一 : wirelesskeyview如何使用(图文)
对于无线密码的获取主要有两种方式,一种是通过截获无线数据包,通过分析数据包中的内容来获取无线密码,典型的就是使用BT3来进行破解,关于如何使用该方法来获取无线密码,我将在杂志下一期中介绍;另外一种就是本文介绍的无线密码截取软件,直接运行即可获取无线密码。本文介绍的方法主要用于两个方面,即使用无线网络的主人忘记密码后需要找出密码,以及入侵者在获取肉鸡(被控制计算机)后发现被控制计算机存在无线网络,且使用了无线网络,需要获取其无线密码。相对而言第一种方法较为复杂和专业,只要在存在无线网络的地方即有可能成功破解密码,第二种方法简单实用,在攻防中均有用武之地。
(www.61k.com)本文就是介绍一个无线密码获取的工具软件,这些工具软件在网络攻防过程中,在一定的情况下,利用的好,将会发挥意想不到的作用。除此之外,对于那些遗失无线密码的用户来说使用该工具无疑是一种上上之选。
(一)初始wirelesskeyview(WirelessKeyView目前的最新版本是v1.61,它是Nir Sofer公司众多工具软件中的一员,文件个头只有46K。)
软件名称:WirelessKeyView(恢复无线网络密码)V1.61绿色中文版 下载地址.html
1.获取无线网络密码
将下载的wirelesskeyview.zip压缩文件解压后,直接运行即可,如图1所示,无线密码直接出来了,如果有多个则依次进行显示。单击“View”菜单后还可以选择以网格方式(Show Grid Lines)显示,在wirelesskeyview中默认显示无线路由名称、加密方式、十六进制无线密码、十进制密码、无线网卡名称以及适配器的Guid。

图1 获取无线网络的密码
说明:
在能够检测到该无线网络的情况下,使用带有无线网卡的计算机即可接入该无线网络,然后再在接入网络中进行渗透,相对容易一些;这也是网络渗透中的方法之一。
2.定制显示
在“View”菜单中选择“Choose Columns”,在弹出的窗口中定制显示方式,例如仅仅显示无线网络名称和无线密码,如图2所示,只要选择“Network Name(SSID)”和“ Key(Ascii)”这两个选项即可。

图2 定制密码的显示选项
3.直接查看无线密码属性
在wirelesskeyview中双击获取的密码选项,即可出现如图3所示的密码详细属性显示窗口,该窗口中是属性值可以直接Copy。

图3 显示无线密码的详细属性
4.保存无线密码
在wirelesskeyview中最为实用的一个功能就是保存获取的无线密码,此乃我等懒汉的最爱,选中需要保存的无线密码,然后单击工具栏上的保存图标,即可将无线密码的六个属性值全部保存在文件中,如图4所示。

图4 保存无线密码
注意:
(1)由于本次测试时,无线网络密码仅仅一条,因此无法测试在多条无线密码的情况下保存是选中的密码还是所有密码。
(2)直接保存好处多多,在使用时直接粘贴复制即可。
(二)无线密码窃取技巧与遗憾
1.获知系统是否存在无线网卡命令
在 DOS提示符下执行“systeminfo”即可获取系统中的所有已经启用网卡的信息,被禁用的网卡信息是无法获取的,如图5所示,可以看到系统中有四个网卡,一个是自适应100M网卡“Broadcom 440x 10/100 Integrated Controller”、无线网卡 “Intel(R) PRO/Wireless 2200BG Network Connection”以及虚拟机网卡 “VMware Virtual Ethernet Adapter for VMnet1”和 “VMware Virtual Ethernet Adapter for VMnet8”。

图5 获取网卡信息
2.无线密码窃取技巧
说是技巧,其实也就是一个思路,一般来说使用无线网络的计算机多是个人PC,因此安装的系统多是Windows XP之类的,比如大家比较喜欢的3389,因此在窃取密码时只能趁主人不在计算机前面,且未锁定电脑屏幕的情况下,使用远程控制软件完全控制,然后执行该软件获取无线密码即可。
3.遗憾
笔者一直想查找无线密码存放的位置,可到目前为止还没有什么突破,如果能够将该工具写成在DOS下执行,且能够保存密码那就爽了。那样将其绑定到一个正常软件,只要一执行自动在系统中生成一个文本文件。目前仅仅能够在图形界面中执行,因此不能不说是一大遗憾。
二 : validationEngine中文版使用教程
证插件
中文汉化版,官方只有英文的。[www.61k.com]同时根据中国国情修改了部分验证规则。
这个插件支持大部分的浏览器,但由于有使用到了css3的阴影和圆角样式,所以在IE浏览器下无法看到圆角和阴影效果(万恶的IE)。
官方下载地址:
普通验证的例子:http://www.position-relative.net/creation/formValidator/ ajax验证的例子:
一:简单说明下使用教程:
引入jquery和插件js、css 1. <link rel="stylesheet" href="css/validationEngine.jquery.css" type="text/css" media="screen" charset="utf-8" />
2. <script src="js/jquery.js" type="text/javascript"></script>
3. <script src="js/jquery.validationEngine-en.js"
type="text/javascript"></script>
4. <script src="js/jquery.validationEngine.js"
type="text/javascript"></script>
jquery.validationEngine-en.js是语言文件,所有的提示都在这个文件找的到,可以很方便的转成其他语言,同时你也可以在这个文件内定制属于自己的验证规则。 初始化插件
1. $(document).ready(function() {
2. $("#formID").validationEngine()
3. })
验证规则是写在表单元素的class属性内。比如下面:
1. <input value=""
class="validate[required,custom[noSpecialCaracters],length[0,20],ajax[ajaxUser]]" type="text" name="user" id="user" />
validationengine validationEngine中文版使用教程
验证规则非常多样,基本上包含了所有的数据类型的验证。[www.61k.com)
所有的验证规则写在validate[]内,有多种验证,用逗号隔开,这里简要说明下常用的验证规则。 1. required:值不可以为空
2. length[0,100] :文字允许长度
3. confirm[fieldID] :匹配其他的表单元素的值,fieldID就是其他表单元素的id,
这个主要用于再次确认密码
4. telephone :数据格式要求符合电话格式
5. email : 数据格式要求符合email 格式
6. onlyNumber :只允许输入数字
7. noSpecialCaracters :不允许出现特殊字符
8. onlyLetter : 只能是字母
9. date :必须符合日期格式YYYY-MM-DD 你还可以在点击提交按钮后才触发验证。
1. $("#formID").validationEngine({
2. inlineValidation: false,
3. success : false,
4. failure : function() { callFailFunction() }
5. }) 默认的是在鼠标失去焦点后才开始验证,也就是绑定的是blur事件,那如何改变呢?看下面的配置。
1. $("#formID").validationEngine({
2. validationEventTriggers:"keyup blur", //will validate on keyup and
blur
3. success : false,
4. failure : function() { callFailFunction() }
5. }) validationEventTriggers属性就是修改绑定事件,上面是增加了个keyup,也就是键盘按键起来就触发验证。
修改提示层的位置
1. $("#formID").validationEngine({
2. promptPosition: "topRight", // OPENNING BOX POSITION,
IMPLEMENTED: topLeft, topRight, bottomLeft, centerRight,
bottomRight
3. success : false,
4. failure : function() {
5. })
validationengine validationEngine中文版使用教程
promptPosition就是控制位置,有5种模式:topLeft, topRight, bottomLeft, centerRight, bottomRight
ajax验证模式 1. $("#formID").validationEngine({
2. ajaxSubmit: true,
3. ajaxSubmitFile: "ajaxSubmit.php",
4. ajaxSubmitMessage: "Thank you, we received your inscription!",
5. ajaxSubmitExtraData: "securityCode=38709238423&name=john",
6. success : false,
7. failure : function() {}
8. })
这几个参数很好理解。[www.61k.com)
1. ajaxSubmit: true, 提交表单使用ajax提交
2. ajaxSubmitFile: “ajaxSubmit.php”, 后台脚本
3. ajaxSubmitMessage 成功后显示的信息
4. ajaxSubmitExtraData 参数
这里需要对后台脚本返回的数据进行下说明:
返回的数据格式是json。
出现一个错误,产生一个数组,如下:
1. $arrayError[0][0] = "#email"; // FIELDID
2. $arrayError[0][1] = "Your email do not match.. whatever it need to
match"; // TEXT ERROR
3. $arrayError[0][2] = "error"; // BOX COLOR 二:修改过的地方
解决ie6下select遮挡div的办法
jquery.validationEngine.js要修改的地方:
Xml代码
1. calculatedPosition.callerTopPosition += "px";
2. calculatedPosition.callerleftPosition += "px";
3. calculatedPosition.marginTopSize += "px";
4. //add matychen
5. if ( $.browser.msie && /6.0/.test(navigator.userAgent) ) {
6. $(divFormError).append('<iframe class="iframe" frameborder="0" s
cr="javascript:false;"></iframe>');
7. }
validationengine validationEngine中文版使用教程
8. // add matychen
9. $(divFormError).css({
10. "top": calculatedPosition.callerTopPosition,
11. "left": calculatedPosition.callerleftPosition,
12. "marginTop": calculatedPosition.marginTopSize,
13. "opacity": 0
14. });
validationEngine.jquery.css里面加入以下代码:
Java代码
1. .iframe {
2. position: absolute;
3. width: expression(this.parentNode.offsetWidth+\'px\');
4. height: expression(this.parentNode.offsetHeight-32+\'px\');
5. z-index: -1;
6. top: expression(((parseInt(this.parentNode.currentStyle.borderTopWidth)
||0)*-1)+\'px\');
7. left: expression(((parseInt(this.parentNode.currentStyle.borderLeftWidt
h)||0)*-1)+\'px\');
8. } formvalidator.html如下:
Java代码
1. <!DOCTYPE HTML PUBLIC "-//IETF//DTD LEVEL1//EN">
2. <html>
3. <head>
4. <title>formvalidator.html</title>
5.
6. <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
7. <meta http-equiv="description" content="this is my page">
8. <meta http-equiv="content-type" content="text/html; charset=UTF-8">
9. <link rel="stylesheet" href="formValidator/css/validationEngine.jqu
ery.css" type="text/css" />
10. <link rel="stylesheet" href="formValidator/css/template.css" type="
text/css" />
11. <script src="formValidator/jquery.js" type="text/javascript"></scri
pt>
12. <script src="formValidator/js/jquery.validationEngine-cn.js" type="
text/javascript"></script>
13. <script src="formValidator/js/jquery.validationEngine.js" type="tex
t/javascript"></script>
14.
15.
validationengine validationEngine中文版使用教程
16. <script>
17. $(document).ready(function() {
18. $("#formID").validationEngine({
19. validationEventTriggers:"blur", //触发的事
件 validationEventTriggers:"keyup blur",
20. inlineValidation: true,//是否即时验证,false为提交表单时验证,默认
true
21. success : false,//为true时即使有不符合的也提交表单,false表示只有
全部通过验证了才能提交表单,默认false
22. promptPosition: "topRight",//提示所在的位置,
topLeft, topRight, bottomLeft, centerRight, bottomRight
23. //failure : function() { alert("验证失败,请检查。(www.61k.com)"); }//验证失败
时调用的函数
24. //success : function() { callSuccessFunction() },//验证通过时调
用的函数
25. });
26. });
27. </script>
28. </head>
29.
30. <body>
31. <form id="formID" class="formular" method="post" action="">
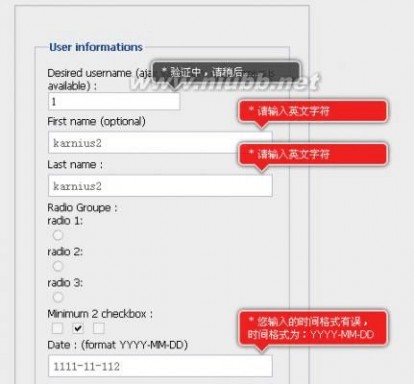
32. <fieldset>
33. <legend>User informations</legend>
34. <label>
35. <span>Desired username (ajax validation, only karnius i
s available) : </span>
36. <input value="" class="validate[required,custom[noSpeci
alCaracters],length[0,20],ajax[ajaxUser]]" type="text" name="user" id="user" />//ajax验证用户名的地方
37. </label>
38. <label>
39. <span>First name (optional)</span>
40. <input value="karnius" class="validate[optional,custom
[onlyLetter],length[0,100]] text-input" type="text" name="firstname" id="firstname" />
41. </label>
42. <label>
43. <span>Last name : </span>
44. <input value="karnius" class="validate[required,custom
[onlyLetter],length[0,100]] text-input" type="text" id="data[Use6][preferedColor]" name="lastname" />
45. </label>
46. <div>
validationengine validationEngine中文版使用教程
47. <span>Radio Groupe : <br /></span>
48. <span>radio 1: </span>
49. <input class="validate[required] radio" type="radio" na
me="data[User][preferedColor]" id="radio1" value="5">
50. <span>radio 2: </span>
51. <input class="validate[required] radio" type="radio" na
me="data[User][preferedColor]" id="radio2" value="3"/>
52. <span>radio 3: </span>
53. <input class="validate[required] radio" type="radio" na
me="data[User][preferedColor]" id="radio3" value="9"/>
54. </div>
55. <div>
56. <span>Minimum 2 checkbox : <br /></span>
57.
58. <input class="validate[minCheckbox[2],maxCheckbox[3]] c
heckbox" type="checkbox" name="data[User3][preferedColor]" id="data[User3][preferedColor]" value="5">
59. <input class="validate[minCheckbox[2],maxCheckbox[3]] c
heckbox" type="checkbox" name="data[User3][preferedColor]" id="data[User3][preferedColor]" value="5">
60.
61. <input class="validate[minCheckbox[2],maxCheckbox[3]] c
heckbox" type="checkbox" name="data[User3][preferedColor]" id="maxcheck2" value="3"/>
62.
63. <input class="validate[minCheckbox[2],maxCheckbox[3]] c
heckbox" type="checkbox" name="data[User3][preferedColor]" id="maxcheck3" value="9"/>
64. </div>
65. <label>
66. <span>Date : (format YYYY-MM-DD)</span>
67. <input value="1111-11-11" class="validate[required,cus
tom[date]] text-input" type="text" name="date" id="date" />
68. </label>
69. <label>
70. <span>Favorite sport 1:</span>
71. <select name="sport" id="sport" class="validate[required]"
id="sport" >
72. <option value="">Choose a sport</option>
73. <option value="option1">Tennis</option>
74. <option value="option2">Football</option>
75. <option value="option3">Golf</option>
76. </select>
77. </label>
validationengine validationEngine中文版使用教程
78. <label>
79. <span>Favorite sport 2:</span>
80. <select name="sport2" id="sport2" multiple class="validate[
required]" id="sport2" >
81. <option value="">Choose a sport</option>
82. <option value="option1">Tennis</option>
83. <option value="option2">Football</option>
84. <option value="option3">Golf</option>
85. </select>
86. </label>
87. <label>
88. <span>Age : </span>
89. <input value="22" class="validate[required,custom[only
Number],length[0,3]] text-input" type="text" name="age" id="age" />
90. </label>
91.
92. <label>
93. <span>Telephone : </span>
94. <input value="1111111" class="validate[required,custom
[telephone]] text-input" type="text" name="telephone" id="telephone" />
95. </label>
96. <label>
97. <span>mobilephone : </span>
98. <input value="111111" class="validate[required,custom[
mobilephone]] text-input" type="text" name="telphone" id="telphone" />
99. </label>
100.
101.
102.
103.
104.
105.
106.
107.
108.
109.
110.
111.
112.
113. <label> <span>chinese : </span> <input value="asdf" class="validate[required,custo </label> <label> <span>url : </span> <input value="url" class="validate[required,custom </label> <label> <span>zipcode : </span> <input value="zipcode" class="validate[required,cu </label> <label> <span>ip : </span> m[chinese]] text-input" type="text" name="chinese" id="chinese" /> [url]] text-input" type="text" name="url" id="url" /> stom[zipcode]] text-input" type="text" name="zipcode" id="zipcode" />
validationengine validationEngine中文版使用教程
114.
115.
116.
117.
118.
119.
120.
121.
122.
123.
124.
125.
126.
127.
128.
129. <input value="ip" class="validate[required,custom[ </label> <label> <span>qq : </span> <input value="01234" class="validate[required,cust </label> </fieldset> <fieldset> <legend>Password</legend> <label> <span>Password : </span> <input value="karnius" class="validate[required,leip]] text-input" type="text" name="ip" id="ip" /> om[qq]] text-input" type="text" name="qq" id="qq" /> ngth[6,11]] text-input" type="password" name="password" id="password" /> </label> <label> <span>Confirm password : </span> <input value="karnius" class="validate[required,co
nfirm[password]] text-input" type="password" name="password2" id="password2" />
130.
131.
132.
133.
134.
135.
136.
137.
138.
139.
140. </label> <label> <span>Confirm email address : </span> <input value="ced@hotmail.com" class="validate[requ </label> </fieldset> <fieldset> <legend>Email</legend> <label> <span>Email address : </span> <input value="ced@hotmail.com" class="validate[required,custom[email]] text-input" type="text" name="email" id="email" />
ired,confirm[email]] text-input" type="text" name="email2" id="email2" />
141.
142.
143.
144.
145.
146. </label> </fieldset> <fieldset> <legend>Comments</legend> <label> <span>Comments : </span>
validationengine validationEngine中文版使用教程
147. <textarea value="ced@hotmail.com" class="validate[r
equired,length[6,300]] text-input" name="comments" id="comments" /> </textarea>
148.
149.
150.
151.
152.
153. </label> </fieldset> <fieldset> <legend>Conditions</legend> <div class="infos">Checking this box indicates that you
accept terms of use. If you do not accept these terms, do not use this website : </div>
154.
155.
156.
157.
158.
159.
160.
161.
162.
163.
Java代码 <label> <span class="checkbox">I accept terms of use : </sp <input class="validate[required] checkbox" type="ch </label> </fieldset> <input class="submit" type="submit" value="Validate & Send the form!"/><hr/> </form> </body> </html> an> eckbox" id="agree" name="agree"/> jquery.validationEngine-cn.js如下:
1.
2.
3. (function($) {
4. $.fn.validationEngineLanguage = function() {};
5. $.validationEngineLanguage = {
6. newLang: function() {
7. $.validationEngineLanguage.allRules = {"required":{
// Add your regex rules here, you can take telephone as an example
8. "regex":"none",
9. "alertText":"* 非空选项.",
10. "alertTextCheckboxMultiple":"* 请选择一个单选
框.",
11. "alertTextCheckboxe":"* 请选择一个复选框."},
12. "length":{
13. "regex":"none",
14. "alertText":"* 长度必须在 ",
15. "alertText2":" 至 ",
16. "alertText3": " 之间."},
validationengine validationEngine中文版使用教程
17. "maxCheckbox":{
18. "regex":"none",
19. "alertText":"* 最多选择 ",//官方文档这里有问题
20. "alertText2":" 项."},
21. "minCheckbox":{
22. "regex":"none",
23. "alertText":"* 至少选择 ",
24. "alertText2":" 项."},
25. "confirm":{
26. "regex":"none",
27. "alertText":"* 两次输入不一致,请重新输
入."},
28. "telephone":{
29. "regex":"/^(0[0-9]{2,3}\-)?([2-9][0-9]{6,7})+(\-[0-
9]{1,4})?$/",
30. "alertText":"* 请输入有效的电话号码,
如:010-29292929."},
31. "mobilephone":{
32. "regex":"/(^0?[1][358][0-9]{9}$)/",
33. "alertText":"* 请输入有效的手机号码."},
34. "email":{
35. "regex":"/^[a-zA-Z0-9_\.\-]+\@([a-zA-Z0-9\-]+\.)+[a
-zA-Z0-9]{2,4}$/",
36. "alertText":"* 请输入有效的邮件地址."},
37. "date":{
38. "regex":"/^(([0-9]{3}[1-9]|[0-9]{2}[1-9][0-9]{1}|[
0-9]{1}[1-9][0-9]{2}|[1-9][0-9]{3})-(((0[13578]|1[02])-(0[1-9]|[12][0-9]|3
[01]))|((0[469]|11)-(0[1-9]|[12][0-9]|30))|(02-(0[1-9]|[1][0-9]|2[0-8]))))|((([0-9]{2})(0[48]|[2468][048]|[13579][26])|((0[48]|[2468][048]|[3579][26])00))-02-29)$/",
39. "alertText":"* 请输入有效的日期,如:2008-08-08."},
40. "ip":{
41. "regex":"/^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-
9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/",
42. "alertText":"* 请输入有效的IP."},
43. "chinese":{
44. "regex":"/^[\u4e00-\u9fa5]+$/",
45. "alertText":"* 请输入中文."},
46. "url":{
47. "regex":"/^[a-zA-z]:\\/\\/[^s]$/",//这些验证请自己加
强
48. "alertText":"* 请输入有效的网址."},
49. "zipcode":{
50. "regex":"/^[1-9]\d{5}$/",
validationengine validationEngine中文版使用教程
51. "alertText":"* 请输入有效的邮政编码."},
52. "qq":{
53. "regex":"/^[1-9]\d{4,9}$/",
54. "alertText":"* 请输入有效的QQ号码."},
55. "onlyNumber":{
56. "regex":"/^[0-9]+$/",
57. "alertText":"* 请输入数字."},
58. "onlyLetter":{
59. "regex":"/^[a-zA-Z]+$/",
60. "alertText":"* 请输入英文字母."},
61. "noSpecialCaracters":{
62. "regex":"/^[0-9a-zA-Z]+$/",
63. "alertText":"* 请输入英文字母和数字."},
64. "ajaxUser":{
65. "file":"validate.action",//ajax验证用户名,会post如
下参数:validateError ajaxUser;validateId user;validateValue cccc
66. "alertTextOk":"* 帐号可以使用.",
67. "alertTextLoad":"* 检查中, 请稍后...",
68. "alertText":"* 帐号不能使用."},
69. "ajaxName":{
70. "file":"validateUser.php",
71. "alertText":"* This name is already taken",
72. "alertTextOk":"* This name is available",
73. "alertTextLoad":"* Loading, please wait"}
74. }
75. }
76. }
77. })(jQuery);
78.
79. $(document).ready(function() {
80. $.validationEngineLanguage.newLang()
81. });
部分jquery.validationEngine.js
Java代码
1. /* AJAX VALIDATION HAS ITS OWN UPDATE AND BUILD UNLIKE OTHER RULES */
2. if(!ajaxisError){
3. $.ajax({
4. type: "POST",
5. url: postfile,
6. async: true,
validationengine validationEngine中文版使用教程
7. data: "validateValue="+fieldValue+"&validateId="+fieldI
d+"&validateError="+customAjaxRule,//+extraData,//自己把其中的+extraData去掉了,不然后面的ajax验证有问题。(www.61k.com)
8. beforeSend: function(){ // BUILD A LOADING PROMPT I
F LOAD TEXT EXIST
9. if($.validationEngine.settings.allrules[customAjaxR
ule].alertTextLoad){
10.
11. if(!$("div."+fieldId+"formError")[0]){
12. return $.validationEngine.buildPrompt(ajaxC
aller,$.validationEngine.settings.allrules[customAjaxRule].alertTextLoad,"load");
13. }else{
14. $.validationEngine.updatePromptText(ajaxCal
ler,$.validationEngine.settings.allrules[customAjaxRule].alertTextLoad,"load");
15. }
16. }
17. },
struts.xml文件: Java代码
1. <struts>
2. <package name="json" extends="json-default">
3. <!--验证-->
4. <action name="validate" class="com.bw30.zjvote.action.ValidateActio
n"
5. method="vali">
6. <result type="json">
7. <param name="excludeProperties">msg</param>//jsonplugin-0.32.ja
r
8. </result>
9. </action>
10.
11. </package>
12. </struts>
validateAction
Java代码
1. public String vali() {
2. ActionContext ac = ActionContext.getContext();
validationengine validationEngine中文版使用教程
3. HttpServletRequest request = (HttpServletRequest) ac
4. .get(ServletActionContext.HTTP_REQUEST);
5. String validateId = request.getParameter("validateId");
6. logger.info("vali() - String validateId=" + validateId); 7.
8. String validateValue = request.getParameter("validateValue");
9. String validateError = request.getParameter("validateError");
10. logger.info("vali() - String validateError=" + validateError);
11. //注意下面的顺序,感觉这是个缺陷之一,不过可以在
jquery.validationEngine.js更改,
12. jsonValidateReturn.add(validateId);
13. jsonValidateReturn.add(validateError);
14. if(validateValue.equals("chen"))
15. jsonValidateReturn.add("true");
16. else
17. jsonValidateReturn.add("false");
18. return SUCCESS;
19. }
jquery.validationEngine.js要更改的地方:
Java代码
1. success: function(data){ // GET SUCCESS DATA RETURN JSON
2. data = eval( "("+data+")"); // GET JSON
DATA FROM PHP AND PARSE IT
3. ajaxisError = data.jsonValidateReturn[2];//这里官方
文档写死了,可以根据自己需求更改。(www.61k.com)
4. customAjaxRule = data.jsonValidateReturn[1];//这里
官方文档写死了,可以根据自己需求更改。
5. ajaxCaller = $("#"+data.jsonValidateReturn[0])[0];
6. fieldId = ajaxCaller;
7. ajaxErrorLength = $.validationEngine.ajaxValidArray
.length;
8. existInarray = false;
9.
10. if(ajaxisError == "false"){ // DATA FAL
SE UPDATE PROMPT WITH ERROR;
11.
12. _checkInArray(false) // Check if
ajax validation alreay used on this field
13.
validationengine validationEngine中文版使用教程

14. if(!existInarray){ // Add ajax
error to stop submit
15. $.validationEngine.ajaxValidArray[ajaxError
Length] = new Array(2);
16. $.validationEngine.ajaxValidArray[ajaxError
Length][0] = fieldId;
17. $.validationEngine.ajaxValidArray[ajaxError
Length][1] = false;
18. existInarray = false;
19. }
用到了jsonplugin-0.32.jar这个包在附件里面,其他struts的包,自己添加。(www.61k.com]
validationengine validationEngine中文版使用教程
注意事项:
1.演示版本为 v2.2.4;
2.v2.0 以下的版本参数并不完全通用;
对 validationEngine.jquery.css 文件进行修改,修改如下:
1.提示内容字体改为宋体;
2.去除中各浏览器的私有属性(各浏览器已经支持圆角和阴影,不再需要加私有属性)。(www.61k.com) 对 jquery.validationEngine.js 文件进行修改,修改如下:
1.将 312 行的 field.focus(); 注释掉,当有输入控件在 Table 内部时,验证会导致回到顶部的现象;
对 jquery.validationEngine-zh_CN.js 文件进行修改,修改如下:
1.修改部分提示文字;
2.增加两个对中文字符的验证规则:minSizeCN 和 maxSizeCN;
3.去除 "validate2fields": {"alertText":"* 请输入 HELLO"},
将以上两个JS文件进行合并
查看 Demo
修改版:jQuery Validation Engine v2.2.4 中文版
原 版:jQuery Validation Engine v2.2.4
【options 参数说明】(可选)
名称 默认值 说明
触发验证的事件,支持事件可参考 jQuery 的事件说
validationEventTrigger "blur" 明。
PS:如果希望只在表单提交时验证,可以设置为空。
scroll
focusFirstField
promptPosition
autoPositionUpdate true true "topRight" false 屏幕自动滚动到第一个验证不通过的位置 验证未通过时,是否给第一个不通过的控件获取焦点 验证提示信息的位置,可设置为:"topRight", "bottomLeft", "centerRight", "bottomRight" 是否自动调整提示层的位置
验证事件的绑定方式,可设置为:bind, live
bindMethod "bind" PS:设置 live 似乎绑定事件无效,但是表单提交时
能验证,建议不修改。[Demo]
binded false 是否已经绑定其他事件,设为 true 将不进行验证。
validationengine validationEngine中文版使用教程
名称 inlineAjax ajaxFormValidation ajaxFormValidationURL
ajaxValidCache onAjaxFormComplete
默认值 false false false {} $.noop
说明
使用 Ajax 验证表单
设置 Ajax 验证的 URL,默认使用 form 的 action
属性
表单提交,Ajax 验证完成后的行为(Function)
[Demo]
表单提交验证规则通过后,Ajax 验证之前的行为
(Function)[Demo]
表单提交验证完成时的行为(Function)
onBeforeAjaxFormValidation $.noop
onValidationComplete false 可以得到两个参数:表单元素 和 验证结果(ture or
false)[Demo]
onSuccess false
实时验证所有项目都通过时,发生的行为(Function)
实时验证有未通过项目时,发生的行为(Function)
onFailure false PS:onSuccess 和 onFailure 在禁用实时验证时无效。[www.61k.com)例如 validationEventTrigger 设为空,或
bindMethod 设为 live
表单是否在溢出滚动的元素内(即外部元素设置了
overflow:scroll)
PS:设置为 ture 后,提示内容的插入位置将更改为
在验证的控件之前插入;
此时需要在控件外层再套一个元素,并设置
class="inputContainer"
isOverflown false
overflownDIV showArrow isError InvalidFields
"" true false []
设置了溢出滚动的元素,格式为 jQuery 的选择器。
【使用方法】 载入 CSS 文件
<link rel="stylesheet" href="css/validationEngine.jquery.css">
validationengine validationEngine中文版使用教程
载入 JavaScript 文件
<script src="js/jquery.validationEngine.js"></script>
<script src="js/jquery.validationEngine-zh_CN.js"></script> <!--
jquery.validationEngine-zh_CN.js 该文件为提示文字和自定义验证规则; 修改版已经将这两个文件合并,只需要载入 jquery.validationEngine.js; 另外,jQuery 插件当然还需要载入 jQuery 库,版本需在 jQuery 1.4.4 以上。(www.61k.com) -->
给表单加上 ID
<form id="form_id" ...>
...
</form>
<!-- ID 必须设置在 Form 标签中,否则无效 -->
给控件加上 ID 及 设置验证类型
<input id="test_1" name="test_1" type="text" class="validate[required]">
<input id="test_2" name="test_2" type="checkbox" class="validate[required]">
<textarea id="test_3" name="test_3" class="validate[required]"><textarea>
<!--
validate[required] 表示必须填写
控件必须要设置 ID,但并不要求与 Name 相同
-->
设置验证
// 直接调用
$("#form_id").validationEngine();
validationengine validationEngine中文版使用教程
// 自定义参数调用
$("#form_id").validationEngine("attach",{ promptPosition:"centerRight", scroll:false });
【验证类型】
<!--
注:验证规则均写在 validate[] 中,如有多条规则,用英文逗号(,) 分割。(www.61k.com) 例:validate[required,minSize[6],custom[onlyLetterNumber]] -->
名称 required optional dateRange[name] dateTimeRange[name]
minSize[int] maxSize[int] groupRequired[name]
min[int]
示例 validate[required] validate[optional] validate[dateRange[grp1]] validate[dateTimeRange[grp1]]
validate[minSize[6]] validate[maxSize[20]] validate[groupRequired[grp2]]
validate[min[1]]
说明 表示必填项
表示可选项。若不输入,不要求必填,若有
输入,则验证其是否符合要求。
验证日期范围 验证日期及时间范围 最少输入字符数 最多输入字符数 群组中至少输入一项
最小值(该项为数字的最小值,注意与
minSize 的区分)
最大值(该项为数字的最大值,注意与
maxSize 的区分)
日期必需在 date 或 date 的未来。date
past[date]
validate[past[2012/12/20]]
格式可写作 YYYY/MM/DD、YYYY/M/D、YYYY-MM-DD、YYYY-M-D 或 now 日期必须在 data 或 date 的过去。date
future[date]
validate[future[now]]
格式可写作 YYYY/MM/DD、YYYY/M/D、YYYY-MM-DD、YYYY-M-D 或 now
maxCheckbox[int] minCheckbox
equals phone email integer number
validate[maxCheckbox[2]] validate[minCheckbox[2]] validate[equals[id]] validate[custom[phone]] validate[custom[email]] validate[custom[integer]] validate[custom[number]]
最多选取的项目数(用于Checkbox) 最少选取的项目数(用于Checkbox) 当前控件值需与 id 这个控件的值相同
验证电话号码 验证 Email 地址
验证整数 验证数字
max[int] validate[max[9999]]
validationengine validationEngine中文版使用教程
名称 date
示例
validate[custom[date]]
说明
验证日期,格式为 YYYY/MM/DD、YYYY/M/D、YYYY-MM-DD、YYYY-M-D 验证日期格式,格式为 YYYY/MM/DD、YYYY/M/D、YYYY-MM-DD、YYYY-M-D
验证日期及时间格式,格式为:YYYY/MM/DD hh:mm:ss AM|PM
验证 ipv4 地址
验证 url 地址,需以 http://、https:// 或
ftp:// 开头 只接受填数字和空格
只接受填英文字母(大小写)和单引号(')
只接受数字和英文字母 在验证规则中自定义 "ajaxUserCallPhp":{
"url":"phpajax/ajaxValidateFieldUser.php",
"extraData":"name=eric",
dateFormat validate[custom[dateFormat]]
dateTimeFormat
ipv4 url onlyNumberSp onlyLetterSp onlyLetterNumber
validate[custom[dateTimeFormat]]
validate[custom[ipv4]] validate[custom[url]] validate[custom[onlyNumberSp]] validate[custom[onlyLetterSp]] validate[custom[onlyLetterNumber]]
ajax validate[ajax[ajaxUserCallPhp]] "alertTextOk":"* 此帐号名称可以使用", "alertText":"* 此名称已被其他人使用", "alertTextLoad":"* 正在确认帐号名称是否
有其他人使用,请稍等。(www.61k.com]"
}
funcCall validate[funcCall[functionName]] 调用外部函数
【API 方法】
名称
attach detach validate validateField showPrompt hidePrompt hide hideAll
updatePromptsPosition
示例
$("#form_id").validationEngine("attach"); $("#form_id").validationEngine("detach"); alert($("#form_id").validationEngine("validate"));
注册表单
取消注册
验证表单
alert($("#form_id").validationEngine("validateField","#element_id")); 验证单个
$("#element_id").validationEngine("showPrompt","提示内容在该元素","load");
$("#element_id").validationEngine("hidePrompt"); $("#form_id").validationEngine("hide"); $("#form_id").validationEngine("hideAll");
$("#form_id").validationEngine("updatePromptsPosition")
"pass", "
隐藏该元
关闭表单
关闭页面
更新提示
validationengine validationEngine中文版使用教程
中文汉化版,官方只有英文的。[www.61k.com)同时根据中国国情修改了部分验证规则。
这个插件支持大部分的浏览器,但由于有使用到了css3的阴影和圆角样式,所以在IE浏览器下无法看到圆角和阴影效果(万恶的IE)。
官方下载地址:
普通验证的例子:http://www.position-relative.net/creation/formValidator/
ajax验证的例子:
一:简单说明下使用教程:
引入jquery和插件js、css 1. <link rel="stylesheet" href="css/validationEngine.jquery.css" type="text/css"
media="screen" charset="utf-8" />
2. <script src="js/jquery.js" type="text/javascript"></script>
3. <script src="js/jquery.validationEngine-en.js" type="text/javascript"></script>
4. <script src="js/jquery.validationEngine.js" type="text/javascript"></script>
jquery.validationEngine-en.js是语言文件,所有的提示都在这个文件找的到,可以很方便的转成其他语言,同时你也可以在这个文件内定制属于自己的验证规则。
初始化插件
1. $(document).ready(function() {
2. $("#formID").validationEngine()
3. })
validationengine validationEngine中文版使用教程
验证规则是写在表单元素的class属性内。(www.61k.com]比如下面: 1. <input value=""
class="validate[required,custom[noSpecialCaracters],length[0,20],ajax[ajaxUser]]" type="text" name="user" id="user" />
验证规则非常多样,基本上包含了所有的数据类型的验证。
所有的验证规则写在validate[]内,有多种验证,用逗号隔开,这里简要说明下常用的验证规则。 1. required:值不可以为空
2. length[0,100] :文字允许长度
3. confirm[fieldID] :匹配其他的表单元素的值,fieldID就是其他表单元素的id,这个
主要用于再次确认密码
4. telephone :数据格式要求符合电话格式
5. email : 数据格式要求符合email 格式
6. onlyNumber :只允许输入数字
7. noSpecialCaracters :不允许出现特殊字符
8. onlyLetter : 只能是字母
9. date :必须符合日期格式YYYY-MM-DD
你还可以在点击提交按钮后才触发验证。
1. $("#formID").validationEngine({
2. inlineValidation: false,
3. success : false,
4. failure : function() { callFailFunction() }
5. })
默认的是在鼠标失去焦点后才开始验证,也就是绑定的是blur事件,那如何改变呢?看下面的配置。
1. $("#formID").validationEngine({
2. validationEventTriggers:"keyup blur", //will validate on keyup and blur
3. success : false,
validationengine validationEngine中文版使用教程
4. failure : function() { callFailFunction() }
5. })
validationEventTriggers属性就是修改绑定事件,上面是增加了个keyup,也就是键盘按键起来就触发验证。(www.61k.com)
修改提示层的位置 1. $("#formID").validationEngine({
2. promptPosition: "topRight", // OPENNING BOX POSITION, IMPLEMENTED:
topLeft, topRight, bottomLeft, centerRight, bottomRight
3. success : false,
4. failure : function() {
5. })
promptPosition就是控制位置,有5种模式:topLeft, topRight, bottomLeft, centerRight, bottomRight
ajax验证模式 1. $("#formID").validationEngine({
2. ajaxSubmit: true,
3. ajaxSubmitFile: "ajaxSubmit.php",
4. ajaxSubmitMessage: "Thank you, we received your inscription!",
5. ajaxSubmitExtraData: "securityCode=38709238423&name=john",
6. success : false,
7. failure : function() {}
8. })
这几个参数很好理解。
1. ajaxSubmit: true, 提交表单使用ajax提交
2. ajaxSubmitFile: “ajaxSubmit.php”, 后台脚本
3. ajaxSubmitMessage 成功后显示的信息
4. ajaxSubmitExtraData 参数
validationengine validationEngine中文版使用教程
这里需要对后台脚本返回的数据进行下说明:
返回的数据格式是json。(www.61k.com)
出现一个错误,产生一个数组,如下: 1. $arrayError[0][0] = "#email"; // FIELDID
2. $arrayError[0][1] = "Your email do not match.. whatever it need to match"; //
TEXT ERROR
3. $arrayError[0][2] = "error"; // BOX COLOR 二:修改过的地方
解决ie6下select遮挡div的办法
jquery.validationEngine.js要修改的地方:
Xml代码
1. calculatedPosition.callerTopPosition += "px";
2. calculatedPosition.callerleftPosition += "px";
3. calculatedPosition.marginTopSize += "px";
4. //add matychen
5. if ( $.browser.msie && /6.0/.test(navigator.userAgent) ) {
6. $(divFormError).append('<iframe class="iframe" frameborder="0" sc
r="javascript:false;"></iframe>');
7. }
8. // add matychen
9. $(divFormError).css({
10. "top": calculatedPosition.callerTopPosition,
11. "left": calculatedPosition.callerleftPosition,
12. "marginTop": calculatedPosition.marginTopSize,
13. "opacity": 0
14. });
validationengine validationEngine中文版使用教程
validationEngine.jquery.css里面加入以下代码:
Java代码
1. .iframe {
2. position: absolute;
3. width: expression(this.parentNode.offsetWidth+\'px\');
4. height: expression(this.parentNode.offsetHeight-32+\'px\');
5. z-index: -1;
6. top: expression(((parseInt(this.parentNode.currentStyle.borderTopWidth)|
|0)*-1)+\'px\');
7. left: expression(((parseInt(this.parentNode.currentStyle.borderLeftWidth
)||0)*-1)+\'px\');
8. } formvalidator.html如下:
Java代码
1. <!DOCTYPE HTML PUBLIC "-//IETF//DTD LEVEL1//EN">
2. <html>
3. <head>
4. <title>formvalidator.html</title>
5.
6. <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
7. <meta http-equiv="description" content="this is my page">
8. <meta http-equiv="content-type" content="text/html; charset=UTF-8">
9. <link rel="stylesheet" href="formValidator/css/validationEngine.jque
ry.css" type="text/css" />
10. <link rel="stylesheet" href="formValidator/css/template.css" type="t
ext/css" />
11. <script src="formValidator/jquery.js" type="text/javascript"></scrip
t>
validationengine validationEngine中文版使用教程
12. <script src="formValidator/js/jquery.validationEngine-cn.js" type="t
ext/javascript"></script>
13. <script src="formValidator/js/jquery.validationEngine.js" type="text
/javascript"></script>
14.
15.
16. <script>
17. $(document).ready(function() {
18. $("#formID").validationEngine({
19. validationEventTriggers:"blur", //触发的事
件 validationEventTriggers:"keyup blur",
20. inlineValidation: true,//是否即时验证,false为提交表单时验证,默认
true
21. success : false,//为true时即使有不符合的也提交表单,false表示只有全
部通过验证了才能提交表单,默认false
22. promptPosition: "topRight",//提示所在的位置,
topLeft, topRight, bottomLeft, centerRight, bottomRight
23. //failure : function() { alert("验证失败,请检查。[www.61k.com]"); }//验证失败时
调用的函数
24. //success : function() { callSuccessFunction() },//验证通过时调用
的函数
25. });
26. });
27. </script>
28. </head>
29.
30. <body>
31. <form id="formID" class="formular" method="post" action="">
32. <fieldset>
33. <legend>User informations</legend>
validationengine validationEngine中文版使用教程
34. <label>
35. <span>Desired username (ajax validation, only karnius is
available) : </span>
36. <input value="" class="validate[required,custom[noSpecia
lCaracters],length[0,20],ajax[ajaxUser]]" type="text" name="user" id="user" />//ajax验证用户名的地方
37. </label>
38. <label>
39. <span>First name (optional)</span>
40. <input value="karnius" class="validate[optional,custom[
onlyLetter],length[0,100]] text-input" type="text" name="firstname" id="firstname" />
41. </label>
42. <label>
43. <span>Last name : </span>
44. <input value="karnius" class="validate[required,custom[
onlyLetter],length[0,100]] text-input" type="text" id="data[Use6][preferedColor]" name="lastname" />
45. </label>
46. <div>
47. <span>Radio Groupe : <br /></span>
48. <span>radio 1: </span>
49. <input class="validate[required] radio" type="radio" nam
e="data[User][preferedColor]" id="radio1" value="5">
50. <span>radio 2: </span>
51. <input class="validate[required] radio" type="radio" nam
e="data[User][preferedColor]" id="radio2" value="3"/>
52. <span>radio 3: </span>
53. <input class="validate[required] radio" type="radio" nam
e="data[User][preferedColor]" id="radio3" value="9"/>
validationengine validationEngine中文版使用教程
54. </div>
55. <div>
56. <span>Minimum 2 checkbox : <br /></span>
57.
58. <input class="validate[minCheckbox[2],maxCheckbox[3]] ch
eckbox" type="checkbox" name="data[User3][preferedColor]" id="data[User3][preferedColor]" value="5">
59. <input class="validate[minCheckbox[2],maxCheckbox[3]] ch
eckbox" type="checkbox" name="data[User3][preferedColor]" id="data[User3][preferedColor]" value="5">
60.
61. <input class="validate[minCheckbox[2],maxCheckbox[3]] ch
eckbox" type="checkbox" name="data[User3][preferedColor]" id="maxcheck2" value="3"/>
62.
63. <input class="validate[minCheckbox[2],maxCheckbox[3]] ch
eckbox" type="checkbox" name="data[User3][preferedColor]" id="maxcheck3" value="9"/>
64. </div>
65. <label>
66. <span>Date : (format YYYY-MM-DD)</span>
67. <input value="1111-11-11" class="validate[required,cust
om[date]] text-input" type="text" name="date" id="date" />
68. </label>
69. <label>
70. <span>Favorite sport 1:</span>
71. <select name="sport" id="sport" class="validate[required]"
id="sport" >
72. <option value="">Choose a sport</option>
73. <option value="option1">Tennis</option>
validationengine validationEngine中文版使用教程
74. <option value="option2">Football</option>
75. <option value="option3">Golf</option>
76. </select>
77. </label>
78. <label>
79. <span>Favorite sport 2:</span>
80. <select name="sport2" id="sport2" multiple class="validate[r
equired]" id="sport2" >
81. <option value="">Choose a sport</option>
82. <option value="option1">Tennis</option>
83. <option value="option2">Football</option>
84. <option value="option3">Golf</option>
85. </select>
86. </label>
87. <label>
88. <span>Age : </span>
89. <input value="22" class="validate[required,custom[onlyN
umber],length[0,3]] text-input" type="text" name="age" id="age" />
90. </label>
91.
92. <label>
93. <span>Telephone : </span>
94. <input value="1111111" class="validate[required,custom[
telephone]] text-input" type="text" name="telephone" id="telephone" />
95. </label>
96. <label>
97. <span>mobilephone : </span>
98. <input value="111111" class="validate[required,custom[m
obilephone]] text-input" type="text" name="telphone" id="telphone" />
99. </label>
validationengine validationEngine中文版使用教程
100. <label>
101. <span>chinese : </span>
102. <input value="asdf" class="validate[required,custom[chi
nese]] text-input" type="text" name="chinese" id="chinese" />
103. </label>
104. <label>
105. <span>url : </span>
106. <input value="url" class="validate[required,custom[url]
] text-input" type="text" name="url" id="url" />
107. </label>
108. <label>
109. <span>zipcode : </span>
110. <input value="zipcode" class="validate[required,custom[
zipcode]] text-input" type="text" name="zipcode" id="zipcode" />
111. </label>
112. <label>
113. <span>ip : </span>
114. <input value="ip" class="validate[required,custom[ip]]
text-input" type="text" name="ip" id="ip" />
115. </label>
116. <label>
117. <span>qq : </span>
118. <input value="01234" class="validate[required,custom[qq
]] text-input" type="text" name="qq" id="qq" />
119. </label>
120. </fieldset>
121. <fieldset>
122. <legend>Password</legend>
123. <label>
124. <span>Password : </span>
validationengine validationEngine中文版使用教程
125. <input value="karnius" class="validate[required,length[
6,11]] text-input" type="password" name="password" id="password" /> 126. </label>
127. <label>
128. <span>Confirm password : </span>
129. <input value="karnius" class="validate[required,confirm
[password]] text-input" type="password" name="password2" id="password2" />
130. </label>
131. </fieldset>
132. <fieldset>
133. <legend>Email</legend>
134. <label>
135. <span>Email address : </span>
136. <input value="ced@hotmail.com" class="validate[required
,custom[email]] text-input" type="text" name="email" id="email" />
137. </label>
138. <label>
139. <span>Confirm email address : </span>
140. <input value="ced@hotmail.com" class="validate[required,
confirm[email]] text-input" type="text" name="email2" id="email2" /> 141. </label>
142. </fieldset>
143. <fieldset>
144. <legend>Comments</legend>
145. <label>
146. <span>Comments : </span>
147. <textarea value="ced@hotmail.com" class="validate[requir
ed,length[6,300]] text-input" name="comments" id="comments" /> </textarea> 148. </label>
validationengine validationEngine中文版使用教程
149.
150. </fieldset>
151. <fieldset>
152. <legend>Conditions</legend>
153. <div class="infos">Checking this box indicates that you acce
pt terms of use. If you do not accept these terms, do not use this website : </div>
154. <label>
155. <span class="checkbox">I accept terms of use : </span>
156. <input class="validate[required] checkbox" type="checkbo
x" id="agree" name="agree"/>
157. </label>
158. </fieldset>
159. <input class="submit" type="submit" value="Validate & Send the form!"/> 160. <hr/>
161. </form>
162. </body>
163. </html>
jquery.validationEngine-cn.js如下:
Java代码
1.
2.
3. (function($) {
4. $.fn.validationEngineLanguage = function() {};
5. $.validationEngineLanguage = {
6. newLang: function() {
7. $.validationEngineLanguage.allRules = {"required":{
// Add your regex rules here, you can take telephone as an example
8. "regex":"none",
validationengine validationEngine中文版使用教程
9. "alertText":"* 非空选项.",
10. "alertTextCheckboxMultiple":"* 请选择一个单选框.",
11. "alertTextCheckboxe":"* 请选择一个复选框."},
12. "length":{
13. "regex":"none",
14. "alertText":"* 长度必须在 ",
15. "alertText2":" 至 ",
16. "alertText3": " 之间."},
17. "maxCheckbox":{
18. "regex":"none",
19. "alertText":"* 最多选择 ",//官方文档这里有问题
20. "alertText2":" 项."},
21. "minCheckbox":{
22. "regex":"none",
23. "alertText":"* 至少选择 ",
24. "alertText2":" 项."},
25. "confirm":{
26. "regex":"none",
27. "alertText":"* 两次输入不一致,请重新输
入."},
28. "telephone":{
29. "regex":"/^(0[0-9]{2,3}\-)?([2-9][0-9]{6,7})+(\-[0-9
]{1,4})?$/",
30. "alertText":"* 请输入有效的电话号码,
如:010-29292929."},
31. "mobilephone":{
32. "regex":"/(^0?[1][358][0-9]{9}$)/",
33. "alertText":"* 请输入有效的手机号码."},
34. "email":{
validationengine validationEngine中文版使用教程
35. "regex":"/^[a-zA-Z0-9_\.\-]+\@([a-zA-Z0-9\-]+\.)+[a-
zA-Z0-9]{2,4}$/",
36. "alertText":"* 请输入有效的邮件地址."},
37. "date":{
38. "regex":"/^(([0-9]{3}[1-9]|[0-9]{2}[1-9][0-9]{1}|[0
-9]{1}[1-9][0-9]{2}|[1-9][0-9]{3})-(((0[13578]|1[02])-(0[1-9]|[12][0-9]|3[01]))|((0[469]|11)-(0[1-9]|[12][0-9]|30))|(02-(0[1-9]|[1][0-9]|2[0-8]))))|((([0-9]{2})(0[48]|[2468][048]|[13579][26])|((0[48]|[2468][048]|[3579][26])00))-02-
29)$/",
39. "alertText":"* 请输入有效的日期,如:2008-08-08."},
40. "ip":{
41. "regex":"/^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9
]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/",
42. "alertText":"* 请输入有效的IP."},
43. "chinese":{
44. "regex":"/^[\u4e00-\u9fa5]+$/",
45. "alertText":"* 请输入中文."},
46. "url":{
47. "regex":"/^[a-zA-z]:\\/\\/[^s]$/",//这些验证请自己加
强
48. "alertText":"* 请输入有效的网址."},
49. "zipcode":{
50. "regex":"/^[1-9]\d{5}$/",
51. "alertText":"* 请输入有效的邮政编码."},
52. "qq":{
53. "regex":"/^[1-9]\d{4,9}$/",
54. "alertText":"* 请输入有效的QQ号码."},
55. "onlyNumber":{
56. "regex":"/^[0-9]+$/",
57. "alertText":"* 请输入数字."},
validationengine validationEngine中文版使用教程
58. "onlyLetter":{
59. "regex":"/^[a-zA-Z]+$/",
60. "alertText":"* 请输入英文字母."},
61. "noSpecialCaracters":{
62. "regex":"/^[0-9a-zA-Z]+$/",
63. "alertText":"* 请输入英文字母和数字."},
64. "ajaxUser":{
65. "file":"validate.action",//ajax验证用户名,会post如下
参数:validateError ajaxUser;validateId user;validateValue cccc
66. "alertTextOk":"* 帐号可以使用.",
67. "alertTextLoad":"* 检查中, 请稍后...",
68. "alertText":"* 帐号不能使用."},
69. "ajaxName":{
70. "file":"validateUser.php",
71. "alertText":"* This name is already taken",
72. "alertTextOk":"* This name is available",
73. "alertTextLoad":"* Loading, please wait"}
74. }
75. }
76. }
77. })(jQuery);
78.
79. $(document).ready(function() {
80. $.validationEngineLanguage.newLang()
81. });
validationengine validationEngine中文版使用教程
部分jquery.validationEngine.js
Java代码
1. /* AJAX VALIDATION HAS ITS OWN UPDATE AND BUILD UNLIKE OTHER RULES */
2. if(!ajaxisError){
3. $.ajax({
4. type: "POST",
5. url: postfile,
6. async: true,
7. data: "validateValue="+fieldValue+"&validateId="+fieldId
+"&validateError="+customAjaxRule,//+extraData,//自己把其中的+extraData去掉了,不然后面的ajax验证有问题。(www.61k.com]
8. beforeSend: function(){ // BUILD A LOADING PROMPT IF
LOAD TEXT EXIST
9. if($.validationEngine.settings.allrules[customAjaxRu
le].alertTextLoad){
10.
11. if(!$("div."+fieldId+"formError")[0]){
12. return $.validationEngine.buildPrompt(ajaxCa
ller,$.validationEngine.settings.allrules[customAjaxRule].alertTextLoad,"load");
13. }else{
14. $.validationEngine.updatePromptText(ajaxCall
er,$.validationEngine.settings.allrules[customAjaxRule].alertTextLoad,"load");
15. }
16. }
17. },
validationengine validationEngine中文版使用教程
struts.xml文件:
Java代码
1. <struts>
2. <package name="json" extends="json-default">
3. <!--验证-->
4. <action name="validate" class="com.bw30.zjvote.action.ValidateAction
"
5. method="vali">
6. <result type="json">
7. <param name="excludeProperties">msg</param>//jsonplugin-0.32.jar
8. </result>
9. </action>
10.
11. </package>
12. </struts>
validateAction
Java代码
1. public String vali() {
2. ActionContext ac = ActionContext.getContext();
3. HttpServletRequest request = (HttpServletRequest) ac
4. .get(ServletActionContext.HTTP_REQUEST);
5. String validateId = request.getParameter("validateId");
6. logger.info("vali() - String validateId=" + validateId); 7.
8. String validateValue = request.getParameter("validateValue");
9. String validateError = request.getParameter("validateError");
10. logger.info("vali() - String validateError=" + validateError);
validationengine validationEngine中文版使用教程
11. //注意下面的顺序,感觉这是个缺陷之一,不过可以在
jquery.validationEngine.js更改,
12. jsonValidateReturn.add(validateId);
13. jsonValidateReturn.add(validateError);
14. if(validateValue.equals("chen"))
15. jsonValidateReturn.add("true");
16. else
17. jsonValidateReturn.add("false");
18. return SUCCESS;
19. }
jquery.validationEngine.js要更改的地方:
Java代码
1. success: function(data){ // GET SUCCESS DATA RETURN JSON
2. data = eval( "("+data+")"); // GET JSON
DATA FROM PHP AND PARSE IT
3. ajaxisError = data.jsonValidateReturn[2];//这里官方文
档写死了,可以根据自己需求更改。(www.61k.com]
4. customAjaxRule = data.jsonValidateReturn[1];//这里官
方文档写死了,可以根据自己需求更改。
5. ajaxCaller = $("#"+data.jsonValidateReturn[0])[0];
6. fieldId = ajaxCaller;
7. ajaxErrorLength = $.validationEngine.ajaxValidArray.
length;
8. existInarray = false;
9.
validationengine validationEngine中文版使用教程
10. if(ajaxisError == "false"){ // DATA FALS
E UPDATE PROMPT WITH ERROR;
11.
12. _checkInArray(false) // Check if
ajax validation alreay used on this field
13.
14. if(!existInarray){ // Add ajax
error to stop submit
15. $.validationEngine.ajaxValidArray[ajaxErrorL
ength] = new Array(2);
16. $.validationEngine.ajaxValidArray[ajaxErrorL
ength][0] = fieldId;
17. $.validationEngine.ajaxValidArray[ajaxErrorL
ength][1] = false;
18. existInarray = false;
19. }
用到了jsonplugin-0.32.jar这个包在附件里面,其他struts的包,自己添加。(www.61k.com]
validationengine validationEngine中文版使用教程

三 : applocale怎么用?applocale使用图文教程教程
可能有的玩家下载了一个国外的游戏安装后发现游戏就出现了一些乱码,其实乱码产生的主要原因是港台Windows所使用的语言代码页是Big5编码,而内地是国标(GB),日文游戏和韩文游戏也会出现类似的错误。简单介绍下,APP就是在不改变系统语言下而模拟另外一个系统语言,也就是说安装此环境可以在中文系统中解决大部分繁体、日韩文游戏乱码的问题!
(www.61k.com)applocale下载地址:
游戏乱码修正器 AppLocale(apploc.msi)下载页面>>
下面就以繁体乱码问题为例图文说明。
步骤1:安装软件,如果是软件默认安装路径,装好后会在WINDOWS的开始菜单里

步骤2:然后再打开程序

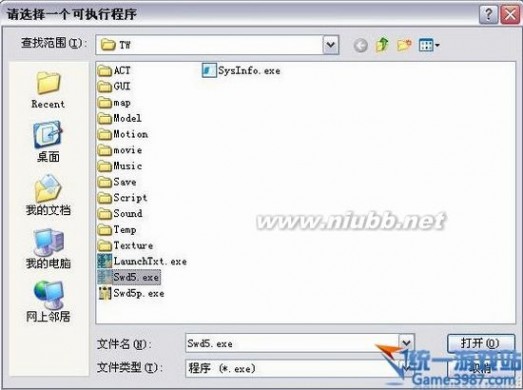
步骤3:点击下一步,出现选择程序画面,找到出现乱码的游戏所在文件夹,选择该游戏的运行程序。

步骤4:点击浏览,找到游戏启动程序


applocale applocale怎么用?applocale使用图文教程教程
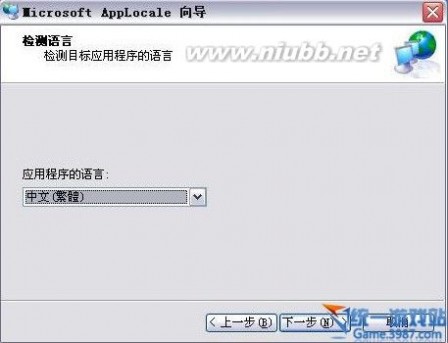
[www.61k.com]步骤5:选择好游戏程序然后点击下一步 ,这里出现选择应用程序的语言。

步骤6:创建快捷方式打上钩就可以了,然后点完成!把快捷方式找到拉到桌 ...

生成的快捷键在Applocale软件程序的下拉列表里。

下面是动态GIF图教程:
四 : Guitarrig5中文版教程-教你如何使用和调出漂亮的音色
这本手册会对Guitar Rig5中的每个效果模块进行更加深入地介绍,会帮助您更好地对声音进行塑形,以及当作是对每个模块每个旋钮参数的工具手册,在以下章节中,将对Guitar Rig 5中的所有放大器、效果器、以及工具模块进行介绍,顺序与在Guitar Rig 5的模块浏览器中的顺序是相同的。
要学习Guitar Rig5的基础操作,我们推荐您先从Getting Started(快速开始)手册开始,然后可以阅读Application Reference(软件使用手册)来对GuitarRig本身的操作功能有更深入地了解。您可以通过Guitar Rig软件界面的Help(帮助)> OpenManual(打开手册)命令来打开各个英文使用手册。
除了乐器本身以外,对吉他和贝斯的音色调节通常都是从放大器开始(俗称箱头)。Guitar Rig 5精挑细选了一些1950年到现在的经典放大器模块。
就像真实的放大器一样,不同的放大器和参数设置会直接影响到其他模块处理后的声音,所以使用放大器来作为探索声音效果的最开始是非常必要的,另外,在每个放大器模块中都有一部分额外的扩展参数,这些参数可以模拟真实世界的各种因素对音色的影响,这些额外的参数在几乎所有的放大器上都是相同的,下一章节会先对这些额外的控制功能进行介绍。
点击模块界面右上角的三角标志按钮可以展开额外控制面板,这里提供了绝大多数放大器都具有的相同控制功能:
· POWERSUPPLY(电源设置)可以将放大器的电源在50Hz和60Hz之间进行切换,用于对放大器电源内部的DC电压进行校正,不正确的电压可以对声音产生一点微妙的调制效果。
· VARIAC(变压器)会尽力模拟一种AC电源中的可调变压器效果,从而实现可变电压的特点(著名的‘brown sound’效果),或者是超过正常电压值(可以让声音显得更加‘凶猛’)。
· SAG(电压暂降)用于模拟电子管放大器中突然接收到过大信号的一种反应,这种反应会在接近1秒中的时间内电压急速下降而导致无法供应放大器的正常运行,这会对声音产生一种压缩的感觉,尤其是在电子管放大器电路中,减小这个参数可以调节压缩的程度,就像一个二极管整流电路那样。
· RESPONSE(响应速度)可改变电源中的电容储存能力,减小这个参数会增大电容容量,声音会具有更慢的动态起伏,增大这个参数会加剧电压的反复传送响应速度,从而得到松散的声音感觉。
· BIAS(偏压)用于调整虚拟输出电子管的偏压程度,这会添加一点额外的转向失真效果,也是放大器经典而特有的声音质感,顺时针调节参数会逐渐增大这种效果,从而得到更加真实的放大器效果。
· STEREO(立体声)可激活模块的真实立体声处理功能,这会占用更多的CPU资源,这个功能应该只在您确实需要的时候再使用。

AC Box
关于AcBox
AcBox模块的声音最适合用于英式摇滚或流行摇滚的风格,在原始的高质量放大器模块中有很多不同的版本,每个都有自己不同的特色,我们挑选了一个具有独一无二特色的放大器模块,并且包含经典的‘Top Boost’通道!Normal(正常通道)具有高频剪切功能,Brilliant(高音通道)提供了高频增益和低频增益的控制功能。
控制功能
· NORMALVOLUME(正常通道音量)用于控制正常通道的音量大小,Treble(高频增益)和Bass(低频增益)控制对这个通道的声音不会造成影响。
· BRILLIANTVOLUME(高音通道)用于调节高音通道的音量。
· 两个通道可以通过不同的音量混合来得到各种不同的音色质感。
· TREBLE(高频增益)旋钮可以调整高音通道的高频响应程度。
· BASS(低频增益)旋钮可以调节高音通道的低频响应程度。
· TONE-CUT(高频剪切)相当于一个低通滤波器,顺时针旋转这个旋钮可以让正常通道中的声音减少高频信号。
· TREMOLOSPEED(颤音速度)用于设置颤音的颤动比率。
· TREMOLODEPTH(颤音深度)用于调整颤音的音高变化程度,当调节到最小时相当于完全关闭这个功能。

Bass Pro
关于BassPro
这是一个贝斯放大器,可以产生强硬、咆哮般的声音,可以让您的贝斯声部在整体歌曲中凸显出来,放大器中还提供了一个图形均衡,可以让您对声音进行更加精确地频率塑形。
控制功能
· VOLUME(音量)用于调整放大器的音量。
· GANI(前置增益)用于控制前置放大器的音量。顺时针旋转会增大失真度。
· DRIVE(过载)用于对经过前置增益后的中频部分进行提升,同时也将影响声音的质感。
· BASS(低频增益)旋钮用于调整低频部分的响应程度。
· MID(中频增益)旋钮用于调整中频部分的响应程度,中频的中心频点所在位置可以由MID-FREQ(中频频点)旋钮来控制。
· MID-FREQ(中频频点)用于调整中频的中心频点所在位置,然后受到MID(中频增益)旋钮的调整而提升或衰减。
· TREBLE(高频增益)用于调整高频部分的响应程度。
· 激活ULTRA HI(高频过激)按钮可以对高频进行提升,但频率覆盖范围相对比BRIGHT(高频增益)所能够控制的频率范围还要宽,因此会有更加明显的效果。
· 激活ULTRA LO(低频过激)按钮会衰减一些中频范围,并对低频范围进行提升。
· GRAPHEQ(图形均衡)开关用于激活或屏蔽图形均衡处理功能。
· 激活BRIGHT(高频)按钮可以让图形均衡对非常高的频率进行特别强调。
· GRAPH EQVOLUME(图形均衡音量)用于调整整体的图形均衡处理后的输出音量,向上调节是增大音量,向下调节是减小音量。如果您对某些频段进行了提升,那么可能需要适当的减小均衡输出音量。
· GRAPHEQ(图形均衡)提供了9个固定的频段可以让您对其进行提升或者衰减,包括40Hz、90Hz、180Hz、300Hz、500Hz、1kHz、2kHz、4kHz、以及10kHz。当一个滑块的位置在中间时,代表没有提升也没有衰减,每个频段的可调范围是正负12分贝。

Citrus
关于Citrus
如果您想得到70年代英式摇滚的声音,那么Citrus放大器正式您所需要的!它的声音可以是很干净且锋利的感觉,也可以在调节了增益控制以后变得沙哑而是真。
控制功能
· MASTER(总音量)用于调整放大器的总输出音量。
· GAIN(增益)旋钮用于提升前置放大器的增益值,顺时针旋转会对声音增加一些是真效果。
· LOCUT(低频剪切)旋钮相当于一个高通滤波器,较低的数值会允许更多的低频通过,顺时针旋转会逐渐减少低频信号,会让声音更加明亮,声音更靠前。
· BASS(低频增益)用于调整低频部分的响应程度。
· TREBLE(高频增益)用来调节高频部分的响应程度。
· PRESENCE(中高频增益)用于控制中高频的提升程度。

Cool Plex
关于CoolPlex
如果您想要一种温暖的、复古的清音音色,声音活泼且具有浓厚的饱和味道,那么这个放大器就是您所需要的。Cool Plex可以为声音添加更加丰富的色彩与感情,让您的声音具有灵魂。
控制功能
· VolumeI(音量1)用于调整明亮音色通道的前置放大器音量。
· VolumeII(音量2)用于调整温暖音色通道的前置放大器音量。
· 您可以通过这两个音量控制来将两个通道的声音组成不同的混合程度。
· BASS(低频增益)用于调整低频部分的响应程度。
· MID(中频增益)用于调整中频部分的响应程度。
· TREBLE(高频增益)用于调整高频部分的响应程度。
· PRESENCE(中高频增益)用于调整中高频部分的响应程度。

Grtifier
关于Grtifier
Grtifier模拟了一个著名的美国多通道独奏箱头,为了调节出从清音到失真的各种音色,声音将按照音色特性被分为4个通道,您可以点击Clean(清音)、Raw(自然)、Vintage(复古)、以及Modern(现代)这四个LED指示灯来进行切换选择。
控制功能
· MASTER(总音量)用于调整这个放大器的总输出音量,更高的音量可以得到过载效果。
· GAIN(增益)用于设置前置放大器的增益值,使用这个参数可以为声音增添更加颗粒的质感。
· BASS(低频增益)用于调节低频范围的响应程度。
· MID(中频增益)用于调节中频范围的响应程度。
· TREBLE(高频增益)用于调节高频范围的响应程度。
· PRESENCE(中高频增益)用于调节中高频范围的响应程度。

High White
关于HighWhite
您是否在寻找像DavidGilmour和Pete Townsend那样的英式声音?那么您应该花一点时间试试High White放大器!这个放大器特点是具有一个NORMAL(正常音区)输入通道和一个BRILLIANT(明亮音区)输入通道,您可以使用各自的音量控制旋钮来调节两个通道的混合程度。
控制功能
· MASTER(总音量)用于调整这个放大器的总输出音量。
· NORMAL(正常音区)旋钮用来设置正常音区通道的音量,这个通道具有平滑而干净的声音。
· BRILLIANCE(明亮音区)旋钮用来设置明亮音区通道的声音,这个通道具有侵略性特征。
· BASS(低频增益)用于调节低频范围的响应程度。
· MID(中频增益)用于调节中频范围的响应程度。
· TREBLE(高频增益)用于调节高频范围的响应程度。
· PRESENCE(中高频增益)用于调节中高频范围的响应程度。

Hot Plex
关于HotPlex
我们都很热爱Plex那经典的声音,但知道您听过现在的HotPlex声音以后您会有新的发现!这个放大器可以从温和转变到失真,将您复古的声音提升到前卫的质感。
控制功能
· VolumeI(音量1)用于调整明亮音色通道的前置放大器音量。
· VolumeII(音量2)用于调整温暖音色通道的前置放大器音量。
· 您可以通过这两个音量控制来将两个通道的声音组成不同的混合程度。
· BASS(低频增益)用于调整低频部分的响应程度。
· MID(中频增益)用于调整中频部分的响应程度。
· TREBLE(高频增益)用于调整高频部分的响应程度。
· PRESENCE(中高频增益)用于调整中高频部分的响应程度。

Hot Solo+
关于HotSolo+
这是一个真正的现代经典!HotSolo+拥有两个独立的前置放大器通道,可以产生现代的摇滚音色。
控制功能
· NORMAL(低增益通道音量)用于调整低增益通道的前置放大器音量。
· OVERDRIVE(过载)用于调整高增益通道的前置放大器音量。
· 两个参数之间的开关用来切换使用哪个通道中的声音,当开关下方的灯亮起时代表正在使用OVERDRIVE(过载)通道中的声音。
· BASS(低频增益)用于调整低频部分的响应程度。
· MID(中频增益)用于调整中频部分的响应程度。
· TREBLE(高频增益)用于调整高频部分的响应程度。
· MASTER(总音量)用于调整放大器输出的总音量。
· PRESENCE(中高频增益)用于调整中高频部分的响应程度。
· DEPTH(深度)用于控制低频部分的频率可调范围宽度。

J[www.61k.com)azz Amp
关于JazzAmp
这个放大器模拟了一个受人尊敬的合成器制造厂商的产品,Jazz Amp可以提供温暖而干净的音色。与这个模块相配合的一个必不可少的部分是Ensemble效果模块,在这个放大器中还提供了合唱和颤音效果,如果您想通过使用Jazz Amp放大器来得到真实的立体声颤音或合唱效果,您应该在Cabinet(箱体模块)的后面再插入一个Ensemble模块(在Modulation(调制)模块分类中)。
控制功能
· BRIGHT(明亮)开关可以用来强调高频,让声音更明亮。
· VOLUME(音量)用于调整放大器输出的总音量。
· BASS(低频增益)用于调整低频部分的响应程度。
· MID(中频增益)用于调整中频部分的响应程度。
· TREBLE(高频增益)用于调整高频部分的响应程度。
· VIB(颤音)/OFF(关闭)/CHORUS(合唱)切换开关用来选择是否启用颤音效果和合唱效果,放在中间位置代表两种效果都关闭。
· RATE(速率)用于调整颤音效果的颤动速度。
· DEPTH(深度)用于调整颤音和合唱效果的效果深度。

Jump
关于Jump
Jump放大器类似于进化版的Lead800放大器,但会减少一点增益感,却增加了一些平滑度。对于单复音的旋律音色,我们更喜爱去听这种来自英式放大器的声音。
控制功能
· GAIN(增益提升)用于提高前置放大器的信号增益的可调范围。
· MASTER(总音量)用于调整放大器输出的总音量。
· PRE-AMP(前置放大器)用于设置前置放大器的增益,顺时针调节会增大过载、失真、以及锋利的效果。
· BASS(低频增益)用于调整低频部分的响应程度。
· MID(中频增益)用于调整中频部分的响应程度。
· TREBLE(高频增益)用于调整高频部分的响应程度。
· PRESENCE(中高频增益)用于调整中高频部分的响应程度。

Lead 800
关于Lead800
这个放大器可以提供平滑而锋利的声音,就像尖刀刺骨一样,并且很富有弹性。无论是演奏节奏声部还是旋律声部,Lead 800都将带给您明亮且富有侵略性的声音。
控制功能
· BOOST(增益提升)用于提高前置放大器的信号增益的可调范围。
· MASTER(总音量)用于调整放大器输出的总音量。
· PRE-AMP(前置放大器)用于设置前置放大器的增益,顺时针调节会增大过载、失真、以及锋利的效果。
· BASS(低频增益)用于调整低频部分的响应程度。
· MID(中频增益)用于调整中频部分的响应程度。
· TREBLE(高频增益)用于调整高频部分的响应程度。
· PRESENCE(中高频增益)用于调整中高频部分的响应程度。

Plex
关于Plex
经典的Plex声音或许不需要做过多的介绍了,复古的放大器声音,出现在大量的唱片中。
控制功能
· VolumeI(音量1)用于调整明亮音色通道的前置放大器音量。
· VolumeII(音量2)用于调整温暖音色通道的前置放大器音量。
· 您可以通过这两个音量控制来将两个通道的声音组成不同的混合程度。
· BASS(低频增益)用于调整低频部分的响应程度。
· MID(中频增益)用于调整中频部分的响应程度。
· TREBLE(高频增益)用于调整高频部分的响应程度。
· PRESENCE(中高频增益)用于调整中高频部分的响应程度。

Twang Reverb
关于TwangReverb
TwangReverb放大器模拟了1960年的一个昂贵的经典电子管放大器的声音。主要用于亮丽的节奏声部,产生富有个性的干净声音。要想添加过载的效果,最好的方法是在放大器之前添加一个音量踏板模块。
控制功能
· VOLUME(总音量)用于调整这个放大器输出的总体音量。
· TREBLE(高频增益)用于调整高频部分的响应程度。
· MID(中频增益)用于调整中频部分的响应程度。
· BASS(低频增益)用于调整低频部分的响应程度。
· BRIGHT(明亮)开关可以着重强调高频让声音更明亮。
· REVERB(混响)可以控制为音色添加的弹簧混响效果量。
· REVERBON(混响开关)用来打开或关闭混响效果。
· SPEED(速度)用于控制颤音的速度(在放大器中称作Vibrato)。
· INTENSITY(深度)用于控制颤音调制的深度。可以是温柔的颤动或剧烈的颤动。
· VIBRATOON(颤音效果开关)用于打开或关闭颤音效果。
额外控制功能
· REVTIME(混响时间)用于设置混响尾部衰减的持续时间。
· REVSIZE(空间大小)用于调整混响所处空间的大小。这个参数会与混响时间参数相互作用,巨大的空间会有更长的混响衰减期,空间大小调节更趋向于对声音特征的控制。

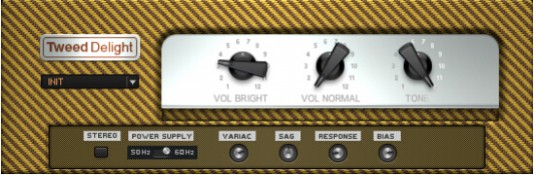
Tweed Delight
关于TweedDelight
没有任何一个放大器会像这个一样富有魅力了!这个放大器就像一个传奇,它的声音厚重且干净,适合演奏布鲁斯风格的音乐,且只有3个旋钮!两个通道可以混合在一起获得更有力的过载效果。
控制功能
· VOLBRIGHT(明亮音区音量)旋钮可以对前置放大器中的明亮音区通道进行增益调节,当增益值调节较大时会得到更加躁动的失真效果。
· VOLNORMAL(正常音区音量)旋钮可以对前置放大器的正常音乐通道进行增益调节,这是为了得到平滑的声音而设计的,过量的提升也会得到失真效果。
· TONE(音色)旋钮只会在这个放大器上出现,减小这个参数可以衰减高频,从而得到温暖的声音效果,但声音会变得模糊。增大这个参数会对音量有所提升,并且会增加清晰度。
Tweedman
关于Tweedman
在1950年,Tweedman曾被设计为贝斯放大器,后来转变为吉他放大器,当然,它依然可以用于贝斯乐器。当作为贝斯放大器来使用时,会得到更加自然和复古的声音。
点击获取:史上最全的吉他学习资料
本文标题:如何使用GHOST图文教程(附图)-wirelesskeyview如何使用(图文)61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1