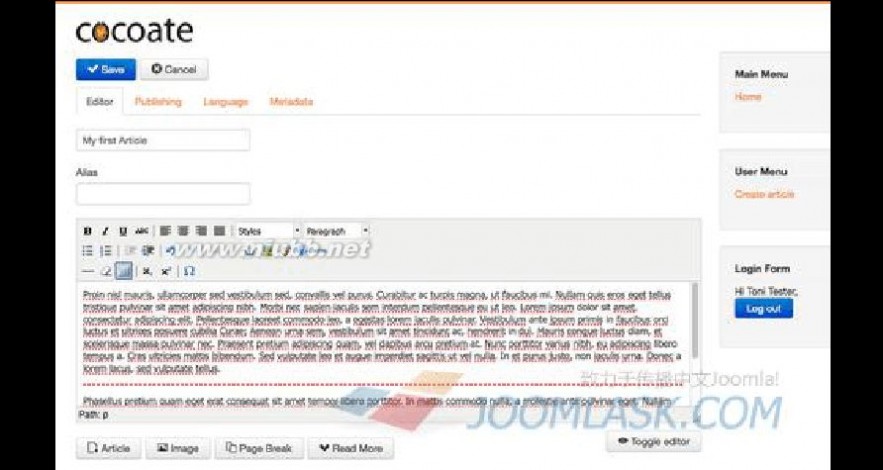
以您新注册的用户帐号登录网站前台,点击用户菜单中的“编撰文章”,填写标题和内容,然后点击保存(图10)。(www.61k.com]
图10: 编撰一篇文章
文章已经保存并发送,但采编本人看不到它,因为文章并未发布出来。我有意设置成这样,是因为在一些情况下,我们希望由另外一个人来编辑、审核这样的文章,并决定是否发布或(和)何时发布。
当然,我们也可以简化工作流程,将这个用户分派到“总编”用户组,这样他就在完成文章的编撰后立刻将文章发布出来。
5. 管理员在前台发布文章
Joomla有一个站内信息系统,当一个用户提交新文章后,系统就会发出一条信息。信息的发布形式依据于您的设置(组件 → 站内信息 → 选项),可以通过email发给管理员,也可以存储在管理后台。
收到信息的管理员须登录管理后台(以后您会知道也不是什么情况下都必须登录管理后台),访问内容 → 文章管理,才能发布这篇文章。如果想让这篇文章同时发表到网站首页,请在“头版”选项处选择“是”(图11, 图12)。

扩展:joomla建站 / joomla建站教程 / joomla 建站步步通
joomla论坛 Joomla!3十步建站
图11: 发布一篇文章
图12: 头版文章
修改流程
看完这个示范,我们已经注意到操作中涉及到了很多Joomla的基本原理,且相关的配置可以根据您的需求很容易就设置好。(www.61k.com)但其实Joomla还存在大量的权限、选项等等设置工作,我将在第8章提供一些这方面的示范。


joomla论坛 Joomla!3十步建站
Joomla! 3 十步建站第六步:创建内容
6. 创建内容
本系列教学转自 Cocoate免费书库 ,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成
创建内容是很不容易的!每篇内容都是一则故事。(www.61k.com]故事可以很精彩或者很平淡,由此吸引来访者或者让他们觉得枯燥无味。关于写作的书不计其数,有良好的写作才能的人这年代也不少。 我只有一个涵括技术部分的相对轻松的任务。 :)
什么是Joomla网站的文章?
以专业术语来说,一篇文章的组成如下:
一个标题和一个别名(网址里)
正文(文字、图片和其它媒体的混合体)
分门别类保存文章的分类
一个作者及其别名
访问权限
文章使用的语言
供搜索引擎和其它机器人搜索的元数据
当然还有很多关于如何、哪里、谁、什么时候让文章才能显示出来的选项。
上一章您已经编写过一篇文章,也明白事情并不那么复杂:只有标题是必须的,其它字段都有一个默认值或者一个默认选项。
让我们一起来解决上面列表中的项目 :)
标题
这是很小但很重要的工作。
它要够味够短到能够吸引到读者,而且对于您来说还有够便利,因为在网站前台或管理后台的文章列表中显示的就是文章标题。
一般文章标题显示在读者的浏览器窗口的顶部(专业点说:文章标题同时也是浏览网页时的页面标题),页面标题里除了文章标题外还可以包含网站名称——您可以通过这样的配置达到这一效果:系统 → 全局配置 → 网站 → SEO设置 → 添加网站名称到网页标题 。
可以让它成为页面网址的一部分(I),这取决于您如何设置网址的格式:
系统 → 全局配置 → 网站 → SEO设置
正文
Joomla文章里的文本部分可包含某些排版中会显示的部分和其余并不马上显示的部分。文章的其余部分又能分页,因此一篇很长的文章甚至可以被分为10页,并以一个小目录来导读。 :) Joomla能提供二个编辑器来帮您创建文章。其中默认使用的是一个富文本编辑器(TinyMCE)。所谓富文本编辑器是可内嵌于浏览器,让您所见即所得的文本编辑器。这也就是说,您不需要懂得那些
joomla论坛 Joomla!3十步建站
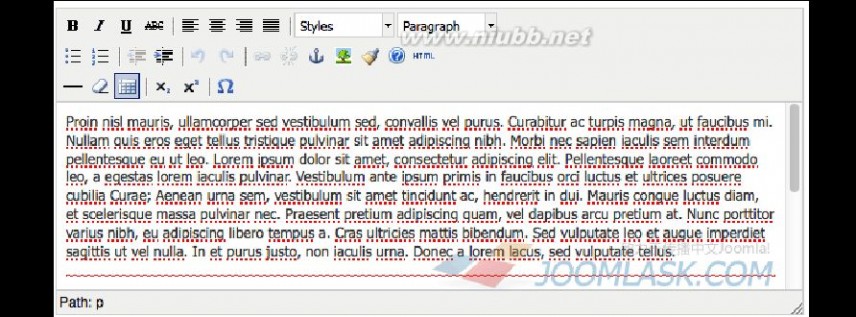
HTML标签(代码)即可编撰文章。[www.61k.com)这个编辑器无论是看起来还是用起来都很像您的PC电脑里的文本处理器Word和LibreOffice,上面的功能图标(按钮)既直观又方便。(图1)。
图1: 所见即所得的文本编辑器
当您的鼠标移到一个按钮的上方,会马上显示出一个与这个按钮的功能有关的说明。
备注:
您可以安装其它编辑器,如大名鼎鼎的JCE Editor,你也可以什么编辑器都不用。Joomla本身带有两个编辑器,你可以自行指定默认的编辑器:系统 → 全局配置 → 网站 → 默认编辑器。
Joomla的默认设置允许用户通过编辑他们的用户帐号来自行决定将何种编辑器作为自己的默认编辑器。但您也可以关闭这个功能:用户 → 用户管理 → 选项 → 前台用户参数。
从Word粘帖内容
编辑时常发生的比较糟糕的事情是,当我们从Microsoft Word等电脑软件中拷贝文章内容的时候,粘帖到基于HTML的Joomla编辑器里后,得到的排版和像Microsoft Word这样的基于二进制或者复杂的XML的文本处理器的排版还是有点不同(虽然这几年越来越接近)。TinyMCE等编辑器提供了“清理无用代码”的按钮,但通常还是无法完全得到与原来的文章一致的排版。当您在给您的团队或客户讲解Joomla的编辑器时请记得提醒他们。:)
插入图片
在编辑器窗口的下方,您能找到一个叫“图片”的按钮。它的功能是使用能够从Joomla的图片库中选择一张插入到内容中,或者让你通过上传将您电脑中的图片添加到Joomla图片库中。
您可以通过这里管理您的Joomla网站的图片库内容 → 媒体管理
您可以通过启用Flash上传方式一次上传多张图片 (内容 → 媒体管理 → 选项 → 启用Flash批量上传器)
Joomla并不能真正改变您的图片大小,因此请特别留意大图片!最佳方案:您的图片的大小和您想网站里显示的图片大小完全一致。Joomla扩展库里有几个专门调整图片大小的功能扩展。Joomla 3里使用的Twitter Bootstrap framework(框架)也有助于快速显示图片。

joomla论坛 Joomla!3十步建站
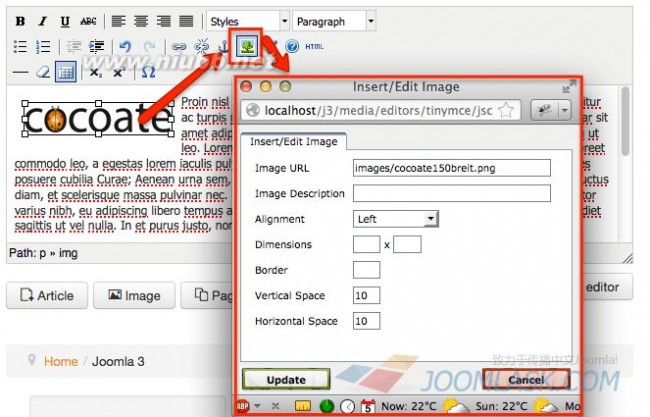
从图片库将图片插入到内容里后,点击编辑器上方的“图片”按钮,您还可以设置它的属性(图2)
图2: 使用富文本编辑器
参考文章
编辑器窗口下方的“文章”按钮您从当前文本里链接其它有用的文章。(www.61k.com)
阅读更多
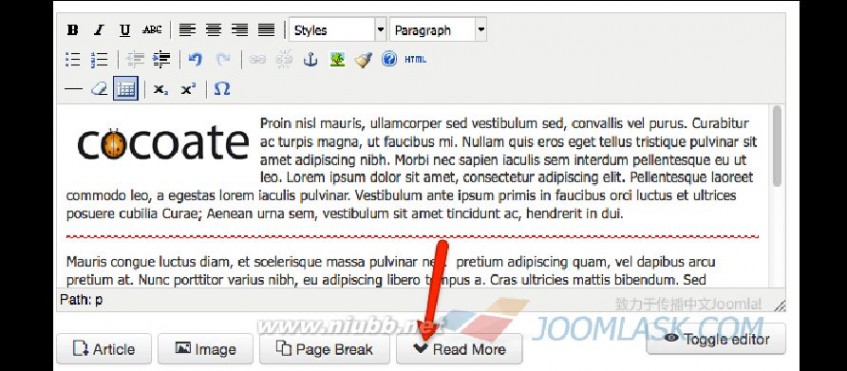
Joomla文章可以以列表的形式展示,也可以整版显示一篇文章的所有详情。当以列表形式展示时,为使版面内容简洁明了,显示的文本必须简明扼要(只显示引言)。编辑器窗口下方的阅读更多按钮即可以帮助你控制引言的长短。鼠标移至您想截断文本地地方,点击”阅读更多“按钮即可(图
3)。

joomla论坛 Joomla!3十步建站
图3: 阅读更多链接
添加一个YouTube视频
当然不仅仅只能插入YouTube视频,这只是一个Joomla和编辑器使用文本过滤器的典型范例。[www.61k.com]倘若您想通过以下代码添加一个YouTube 视频
扩展:joomla建站 / joomla建站教程 / joomla 建站步步通
<iframe width="560" height="315" src="http://www.youtube.com/embed/rX372ZwXOEM" frameborder="0" allowfullscreen></iframe>
您会发现代码被编辑器和Joomla过滤得无影无踪了。这不是bug!这是一个正常的功能。 :) 为安全起见:
Joomla使用所谓的文本过滤器(系统 → 全局配置 → 文本过滤)过滤这些标签:<applet>、<body>、<bgsound>、<base>、<basefont>、<embed>、<frame>、<frameset>、<head>、<html>、<id>、<iframe>、<ilayer>、<layer>、<link>、<meta>、<name>、<object>、<script>、<style>、<title>以及<xml>。
TinyMCE也会过滤以下标签:<applet>、<object>及<iframe>。
不幸的是,我们常常需要通过以上示范的插入<iframe>标签的方式添加YouTube 视频。
那如何可以解决这一矛盾?
一个方法是完全信任您的采编,并为用户组“采编”创建一个黑名单(系统 → 全局配置 → 文本过滤)(图4),然后告诉TinyMCE标签<iframe>不是邪恶的东西(扩展 → 插件管理 → 编辑器-TinyMCE → 编辑 → 基本选项 → 禁用的元素):删除禁用的元素里的iframe。

joomla论坛 Joomla!3十步建站
图4: 为用户组“采编”定制一个黑名单
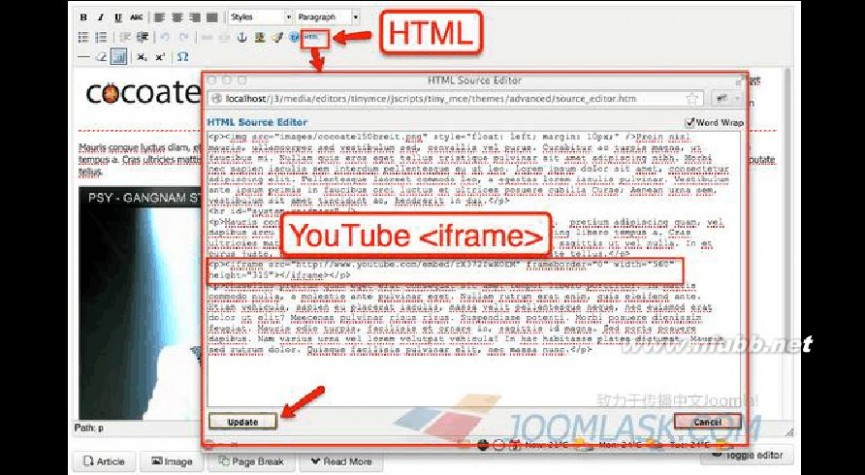
在您改变这些过滤规则后,您就可以通过拷贝粘帖的方式在您的文章中插入代码。[www.61k.com)请记住您必须点击HTML按钮切换编辑器到HTML视图:会在一个弹出窗口里显示文章的HTML代码。现在粘帖代码到您希望播放视频的地方。(图5)。
图5: 在文章中插入iframe代码


joomla论坛 Joomla!3十步建站
点击“更新”按钮后,您就能在编辑器窗口里看到您插入的视频。(www.61k.com)文章保存后视频就会出现在您的网站(图6)。
图6: 在文章中插入iframe代码
同样方法,您能够插入数个平台(Twitter、Facebook及Flickr)提供的嵌入代码。
在文本中使用宏指令
是的,可以在文本中使用宏指令!宏指令是可以将您键入的代码转换为另一段代码的表达式或命令(如添加YouTube视频)。
理论上,我们我们可以在我们的文章文本中(不是在HTML视图中)插入这样的代码:
[youtube = http://www.youtube.com/watch?v=rX372ZwXOEM]
像变魔术一样,它会转变为正确的添加视频的代码:
<iframe width="560" height="315" src="http://www.youtube.com/embed/rX372ZwXOEM" frameborder="0" allowfullscreen></iframe>
唯一的问题是Joomla本身并不提供这样的转换功能。如您要使用宏指令,您必须额外安装功能扩展——非常大的可能是所谓的插件。
模块里的内容?
当我们创建一篇文章的时候,我们使用的是Joomla的内容组件。其实我们使用模块也可以创建内容。
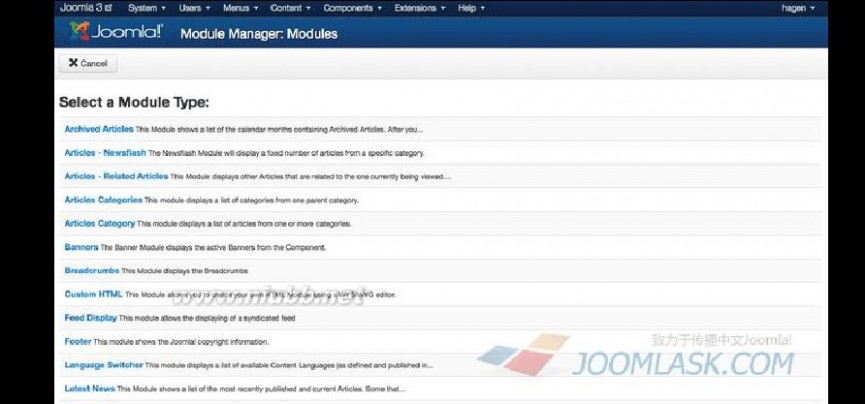
这也就是说模块可以是布置在您的网站的指定位置的内容元素。譬如一个菜单就需要模块来显示。登录框实际上也是一个模块。您可以创建预定义了功能的许多模块,并把它们安排到模板的预设区域。Joomla预安装了24个模块。您可查阅到它们的说明:扩展 → 模板管理 → 新建 (图7)。

joomla论坛 Joomla!3十步建站
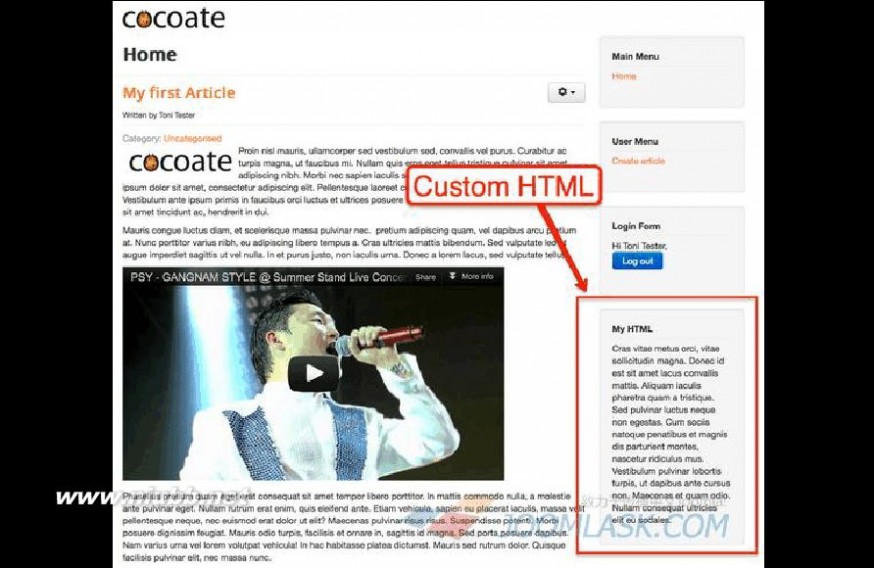
图7: 可供选择的模块
我们还可以创建像文章一样包含HTML文本的模块(自定义HTML 模块)。(www.61k.com]我们甚至可以为每个模块上传一个背景图片,并依据设定的时间发布模块。
但通常采编是无权创建自定义HTML模块的。在模块中创建内容是“初级管理员”或“高级管理员”的工作。
自己动手试试自定义HTML模块:创建一个,添加内容并选择一个位置(图8)。
图8: 后台管理里的自定义HTML 模块


joomla论坛 Joomla!3十步建站
您可以使用富文本编辑器提供的所有功能来编撰、格式化和强化文章文本。[www.61k.com]您甚至可以配置模块在哪些页面显示(标签“菜单分配”)以及何时显示(发布时间)。
保存后您的自定义HTML 模块就将显示于您的网站(图9)。
图9: 瓮中的自定义HTML模块
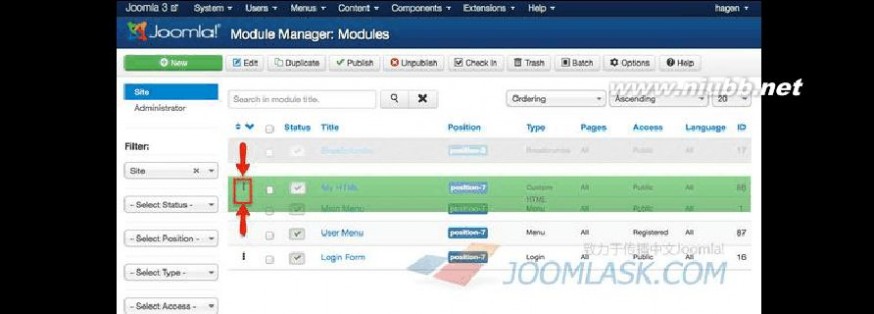
如果在同一个位置同时分配了多个模块,那么我们必须让它们按自己需要的顺序进行排列:在“模块管理”里将模块拖到您安排好的地方即可(图10)。
图10: 模块排序


joomla论坛 Joomla!3十步建站
Joomla! 3 十步建站第七步:内容排版
7. 内容排版
本系列教学转自 Cocoate免费书库 ,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成
在您学会创建内容后,您需要考虑的自然就是怎么显示内容。[www.61k.com]这听起来容易但非常重要。 在上一章我们创建了一篇文章,并把它发布到了首页。
访客只有访问首页时能阅读到这篇文章(只限于我们的示范)。
首页
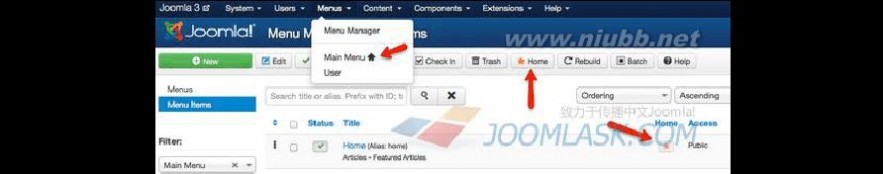
标准的首页的菜单类型为“头版文章”。当您通过菜单 → 菜单管理访问主菜单时,您可能会留意到那个小小的“主页”标记。它的意思是这个菜单群里包含了首页链接(图1)。
扩展:joomla建站 / joomla建站教程 / joomla 建站步步通
图1: 包含首页链接的主菜单
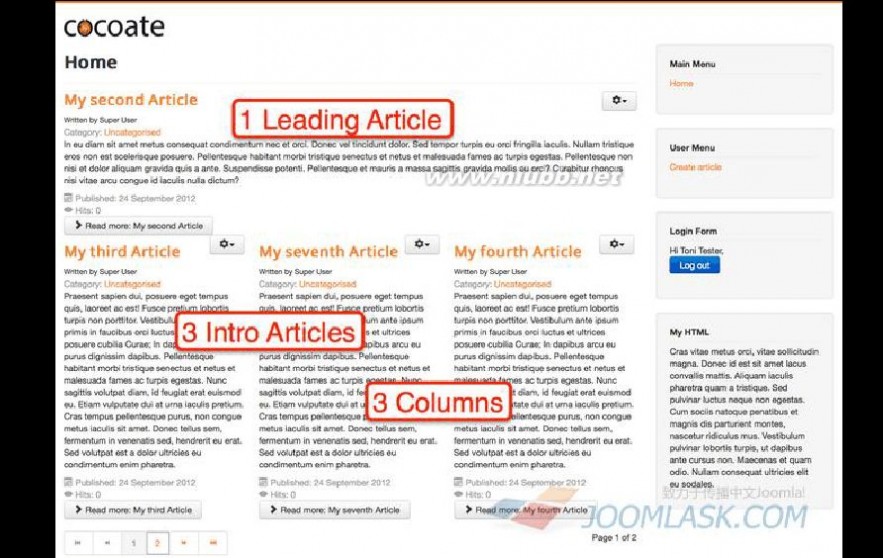
编辑首页链接时,您有多种配置选项。“头版文章”菜单类型提供了头版头条、引言导读、多版块显示和链接导读等丰富的排版方式。要理解“头版文章”这种排版,我们需要几篇文章。为简明扼要起见,干脆拷贝您的第一篇文章。拷贝的方法是“另存为副本”,或者通过批量拷贝:即选择要拷贝的目标文章然后点击下面的批处理按钮(图2)。
图2: 批量拷贝文章


joomla论坛 Joomla!3十步建站
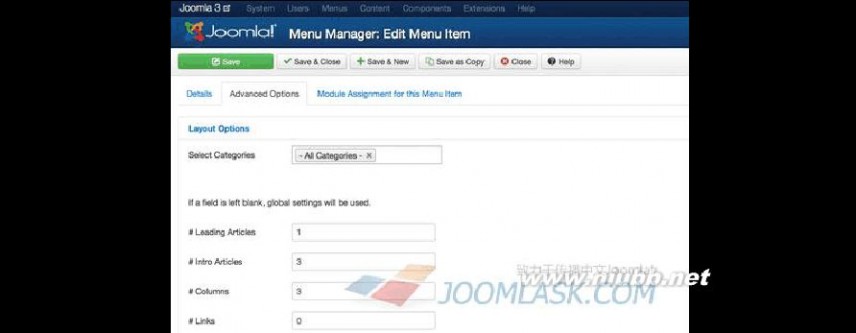
如果您有四五篇甚至更多的文章(别忘了要都设为“头版文章”),您就可以尝试不同风格的排版了。(www.61k.com)依次点击菜单 → 主菜单 → 首页,找到“高级选项”标签,你可以看到默认是设置是:1篇头条文章、3篇引言分3列显示、页面中不带其它文章的标题链接(图3)。
图3: 首页的排版
现在您的首页效果看起来如图4。
图4: 默认的首页


joomla论坛 Joomla!3十步建站
分类和菜单
Joomla提供两种结果来组织网站内容:分类和菜单。[www.61k.com]每篇文章都属于一个分类。分类可以无限极。菜单可以指向某篇文章或者分类或者一系列文章,比如刚才示范的首页就对应于所有头版文章。这种既简单又容易拓展的方式为内容的表现提供了极佳的解决方案。
如您所知,Joomla的模板预设了一些位置。位置的作用是让您可以为网站内容和导航等元素安排合理的排版。
Joomla内容展示机制是通过模板的各个预设位置显示出模块即组件里的某些内容而实现的。Joomla网站的每个页面是由一个组件和数量没有限制的模块构成。
分类的创建和管理:内容 → 分类管理
菜单的创建和管理:菜单 → 菜单管理(创建菜单的更多内容请回顾:第5章: 关于用户、权限、模块和文章)
顶部导航
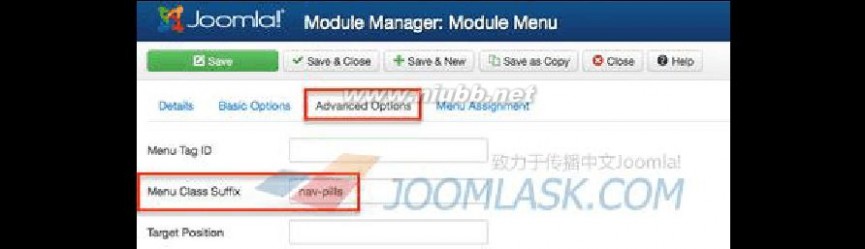
Joomla空白页面在默认模板的position-7这个位置有一个“主菜单”。我们使用模板Protostar时,position-7就在侧栏,但我们想要使主菜单显示在页面顶部。要达到这一排版目标,请点击扩展 → 模块管理 → 主菜单,并把这个模块重分配到position-1。在“高级选项”标签里将菜单样式类的后缀改为“ nav-pills”(前面有一个空格!) (图5)。
图5: 菜单样式类的后缀
这将影响到 输出的HTML代码中菜单样式类的后缀,如果操作正确,您的导航效果看起来将如图6。
图6: 主菜单导航


joomla论坛 Joomla!3十步建站
多个分类里的文章可以像首页那样进行“博客式排版”,也可以以列表式排版。(www.61k.com]两种方式都有丰富的排版设置。您只要找几个菜单项的类型试试,对此就会马上有体会。
使用Joomla内设的屈指可数的几种机制,您就可以获得令人惊讶的排版效果。
joomla论坛 Joomla!3十步建站
Joomla! 3 十步建站第八步:功能扩展
8. 功能扩展
本系列教学转自 Cocoate免费书库 ,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成
我们已经在“扩展管理”看到,Joomla 3本身带有一些核心扩展。(www.61k.com)并且我们已经和其中几个打过交道。作为网站用户您可能并不关心网站里有哪些功能扩展,而只要网站能按您的要求工作就行。不过作为一个超级管理员,您其实还是必须知道网站里到底有哪些东西在工作。回顾一下我们已接触的功能扩展:让我们能够编撰和管理文章并按不同的展示方式在网站发布的内容扩展、与用户管理相关的用户扩展、文章分类管理扩展,等等。
在“组件”菜单里,有旗帜广告、联系我们、Joomla升级、站内信息、新闻联播、重定向、站内搜索、智能搜索和友情链接。下面我们一起来简单了解一下这些组件及其相关的模块和插件。由于它们的使用方法和在Joomla 2.5里完全一样,我只是简要介绍下,并提供我们网站的Joomla 2.5教材里的详细介绍的链接。
旗帜广告
旗帜广告组件提供一个在您的网站展示广告的手段。一个旗帜广告由图片和自定义的HTML代码组成。每次您的网站被访问时,它就能在您旗帜广告库里调用并显示一个旗帜广告。如果用户点击旗帜广告,他就会被带到您的客户的网站。旗帜广告组件提供客户、分类、广告管理,以及详细的广告分析。
有关旗帜广告组件更详细的介绍请访问我们的网站:Joomla! 2.5基础教程系列 - Joomla! 2.5自带的扩展(Joomla 2.5)
联系我们
每个网站都需要联系信息表单。根据实际需要,有时候您可能只需要一个联系信息表单,有时候则需要多个。比如企业网站有时候要展示多个部门的联系信息。甚至可能您要为每个员工或每个用户提供给一个联系信息表单。
联系我们组件可以完成以上所有需求。
有关联系我们组件更详细的介绍请访问我们的网站:Joomla! 2.5基础教程系列 - Joomla! 2.5自带的扩展(Joomla 2.5)
这是如果构建一个联系我们表单的介绍:Joomla! 2.5基础教程系列 - Joomla! 2.5自带的扩展 Joomla升级
它让您可以选择Joomla自动升级的某个分支来保证你获得相关信息并让您的网站能够持续更新,即您可以选择跟随长期支持版本、标准支持版本、测试版本或完全自定义。
站内信息
站内信息是Joomla的核心组件,它负责给后台管理员传递私信,或者说它让后台管理员相互之间收发私信。它的使用很简单,但大家常常忘记自己可以配置该组件:组件 → 站内信息 → 我的设
扩展:joomla建站 / joomla建站教程 / joomla 建站步步通
joomla论坛 Joomla!3十步建站
置。(www.61k.com]您可以设置为当网站有新信息时给你发邮件通知,或者在超过指定时间后删除信息,甚至你还可以关闭您的收件箱。
新闻联播
新闻源是一个方便大家订阅到各类新闻和信息的便利工具。不幸的是因为某些让人费解的原因,直至今天大家还是不常使用它。30年前我们购买报纸获得新闻;15年前我们通过浏览器访问一个个网站来获得新闻。今天,我们仍然可以使用这两种方式,但同时我们也可以使用一个新闻聚合器。Google's reader和您的浏览器(如Firefox)的动态标签工具条都是很流行的工具。Joomla新闻联播组件也是一个聚合工具。虽然不及Google's reader复杂,但相当实用。
新闻联播组件让您可以获取其它网站的新闻源,并将相关新闻发布到自己的网站。
在今天这个网络社会化的时代,每个人基本都有一打帐号。最常见的如分享视频的youtube.com帐号,分享图片的flickr.com(中国人多么可怜)。而在一家公司,情况可能更加复杂。想象一下对于像Joomla这样的项目或您的公司,会有多少信息可以通过联播新闻源分享。
有关新闻联播组件更详细的介绍请访问我们的网站:Joomla! 2.5基础教程系列 - Joomla! 2.5自带的扩展(Joomla 2.5)
重定向
重定向管理是个了不起的功能。它在有人访问一个已经不存在的页面时将他/她转至一个有效页面。有个页面以前存在,并且被搜索引擎所收录,或者被其他人将其链接收录到他的网站里。当一个网站改版的时候这些情况是常会发生的。
重定向组件通过一个看似简单的机制提供了便利。如果某人试图访问一个已经没有的路径,Joomla将显示一个404 - 未发现页面,并同时在重定向组件里创建一个新的纪录。这使得网站管理员不必因为要检查不工作的页面而疲于奔命。
有关重定向组件更详细的介绍请访问我们的网站:Joomla! 2.5基础教程系列 - Joomla! 2.5自带的扩展(Joomla 2.5)
站内搜索
谁都希望能搜索您网站的内容。
Joomla!默认提供全文搜索。全文搜索意味着Joomla!在您在搜索框里输入关键词后直接从数据库进行搜索。
多数人似乎应该能够理解这一点,但其实不然。很多搜索引擎都是先创建一个包含常用的搜索用词的搜索索引,在实际搜索时,它是在索引中寻找匹配的词条,并通过相应的词条链接到实际内容。这也就是说:搜索结果是基于索引和其中的链接。
基于索引的搜索通常比全文搜索更快,但索引需要在网站发生变化时进行更新,否则就无法搜索到新内容。为了弥补搜索速度不及基于索引的搜索功能的缺点,Joomla!是高度可配置的。有关站内搜索组件更详细的介绍请访问我们的网站:Joomla! 2.5基础教程系列 - Joomla! 2.5自带的扩展(Joomla 2.5)
joomla论坛 Joomla!3十步建站
智能搜索
智能搜索是Joomla 2.5开始有的新功能,并在Joomla 3里得到了提升。(www.61k.com]
它给Joomla!核心提供了更灵活、更快速同时还是自动完成并且还给用户“您的意思是否是”这种类型的推荐意见(词干花)的“智能化”的搜索引擎。
Stemming(词干花)?
在英文中,词干分析器要能够识别字串“cats”(以及“catlike”、“catty”等等),因为它是基于词根“cat”。这正如“stemmer”、“stemming”、“stemmed”都是基于“stem”。词干算法能够确定单词fishing、fished、fish及fisher的词根是fish。(Wikipedia)。
Joomla核心智能搜索包含一个英语词干分析器和一个所谓的Snowball Stemmer(扩展→ 智能搜索 → 选项)。英语词干分析器好呆了。Snowball词干分析器则需要PHP的Stem扩展提供14种语言的支持。这14种语言是丹麦语、德语、英语、西班牙语、芬兰语、法语、匈牙利语、意大利语、挪威语、荷兰语、葡萄牙语、罗马尼亚语、俄语和土耳其语(……知道为什么没有中文吗)。
智能搜索的灵活性和快速性需要数据先被索引。
有关智能搜索组件更详细的介绍请访问我们的网站:Joomla! 2.5基础教程系列 - Joomla! 2.5自带的扩展(Joomla 2.5)
友情链接
有了友情链接组件,您就可以创建一个链接列表或者为您的网站建立一个下载单元。为了很好地服务于这种需求,Joomla!提供了无限分类系统和链接点击数统计功能。该组件有助于编制链接目录:添加无限制的友情链接分类,在每个分类里创建您需要的所有链接,然后添加一个菜单链接,选择一种排版并通过选项做好相关的设置。
有关友情链接组件更详细的介绍请访问我们的网站:Joomla! 2.5基础教程系列 - Joomla! 2.5自带的扩展(Joomla 2.5)
第三方功能扩展
在Joomla扩展库(http://extensions.joomla.org/)您能够在10,000多个具有不同功能的扩展(至2012年11月已经有613个兼容Joomla 3)中找到能够为您的网站锦上添花的扩展。
通过扩展管理器(扩展 → 扩展管理)您能够在后台管理直接安装、升级、搜寻和管理扩展。 管理扩展
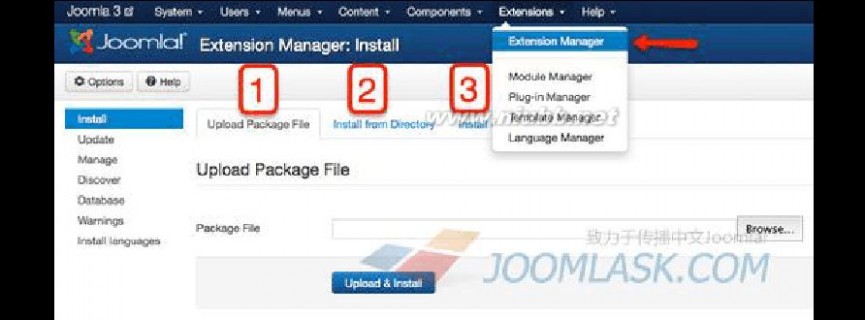
三步即可让您安装扩展(表1):
上传一个压缩包文件
如果您已经将一个Joomla!扩展的zip文件下载到您的本地电脑,您可以采用该方式上传并安装该扩展。
通过本地目录安装
如果您已经将一个Joomla!扩展的zip文件下载到您的服务器的某个目录,您可以采用该方式解压并安装该扩展。
joomla论坛 Joomla!3十步建站
通过网址安装
如果您已知一个Joomla!扩展的zip文件所在的网址,您可以采用该方式下载、解压并安装该扩展。[www.61k.com)
表1: 安装扩展
扩展管理器还可以升级、管理(启用、禁用)以及安装语言。
探索对话框允许你检查哪些扩展没有通过常规安装流程。使用该功能您可以通过如FTP或SFTP等方式将扩展文件上传到您的web服务器的适当的目录,并进行安装。

joomla论坛 Joomla!3十步建站
Joomla! 3 十步建站第九步:了解社会化媒体和云计算
9. 社会化媒体和云计算
本系列教学转自 Cocoate免费书库 ,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成
扩展:joomla建站 / joomla建站教程 / joomla 建站步步通
这两个时髦的词儿是息息相关的。[www.61k.com]没有云计算社会化网络就无法成为现实,而云计算也的确越来越社会化。 :)
社会化媒体社会化媒体
社会化媒体提供互动的对话并“为组织、社区和个人间的交流带来重大和深远的变化”。
图1: 社会化媒体 - (新浪微博、腾讯微博等)

joomla论坛 Joomla!3十步建站
因政策原因,此处省略若干文字,国内的社会化社区包括新浪微博、腾讯微博等都有开放的应用平台,大家可以基于其提供的API开发。[www.61k.com]
有两种方式来访问这些网站里的您的数据。一种是“iframe方式“,另一种是“API方式”。API方式就是通过一个程序界面和多个第三方开发的Joomla!扩展,打个比方,来通过Facebook API实现异地登录Facebook。Joomla核心包含一个名为“认证 - GMail ”(扩展 → 插件管理)的插件。它提供GMail/Googlemail帐号的用户认证。
简言之,我认为在您的网站编撰内容,然后使用社会化网络来宣传和链接您的内容是非常有效的。 对于用户评论方面,我们仍然推荐第三方社会化评论系统,如多说,由多说开发的Joomla!版插件正被广泛运用于Joomla!系统中:多说For Joomla!
云计算
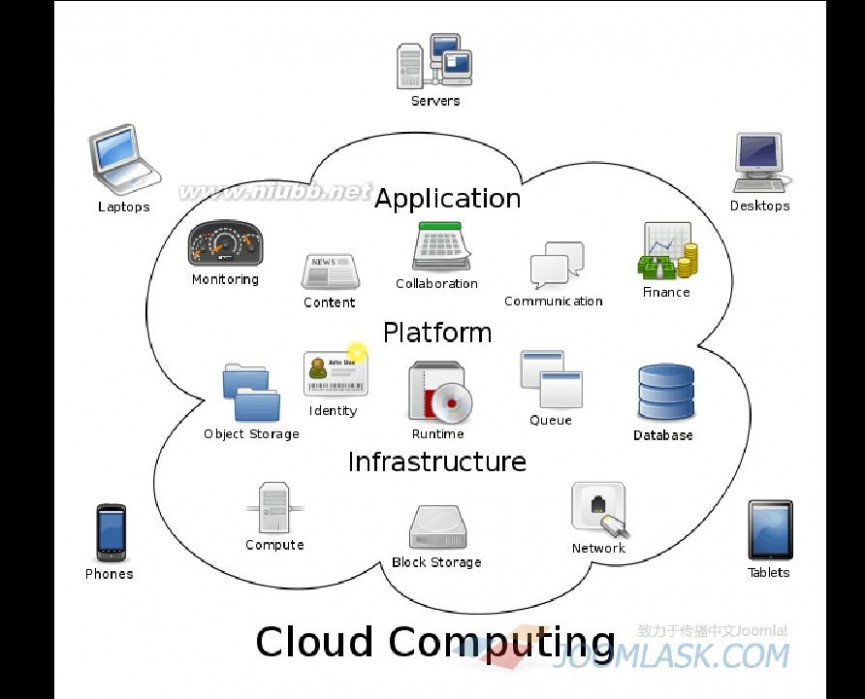
云计算是使用计算资源(硬件和软件),通过网络(通常是互联网)提供服务。这个名字来源于通过云形符号的使用来描述基于复杂的基础架构的一个抽象的概念。
图2 - 云计算

- en.wikipedia.org/wiki/Cloud_computing
joomla论坛 Joomla!3十步建站
您也可以将Joomla安装到云服务器上。(www.61k.com]越来越多的主机商开始为Joomla网站提供云主机等云服务,比如内地的服务商越来越多提供APM的虚拟主机和Linux的云主机,当然这里我们推荐ICDSoft虚拟主机,ICDSoft提供最稳定的寄存服务,ICDSoft在服务器环境方面一直跟进Joomla!新版本的标准,比如完全兼容Joomla! 3系列,JOOMLASK服务中心作为ICDSoft的内地代理商提供超值的ICDSoft优惠折扣,详情请参考:ICDSoft虚拟主机
总的说来,我认为云计算有助于您拥有一个“容易维护”的内容基地。您只要确认比较容易导出您的网站内容,即可改变云技术提供商。
joomla论坛 Joomla!3十步建站
Joomla! 3 十步建站第十步:了解常用的资源
10. 常用资源
本系列教学转自 Cocoate免费书库 ,英文原著由Hagen Graf编写,中文翻译由Derek Joe完成
我希望通过阅读本书,您对Joomla3越来越熟悉。[www.61k.com]
尽管如此,我还是可以为本书增加更多的章节来为您提供更详尽的Joomla的功能介绍。
您可以用Joomla来构建任何你想要的网站!因为通过Joomla功能扩展库(http://extensions.joomla.org)能实现您的网站所需求的各种功能。
不过我今天只介绍其中几乎是必备的几个功能扩展:
搜索引擎优化
核心已经具备了以下三个方面的搜索引擎优化选项:
Joomla核心具有SEO优化选项(系统 → 全局配置 → 网站 - SEO设置).
您可以为整个网站和每一篇文章设置元数据描述(meta description) 。元数据描述在应答一个在线搜索请求时,是提供网址对应页面的内容简介的快捷方案。虽然它不再是网站搜索引擎排名的关键参考因素,它仍然是导致用户搜索后点击相关链接从而访问您的网站之点击率的重要影响因素(无论用户实际上是否喜欢点击链接)。元数据描述不应超过160个字母(文章 → 元数据选项标签)(译者注:通常在100中文字之内,不同搜索引擎略有差异)。
重定向组件(组件 → 重定向)
要把您网站的访客从已经被存在的页面、文档和其它网站配件重定向到一个新地方,使用Joomla重定向组件只需要简单三步即可搞定。它是用户友好的,无需复杂的学习,并且更重要的是每次当有人访问一个您网站已经不存在的页面时,该组件会记录相关的网址,或者,如果该网址之前已有记录,它就开始记录该页面被访问的次数。因此您能根据记录修复相关问题,比如建立一个新网址,将用户重定向到对应的新页面。
更新
Joomla已经有一个自动更新系统。请点击扩展→ 扩展管理 → 更新,再点击查找更新按钮,找到后轻轻一点进行安装即可。
备份与恢复
如果您的电脑或者网站服务器出现故障,不得不从碎片中重建网站,那么您就会马上明白备份您的数据有多么重要!根据您遭遇的问题的严重性,您也许希望采用以下的某种解决方案:
找到一个可靠的主机商,比如ICDSoft虚拟主机提供7日的每日备份,备份细到每个数据表、每个文件,JOOMLASK服务中心作为ICDSoft的内地代理商提供超值的ICDSoft优惠折扣,详情请参考:ICDSoft虚拟主机。
安装第三方组件,如Akeeba backup
joomla论坛 Joomla!3十步建站
使用您自己的备份方案,也可以参考使用Navicat等软件,比如:Joomla!网站迁移备份全过程 。(www.61k.com] 资源
您还想更多地了解Joomla?
那么这本就只能作为您的入门教材咯 ;-)
我希望您能愉快地读完它。我的目的只是指导您完成对Joomla! 3基础认识。如果您需要获得更多更深入的知识,请阅读:
Joomla! 2.5基础指南(中文)
扩展:joomla建站 / joomla建站教程 / joomla 建站步步通
二 : 网站运营的步骤小结
做任何事情都是有步骤的,对于阶段式发展的网站来说,网站运营的步骤也尤为重要。我的很多朋友都说,现在运营了一段时间网站之后,觉得更加迷茫和不知所措。其实,网站运营就象做数学题,到什么地方遇到什么问题,我们应该怎么解决,都是有一套方法在其中的。所以,网站运营的步骤也很关键,它是帮助运营者明确目标和方向,并不断去克服和超越现状的关键。三 : 新手需要了解的网站建设的过程和步骤
可以让那些刚开始建站而又没有人指导的站长了解做网站的一个基本方向。四 : 网站优化的几个步骤
SEO本身属于网络营销的一部分,只有关键词做好了,网络营销才能真正做好。如何才能做好SEO,以下几个步骤是最根本的。
(1)内容更新,需要不断的去发现搜索引擎变化以及你行业变化,根据搜索引擎百度知道、贴吧、文库等这个关键词更新量来决定你更新数量。具体你可以去观看创业者李孟博客里面文章,网站建设好后怎么更新内容。
(2)外链推广:一个网站建设好后必要的是要做外链,原因就是吸引蜘蛛抓取嘛。当然外链也包含友情链接。但是怎么做重要的是两点符合用户体验、二者用户会点击。当我们做好了这些还需要外增加。网络营销的过程,网络营销是针对我们的品牌词、目标词的一次流量围剿的平台围剿。这是我们提升流量的关键。也是在互联网形成影响力的关键。例如SEO研究中心通过做官网争取到了排名、而且也做了QQ群、外部推广等等。在互联网上形成了气候。
(3)数据分析,一个网站运营好。离不开数据分析。因为数据分析是来判断你网站访问量数值正常不正常、用户来你网站访问多长时间、访问了多少页面、以及页面的用户点击行为都可以通过百度统计去观察这些数据。当我们有了这些数据也可以进行分析。具体你可以通过创业者李孟博客百度统计那些事儿来学习这个方面。
(4)网站改版、微调。数据分析的目的是为了做出一些调整,当我们观察数据不正常。那就需要通过百度统计数据结合搜索引擎的信息和公司情况来调整网站。从而让网站用户更加喜欢。更好的在搜索引擎中排名。
当然在我们也会发现一段时间网站也会出现一些新的功能。这些都需要进行完善。以上就是我们运营一个网站需要从基础到高级的运营过程需要掌握的一个思维流程。也是以后运营网站需要掌握的。当然我们了解了这些,我们也发现了一个网站运营有时候是一个团队运作的。那么我们该怎么去带领管理好团队、该怎么去做好员工的工作分配也是很关键的。同时一个站点如果是你一个人运营的话,也需要一个运营规划。
五 : 26个步骤获得可观的网站流量的方法
1999年9月的时候,Brett Tabke在Webmaster World论坛写过一篇《26步达到一天15000》。现在已有很多不同,该考虑一个新的“26步计划”献给2006年的站长们了。一些旧的技巧仍然适用(比如,每天写出新内容),但一些已经不再适用(向搜索引擎提交已经不是必要步骤),我们这次就要告诉你什么该做什么不必做。你可能已经了解,要带来流量不是那么容易——要辛苦的劳动、抉择,是件体力活。所以,如果你已经准备好,那就卷起袖子,照着这简单的26步,一年之内,你会得到足够的流量,让你忙到不停歇。61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1