一 : WPS表格数据怎么以雷达图形式显示?
WPS表格中怎么绘制雷达图?wps表格中,编辑的数据需要绘制成雷达图。如下图所示。那么,在wps表格中应该怎么做呢?一起来了解下吧!

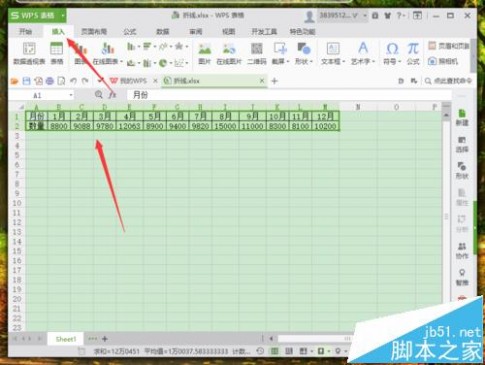
1、在计算机桌面的Wps表格图标上双击鼠标左键,将其打开运行。打开需要编辑或者修改的表格文件。如图所示;

2、在打开的Wps表格程序窗口,选中要制作图形的参数单元格,打开“插入”菜单选项。如图所示;

3、在打开的插入菜单选项卡中,找到“图表”选项并点击它。如图所示;

4、点击图表选项命令后,这个时候会打开“插入图表”对话框。如图所示;

5、在插入图表对话框中,选择左侧“雷达图”选项卡栏。如图所示;

6、在雷达图选项卡的右侧窗格,选中“雷达图”选项图形,并点击“确定”按钮。如图所示;

7、点击确定按钮后,可看到Wps表格中插入雷达图效果样式。如图所示;

相关推荐:
WPS怎么制作圆环百分比图表?
WPS表格中的数据怎么做成折线图?
WPS2016怎么使用照相机将表格内容直接拍照生成图片?
二 : 图形扫光栅化:图形扫光栅化-图形的光栅化
图形扫光栅化,确定一个象素集合及其颜色,用于显示一个图形的过程,称为图形的光栅化或扫描转换。
光栅化_图形扫光栅化 -图形的光栅化
(www.61k.com)定义:
对图形的扫描转换一般分为2个步骤: 先确定有关象素,再用图形的颜色或其它属性,对象素进行某种写操作。
三 : 以html形式显示(word,excel,ppt)总结
一、word篇。(www.61k.com)
思路:直接利用word.application提供的方法将word转存为html格式,但是排版会出现错位现象(暂时定好容器宽度可以解决。偷懒)。
<script type="text/javascript"> function saveword(){ try{ var WordApp=new ActiveXObject("Word.Application"); } catch(e){alert("failed!!");} WordApp.visible=false; try{ var Document=WordApp.Documents.Open("F://test.doc"); alert(WordApp.width); } catch(e){WordApp.Quit();alert(e);} try{ Document.SaveAs("F://website//mytestwebsite//test//test.html",8); } catch(e){WordApp.Quit();alert(e);} Document.close(); WordApp.Quit(); } </script>二、ppt篇。
思路:依然利用powerpoint.application提供的方法,将ppt以png格式导出到指定临时文件夹,然后在通过jquery图片展示插件,进行展示。
<script type="text/javascript"> var num; function pptOpen(file) { try{ var fso = new ActiveXObject("Scripting.FileSystemObject"); } catch(ex){ alert("fso bad!!"); ppt.quit(); } try{ if(!fso.FolderExists("F:\\website\\mytestwebsite\\temps")) { alert("folder not exists"); fso.CreateFolder("F:\\website\\mytestwebsite\\temps"); } } catch(ex){ alert("folder bad!!"); fso.close(); //ppt.quit(); } //fso.close(); try{ var ppt = new ActiveXObject("PowerPoint.Application"); } catch(ex){ alert("create bad!!"); ppt.quit(); } //ppt.visible = true; try{ var pre = ppt.Presentations.open(file,false,false,false); } catch(ex){ alert("open"+file+" bad!!"); ppt.quit(); } num = pre.Slides.Count; //alert(num); try{ pre.Export("F:\\website\\mytestwebsite\\temps","png"); } catch(ex){ alert("Export bad!!"); pre.close(); ppt.quit(); } pre.close(); ppt.quit(); aa(); } function ss(){ $("<div></div>").attr("id","menu").appendTo("#she"); $("<ul></ul>").attr("id","xx").appendTo("#menu"); $("<div></div>").attr("id","con").addClass("con").appendTo("#she"); for(var x=1;x<=num;x++) { $("#xx").append($("<li>"+x+"号</li>").attr({"id":"lii"+x})); $("<div></div>").attr("id","sheet"+x).appendTo("#con"); $("<img></img>").attr("src","temps/幻灯片"+x+".PNG").appendTo("#sheet"+x); } //$("#tab").tabs(); function tabit(ul,css,div){ $(div).children().hide(); $(div).each(function(){ $(this).children().eq(0).show(); }); $(ul).each(function(){ $(this).children().eq(0).addClass(css); }); $(ul).children().hover(function(){ $(this).addClass(css).siblings().removeClass(css); var index = $(ul).children().index(this); $(div).children().eq(index).show().siblings().hide(); }); } tabit("#xx","active","#con"); } function aa() { $("<div></div>").attr("id","menu").appendTo("#she"); $("<button>上一页</button>").attr("id","prev").appendTo("#menu"); $("<button>下一页</button>").attr("id","next").appendTo("#menu"); $("<div></div>").attr("id","con").addClass("con").appendTo("#she"); for(var x=1;x<=num;x++) { $("<div></div>").attr("id","sheet"+x).appendTo("#con"); $("<img></img>").attr("src","temps/幻灯片"+x+".PNG").appendTo("#sheet"+x); } function tabit(div){ $(div).children().hide(); $(div).each(function(){ $(this).children().eq(0).show(); }); var index = 0; $("#prev").click(function(){ //var index = 0; $(div).children().eq(--index).fadeIn().siblings().hide(); //index--; if(index==-1) { //alert("第一张"); index=$(div).children().size()-1; } }); $("#next").click(function(){ //var index = 0; $(div).children().eq(++index).fadeIn().siblings().hide(); //index++; if(index==$(div).children().size()-1) { //alert("最后一张"); index=-1; } }); } tabit("#con") } </script> 本文标题:光栅扫描式图形显示器-WPS表格数据怎么以雷达图形式显示?
本文地址: http://www.61k.com/1170428.html 61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1