一 : 第九程序PC端全新改版 助力微信小程序开发推广扬帆起航
2017年3月1日,第九程序(9.cn)PC端全面改版更新,新版第九程序(9.cn)除了保留原有的版本优势之外,更新增微信小程序开发众包服务平台,在原有的微信小程序开发服务基础上,着力打造微信小程序开发一站式定制,解决,推广等开发服务。

新版VS原版
目录对比:新版第九程序目录更明确,新增微信小程序开发众包服务
原版第九程序目录:
首页,排行榜,小程序商店,专题,文章,测评,开发者
新版第九程序目录:
首页,小程序商店,众包平台,开发者社区,开发者导航

子目录对比:
首页对比:新版更简洁明了,重点突出微信小程序开发众包服务兼顾微信小程序商店
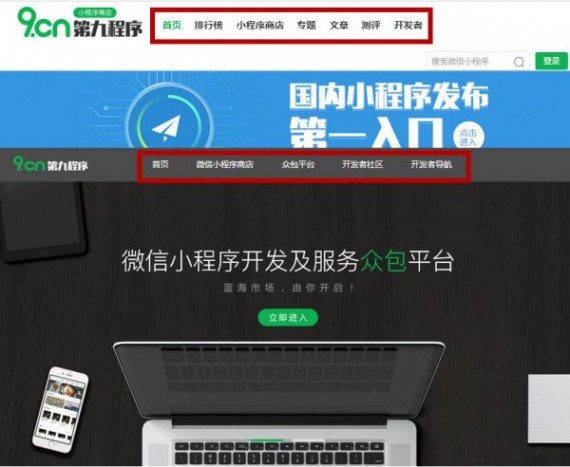
原版首页:
BANNER链接是以推荐微信小程序相关资讯为主的四个板块,内容涵盖微信小程序专题,精选,分类以及行业热文。
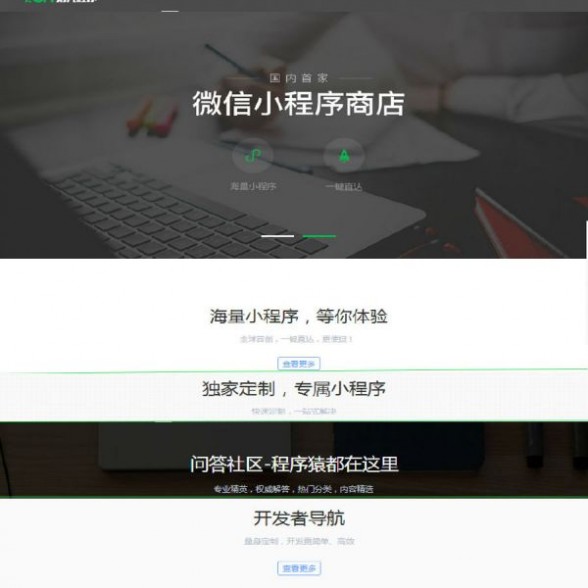
新版首页:
BANNER链接是以推荐微信小程序商店和微信小程序开发以及众包平台为主的两个板块,内容涵盖海量微信小程序,独家定制微信小程序,开发者问答社区,开发者导航以及行业热文。

微信小程序商店对比:新版涵盖更广,容量更大
原版小程序商店:
拥有海量微信小程序,涵盖社交,音乐,出行,旅游,体育,视频,阅读,购物,办公等16个类目,分为已上架和未上架。
新版小程序商店:
涵盖原版第九程序除开发者以外的全部内容,包括首页,排行榜,小程序商店,专题,文章,测评等各个目录栏目。

开发服务平台对比:新版以小程序开发为重点,在原有开发平台基础之上独创小程序开发众包服务。
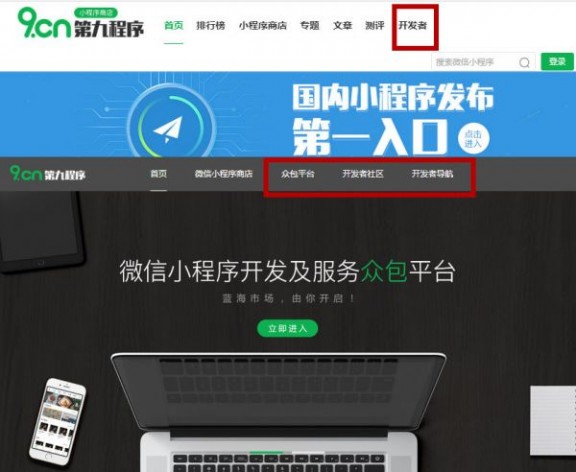
原版第九程序开发服务:
开发者目录跳转链接为开发者社区,而开发者导航则涵盖在开发者社区中。
新版第九程序开发服务:
将原来的开发者类目划分为:开发者社区,开发者导航,众包服务平台。

开发者社区和开发者导航与原版第九程序(9.cn)中的开发者变化并不大,而新版中的众包平******立于开发者社区与导航之外,更突出了开发的外包服务,这不仅帮助想要开发小程序而没有后台技术的企业或者个人一站式解决开发问题,还为以小程序开发为主的企业打造一条新的生态链。
众包平台:
能够为微信小程序开发者打造快速定制,优质的推广服务渠道,实现真正的一站式开发微信小程序,让开发者体验更加便捷,放心的微信小程序开发服务体系。
目前众包定制微信小程序类目包括:
移动办公小程序开发,企业信息管理系统开发,医药类小程序,地方新闻展示小程序,术后康复小程序,母婴类垂直电商小程序,微信类小程序,微信企业号,服务号等微信小程序开发......
各类别微信小程序开发还在更新中,当然定制价格目前还在完善中......

作为国内首家微信小程序商店第九程序(9.cn)除了拥有海量微信小程序外,更在微信小程序开发以及技术上占行业领先地位。
第九程序(9.cn)目前拥有国内首创一键直达微信功能,国内第一个微信小程序开发者问答社区,独家定制小程序开发众包服务平台等。值得一提的是,如今第九程序抓住行业的最新动态,渐渐将重点放在微信小程序全方位服务的平台打造中,相信不久的将来作为行业风向标的第九程序(9.cn)将不仅再是国内首家小程序商店,更将是小程序开发服务的第一平台。

二 : 微信小程序开发实例详解
“小程序”破解IDE + Demo:https://github.com/gavinkwoe/weapp-ide-crack.git
资源汇总:https://github.com/Aufree/awesome-wechat-weapp
官方简易教程·MINA:http://wxopen.notedown.cn/
Hello小程序 - 非官方:http://www.helloxcx.com
微信应用号开发教程:https://my.oschina.net/wwnick/blog/750055
资源来自网络,拿走不谢!
简单搞了一下,吼吼~:
js:业务处理
//index.js //获取应用实例 var app = getApp() Page({ data: { motto: 'Hello World', userInfo: {name:'汗青', desc:"前端的春天来了!n 前端要烂大街了!!", avatarUrl:"http://img2.3lian.com/2014/gif/10/9/25.jpg"} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) that.update() }) } }) wxml:创建布局
<!--index.wxml--> <view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-name">{{userInfo.name}}</text> <text class="userinfo-desc">{{userInfo.desc}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view> wxss:设置样式
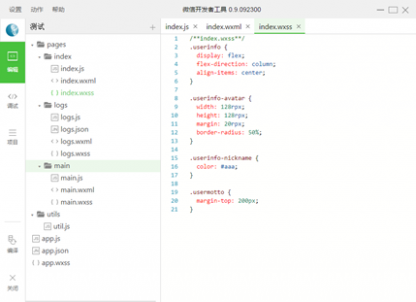
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-name { color: #aaa; font-size: 30rpx; margin: 30rpx; } .userinfo-desc { color: #f00; font-size: 50rpx; line-height: 70rpx; } .usermotto { margin-top: 200px; } 演示截图
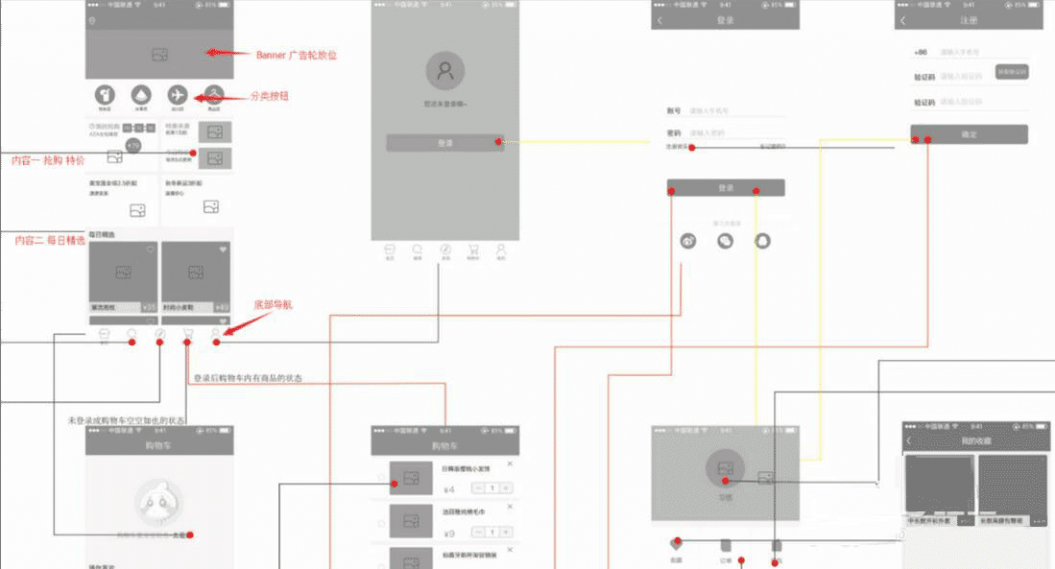
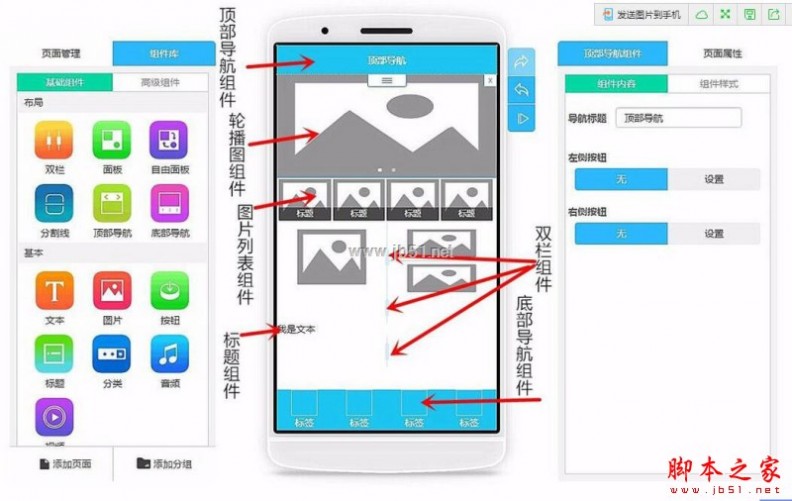
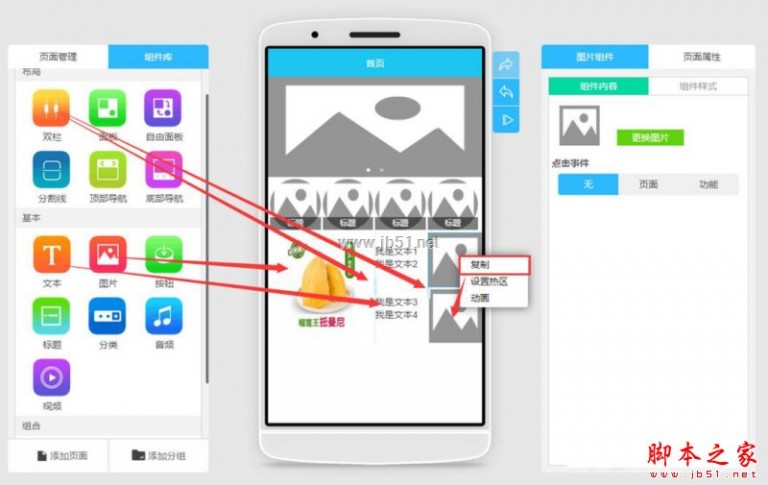
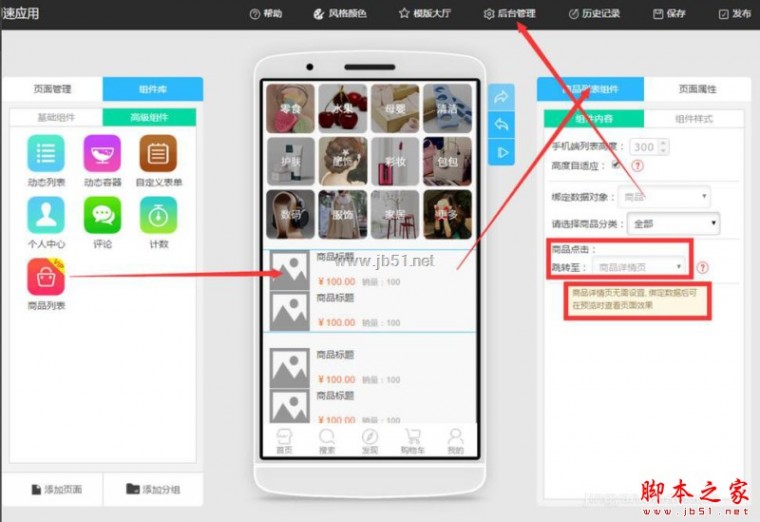
小程序组件Demo演示截图
以上就是微信小程序的简单实例,希望能帮助开始学习微信开发的朋友,谢谢大家对本站的支持!
三 : 微信小程序(微信应用号)开发工具0.9版安装详细教程
微信小程序全称微信公众平台·小程序,原名微信公众平台·应用号(简称微信应用号)

声明
•微信小程序开发工具类似于一个轻量级的IDE集成开发环境,目前仅开放给了少部分受微信官方邀请的人士(据说仅200个名额)进行内测,因此目前未受到邀请的人士只能使用破解版;
•本破解版资源来自于网上,与本人无关,仅供技术开发人员研究之用;
•由于尚属内测阶段,因此迭代更新非常快,后续很可能由于升级而导致暂时无法使用。
特别注意
•由于目前发布的0.9版本必须验证才能登录(估计是为了验证是否为内测人士),因此必须先下载安装无需验证的0.7版进行微信扫码登录,然后关闭0.7版,再下载安装0.9版(需要先覆盖三个破解文件,后面有详细说明)用于开发;目前暂时只能在本地编译,不能上传。
资源
•QQ群:120431613 微信小程序开发高手群;
•微信小程序开发工具0.7版、0.9版、破解文件、Demo源码、README说明文件:在上述QQ群的群文件中下载。
安装步骤(下面以Windows7(64位)系统为准,Mac系统步骤大同小异)
1.首先请安装0.7版;
2.点击“开始菜单-微信web开发者工具-微信web开发者工具”启动;
3.微信扫码登录,然后关闭;
4.再安装0.9版本;
5.进入安装目录,用解压缩出来的对应的破解文件替换以下文件进行破解:
•Windows:
•package.nwappdistcomponentscreatecreatestep.js
•package.nwappdiststroesprojectStores.js
•package.nwappdistweappappserviceasdebug.js
•Mac:
•/Resources/app.nw/app/dist/components/create/createstep.js
•/Resources/app.nw/app/dist/stroes/projectStores.js
•/Resources/app.nw/app/dist/weapp/appservice/asdebug.js
特别注意:上述第二个文件projectStores.js所在的文件夹名stroes是微信官方工程师的笔误,实际应该为stores,后续第8步会涉及到这个问题!
6.再次点击“开始菜单-微信web开发者工具-微信web开发者工具”启动;
7.启动过程中可能会自动从当前的0.9.092100版本升级为0.9.092300版本;
8.自动更新到0.9.092300版之后,再启动会报40013错误(见下图),这是因为微信官方在0.9.092300版本中已经将文件夹名stroes改为stores了,此时需要先关闭登录窗口,然后再次用解压缩出来的破解文件projectStores.js替换掉stores文件夹下对应的文件。

9.再次点击“开始菜单-微信web开发者工具-微信web开发者工具”启动,应该就可以正常打开0.9.092300版了(如果还不行,再看下一步);
10.如果还不行,那就再用0.7版安装一遍,此时只覆盖安装,安装后不用再次扫码登录0.7版,直接再覆盖安装0.9版,然后进入安装目录,按上述第5步替换三个破解文件,此时可能会发现dist文件夹下同时有stroes文件夹和stores文件夹,这两个文件夹要同时保留,并都需要替换projectStores.js文件。
创建项目
1.启动“微信web开发者工具”,选择“添加项目”

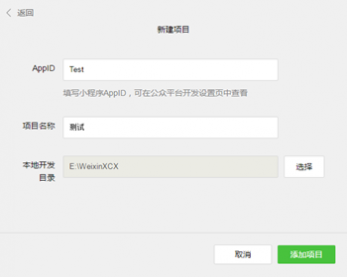
2.创建项目
•AppID:随便填;
•项目名称:随便填;
•本地开发目录:选择一个目录。

3.点击右下角“添加项目”按钮
•点击“添加项目”后,如果出错,先退出再试一次;
•成功后,会自动打开该项目:

4.然后就可以爱咋整就咋整了~~~
参考
1.https://github.com/justjavac/awesome-wechat-weapp
2.https://github.com/Aufree/awesome-wechat-weapp
以上所述是小编给大家介绍的微信小程序(微信应用号)开发工具0.9版安装详细教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对61阅读网站的支持!
四 : 从Chrome App看微信小程序的发展前景
关于微信小程序的消息算是这几天互联网新闻中的一个热点话题,各种推想猜测也是层出不穷。小程序只是处于一个内测阶段,但是,2010年谷歌公司也曾经开发过基于Chrome浏览器的Chrome App,两者虽然是两款不同的产品,但是在很多地方都有很多的相似之处,对Chrome
App的了解也许对我们对小程序的发张和前景的分析带来一定的帮助。
关于微信和Chrome
首先就是关于微信和Chrome两个平台的状况,微信给的月活跃用户为7亿而Chrome仅仅移动版就有10亿的用户数量,两者都拥有巨大的群众基础,Chrome的应用商店中,种类繁多的应用、游戏、程序拓展给Chrome的使用场景和功能带来了巨大的扩展,围绕着浏览器而打造的各类应用帮助谷歌完善了浏览器本身的功能,满足了各种需求,同时良好的可拓展性在一定程度上也给Chrome带来了口碑以及跟多的使用着;而微信,在经历了很长时间的发展之后,早就已经不是一个简单的即时通讯的软件了,在推出了公众号以及企业号之后,即将推出的小程序可以说在一定程度上又一次的丰富了微信的功能和使用场景,无论如何,可以预见的是小程序会给微信带来诸多的变化和发展的可能性。
关于ChromeApp
在Chrome的应用商店,有应用、游戏、主题、程序拓展四个类别,对其还可以再进一步的划分就是——基于浏览器拓展的应用以及主题,而另一类应用和游戏,相对于前者更像是一个基于Chrome的独立程序和应用,自由度更大,在离线的条件之下也可以启动和使用,同时谷歌还开发过Chrome App启动器使得这些App的独立于浏览器进行使用。
但是,值得一提的是在一个月之前,谷歌宣布停止针对主流操作系统的Chrome App服务支持,其所指的App就是第二类相对独立的应用和游戏,而各类的程序拓展和主题的服务将会一直持续下去。
谷歌的这一举动是有诸多的方面的原因的,首先就是Chrome App本身的原因,相比起传统的桌面级App,Chrome App更加的轻量,依靠互联网,用户可以在不同的设备上方便自如的切换和使用。同时,他的缺点也依然是十分显然的,就是作为一个应用,用户在需要足够的专业性和更加强大的娱乐性的时候,Chrome App都没有足够的能力来满足用户,同时,在如今云服务已经越来越普及的今天,他在同步上的优势也不再那么的明显了。
与Chrome App的相对应的就是,在谷歌商店中的各类主题和拓展应用的使用者数量是庞大的,他们是应用商店中的主要受众对面,基于浏览器的各种使用场景的拓展应用,满足用户的各类使用需求,各种拓展相互配合是可以给用户带来足够出色的使用体验的,这也是Chrome在一些深度用户中口碑效应明显,而且用户忠诚度高的重要因素。但是,Chrome应用商店本身的入口并不明显,而且,作为应用拓展他们的使用复杂性相对与一般的App来说要大一些,无法给用户直观的用户体验的改善,所以,在普及度上依然存在着一定的缺陷和不足。
总的来说,Chrome App在浏览器层面取得了不错的成绩,在提高用户体验丰富使用场景都取得了不错的成绩,但是在独立App方面,太过于轻量级而束缚了自己的发展,不过值得注意的Chrome App跟多的是针对桌面级应用,在移动端安卓端有一定的涉及但是并不深入,相比起微信主要面向移动端的小程序两者虽有相似但是仍然存在些许的差异和不同。
关于小程序
从现在的已经公布的信息来看,小程序在模式上与Chrome App更为相似,微信只是作为一个入口,小程序与微信本身的交互和协作并不是小程序方向。这样也是易于理解的,微信本身有很高的完成度,第三方的拓展很有可能使得微信变得臃肿,影响用户体验。小程序不需要安装,相比起其他应用更加轻便,用户在需要使用这一个功能的时候,通过扫码或者搜索找到应用,与微信所提倡的“用完就走”的理念相吻合,所带来的是一种更加轻便的使用体验。
在这样的理念和操作模式下,预想的使用情况和具体的用户反馈以及最终可以取得的效果都是很难去预测的,但是,借鉴Chrome App的表现我们还是可以做出一个大致的判断和推测。
Chrome App中大放异彩的各类拓展应用在很大的程度上是因为这些应用出色的适应性,提高了使用者的生产力和使用效率,在一定的意义上就是一种工具类和服务类的应用,这一点在小程序的层面也同样可以预见。一方面,对于一款全新的应用,工具类的App总是可以更容易体会到其价值,就像人们可以更容易的感受到闹钟的价值,而只有在一定量的使用之后才可以感受微博的使用价值,这也就是为什么苹果推广iPhone丰富的App Store时使用的是更多的工具类应用。另一方面,小程序作为一个微信内部的功能,注定需要用户通过跟多层级的点击来开启程序,在这样的前提下,各类服务类和工具类App其良好的适应性和在个体用户层面的低频性都可以很好的于小程序相适应,加上其“用完就走”的特性,可以预见的各类工具服务类应用在小程序上会有不错的表现。
小程序作为一个应用,其相对于微信的前两个拓展公众号和服务号其功能更加的丰富和强大,而前两者以及依靠微信强大的用户量和传播力在用户运营方面取得了不俗的成绩,如今依然有各种依靠朋友圈的各类营销活动来拉拢用户,而小程序其本身的轻便与运营这一种“一次性”特点的活动有很好的适应性,可以预见的是在小程序更加丰富的功能可以带来更加具有影响力的运营活动。
除此之外,Chrome
App的优势是轻便和云储存带来的无缝切换和操作,但是其在专业性和娱乐性上的缺失成为了其发展的局限。而小程序在轻便上的特点更加的出众,而移动端对于专业性和娱乐性的要求相对于桌面端要求要低一些。这些种种因素都可以看出,微信小程序相比起Chrome App更强的适应性和可能性,但小程序的各种缺点和同样是明显的。
就像很多人都提到的,小程序需要从微信进入,相比起一般的App多了至少一步的操作步骤,可以预见的是其对于各类高频App的发展是会带来很大的影响的,对于这个问题,Chrome App曾经开发过Chrome App启动器来解决这一问题,但是,显然微信是不会重现开设一个新的入口来解决这个问题的。同时,传统移动App一个特点就是方便快捷的切换和使用不同的各类App,而小程序在“用完就走”的理念之下显然是不支持这一点的,这在一定意义上来说也制约了一部分程序的使用,而且,在一定程度上也会对微信的使用产生一定的影响。
从Chrome App到小程序
在一定程度上来说,两者在很多方面来说都是十分相似的,但是相比起Chrome App来说,小程序基于移动端的优势更加明显,和平台本身也更加的契合,更加的轻便,使用场景更加的丰富,具有更加强大的传布途径,这些都是小程序在未来可以创造出怎样的可能性的关键所在。同时,自身平台的局限性也同样会影响到小程序的发展。扬长避短,搭配自身强大的传播力才是小程序的发展方向。
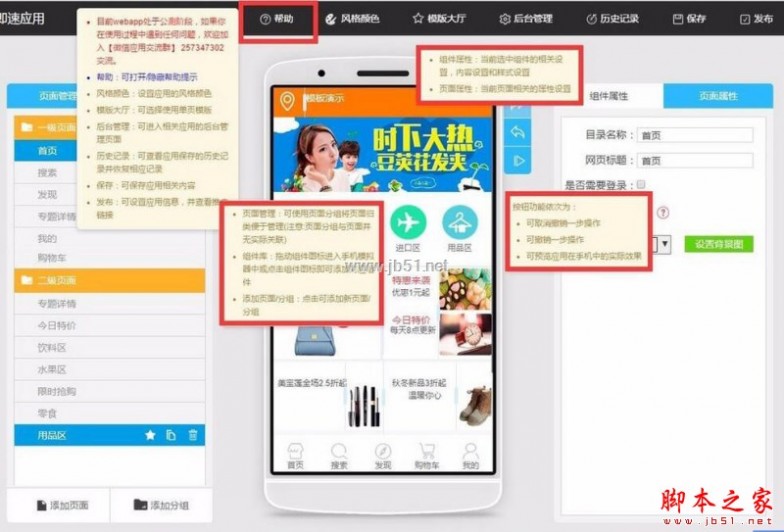
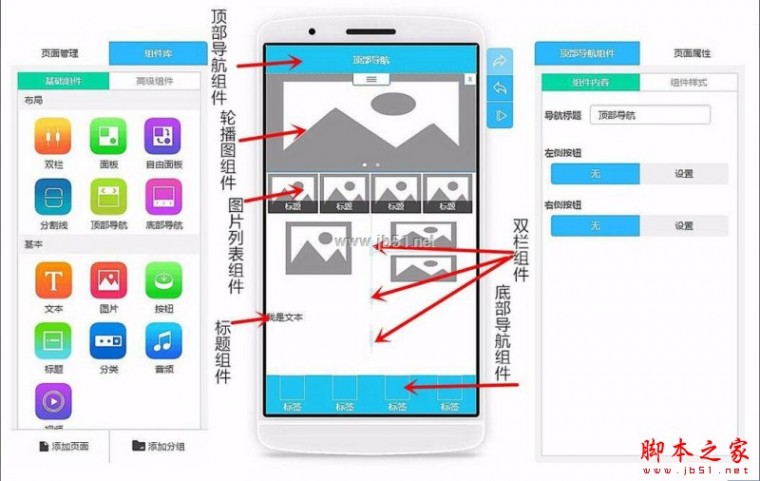
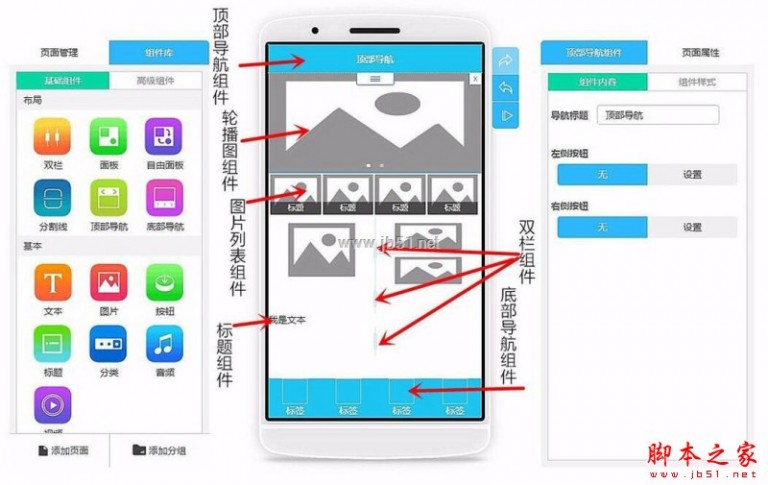
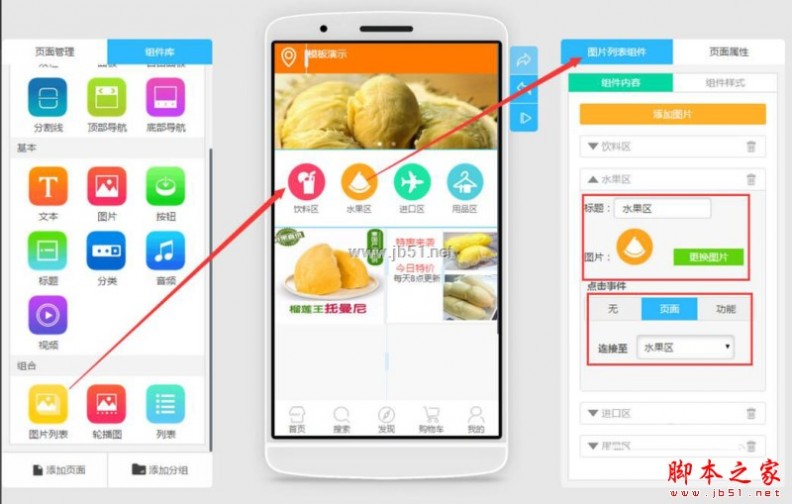
五 : 微信小程序怎么开发 微信小程序开发高清图文教程
相关文章阅读:
微信小程序怎么打开 微信小程序在哪里进入
怎么安装微信小程序开发 微信小程序开发安装教程
微信小程序怎么申请注册 微信小程序官方注册图文流程
首先,我们必须先认清一个显而易见的事实:在本质上,微信应用号就是WebApp。那么有朋友就会问了,WebApp是什么呢?其实,WebApp就是区别于传统手机App的另外一种App形式。它是基于H5技术开发的一种网页型App,可以拥有和传统手机App几乎一样的功能和形式,但又可以非常方便地嵌入到微信应用号或者其他应用里。以往,传统的手机App需要大量的资金和技术团队的投入,开发和维护周期也相当漫长,让很多人望而却步。









61阅读| 精彩专题| 最新文章| 热门文章| 苏ICP备13036349号-1