一 : node.js 中间件express-session使用详解
本文介绍的关于node.js中间件express-session的相关内容,分享出来供大家从参考学习,下面来一起看看详细的介绍:
一、为什么使用session?
session运行在服务器端,当客户端第一次访问服务器时,可以将客户的登录信息保存。
当客户访问其他页面时,可以判断客户的登录状态,做出提示,相当于登录拦截。
session可以和Redis或者数据库等结合做持久化操作,当服务器挂掉时也不会导致某些客户信息(购物车)丢失。
二、session的工作流程:
当浏览器访问服务器并发送第一次请求时,服务器端会创建一个session对象,生成一个类似于key,value的键值对, 然后将key(cookie)返回到浏览器(客户)端,浏览器下次再访问时,携带key(cookie),找到对应的session(value) 。 客户的信息都保存在session中。
三、express-session的常用参数:
secret:一个String类型的字符串,作为服务器端生成session的签名。
name:返回客户端的key的名称,默认为connect.sid,也可以自己设置。
resave:(是否允许)当客户端并行发送多个请求时,其中一个请求在另一个请求结束时对session进行修改覆盖并保存。
默认为true。但是(后续版本)有可能默认失效,所以最好手动添加。
saveUninitialized:初始化session时是否保存到存储。默认为true, 但是(后续版本)有可能默认失效,所以最好手动添加。
cookie:设置返回到前端key的属性,默认值为{ path: ‘/', httpOnly: true, secure: false, maxAge: null } 。
express-session的一些方法:
Session.destroy() :删除session,当检测到客户端关闭时调用。
Session.reload() :当session有修改时,刷新session。
Session.regenerate() :将已有session初始化。
Session.save() :保存session。
四、示例demo
//app.js中添加如下代码(已有的不用添加) var express = require('express'); var cookieParser = require('cookie-parser'); var session = require('express-session'); app.use(cookieParser('sessiontest')); app.use(session({ secret: 'sessiontest',//与cookieParser中的一致 resave: true, saveUninitialized:true }));
//修改router/index.js,第一次请求时我们保存一条用户信息。 router.get('/', function(req, res, next) { var user={ name:"Chen-xy", age:"22", address:"bj" } req.session.user=user; res.render('index', { title: 'the test for nodejs session' , name:'sessiontest' }); });
//修改router/users.js,判断用户是否登陆。 router.get('/', function(req, res, next) { if(req.session.user){ var user=req.session.user; var name=user.name; res.send('你好'+name+',欢迎来到我的家园。'); }else{ res.send('你还没有登录,先登录下再试试!'); } }); 总结
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对61阅读的支持。
二 : 详解js中typeof、instanceof与constructor
typeof返回一个表达式的数据类型的字符串,返回结果为js基本的数据类型,包括number,boolean,string,object,undefined,function.语法为typeof(data) 或 typeofdata
instanceof则为判断一个对象是否为某一数据类型,或一个变量是否为一个对象的实例;返回boolean类型
语法为oinstanceofA
以下为综合实例:
1 <script type="text/javascript">
<script type="text/javascript">
2 <!–
<!–
3 alert("typeof(1):" + typeof(1));//number
alert("typeof(1):" + typeof(1));//number
4 alert("typeof(\"abc\"):" + typeof("abc"));//string
alert("typeof(\"abc\"):" + typeof("abc"));//string
5 alert("typeof(true):" +typeof(true));//boolean
alert("typeof(true):" +typeof(true));//boolean
6 alert("typeof(2009-2-4):" + typeof(2009-2-4));//number
alert("typeof(2009-2-4):" + typeof(2009-2-4));//number
7 alert("typeof(\"2009-2-4\"):" + typeof("2009-2-4"));//string
alert("typeof(\"2009-2-4\"):" + typeof("2009-2-4"));//string
8 alert("typeof(m):" + typeof(m));//undefined
alert("typeof(m):" + typeof(m));//undefined
9 var d=new Date();
var d=new Date();
10 alert("typeof(d):" + typeof(d));//object
alert("typeof(d):" + typeof(d));//object
11
 function Person()
function Person() {};
{};
12 alert("typeof(Person):" + typeof(Person));//function
alert("typeof(Person):" + typeof(Person));//function
13 var a=new Array();
var a=new Array();
14 alert("typeof(a):" + typeof(a));//object
alert("typeof(a):" + typeof(a));//object
15 alert("a instanceof Array:" + (a instanceof Array));
alert("a instanceof Array:" + (a instanceof Array));
16 var h=new Person();
var h=new Person();
17
 var o=
var o= {};
{};
18 alert("h instanceof Person:" + (h instanceof Person));//true
alert("h instanceof Person:" + (h instanceof Person));//true
19 alert("h instanceof Object:" + (h instanceof Object));//true
alert("h instanceof Object:" + (h instanceof Object));//true
20 alert("o instanceof Object:" + (o instanceof Object));//true
alert("o instanceof Object:" + (o instanceof Object));//true
21 alert(typeof(h));//object
alert(typeof(h));//object
22 //–>
//–>
23 </script>
</script>
查看效果
js中constructor较少使用,如果不是搜索到相关construtor相关的资料,我之前从没有注意到js还有这个函数。(www.61k.com]
使用typeof的一个不好的地方就是它会把Array还有用户自定义函数都返回为object
1 <script type="text/javascript">
<script type="text/javascript">
2 <!–
<!–
3 var j=2;
var j=2;
4 alert(typeof(j));//number
alert(typeof(j));//number
5 alert("j.constructor:" + j.constructor);//function …
alert("j.constructor:" + j.constructor);//function …
6 alert(typeof(j.constructor));//function
alert(typeof(j.constructor));//function
7 //–>
//–>
8 </script>
</script>
查看演示
可以看到js.constructor返回的是一些字符串,大家都应该能看到这是一个function类型,此例为Number()为Number对象的构造函数,Number()用于将其参数转换为数字number类型,并返回转换结果(若不能转换则返回 NaN)。
因此在以后的js判断数据类型时可以使用以下方式来得到其详细数据类型
1 if((typeof o=="object") && (o.constructor==Number)){
if((typeof o=="object") && (o.constructor==Number)){
2 …
…
3 }
}
三 : Node.js Web开发实战 2
Node.js Web开发实战 第1周

DATAGURU专业数据分析社区

Node.js Web开发实战 讲师 雷宗民
node.js社区 Node.js Web开发实战 2

Cookie原理
Cookie是网站为了辨别用户身份、进行会话跟踪而储存在用户本地终端上的数据。[www.61k.com) 设置Cookie:
服务端响应头 Set-Cookie: NAME=VALUE; Max-Age=MAXAGE; Expires=DATE; Path=PATH; Domain=DOMAIN_NAME; Secure
有多个Cookie时响应多条 Set-Cookie
读取Cookie:
浏览器端请求头 Cookie: name1=value1; name2=value2; name3=value3;
DATAGURU专业数据分析社区
Node.js Web开发实战 讲师 雷宗民
node.js社区 Node.js Web开发实战 2

设置Cookie
res.cookie(name, value [, options]) DATAGURU专业数据分析社区
Node.js Web开发实战 讲师 雷宗民
node.js社区 Node.js Web开发实战 2

Cookie相关安全问题
?可能是被故意构造的畸形数据,使用前需要校验
?不要完全信任,比如直接通过 isAdmin=1 来判断是否管理员登录 ?不要存储私密的数据,比如密码的MD5值
?使用 httpOnly 来避免跨站攻击
?设置正确的 domain
DATAGURU专业数据分析社区
Node.js Web开发实战 讲师 雷宗民
node.js社区 Node.js Web开发实战 2

Cookie使用建议
?每次请求都会带上这些Cookie,所以不宜存储过多的数据(减少流量) ?有些Web服务器对请求头的大小有限制,比如Apache默认为8190字节
DATAGURU专业数据分析社区
Node.js Web开发实战 讲师 雷宗民
node.js社区 Node.js Web开发实战 2

Session原理
?辨别用户身份,会话跟踪,数据一般存储在服务器
?一般需要cookie来存储一个Session ID,服务器根据Session ID来查询出详细的Session数据
DATAGURU专业数据分析社区
Node.js Web开发实战 讲师 雷宗民
node.js社区 Node.js Web开发实战 2

DATAGURU专业数据分析网站

7
扩展:node.js web开发实战 / node.js开发实战详解 / nodejs开发实战
四 : 美团酒店服务使用Node.js实现JavaScript全栈开发的经验分享
前后端分离的背景
“前后端分离”显然已不是什么新鲜的话题,Zakas在2013年10月份就曾发表过一篇博客《Node.js and the new web front-end》讨论Node背景下新时代的前端。毫无疑问,Node的出现给JavaScript语言带来了新的生机,也使得前端开发者有了更多的可能性。
前后端分离表面上看似乎是一场“圈地运动”,但实质上前后端分离是为了解决以往开发模式的一些诟病和痛点,同时也是迎合大的行业趋势的明智之举。我所在的美团酒店事业部去年7月份成立,新的业务、新的开发团队,这一切使得我们的前后端分离推进的很彻底。截至目前,前端承载的所有业务和线上服务都是基于Node,生产环境已经有近20台服务器。如此带来的全新前后端协作方式能够让专业的人做专业的事,无论前端后端都能较之前更专注在自己擅长的方面。
开发模式、技术栈
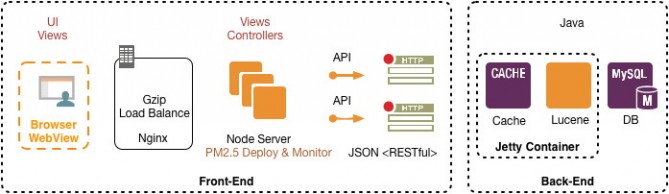
传统的开发模式只需要专注在多终端的呈现上(浏览器、WebView)。而现在,浏览器只是前端的其中一环,延伸出来的还有Node端的架构、服务的运维能力等。上图是我们目前的服务架构:Nginx位于Node服务之前,用做负载均衡、服务调度、Gzip压缩等。之后便是Node服务,我们通过PM2.5进行Node服务的Cluster部署和负载均衡(充分利用多核优势),同时作为轻量的中间层,负责路由、Controllers、Views、以及视图的渲染,数据的获取通过RESTful的API接口使用JSON格式交互。而后端则只需要负责业务逻辑、数据存储、Models,并为前端提供JSON数据即可。
这样改变之后,Node端可以进行首屏渲染等页面加载方面的优化,页面渲染出来之后后续的交互、渲染都交由浏览器端的JavaScript代码来完成,Node端的模板和浏览器端的模板大部分情况下都是相同的,所以我们需要考虑模板重用的问题。我们用Juicer替换了Express框架默认的模板引擎,Juicer是一个高效、轻量的前端 (Javascript) 模板引擎,效率和易用是它追求的目标。除此之外,它还可以运行在 Node.js 环境中。通过Juicer,可以解决Node端和浏览器端的模板、Helper复用问题。而且基于前后端分离的工程架构下,前端的代码仓库和后端隔离,前端独立负责前端静态资源文件、模板文件、Controller的维护和发布。
按照这样重新定义前后端分工之后,前端可以做的事情较以往更多了,比如微信SDK的接入,因为微信JS SDK的使用需要在服务端进行签名,所以现在我们不需要后端介入,前端完全可以独立完成微信SDK的接入。此外像我们内部和商家端SSO登录逻辑的接入都完全由前端独立完成。
技术选型的思考
对于前端的技术选型,我们始终保持理性、拥抱的态度。我们不会为了盲目求新而引入新的技术,技术选型是针对我们目前大团队的场景,为了解决以往协作过程中发现的一些痛点和不足。比如引入Node是为了改进前后端的工作流和效率,提升前后端的开发体验。再比如目前我们项目中采用的Angular、React也是针对特定的业务场景,为了提升开发效率、增强代码的可维护性。在我们的业务应用中,面向商家、后台的一些增删改查系统,Angular能够显著的提升开发效率,而React我们目前只是在面向用户的PC端项目中在做一些尝试和实践。
带来的挑战
这样的分工和架构模式在给前端带来更多可能性、更多便利的同时,也带来了不小的挑战,相比传统的前端角色而言,我们需要更多的关注线上服务的状态,进程内存占用、CPU占用的详细状况,以及线上异常的监控等。在我们拥抱Node的同时,对前端的能力要求是更上一阶的。一段看起来正常的JS代码,在浏览器端和在Node端两种不同的运行环境下,就可能会暴露出一些以往关注不到的问题,比如内存泄露:一个闭包或者一个用于缓存数据的对象,跟浏览器不同,Node对内存泄露十分敏感,因为线上应用有成千上万甚至百万计的流量,所以哪怕是一个字节的内存泄露也会造成内存堆积,从而导致垃圾回收过程耗时增加,应用响应缓慢,知道进程内存溢出,应用重启或崩溃。
内存泄露问题的定位
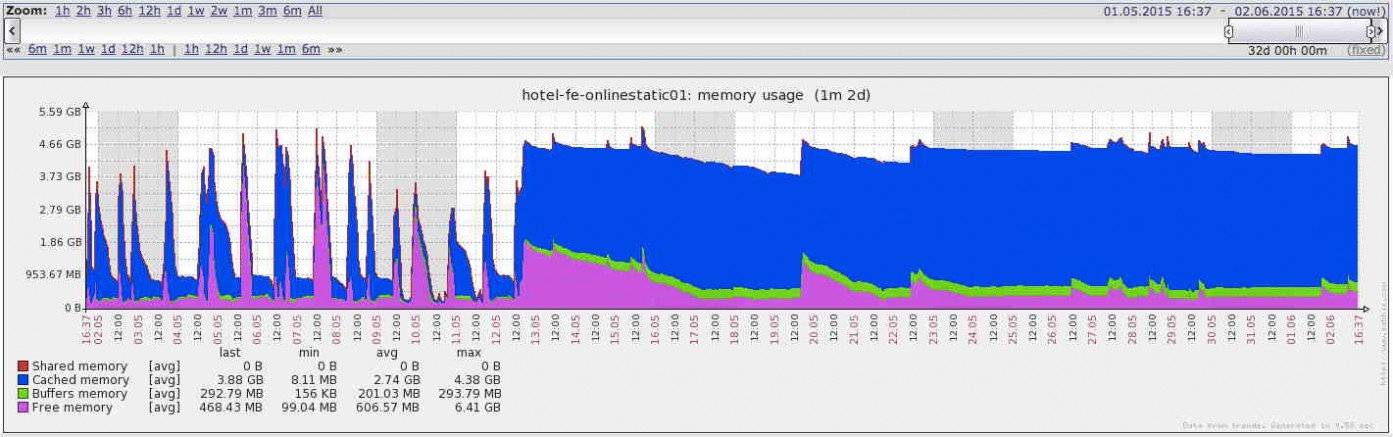
以下是我们在生产环境遭遇的一个案例:最近发现线上服务的内存占用在服务重启后会呈线性的增长,进程启动18小时后,内存就已经占用接近1.6G左右,之后不久便会超过V8的内存限制导致服务重启。从图中可以看出,在修复之前内存使用情况一直在随时间进行周期性的波动,波动的原因就是线上Node进程不断的重启导致的。
众所周知,在V8的垃圾回收机制下,一般的代码很少出现内存泄露的情况,但是一旦出现内存泄露往往较难排查。但造成内存泄露的本质原因只有一个,就是应当回收的对象没有正常被回收,变成了老生代中的常驻对象。好在借助一些常见的排查工具可以帮助我们定位内存泄露的具体原因:
- v8-profiler
- node-heapdump
- node-mtrace
- dtrace
- node-memwatch
这里我们使用node-heapdump来在模拟访问的条件下生成堆内存的snapshot,并通过Chrome的开发者调试工具对生成的snapshot文件进行分析。通过对比服务刚启动时以及使用AB模拟并发访问一段时间后的heapdump信息可以比较容易的定位到内存泄露的问题点:是因为Juicer默认开启了cache,会默认对编译后的模板进行缓存,因此随着访问的增长和并发请求,cache对象会持续增长且不被回收,于是关闭cache并重新部署上线后线上恢复正常。
由于在浏览器的场景中运行时间短,且运行在用户的机器上,即便内存使用过多或者内存泄露,也只会影响到用户的终端。而且运行时间短,随着进程的退出,内存也会随之释放,几乎没有太多内存管理的必要。但在Node端同样的代码就可能会暴露出问题。
线上服务的运维和监控
前后端分离除了意味着代码仓库的分离、开发协作的分离之外,还涉及到线上服务的独立发布和单独部署。与之俱来的当然是前端如何更好地对线上服务进行更细粒度的运维和监控,我们的SA会更多的关注线上服务的整体指标和可用性,而前端更希望能够细粒度的了解线上Node的进程状态以及异常情况。
PM2是一款优秀且开源的Node进程管理工具。我们在PM2的基础上做了一些改造,同时在云端部署了数据收集、数据实时获取的服务,从而形成了我们目前已经应用到线上的Node部署监控平台PM2.5,它可以将线上Node服务进程级别的细粒度信息聚合在云端进行处理和可视化展现,PM2.5能够监控Node Server和进程的各项指标状态,且可以配置报警并在各终端(Web、iPhone、Apple Watch)展示。
PM2.5的服务架构
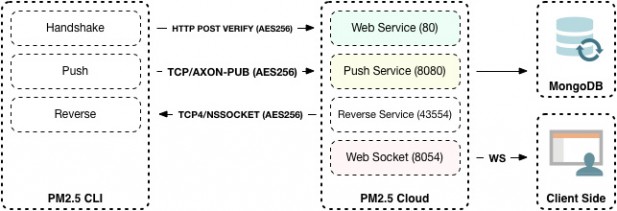
简单介绍下PM2.5的服务架构:生产环境的Node服务通过PM2.5 CLI进行部署,PM2.5 CLI会持续不断的将Node进程的各项数据上报到PM2.5的云端。云端收到上报的数据后会对原始数据进行处理并存储至MongoDB。而Web端和iOS应用都会通过WebSocket服务从服务端获得实时的数据流,然后通过前端进行可视化的信息展示。
PM2.5的内部实现
当Node进程通过PM2.5启动时,PM2.5 CLI会同云端服务进行握手,握手成功后才会源源不断的进行数据的上报。上报时首先会将数据进行AES256加密,然后使用TCP通信将数据上报到服务器,这里用到了开源的Axon,云端服务器收到数据后会将数据入库存储到MongoDB中,同时会进行监控报警的扫描,如果当前数据符合用户订阅的监控报警条件,则会通过云端的Push服务向iOS客户端推送报警信息。云端同时运行WebSocket服务,为多个终端(Web平台、iOS应用)提供实时数据的推送。
这里值得一提的是,PM2.5的客户端是基于React-Native开发,目前已经提交Apple Store正在审核,审核通过后就可以从Apple Store中下载到了,客户端提供了服务和进程基本指标的查看,同时可以配合Web平台的监控报警设置实现7x24小时对服务的监控。
其它监控设施的接入
为了确保线上服务的可靠、稳定,我们还接入了其它一些监控设施和日志平台,便于对线上的错误和访问日志进行追踪、分析和定位处理。
Zabbix
Zabbix是一种分布式系统监控以及网络监控功能的企业级开源中间件,主要是被运维使用。Zabbix主要用于对服务进行心跳检测、监控服务的各项指标,当某些指标异常或超过设定的阈值时进行短信、大象、邮件的报警。
Sentry 错误日志收集
Sentry是一个错误日志服务器,可以将程序错误的详细情况集中捕获。而且提供各种常见语言的SDK供业务接入。但Sentry在服务器端会有采样,一般不能替代实时错误日志报警的监控。
日志监控平台
日志监控平台是美团内部的一个日志收集系统,目前美团统一使用flume收集日志,flume具有接收scribe格式日志的能力,而日志监控平台也是以scibe格式日志来收集。日志在整个收集流程中以两种形式存在,分别是原始日志和解析后的日志。目前我们使用日志监控平台主要用于将访问日志的格式化数据上报,之后就可以通过Hive/Presto对访问数据进行查询了。
性能监控平台
性能监控平台为美团各平台和产品线提供简单易用的、端到端的性能数据服务。同时也提供了各种常见语言的SDK供业务接入。主要用于分析Node端的接口响应,以及浏览器端的页面载入性能。
小结
以上是美团酒店前端在应用Node进行全栈开发的过程中摸索前行的一些心得,也是引子,主要介绍了我们酒店事业部的前后端分离架构,线上内存泄露问题的排查,和所使用的Node服务监控平台PM2.5,后续我会分享更多我们的Node方面的一些实践,以及PM2.5监控平台的背后实现,希望能对你有所帮助,也欢迎大家能够参与进来共同交流前后端分离和Node相关的技术点。
61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1